
【nocode #24】 nicepageで表組みをつくってみよう II
今回はいろいろなパターンで表組みを作ってみたいと思います。
それぞれの特徴を踏まえた使い方も解説していきます。

いろんな方法で表組みをつくってみよう
■ド定番のテーブルエレメント
前回も書きましたが、ド定番というか最近あんまり使われないような気がしないでもないけど、単純な表組みでは一番簡単に作成できるし、ブラウザごとの差異もすくないように思います。
まぁそんなに使ってないんでわかりませんが・・・
ということでまずはテーブルエレメントにはどんなものがプリセットされているかみてみましょう。

デザインテンプレートもいくつかありますが、基本的にテーブルでできることはある程度限られています。
いくつか挙げてみると、
各セル内には1つのエレメントしか配置できない。
配置できるエレメントは、テキスト、ボタン、アイコンのみである。
テキストはプレーンテキストのみ(一部のテキストをカラー変更したり、スタイルの変更等は可能)。
メリットもあります。
行や列の追加が基本的には無制限(リストやグリッドも無制限にはできますが、詳しくはそれぞれの説明で)。
列や行ごとに順番の入れ替えができる。
任意の場所に列や行を追加できる。
などがあり、じゃぁテーブル使えばいいじゃない、っていうことでとりあえず同じデザインになるかどうか作ってみました。

できてますね。
そう、できちゃうんですね。
テキストがリスト形式(行の頭に数字や記号を自動的に入れる)にできないなどありますが、「見た目」はほぼ同じところまで作ることができます。
このように画像を使わない、プレーンテキストのみで問題ない、という場合はテーブルを使ってもいいのですが、ではなぜ今回テーブルを使わずにブロックとグリッドを使ったかと言うと、テーブルには見た目以外にもいろいろとデメリットと言われるところがあるんですね。
■テーブルエレメントを使わなかった理由
テーブルを使わないほうが良いと言われる内容としては
入れ子構造にならないのでSEO的にあまり良くないとされている。
レスポンシブ対応が難しい。
HTMLの仕様で表に使うと決められている。
1のSEOについては確定的なことは言えませんが、あまり良くないと言われているのでなるべくなら別の方法で作成したいところです。
ただし、例えば企業ホームページでは必ずと言っていいほど掲載されている会社概要、後はなにかハードウェアのスペックリストやパーツリスト的なもの、などなどSEOとかあまり気にしなくても良いところでは、使ってもいいのかなと思います。
2は結構致命的な部分もあったりします。
むかーしむかしのスマホやタブレットがない時代は良かったですが、今はレスポンシブはほぼほぼ必須となってきているので、ここの部分は結構厳しいものがあります・・・が、まぁこれも回避方法はあるので、結果的に致命的というほどではないということになります。
ただテーブルにブロック要素をCSSで適用して縦表示にするということも可能ではあるようですが、nicepageの機能だけではできないのでここでは詳細は省きます。
3は、、、まぁそういうことです。
と理解していれば良いかと。
というわけで、テーブルエレメントを使うのはやめにして、次の候補としてリストエレメントを見ていきましょう。
■リストエレメントではどうなる?
次にリストエレメントではどこまでできるのでしょうか。
まずリストエレメントで同じデザインの表を作ってみました。

こんな感じになりました。
ちょっと違いますね・・・。
リストエレメントの一番の特徴は、「全てのアイテムで同じ要素・レイアウトを繰り返す」ということです。
これはテキストのサイズ、カラー、タイプから、画像サイズやアイコンサイズなど、全ての配置されたエレメントが同じレイアウトを繰り返し、リスト表示するためのエレメント、という特徴があります。
上図で言うと、テキストにリスト設定をして「・」を頭に表示させると、デザイン上は一番左のアイテムには適用しないデザインになっていますが、リストエレメントでは、一番右上のアイテムにあるテキストにリスト設定をすると、他のアイテム内のテキストすべてに適用されてしまいます。
各アイテムのボーダーについても同様で、どれか一つのアイテムのボーダーを太くすると全てが太く、色を変更すると全て同じ色が適用されてしまいますので、デザイン的にはテーブルエレメントよりも制限されてしまいます。
同じ内容、例えばテキストのみもそうですが、アイコンを繰り返し並べる、画像とテキストの組み合わせを繰り返し並べるなどの場合には非常に楽につくることができます。
今回のサイトではヘッダーのグローバルメニューや、フッター上部にあるSNSリンクのアイコンを並べるのに使っています。
ということでリストエレメントでは今回のデザインが再現できないので、最後のグリッドエレメントで作成することにしました。
■グリッドエレメントで作成
前回作成した「Job Histry」画面のリスト表示はグリッドエレメントで作成しています。
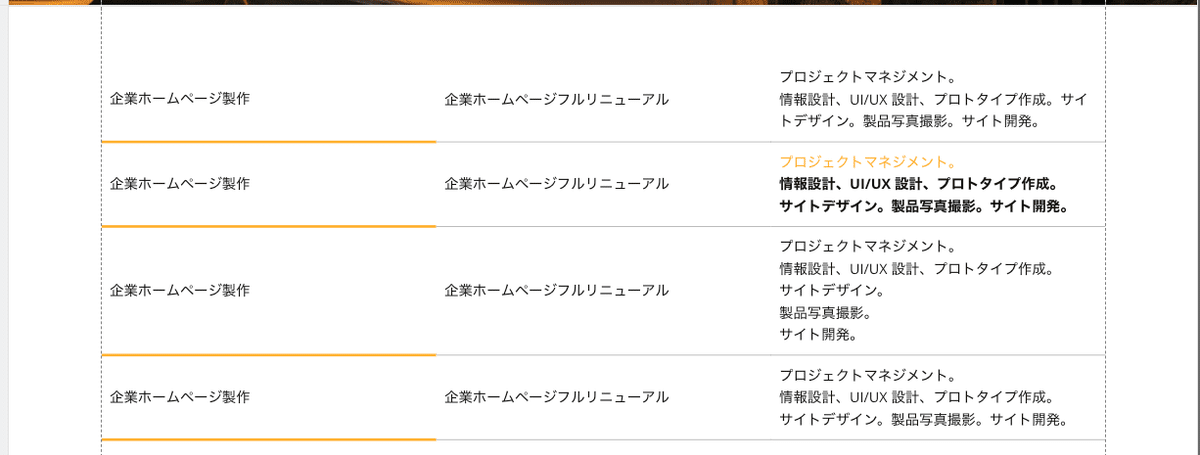
まずはもう一度どのような結果になったか見てみましょう。

こういう感じになりましたね。
まず、アイテム下部のボーダーですが、アイテム1(一番左から1、2、3と続く)はちょっと太めのオレンジ色に、アイテム2と3のボーダーは細めのグレーにという色違いを実現しています。
そして、テキストスタイル。
サイズや太さはすべて同じですが、アイテム2と3についてはリスト形式にして文頭に「・」が付くテキストスタイルにしています。
こうしてみると、アイテム1についてはボールドにしても良かったかな。
と、今更ですがちょっと思う。
さて、これで完成と思いきや1つだけ問題が。
前回もお話しましたが、このグリッドエレメント(リストも同じ)はアイテム数が一つのグリッド(リスト)で25までしか生成できない、という制限があります。
ただこれはnicepage上で、ということです。
コードを直接いじればこの制限はなくなります。
今回はコードはいじらない、nicepageでできる範囲内で製作する、という考えのもとに作っているので、前回話しをしたようにブロックの制限はほぼ無いに等しいので、一つのブロックに1行のグリッドエレメントを作成し、ブロックを重ねて並べることで表組みを再現する、という若干無理やりでHTMLコードもおそらく無駄に長くなっているのでは無いかという心配には完全に目をそらし、この方法で作成しています。
というわけで完成したわけです。
ところでグリッドとリストって似ていますよね。
この違いはなんなのでしょうか。
■グリッドエレメントとリストエレメントの違いはなにか?
結論から言うと、どちらも同じものです。
グリッドエレメントとリストエレメントをそれぞれ作ってHTMLコードを見てみると、どちらも同じリスト形式で記述されています。
HTMLのコードでは
<ul>
<li>アイテム1</li>
<li>アイテム2</li>
<li>アイテム3</li>
</ul>えらいこと簡単に書くと、どちらのエレメントでもこんな感じのコードになります。
では、どんなところが違ってどのように使い分けすればいいのでしょうか。
それはとっても簡単です。
まずはレイアウトへの配置の方法から。

左にあるクイックメニューの「Grid」を選択し、「Popular」の中の縦横均等割になっているレイアウトをクリックすると、サブメニューが表示され2つの選択肢が表示されます。
ここの現在カーソルがホバーして選択されている、「Columns are different」がグリッドエレメントで、その右にある「Columns repeat elements」がリストエレメントになります。
そうなんです。
違いは、
「Columns are different」:グリッドエレメントの作成。
グリッドエレメント内の各カラム(アイテム)に、それぞれ違ったエレメントを配置することができる。
これを便宜上nicepageではグリッドエレメントと呼ぶ(たぶん)。
「Columns repeat elements」:リストエレメントの作成。
グリッドエレメント内の各カラム(アイテム)に、同じエレメントをリピートして配置する。
これを便宜上nicepageではリストエレメントと呼ぶ(たぶん)。
という違いだけなんです。
HTMLに書き出したときは、両方とも先程の<ul><li>のコードで書き出される、リスト形式というコードになります。
これはnicapgeで作業の効率化のための違いかなと(コードの直書きができる方にはもしかしたらそうじゃないよってのがわかる方がいるかもですが)。
そういうことなので、nicepageで作業される方はその後の作業がどのようになるか、でどちらを使うかを単純に決めてしまって良いかと思います。
■まとめ
ということで、テーブルエレメント、リストエレメント、グリッドエレメントの違いを非常に簡単ですが解説してみました。
自分はコーディングを専門として仕事をしていないので、あまり詳しくもなく、分かりづらい部分もあったかもしれませんが、その辺はご容赦ください。
nicepageでホームページを作成する上で知っておくと良いかな、という観点でこの3つの違いを解説してみました。
今回はこのへんで。
次回は・・・どうしようかな。
サイトは完成しちゃったし・・・
今回のサイト作成では使わなかった機能とかの話しにしようかな
ちょっと考えます。
それではまた次回。

〜本日の「余談ですが」〜
余談ですが、草ぼうぼうで草
www

先日世田谷線の踏切渡ってたらこんな光景が。
線路が草ぼうぼう。
毎年この時期になるとこんな光景が。
これでも少ない方じゃないかな。
気が向いたら刈ってる感じw
まぁ電車の走行にはたいして問題はないのだろう。
でもこの草ぼうぼうでゆるい感じの世田谷線が好き。
この記事が気に入ったらサポートをしてみませんか?
