
【nocode #15】 nicepageでブロック内にボタンやテキストを配置してみよう
今回でサイトのトップページの編集は完了してしまいましょう。
残りはこれまで解説した内容で十分対応できるはずですので、細かい説明は省いて完了を目指します。

トップページの編集を完了させる
■JOB DESCRIPTIONのブロック
次はJob Descriptionのブロック編集です。
現在のテンプレートの内容を見てみましょう。

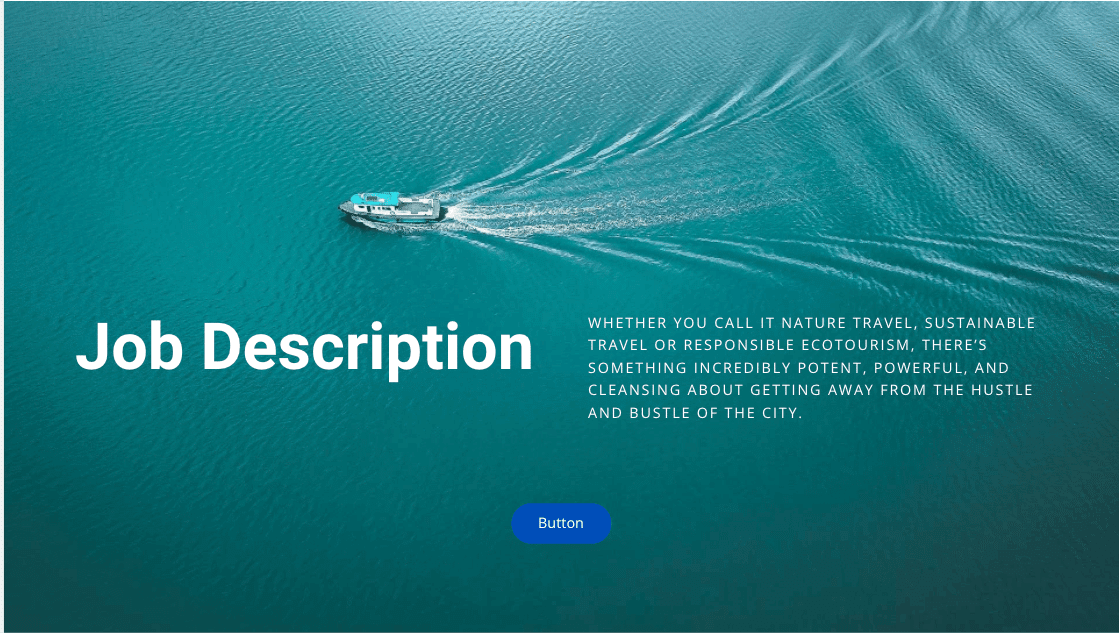
このような構成です。
背景に画像が設定されていて、その上にテキストが乗っている状態です。
■背景の画像はどうするか・・・
背景の画像ですが、どうしようかなと考えながらテンプレートの画像を眺めてたら、船の航跡・・・
航跡=足跡?=履歴?
的な・・・。
かなりこじつけな感もありありだけど、業務履歴みたいな内容を想定してるので、なんかこの写真は内容と合ってていいんじゃないかと思えてきた。
だいぶ無理矢理な理由だけどこの画像をそのまま使うことにしようっと。
まぁただ単に今日は画像探すのめんどくさいだけだけど・・・。
■ブロックの構造
ということで、次はブロックの構造をまず見ていきましょう。
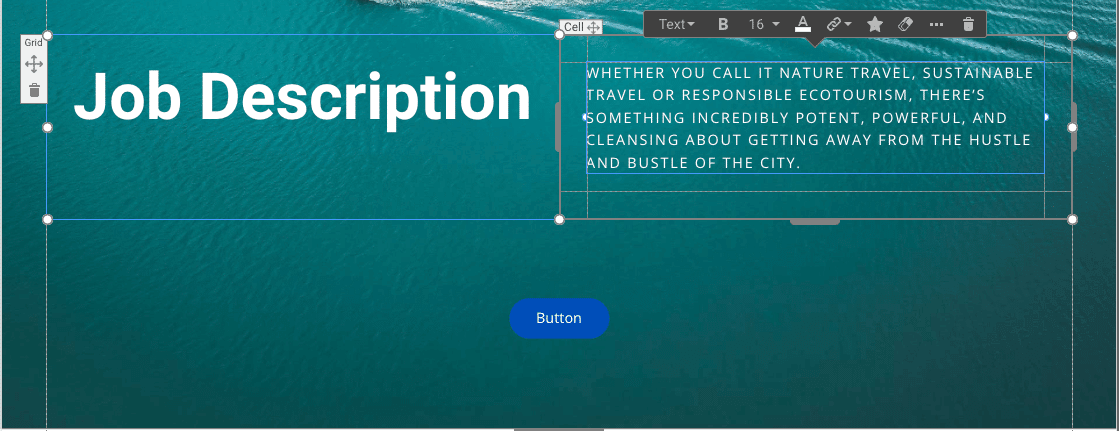
ブロックの構造は、バックグラウンドに写真が配置され、ブロック内にテキストを入れるためのグリッドが配置されています。

こんな感じですね。
「Grid」は「List」上図を見ると同じような構造でちょっと似ていますが、全然別のものになります。
「List」の場合各要素は「Item」という名称で、アイテムのサイズ(横幅)や各アイテムで内包するエレメントはすべてのアイテムで統一されます。「Grid」の場合個々のセルで内包するエレメントを設定できます。
横幅についてもそれぞれのセルで自由に設定できますが、全体幅はグリッドの設定に依存します(各セルの合計がグリッド幅となる)。
さてそれではまずテキストから直していきましょう。
まず、左側のセルに入っている文字を「Job Description」に変更して、H2に指定されているフォントスタイルをポートフォリオのタイトルと同じ「Title」に設定してみましょう。

黒文字だと背景と近くなるので白文字(Text Ligjht)にしてあげましょう。

こんな感じでよいですね。
■リンクボタンの追加
次は「Job Description」のページへのリンクボタンです。
まずはテキストとブロックの下端のマージンが少ないので、グリッドエレメントを選択してドラッグしながら良さげな位置に配置します。
次に前回と同様「ボタンエレメントの追加」を行います。
また左に配置されるので、マージンのLとRを「Auto」に設定してセンターに配置されるようにします。

最後に天地のマージンをポートフォリオで設定したボタンと同じTop:88px、Bottom:100pxに設定してみましょう。

なんかボタンの下より上のテキストまでのマージンのほうが大きいですねぇ。
ちょっと調べてみましょう。

こういうことでした。
まずボタンの上部マージンは上のグリッドエレメントまでのマージンになるので、グリッドエレメントに設定されているパティング(エレメントの内側のスペース)分広くなっていること。
2つ目は右側のセルに入っているテキストの下部にマージン以上のスペースが取られていることでした。
本当はここの調整は右のテキストを入れ替えてから行うのが2度手間にならずに良いのですが、手順だけ先に解説しておきましょう。
日本語に入れ替えてテキストの文字数などでテキストエレメントの天地幅が変わったときには同じ手順で行えば調整できます。
■スペースの調整
まずはグリッドエレメントの天地幅を調べてみましょう。
グリッドの天地幅:205px
次にテキストエレメント下部とグリッドのパディングまでのスペースを調べてみましょう。
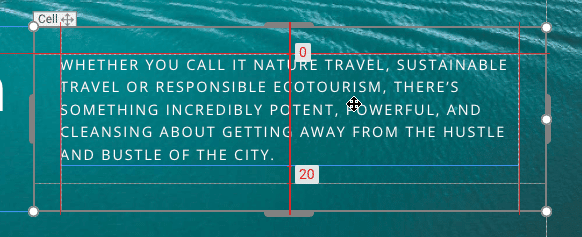
方法はテキストエレメントを選択し、ほんの少しだけドラッグ(実際にはセルのパディング位置にスナップしているので移動しない)するようにカーソルを動かすと、パディング設定までのピクセル数が表示されます。

これを見ると20pxのスペースが空いていますね。
ということでグリッドの天地幅205pxからこのスペース20pxを引いた185pxにグリッドの天地幅を設定してみましょう。

グリッドを選択しプロパティタブの上部にあるエレメントサイズ設定のHの項目を185に変更します。

するとこの様になりテキストエレメントとセル内のパディングとぴったりになりました。
最後にセルのパディング分をボタントップのマージンから差し引いてあげればいいので、セルのパディング設定を調べます。
プロパティタブの「Padding」の項目を見ると、TBLRともに30pxで設定されています。
なので、ボタンのマージン88pxから、セルのパディング30px分を引いた58pxをボタンのトップマージンとして設定して上げることで、見た目のスペースが同じになります。
最後にボタン下部のマージンはボタンではなくこのボックスのサイズで調整します。

ボックスを選択すると下部に表示されるハンドル部分をドラッグして、表示されるスペースの数字が100になるように調整します。
ブロック全体を見てみましょう。

いいみたいですね。
まずはこれでJob DescriptionはOKとしましょう。
■「About」ブロックの編集
それでは今度は「About」の導入ブロクの構成を見てみましょう。

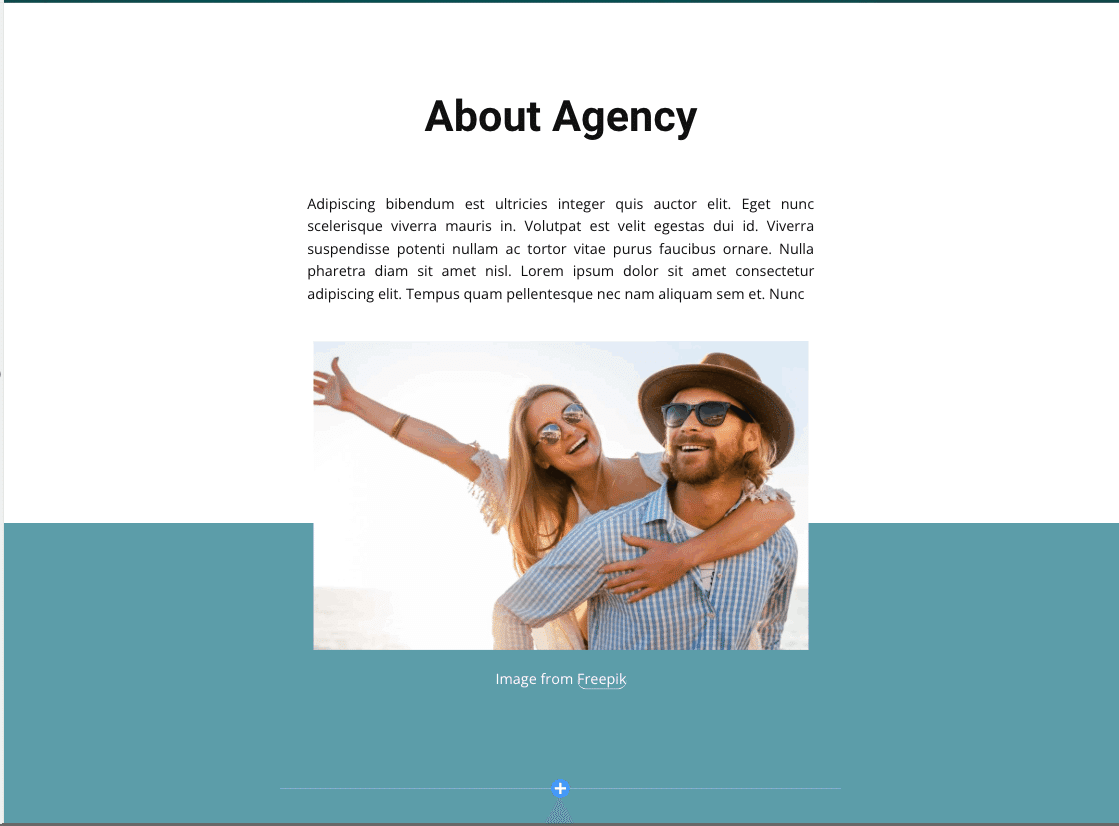
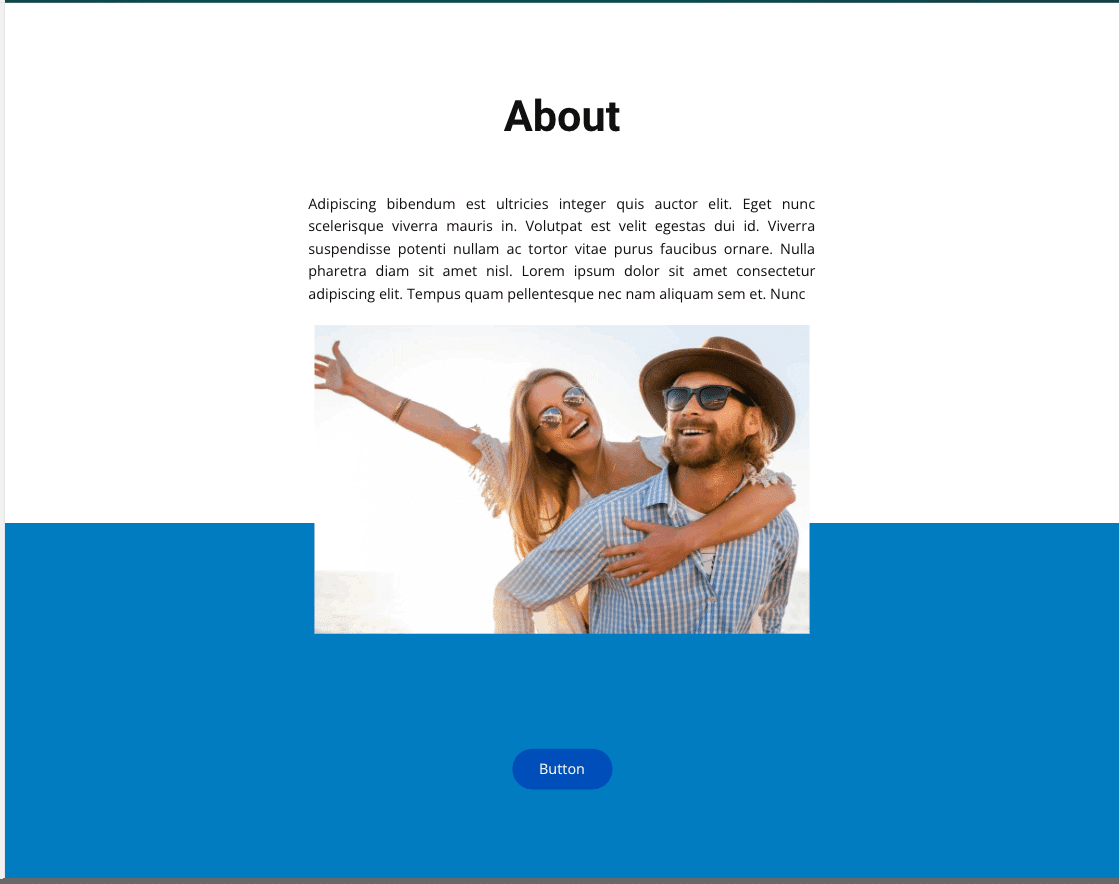
「About」の導入ブロックはこんな感じです。
#10の「ページリンクのブロック」と同じ構造かと思いましたが、ちょっと違うようです。
センターの画像のマージンを、ページリンクのブロックと同様マイナス設定しているのかと思ったのですが、上図のように背景白い部分とグリーンの部分すべてが一つのブロックの中にあり、画像がそれをまたぐように配置されています。
それではこのブロックの構造から見ていきましょう。
■ブロックの構造
まずはタイトルとテキストと画像。
まぁこれはボックスがあってその中に普通に並んでいるだけですが、バックグラウンドは白とグリーンの2色に分かれています。
こんな設定方法あったかな・・・?
まぁちょっと調べてみればすぐにわかりました。

グリーンの背景の上に白い「Shape」と呼ばれるエレメントが乗っかっていて、その上にタイトル、テキスト、画像が乗っているという構造になっていました。
上図は白いシェイプのエレメントを少し下にずらしてみたところです。
画像編集ソフトなどではこのようなことをしなくても、グラデーションの幅を極限まで小さくするとそこで白から緑に一気に変わります。

これはPhotoshopのグラデーション昨日で作りましたが、HTML/CSSではこのようにはできないようです。
ということで白いシェイプを上に載せて更にその上にボックスエレメントを配置してタイトル、テキスト、画像を置いているという構造になっています。
といことでタイトルと、ボタンを追加してマージンの調整をするとこのようになりました。

うん。
Aboutのブロックもこれでいいでしょう。
■コンタクトのブロックを追加する
コンテンツ部分の最後にコンタクトのブロックを追加してみましょう。
ブロックの追加は初めてですね。
ページテンプレートに無いブロックを追加して1からページ構成を作って行きましょう!
と言ってもぜんぜんハードルが高いわけでもなんでもありません。
今回はブロックのテンプレートを使ってそれを編集して作りたいと思います。
まずいままで作ってきた最後のブロックの一番下、もしくはそのブロックの下側に「+」のアイコンが表示されています。

これをクリックすると

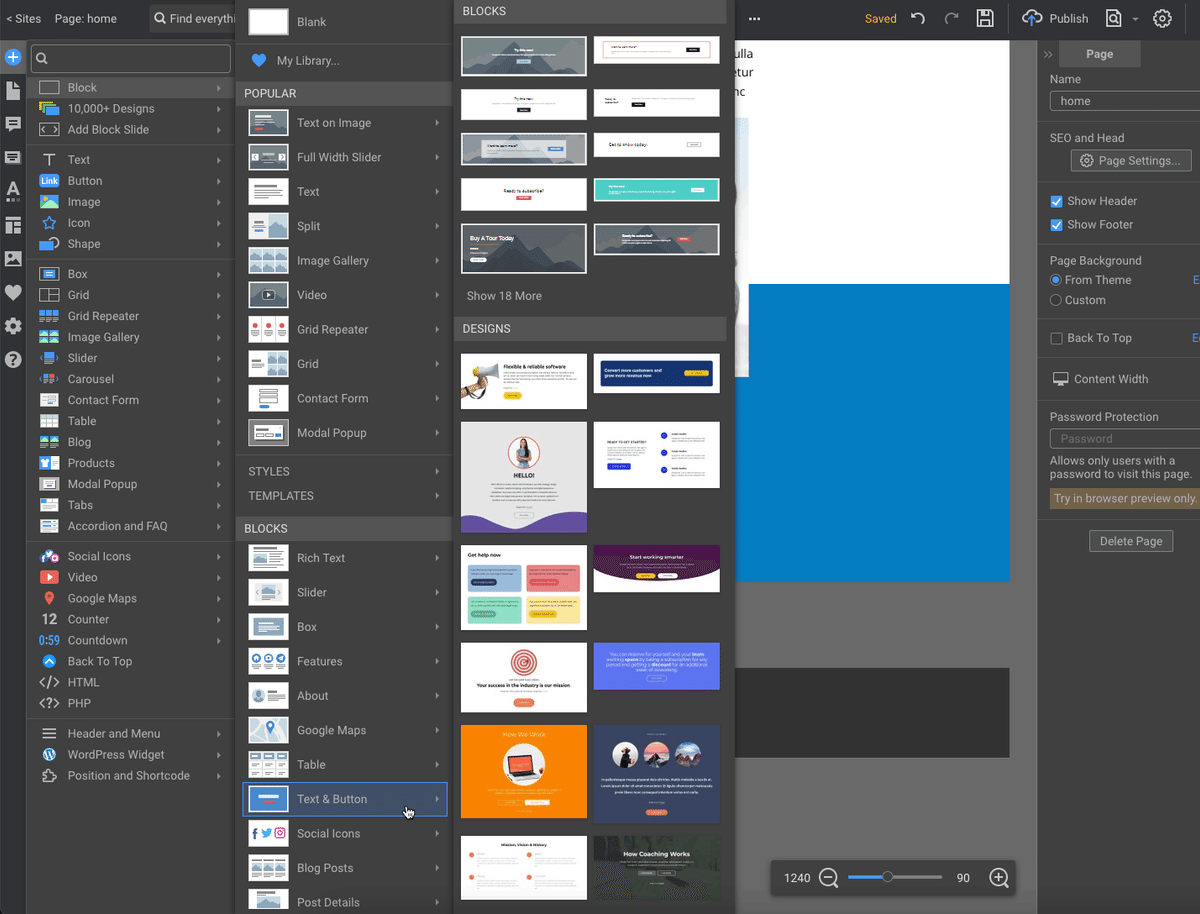
エレメントの追加パネルが開くので、Blockを選択するとブロックのテンプレートが表示されます。
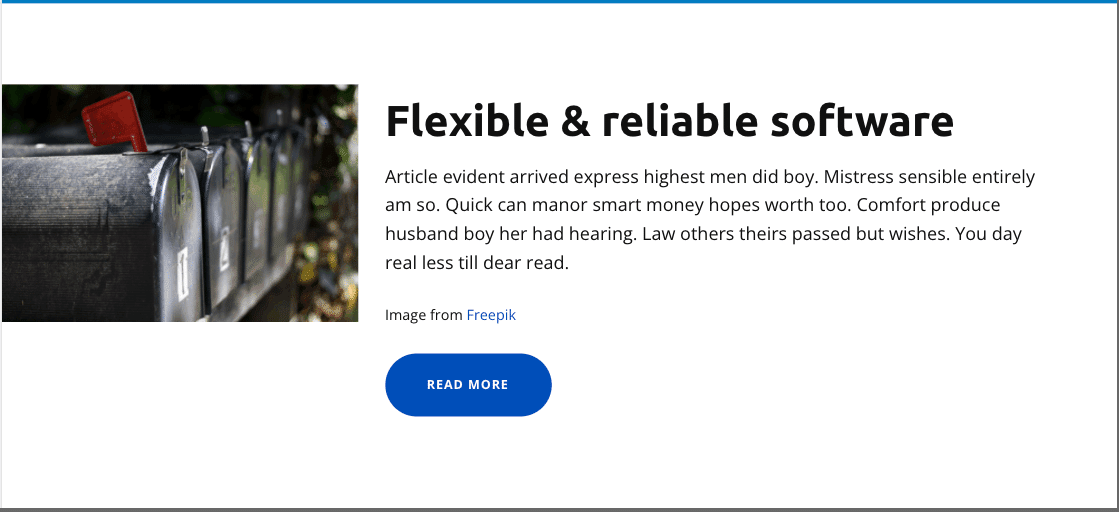
今回はその中にある「Text & Button」の中から図のようなテンプレートを選択してみました。

こんなテンプレートを引っ張ってきました。
まず、ちょっと画像を入れたかったというのがあったので、画像が入っていてボタンが入っていれば・・・という単純な理由です。
それではまず画像を変更していきましょう。
「声を届ける」という意味では「拡声器」という選択肢は無くも無いですが、まぁ分かりづらいのでもうちょっと「メール送信」的なイメージがしやすい画像を探しましょう。
■イメージの検索
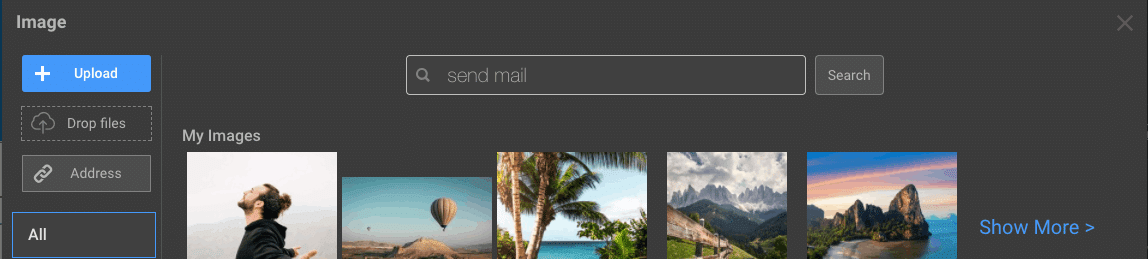
画像をダブルクリックもしくは選択して表示される画像アイコンをクリックして、イメージギャラリーを表示します。

イメージはたくさん有りすぎるので、イメージギャラリーのパネルの一番上に検索機能があるのでここにキーワードを入れて探してみましょう。
ちなみにここは日本語では検索できず、英語での検索になります。
とりあえず一番直球な「Send Mail」で検索してみました。
それでも結構ありますねぇ・・・
まぁとりあえず上からスクロールしてザーッと流し見してみましたがあまり良いのがなかったので、検索キーワードを「Contact」に変更してみました。
それでもイマイチだったのでこんどは「mail」のみで検索してこんな写真を見つけました。

まぁいいんじゃないでしょうか。
写真そのものもいい感じだし、まぁよくあるパターンではあるけども逆にだからわかりやすいとも言えるので。
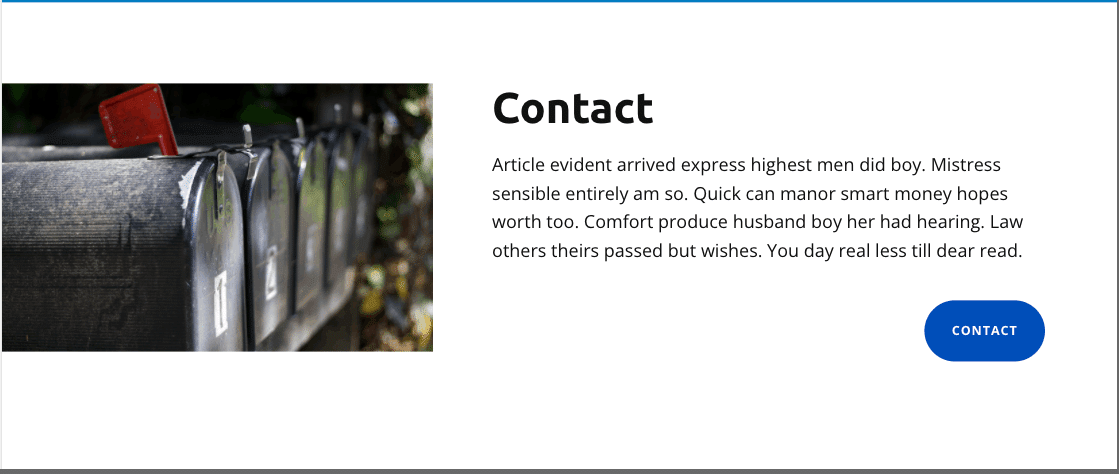
といういことで写真はこれにしてテキストとボタンを整えたものがこちら。

写真は少し大きくしてボタンは右寄せにしてみました。
ボタンはもう少し手をいれたいですね。
まだやったことがないアイコンを文字の頭側につけてみましょう。
■ボタンにアイコンを表示する
まずボタンを選択します。
ボタンが選択されると右側のプロパティタブにボタンスタイルのプロパティ設定が表示されるので、ここで一番右の星印がついたボタンを選択します。

するとボタンに星印のアイコンが表示されます。
このあとアイコンの変更とサイズの変更をしていきましょう。
上図の一番したに「ICON >」と表示されているのでここをクリックします。
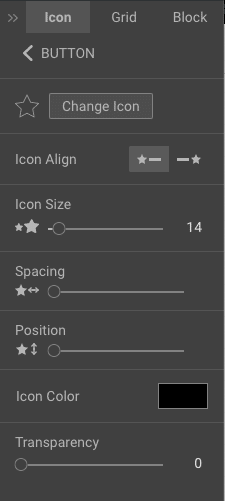
するとアイコンのプロパティタブが開きます。

こんな感じですね。
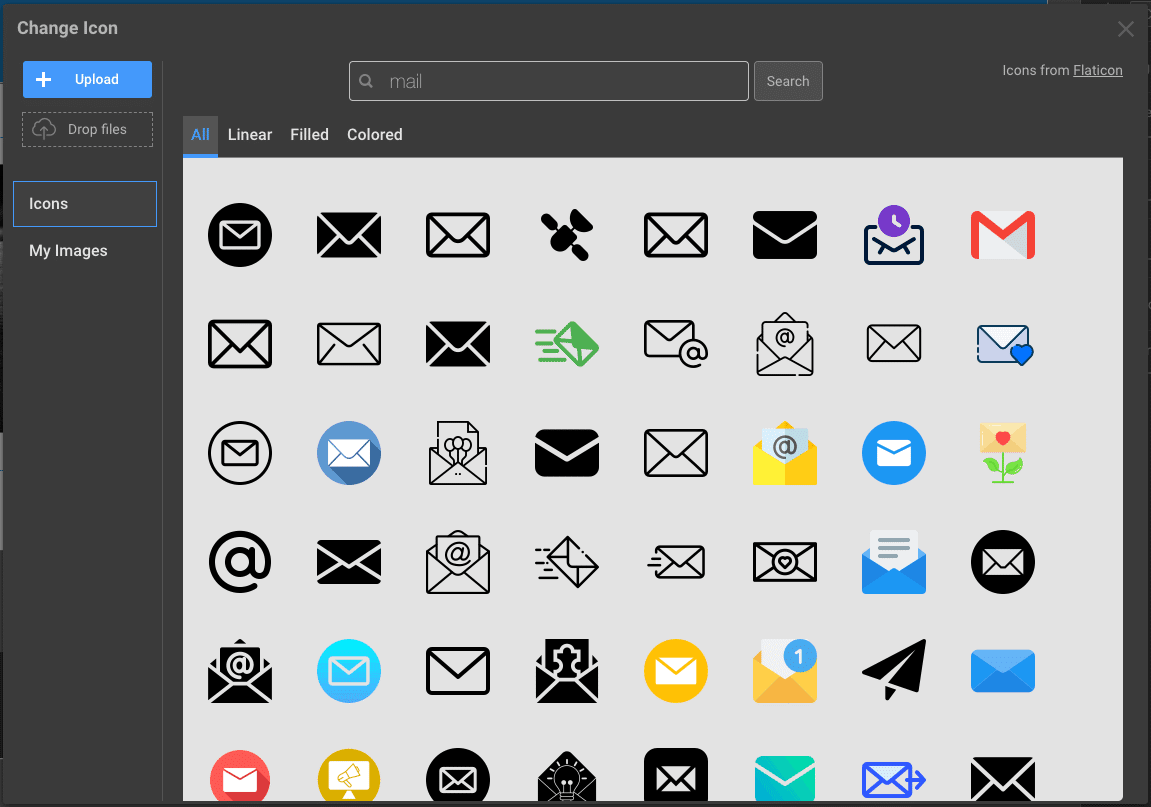
まずは一番上に表示されている「Change Icon」をクリックしてアイコンを変更しましょう。

アイコンも画像同様「mail」のキーワードで検索してみました。
いくつも出てきたので、中から良さげなものを選択して反映させました。

こんな感じになりましたので、もろもろ調整していきます。
まず、アイコンのプロパティタブ「Icon Align」から。
これはアイコンの位置をテキストの前にするか後ろにするかです。
前のほうがいいように思うので、ここはそのままとします。
次に「Icon Size」ですが、現在の設定が「14」でやはりちょっと小さいので、テキストの天地よりちょっと大きくなる程度にしてはっきり見えるように「30」に設定しました。

次の「Spacing」はアイコンとテキスト間のスペースの調整です。
ここも少し広げたいので「4」に設定しました。

次の「Position」は文字とアイコンの天地での位置関係を調整します。
ちょっと文字が下に寄っているように見えるので、テキストの設定値を「8」にして上にあげて調整します。

次に「Icon Color」ですが、テキストと同じにしたいのでここもカラー部分をクリックして表示されるパレットから「白」を選択しておきます。
最後の「Transparency」はアイコンの透過度の設定ですが、透過はさせたくないので「0」のまま設定は変更しません。
これでできがったのが

バランスよくなりましたね。
全体を見てみると。

いいと思います。
これでコンタクトのブロック編集は完了です。
今回も長くなってしまったので今回はここまでで。
次回はトップページの全体を見ての最終調整と、各デバイスでの表示の確認と調整をしていきましょう。
それではまた次回。

ここでお答えします!
〜本日の「余談ですが」〜
余談ですが、ちょっといろいろとあって今回はお休みです。
この記事が気に入ったらサポートをしてみませんか?
