
Gamma AIスライド生成ツールを使って教材を更新してみた
そろそろ教材を見直す時期、新しいツールで挑戦
語学教師として、定期的に教材を見直すのは、楽しくもあり、時に苦痛でもあります。教材が適切かどうかを確認し、新しいツールも試してみたいと思うこの時期が、またやってきました。今回は、新しく試したGammaについての第一印象と感想をシェアしたいと思います。
なぜGammaを試そうと思ったのか
現在の教材にはすでに大まかな内容が揃っているため、既存のコンテンツを再構成し、さらに内容の追加や削除を検討して教材を最適化したいと考えました。そのため、AIで生成できるGammaは私のニーズに合っていると思い、試してみることにしました。
AI generateのパフォーマンス
まずはMarkdown形式の既存の資料からスライドを作成しようとしましたが、Markdownの文法がそのままPromptに変換されてしまいました。以下のような結果が得られました:

AI generateが作成したその画像、見た瞬間に思わず顔が引きつりました(笑)。見た目が少しシュールで、授業で使うにはちょっと恥ずかしいかも。さらに、AIが「美化」した私の元の文も一緒に表示されましたが、内容は正しいかもしれませんが、「声帯の振動の舞い」という文を見て、正直、無言になりました。なんとも言えない気まずさが漂います…。
見出しはそれっぽく見えますが、段落の内容は一部正しいものの、一部は間違っています。このスライドを実際の授業で使える内容に修正するには、かなりの「校閲」と「修正」が必要になります。結局、自分で一から作り直したほうが早いと感じました。
気に入った機能
GammaのAI generate機能は2024年9月時点(文章作成時)ではまだ満足のいく結果が得られませんでしたが、試してみると気に入った機能がいくつかありましたので、今回の教材更新はGammaを使って進めることにしました。
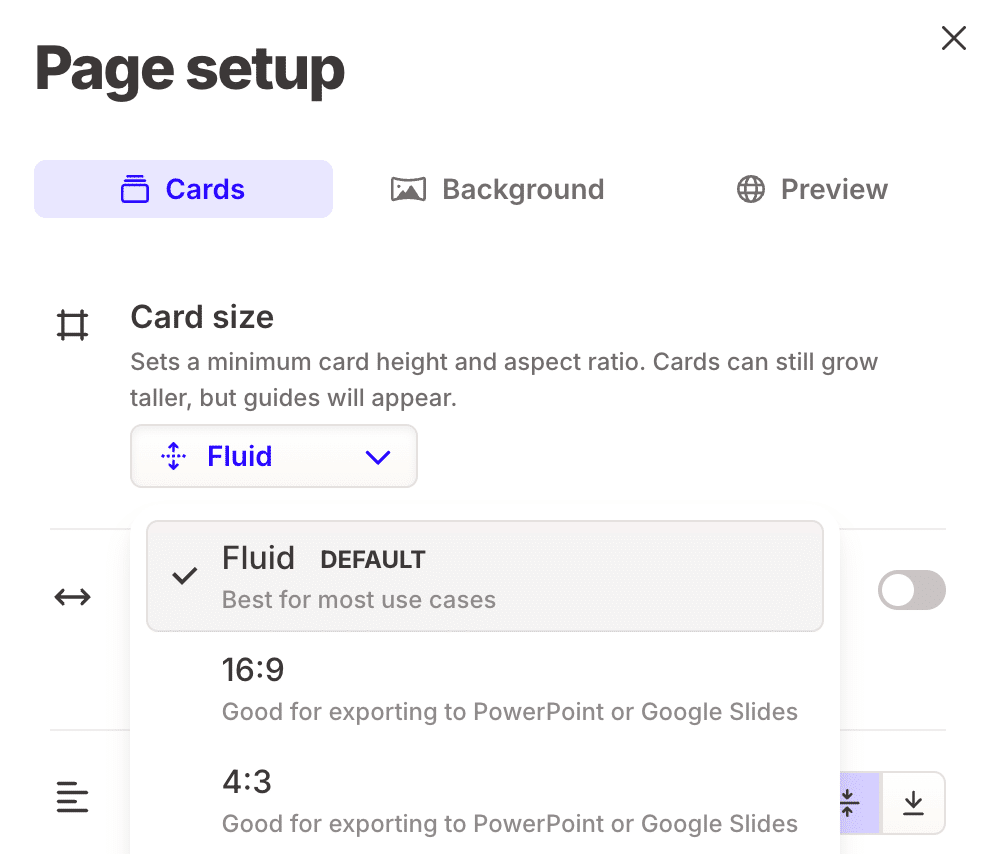
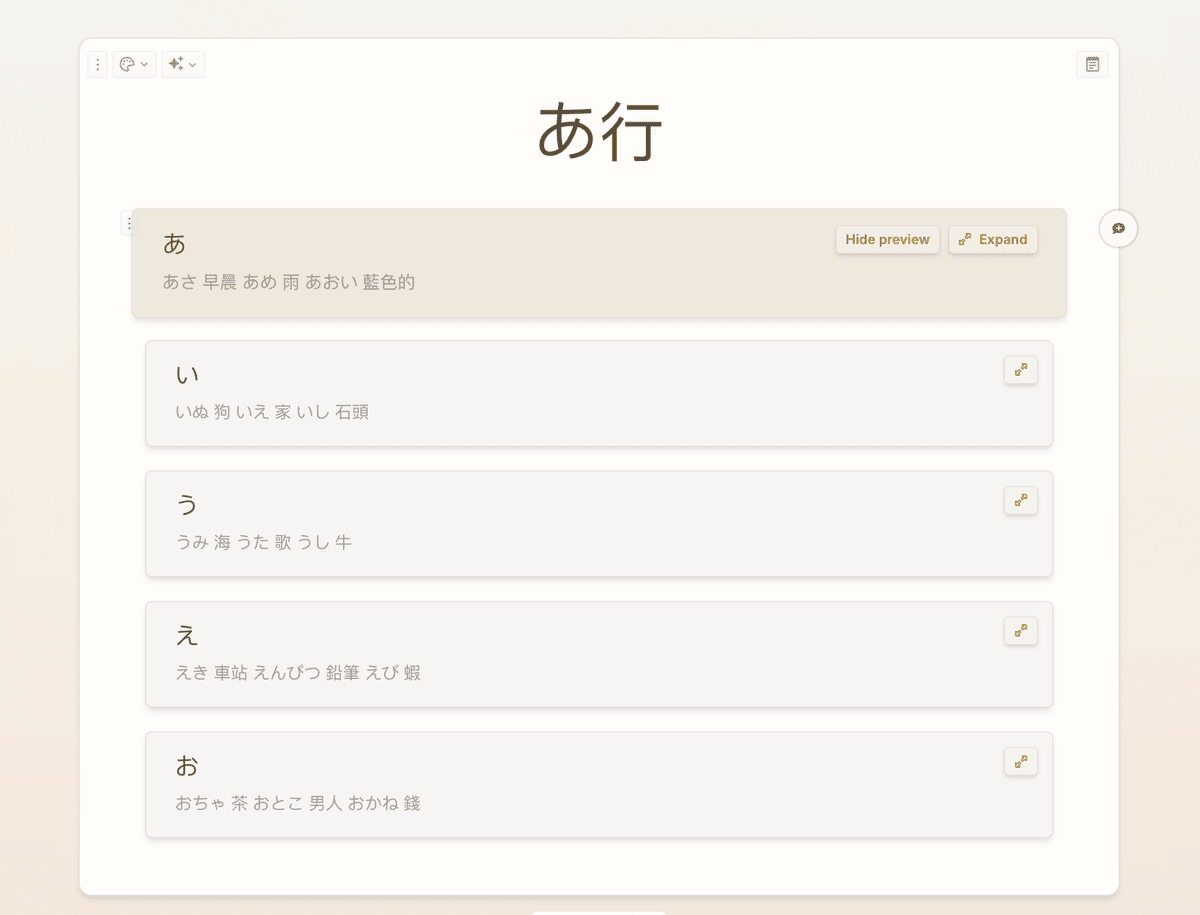
1.フルイドカード(Fluid Card)

「カード」形式で知識を整理するのが好きな私にとって、この機能が一番のお気に入りです。Gammaでは、カードのサイズを「Fluid(フルイド)」に設定することができ、カードの内容量に応じて大きさが自動調整されます。大きなカードもあれば小さなカードもあり、同じファイル内で様々なサイズのカードを自由に配置できるのです。
さらに、Gammaのファイルは「ドキュメント形式」と「スライド形式」の両方で閲覧でき、ドキュメント形式での閲覧時には、カードのサイズが自動で調整され、どんなデバイスでも快適に読めるレスポンシブデザインが採用されています。
過去に使用した教材ツールには、スライド型(Jamboard)、ホワイトボード型(Figma、Miro)、カード型(Heptabase)、ノート型(Notion、Hackmd)などがありましたが、Gammaはカードのサイズ調整と即座にスライドに切り替える機能が一番スムーズだと感じました。興味のある方は、Gammaの公式サンプルも参考にしてみてください。
2. ネストカード(Nested Card)

ネストカードとは、1枚のカードの中に子カードを追加し、階層化できる機能です。この機能は、情報の関連性や階層性を重視するユーザーにとって非常に満足度の高い機能だと思います。
初期状態では折りたたまれており、クリックして展開できます。教材における子項目の資料や拡張データに活用できるため、復習や記憶の定着にも役立ちます。
3. スムーズにWebページとして公開
Gammaでは、PDFファイルとしてダウンロードする以外にも、簡単にWebページに変換できます。Gammaのドキュメントモードと同様、レスポンシブデザイン(RWD)により、様々なデバイスで快適に閲覧できます。PDFも便利ですが、私はURL形式で教材を共有できる点が気に入っています。学生が簡単にどんなデバイスでもアクセスできるからです(実際に復習しているかどうかは分かりませんが…XD)。このWebページ機能は、個人の履歴書やポートフォリオにも活用でき、シンプルで効果的な選択肢だと思います。
4. コマンドラインで素早く要素追加
NotionやHeptabaseなどに慣れている人なら、Gammaの操作もすぐに慣れるでしょう。コマンドラインで簡単に要素を追加でき、「/」を入力してToDoリストやレイアウト、Webページのブックマークなど、さまざまな要素を挿入できます。特に気に入っているのは目次(table of contents)の挿入で、瞬時に目次が完成するのは嬉しい限りです!
その他の気に入った細かなディテール
Gammaには、他にも気に入った細かなディテールがいくつかあります。

カードの背景
実用性とは少し違いますが、ドキュメントモードの背景を自由にカスタマイズできる点が気に入っています。画像やアニメーションを背景に設定でき、昔のブログのような懐かしさと手作り感があり、個人的にはとても満足しています。
脚注
脚注も、クリックすると浮かび上がるボックスで表示され、読みながらすぐに追加情報を確認できる点が分かりやすくて良いと感じました。
結論
GammaのAI generate機能は現時点でも使えるんですが、生成された結果はちょっとシンプルすぎて、授業で使うにはまだ手直しが必要かなと思います。なので、結局私は「Plainモード」で作業を進めた方が早いって判断しました。
今回の試用では、「Markdownを使って簡単に美しいスライドを作る」っていう最初の目標には残念ながら届きませんでした(MarkdownがPromptに変換されちゃったのは少し残念…)。でも、Gammaのカードデザインとか他の細かい機能は、教育現場で結構役立つなと感じました。今後のアップデートや新機能に期待ですね。
もし興味があれば、ぜひこちらのリンクからAI機能をちょっとお得に試してみてください:🔗 https://gamma.app/signup?r=yevf7n84gwmpuen 🔗。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
