
デザインの法則ーその2
揃えられるものは全て揃えるのが鉄則!
デザインの法則の二つ目は、写真や文字などの要素を「揃えて配置する」というものです。整列させると、自ずと見栄えが良くなります。敢えてずらしてインパクトを与える効果もありますが、意図してやる場合を除いては、画面(紙面)の要素(文字、写真、図など)はできるだけ揃えることがデザインの基本です。
では何を揃えるのか?それは、縦列と横列それぞれ揃えられるものは全て揃えます。左揃えなら左側に、右揃えなら右側に、中央揃えならば、中央に「揃える」のがレイアウトの基本です。意図して狙うとき以外は、ずらさないのが鉄則です。要素を揃えないと、ただ雑な制作物に見えかねないからです。では、意図して狙うときというのはどういったものか?それは、画面(紙面)に「にぎやかさ」や「華やかさ」などのイメージを出したいときです。この場合、イラストや写真などをの要素をランダムに配置します。
一方、画面(紙面)にゴチャゴチャ感や、ラフなイメージを出したくないときは、要素をできるだけ揃えます。例えば、このnoteの「文章の幅」は「写真の幅」に合わせてあり、見出しと本文の行頭は全て左側に揃っていますよね。揃えることにより統一感が出てすっきりと調和させることができるのです。noteの良いところは、不揃いにならないよう自動で揃えてくれる点です。誰が編集しても雑なデザインにならないようになっているのです。
雑な仕上がりに感じるのは、気をつけている点が違うから
今はデザイナーといった専門職でなくても、必要に駆られてパソコンで資料作りをする方も多いですが、このデザインの基本原則を知らずに作っているため、うまくいっていないケースをよく見かけます。例えば、営業の方が企画書を頑張って作っているものの、どこか雑な感じに仕上がっていて、本人はセンスがないからと思い込んでいる場合があります。実は雑に見えるのは、雑に作業している訳でもなく、センスがない訳でもなく、気をつけている点が違うのです。紙面の要素を揃えるだけで、きちっと丁寧な仕上がりになるのに。
数ミリずれて揃っていないくらいは、たいしたことでは無いと思う方もいるかもしれませんが、ほんの少しの気遣いでデザインの印象は大きく変わるものなのです。だからプロのデザイナーは1mm単位で気を使っています。
わずかな気遣いで見え方が天と地ほど変わる
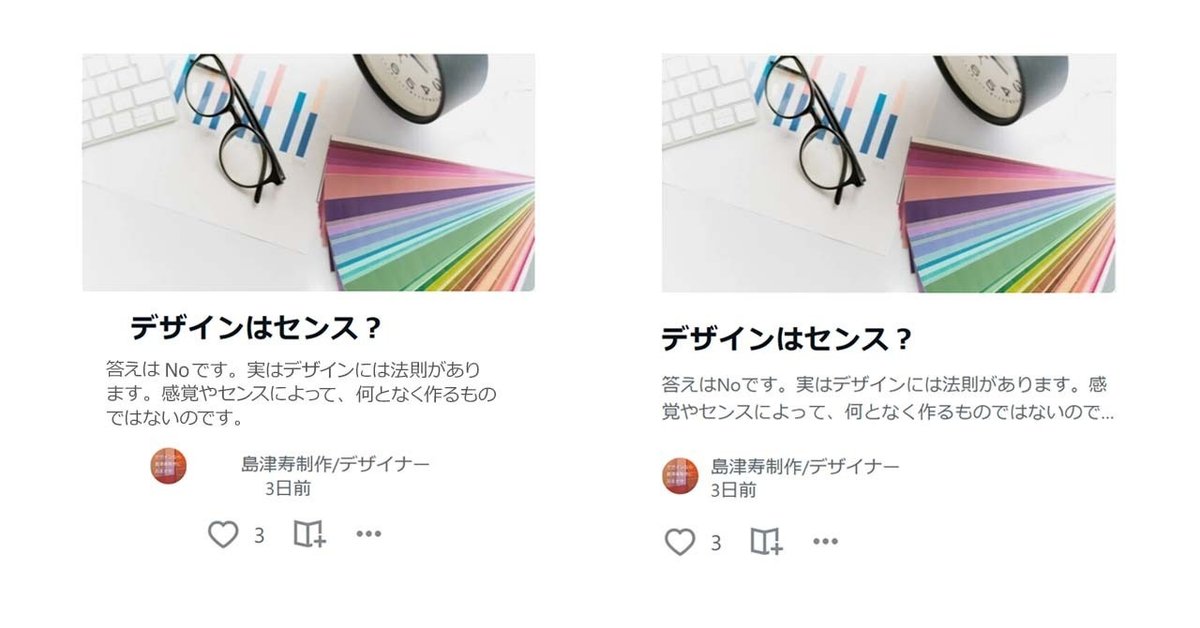
では、具体的にレイアウト例をご覧になって印象を見てみてください。これは私のnoteの画面です。どちらのレイアウトが綺麗に感じますか?

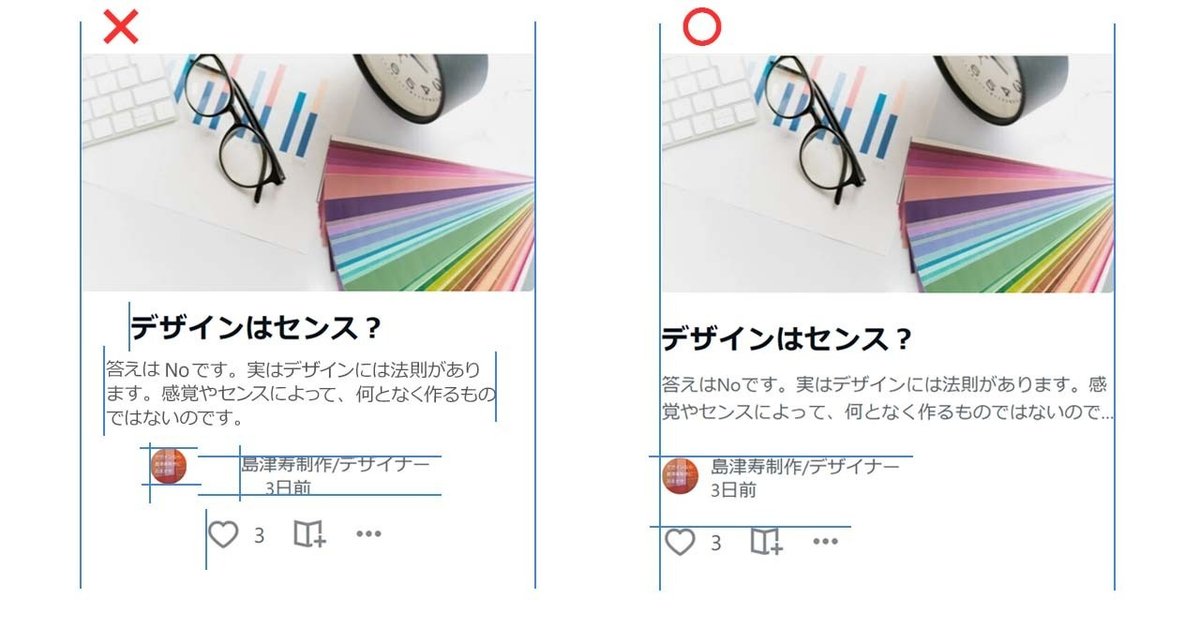
左は文章や図など要素を「揃えない」で配置した例です(私が画像編集しました)。右は既存の画面で、縦列と横列の要素が全て「揃っている」例です。この印象の違いが分かった方は、プロの仲間入りです。もし「それほど大した違いはない」と思った方は、もう少し他の良いデザインを観察して目を肥やすと、見栄えの違いに気付けるようになるでしょう。ここでは、画面の一部だけしか掲示していないので、あまり雑な印象は受けにくいかもしれませんが、画面(紙面)のあちこちでこのような配置を施すと、煩雑な印象を受けてしまうのは否めないと思います。
視覚の心理作用が影響している
文字や図など要素が並んでいると、人の視覚は無意識にその並びに規則性を見い出します。実際には線が引かれている訳ではないのに、要素が揃って並んでいると、まるで仮想の線(下図の青い線)が引かれているような感覚になるのです。

人の心理は、不揃いよりも「パターン化」したものを好む傾向があり、要素が規則的に並んでいると「整っている」と感じるので、意図する場合(ランダムに配置するレイアウト)を除いては、規則的に要素を並べた方が良いです。規則性があった方が、デザインが美しいと感じるからです。
視覚による心理的作用というのは無意識のうちにおきてしまうので、その作用をデザインに活かさない手はないですよね。だから、デザイン手法は存在するのです。
(次はデザインの法則その3を解説していきます)
よろしければ島津寿制作へのサポートをお願いします。いただいたサポートは活動費に使わせていただきます。
