
BuildBox勝手に入門編パート1 ざっくりさわってみよう
BuildBoxを公式に無断で勝手に解説していくシリーズ。これを読むと、だいたいざっくりBuildBoxの機能・出来ることを理解できて、自分でゲームが作れるんじゃないかなーくらいまでには持っていきたいと思います。
入門編、としているのは、この連載の内容はおそらく、英語のドキュメントや資料を読めばだいたい書いてあることだからです。
日本語で解説するだけ、みたいな側面があるので、日本語でざっくりBuildBoxを知りたい方向けに書いています。
(後日、もうちょっと踏み込んだ内容を知りたい方向けに書く予定もあります)
あと、わたし自身専門家でもなければエバンジェリストや大使でも、Buildboxからお金をもらっているわけでもないので、専門的に正確かどうかはあくまで”理解”ベースで話を進めていくことをご了承ください。
※話のゴールとしては、テンプレートをいじってオリジナル要素を入れることにしたいと思います。
想定する読者像
・BuildBoxがなんとなく気になっているけど何ができるの?と思っている方
・NoCodeツールに興味がある方
それでは始めていきましょう!
ざっくりさわっていこう
第1回目は元も子もないんですけど、「ざっくりさわっていこう」をテーマにやっていきます。
ざっくりBuildBoxの概要と、テンプレートを遊んでみるところまでです。
さて、BuildBoxとは何ぞや、と尋ねられた場合、端的に言うと
『NoCodeのゲームエンジン』
ということになります。
”ゲームエンジン”はここでは「ゲームを作るためのソフト」くらいに捉えてください。
ゲームエンジンというと、今話題のUnreal EngineやUnityなどが有名ですね。PS4や最新PCゲームの美麗な3D描写をやったり、はたまた設計・図面製作としても用いられています。
これらの有名ゲームエンジンでは、制作に際し、プログラミングが必要となる場合が一般的ですが、
BuildBoxではNoCode、つまり、コードを書いたり、プログラミングすることなくゲームを制作することが可能になります。
※ちなみに昨今、Unityでもビジュアルスクリプティング(BOLTプラグインを用いた)というNoCode的な動きも見られますが、ここでは省略します。

↑ こんな感じのことは一切しなくてもOK、ということです。
じゃあどうやってゲームを作っているのか、というとnode(ノード)と呼ばれるプログラミングの塊を繋げていくことでゲームを作り上げていきます。

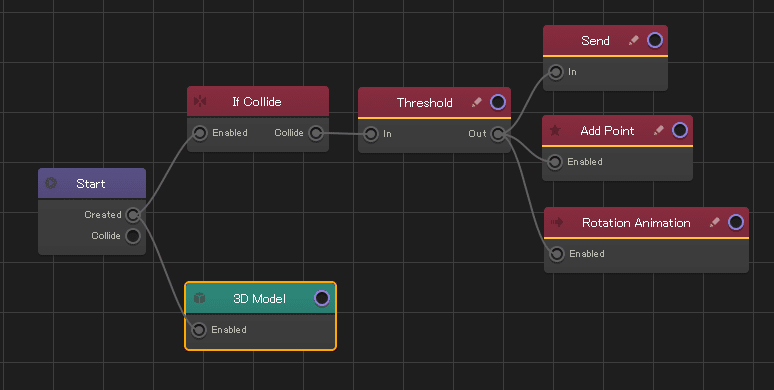
↑ これがBuildBoxのnode(実際の画面)です。
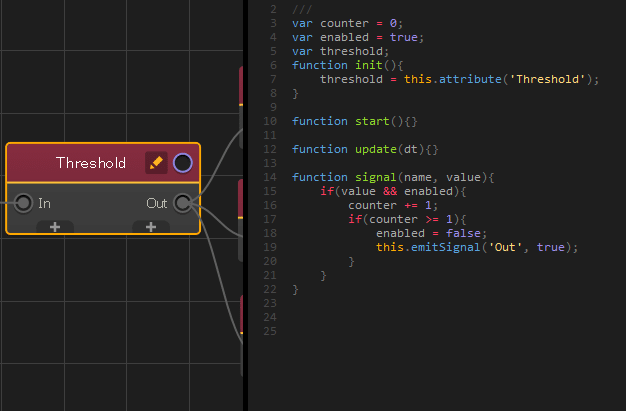
ちょっと近くで見ていきましょう。


あれ…NoCodeって言ってたのに、いきなりプログラミング出てきたぞ(#^ω^)、という方、ご安心ください。
これは実際にコーディングしたものではなく、この「Threshould」という名前のnodeの中身を開いただけです。(※ここではnodeの説明は省きます)
上図の通り、nodeというのはプログラミングの塊ということが理解できるかなと思います。
このnodeとnodeを繋げていってゲームの動きを作成していきます。これがBuildBoxでのゲーム製作のキモになります。
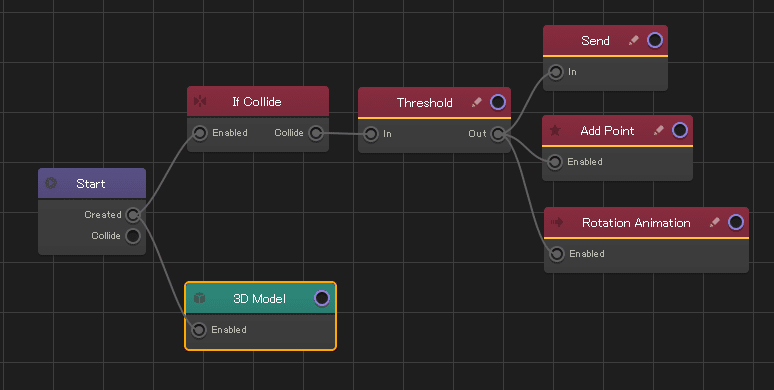
では、もう一度先ほどの全体図を見てみましょう。

nodeが線でつながっていますね。これはnodeの動きと動きがつながっている図です。名前をnodemap(ノードマップ)といいます。
このnodemapでは、処理がstart nodeから始まり、if Collide nodeと3Dmodel nodeに繋がっていますね。
ざっくりこれを言い換えて説明すると、「処理が開始したら、ぶつかった時の処理と3Dモデルの表示をしてね」となるわけです(いまは理解しなくてもOKです、そーなんだーくらいでOK)
そんな感じで、A→B→C…みたいな感じで順番に処理していく繋がりをnodeを繋いで表現していく流れになります。
ダウンロード
BuildBoxはPCにインストールして製作していきます。公式サイトにいきましょう。


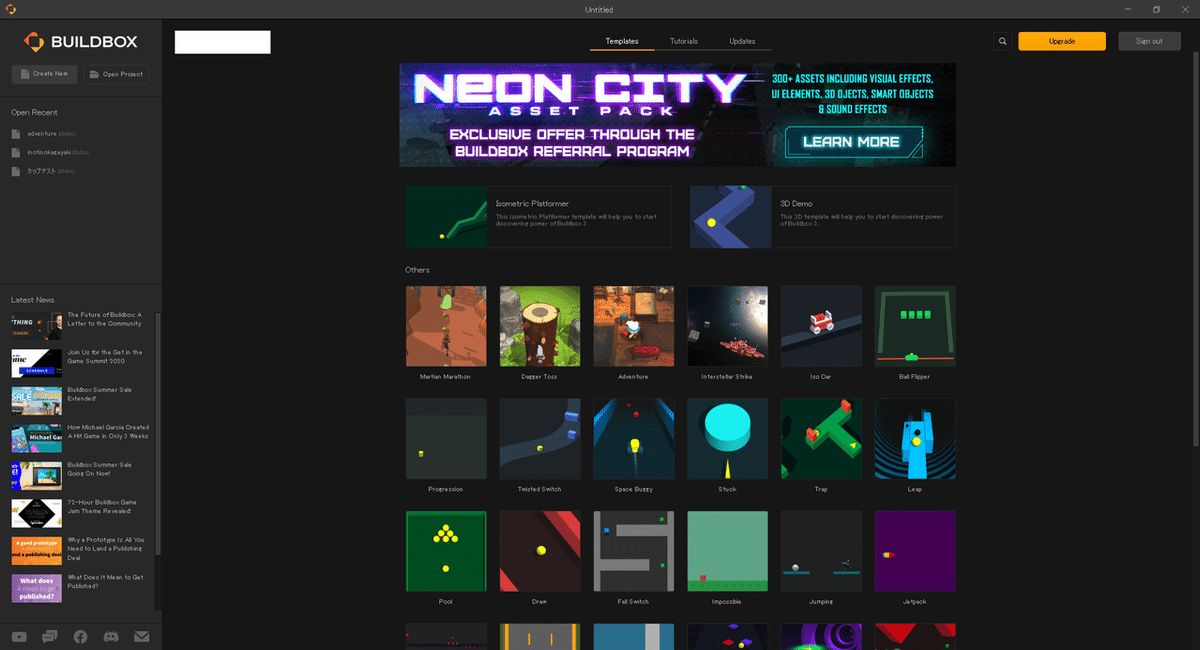
インストールし開くと、この画面になります。
※2020年8月現在、最新版は3.3.3です。基本的に最新版をダウンロードしましょう。
画面中央にあるのがテンプレートです。豊富ですね。他のゲームエンジンにはない特徴だと思います。
これらのテンプレートをちょっと変更するだけでもオリジナルゲームを作ることができます。
※ちょっと余談
なにを隠そう、以前作成した「いのちの輝き君」のゲームですがこれはDeep Flyテンプレートを使用しています。

#いのちの輝きくん #Buildbox #NoCode
— KotaroIzumida@NoCoder (@garodoki2002) August 25, 2020
2時間程度で作りました。
爽快感あふれるゲームです。 pic.twitter.com/zaBT11iduo

↑ Deep Flyの画面です。まんまですね。これにblenderで作った3Dモデルを入れたり、nodeの設定を変更したりして制作しています。
テンプレートをさわってみよう ~プレビュー編~
ではテンプレートを開いてみましょう。今回は、上で取り上げた「Deep Fly」を使ってみましょう。

↑ Deep Flyをクリックして開きます。

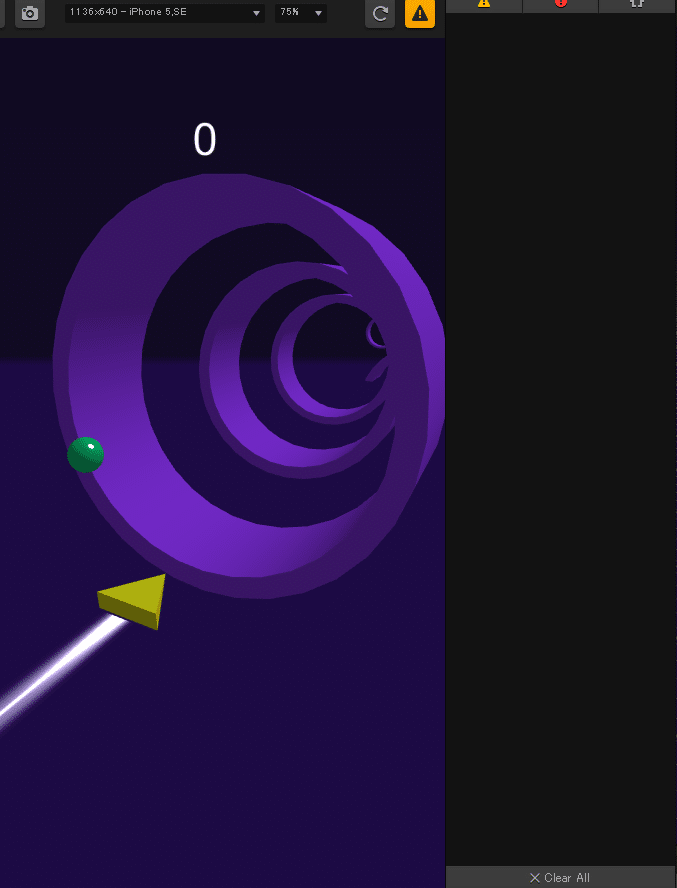
すると、上図が開きます。
ではひとまず、どんな動きをするゲームなのかを確認するために、ゲームをテストプレイしてみましょう。

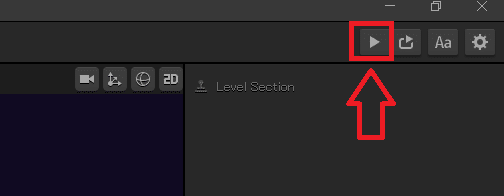
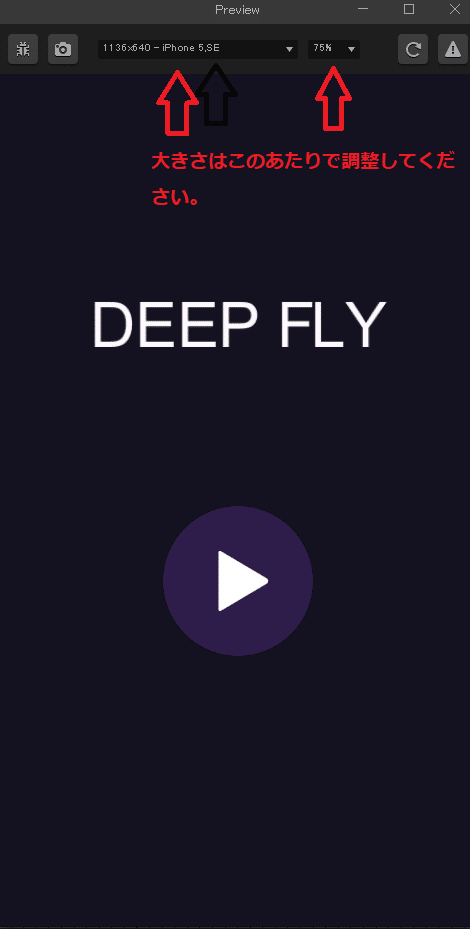
右上の再生ボタンを押しましょう。するとプレビュー画面が出てきます。

表示画面が大きい場合、上図で示している場所で画面サイズを調整してください。左側が機種の画面サイズで、右が大きさの割合を指します。
そのまま、真ん中の再生ボタン『▶』を押すとゲームがスタートします。
終わったら右上の『×』ボタンで閉じます。
どんなゲームか確認できましたね。
次回はこのゲームのオブジェクトを変更したり、nodeをいじったりしてみましょう。
ではまた!
