
PC版DeepLを使ってどこからでも一瞬で翻訳する
Deepl のデスクトップアプリを使ってショートカットキーを使って素早く翻訳する方法を発見したので紹介します。
WindowsとMacどちらでも使えますが、こちらではWindowsを使ってます。
PC版Deeplのメリット
PC版Deeplを採用するメリットは以下の通りです。
素早い
PC版Deeplとは別にChromeの拡張機能がありますが、こちらは
「文字を選択する」→「右クリック」→「"Deeplを翻訳"を選択」
という流れで翻訳するので、少し手間がかかってしまいます。
一方、PC版Deeplではアプリケーションをいちいち立ち上げる必要なく、
「文字を選択する」→「ショートカットキーで翻訳」
という流れで翻訳できるので、素早く翻訳できます。
どこでも使える
Chromeの拡張機能では"Chromeブラウザ内"での使用が基本となります。
そのため、ほかのアプリケーションからDeeplに翻訳したいときに、いちいちDeeplのサイトにもっていかなければいけないので大変です。
しかし、PC版Deeplでは、基本的にはどのアプリケーションでも利用可能なのでとても便利です。
基本的な使い方
1.まず、以下の URL から Deepl のデスクトップアプリをインストールします。
2.インストール後、文章を選択し、「Ctrl + C」を 2 回連続で押すと、アプリを開かなくても、画面が出てきて自動翻訳することができます。
ユーザー登録は不要です。

ターミナルでも使えるようにする
デフォルトではショートカットキーが「Ctrl + C」を 2 回連続で押すという形になっており、一般的な用途であれば、そのままでも便利に使うことができます。
しかし、コードを書く人の立場だと、このままの状態でターミナル(コマンドを使って操作するところ)でエラー文などを翻訳しようとすると、ターミナルの方でキャンセル操作になってしまい翻訳できません。
このままだと不便なので、ターミナルでも便利に使える方法を色々考えてみました。
ショートカットキーを変更する
まず最初に思いついたのが、この方法です。
基本的な使い方は以下の通り。
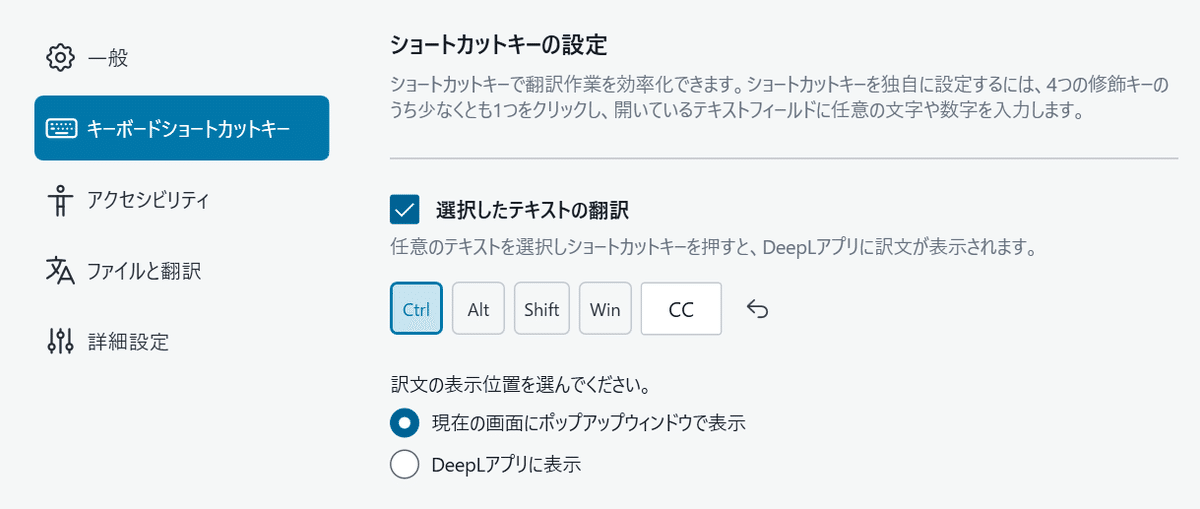
Deepl のデスクトップアプリを開き、左上のハンバーガーメニューから「設定」を開きます。
「キーボードショートカットキー」から「選択したテキストの翻訳」を選択し、チェックが入っていることを確認します。
こちらから好みのショートカットキーを設定することができます。


上記のように自分でカスタマイズすることができます。
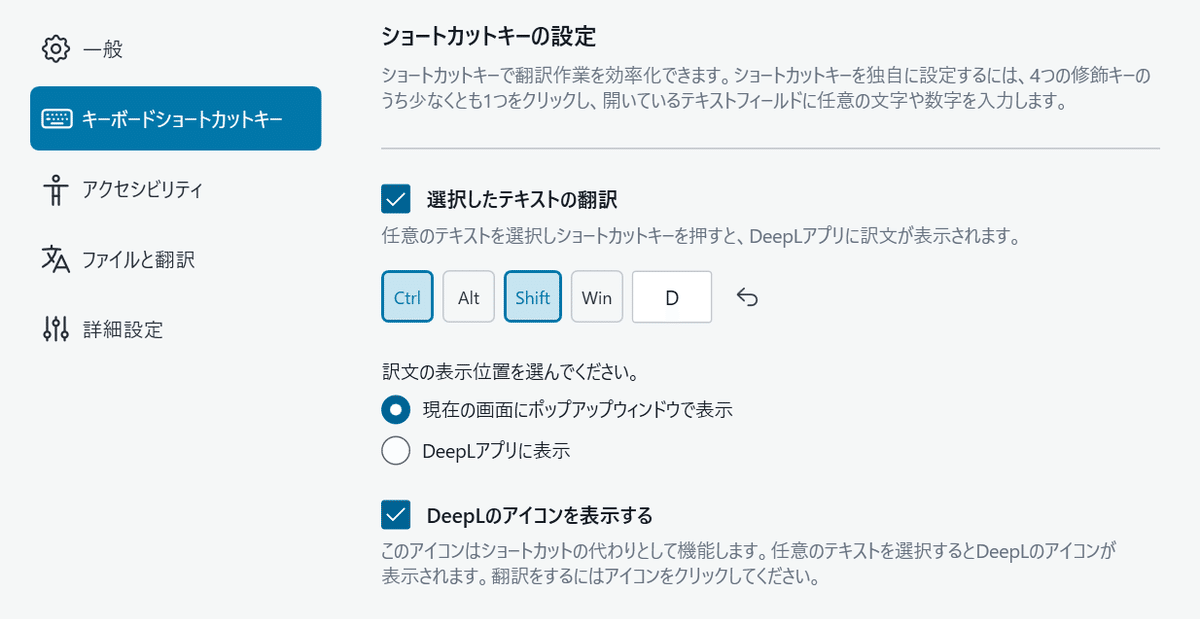
ですが、この方法は個人的には微妙だと思いました。
体感的に押しやすい「Ctrl+Shiftと左側のキー」のような組み合わせって、大体ほかの機能とかぶってしまうんですよね。。
例えば「Ctrl + Shift + D 」の場合、Chrome上で使うと「すべてのタブをブックマークに追加する」が翻訳と同時に出てしまいます。
なので、ターミナルでは使えるようになったのですが、ほかのショートカットとかぶってしまい不便だと思いました。
「Ctrl+Win+C」を使ってみる
個人的にはこのショートカットを使うのが、一番良いのでは?と思いました。
デフォルトと似た感じで「Ctrl+Win+C」を2回押すと翻訳することができます。
このショートカットキーはDeeplアプリのデフォルトに搭載されているもので、以下のような機能があるそうです。
Ctrl+Win+C:テキストを入力できるアプリや文書、メール、チャットなどで、書きながら翻訳するためのショートカットキーです。
ですが、上記以外の用途でも普通に使えますし、機能面でもほとんど変化はなく、ほかのショートカットキーともかぶっていません。
そして、なによりショートカットキーが押しやすい位置にあるので、とても便利です。
そのため、この方法を使えば、ターミナルやブラウザ上でもストレスなく使うことができます。
なので、個人的には「Ctrl+Win+C」を使うのが一番いいのかなと思いました!
まとめ
以上から、個人的にはデフォルトの「Ctrl + C」と「Ctrl+Win+C」を組み合わせて使うのが良いのかなという風に思いました。
特にブラウザでは「Ctrl + C」、ターミナルなどブラウザ以外の環境では「Ctrl+Win+C」を使っていくのが便利そうです。
他にも便利な使い方がないか探してみようと思います。
基本的な使い方については以上になります。
ありがとうございました!
