
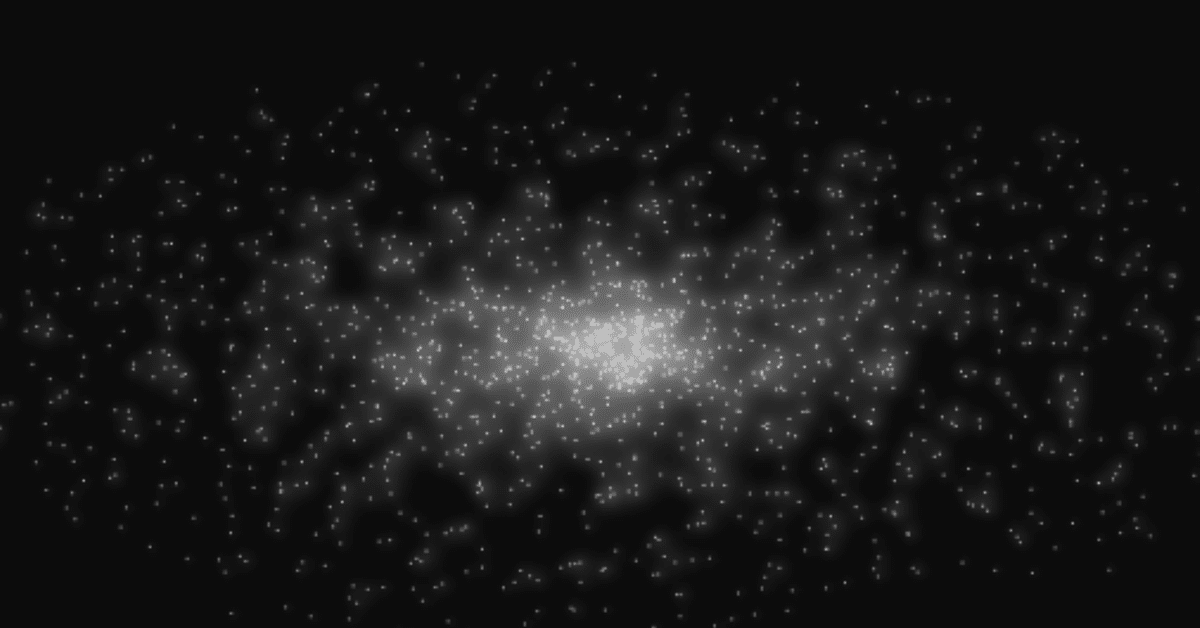
銀河の作りかたと究極の疑問の答え
今日は銀河の作りかたである。これだけ書くと、なんだか SF 小説の一部のようである。残念ながら Processing でのプログラミングに関する話であり、ジェネラティブアートの話である。
なので、とち狂ったマッドサイエンティストも出てこないし、スペースオペラでもない。創作 SF を期待された方に対しては申し訳ないとしか言いようがない。
銀河を模した作品は過去にも何作か作っているので、作りかたについてもどこかに書いた気もするが、どうも書いていないみたいだ。
プログラム自体は以下のようなものである。
def setup():size(510,300);noStroke()
def draw():
fill(0,10);rect(-5,-5,520,300)
r=0
f=frameCount*0.003
randomSeed(0)
filter(BLUR,2)
for i in range(1500):
t=i*2.52+f
x=r*cos(t)+random(35)+240
y=0.4*r*sin(t)+random(20)+155
fill(255,255-r*.3)
circle(x,y,1)
r+=0.2

アニメーションではこんな感じとなる:
#つぶやきProcessing
— Koji Saito (@KojiSaito) March 8, 2022
R=random
def setup():size(510,300);noStroke()
def draw():
fill(0,10);rect(-5,-5,520,300);r=0;f=frameCount*0.003;randomSeed(0);filter(BLUR,2)
for i in range(1500):t=i*2.52+f;x=r*cos(t)+R(35)+240;y=0.4*r*sin(t)+R(20)+155;fill(255,255-r*.3);circle(x,y,1);r+=.2 pic.twitter.com/O4ioaebmJS
変数 y のところを見ると分かるが、このプログラムでは単に縦軸方向を 40% に圧縮しているだけである。この圧縮処理をせずに、かつ、静止画で画像を生成してみるとこのような画像が生成される(分かりやすいように円の半径を 2 倍にしている)。
size(510,510);noStroke()
clear()
r=0
f=frameCount*0.003
randomSeed(0)
for i in range(1500):
t=i*2.52+f
x=r*cos(t)+random(35)+240
y=r*sin(t)+random(20)+255
fill(-1)
circle(x,y,2)
r+=0.2
なんとなく、渦巻の構造が見えるだろうか。
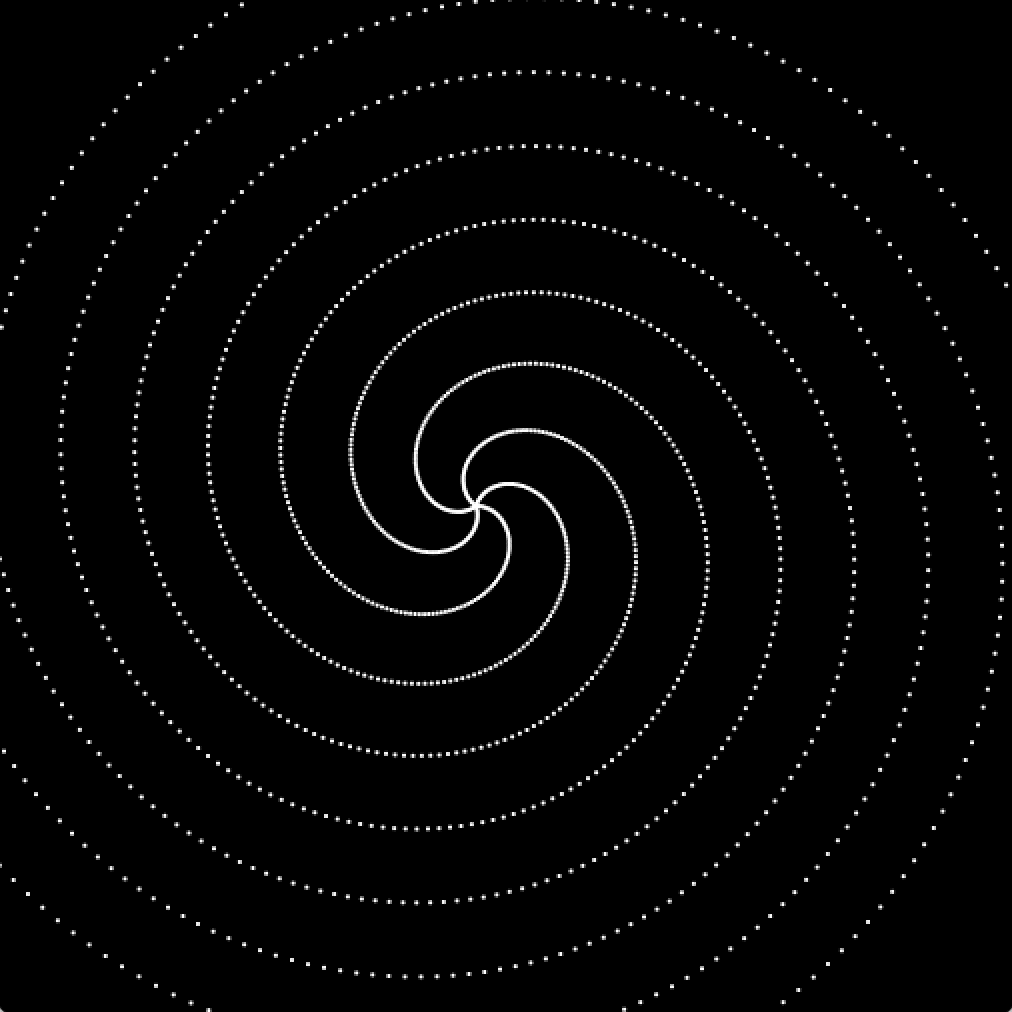
このような図形をどうすれば描けるのか?という疑問を持たれたかもしれない。変数 x,y の計算部分をよく見ると、乱数で摂動していることが分かるだろう。この部分を削除してしまえば、よりこの形状を生成する仕組みが明らかとなる。
size(510,510);noStroke()
clear()
r=0
f=frameCount*0.003
randomSeed(0)
for i in range(1500):
t=i*2.52+f
x=r*cos(t)+240
y=r*sin(t)+255
fill(-1)
circle(x,y,2)
r+=0.2
つまり、冒頭に示した銀河とは、何のことはないものであり、単に極座標において角度と半径の値を変化させているだけのものにすぎない。回転角を 2.52 ラジアンずつ変化させるとこのような渦巻図形が作れるのだ。
この 2.52 ラジアンとはいったいどこから来たのであろうか? 2.52 ラジアンを度に変換すると約 144 度となる。そしてこの渦巻は腕が 5 本あるようにも見える。
極座標における正五角形の頂点はそれぞれ 360/5=72 度ずつ変化している。つまり、72 の倍数+αだけ、変化させつつ点を描いていえば上のような 5 本の腕を持った渦巻曲線 - のようなものが描画できる。これが、冒頭に示した銀河を描く際の本質的な部分である。
この図形を構成する点を描く際に、乱数により摂動を行い、縦方向に圧縮しつつ、ぼかしや半透明処理でなんとなく発光しているような効果を付け加える。そうすると、銀河のような形状が描画できる。
銀河のレシピは以上である。有名なヒッチハイクガイドのように記すのであれば、銀河の本質は 42 ではなく、その究極の答えは 72 であった - という感じだろうか。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
