
夕焼けと三日月の作りかた
Twitter には素晴らしい写真が数多く掲載されている。先日拝見した John Kraus さん( @johnkrausphotos さん)の写真もそのような美しい写真のひとつである。
tonight’s moon pic.twitter.com/5yvm8XC0Xm
— John Kraus (@johnkrausphotos) March 5, 2022
なんとも言えない、味わい深い黄昏時の風景である。暖かくなったら、私もこのような写真を撮ってみたいものである。
さて今日は、この美しい写真をお手本として、プログラムで模写してみようと思う。
実際の夕焼け空を模写するのは、実は初めてではない。既に実施した経験がある。
#つぶやきProcessing 夕焼け雲
— Koji Saito (@KojiSaito) May 21, 2020
def setup():size(500,400);noStroke()
def draw():
for iy in range(200):
for ix in range(250):
d=dist(ix,iy,150,-100)
t=noise(ix*.01+frameCount*.02,iy*.05)
fill((t+.7)*pow(d,5)*2e-10,(t+.5)*d*d*.002,(t+.2)*d*.6)
rect(ix*2,iy*2,2,2) pic.twitter.com/XG96n83xqu
この作品は、次の Tweet にもあるように tenki.jp さんの美しい夕焼けの写真に感動して、それを模写したものである。実際の作品では、模写した空の上に雲のアニメーションを載せて発表している。
#つぶやきProcessing 解説編
— Koji Saito (@KojiSaito) May 21, 2020
先日の https://t.co/V7PXa7Uji2 さんの素晴らしい写真を RGB 分解し、それっぽい表現をする関数を適当に作ったもの(習作)です。https://t.co/TxfGv86Jge
複雑な理論などなく、単に見た目から、似たような画像を電気絵具的に生成しています。 https://t.co/OpefsKf5JU pic.twitter.com/z143zUjA7j
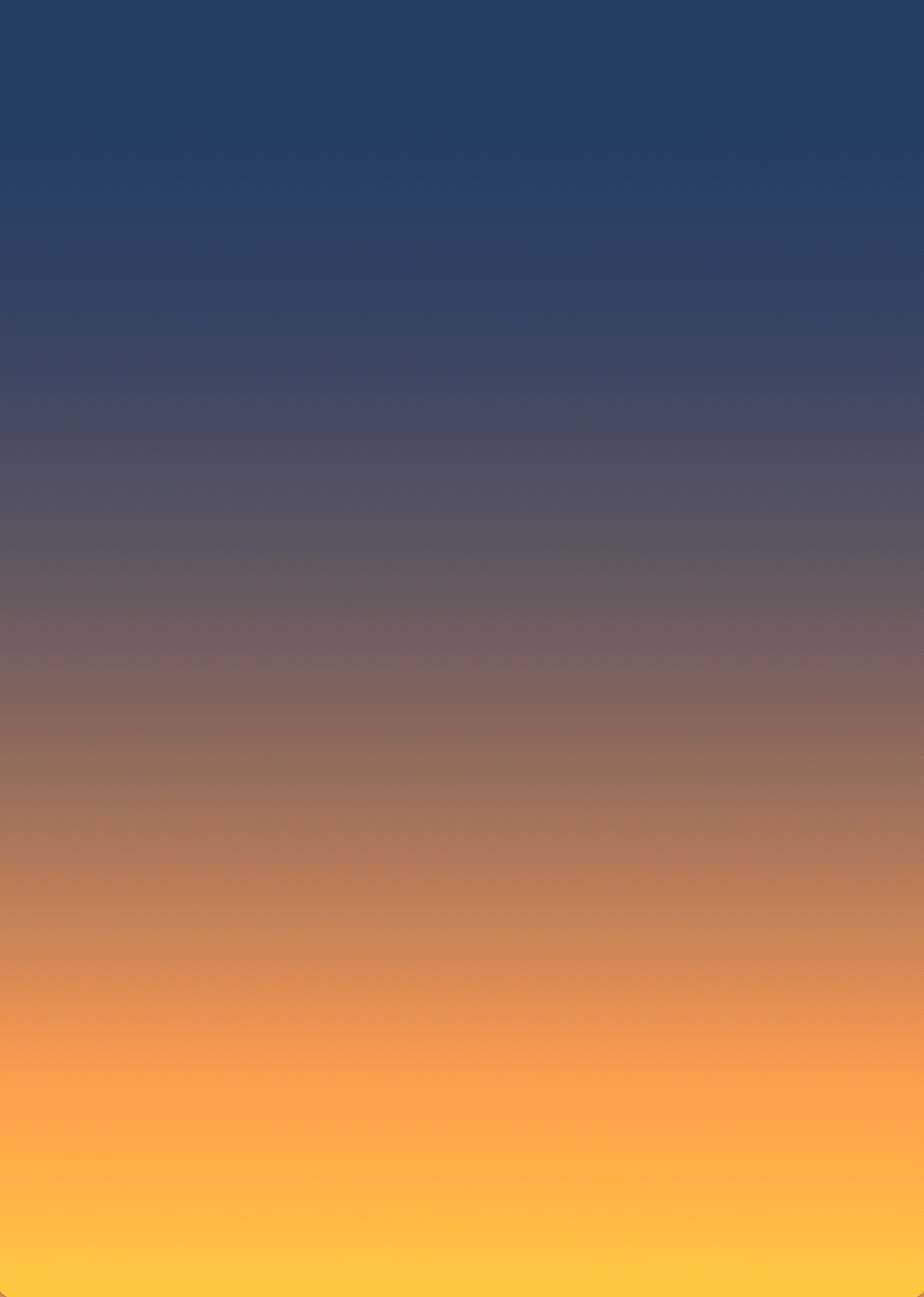
このときの経験から考えると、青のチャネルはそれほど変化はせず、赤と緑は 2 次関数で近似すればなんとかなりそうである。この目論見に沿って、係数などのパラメータを微調整すると、なんとなくそれっぽい空模様が出来上がった。
size(500,700)
for i in range(700):
stroke(i**2*.0006+40,60+i**2*.0003,100-i*.01)
line(0,i,500,i)
あとはこれに小さな三日月を描けば完成である。
過去に三日月を描いた作品も作成している。基本的には、白い円を描いて少しずらした位置に黒い円を描いて三日月型を作っている。
#つぶやきProcessing
— Koji Saito (@KojiSaito) March 18, 2020
def setup():size(510,240);noStroke()
C=circle;F=fill
def draw():
clear();f=frameCount*.01;F(-1);C(50,50,40);F(0);C(60,45,40)
for i in range(5**6):x=i%170;y=i/170;v=(120-y)/240.;F(-1,max(noise(x*.01+f,1/(v+.1),f)-.3,0)*(2-v)*255);C(x*3,y*3,3)
filter(BLUR,1) pic.twitter.com/inGCGKtUmF
今回も同じ技法が使えると良いのだが、今日の作品は背景が単色ではないため同じ方法は利用できない。
さて困った。
一応、実験として円弧を重ねて三日月を作ってみたりしたが、あまり綺麗な形にならなかった。円を円で切り取った図形を、円を用いずに描画するのはなかなか難しい。
どうしたものか…と悩んでいたら、ふと加色混合を用いる方法を思いついた。Processing には描画時にどのような演算を行うのかを指定する blendMode なる関数がある。blendMode(ADD) とすれば加算モードとなるので、その指定は簡単だ。
100% の白色は Processing では (R,G,B)=(255,255,255) である。この上に加算モードでどんな色を描画しても - たとえば (R,G,B)=(100,100,100) という色で上書きしても (R,G,B)=(355,355,355) とはならない。255 で打ち切られる(クランプされる)ため、100% の白色のままである。
一方、(R,G,B)=(0,0,0) の黒色の場合はというと、描画した色そのものの値となる。例えば黒色の上に (R,G,B)=(12,34,56) で描画した場合、その結果の色は (R,G,B)=(0+12,0+34,0+56)=(12,34,56) となり、これは上から描画した色そのものに他ならない。
この特性を利用すれば、求める絵が描けそうである。要は先に黒い背景に白い三日月を描いておき、その後、加算モードで空をグラデーションで塗りつぶすという作戦だ。
早速プログラムを書いてみる:
size(500,700)
clear();noStroke()
circle(251,251,16)
fill(0,250);circle(250,249,16)
blendMode(ADD)
for i in range(700):
stroke(i**2*.0006+40,60+i**2*.0003,100-i*.01)
line(0,i,500,i)
無事、求める絵を描くことができた。
今回のプログラムは文字数も少ないので、#つぶやきPerocessing としても問題なく発表できた。
#つぶやきProcessing
— Koji Saito (@KojiSaito) March 7, 2022
print("This was created with the aim of being a photo by @johnkrausphotos .")
size(500,700)
clear();noStroke()
circle(251,251,16)
fill(0,250);circle(250,249,16)
blendMode(ADD)
for i in range(700):stroke(i**2*.0006+40,60+i**2*.0003,100-i*.01);line(0,i,500,i) pic.twitter.com/d9TXf4T82z
まだまだ寒い時期が続くが、春の気配は確実に強まっている。天体観測が行いやすい季節の到来が待ち遠しい。
