
【ブログアートジェネレーター】一言呟くだけ! noteカバー画像を速攻で作れるGPTs
今回はAI筆者ノヴァさんの記事に便乗させていただき、簡便にカバー画像(バナー画像)を作る手順を提案しつつ、関連性が高いと思われる私の過去記事をいくつか紹介させていただきます。
この記事は、ブログ記事のカバー画像作成において、CanvaとChatGPT(画像生成AIとの連携)のどちらが容易で効果的かを比較検討しています。
Canvaは直感的な操作で手軽に高品質な画像を作成できる一方、ChatGPTはオリジナリティのある画像生成に適しているものの、「ChatGPTや画像生成AIを使いこなすには、ある程度の慣れが必要」としています。
ChatGPTでも画像作成はできる
しかし、ChatGPT自体も画像生成に対応しており、そう難しくなくカバー画像作成は可能です。慣れが必要と言われればそうかも知れませんが、決して敷居は高くないです (ただし、2024年12月時点では、非課金ユーザーには一日当たりの作成枚数制限があるようです)。
そのうえ、ChatGPTにはカスタムGPT(GPTs)という枠組みがあり、目的特化型にチューニングされたChatGPTを作れます。これを利用して、使いやすくて機能性が高い多くの「アプリ」が公開されているのですが、その中には当然ながら画像作成を目的としたものもあるわけです。
実は、私も一つそのようなカスタムGPTを作っております。名付けて、「ブログアートジェネレーター」。明確にnote.comのカバー画像(タイトルバナー)を意識したつくりとなっており、すごく簡単に「オリジナリティあふれる個性的なカバー画像」が作成できます。
一言呟くだけでバナー画像を作ってくれる「ブログアートジェネレーター」
とりあえず速攻で1枚作ってみよう
当該記事の中で、AI筆者ノヴァさんが挙げている例が以下の3つですね。
「夕暮れの海を背景に、ノートパソコンで作業する女性」
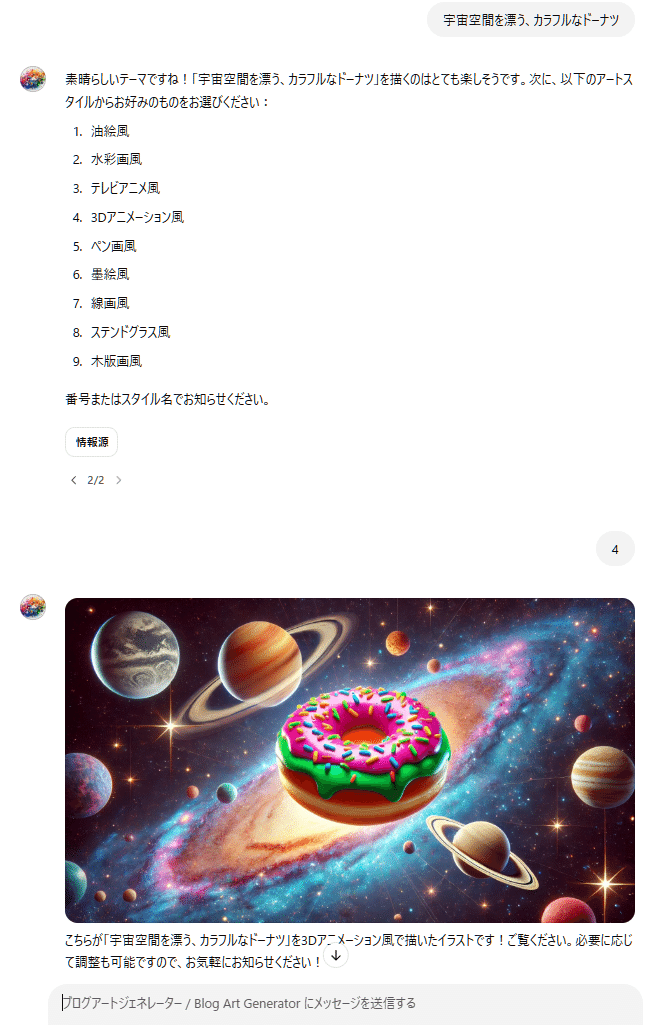
「宇宙空間を漂う、カラフルなドーナツ」
「サイバーパンク風の街並みを歩く、猫の武士」
さて、それでは一番目の例を取り上げて、さっそく画像を一枚作ってみましょう。
ブログアートジェネレーターにアクセスします。
キーワードを一言呟く
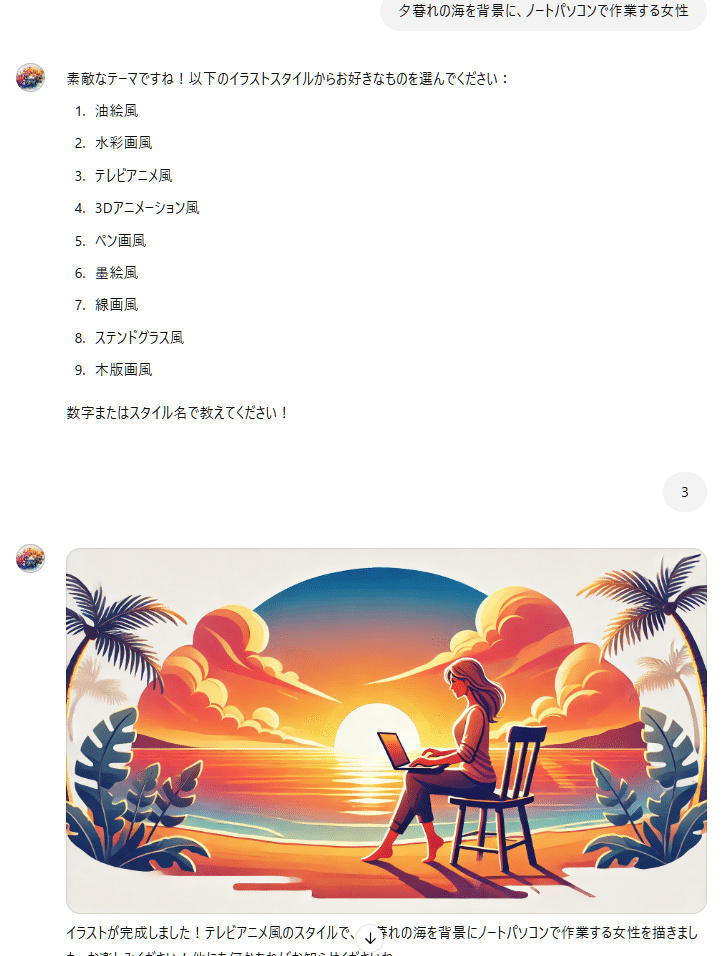
そして、ごく単純に「夕暮れの海を背景に、ノートパソコンで作業する女性」と入力してみます。特に何の工夫もせず、ただこの文言のみを「質問」として投入するのです。
番号を一言呟く
すると、このGPTsにプリセットされている9種類のスタイルか一つを選ぶように促されるので、とりあえず「テレビアニメ風」でいくことにします。

このように、メッセージに従って、単に項目番号「3」と入力しただけで、ブログアートジェネレーターは「テレビアニメ風」をユーザーからの要求と受け取ってくれます。
結果、なかなかのイメージが返ってきましたね。どのへんが「テレビアニメ」かと聞かれるとちょっと困るのですが、この選択肢では「いかにもイラスト」という態のちょっといい感じのイラストが得られることが多いです。
ブログアートジェネレーター
このように、ChatGPTでタイトルバナー画像を作るのは難しくありません。
特に、特化型GPTsをうまく使えば、プロンプトを作るにあたって難しい構造を考えることなく、テーマを単純に呟くだけで充分に良好な結果が得られ得るのは、上で見ていただいた通りです。
いろいろなオプションで遊んでみる
ブログアートジェネレーターには9種類の画像スタイルがプリセットされており、ユーザーが番号を呟くだけで、対応したスタイルの画像を作ってくれます。
どれを選ぶべきか? オプション1:油絵風、オプション2:水彩画風、そしてオプション5:ペン画風。これらは「手堅い」オプションです。特に、人物・風景などは、このどれかを選べば外れがありません。

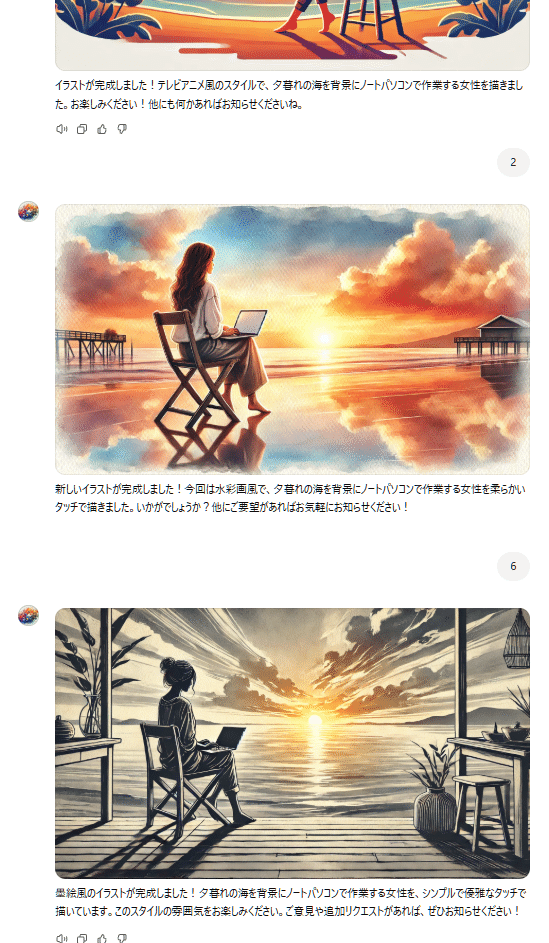
一方、意外性を求めるなら6,8,9あたりが面白い結果を出しやすいようです。上の例のように、番号を言い直せば同じ題材で画風が異なるイラストが何枚でも作れます。
他の二つのお題も試してみましょう。


簡単な加工と文字入れで、もっと良くなる
XnView:フォーマット変換と加工にお勧めなソフト
出来たイラストをそのまま使うのではなく、せっかくなら記事内容を反映したテキストをイラストの上に乗せ(文字入れ)、バナー画像ひいては記事自体の存在感を高めることを考えたいところです。
これを効果的に実現するため、簡単な画像加工を試みます。輝度のばらつきを無くしてイラスト全体を白っぽくあるいは黒っぽくすると、乗せるテキストが見やすくなり、記事一覧を表示させたときに目に飛び込んできやすくなります。図柄が複雑な場合は特に効果的です。
たいていの画像編集ソフトには、そうした処理を簡単に行う機能が用意されているはずです。ここでは、私がいつも愛用しているXnViewというソフトを使ってみます。
紹介記事:
上記記事で紹介したとおり、XnViewは、windows・MacOS・Linuxで使える画像管理(アルバム管理・画像編集)ソフトです。
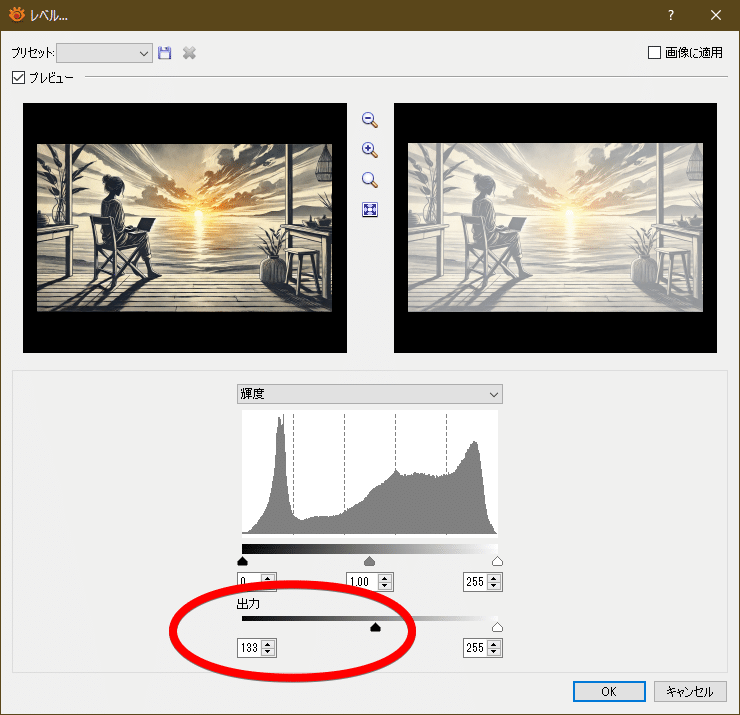
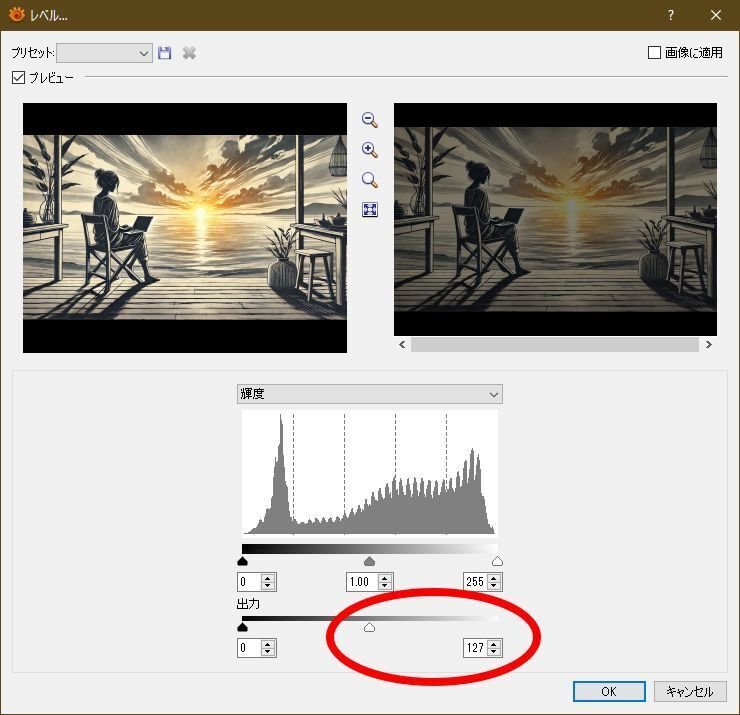
ソフトを起動し、編集対象ファイルを開き、メニューから画像→調節→レベルと選択していくと、次のような画面が現れます。一番下にある「出力」を変更すると画像全体を白っぽくしたり黒っぽくしたりできます。

→ 画像全体が白っぽくなる

→ 画像全体が黒っぽくなる
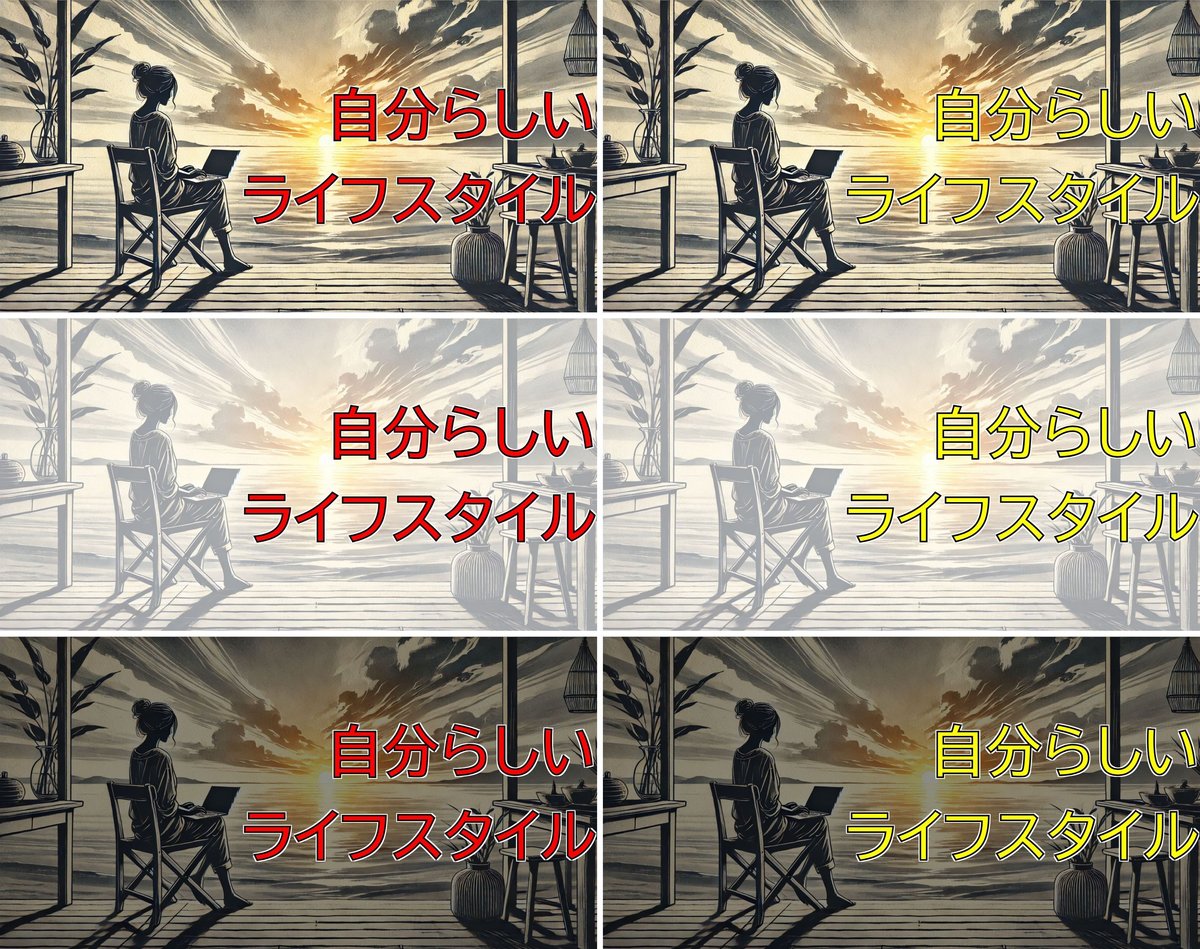
変更前・変更前のそれぞれの画像に文字入れをしてみましょう。下に編集結果を示します。上段:画像補正なし、中段:白っぽく補正、下段:黒っぽく補正。文字色を2種類試してみました。

白っぽくするか黒っぽくするか?文字色をどうするか? この中から一つを選んで使うとすれば、私なら左側の2行目「白っぽい背景に赤字」を選択します。もちろん結論は画像や記事の内容によって変わるでしょう。
文字入れにはnotecom_md2pngを
文字入れには、私が作ったHTMLアプリnotecom_md2pngを利用しています。HTML+JavaScriptで作った、バナー画像作成特化型アプリです。PCの中に入れておけば、一切のネットアクセスなしに既存画像への文字入れが簡単にできます。
最後に
このように、ChatGPTでもnoteタイトル用イラストを簡単に作ることが出来ます。カスタムGPTによってさらに手順をルーチン化・簡略化することも可能。
その方法と関連ソフトによる加工作業について紹介しました。ぜひ挑戦してみてください。
あらためて「ブログアートジェネレーター」のリンクを示しておきましょう。
解説記事もあります。
