
ジェネラティブアートの魅力と超簡単な作り方
突然だが、ジェネラティブアートをご存知だろうか。
ジェネラティブアートとは、コードによって不規則かつ予測不可能な形で生成されるアートである。
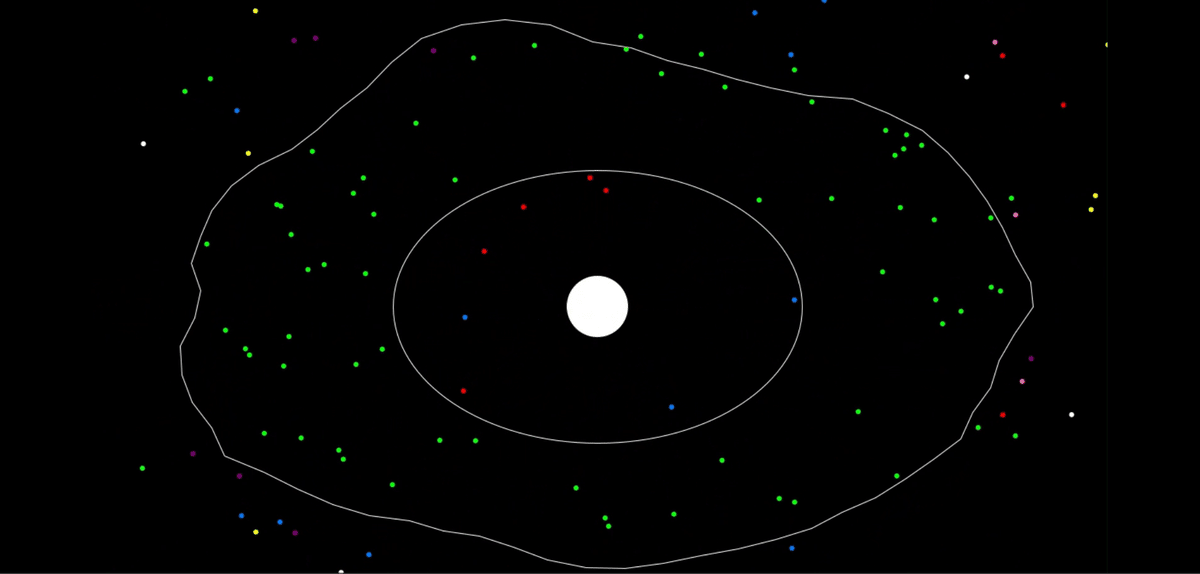
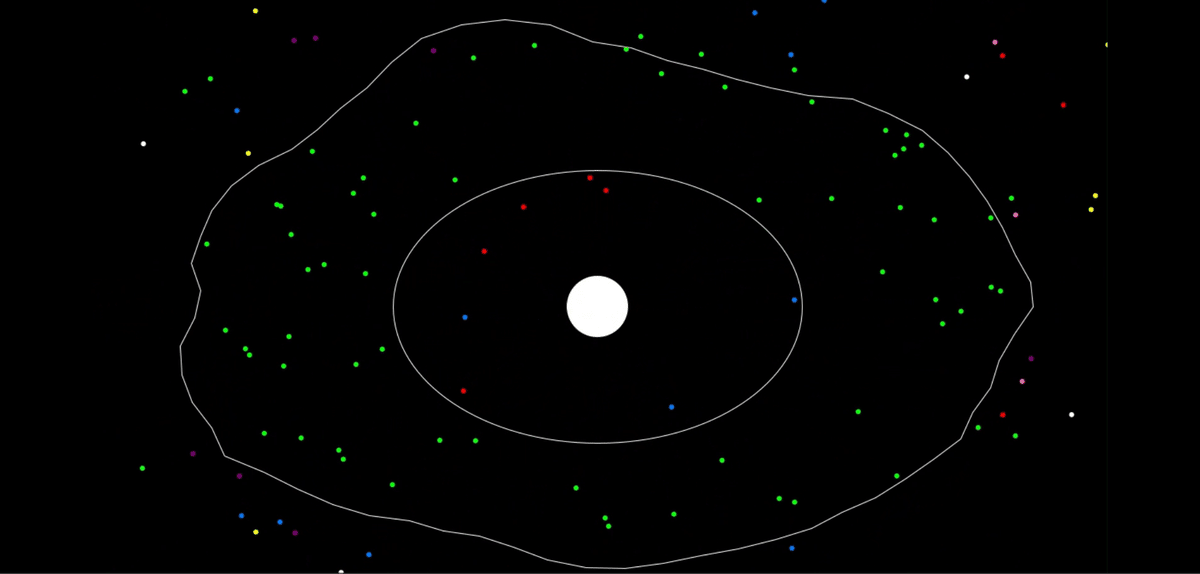
定義だけでは、わかりずらいので、今回自分が作成したジェネラティブアート「Distortion」を見てみよう。
こちらは動画で再生されるものなので、以下のOpenProcessingというジェネラティブアートを公開するためのSNSのリンクから、動画を再生することができる。

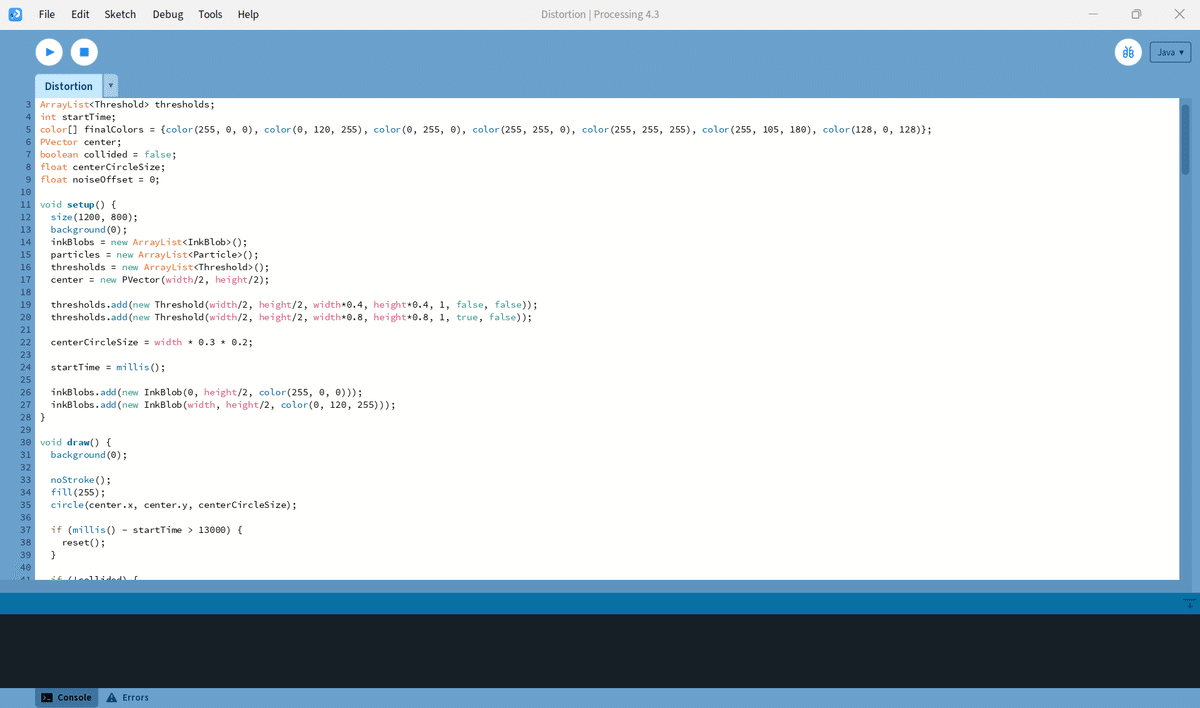
以下はコードを抜粋したものである。
void draw() {
background(0);
// 中央の白い円(核)を描画
noStroke();
fill(255);
circle(center.x, center.y, centerCircleSize);
if (!collided) {
// インクの動きを更新・表示
for (InkBlob blob : inkBlobs) {
blob.update();
blob.display();
}
checkCollision();
} else {
// 粒子の動きを更新・表示
for (int i = particles.size() - 1; i >= 0; i--) {
Particle p = particles.get(i);
p.update();
p.display();
// ... (衝突判定などの処理)
}
}
// 閾値を表示
for (Threshold t : thresholds) {
t.display();
}
}すなわち、ジェネラティブアートはアルゴリズムやコンピュータプログラムを利用して、自動的に生成されるアート作品のことを指す。このタイプのアートは、アーティストが設定したルールやコードに基づいて、コンピュータが生成するため、従来の手作業によるアートとは異なる。
そのため、今回のアートで言えば、画面上に散らばる粒子の動きや最後の閾値を通過したときの粒子の色の変化は毎回異なる。このように、アートを描くシステムを創ることがジェネラティブアートにおける、アートするという行為である。
私の例以外でも、いくつかジェネラティブアートのプロの作品を見るとより理解できるかと思う。ぜひ、以下で確認してみてほしい。
ちなみに、見出し画像はGenerative artistのOkazzさんの「Colored Carp Ver.2.0」という作品である。新潟県山古志村のデジタル住民票NFTのデザインとして有名である。
このように、手作業のアートでは再現できない、複雑な動きを表現できるのが、ジェネラティブアートの最大の魅力と言える。
それでは以下より、生成AIを使って、誰でも簡単にジェネラティブアートをつくる手順を紹介する。ちなみに、私もDistortionが初めての作品であり、私はエンジニアではないので、コードの書き方は知らない。アイデアさえあれば、後は作品に落とし込むことができるというわけだ。
今回使うツールの紹介
ジェネラティブアートのプログラミング言語「Processing」 とは?
Processing は、ビジュアルアーティストやデザイナーのために開発された、オープンソースのプログラミング言語である」。Java言語をベースにしていますが、グラフィックスやアニメーションを簡単に作れるように設計されている。
Processing の特徴:
視覚的な結果がすぐに見られる
初心者にも扱いやすい文法
強力なグラフィックス機能
活発なコミュニティとたくさんのサンプルコード
Processing を使うには、まず公式サイトからソフトウェアをダウンロードしてインストールする必要がある
インストール方法は簡単で、ダウンロードしたファイルを解凍し、中にある Processing アプリケーションを実行するだけだ。
Claude AI 3.5 Sonnet の紹介
Claude AI 3.5 Sonnet は、Anthropic 社が開発した最新のAIアシスタントだ。自然言語処理や文章生成が得意で、プログラミングのサポートも可能である。
ジェネラティブアート制作における AI の役割は以下のようなものがある:
アイデアの発想や具体化のサポート
コードの生成や修正
エラーの解決や最適化の提案
作品の解説文や説明の生成
AI を使うことで、プログラミングの知識が少ない人でも、自分のアイデアを形にすることができるというわけだ。
もちろんChat GPTやその他の生成AIツールでも、コードを生成することができるので、自分が好きなAIを活用するといい。
1. 作品制作の流れ
1.1 コンセプトの立案
まず、作りたい作品のイメージを言葉で表現する。例えば、「人々の相互理解の難しさを表現したい」といったコンセプトを考える。コツとしてはまず、表現したいものに関するキーワードをできるだけ多く列挙し、ある程度頭の中でイメージ化させる点だ。そのイメージ化された内容をできる限り精密に言語化できれば、後はAIがイメージに合うようにコードを描いてくれる。
1.2 コーディング
コンセプトをそのまま自然言語でAIに入力すれば、Processing で実際にコードを書いてくれる。生成されたコードはコピーして、Processingでそのまま貼り付ければOKだ。

1.3 実行と調整
Processingの画面で、コードを実行し、表示される結果を確認する。

実行方法は右上の小さな再生ボタンを押せば、別のウィンドウに飛び、結果が表示される。思ったものと違ければ、AIにアドバイスを求めながら、パラメータの調整やコードの修正を行っていく。
何を、今の状態からどう変えたいのか、について細かく言語化すると早めに思いどおりの結果が出力される。
新しく出力されたコードをコピーして、Processingの実行環境で新たに貼り付ける。これを繰り返すことで、だんだん理想系に近づいてくる。
1.4 出力と共有
完成した作品を画像や動画として保存し、SNS や Web サイトで共有する。
3. 作品の共有方法
Web サイトでの公開方法
p5.js (Processing の JavaScript 版)に変換することで、Web ブラウザで作品を公開できる。まずは、コードを生成AIにお願いして、p5.jsの形式に変換してもらおう。
p5.js 公式サイト
SNS での共有
OpenProcessing
以下のOpenProcessingというGenerative art専用の作品公開ページで作品を公開できる。初めての方はアカウントを作成し、作成したp5.jsのコードを「Create A Sketch」というところから、タイトルや説明書きを記載し、コードを入力すれば、自身の作品を公開することができる。
OpenProcessing - Creative Coding for the Curious Mind
各種SNS
各種SNSには、画像もしくは動画を掲載することになるだろう。
WindowsもしくはMacで画面録画もしくはスクリーンショットをすれば画像もしくは、動画の形式で保存できる。
windowsであれば、「切り取り&スケッチ(shipping tool)」が便利である。
↓画面録画の方法の詳細は以下の通りだ。
Windows/Macで画面録画する方法 (easeus.com)
また、OpenProcessingのリンクをSNSに掲載するのもよいだろう。コードや、実際、コードを実行したときの動きを確認してもらうのに最適だ。
4. まとめ
ジェネラティブアートは、テクノロジーとクリエイティビティの融合点。AI の助けを借りることで、より多くの人々がこの新しい表現方法にチャレンジできるようになった。
今後、AI とアートの関係はさらに深まり、新しい表現の可能性が広がっていくと思われる。皆さんも、ぜひ自分だけのユニークな作品作りに挑戦してみてください!!
おまけ:「Distortion」解説

「Distortion」は、人間の知覚と理解の限界とコミュニケーションの側面を探求するジェネラティブアート作品です。他者に対する我々の理解が、断片的な情報に基づいて表面的で歪んでいることが多い様子を視覚化しています。
赤と青の「インク」の流れが属性の違う個人を表象しています。人間の乏しい創造力では、お互いを完全に理解できない我々は、混じり合うことなく衝突し、それらが粒子となって散らばり、閾値を通過する際に色が変化します。これは、人々に関する情報が伝達される過程で変容し、しばしば元の真実から歪んでいく様子を表現しています。また、これは噂話というコミュニケーションの不確実性を表現したものでもあります。
中央の白い円と最初の楕円状の枠線は第三者の目を隠喩しており、情報が第三者のフィルターを通じた途端、別の解釈が走ってしまうことを意味しています。さらに不規則なアメーバ状の外側の閾値は、多くの人間の相互作用と、解釈の予測不可能な性質を表しています。これは現代のメディアの特性を抽象的に表現したものでもあり、人間の特性である真実の歪んだ解釈によって引き起こされる、メディアの不確実性を暗示しています。
この作品は、歪みに満ちた世界で、人間のコミュニケーションの複雑さと、互いを真に理解することの難しさ、およびその社会的弊害について、観る人に思索を促します。
この記事が気に入ったらサポートをしてみませんか?
