
hueLe Museumのサイトを分析してみた
「花を選ぶことは、服を選ぶことに似ている」というコンセプトから、花で彩られたサイトになっています。6ブランドからなるhueLe Museumのサイトは、アート作品のようにデザインされています。
KNAPのデザイナー3人でトークしてます。
あくまでメンバーで個人的に分析をさせていただいておりますことをご了承ください。

デザイン分析元の基本情報
商品の特徴:ファッション&フラワー&アートをコンセプトとしたファッションキュレーションECサイト
#母の日 #花 #ファッション #アート
URL:https://www.huelemuseum.com/
企業名:株式会社TSIホールディングス
トップページ
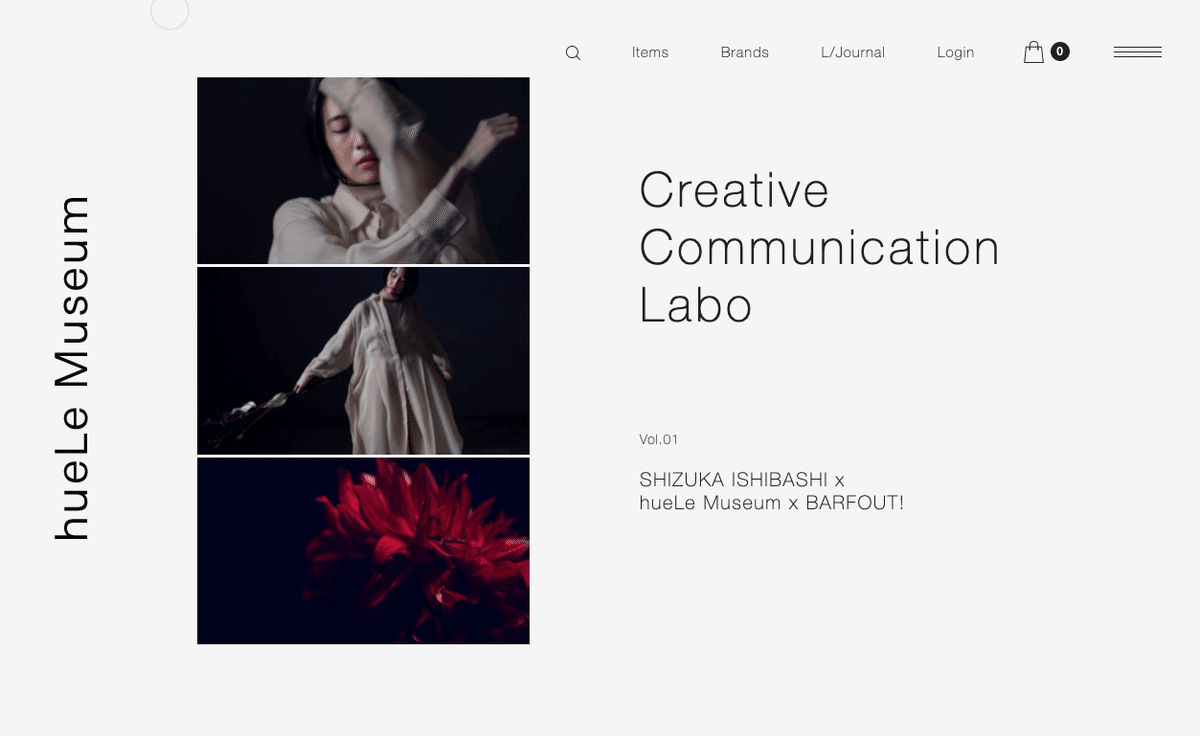
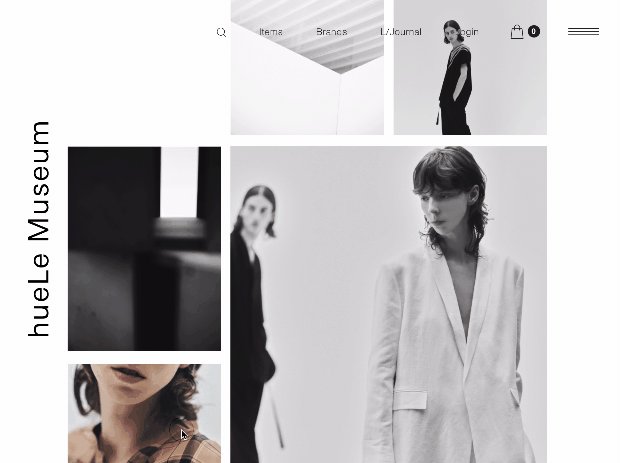
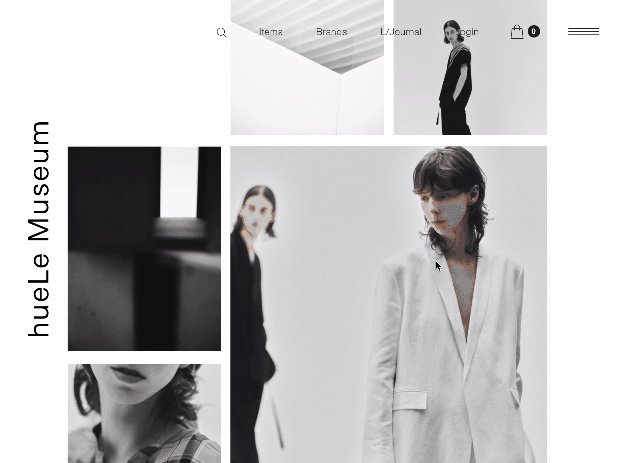
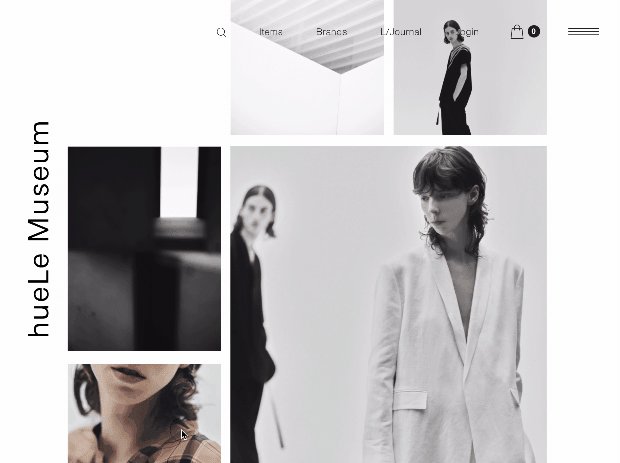
画像のサイズや配置など、アート作品を飾るようにデザインされています。スクロールで色や画像のトリミングの変化があったりとこだわりが感じられます。
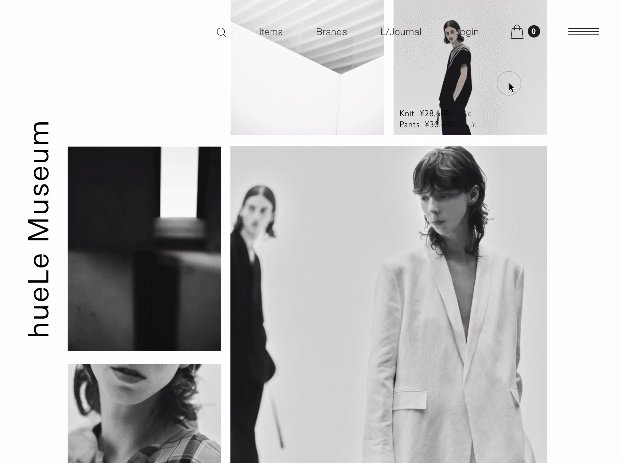
-ファーストビュー

縦に配置したロゴとスライドの画面が印象的です。左右のスライド画像のサイズが異なる点や、左から右へ同一の画像が流れている点が面白いデザインになっています。


-コンテンツ

背景の線画を細く薄い色にし、テキストにゆったりとしたマージンを入れることで上質な印象を持たせています。また、線や文字をグレーにすることで周りのトーンに合わせています。



人の写真に花を添えて、コンセプトと合わせていることが伝わってきます。

縦写真多く、服を着た全身姿が見せやすくなっています。

こちらも画像サイズがばらばらになっています。おすすめ商品を大きくしたりメリハリをつけているようにも見えますね。

今まで落ち着いたトーンが多かったが、ここでは赤の背景色を使っていて特別感を演出しています。

行で区切っているだけではなく、大きく余白をとって日付もデザインされています。最後までアート作品の雰囲気を壊さずデザインされています。

差の絶対値を指定されていて、スクロールするたび背景に重なる色が変化します。

スマホデザイン(レスポンシブ)

PCでマウスオーバーで変化した部分は、スクロールで表現したりと工夫がされていました。
写真

写真単体でもアート作品になるような、クオリティの高いものになっています。
動き

グレースケールで表現された写真が、マウスオーバー時にカラーで彩られていきます。
フォント
日本語デバイスフォント:ヒラギノ角ゴ(一部Noto Sans Japanese)
英語:Helvetica Neue(一部GillSansMT-Light)
フォントのカラー:#222222
フォントの説明
基本は日本語はヒラギノ角ゴ、入ってない環境では遊ゴ。英語はHelvetica Neueを使用していてましたが、一部キャンペーンなどはNoto SansとGillSansが使われていました。
ゴシック系を使用して余白を上手く使うことで現代的でありながら上質な雰囲気が出ています。
カラースキーム分析

淡い色合いがベースですが、ところどころ濃い色を背景に使用してメリハリが付いており見てて飽きない配色でした。
ファビコン

OG画像

タイトル
hueLe Museum |ヒューエルミュージアム
hueLe Museum(ヒューエルミュージアム)の公式通販サイト。ファッション×フラワー×アートをコンセプトとしたファッションキュレーションECサイトです。エレストリオフ、スタンブリー、フロム、ルフィルなどの人気ブランドの公式通販、フラワー・アートに関するさまざまなコンテンツを展開しています。
![]()
この記事を書いているメンバーが働いている会社
よかったら見に来てください!

