XDにアニメーションが追加された!
ついにXDにJSで作ることができそうなアニメーションを作ることができるようになりました。
アニメーションの設定方法
アニメーションの作り方は簡単です!

プロトタイピングモードで「アクション」の欄を自動アニメーションに設定するだけで出来てしまいます。
自動ってどういうこと?
プロトタイピングモードで繋げたアートボードとアートボード(下の図の青い線)の違いや変化を自動で検知してアニメーションを取り入れてくれます。

このようにパスを移動させるだけで自動でアニメーションを作ってくれます。
気を付けるべき点
あることを意識しないとアニメーションを自動で作ってくれない場合があります。

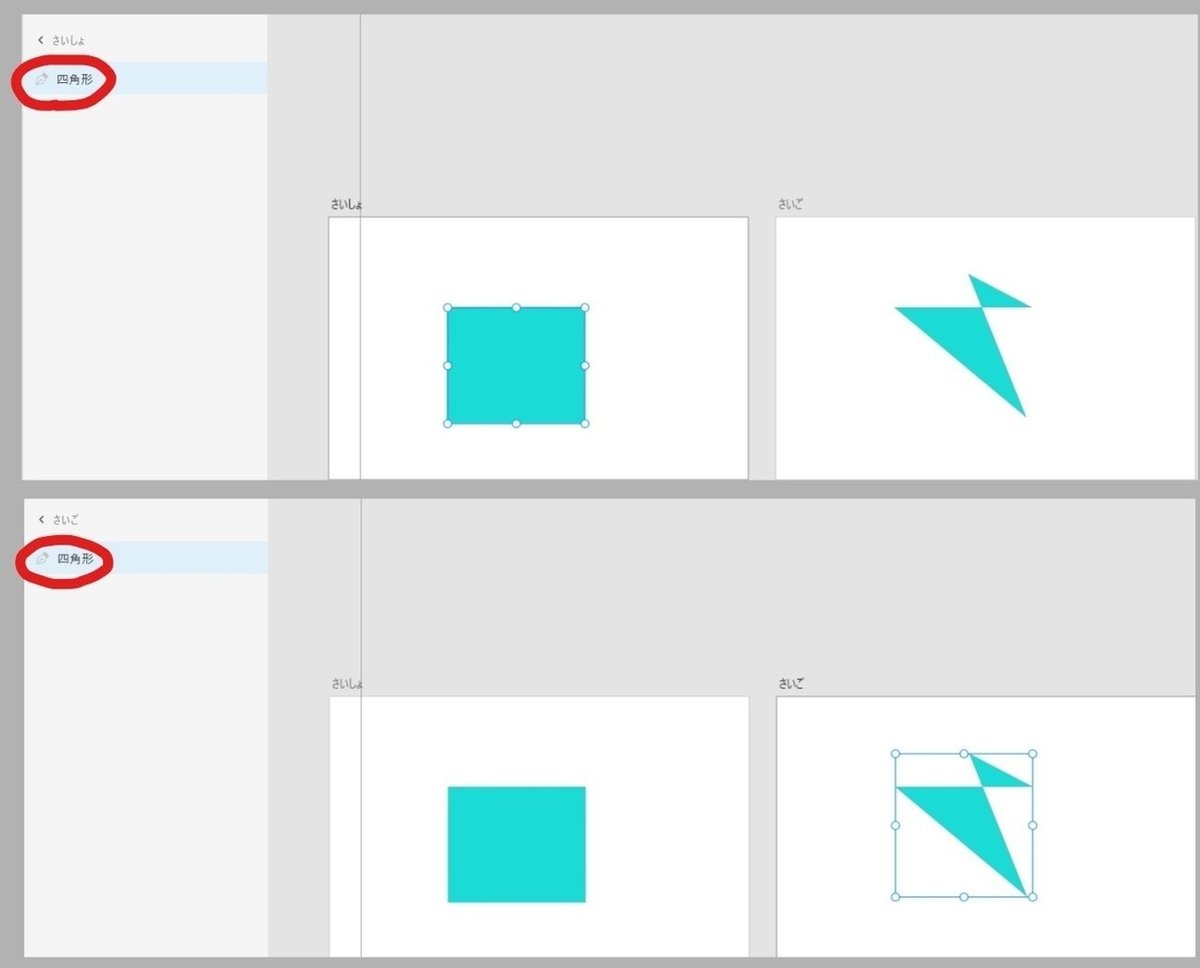
この赤丸を意識しなくてはなりません。もし1枚目と2枚目のアートボードの赤丸が一致していない場合はアニメーションを自動で行ってくれません。

↑↑↑↑
〇これはアニメーションを実行してくれますが

↑↑↑↑
✖これはアニメーションを実行してくれません
まとめると
XDの新機能「自動アニメーション」で気を付けること
・レイヤー名は同じ名前にする
・オブジェクトタイプも同じにする
さいごに私がどっかで使えそうなアニメーションを作りました!
素材の方を配布しております!共有URLですので有料とさせていただいたことご理解下さいませ。
ここまで読んでいただきありがとうございました!
ここから先は
72字
¥ 100
この記事が参加している募集
サポート頂いた支援を用いて遠方の勉強会などに参加してさらに質の高い記事を提供したいと思います
