
コーヒー屋を開業するにあたって作った書体の話
デザインスタジオであるSTARRYWORKS inc.は、昨年秋からロースター・カフェを開業しました。そのお店の名前に合わせて「Hue」という欧文書体を開発することになった、そのプロセスや開発の裏側を紹介したいと思います。

1. お店のコンセプトは「色で選ぶコーヒー」

お店の名前は「Hue Coffee Roaster」といいます。「Hue」(ヒュー)は色相や色味という意味の英語で、コーヒーのメニュー名を産地や豆の品種、焙煎度合などではなく、「色」の名前で表現することでより気軽にさまざまなコーヒーを楽しんでいただくことをコンセプトとしています。
お店のInstagram
私はコーヒーが好きで毎日飲みますが、豆の品種や産地などは詳しくなく覚えられずにいました。以前注文したものが美味しかったからまた飲みたいと思ったり、前回とは違うものに挑戦してみたいと思っても、ややこしい地名などで覚えられず、うまく注文できないといった経験からこのコンセプトが生まれました。
「ニカラグア」や「ホンジュラス」といったあまり馴染みのない国名よりも、「ネイビー」「オレンジ」といったもともと知っている色の名前であれば覚えやすく、さらに言葉ではなく色という視覚情報が追加されるので、より記憶に定着しやすくなります。それにより、コーヒーマニアではない普通のコーヒー好きな方にも、コーヒーの豆や焙煎によって全く違うさまざまなコーヒーをもっと気軽に楽しんでいただきたいと考えています。
2. なぜ書体を作るのか
お店のブランディングとして、VI、パッケージ、サイン、アプリ、Webなどさまざまなデザインが必要ですが、それらの書体を統一したいという当たり前のことが、実は意外と難しいという現実があります。
作るものがグラフィックや映像だけだと書体を統一するのは簡単ですが、テキスト内容が状況に応じて変化するアプリへの埋め込みやWebサイトでの利用の場合、高額なライセンス契約が必要になる場合があります。(特にアプリへの組み込み)
さらに書体の一部のグリフ(字体)を修正したものをWebサイトやアプリでフォントとして利用したいとなった場合、既存のフォントファイルを改変してWebやアプリで利用するということを許諾しているライセンスは、探しましたが見つかりませんでした。あったとしても、書体の選択肢が極端に狭くなると思います。
結論として、文字の形状の細かい部分に対するこだわりの実現やWebやアプリへの埋め込みなどを考えると、ゼロから書体を開発した方が使いやすいと考えました。



3. どんな書体を作るのか
「色で選ぶコーヒー」がコンセプトなので、色以外の要素は極力無駄を削ぎ落としたシンプルなものにしたいと思っていました。そこで参考にしたのがドイツの工業規格(日本のJISみたいなもの)の書体であるDINという書体です。(元は1931年に作られたDIN 1451という書体ですが、現在さまざまなフォントベンダーが改良版のフォントを販売しています)

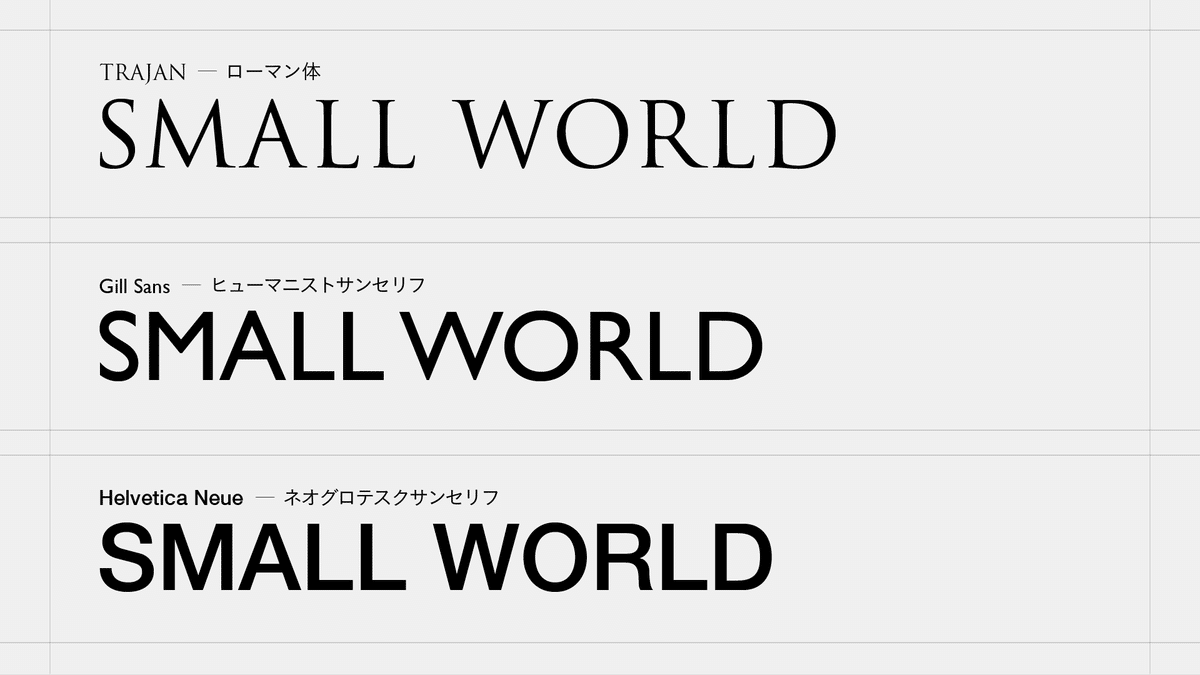
Sans Serif書体の分類
DINはSans Serif書体(サンセリフ – セリフ〔ヒゲ〕がない書体)の中でもグロテスクサンセリフという書体に分類されますが、直線と円弧をベースとして構成されるジオメトリックサンセリフ(幾何学的なサンセリフの意味)の特徴も持っていると思っています。

グロテスク系の書体はグリフごとの幅の差異ができるだけ小さくなるように、ローマン体に比べてSは幅が広く、WやDなどは幅が狭くなっていますが、ヒューマニストサンセリフはローマン体のように文字がそれぞれ本来持つプロポーションを備えています。

作る書体の方向性
個人的な好みの話ですが、グロテスク系やジオメトリックのサンセリフのミニマルさが好きな一方で、ヒューマニストサンセリフのようなプロポーションにもとても魅力を感じます。
自分で作るお店なので自分の好みを反映させて、ヒューマニストサンセリフに近いプロポーションを持ちつつ、DINやFuturaのような無機質でジオメトリック(幾何学的)な特徴を持った書体をゼロから作ろうと考えました。
4. 書体のこだわりポイント
プロポーション
完全にゼロから作った書体ですが、字体から受ける印象はDINの持つ雰囲気に近く、シンプルで幾何学的な印象を持たせながら、ヒューマニストサンセリフのようにローマン体のプロポーションに近づけています。



数字
DINやFuturaなどと比較してよりジオメトリックな印象になるようにしています。




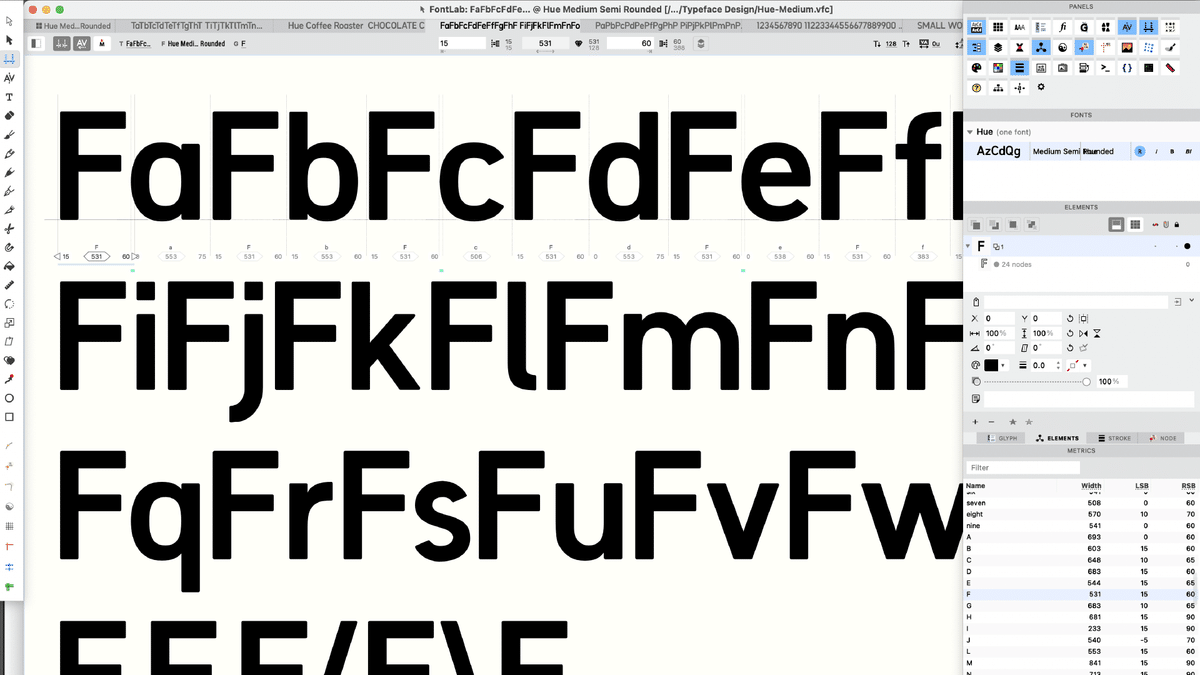
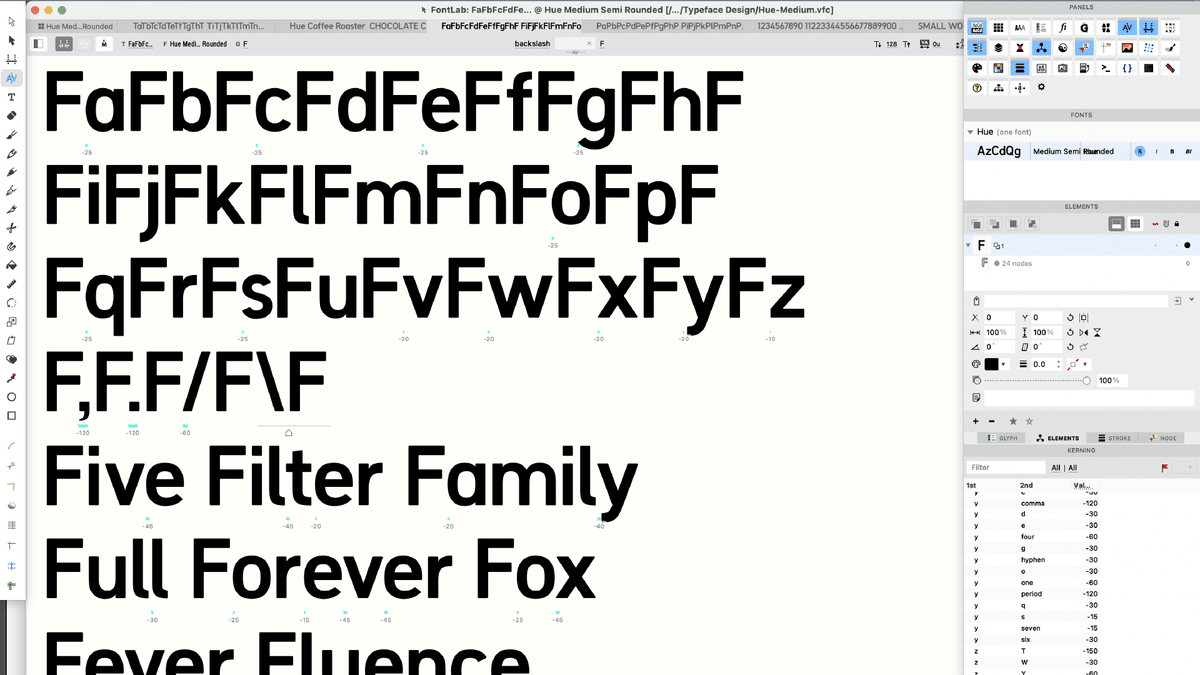
5. どうやって作ったか
今回はじめてやってみたのですが、Illustratorの線幅ツールを使って作ってみました。後からウェイトのバリエーション作りやすいように、まずは骨格を作って、それに線幅ツールで肉付けしています。そのままだときれいな線にならないので、パスのアウトラインを取ってから、形を整えたり視覚調整をしています。


最後にFontLabというソフトでメトリクス(文字ごとの前後のアキ)の調整や、ペアカーニング(文字の組み合わせごとのツメ)の設定をしています。


今回FontLabを初めて使ってみたのですが高機能で使いやすいので、新たに制作した別の書体ではIllustratorを使わずにFontLabだけで作ってみました。(その書体はまた今度noteに書きたいと思います)
6. 無償配布します(商用利用可能)
こうして出来たHueフォントを商用利用も含めて無償で配布したいと思います。著作権は放棄しませんが行使しません。また著作人格権についても放棄しません。
許諾すること
個人利用
商用利用
Webfontとしての利用
アプリやゲームへの埋め込み
禁止事項
書体名の変更
再配布
Webfont利用時の当方サーバへのリンク(必ずご自分のサーバにアップしてご利用ください)
免責(2021年2月9日追記)
当方はこのフォントが正常に作動すること、将来にわたり正常に作動すること、書体のデータや形状が正しいことを保証しません。
このフォントが正常に作動しないことおよび書体のデータや形状が正しくないことにより利用者が損害を被った場合、一切責任を負いません。
改変について
フォントファイルを改変し、Webfontやアプリ埋め込みで利用されたい場合は、
こちらにご連絡いただければ再配布しないという条件で基本的に許諾したいと思っています。
ダウンロード
上記の条件にご同意いただいた上で、こちらからダウンロードしてください。
