
文系の blender 4.0 はじめての Geometry Node | お手軽モダンアート
数字に弱いわれわれには少し敷居の高そうなジオメトリノードだが、手作業ではむつかしいモデリングができるなど魅力的な側面も多い。ここでは、できるだけ簡単なノードを使い、モダンアート風の図形やオブジェクトの作成を試みた。
ジオメトリノードは英語での情報も多く、python との共通性もあるため、ここでは言語を英語としている。ただし訳語も可能なかぎり併記した。
環境 Blender 4.0.2 , Mac Mini M1 OS 14.2
そもそも Geometry Node とは?
ジオメトリノードは、ひとことでいえば、オリジナルのモディファイアだ。普段、ミラーモディファイアなどの便利な機能を使ってモデリングをしているが、加えて、自分独自のモディファイアを構築できるツールと考えてよいだろう。
準備
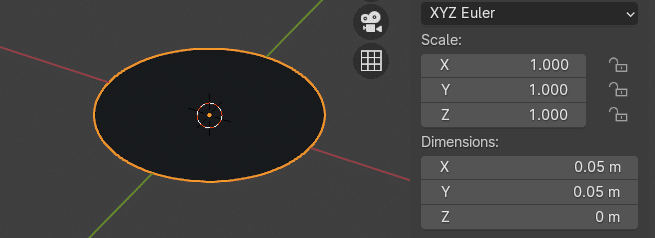
最初に、直径 0.05 m の平らな円のオブジェクトを作成し、黒色のマテリアルを適用して、名前を Circle とした。

(オブジェクト > 適用 > 回転・スケール)
Geometry Node
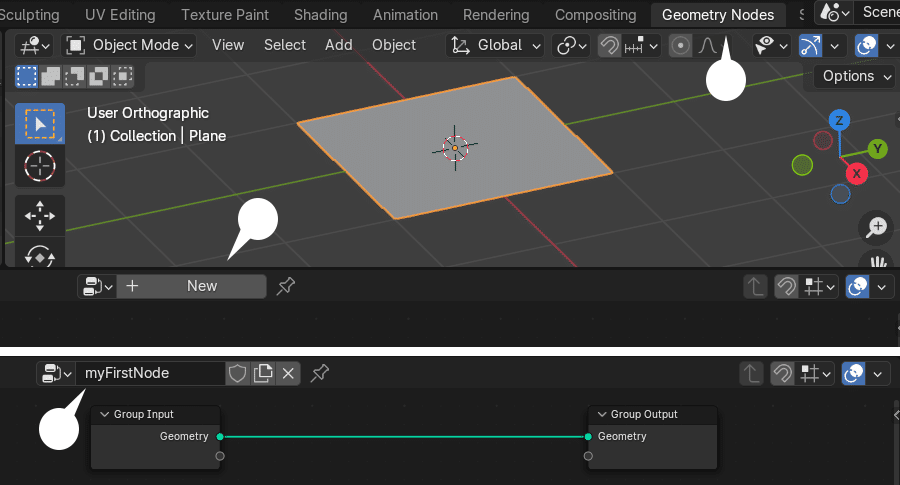
上部メニューの Geometry Nodes を選択
平面など任意のオブジェクトを追加
New(新規)ボタンをクリック
作成されたモディファイアを、myFirstNode とした(必須ではない)

Nodeの作成
Group Input (グループ入力)ノードはここでは必要ないので削除し、下のノードを組む

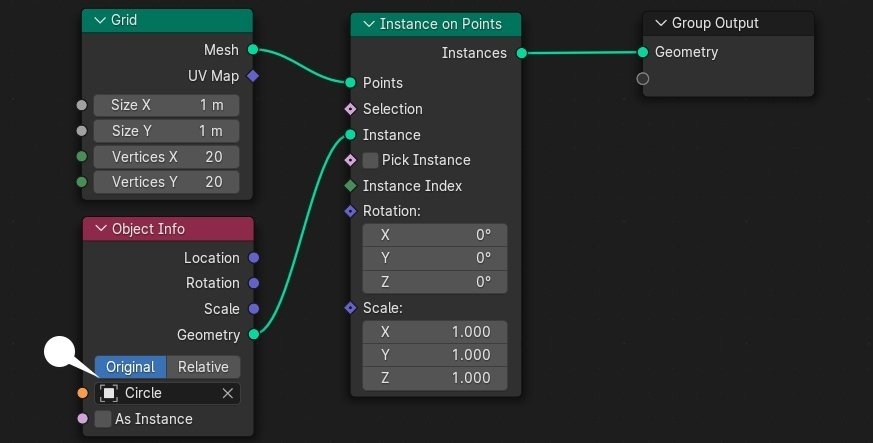
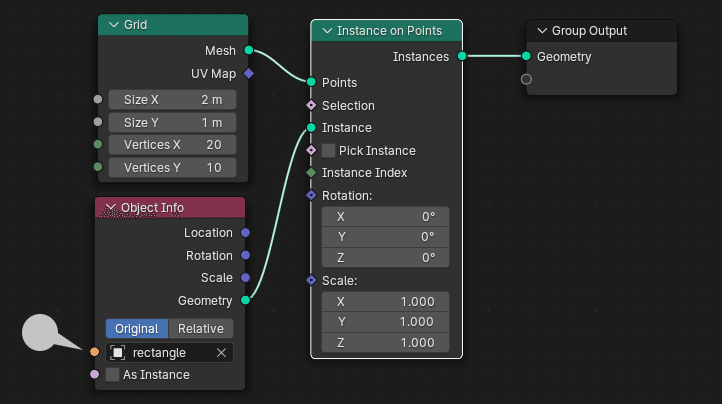
Grid | グリッド
方眼紙のようなマス目(グリッド)を作成できる。ここでは 1 x 1 mの広さに、20 x 20 計 400 のグリッドを設定した。
Object Info | オブジェクト情報
すでに作成されているオブジェクトの情報を取得できる。最初に作成した Circle オブジェクトを指定した。
Instance on Points | ポイントにインスタンス
Grid に設定した各ポイント(グリッド)上に、Circle オブジェクトを配置している。ここでは Instance とは「オブジェクト」とみなしていい。
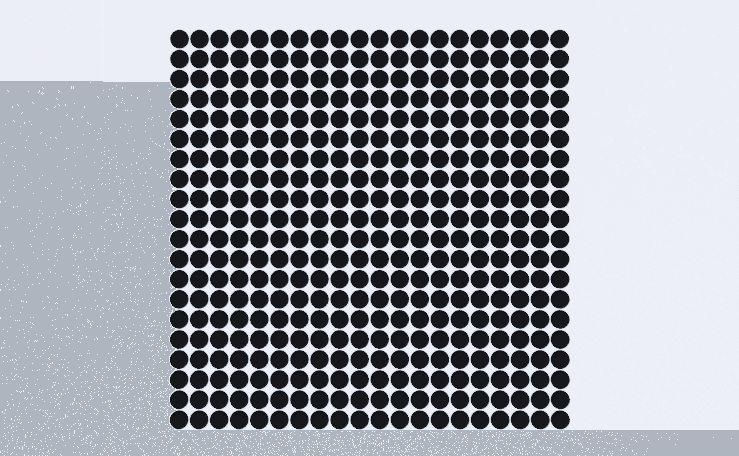
結果
真上からの視点で、マテリアルプレビューで表示。

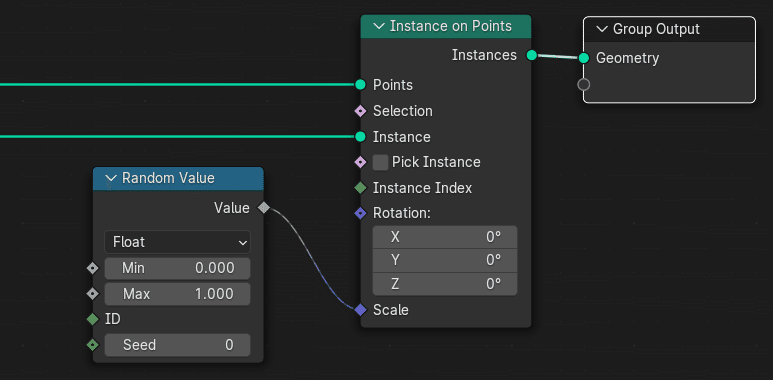
ノイズ
それぞれの円のサイズ(Scale)を Random Value(ランダム値) を使用し、0〜100%までランダムに変更してみる。


無作為なランダムによる配置だが、比較的おもしろい雰囲気だ。続いて、シェーダーノードなどで馴じみのあるノイズテクスチャを適用する。

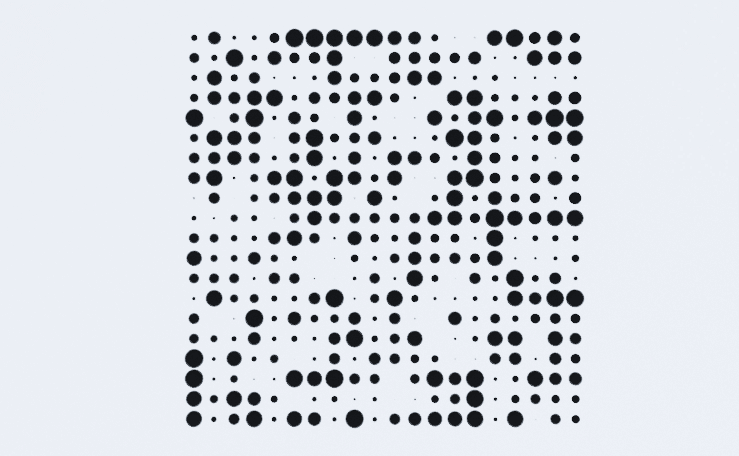
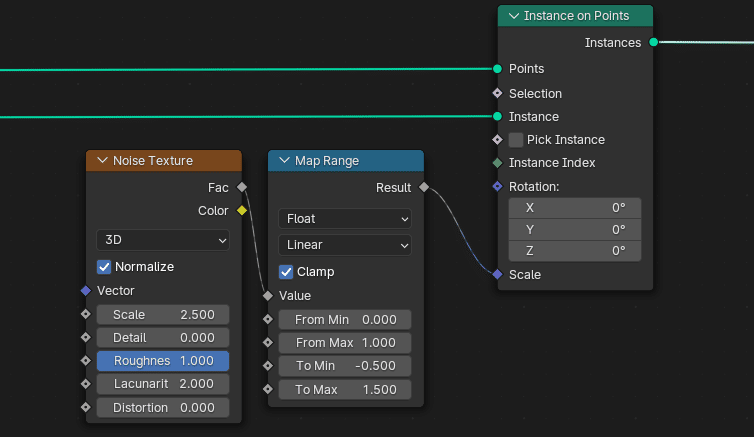
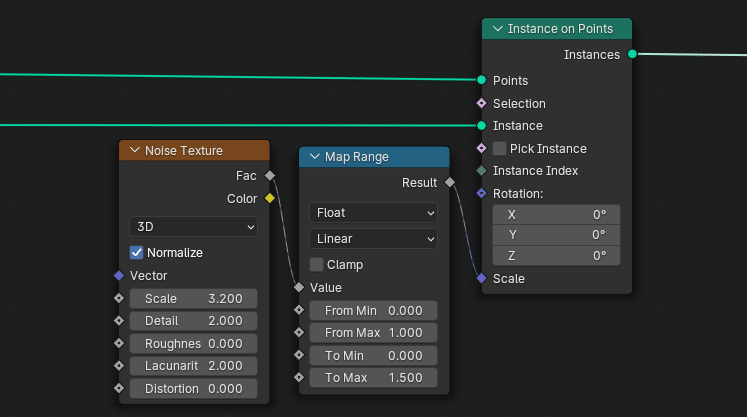
Noise Texture | ノイズテクスチャ
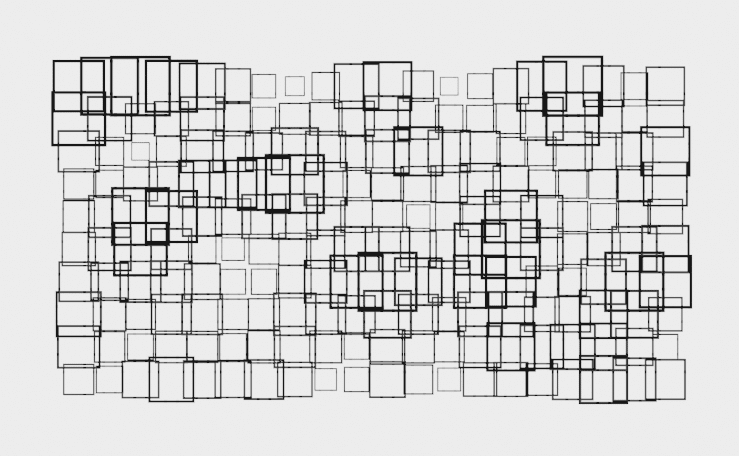
まったくのランダムではなく、ある程度の規則性のある、0.000〜1.000..までの数値が生成される。
Map Range | 範囲マッピング
ノイズテクスチャが生成する 0〜1 までの数値では、すこし変化に乏しいため、Map Range を使い、-0.5 〜 1.5 まで範囲を拡大している。

すこし意味のあるパターンになった。どちらもアートだと言い張れないこともない。以降、おもにこれらのノードを利用し、もう少しそれらしいパターンを作成する。
パターン 1
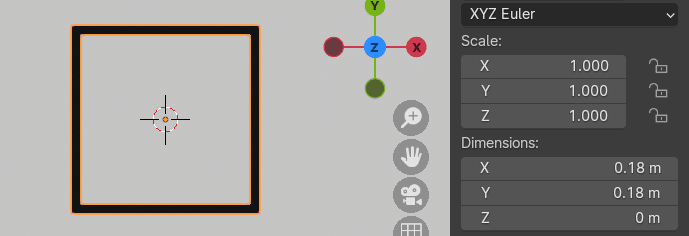
上の円の代わりに、下のような四角形を作成し、縁のみ黒のマテリアルを適用した。大きさはグリッドの 10cm よりも大きい 18 cm。

初期状態
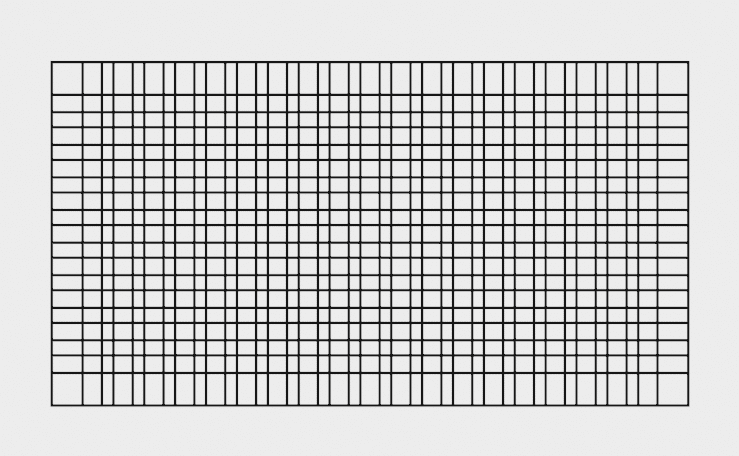
構成は上とほぼ同じ。グリッドは 2 x 1 m をそれぞれ 10 分割し、上の rectangle オブジェクトをインスタンスに指定した。


Noise
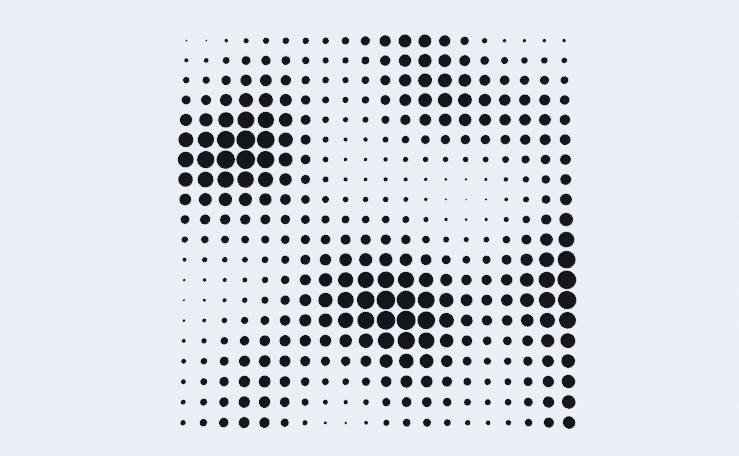
上の円のときと同様、ノイズテクスチャを使い、四角オブジェクトのサイズを変化させた。


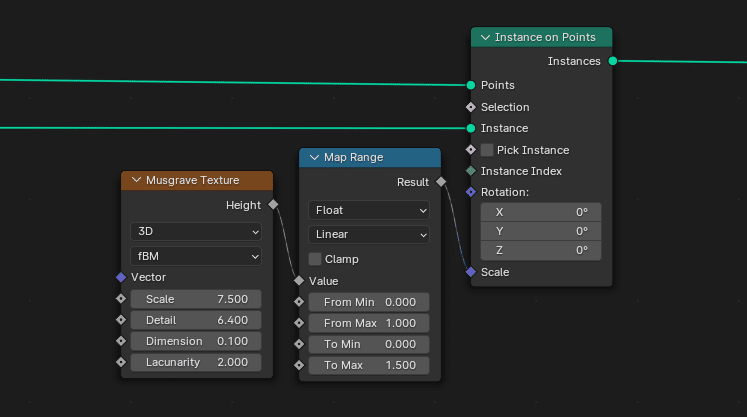
Musgrave
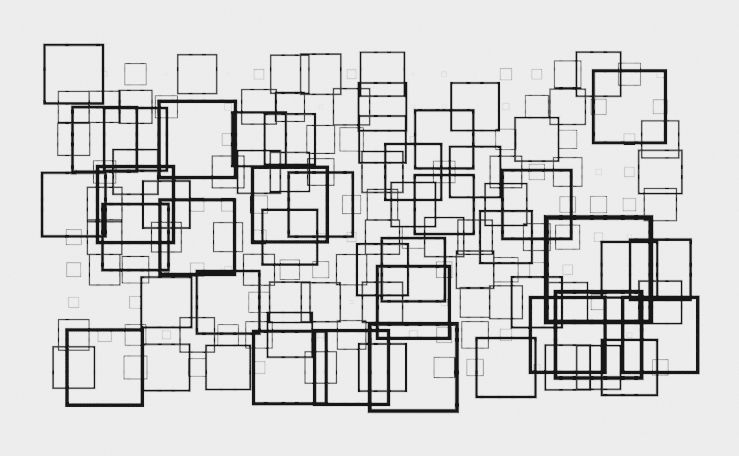
ノイズテクスチャに代わり、マスグレイブテクスチャを使用。
Musgrave テクスチャは、4.1 から Noise テクスチャのオプションのひとつとして統合された。機能は同じ。


Wave
マスグレイブテクスチャに変わり、波テクスチャを使用。

どれもかなりアートに近づいているのではないか。
ただ、これらは2Dなので、3DCGソフトウェアであることを活かし、次は3Dでの表現を試みる。
パターン 2
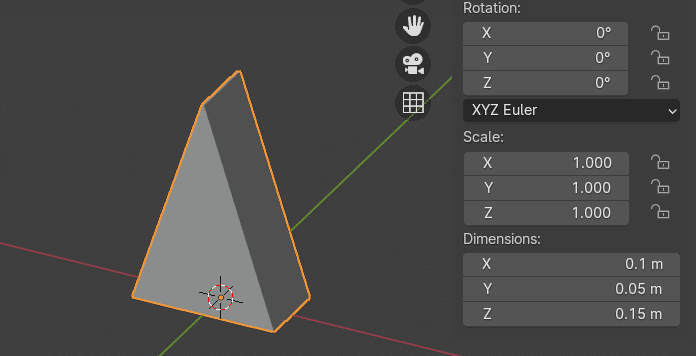
平面のオブジェクトの代わりに、下の形状のオブジェクトを作成し、オブジェクト名を tris とした。サイズは以下の通り。

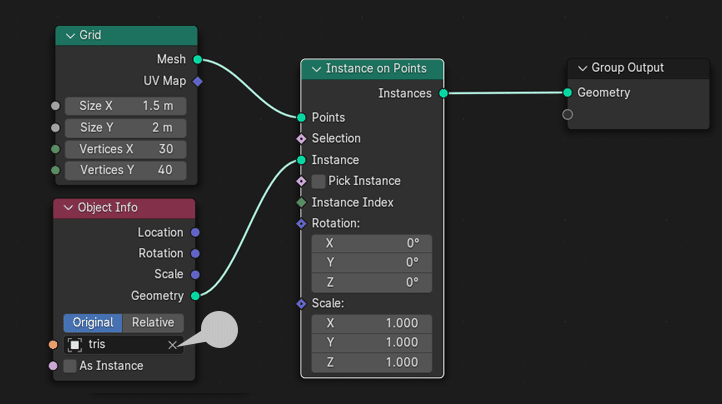
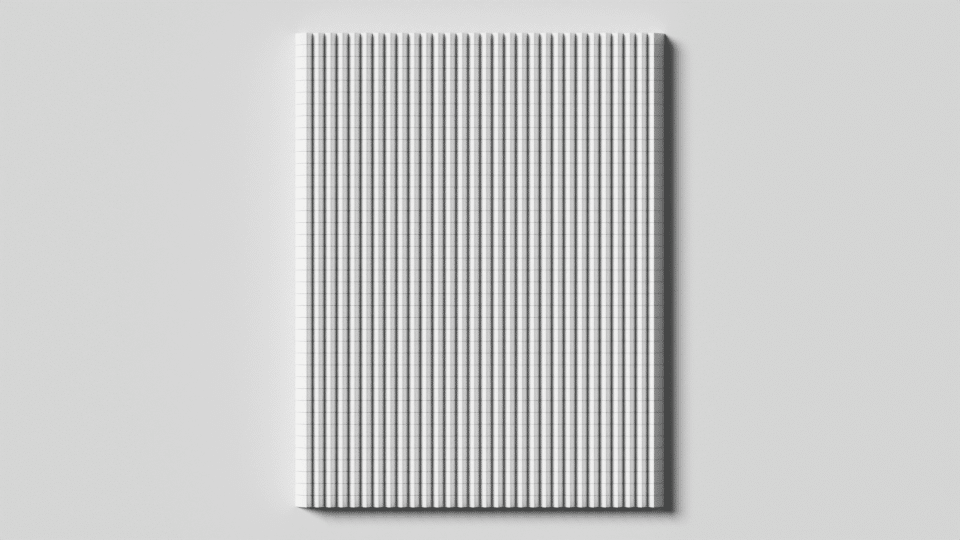
初期状態
今回も、グリッドのサイズと分割数、インスタンスに指定するオブジェクト以外は、前回と同様。


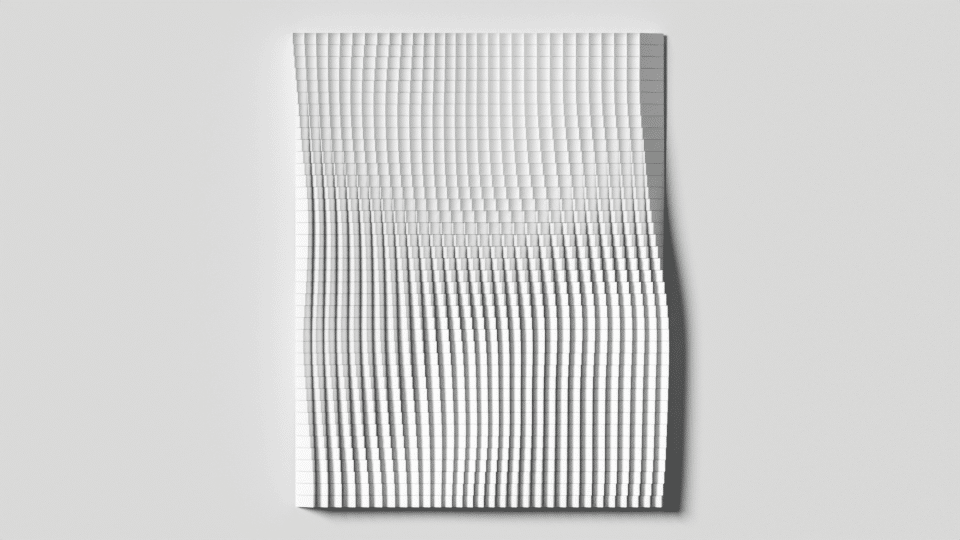
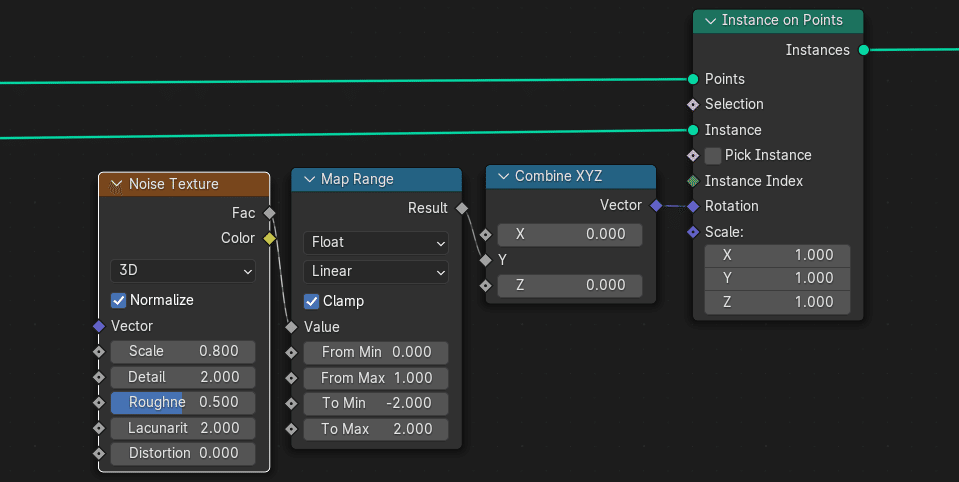
Noise
ノイズテクスチャと Map Range を使った値の生成は前回同様だが、Combine XYZ ノードを経由して、オブジェクトを Y 軸のみ、ノイズからの値によって回転させている。


Combine XYZ |XYZ合成
X、Y、Z 軸のいずれか、あるいは複数の値をそれぞれ別個に受け取り、ベクトルにまとめることができる。上では、Y のみ変化させ、X、Z はゼロのまま固定している。
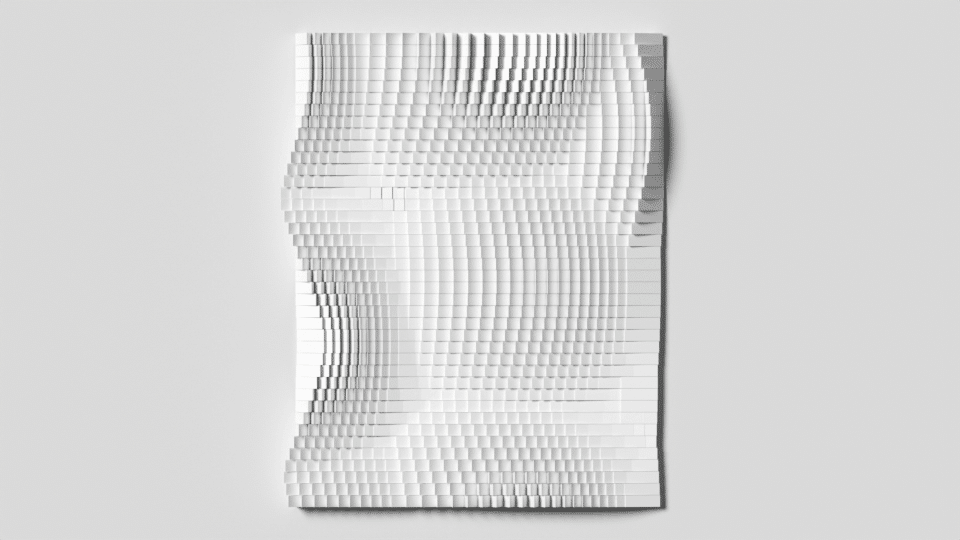
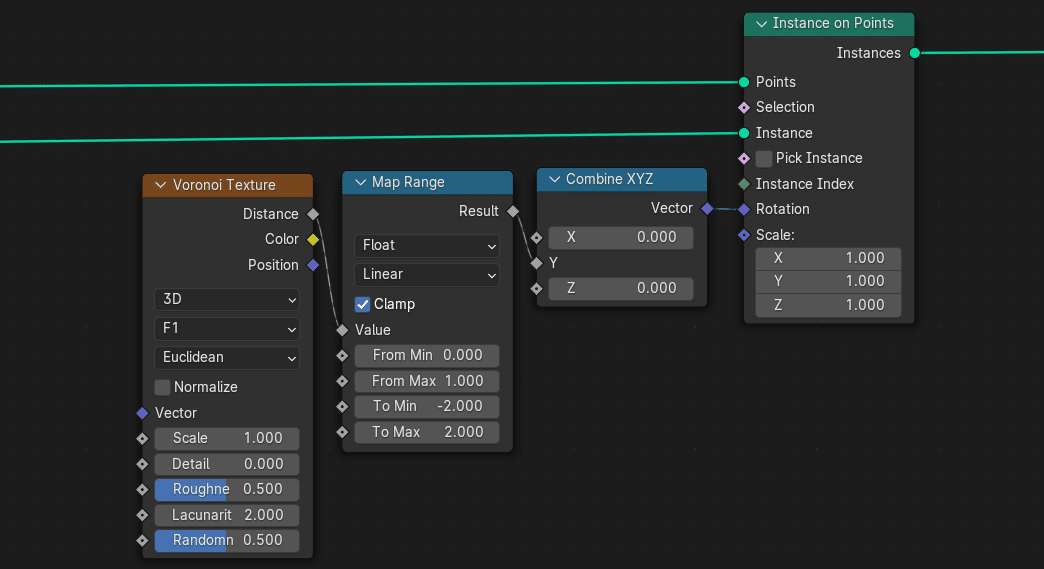
Voronoi
ノイズテクスチャに代わり、ボロノイテクスチャを使用。


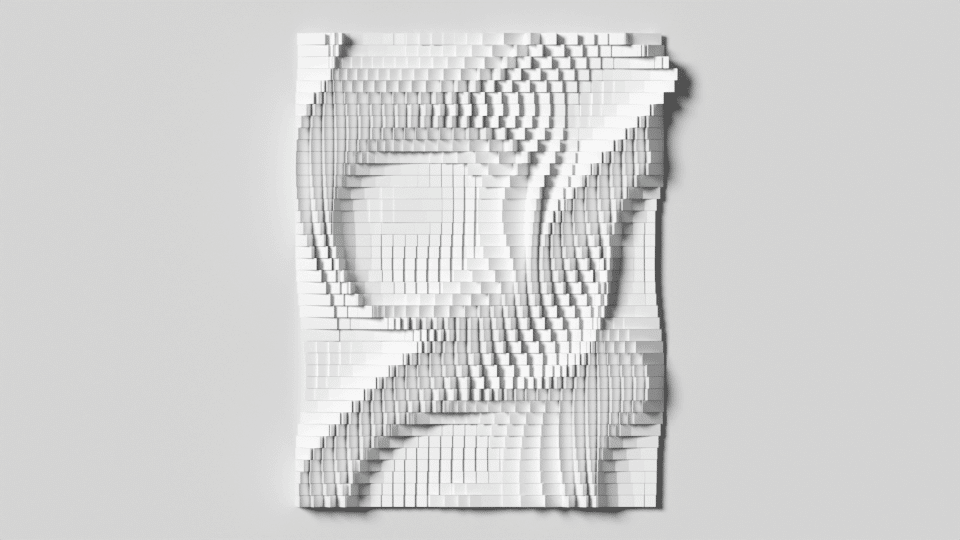
Magic
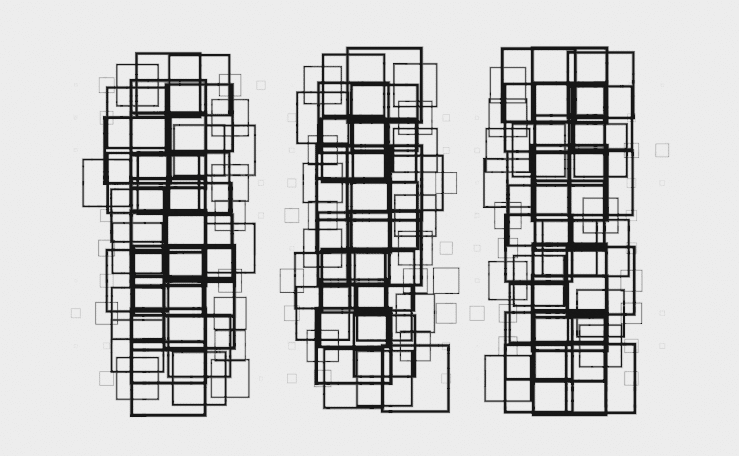
ボロノイテクスチャに代わり、マジックテクスチャを使用。

あくまでモダンアートであると言い張れば、きちんと通用するのではないか。
まとめ
使ったジオメトリノードは、多くても7、8ノード程度ですが、それなりに複雑なオブジェクトを作成できています。
今回は、ジオメトリノードの威力というよりは、プロシージャル(生成)テクスチャの力を借りている側面は大きいといえますが、従来では python で組まなくてはならなかった生成モデリングの手法が、かなり手軽に実現できることがわかります。
アイデアを応用させたり、マテリアルやライティングを組み合わせることで、ほぼ無限のバリエーションの「モダンアート作品」ができそうです。
Generative Arts
数学的な法則や関数を使ってアート作品を描く手法はコンピューター普及以前にすでにあり、それらはジェネラーティブアートなどと呼ばれている。
pythonを使ってジェネラーティブアートを生成する Processing というアプリケーションもあり、もともとは図形を描きながらpythonを学ぶ、という趣旨なので、プログラミング初心者にも最適。興味のある方はどうぞ。
Welcome to Processing!
home | p5.js( javascript 移植版)
