
文系の blender 4.3 ちょっと怖くて深いノーマルの世界
3DCG の用語「ノーマル(Normal)」がすこしわかりづらいのは、その訳語「法線」とともにことばとしてわかりにくいためもあるかもしれません。ただ、3DCGにおいて、ノーマルはシェーディングに不可欠なデータで、使い方を誤るとトラブルのもとになるちょっと怖い存在であるとともに、使いこなせればシェーディングの幅を広げてくれる便利な存在でもあります。わたしなりに整理してみました。
環境 Blender 4.3.0 , Mac Mini M1 OS 14.4
Normal?
ノーマル(法線)とは、数学的な定義は別としてごくかんたんにまとめると、おもにオブジェクトを構成する面のそれぞれの「向き」のこと。

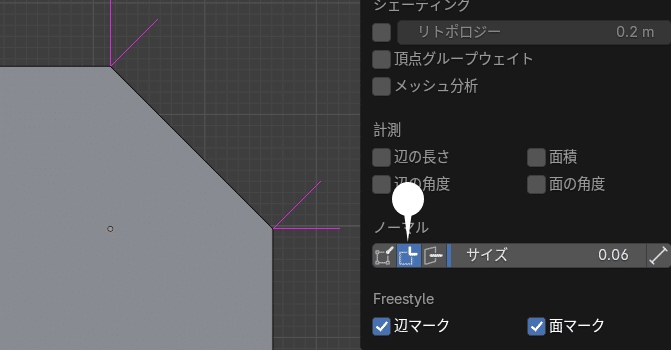
blender では、メッシュ編集モードオーバーレイの、「ノーマル」をチェックすることで、各種ノーマルを確認できる。

当たり前のようなことだが、面の向きが異なるからこそ、光の反射も異なる。ノーマルの情報がなければ、それらの計算結果であるシェーディングを行うことができない。

現実の世界でも、わたしたちがモノを「見る」ということは、太陽や照明などの光がモノに当たり、反射して眼に入ってきた光を捉えることそのものであり、その原理は、3DCG でもほぼ同じだ。
このため、ノーマルは、CG では「シェーディング/レンダリングする」ことを実現するのに不可欠な要素ということになる。
実験
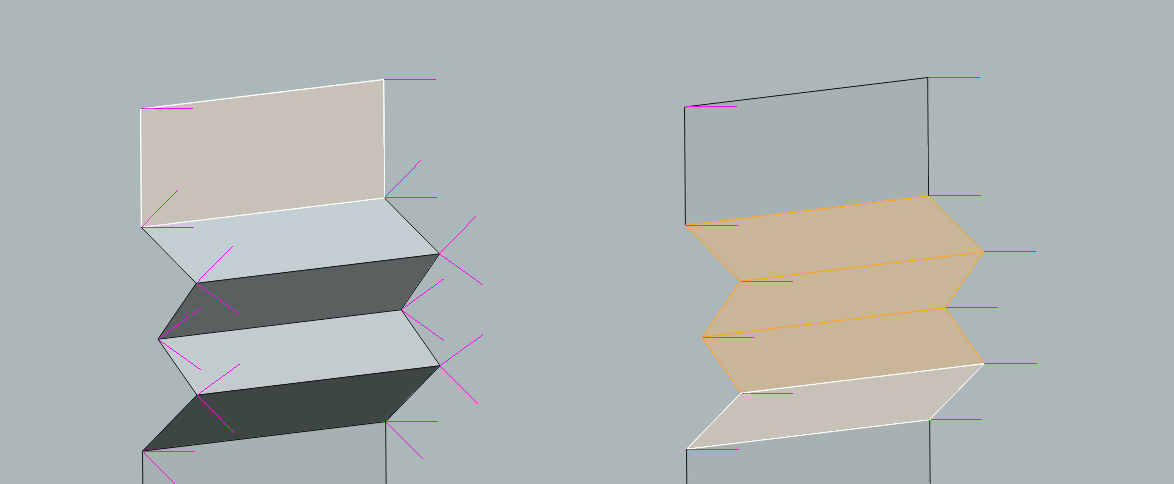
たとえば、左はリンゴの背後に平面の鏡状のオブジェクトを置き、右は、中央が折れたオブジェクトを置いた。

現実のように、左はリンゴがすべて映り、右は、表面が折れているので、中央部分はリンゴが映らない。
そこで、ノーマルを変更し、折れている面も正面を向いているように操作してみる。


かんぜんではないが、ほぼ平面の鏡と同じ。「実際の」面の向きよりも、操作を加えたノーマルによって、あたかも平面のような反射をするようになっている。面の傾きによって反射が異なる現実世界とは違い、blender にとって面の向きとは、すなわちノーマルの値のことなのだ。
ノーマルの種類
ノーマルには、法線(Normals)、頂点の法線(Vertex Normals)、分割法線(Split Normals)の 3 種類がある。
Normal , Vertex Normal

青色が面の向きを表す「法線」、濃い青色が頂点の向きを表す「頂点の法線」だ。これらの値は面の向き、(頂点法線の場合は隣接する面の向き)によって計算される。
Split Normal

紫のラインが「分割法線」。この法線は前述のように向きを変更/カスタマイズすることができ、変更された法線は「カスタム分割法線(Custom Split Normal)」と呼ばれる。

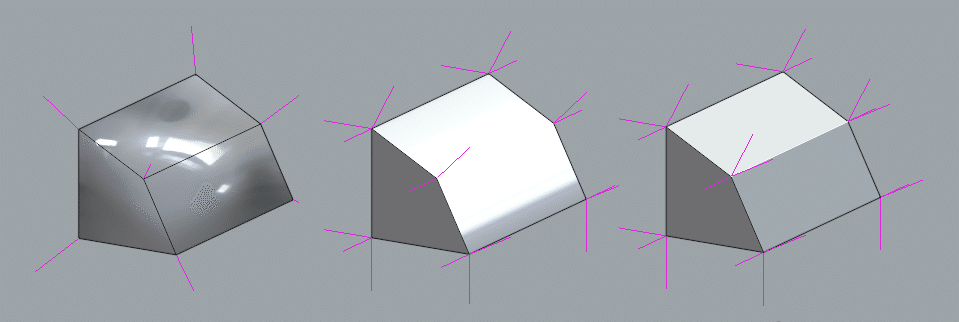
なお、分割法線は、上のように各シェーディングモードによって異なる。まったく同じ形状であっても、モードによってシェーディングの見え方に違いを与える要因のひとつが、分割法線の数や向きなのだ。
分割法線のカスタマイズ
たとえば、前述の鏡の操作のような分割法線のカスタマイズは下の方法で行った。

平らな面を選択し、メッシュ > ノーマル > ベクトルをコピー を実行。
折れた面を選択し、メッシュ > ノーマル > ベクトルを貼り付け を実行。
この操作で、カスタム分割法線は、すべての面が正面に平らな向いているようになった。ノーマルの操作は他にも数多くあるが、ここでは省く。
So What?
ノーマルの種類はいくつかあって、それらはシェーディングに大きな影響があり、そのひとつは自由に変更できることはわかった。ただ、折れた面をまっすぐに見せる必要なんて、そうめったにないよね、という声もきこえる。
しかし、とくにローポリーモデリング(できるだけポリゴンの数を少なくするモデリングスタイル)には、シェーディングの乱れの補正などに、法線のカスタマイズが有用なことが多い。
リアル系などハイポリーモデリング(ポリゴン数が多い)では、さほど必要性がない。ポリゴンが多いことで、法線の数も多くなって処理も緻密になり、結果的にシェーディングの乱れはほとんどの場合目立たないからだ。
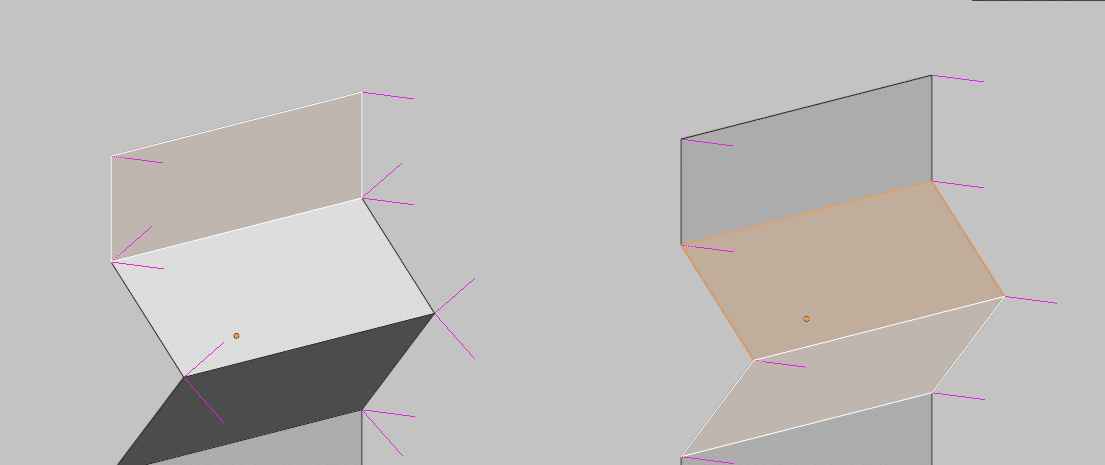
たとえば、下のローポリーオブジェクトに「自動スムーズ」シェードを適用した。シェーディングにかなりの乱れがあり、通常はサブディビジョンサーフェスなどの細分化で解消するが、ポリゴンを増やしたくない場合もある。


上述の方法で、カスタム分割法線を操作し、上面のノーマルをすべて垂直方向上へ変更した。ポリゴン数は変わらないが、シェーディングは改善されている。
Weighted Normal Modifier
手動でカスタム分割法線を操作するのは手間がかかるのが欠点だ。その場合、同様の操作を自動的に行ってくれるのが「ノーマル > 重み付け法線」モディファイアだ。

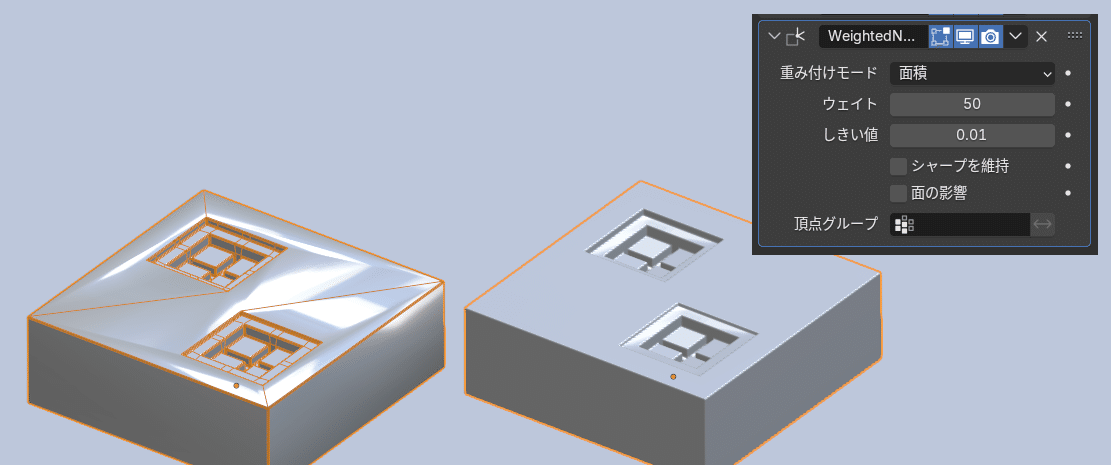
ブーリアンモディファイアでくり抜きを作ったオブジェクト。上面が変則的な多角形になるのでシェーディングに乱れがあるが、解消されている。

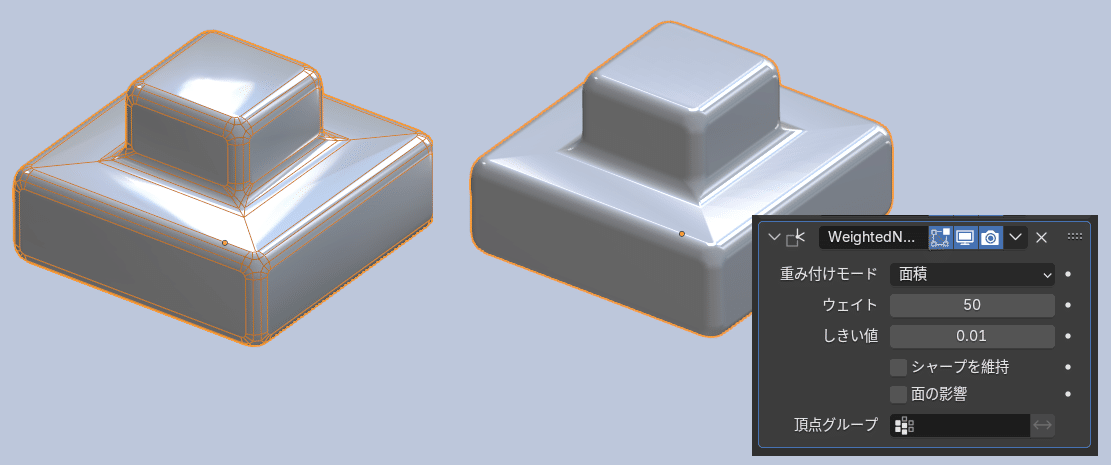
同様に、ベベルモディファイアを適用したオブジェクト。全体のシェーディングが改善されている。
重み付け法線モディファイアの技術的な詳細については、可能であれば別ページで紹介したい。オブジェクトの形状にもよるが、オプションの値はほぼデフォルトのままで通常はシェーディングの改善がみられる。
Normal Map
ノーマルじたいはよく知らないが、「ノーマルマップ」はよく使う、というユーザーは多いかもしれない。
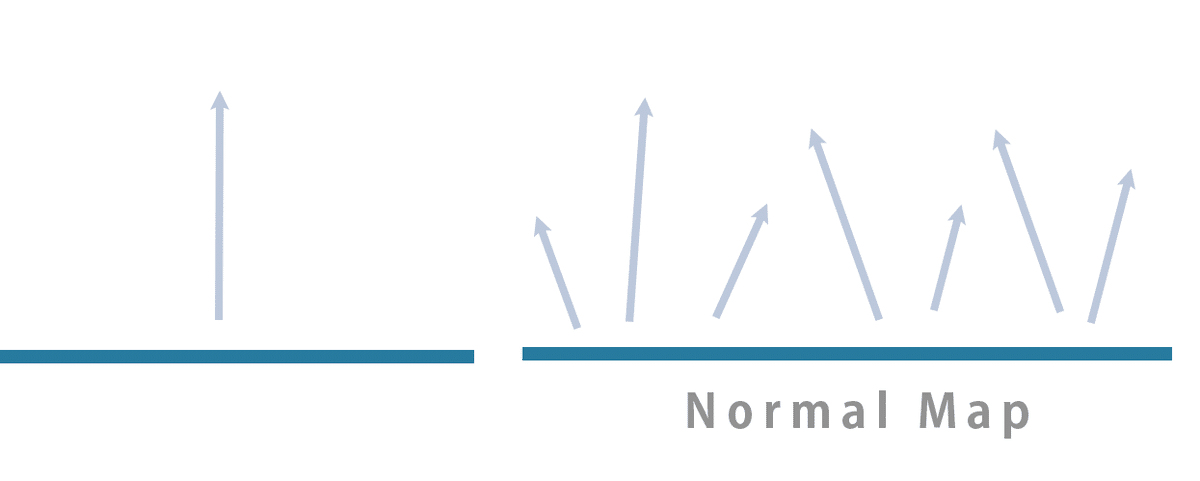
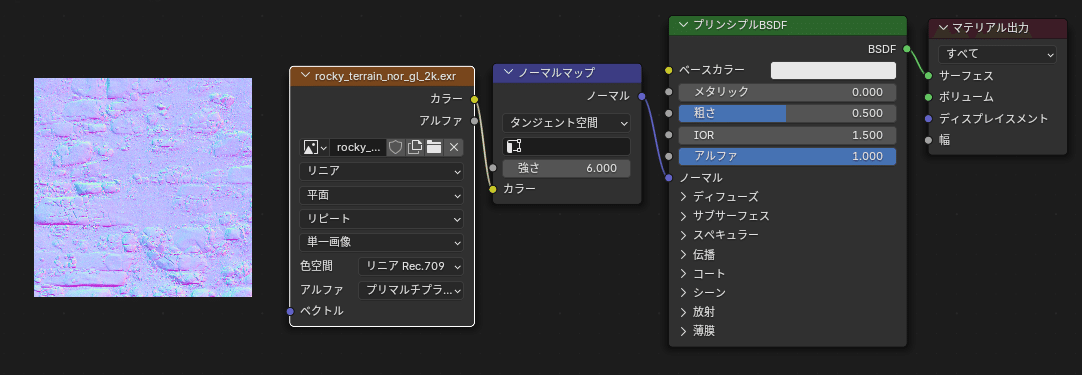
ノーマルマップは、一種のカスタム法線のような仕組みで、本来は平らで、法線がひとつしかないようなオブジェクト表面にも、擬似的なノーマルをテクスチャ画像の画素ごとに生成させ、あたかも起伏があるようにみせる機能。



擬似的な起伏ではあるが、ポリゴン数が少なくても、複雑な起伏を表現でき、細分化によって細かな起伏を作るよりも処理の負担軽減になる。
怖い話
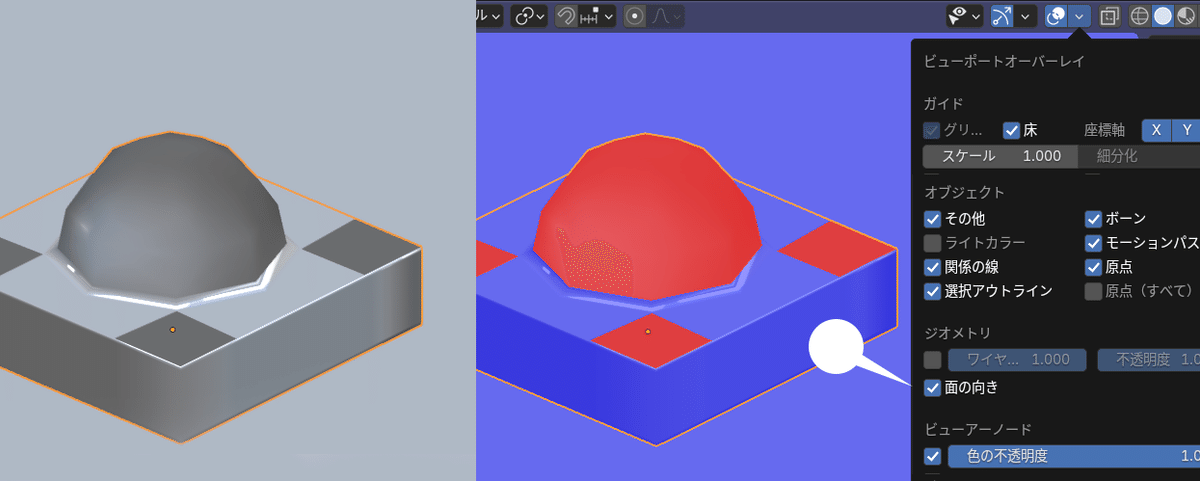
このように便利な用途のあるノーマルだが、トラブルのもとになるのが、ノーマルの向きが逆(外側に向くはずのノーマルが内側に向いている)であるケースだ。このままではどんなにジオメトリ(形状)を変えても解消されることはない。知らないと、回復不能なとても怖いことになる。

上は極端な例だが、一部の面のノーマルが逆で、シェーディングが異常になっている。解消するには、「面の向き」をチェックして、赤い面を選択し、メッシュ > ノーマル > 反転 を実行するか、全選択し、メッシュ > ノーマル > 面の向きを外側に揃える を実行する。
また、Unity や UE などのゲーム用エンジンでは、逆向きのノーマルの面は通常、「存在しない」扱いになる。このため、それらへモデルをエクスポートする場合は、事前にチェックが必要だ。
まとめ
ノーマルは、すこし専門的ですんなりと理解しづらい面もありますが、シェーディングには欠かすことができず、また、知らないまま扱いを間違えると、とても困ったことになる存在でもあります。
モデリングをすすめるうえで、どこかでいちど操作のごく基本を頭のすみに入れておく必要はあるでしょう。参考まで。
blender を始めたばかりのころ、チュートリアルなどで存在は知っていたのですが、「理系」のモデラーが好むタイプの「わたしには必要がない」知識だと思い無視していました。そのような怠惰で文系なわたしも、その大きな間違いに気づくのにそう時間はかかりませんでした。
