LINE公式アカウントの分析ダッシュボードを作る②
この記事でおこなうこと
1. 友だち数のデータを自動で取り込むプログラムの作成
プロジェクトの作成
いよいよ、プログラムを書いていきます。
スプレッドシートで「ツールバー」⇒「拡張機能」⇒「Apps Script」と進み、「無題のプロジェクト」を作成しましょう。※プロジェクト名はお好みで分かりやすい名前に変えてください。

完成例
まずはコピペ用に完成例を載せます。
※コードにも著作権はあります。学習目的でのコピペ・改変は歓迎ですが、転載や商用目的の利用はご遠慮ください。
//チャンネルアクセストークンを定義
const token = ""; //ご自身のものを記入してください
//アクティブシートを定義
const sh = SpreadsheetApp.getActiveSpreadsheet();
/**
* 友だち数を取得し、「友だち数」シートに行追加します。
* @date {number} string - 取得したいデータの日付をyyyyMMdd形式で渡します。
*/
function GetFriends(date){
//APIのURLを定義
const url = "https://api.line.me/v2/bot/insight/followers?date=" + date;
//APIのリクエストボディを作成
const options = {
"method" : "get",
"headers" : {
"Authorization" : "Bearer " + token,
}
};
//リクエスト結果を格納
try{
var result = JSON.parse(UrlFetchApp.fetch(url, options));
}catch(err){
Logger.log(err);
return;
}
//dateを日付型に変換
const date_formated = Utilities.parseDate(date, 'JST', 'yyyyMMdd');
//追加するデータを配列にする
const array = [date_formated,result.followers,result.targetedReaches,result.blocks];
//追加先のシートを定義
const ss = sh.getSheetByName("友だち数");
//追加先のシートのデータを取得
const shdata = sh.getDataRange().getValues();
//データが無ければ行追加
if(shdata.length <= 1){
ss.appendRow(array);
}
//既に同じ日付のデータがあれば更新、無ければ追加する
for(var i=1;i<shdata.length;i++){
if(Utilities.formatDate(shdata[i][0], 'JST', 'yyyyMMdd')==date){
ss.getRange(i+1,1,1,4).setValues([array]);
break;
}else if(i == shdata.length-1){
ss.appendRow(array);
break;
}
}
}
function DataUpdate(){
//一昨日の日付を取得
let dby = new Date();
dby.setDate(dby.getDate()-2);
dby = Utilities.formatDate(dby,"JST","yyyyMMdd");
//友達数を取得
GetFriends(dby);
}解説
コードの解説をしていきます。学習目的の方はぜひ一緒に作ってみましょう。
GetFriends関数の作成
関数function GetFriends(date){}を作成します。
“date”にyyyyMMdd形式の日付を入力すると”友だち数”シートにデータが追加される関数を作ります。
APIにリクエストを送るためのコードです。
//APIのURLを定義
const url = "https://api.line.me/v2/bot/insight/followers?date=" + date;
//APIのリクエストボディを作成
const options = {
"method" : "get",
"headers" : {
"Authorization" : "Bearer " + token,
}
};
//リクエスト結果を格納
try{
var result = JSON.parse(UrlFetchApp.fetch(url, options));
}catch(err){
console.log(err);
return;
}urlとリクエストボディについてはリファレンスマニュアルのエンドポイント一覧を参照してください。
APIリクエストにはUrlFetchAppクラスのfetchメソッドを利用します。
このメソッドにはGoogleが設けたレート制限がありますが、LINE APIのレート制限の方が厳しい制限ですので、今回は気にする必要はありません。
レスポンスは次の様なデータが返ってきます。
{
"status": "ready",
"followers": 7620,
"targetedReaches": 5848,
"blocks": 237
}参考:https://developers.line.biz/ja/reference/messaging-api/#get-number-of-followers
レスポンスには日付が入っていないので、リクエスト時に使ったdateを日付型に変換して利用します。
日付とレスポンスデータを行としてシートに挿入できるように配列にしましょう。
//dateを日付型に変換
const date_formated = Utilities.parseDate(date, 'JST', 'yyyyMMdd');
//追加するデータを配列にする
const array = [date_formated,result.followers,result.targetedReaches,result.blocks];行を追加するにはappendRow()を使用しますが、そのまま行追加してしまうと万がいち同じ日付データが在った場合に分析に支障が出ます。
なので、このようにデータの有無を判定し、値の更新と追加を条件分けしてあげましょう。
//追加先のシートを定義
const ss = sh.getSheetByName("友だち数");
//追加先のシートのデータを取得
const shdata = sh.getDataRange().getValues();
//データが無ければ行追加
if(shdata.length <= 1){
ss.appendRow(array);
}
//既に同じ日付のデータがあれば更新、無ければ追加する
for(var i=1;i<shdata.length;i++){
if(Utilities.formatDate(shdata[i][0], 'JST', 'yyyyMMdd')==date){
ss.getRange(i+1,1,1,4).setValues([array]);
break;
}else if(i == shdata.length-1){
ss.appendRow(array);
break;
}
}
学習目的の方は、「dateに未来の日付が入った場合や、リクエストの”status”が”unready”や” out_of_service”だった場合に処理を終了するコード」や、「関数の実行結果を返すコード」を考えてみましょう。
DataUpdate関数の作成
次に、関数function DataUpdate(){}を作成していきます。
本プログラムは、最新のデータを取得するためにApps Scriptのトリガー機能を利用します。
DataUpdate関数はそのトリガーに設定するための関数で、次回以降で作成する「友だちの属性情報に基づく統計情報」の取得関数などもここから呼び出されるようにします。
コードは単純で、2日前の日付を取得して、yyyyMMdd形式に変換、GetFriends関数に渡します。
function DataUpdate(){
//一昨日の日付を取得
let dby = new Date();
dby.setDate(dby.getDate()-2);
dby = Utilities.formatDate(dby,"JST","yyyyMMdd");
//友達数を取得
GetFriends(dby);
}この時、当日や1日前の日付を渡すことも可能ですが、LINEのリファレンスでは「分析データは翌日中に集計が完了する」と規定されているので、確実に集計済みのデータを得るには2日前としなければなりません。
※本記事掲載後のアップデートで仕様変更される可能性もあるのでリファレンスを確認してみてください。
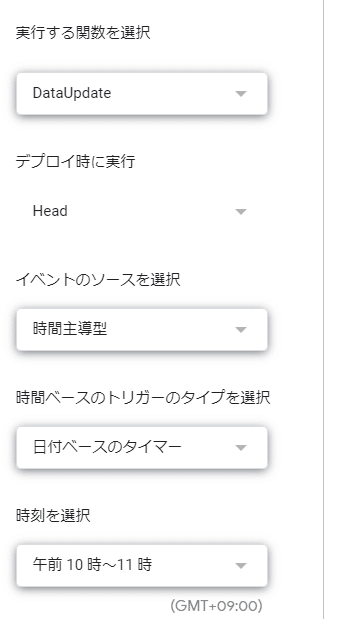
DataUpdate関数をトリガーに設定します。

これで、データを取得するコードが完成しました。
次回はこのデータをLooker Studioに連携してダッシュボードを作成していきます。
Looker Studio以外のBIツールにも連携できるので、各BIツールについて解説はしませんが、お好みのツールをお使いください。
