
0→1フェーズにおけるプロダクトデザイナーのビジネスへの貢献方法
ごきげんよう!SmartHRプロダクトデザイナーのこぎそ(@kgsi)です。
SmartHRで2023年前半から開発に携わっていた「キャリア台帳」が、2024年2月8日についにリリースとなりました。
「キャリア台帳」は、SmartHRで収集した部署や役職、評価推移、スキルなど、タレントマネジメントに必要な従業員情報をまとめて確認できる機能です。今後タレントマネジメント領域を攻めていくSmartHRとして、欠けていたピースを埋める重要なプロダクトとなります。
さて、このプロダクトの開発にぼくは0->1フェーズから関わっていましたが、「初期開発における機能のスコープ決め」「リリース方式の選定」「開発とビジネス価値との接続」「初期フェーズでどのように関わるべきか」など...。プロダクトデザイナーとして、学びや気づきが大きいプロダクトでした。
この記事では、0->1フェーズにおけるプロダクトの開発において、プロダクトデザイナーがビジネスにどう貢献できるのかを、実際の事例と自分の私見を交えて紹介します。
探索フェーズの貢献
プロダクトの初期段階では、機能企画や探索が主な業務となります。具体的には、プロダクトマネージャー(PdM)が作成した要件定義に基づき、Figmaでモックアップを設計するところから参画しました。
このフェーズで作るモックアップは、ある程度要件が固まってる機能は精度高く作りますが、それ以外の要件が全く固まっていない機能は、実現性をあまり考えず、「こうできたら最高かな?」と感じさせる、夢があるモックアップ(チーム内では「夢モック」と呼んでいました)を作成し、ユーザーヒアリングに参加しました。

同席時はモックアップを元に想定機能を説明し、頂いたフィードバックや反応からモックアップを都度ブラッシュアップし、回数を重ねることでマストで必要な機能、優先順位の低そうな機能の選定が行われます。
ヒアリングの結果、「SmartHRの各機能に蓄積された従業員の情報をまとめて確認できる」ことが最大の価値であることが明らかになりました。
プロダクトデザイナーとして、探索フェーズにおける貢献は将来のプロダクトの方向性やプロダクトの価値の「解像度」を上げることでした。
開発フェーズの貢献
初期の探索フェーズを終えると次は開発フェーズに入ります。
開発フェーズでは、情報設計や詳細なモックアップの設計を、開発より先に先行して実施し、これから開発する機能がどんな動作をするか、状態が必要かなどかを洗い出します。
開発フェーズにおけるプロダクトデザイナーのビジネス貢献は、より速くプロダクトをデリバリーすること(価値を届けること)...に尽きます。
デザイナー視座ですが、「キャリア台帳」は開発当初からSmartHRの複数の機能(プラスアプリ)と連携する前提の機能となるため、使い方や意匠が各プロダクトと大きく異なるのは避けたい...という思想がありました。
また、連携して表示するフローや値を指定した場所に表示するためのテンプレートなど...従来にはない新しいパターンの画面設計も必要でした。

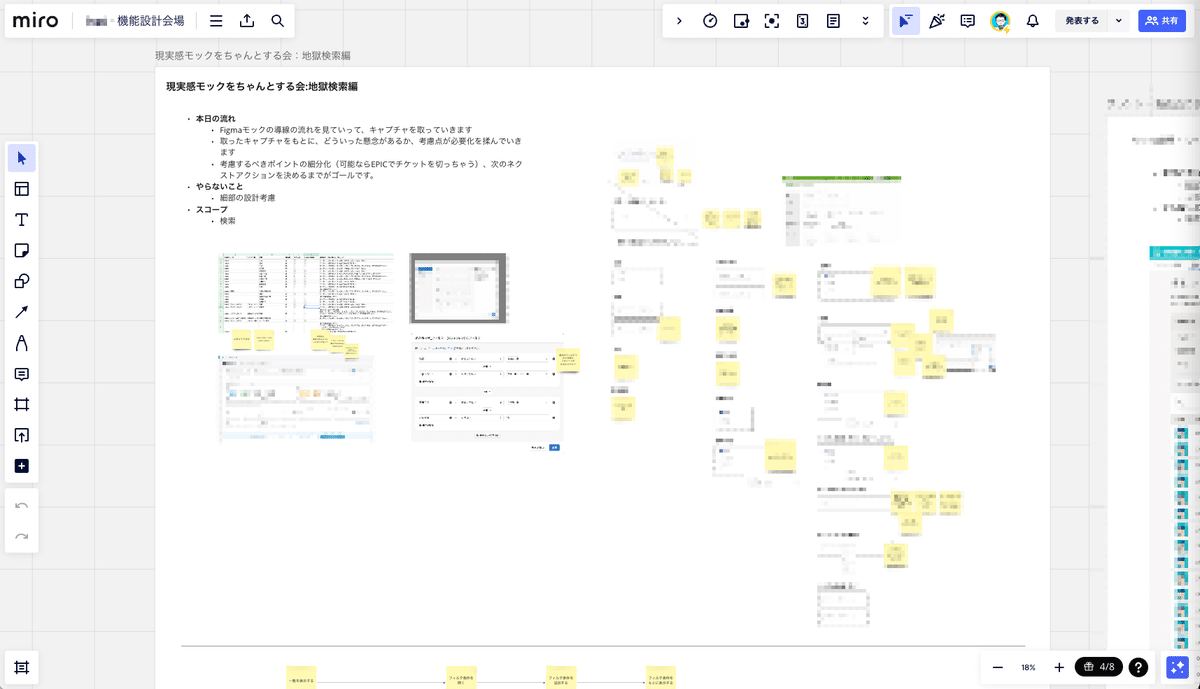
いくつかの記事ですでに紹介していますが、プロダクトデザイングループ(現:プロダクトデザイン本部)では、各機能のUI設計で悩んでいたり、デザイナーによる意見収集を目的とした「レビュー会」を定期的に実施しています。
要件を固め切る前にレビュー会へモックアップを持っていき、プロダクト全体から見た意見やフィードバックをもらっていました。
また、より密にレビューをしてもらう仕組みとして、「キャリア台帳」のドメインである「タレントマネジメント」領域に関わるデザイナーのみで集まる時間でより深いレビューをもらったり、各プロダクトの共通化できそうな画面をパターン化する...などのワークも並行で行っています。このレビュー会を発端として、SmartHRにおける権限設定の共通化も実施できました。
商談フェーズの貢献
プロダクトデザイナーは、まだ見ぬ機能の「解像度」を上げ、商談時の熱量と受注角度を上げることに貢献できます。
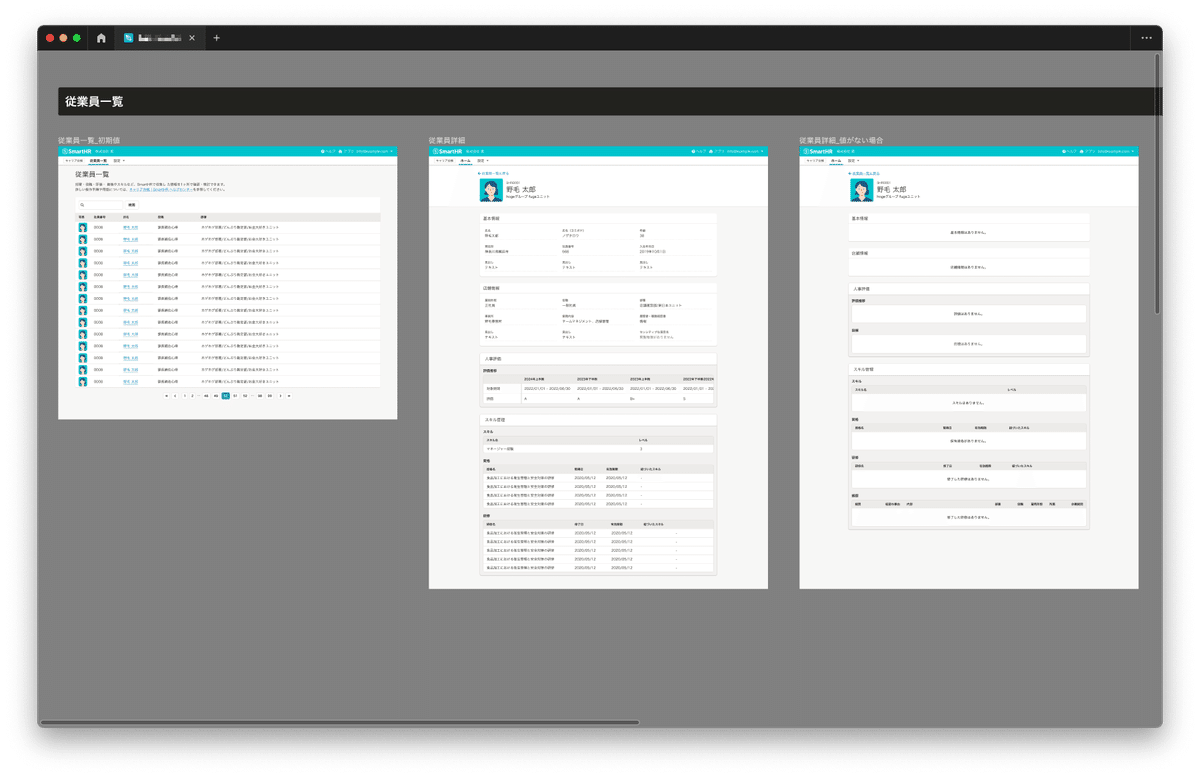
具体的な事例としては、デザインファイル上で開発中(未実装)のプロダクトを完成品のような状態にまで仕上げ、商談時にお客様に見せることによって温度感を上げるためのプロトタイプ(画面遷移やインタラクションの挙動を含めたモックアップ)を作ります。
このプロトタイプは、潜在顧客やステークホルダーに対して、プロダクトのビジョンや機能を視覚的に示し、価値提案を具体的に伝えるために効果的でした。実際にプロダクトがどのように機能し、どう使うのかを具体的にイメージさせることができます。

副次的な効果として、このプロトタイプを通じて即座にフィードバックを解像度高い情報で受け取ることができ、開発にも活かしやすいです。
また、この場でもらうフィードバックは、ユーザーの細かいニーズも拾えて、実装中の機能を微調整するための貴重な情報源となります。
Figmaのプロトタイプは、デザイナーが同席せずとも利用が可能な点も強みです。このフェーズで作成したプロトタイプは、後日セールスの商談時の武器(デモ)としても使われ、デザイナーが同席しない商談でも効果を発揮し、リリース前のエクスパンション商談にも活用されるようになりました。
「解像度」を高めすぎることの罠
ビジネスへ貢献できた点もあれば、デザイナーとして反省すべき点もありました。
開発段階でモックアップを先回りして作成し、各機能の解像度を上げたことにより、当初は全てが順調に進んでいるように思えました。しかし、初期リリースに必要な機能に対して、所属の開発チームが「リリースには全ての機能が実装されていなければならない」という誤った前提に固執し始めていました。自覚のない機能追加がリリースの遅延につながり、チームは「ユーザーを満足させるにはこれらの機能が必須」という、一種の盲目に陥っていました。
この状況に対する貴重な洞察を与えてくれたのは、ビジネスドメインに精通するPdMからのフィードバックでした。「『キャリア台帳』の核となる価値はSmartHRの各機能に蓄積された従業員情報を一元的に確認できることで、オプショナルな機能は削減してリリースを早め、営業の手段を増やすべきではないか?」この考え方を失っていたことを痛感し、プロジェクトを俯瞰する視点の重要性を再認識しました。
フィードバックに基づき、チームは初期リリースで本当に必要な機能について改めて議論を重ねて「SmartHRの各機能に蓄積された従業員情報を一元的に確認できる」機能に集中することにしました。
具体的には、以下の基準に基づいて、初期リリースする機能の選定を見直しました。
マストな機能
「SmartHRの各機能に蓄積された従業員情報を一元的に確認できる」ことを実現する機能
オプショナルな機能
「Nice-to-have(あれば便利だが必須ではない)」な機能
例えば高度な検索機能や不必要なページネーション、複雑な権限機能など
この見直しにより、元々2024年5月の予定だった公開スケジュールを2024年2月に前倒しすることができ、新しいプロダクトの早期検証を可能とし、開発コスト(人件費を含む)を削減できました。
追記(2024/02/23)
リリースを前倒した詳細経緯を「キャリア台帳」担当PdMが別途記事を書いています。よろしければ合わせて一読ください。
終わりに
最後までお読みいただき、ありがとうございました!
今回は0->1のプロダクト開発における、プロダクトデザイナーがビジネス価値へ貢献できるポイントをフェーズごとに説明しました。
実際の経験を交えて感じたのは、プロダクトデザイナーが0->1フェーズで最も貢献できるのは「プロダクトの解像度を上げる」ことではないでしょうか。

通常、プロダクトのリリース前は開発者はコストセンターと見なされがちです。しかし、今回解説した経験と行動は、開発者がリリース前でもビジネス価値を生み出せることを示せたのではないかと思います。
特にプロダクトデザイナーは、モックアップやプロトタイプなどの中間成果物を使って、ビジネスサイドへいち早く「武器」を提供し、どの機能を優先して作るべきか、いかに速くデリバリーできるかをも提案できる、特異な技能を持っています。
ただ、モックアップやプロトタイプをただ作るスキルだけあっても価値は低いです。ビジネスに価値貢献するためにはまず事業を理解し、客観的にプロダクトを見ることできてこそ効果を発揮します。
プロダクトデザイナーだけでなく、すべての開発者は「なぜ作るのか?」を念頭において、ユーザー利便性だけでなく、市場適応性、売上への貢献、企業成長へ寄与を考えて行動すれば、より貢献できるはずです。
SmartHRはプロダクトデザイナーを探しています!
今回0->1のプロダクトを事例に出していますが、これからに向けた新しいプロダクト開発の計画が次々に始動しています。
今回紹介した貢献手法はもちろんですが、全く違う価値の出し方を模索したい方、我こそは真のプロダクトデザイナーと名乗りたい熱量の高い方をプロダクトデザイン本部では募集しています!ご応募をお待ちしています。
この記事が気に入ったらサポートをしてみませんか?
