
【VRChat】UVマップに沿ってテクスチャを改変する方法【アバター改変】
はじめに
こんにちは、₺ƾ₺ƾkesera2です。
テクスチャの改変をしてる際に、UVマップがあったらメッシュに沿って線を書いたりできるのになぁと思ったことはありませんか?
UVマップとはこんな感じのやつです。

UVに沿ってテクスチャが塗られているのですが、通常はUVマップがない状態でテクスチャを塗り塗りしているかと思います。
今回はUVマップを使ってテクスチャを改変する方法についてご紹介したいと思います。題材は、おもちちゃんのスクール水着をUVマップに沿ってラインを入れることです。それでは、れっつごー!
準備編
まず、こちらのツールをUnityにインポートします。
がとーしょこら様
MeshDeleteWithTexture beta
インポートしたら画面上部のタブにメニューが増えているのでそれを選択してウィンドウを開きます。

するとこんな感じの画面が出てくると思います。

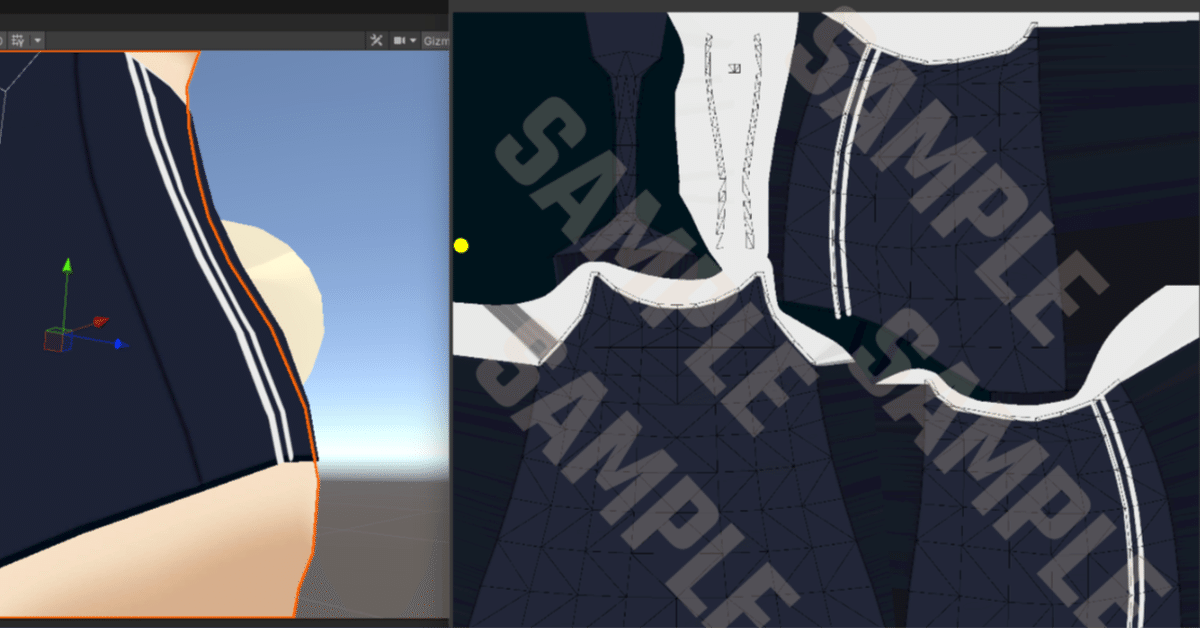
次に、テクスチャを改変したい衣装のMeshがあるGameObject(選択するとオレンジ色になるやつ)を選択して、Renderのところにセットします。

Export UVMapを選択して名前をつけて保存してください。

ペイントツールを起動する
ペイントツールを起動して、先程保存したUVマップを開いてみるとこんな感じになっているかと思います。

あとは、もとのテクスチャになっている画像を開いて上記のUVマップのレイヤーをコピペしてあげればUVマップ付きでテクスチャを改変することができます。黒地の場合、UVマップの線の色を黒から白にしてあげることでみやすくなったりします。

私はスクール水着の脇腹のところにラインを入れたかったのでUVマップを参考にしてきれいに線をひくことができました。


終わりに
今回解説に使用させていただいた衣装は
BlueDenseさまの
【3Dモデル】「こうめ」「おもち」ちゃん向け水着です。
おもち、こうめをお₺ƾの方はかわいいのでぜひお買い求めください(宣伝)
それではよきVRChatライフを~!₺ƾ₺ƾkesera2がお届けしました!またね。
ご質問等あればTwitterで受け付けております。
この記事が気に入ったらサポートをしてみませんか?
