
Cookpad Product Kitchen #1 に行ってきました🥘
けんじです。今日はCookpadさんのオフィスで開催されたCookpad Product Kitchen #1 に、行ってきたのでそのレポートを書いていこうと思います。
基本的に時系列で実況されたツイートも踏まえつつ書いていきますので、イベントに参加していない方もしっかりと楽しめるように書いていきます。
エンジニアにとっても、デザイナー、PMにとっても、プロダクトづくりに関わる全ての人に対して、本当に濃い内容だったのでぜひご覧ください!
目次
1. イベントの概要
2. オープニング
3. 事業会社でのサービス開発において、デザインとエンジニアリングを越境する意味や効果
4. 越境を生む環境
5. Q&Aセッション
6. 懇親会
7. 個人的な感想を少しだけ
1. イベントの概要
Connpassのイベント概要ページによると、
サービスを作ることで体験を提供し、ユーザーに価値を届ける 「サービス開発者」。しかし、サービス開発を続ける上ではいろいろな困難が立ちはだかります。そのような中、どのようにサービス開発を進め、どの段階でどう意思決定するのかなどサービス開発の手法や考え方について、知見や学びを共有する勉強会が「Cookpad Product Kitchen」です。
というイベントだそう。
ぼくも見た瞬間応募したんですが、抽選の倍率も半端じゃなかったです...

すごい倍率だった
2. オープニング
まずはじめに、Cookpad CTOの成田さんよりオープニングがありました。開催の背景やTakramさんと一緒にイベントを開催した理由に関して触れられていました。
1. 概要 にもあったようにサービスづくりにおいて、デザインとエンジニアリングの関わり方は難しく、デザインとエンジニアリングの境界やつながりは業界で常に問題になってきた、というのが開催の背景だそう。
そんな中Cookpad ではデザインとエンジニアリングを意識的にうまくつなげていくような取り組みをしているので、同じく先進的な取り組みをされているTakramさんと一緒にイベントを開催しようと思ったとのこと。
ちなみにCTO成田さんは、エンジニアを目指す時に、Takramサイドで登壇された神原さんに直接話を聞きに行って、「どうやってエンジニアになったらいいですか」ということを教えてもらった恩師のような存在だそう。
そのため成田さん緊張して、めちゃくちゃカミカミでした笑
そんなCTOの成田さんのオープニングで乾杯の合図とともに始まりました🍻

3. 事業会社でのサービス開発に置いて、デザインとエンジニアリングを越境する意味や効果
### なぜ越境するのか
1つ目のセッションはCookpad UXエンジニアの出口さん。

これまで5年ほど、料理コミュニティサービスや、B向けサービスのKibelaなど新規サービスの立ち上げをやっていたそう。
エンジニアリングからプロダクトマネージャー、そして体験をつくることもやっぱりやりたくなり、現在はUIやアニメーション作成などもしていて、圧倒的なオールラウンダーです。(すごい)
自身のことを器用貧乏という出口さん、スタンスとしては、プロダクトの成功角度を上げるために必要なことをなんでもやる、というものだそう
そして、器用貧乏は、何をやったらいいか分からない状況ほど役に立つそう。カオスな状況でこそ越境することは効果が出てくるとのこと。

### 正解のない問いを解くには?
何をやったらいいか分からない状況ほど越境が効果をもたらすことの一つとして、Wikcked Problem という解き方のわからない、正解のない問題ということがテーマにあがった。
Cookpadは、毎日の料理を楽しみにするであり、そこに対してプロダクトをつくっていくということを目指しているが、楽しみにするといことに対して正解はなく、解くのもすごく難しい問いに対して、禅問答に陥り、結局答えが出ないことになりがちだそう。
答えのない問いに対して、少しでも早く確実な答えにたどり着くために、出口さんが見つけたアプローチがプロトタイピング。
1日1プロトタイプをつくっていたこともあったそう。爆速すぎる...
プロトタイプを爆速で作れたのは、自分の中に方程式があったからだそう。
エンジニアを経てプロダクトや体験をつくっていく立場になり、出口さんが見出した自身の役割が、UXエンジニアだったというわけです。
プロトタイピングや議論をやっていく中で、抽象的な問い、wicked problem に対して答えを見出していくために、自身のような、体験からエンジニアリングまで行うUXエンジニアに必要な役割について言及されていました。

UXエンジニアの役割は、抽象と具体を行き来しながらプロダクトの輪郭を描くことだそう。(ソフトウェア開発やスタートアップにとって絶対に必要な役割感がありますね)
### UXエンジニアがチームにいるとどうなるか?
そして、出口さんの最後のパートとして、出口さんのようなUXエンジニアがチームにいるとどうなるのか、という内容のお話がありました。
まずはサービス開発のプロセスについて。
抽象的な問いを具体的な解にしていくために、Cookpadでは、垂直統合的サービス開発を採用しているそう。
従来の、水平統合的なサービス開発スタイル(企画→デザイン→開発を順番にやっていくスタイル)とは違い、なんどもつくっては壊し、というようなスタイルでだんだんと具体的なサービスの輪郭をつくっていっているそう。
なんどもスクラップアンドビルドのサイクルを回すために工夫しているのは、スケジュールをがっちり決めるのではなく、ある程度ここぐらいと締め切りを決めて、サイクルを回すことにフォーカスしているそう。
実際のプロダクトづくりは垂直統合のスタイルと水平統合のスタイルの両方を採用していたそうで、ハイブリッドに行なっていたそう。
また、デザインシステムも作成して、誰もがCookpadぽいアプリをつくれるようにしたり、プロトタイピングを爆速で行える&デザインとエンジニアリングをうまく接続できるような工夫もしたそう。
(デザインシステムはAirbnbを参考にしつつ社内で整えていったとのこと)
ここまででCookpad出口さんのセッションは終了。
現場の知見に溢れた前半戦でした。もうお腹いっぱい感ありますが、まだまだ後半戦も頑張っていきます。
4. 越境を生む環境 by Takram Lead Design Engineer 神原さん
後半戦は、デザインファームTakramよりLead Design Engineer の神原さんが登場。個人がより分野を越境していけるための環境づくりについてお話してくださいました。
### 自己紹介
実は神原さん、元々はエンジニアバックグラウンドで、デザイン経験はなかったそう。
大学時代にはてな株式会社でエンジニアインターンをし、大学ではUIやHCI(Human Computer Interface)の研究に従事。
Takramに入り、ドコモのdmenuのリニューアルやメルカリのロゴのリブランディング、羽田空港のラウンジのリニューアルも手がけるなど、数多くのプロジェクトを手がけた。
リアルなプロダクトも手がけているそう。とんでもなく幅広い...
### 越境していくための道のり

Business, Creativity, Technologyの3つの要素のうち、どこからスタートして、3つを満たしていってもよく、道のりは人それぞれ。
小さいジャンプを繰り返して、結果的に大きな領域のジャンプ(越境)になっている、ということなので、小さなジャンプを繰り返すことが重要とのこと。
### 基本的に越境は起こらない
ただ、領域を飛び越えていくことは、通常は起こらない。それには3つの理由がある。
1つは心理的に、めんどくさかったり、怖かったり、できないだろうっておもったり、、、(心理的理由)
もう一つは、所属している組織的に、自分の担当領域以外やらせてもらえない場合があるから(組織的理由)
最後に、時間的に身につける時間を取れなかったり、そもそも他の領域を身につけるには時間が多くかかったりするために、越境が自然に起きない。(時間的理由)
すなわち、個人で越境していくというのはすごく難しい。そのため越境できる環境が必要であり、越境のハードルを下げていくことが必要だ、というのが神原さんの意見。
### 越境するための環境づくり
では、どうやって、個人が越境しやすくするための環境をつくっているのか。
Takramでの3つの取り組みを紹介していただきました。

まずは1つ目、3 man cell について。これは基本1つのプロジェクトを3人のチームで取り組むようにしているというもの。

3 man cell の取り組みでの工夫点は、越境を促し、チームにも新たな視点を入れるために、3人のうち、1人はプロジェクトの領域に詳しくない人を入れていることだそう。
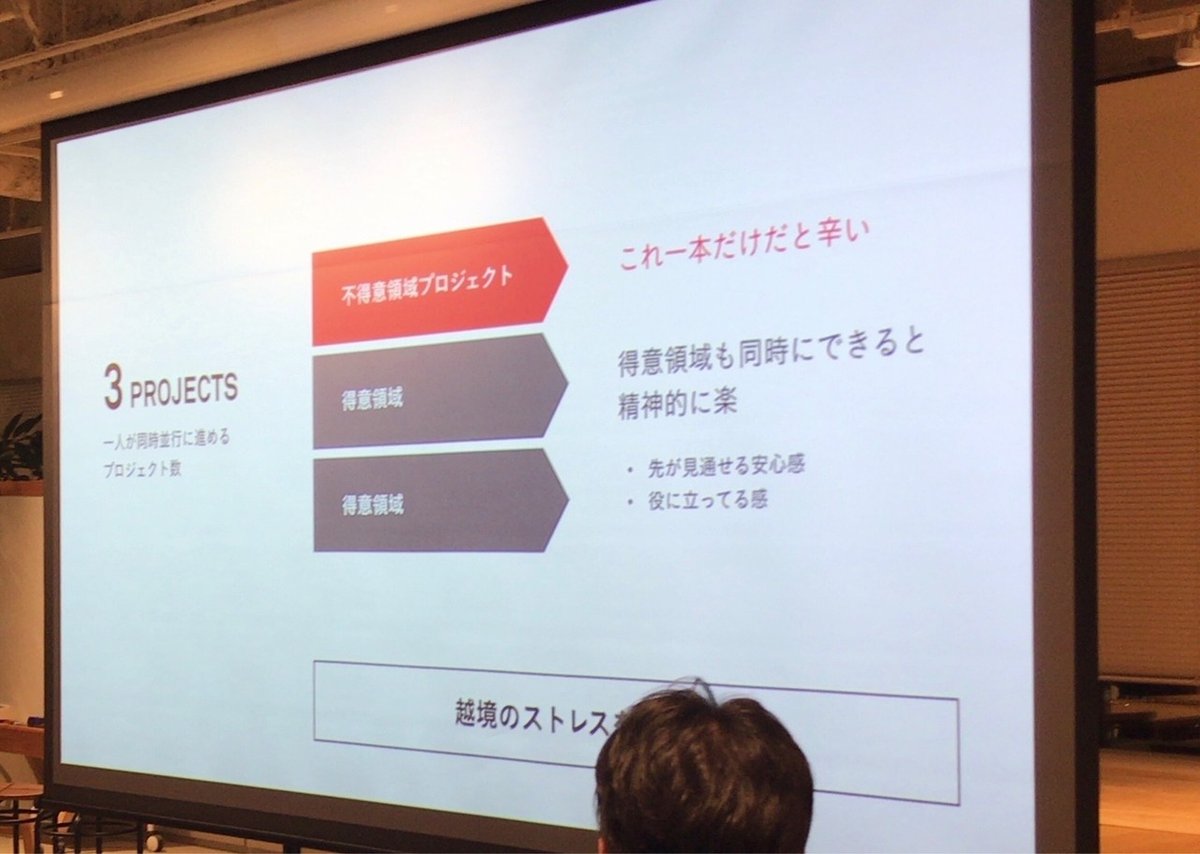
その1人は、当然辛くなる。そのために次の 3 projects という取り組みを用意しているとのこと。

一人が複数のプロジェクトを持つことで、自分がちゃんと役に立てていることを実感でき、越境することもできる。
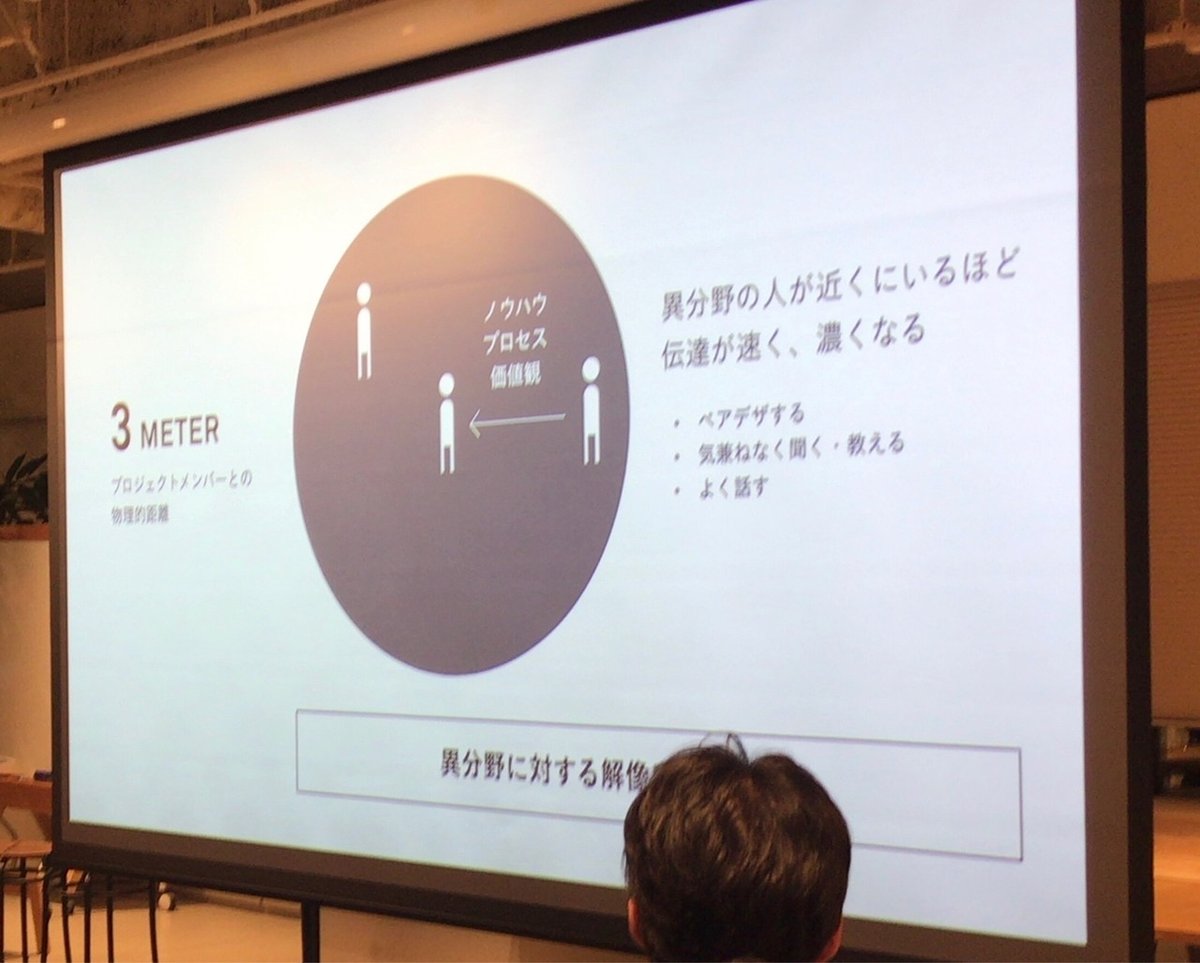
そしてさらに越境をさせるための最後の取り組みは、3 meters 。

異なる専門領域を持った人と近くにいることで、価値観や知識の伝達が早くなり、越境をするためのハードルがぐんと下がるそう。
となりに自分とは違う専門分野を持った人がいて、その人の仕事の仕方を覗き放題な環境って、そりゃ越境しちゃいますね。
Takram神原さんのセッションはここまでで終了。前半に引き続き、こちらもすごく濃いお話でした。
5. Q&Aセッション
懇親会に入る前に、事前に参加者から募集した質問に対して、登壇者の出口さんと神原さんが答えるセッションがありました。質問は全部で4つ。加えて参加者からの質問が最後に2つほどありました。
### 質問①担当工程はプロトタイプまでか、プロダクションに持っていくまでやるか、運用フェーズも関わるのか

まずは出口さん、神原さんの担当領域についての質問。
Takramの場合は、圧倒的にプロトタイプをつくるまで、というのが多いそう。組織的にも全体で30名〜40名ぐらいしかおらず大規模な開発は他のベンダーさんなどと協力してやっているそう
Cookpadの場合は、事業会社なので、運用フェーズまでやっているが、プロダクトの成熟度合いや大きさによって柔軟にチーム体制を変えているとのこと。例として、現在のCookpad(プロダクト)やその他のプロダクトはSREチームがサービスを横断して運用を行なっている、ということがあがっていた。
### 質問②プロダクトを考える際に、技術から考えるのか体験から考えるのか。また製作段階では、今はコードを各フェーズ、デザインするフェーズみたいに分けるのか。

Cookpadの出口さんの場合は、ごちゃごちゃに考えているそう。わからないけど、とりあえずやってみる(デザインしてみる、コードを書いてみる)という中で見つかるものがあるから、ごちゃごちゃにやっているとのこと。
Takramの神原さんの場合も、同じく技術からもデザインからも考えることがあるそう。リサーチ→コンセプト検証→プロトタイピングという流れをきっちりとやったが、なぜかできたものは思ったのと違う!となり、クライアントが指定した期日に間に合わなかったという過去の失敗経験から、順不同でリサーチやプロトタイピングを進めているそう。
### 質問③越境して仕事をするために、どのようなステップを踏んできたか。どのようなスキルを身につけてきたか。守備範囲が広い中で、何を軸とするべきだと考えているか。

Takramの神原さんの場合、研究からスタートアップまで幅広くやってきていたが、もともとエンジニアリングバックグラウンドで、エンジニアリングという軸があったから、他の分野にも越境できたそう。
Cookpadの出口さんは、サーバーサイドエンジニアをもともとやっていて、プロダクトオーナーになったということが越境の転機だった。自分も体験設計から関わってみたくて、デザインを学びつつスタートアップへの出向を機に実践を通じて学んだそう。
### 質問④UXエンジニアやデザインエンジニアがいるチームでは、役割分担はどうしているか。また周りとのコミュニケーションの取り方はどうしているか

Cookpad の出口さんの場合、プロダクトマネージャーも他にいて、自分がUXエンジニアとして入るときは、お互いプロトタイプをつくって、見せては修正しというようなことを繰り返していたそう。
Takramの神原さんの場合、プロジェクトごとに、自分の役割を決めて、あるときはデザイナー、あるときはエンジニアというようにプロジェクトごとに役割を変えているそう。
どちらも担当のチームに応じて柔軟に役割を変えているという感じでした。
### その他参加者からの質問
Q. エンジニアとデザイナーのコミュニケーションツールは何を使っているのか
→Takram, CookpadともにGithubをメインで使用しているそう
Q. (Cookpad出口さんに対して)どうやってプロトタイピングを爆速で行なっているのか
→デプロイできる環境をすぐに用意しておくことだそう。Cookpadでは、プロトタイプのコードをかけばすぐにアプリとして使えるようなデプロイ体制が整っているそう。
Q. (Takram神原さんに対して)たくさんあるプロジェクトをどのようにマネジメントしているのか
→10000ft.comというツールで管理しているそう
6. 懇親会
しっかりとQ&Aセッションも終えた後は、豪華な懇親会🥘
美味しすぎた。。。
ごちそうさまでした😋
7. 個人的な感想を少しだけ
個人的にもデザインもエンジニアリングも大好きで両方やっているので、出口さん、神原さんともにすごく共感できる方で、のっけから圧倒的な前のめりに聞いていました。
UXエンジニアやデザインエンジニアという新しい生き方がこれからもっと、デザインとエンジニアリングを融かしていけるように、僕自身も良いプロダクトを良いプロセスでつくっていきたいです。
ご飯おいしかった。。。
