
一瞬でオリジナル単語帳を作る方法(Googleスプレッドシート活用)
ロサンゼルスに留学中のKazuyaです!
社会人留学をする中での体験や学びをnoteでシェアしていきます。
今回は、今までの記事とは少し毛色が変わり、英語学習者向けに役立つ(かもしれない)テクニカルな情報を記載しています!
英語を勉強する上で、単語帳を自分で作っている方も多いと思います。
私も単語帳を作っているのですが、紙に書くのはしんどいし、オンライン上で作るにしても一単語ずつ意味を調べて打ち込むのは面倒臭い・・・。
簡単にオリジナルの単語帳を作る方法はないかな〜とネットで検索をした結果、この悩みを解決する(かもしれない)方法を見つけました。
今回はその方法をご紹介したいと思います。
◉Googleスプレッドシート上に一瞬でオリジナルの単語帳を作る
今回ご紹介するのは、スプレッドシートというGoogleの無料サービスを使って単語帳を作る方法です。
スプレッドシートは、多くの方がご存じのExcelと同じ表計算のサービスです。
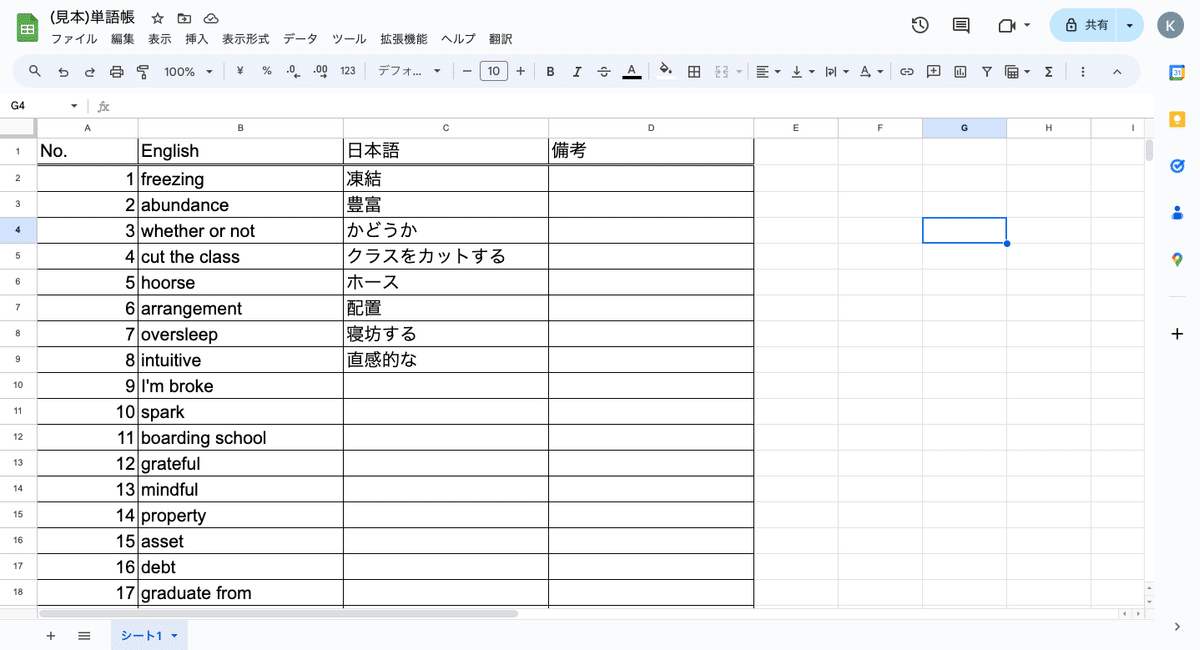
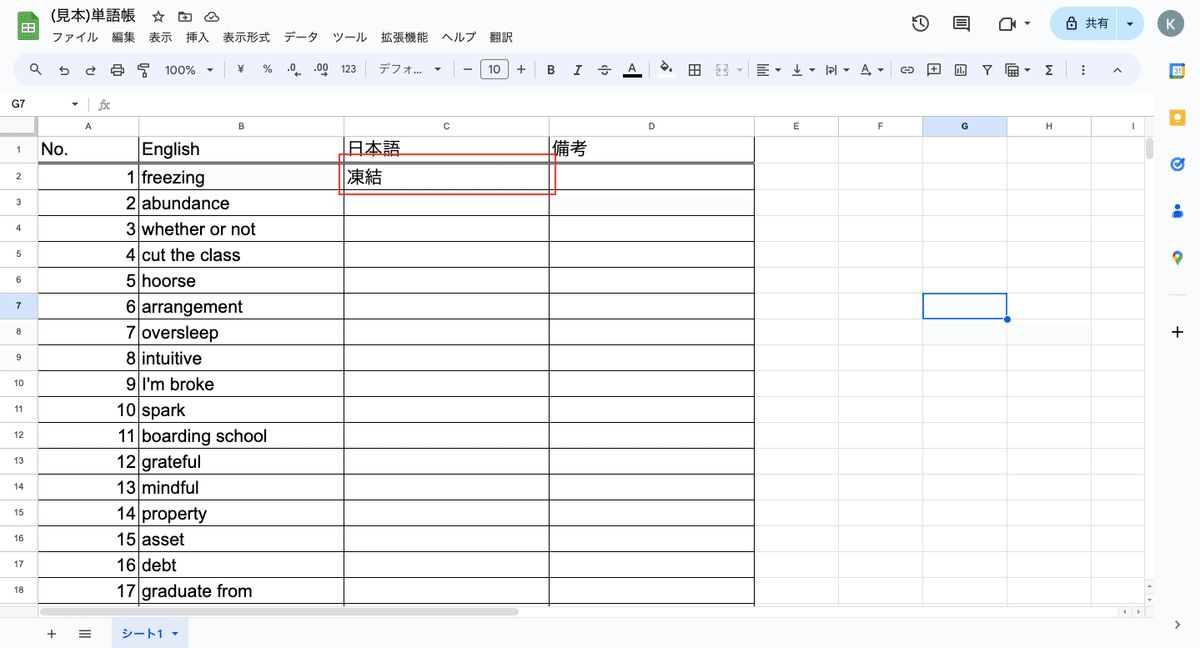
このサービスを利用して、以下のような単語帳を作りたいと思います。

正直、このフォーマットと同じような表を作って、単語と意味を一つずつ打ち込めば同じようなものは誰でも作ることができます。
ただ、冒頭に記載した通り英単語の意味を一単語ずつ検索して手入力するのは面倒だという人向けに、英単語の意味を一括で表示させるプログラムの設定方法をご紹介したいと思います。
◉プログラムの設定方法
プログラムの設定はGoogle Apps Script(GAS)という、Googleが提供するプログラミング言語でGoogleの様々なサービスと連携できるプラットフォームを活用します。
いくつかのステップに分けて、プログラムの設定方法をご紹介します。
※今回は以下サイトを参考にしてプログラムの設定をしております。
大変恥ずかしながら、私は詳しい技術的な知識を持ち合わせておりません。
そのため、詳細が気になる方は以下サイトの内容をご参照ください。
・ステップ1:GASでのコード入力
スプレッドシートを開くと、メニューバーに「拡張機能」があります。
それをクリックすると「Apps Script」が表示されるので、それをクリック。

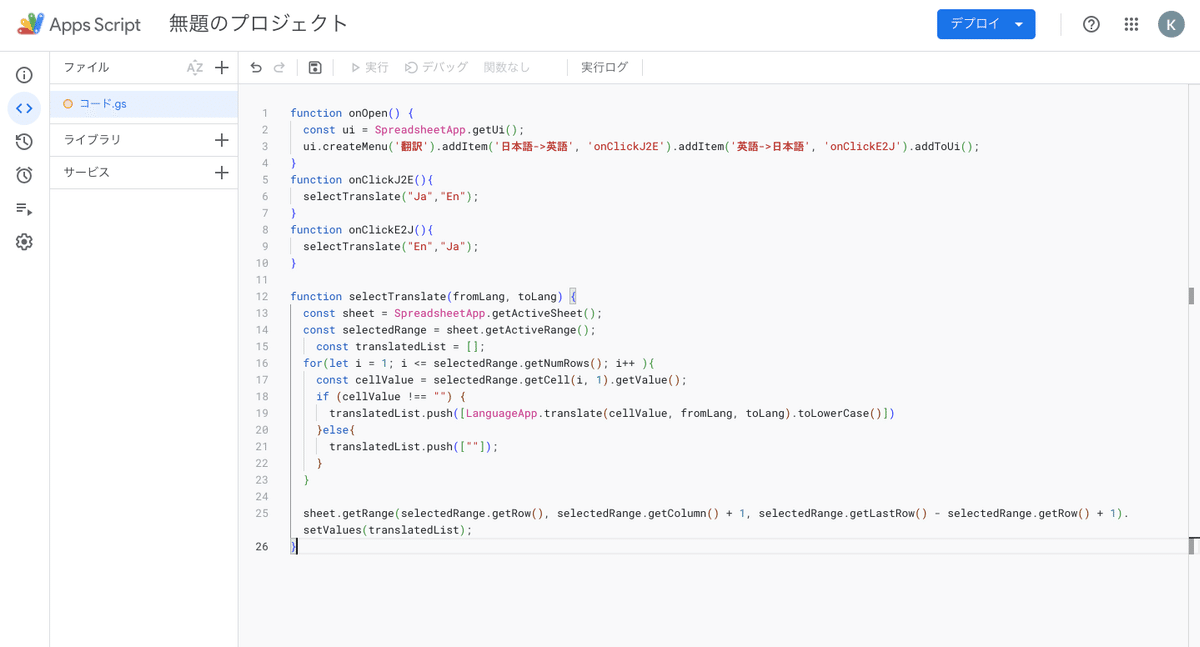
プログラムを入力する画面に切り替わるので、そこに以下のコードをコピーして貼り付けしてください。
function onOpen() {
const ui = SpreadsheetApp.getUi();
ui.createMenu('翻訳').addItem('日本語->英語', 'onClickJ2E').addItem('英語->日本語', 'onClickE2J').addToUi();
}
function onClickJ2E(){
selectTranslate("Ja","En");
}
function onClickE2J(){
selectTranslate("En","Ja");
}
function selectTranslate(fromLang, toLang) {
const sheet = SpreadsheetApp.getActiveSheet();
const selectedRange = sheet.getActiveRange();
const translatedList = [];
for(let i = 1; i <= selectedRange.getNumRows(); i++ ){
const cellValue = selectedRange.getCell(i, 1).getValue();
if (cellValue !== "") {
translatedList.push([LanguageApp.translate(cellValue, fromLang, toLang).toLowerCase()])
}else{
translatedList.push([""]);
}
}
sheet.getRange(selectedRange.getRow(), selectedRange.getColumn() + 1, selectedRange.getLastRow() - selectedRange.getRow() + 1).
setValues(translatedList);
}
https://qiita.com/shiro4710/items/225c296086c7ca72df7a

Apps Scriptを開くとデフォルトで入力されている内容がありますが、それは削除した上で貼り付けするようにしてください。
・ステップ2:入力したコードの有効化(デプロイ)
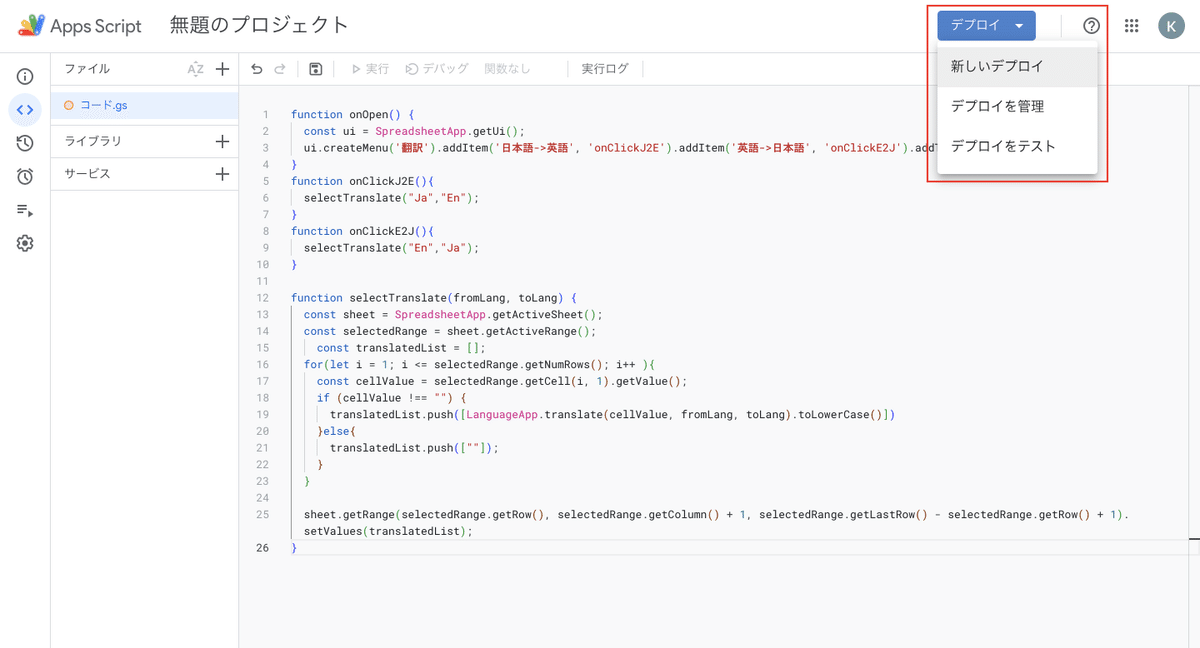
Apps Scriptの画面右上にある青いボタン「デプロイ」をクリックし、「新しいデプロイ」という選択肢が現れるので、それをクリック。

「新しいデプロイ」という画面が現れ、「種類の選択」の右にある歯車マークをクリックして、「ウェブアプリ」を選択する。

設定欄の「説明」・「ウェブアプリ」・「アクセスできるユーザー」の記載内容を確認して、「デプロイ」をクリック。
(「説明」は何も記入しなくても特に問題はありません)

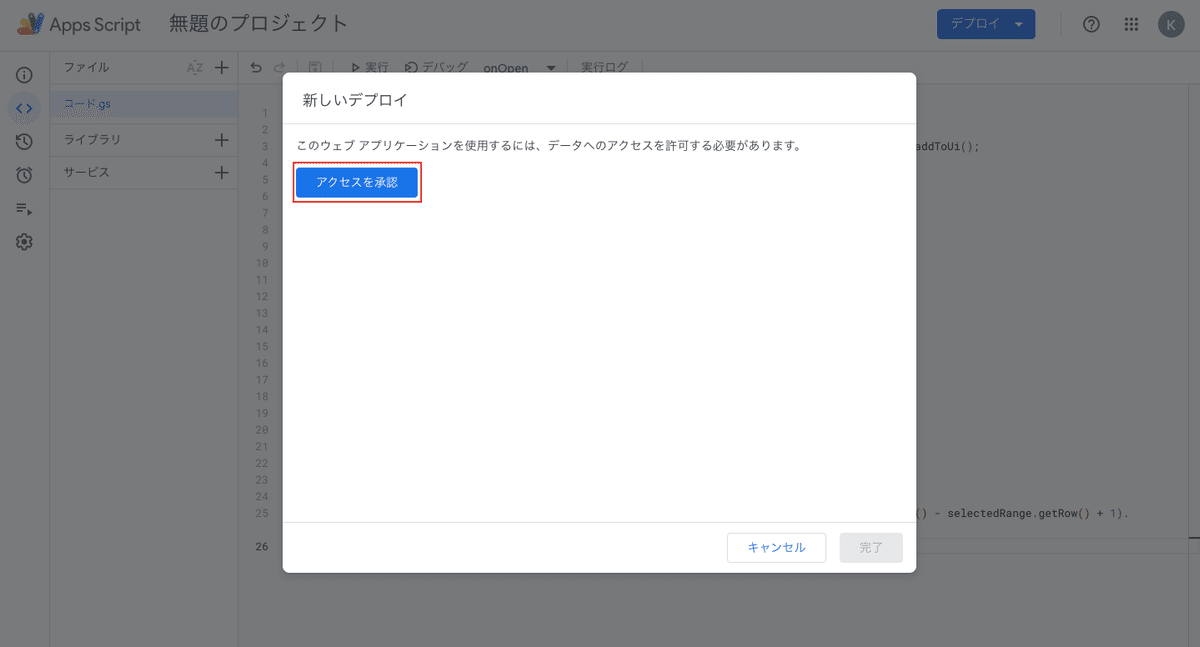
画面が変わり、「アクセスの承認」というボタンをクリック。

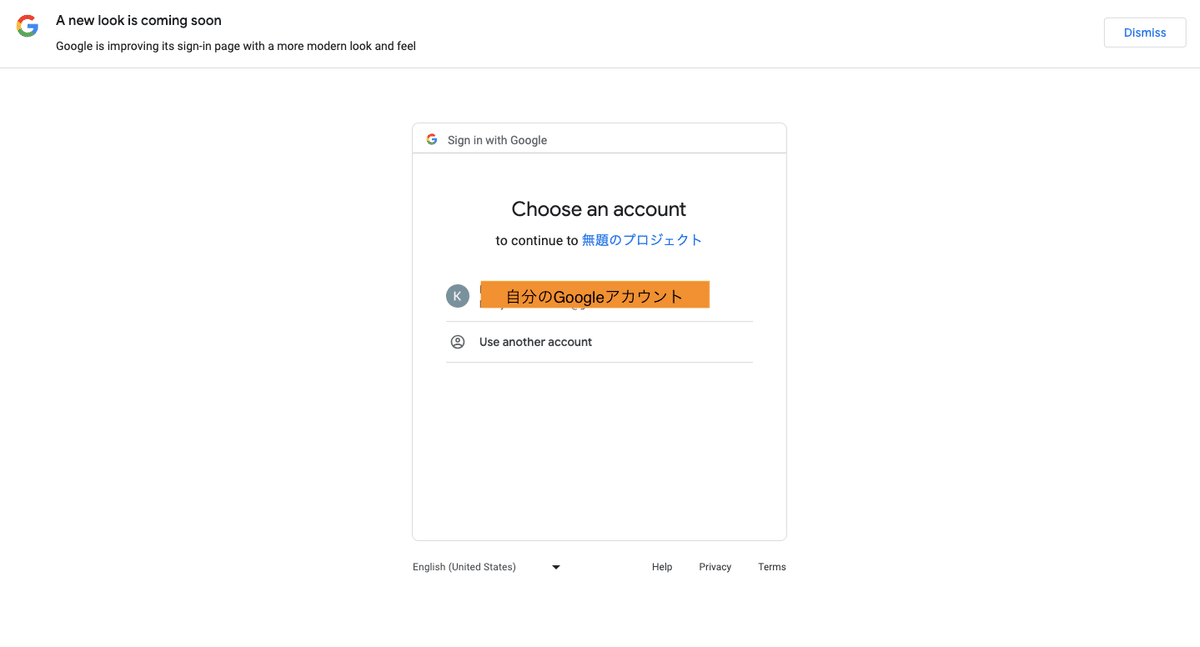
自分のGmailアカウントが表示されるので、それをクリック。

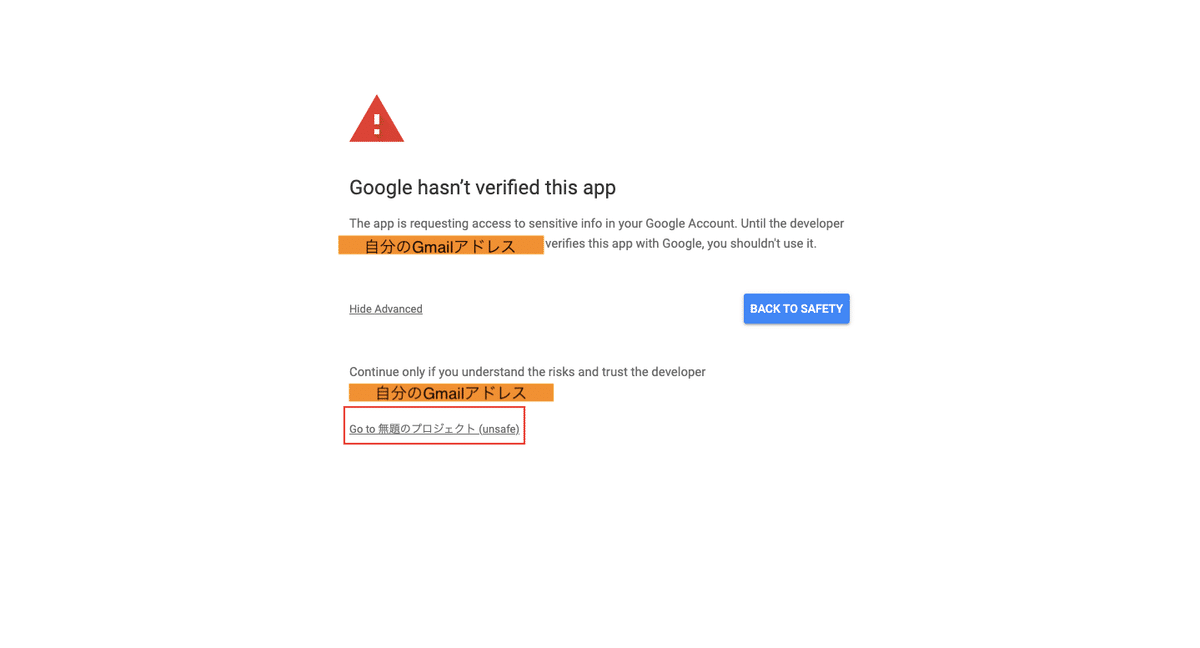
すると、警告画面が表示されますが、左下の「Advanced」をクリックすると、その下に表示されるGo to ****というリンクをクリック。


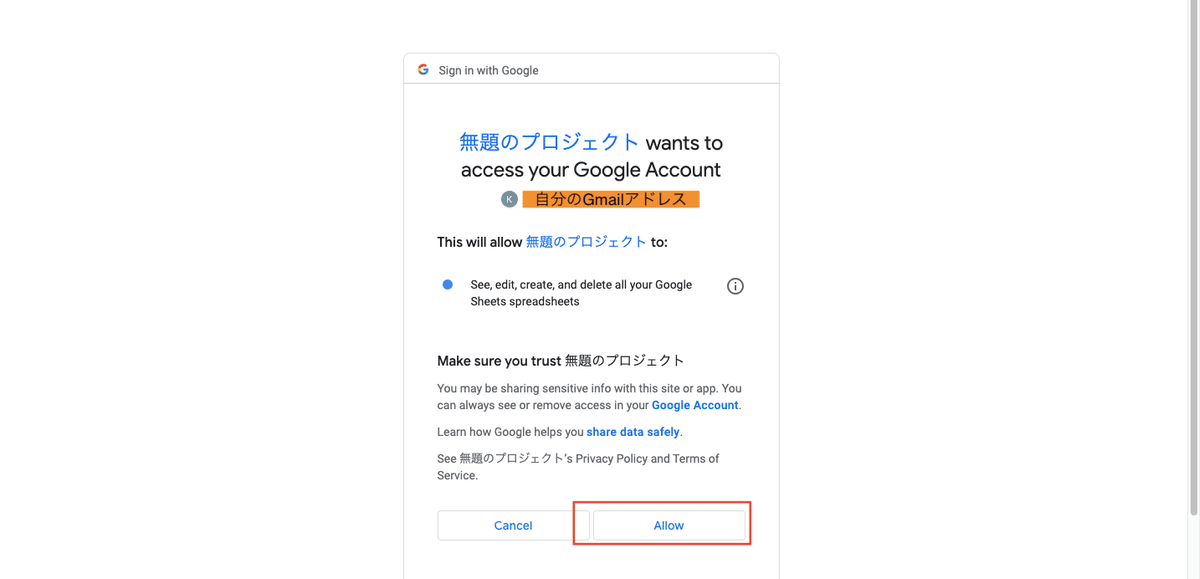
アクセスの許可設定画面が表示されるので、Allow(許可)をクリック。

画面が変わり、「デプロイを更新しました」という表示が確認できれば、デプロイは完了です。

・ステップ3:日本語で記入した単語の自動英語翻訳
デプロイが完了したら、スプレッドシートを一度閉じ、開き直します。
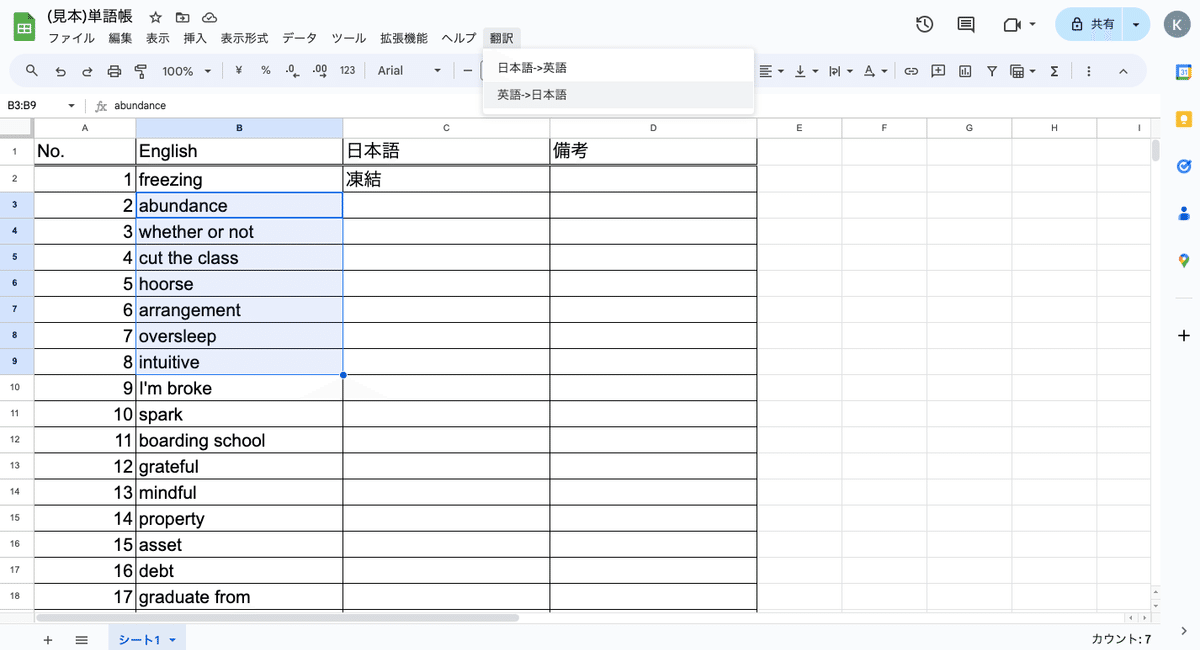
すると、メニューバーに新たに「翻訳」という機能が追加されております。

最初に翻訳したい英単語を選択し、その後に「翻訳」をクリック。
「日本語→英語」or「英語→日本語」という選択肢が表示されるので、「英語→日本語」を選択します。

すると、英語で記入した単語の隣に、日本語の翻訳が自動で表示されます。

また、複数の単語を一括で翻訳したいときは、複数の単語を選択して翻訳機能を実行すると、一気に翻訳をすることができます。

◉利用する上での注意事項
・あくまでGoogle翻訳の翻訳結果が掲載されます。
翻訳の結果は一つのみ&求めていた意味が表示されない可能性があります。
・上記の通り複数の単語を一括で翻訳できますが、一括で翻訳できるのはMAX100語くらいです。それ以上の単語を一括で実行するとエラーになるので、ご注意ください。
・勉強の際は、作成した単語帳の日本語または英語のどちらかを”白”にして文字を消し、勉強が終わったら黒に戻す運用で活用していただけたらと思います。
今回はここまで!
英語学習において語彙力の強化は重要なポイントなので、単語帳を活用した学習は必要だと思っています。
ただ、私は面倒くさがりなので、「すでに知っている単語は単語帳から外したい」「0からオリジナルの単語帳を作るのは大変」という思いがありました。
「簡単にオリジナルの単語帳を作れないかな」と思ってネットを検索して見つけた方法が今回ご紹介した方法になります。
正直、これが正しい勉強方法かどうかは明言できないですし、技術に詳しい人であればもっと良い仕組みを作ることができるかもしれません。
ただ、私と同じような状況の方がいれば、今回ご紹介した方法をぜひ一度試してみていただけたらと思います。
この記事に興味を持っていただいた方は、ぜひ「いいね」と「フォロー」をよろしくお願いします!
