
VSCodeで実践するGit基礎:リポジトリの作成からリモートへのプッシュまで
githubでリモートリポジトリを作成し、コマンドを使用せずVSCodeと連携してリポジトリをpushするまでの手順を解説します。(内部では使用していますが)
VSCode以降は、githubだけでなくgitlab上のリポジトリをpushする作業にも応用できます。
概要
かなりざっくりですが、リモートリポジトリを作成してリモートリポジトリへ修正内容を反映するpushは以下の手順で行います。実際に現場で作業する場合はリポジトリを作る機会は少ないため、2以降がメインとなると思います。
リモートリポジトリ作成
リモートリポジトリのクローン
ローカルファイルを修正
ローカルリポジトリにcommit
リモートリポジトリへpush
ここではローカルリポジトリ、リモートリポジトリの解説を割愛しますので、必要があれば以下のサイトを参考にしてください。
0.事前準備
内部でgitを使用するためインストールします。インストールについては以下の記事で解説していますので参考にしてください。ユーザー名、メールアドレスの設定方法も記載しています。
1.リモートリポジトリ作成
リモートリポジトリを作成
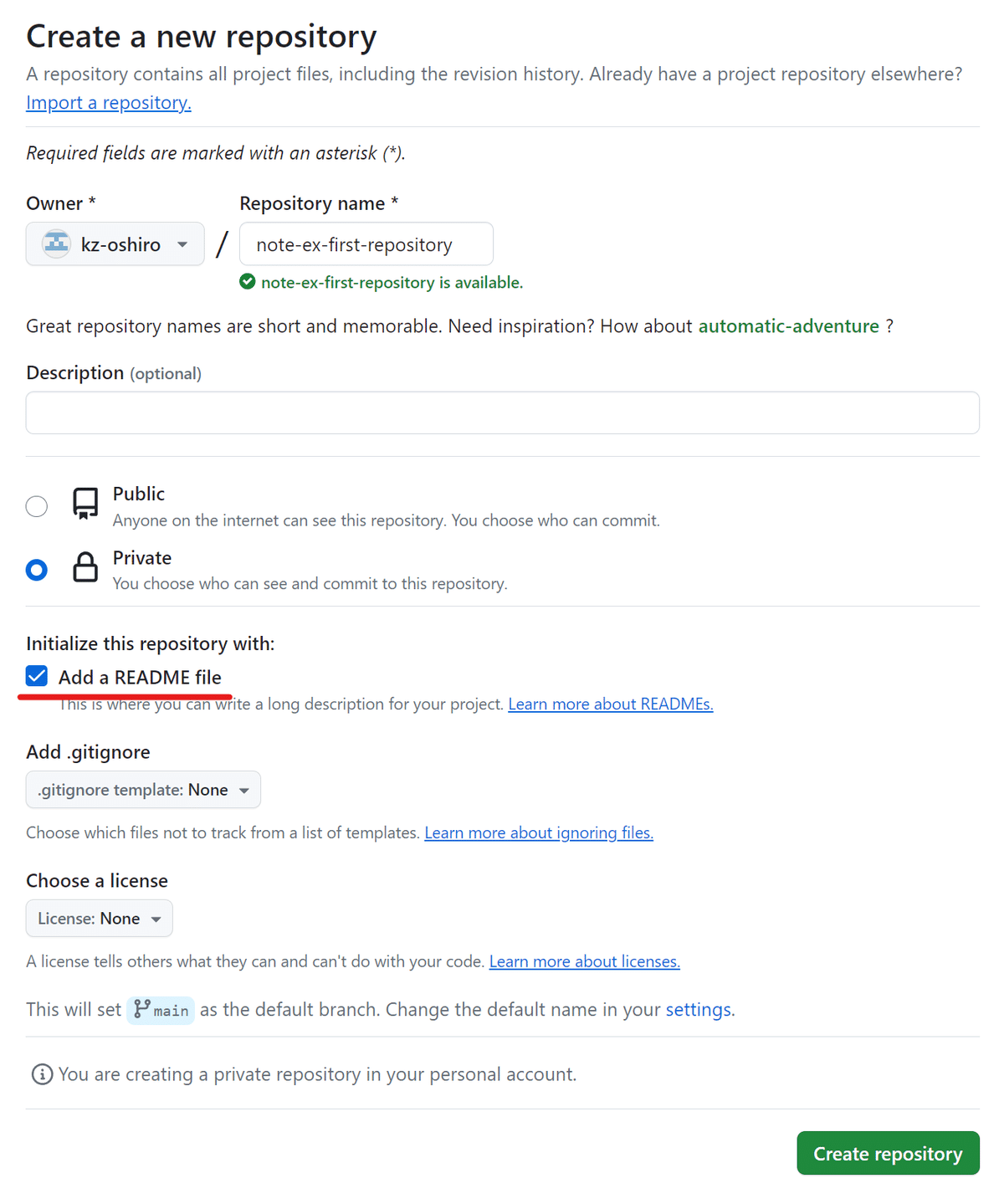
githubの公式ドキュメントに沿ってリポジトリを作成します。
好みではありますがREADMEファイルを追加して初期化します。この場合はブランチが一緒に作成されるため、コマンドを打つ手間が省けます。

ブランチを作成
mainブランチが作成されていますが、通常はmainブランチを直接更新することはないためdevelopとfeatureを作成します。(ブランチ戦略については長くなるためここでは割愛します。)
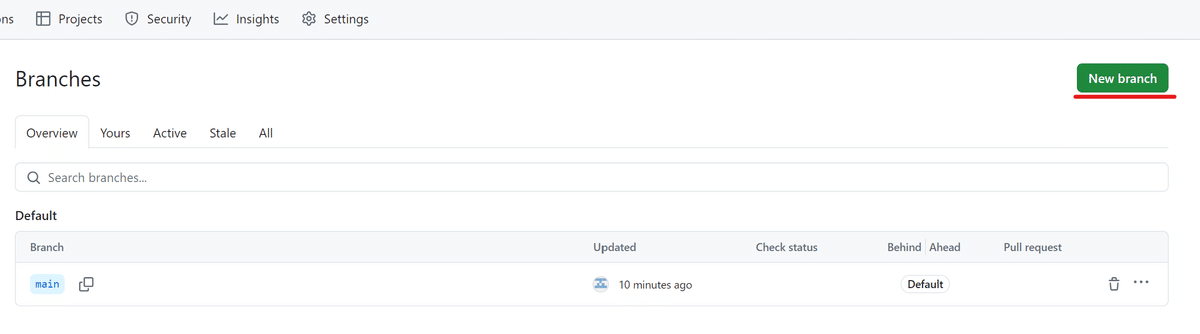
リポジトリのトップ画面からBranchをクリックします。

New branchをクリックします。

develop、featureを入力し、Create new branchをクリックして作成します。ブラウザに情報が反映されない場合はページを更新してみてください。

2.リモートリポジトリのクローン
以降はgitlabのリポジトリでも同様の手順になります。
VSCodeでリポジトリをクローン
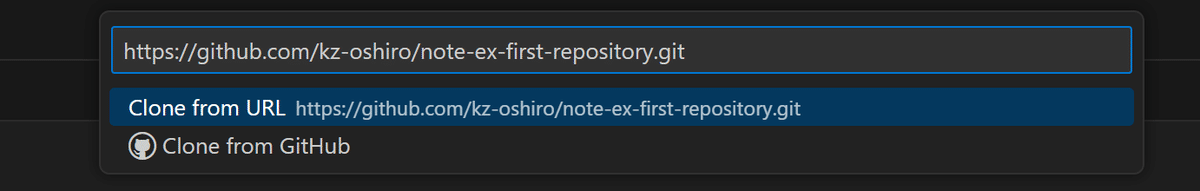
リポジトリトップのCodeからhttpsのコードをコピーします。

VSCodeで左下の歯車またはCtrl+Shift+Pでコマンドパレットを開き、gitと入力してGit: Cloneをクリックします。

先ほどコピーしたURLを入力してクローンします。

フォルダ選択ダイアログが表示されるため、適当なフォルダを選択します。以下のようにエクスプローラに表示されていればokです。

ブランチの切り替え
mainを直接修正することは稀で、通常はfeatureやdevelopを修正します。
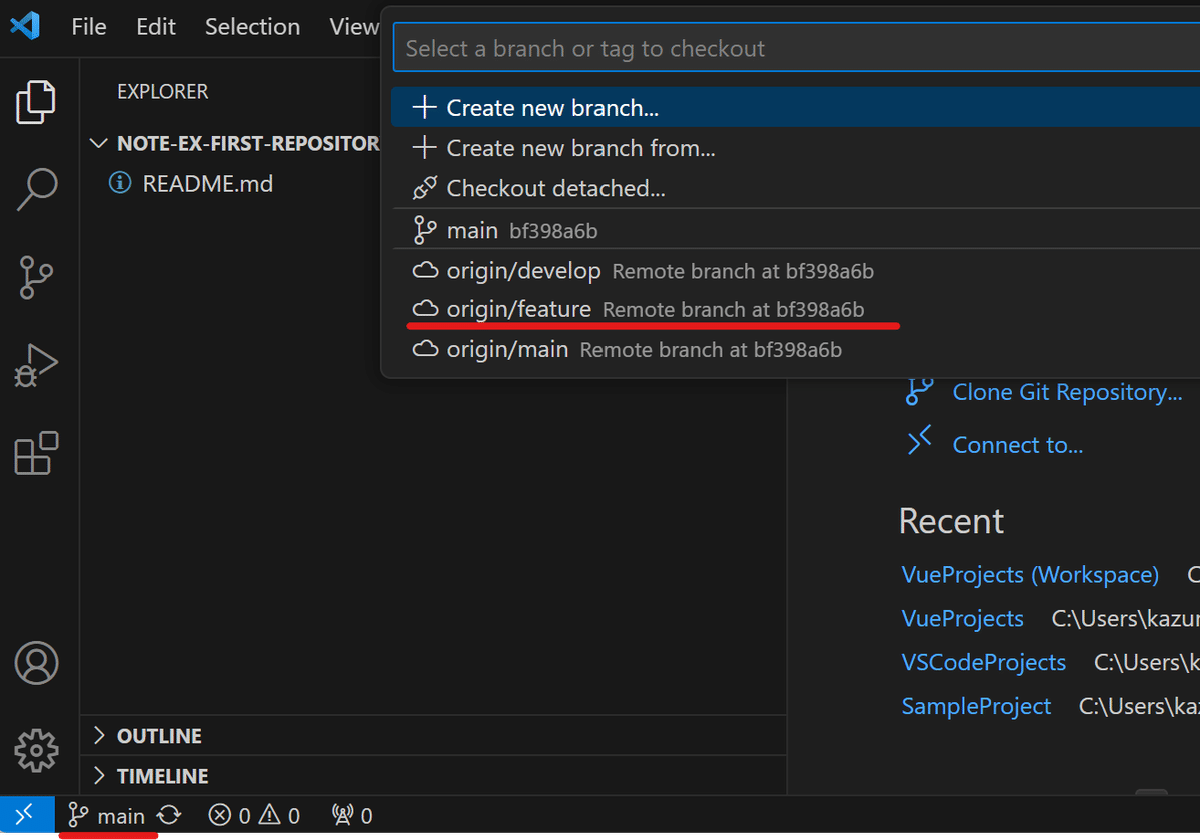
ブランチの切り替えは左下のブランチアイコンから行うことができます。ここではfeatureを選択します。

3.ローカルファイルを修正
コミット例としてファイルを一つ追加します。

4.ローカルリポジトリにcommit
3で作成したファイルをローカルリポジトリにcommitします。
変更のstage
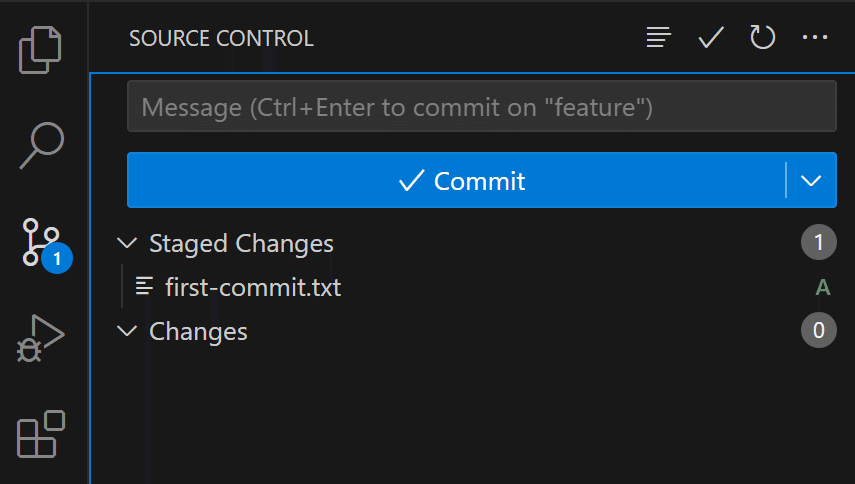
左のブランチアイコンからSOURCE CONTROLに切り替え、Changesに表示されているファイルの右端にある+をクリックすると変更がstageされます。


ローカルリポジトリにcommitする
以下のようにメッセージを入力してcommitします。

5.リモートリポジトリへpush
ローカルリポジトリにcommit出来たらリモートへ変更を反映するためにpushします。上記と同画面からSync Changesをクリックして反映します。

featureブランチを確認し、先ほどの変更が反映されていればokです。

