
processing #8 ばらばら回転
オブジェクト指向が分かったような、分かってないような微妙な絶妙な感覚でとりあえずのんびりコードを書いていきます。
1 今回のコード
crel ano1;
crel ano2;
crel ano3;
int t=0;
int p=0;
void setup() {
ano3 = new crel(900);
ano1 = new crel(600);
ano2 = new crel(300);
size(600, 600);
background(255);
}
void draw() {
ano3.upDate();
ano1.upDate();
ano2.upDate();
}
void keyPressed() {
if (key=='a') {
ano2.add();
background(68);
} else if (key=='s') {
ano2.less();
background(210);
} else if (key=='d') {
ano1.add();
background(178);
} else if (key=='f') {
ano1.less();
}
else if(key=='g'){
ano3.add();
}
else if(key=='h'){
ano3.less();
}
}
class crel {
int x;
int p=0;
crel(int a) {
x=a;
};
void upDate() {
pushMatrix();
translate(300,300);
rotate(PI/24*p);
ellipse(0, 0, x, x);
for (int i=0; i<24; i++) {
line(0, 0, x/2*cos(radians(15*i)), x/2*sin(radians(15*i)));
}
popMatrix();
}
void add(){
p++;
}
void less(){
p--;
}
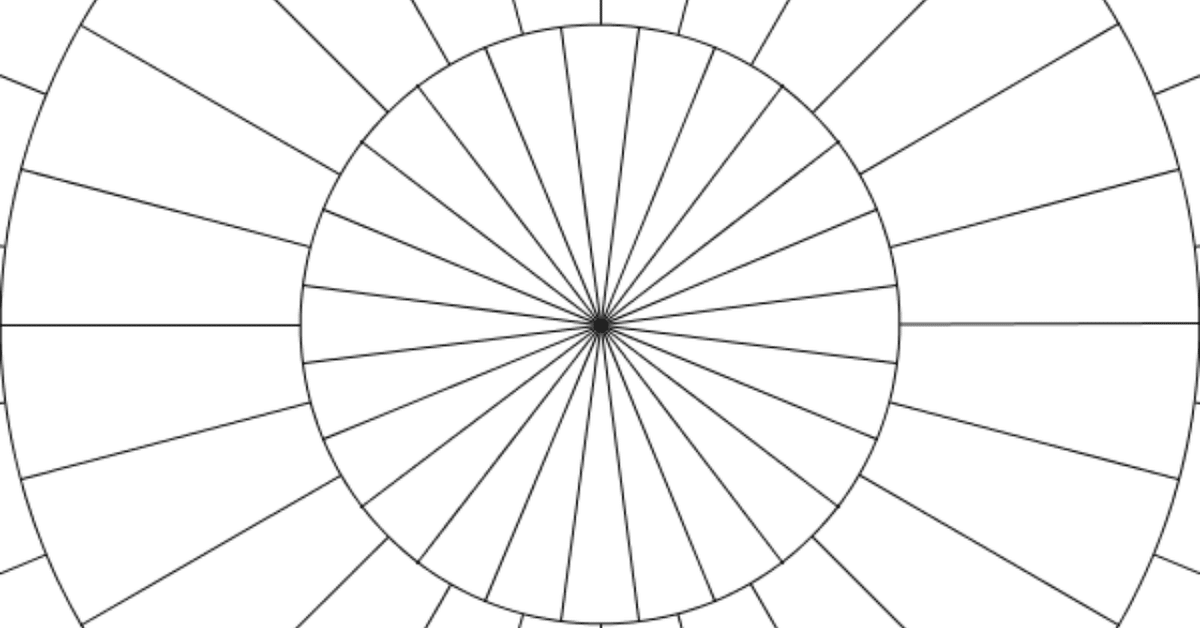
}2 作品ギャラリー

3 今回の作ったイメージ
とりあえずkeyPressed()の入力に対して出力を変化させるものが作りたかったので、keyPressed()で各インスタンスのメンバを変化させられるように書きました。
とりあえずばーーーって、コードを書いて、その時は、まだclass crel{}はなくて、とりあえずつくりたいものができたら、今度はどれだけまとめられるかなーと思って、まとめていきました。
なので、今回は1つの円を描くクラスを作って、たくさん円を表示させて(インスタンスを生成して)その各回転を変更できるようにキーに紐づけしていくイメージです。
4 余談
最近、processingだけじゃなくてプログラミング言語の勉強法っていうか、学習法について聞かれることがあるのですが、やっぱり人のコードとか作ったもの見るのが一番かなって思います!
例えば、自分のprocessingでいえば、codeの書き方はFALさんのコードづくりを、何回も見直して学ぶし、作りたいものとかやってみたいことは、decoさんの作品とか見ることでインスピレーション受けて作ってたり(見てるだけでも楽しい)するので、そういう人に出会えることも重要っていうか、幸せというか、まあ楽しく書ければ、all ok!って感じだとおもいます笑
ここまで読んでいただきありがとうございます。
