
【Figma】コメントノート機能を使ってみたら、画面がとても見やすくなりステータス管理しやすくなった
Figmaでワイヤーやモックアップを作成する際に、デザインや仕様のコメントを添えることがあると思うが、こちらのコメントウィジェットが使いやすそうと思ったので備忘録として記載。
Figmaデフォルトのコメント機能は使いづらい
Figmaでワイヤーやモックアップを作成する際に、デザインや仕様のコメントを添えることがあると思うが、Figmaのデフォルトのコメント機能はバルーンのポップアップ表示なので、一覧性に乏しい。
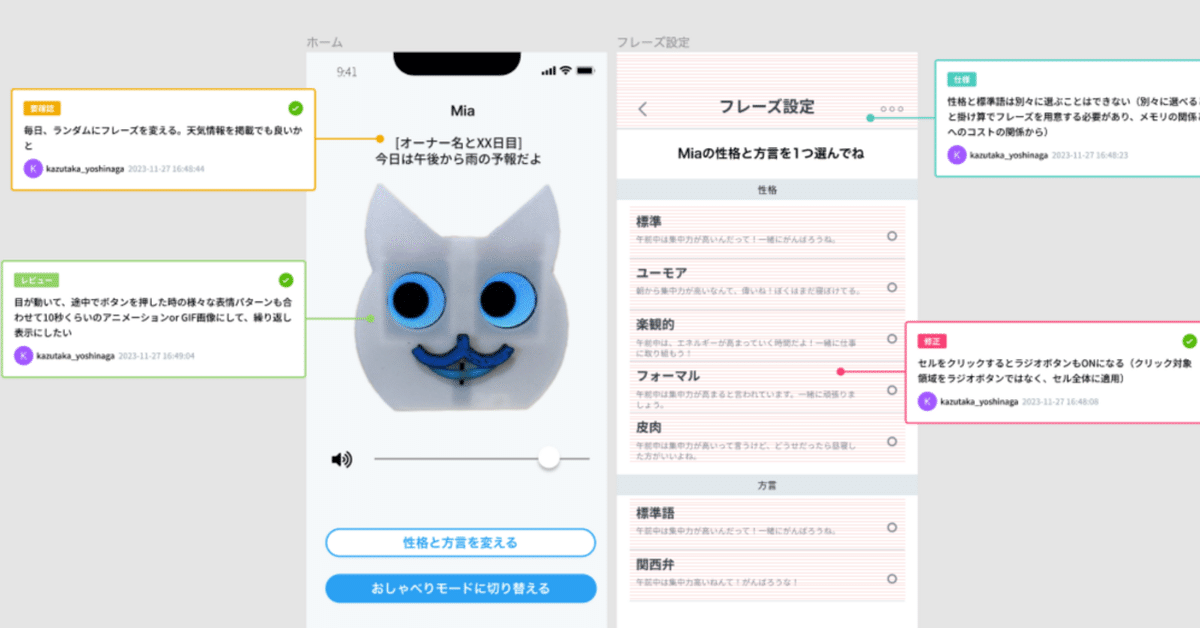
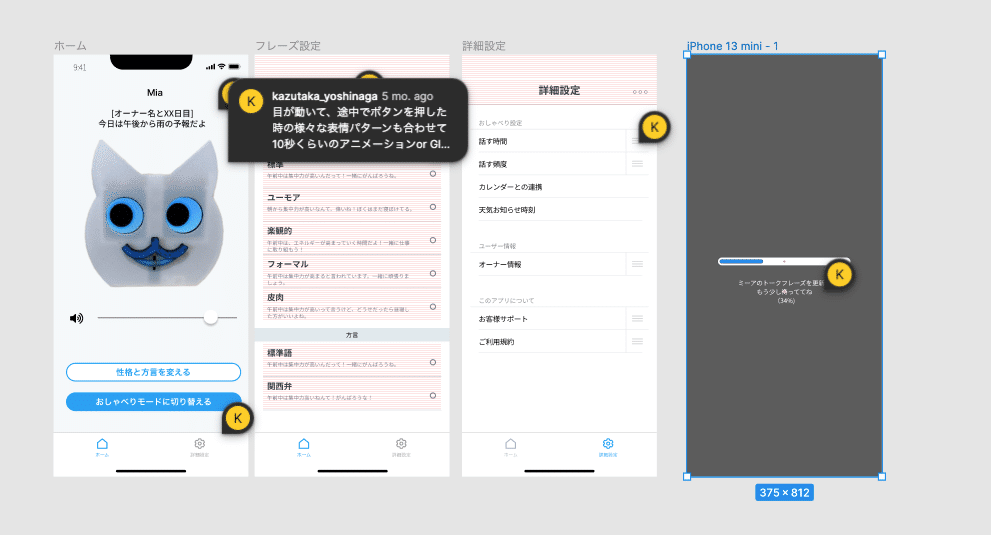
こちらは、おしゃべり猫型ロボット、ミーアちゃんのアプリのモックアップだが、Figmaのコメントだと下記のようにバルーン表示になり、hoverして初めて中身のコメントを閲覧できる。

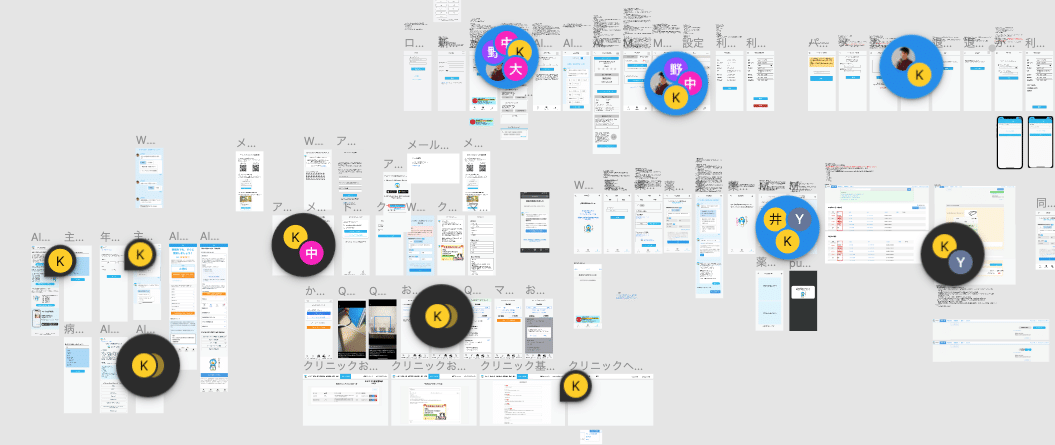
こちらは、メルプの過去のモックアップの画面だが、複数人でコラボしていると、コメント欄がカオスになってくるという問題も。
あと、過去のコメントに対して、誰かがコメント返しをしてくれるものの、結局そのコメントで指摘した課題が対応済みになったかどうかのステータスを管理するのが結構難しい。
自分の場合は、対応済みになったら、対応した人がコメント一覧を完了ボタン押して、コメント自体を消去するという運用を試みたが、他の人のコメントを消すのが心理的ハードル少し高くてというのもあり、なかなかしっかりPDCA回せずにいた。
そうなると、パッと見たときに、どこまでがデザインfixしているかどうか分かりづらくなる。

コメント用の付箋を用意するも、次は画面がカオスに
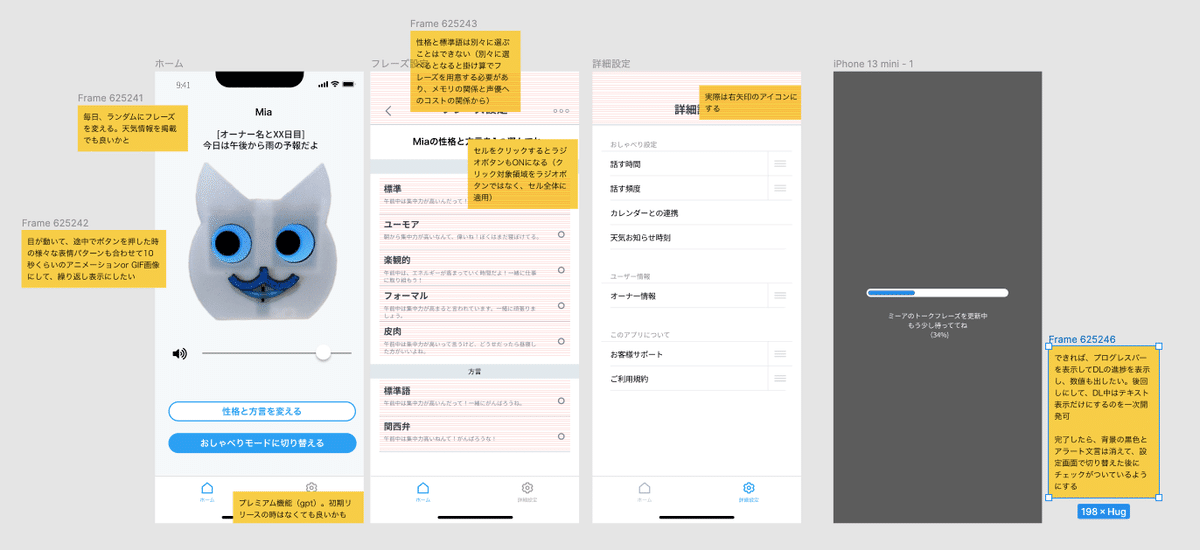
コメントの一覧性を確保したいと思い、途中から下記のように、コメント用の付箋をFrameで自作して貼り付けていった。
これは、一覧性は良くなったものの、注釈のポインタがないので、画面にコメントのFrameを被せるという感じになり、次は画面の一覧性が失われてしまってカオスな状態に。
この点では、Figmaデフォルトの小さいバルーンコメント表示機能がよかった。

コメントノートを知る
そんなこんなで、コメント欄に課題を感じていたものの、特にプラグインをリサーチすることもなく過ごしていたら、ある参画しているプロジェクトのFigmaの画面が複数のメンバーがコメントしているものの、画面を汚さないままコメントの一覧性も保たれていて、しかもコメントのデザインが綺麗なことに気づいた。
続きは、こちらで記載しています。
いいなと思ったら応援しよう!