【Figma】オートレイアウトで、アイコン非表示の際に、中央配置を保つ方法
はじめに
Figmaのオートレイアウト「ショートカット:Shift + A」は、要素間の距離を自動的に調整し、デザインの一貫性を保ちながら柔軟にレイアウトを管理できる機能。
しかし、アプリのナビゲーションバーのデザインで、アイコンとタイトルを含むレイアウトを、「space between」設定を用いている場合、アイコンを非表示にするとタイトルが中央からずれてしまうことがある。
アイコン非表示の際に、レイアウトがずれてしまう問題
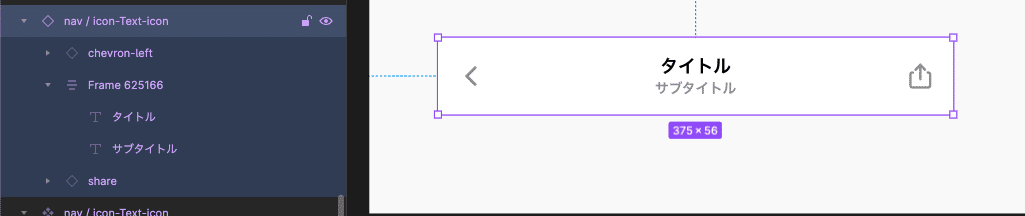
下記のような、よくあるアプリのナビゲーションバーで考えてみる。
左に、戻るアイコンがあり、中央にテキストがあり、右にもアイコンがある場合。
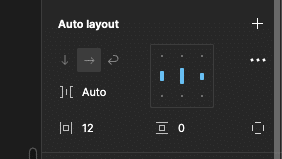
auto layoutで、下記のように、要素間をspace betweenで画面幅に合わせて均等幅になるように調整し、全体を左右のmargin 12px取っている。

この場合、下記のように、左右にアイコンがある場合には、タイトルが中央揃えに配置される。

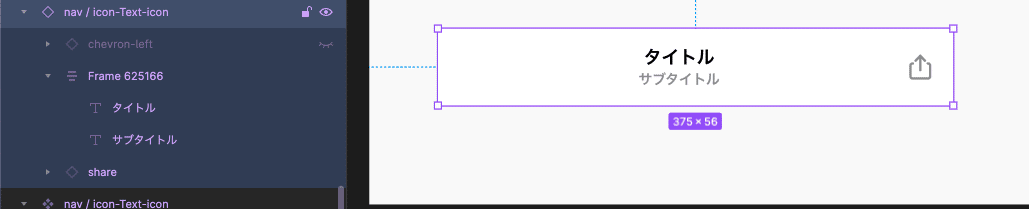
しかし、例えば左の戻るアイコンを非表示にした場合、タイトルが若干左にずれてしまう。これは、アイコンを非表示にしたことで、アイコンが物理的に占めていたスペースも削除されてしまったため。右のアイコンのみを非表示にした場合は同様にタイトルが若干右にずれてしまう。

ナビゲーションのコンポーネントを左右のアイコンありで作成したのちに、コピーして各画面で適用することは頻繁に発生すると思う。その際に、この画面は右のアイコンのシェアは必要ないなどの場合に、非表示にするとタイトルが若干右にずれてしまう問題が発生するので、困る。
解決策:アイコンの不透明度を0%に設定
一つの解決策として、非表示にしたいアイコンの不透明度を0%に設定する方法がある。この方法ではアイコンは視覚的には消えるが、、、、
続きは、こちらで記載しています。
いいなと思ったら応援しよう!