
色の見え方の多様性とデザイン
デザインをしていたら先輩デザイナーに「色の見え方は全員同じだと思ってる?」と指摘を受けました。
その言葉にハッとしました。世の中には赤緑色覚異常P型(1型)やD型(2型)、青黄色覚異常といった色の見え方が特別な方がいます。そういった方達のことを考慮していなかった自分が恥ずかしかったので、たくさん勉強しました。今回はそのことについてまとめさせて頂きます。この記事は書くかどうか悩んだのですが、共有させて頂きます。
どのように見えますか?

私にはカラフルな画像に見えます。
では赤緑色覚異常P型(1型)やD型(2型)の方には、どのように見えるのでしょうか?
Photoshopの表示>校正設定 から、赤緑色覚異常のP型(1型)とD型(2型)の方がどのように見えているのか確認できるので、さっきの画像にP型(1型)のフィルターをかけてみました。

赤、オレンジ、ピンク、緑の識別がしにくいことが分かります。対して、青色や黄色は見え方にあまり差が無いように感じます。
例えば文章に組み込まれているリンクをよく見ます。
赤色と青色のリンクではどちらが識別しやすいのでしょうか?

P型(1型)の型にはこう見えます。

赤色のリンクの場合はテキストと同化してしまい、ほとんど識別できないことが分かります。
配色の基準について
明度差
明度は( R×299 + G×587 + B×114 )/1000 で計算し、明度差は125以上が望ましいとされています。
色相差
色相は、RGBそれぞれの前景色と背景色の差を取り、合計し、色差は500以上が望ましいとされています。
グラフの見え方
円グラフや棒グラフなどのグラフは多くの色が使われています。似ている色を近くに並べたり、同系色で揃えると綺麗に見えます。
では、P型(1型)の方にはどのように見えているのでしょうか?


ほとんど差がなく識別しづらいことが分かります。
そこで同系色のものには模様を加える、円グラフには境界線を引くなどします。すると特別な見え方をする方でも識別がし易くなります。また、数値を記入して識別し易くすることも大切です。


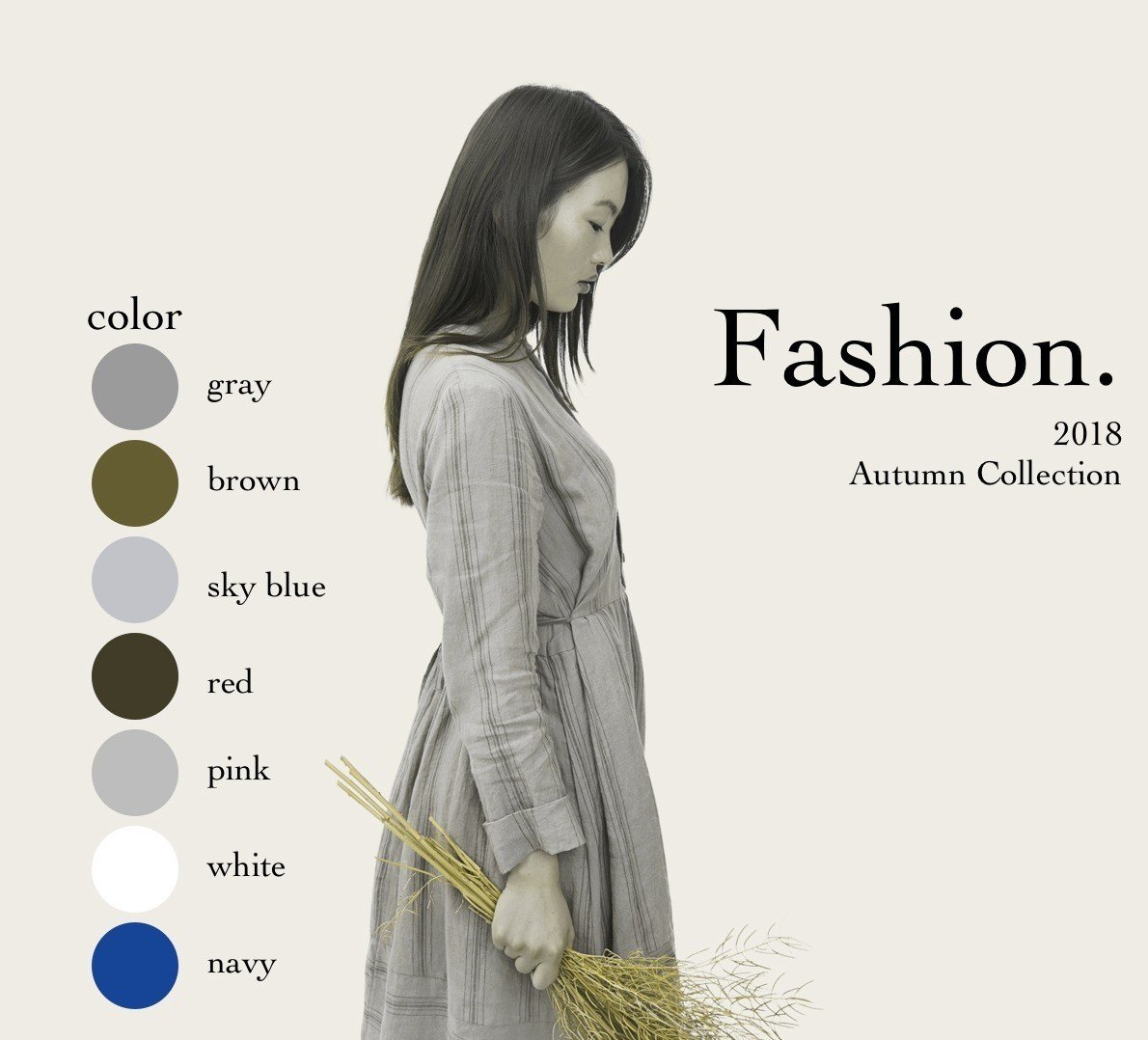
色の名前を表示すること
例えば、ファッションサイトなどユーザーに商品の色を選択させる場合には色の名前を表示した方が良いです。
下の画像はよく見る商品ページを再現したものです。

P型(1型)の方にはどのように見えているのでしょうか?

青と白以外の色は識別がしづらいことが分かります。グレーだと思って買ったらピンク色だった。黒だと思って買ったら赤色だったという可能性が予測されます。そのため、色のみでなく色の名前を明記すると分かりやすいです。

これらのことを実際に私のデザインに当てはめると、改善すべきところがいくつか見えてきました。特にたくさんの人が見るであろうWEBページや資料をデザインするときは気をつけたいです。おわり。
読んでくださりありがとうございます。大学時代にやっていた陶芸が恋しいので、サポートして頂いたお金は、信楽粘土を買う代金にあてる予定です。
