
FigmaのLayout grid(レイアウトグリッド)を活用する
渋谷でデザイナーをしています。福田です。
FigmaのLayout gridを利用してデザインを作成するのが、便利だったので備忘録として記録します。
Responsive layout grid とは
レスポンシブレイアウトグリッドでデザインを作成すると、画面のサイズや向きに左右されることなく、レイアウトを組むことができます。また、レイアウトグリッドのルールを決めてしまえば、そのルールに従ってレイアウトを組むだけなので、デザインの作成もスムーズになります。
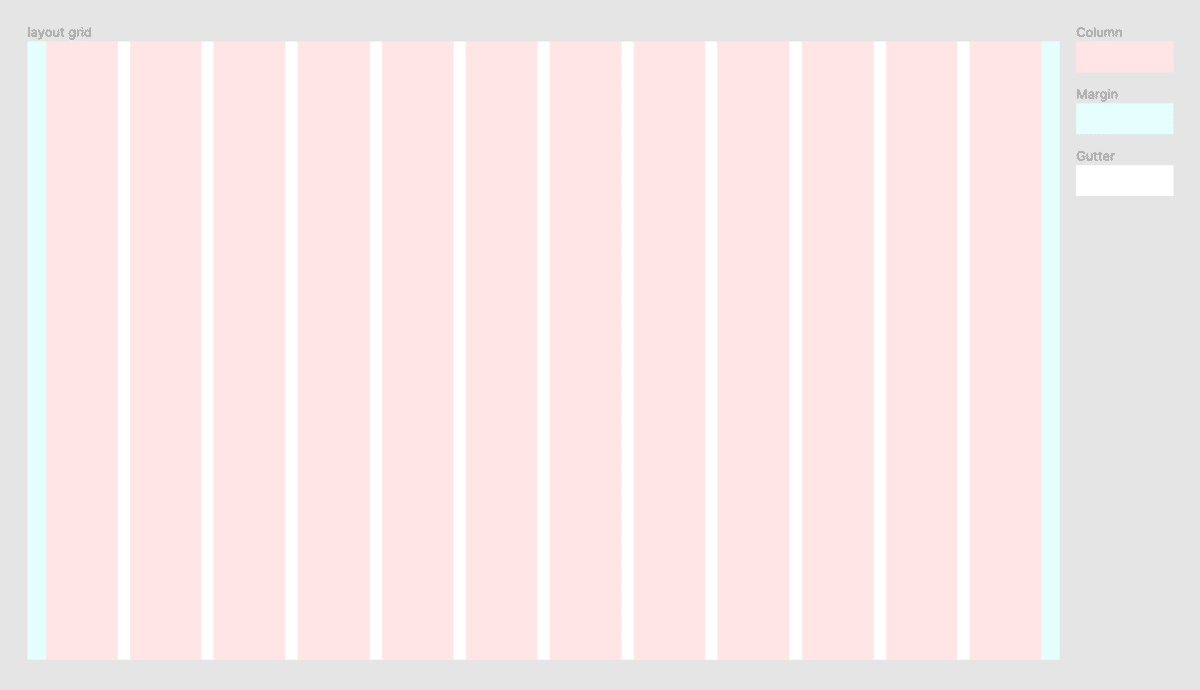
gridの構成要素

gridの構成要素はColumn(カラム)・Margin(マージン)・Gutter(ガター)の3つあります。
Columnのwidthは固定値を持たず、画面幅によってwidthが変わります。Margin・Gutterのwidthは固定値を持ちます。
デバイスサイズによるMagin・Gutterの推奨固定値は下記の通りです。
(参考:Material Design)
0~599dp(スマホサイズ)
Margin:16dp Gutter:16dp
600~719dp(タブレットサイズ小)
Margin:16dp Gutter:16dp
720~1023dp(タブレットサイズ大)
Margin:24dp Gutter:24dp
1024~1920+dp(PCサイズ)
Margin:24dp Gutter:24dp
ColumnはGutterを含んでコンテンツを配置するときの指標になります。Columnのwidthは固定値を持ちません。
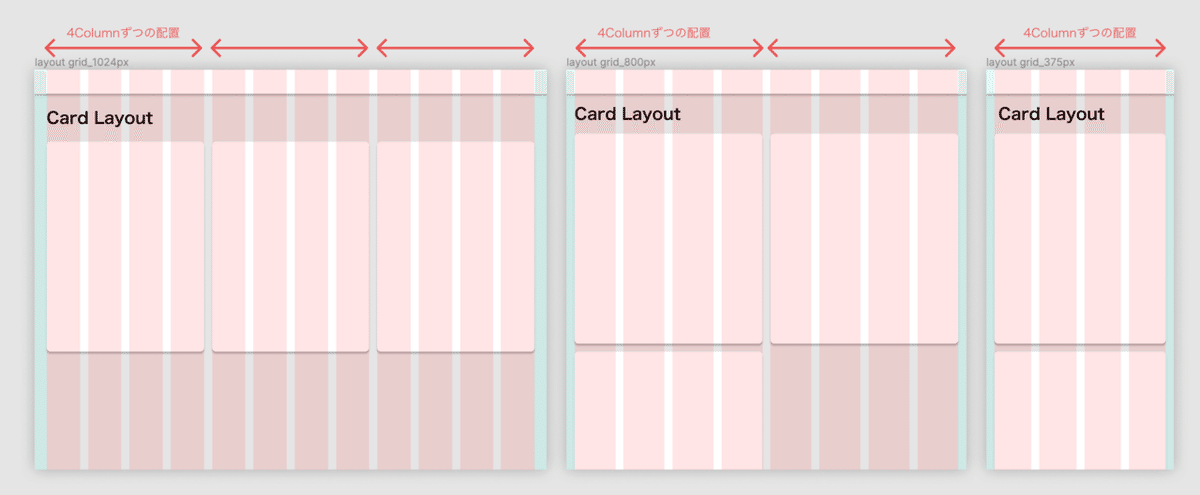
例えば、PCレイアウトにおいてカードを4Columnずつ配置すると定義すると、下記のように配置することができます。

また、デバイスのサイズが変わった場合もColumnの構成は変わらないので、下記のように表現されます。Gutter・Marginのwidthは固定値を持ち、Columnのwidthだけ変動します。

このようにレスポンシブレイアウトグリッドでデザインを作成すると、画面のサイズや向きに左右されることなく、レイアウトを組むことができます。デバイスサイズによるColumnの推奨数は下記の通りです。
(参考:Material Design)
0~599dp(スマホサイズ)
4Columns
600~839dp(タブレットサイズ小)
8Columns
840~1023dp(タブレットサイズ大)
12Columns
1024~1920+dp(PCサイズ)
12Columns
実際の画面に当てはめてみるとこんな感じです。
左からPC、タブレット、スマホのColumnとレイアウトです。

FigmaのLayout grid を活用してみる
Figmaで簡単にレスポンシブレイアウトグリッドを活用できるよう、Layout grid の機能を用いてガイドラインを登録してみます。
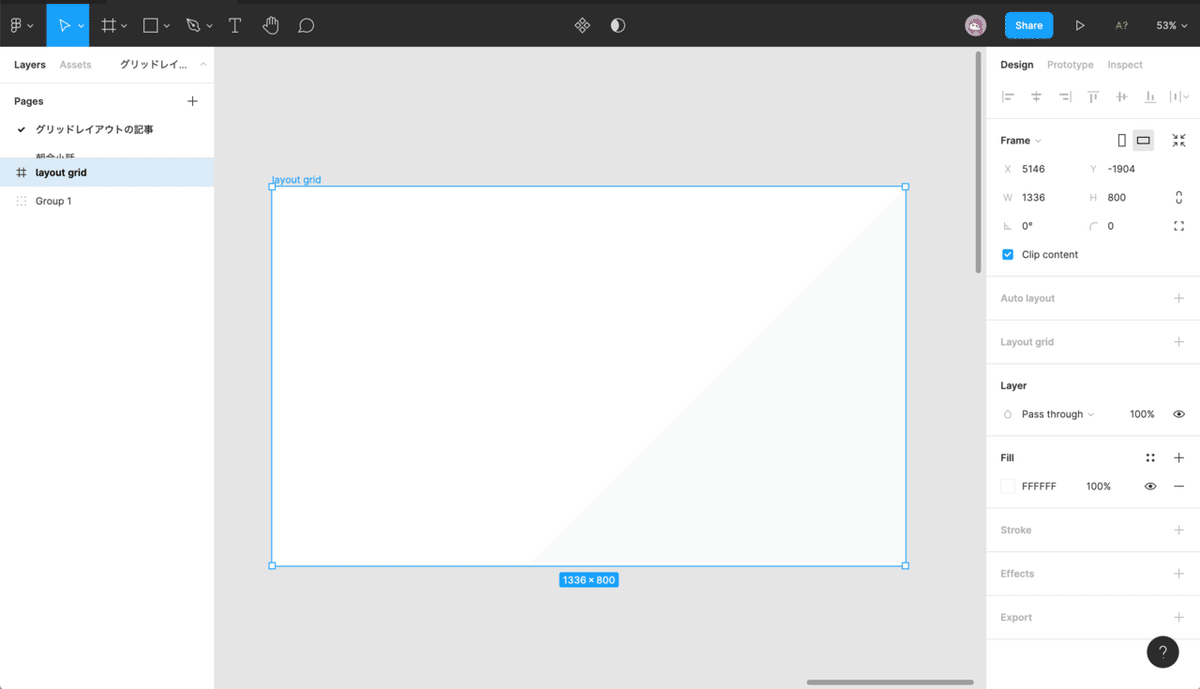
1. 任意のデバイスサイズのアートボードを作成する
新規アートボードは、Aのショートカットキーで簡単に作成できます。

2. アートボードにgridを追加する
Layout gridの+ボタンを押下してgridを追加します。追加した段階では、マス目状のgridが表示されます。

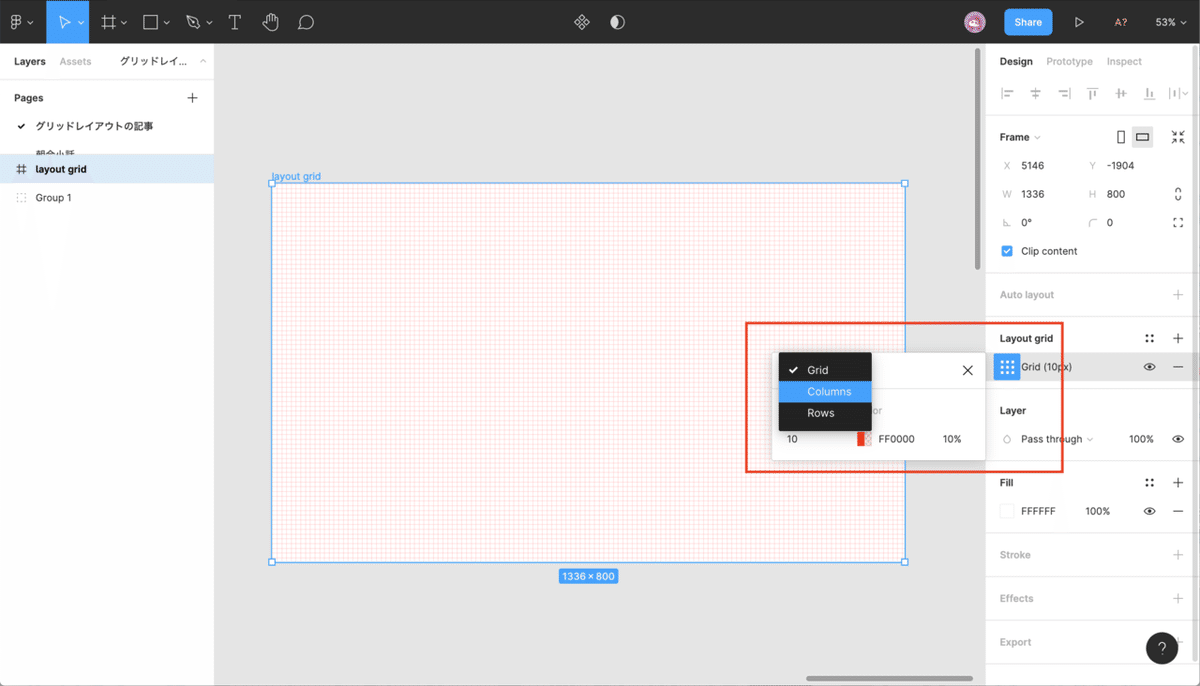
3. Columnを作成する
Gridの左側のボタンを押下し、Gridのパネルを開きます。
Layout gridの指定がGridになっているので、プルダウンを開き、Columnsに変更します。

4. Columnsの入力欄に詳細な数値を指定する
前述した通りPCレイアウトの場合の推奨数値は下記です。
1024~1920+dp(PCサイズ)
Margin:24dp Gutter:24dp Column:12
Column:12なので、Count入力欄を12に指定します。
レスポンシブにするので、TypeをStretchに指定します。
Margin・Gutter:24dpなので、Margin・Gutter入力欄を24に指定します。

5. Margin用のLayout gridを追加する
GutterとMarginの色が異なる方がデザイン作成時に便利なので、ここからはMarginの指定をします。

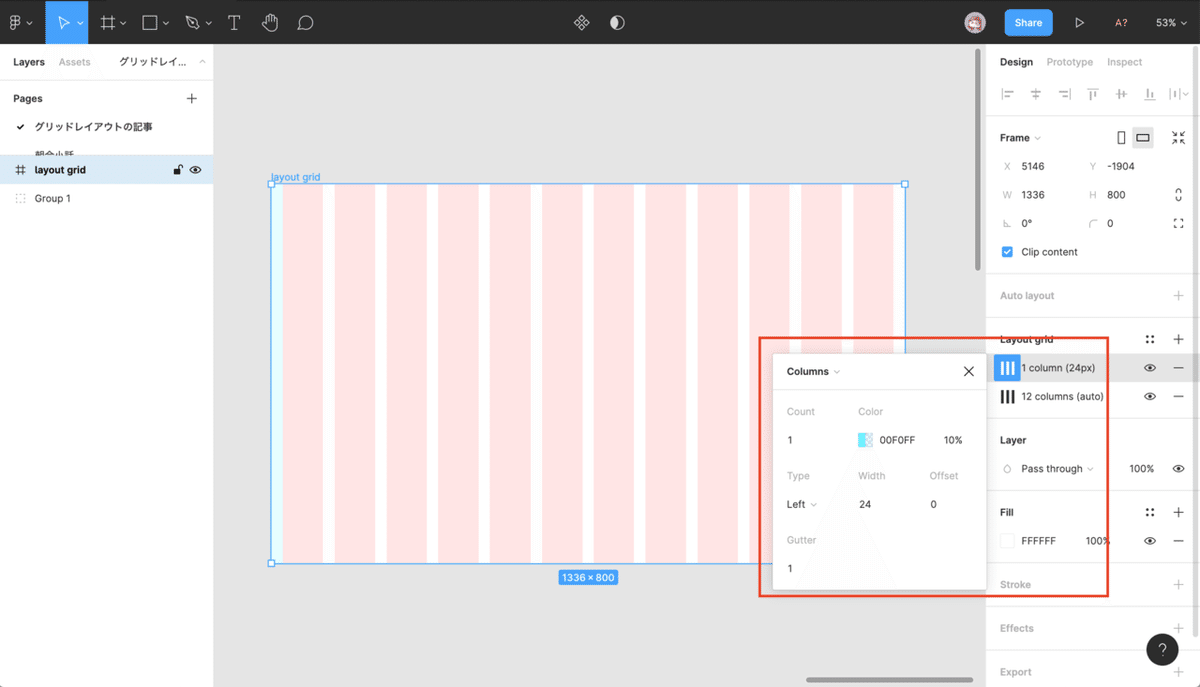
6. left-marginを作成する
Layout gridの指定をGridからColumnsに変更し(参考:項番3)、Columnsの入力欄で詳細な数値を指定します。
このとき指定するのはleft-marginのみなので、下記のように指定します。
Count:1
Color:Columnとは異なる色に指定
Type:Left
Width:24
Offset:0

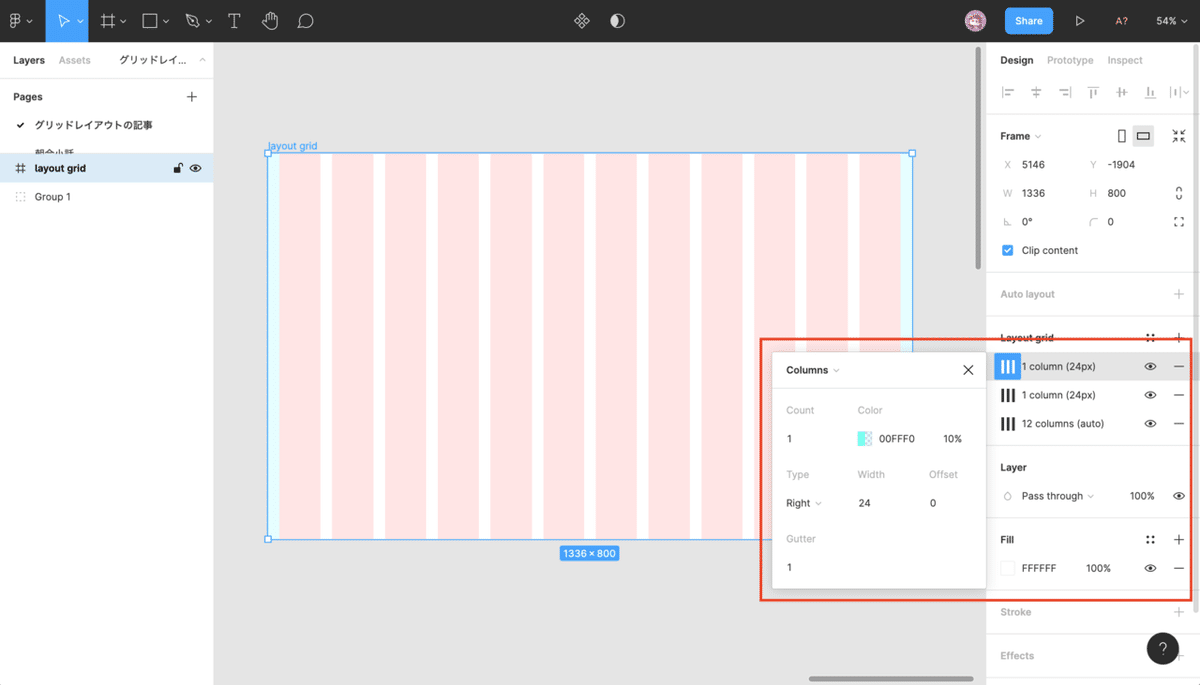
7. right-marginを作成する
項番5,6でleft-marginを作った要領で、right-marginも作成します。
right-marginは、下記のように指定します。
RightとLeftをそれぞれのgridで個別に指定するのは、レスポンシブ対応に適用させるためです。
Count:1
Color:Columnとは異なる色に指定
Type:Right
Width:24
Offset:0
下記画像のように3つのLayout gridが作成できたらLayoutの指定は完了です。

8. Layout gridを登録する
項番1~7の手順で作成したLayout grid をいつでも呼び出せるようにFigmaにスタイルとして登録します。
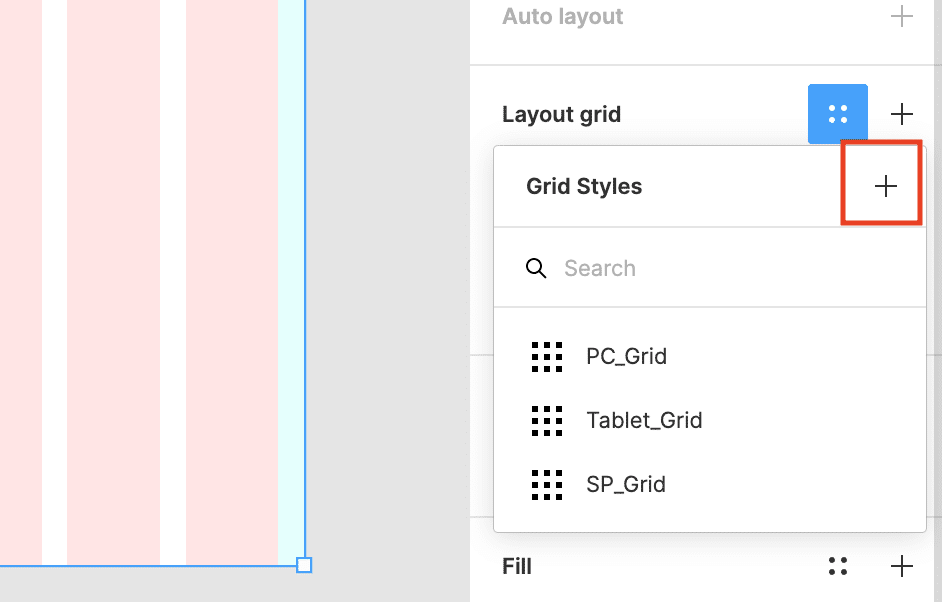
Grid Stylesを開き、+ボタンを押下します。

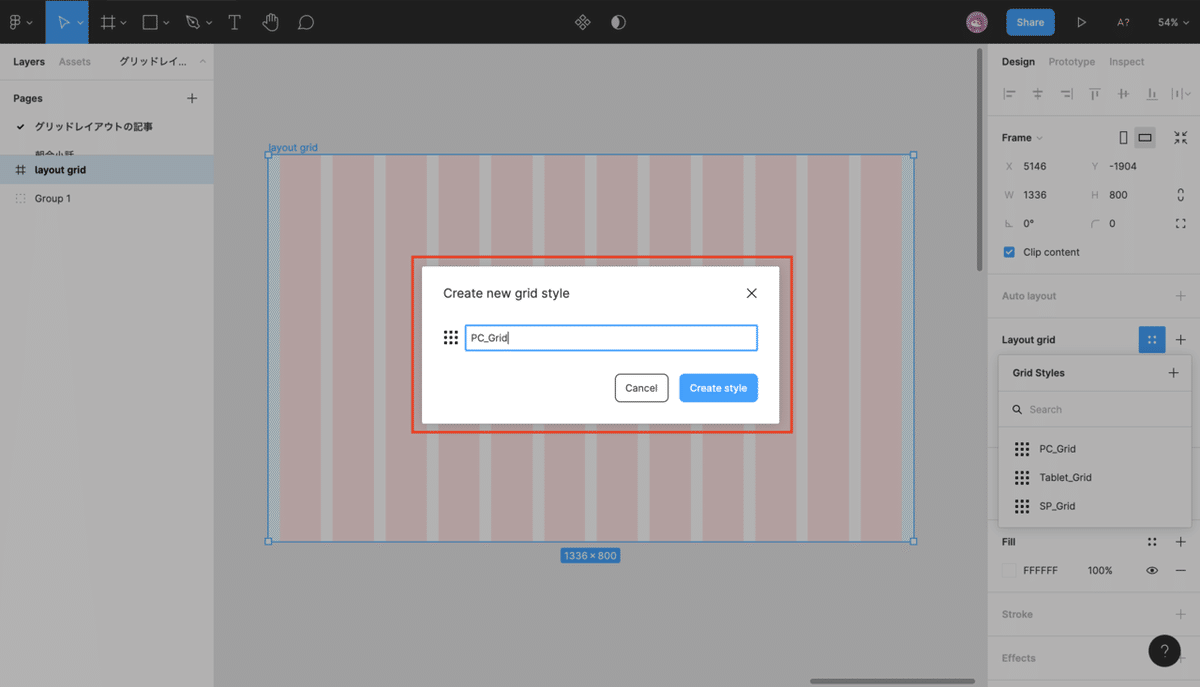
任意の名称を記入し、Create Style を押下したらLayout grid のスタイル登録は完了です。これでいつでも、Layout gridを呼び出せます。私はデザインを作成する際にとても重宝しています。

おわりに
今回紹介したのは、私がFigmaを用いてレスポンシブレイアウトグリッドのデザインを作成する際の一例です。
他にもっと良いやり方あるよ〜という方は、是非教えてください!情報交換しましょう〜!おわり。
いいなと思ったら応援しよう!

