
【初心者向け】Figmaでデザインを作成する前に、基本機能と画面を理解する
渋谷でデザイナーをしています。福田です。
Figmaを初めて触る方向けに、私が実際にデザイン業務でどのように使っているのか知見を交えながらFigmaの基本機能と画面の説明をまとめます。
Figmaとは
主にUIデザインやワイヤーフレームの作成に適したデザインツールです。
UIデザインを作成するツールは、他にもAdobe XDやSketchなどのツールがあります。
私が実際にFigmaを業務で使用していて、Figmaが他のツールより優れていると感じる点は主に3つです。
・フリープランがあり無料で利用できる点
・1つのファイルを複数のメンバーで編集できる点
・自動保存される点
画面を理解する
この章では、Figmaの画面とボタンについて説明します。

Figmaで新しくファイルを作成した際の初期の画面が上記画像です。
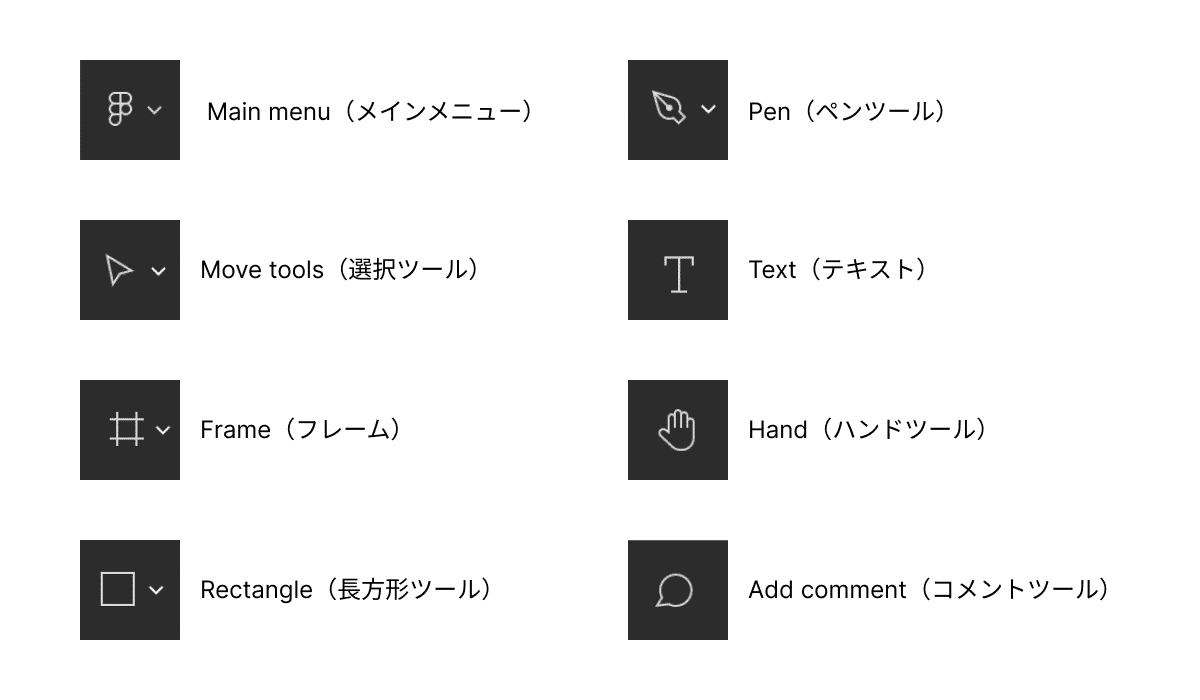
画面左上からボタンの機能について説明します。

・ Main menu(メインメニュー)
新しくファイルを作成する際やプラグインを導入する際に使用します。
・Move tools(選択ツール)
いわゆる選択ツールです。画面上のデザインを移動させる際に使用します。
・ Frame(フレーム)
いわゆるアートボードを作成するツールです。デザインを作成する際はFrame内に作成します。
・Rectangle(長方形ツール)
いわゆる長方形ツールです。四角形の図形を作成する際に使用します。また、右横の矢印ツールをクリックすると様々な図形ツールを選択することが出来ます。
・Pen(ペンツール)
ベクター形式で自由な線や図形を描くことが出来ます。複雑なイラストを作成する際に使用します。
・Text(テキスト)
テキストを入力することが出来ます。
・Hand(ハンドツール)
画面を動かすとき(スクロール)に使用します。Macを使用している場合は2本指で動かせるのでほとんど使用しません。
・Add comment(コメントツール)
画面上にコメントをすることができるツールです。コメントは対象にピン留め出来るので、詳細なデザインレビューをする際に使用します。例えば、デザインのマージンが一部ズレてしまっている際など、箇所を指定してコメント出来るので重宝しています。

次に中央のボタンについて説明します。
・Drafts
プロジェクトのチームを作ったり、他の人と共有する際にクリックします。チーム名・プロジェクト名を指定することが出来ます。
実際に私は、〇〇会社の△△プロジェクトといったように作り分けることで、デザインの管理をしています。これによってプロジェクや会社ごとに閲覧できるメンバーを制限することが出来ます。
・Untitled
ファイルのタイトルを記入する際にクリックします。クリックすると、そのままテキストフィールドになり、タイトルを記入することが出来ます。

最後に右上の切り替えについて説明します。
・Design
デザインを作成する際は「Design」が選択されていることを確認します。このタブで、カラーやテキストなどの詳細な指定をすることが出来ます。便利な機能については別途noteに記述します。
・Prototype
UIなどのプロトタイプを作成する際は「Prototype」が選択されていることを確認します。作ったデザインを元に画面遷移やインタラクションを付けることが出来ます。
・Inspect
実装する際に必要なスタイルの情報を見ることが出来ます。Inspectでは、CSS ,iOS,Androidのコードも見ることが出来ますが、あまり鵜呑みにしないことをおすすめします。
おわりに
今回紹介したのは、私が実際にデザイン業務でFigmaを用いてデザインを作成する際の一例です。
他にもっと良いやり方あるよ〜という方は、是非教えてください!情報交換しましょう〜!おわり。
いいなと思ったら応援しよう!

