
noteとTwitterをもっと身近なモノに。その2:noteダッシュボードの全体ビュー、フォロー、フォロワー数を自動収集する
本記事は、GoogleAppsScript(以下、GAS)を使って、noteダッシュボードの全体ビュー数を自動収集する機能を紹介します。

TwitterAPI有料化の詳細がまだ明らかにされていないため、
予定を変更して、TwitterAPIを利用しない、noteとGASのみで完結する機能を先に紹介します。
1:はじめに
本記事は、前回の記事で紹介した、
作業①の【Googleスプレッドシートを新規作成】
作業②の【GASオブジェクトの新規作成】
まで完了していることが前提となっています。
作成する方法は無料公開しており、2~3分で作れます。
前回記事はコチラ。
2:データを蓄積するスプレッドシートを準備する
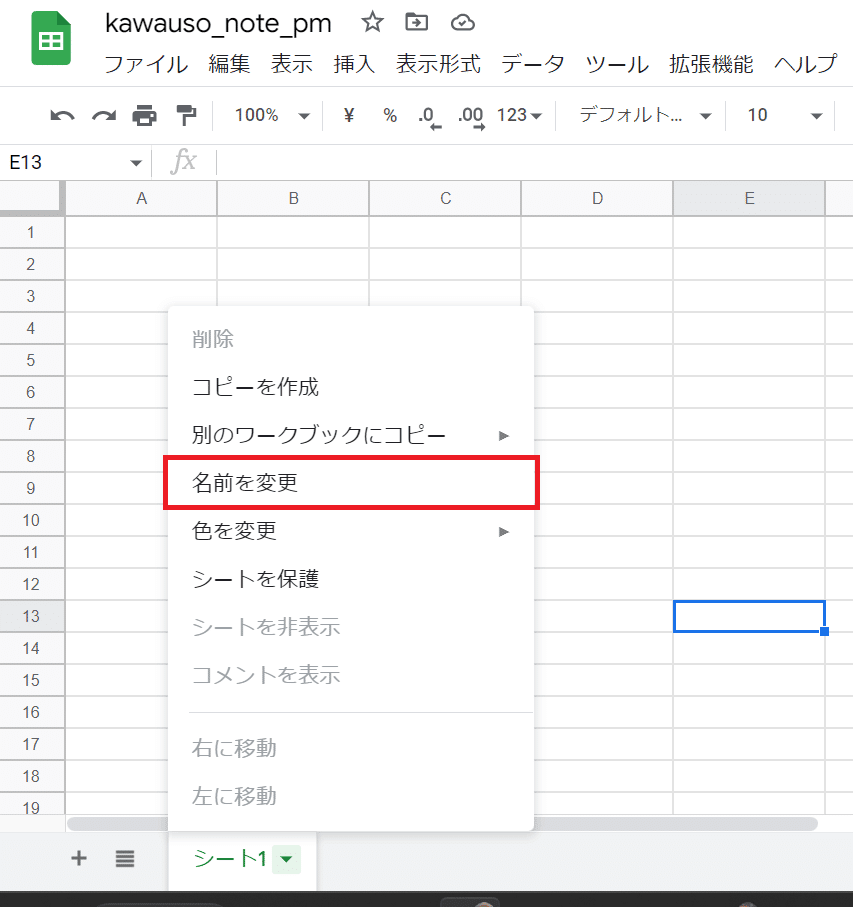
①前回の記事で作成したスプレッドシートを開き、シート下部にある「シート1」の右にある▼をクリック、「名前を変更」をクリックし、シートの名前を「全期間」に変更する。

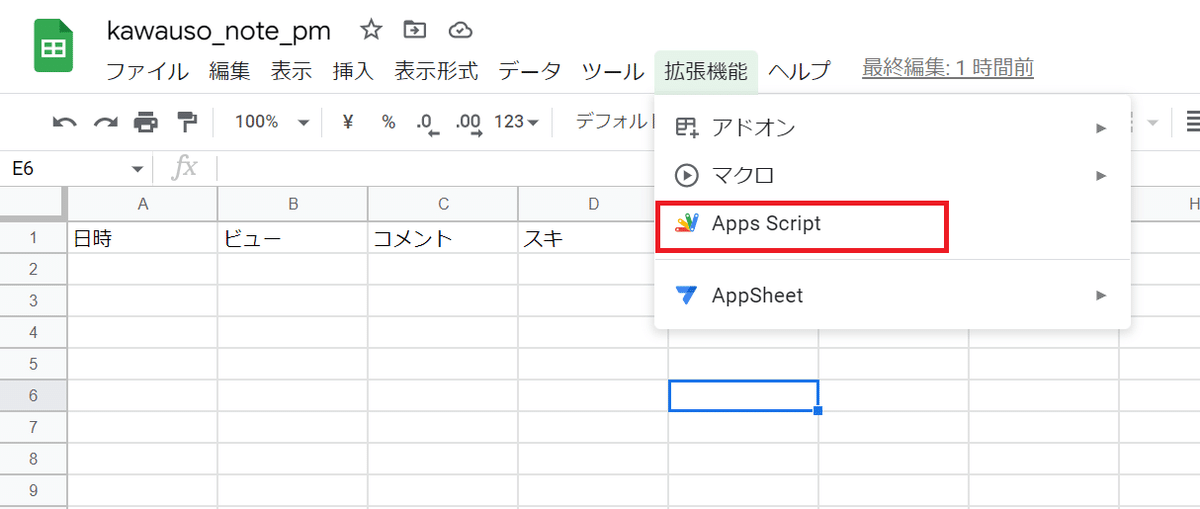
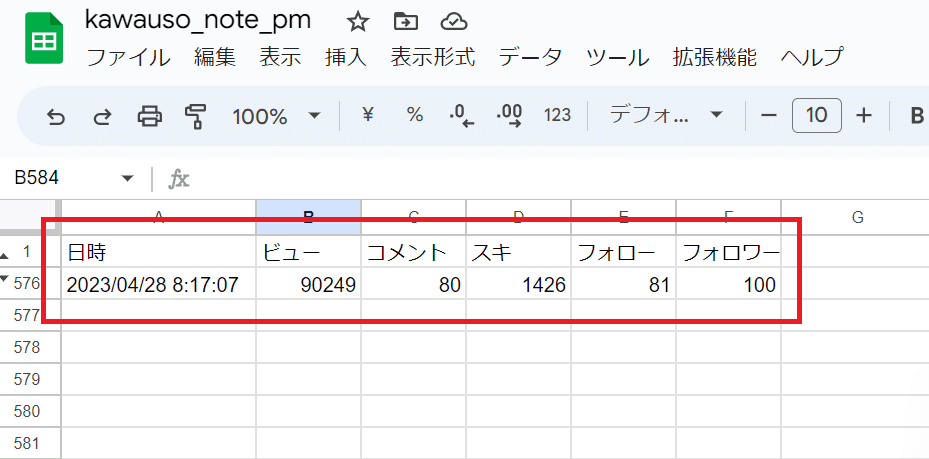
②一番上の行のセルに、左から順番に「日時」「ビュー」「コメント」「スキ」と入力しておく。
2023/4/28追記:さらに「フォロー」「フォロワー」と入力しておく。

以上でスプレッドシートの準備は完了です。
3:データを自動収集するスクリプトを準備する
プログラムの知識は必要ありません。以下で公開するスクリプトをコピーするだけでOKです。
①メニューの「拡張機能」→「Apps Script」をクリック。

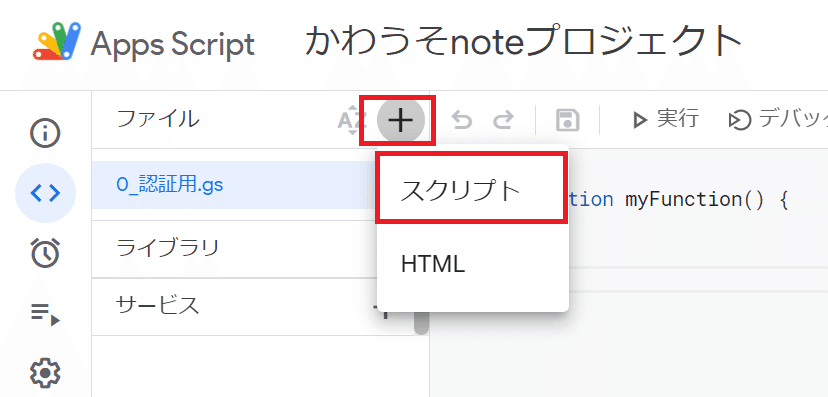
②左メニューの「ファイル」の右にある「+(追加)」ボタンをクリックし、「スクリプト」をクリック。「0_utility」という名前のスクリプトファイルを新規作成する。

同様に、「API_note」「2_noteアクセス取得」というスクリプトファイルを新規作成する。
今後どんどん機能を追加していきますが、機能ごとにスクリプトファイルを分けることで、スクリプト管理が容易になるようにしています。

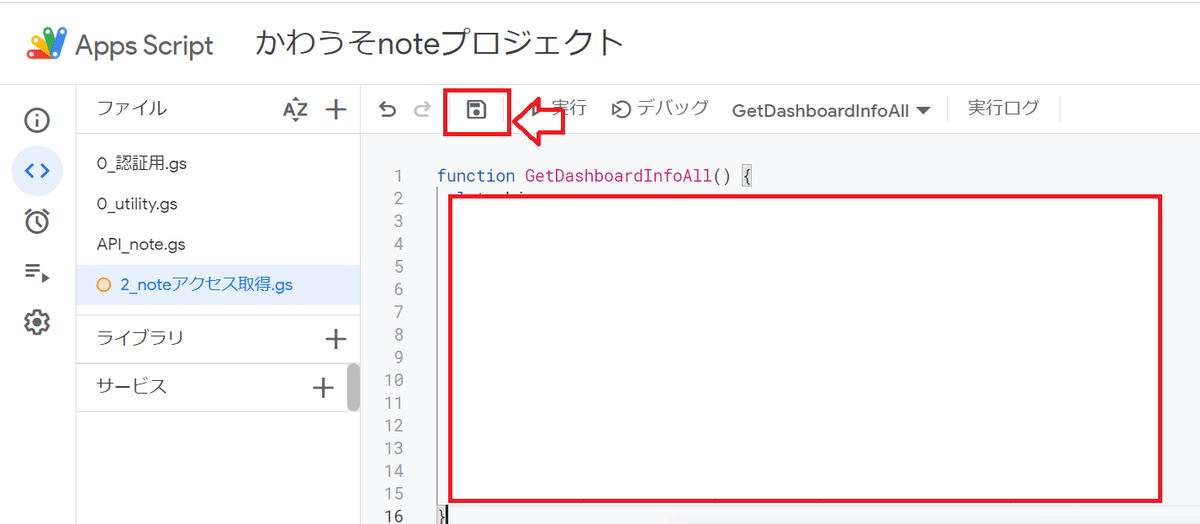
➂作成したスクリプトファイルそれぞれにスクリプトを貼り付け、保存するる。
貼り付けるスクリプトは、本記事下部の記事購入者限定エリアに置いておきます。

以上でスクリプトの準備は完了です。
4:データ収集スクリプトを手動で動かしてみる
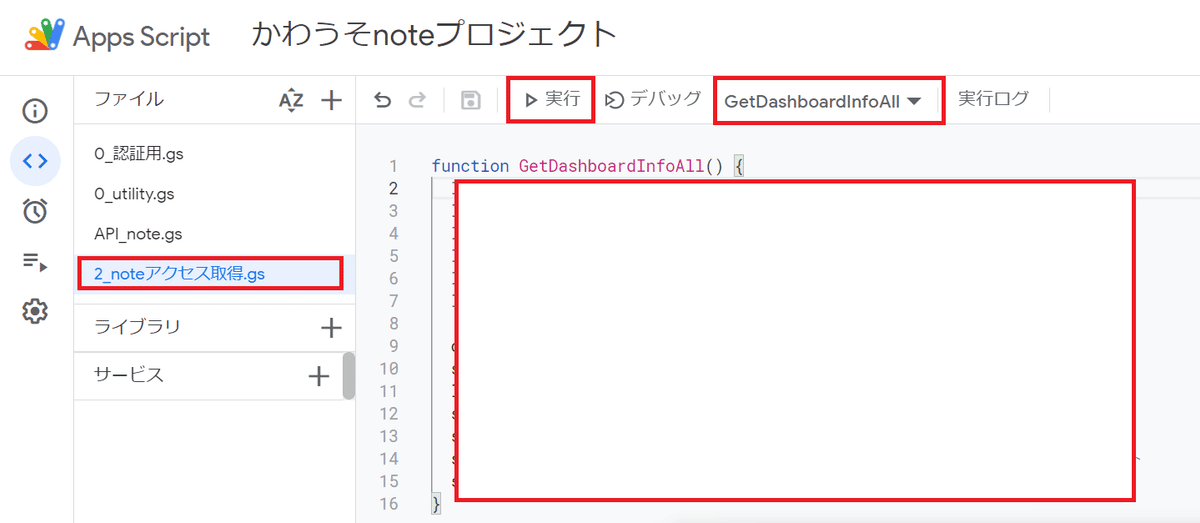
①スクリプトファイル「2_noteアクセス取得」を選択し、実行するスクリプトが「GetDashboardInfoAll」になっていることを確認し、「実行」ボタンをクリック。

②初回の実行時のみ、権限確認ダイアログが表示されます。
「権限を確認」ボタンをクリック。

スプレッドシートに対して書き込みができるようにするための権限の確認です。
➂アカウント選択画面が表示されるので、自分のGoogleアカウントを選択。

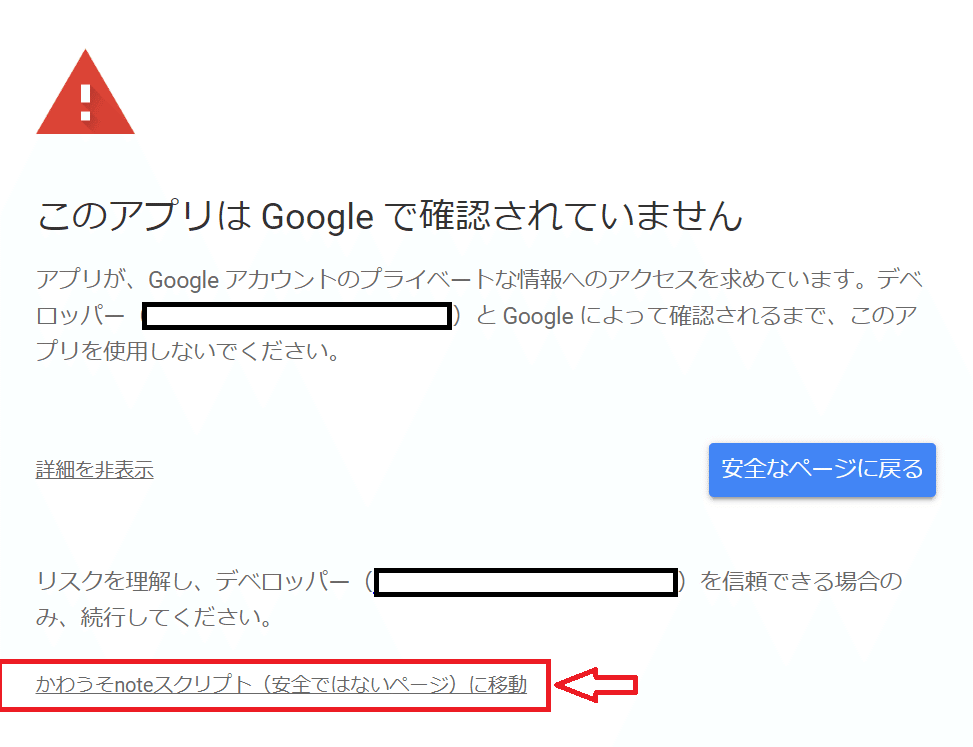
赤い三角で警告されると「安全なページに戻る」をクリックして戻りたくなりますよね。その意識は正しいです。普段もしこんな状況に遭遇する事があったら、迷わず安全なページに戻ってください。
ただ今回に限っては、自作アプリですので、左下の「詳細」をクリック。

「xxxxx(安全ではないページに移動)」をクリック。
(xxxxxには、自分で名前を付けたプロジェクト名が入ります。)

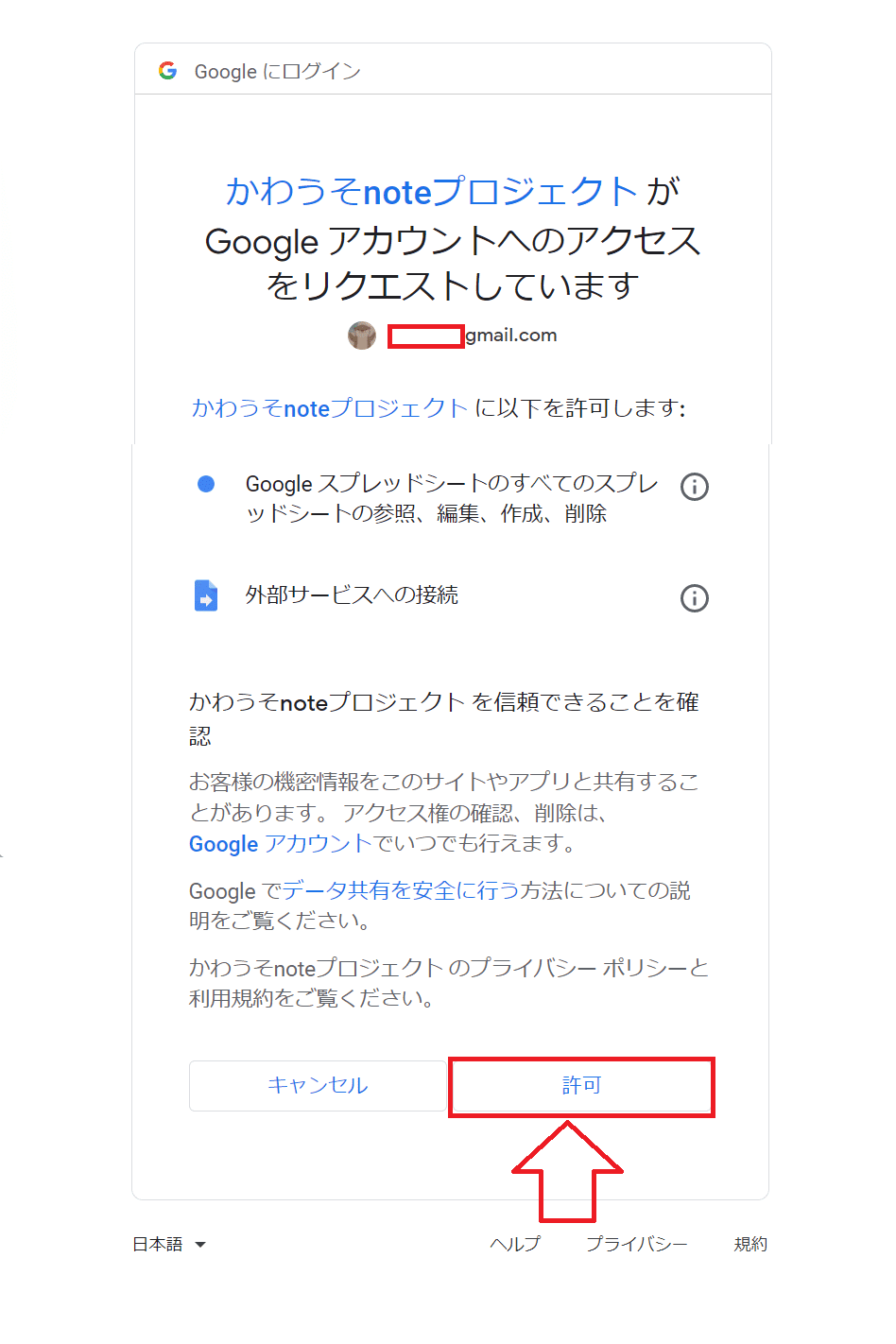
アクセス許可画面が表示されるので、「許可」をクリック。

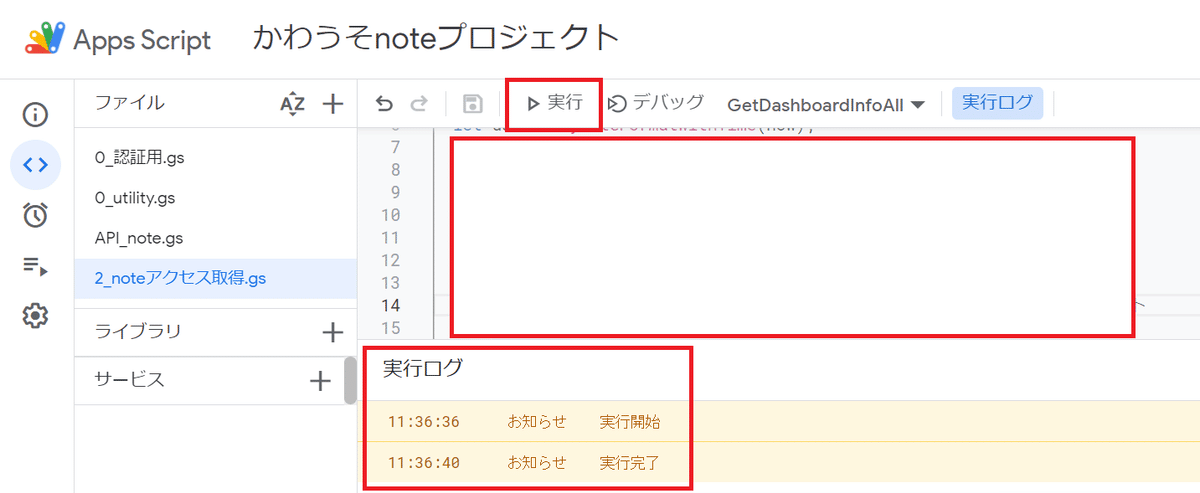
許可が完了するとスクリプトエディタ画面に戻ってきます。もう一度「実行」ボタンをクリック。成功すると、エディタ下部に「実行完了」のログが出力されます。

さて、データ収集スクリプトの実行が完了したので、スプレッドシートを確認してみましょう。ダッシュボードで確認できる数値がスプレッドシートに記録されていますね!

最後に、このスクリプトを定期手に自動実行する「トリガー」を作成します。
5:データ収集スクリプトを自動実行させるトリガーを定義する
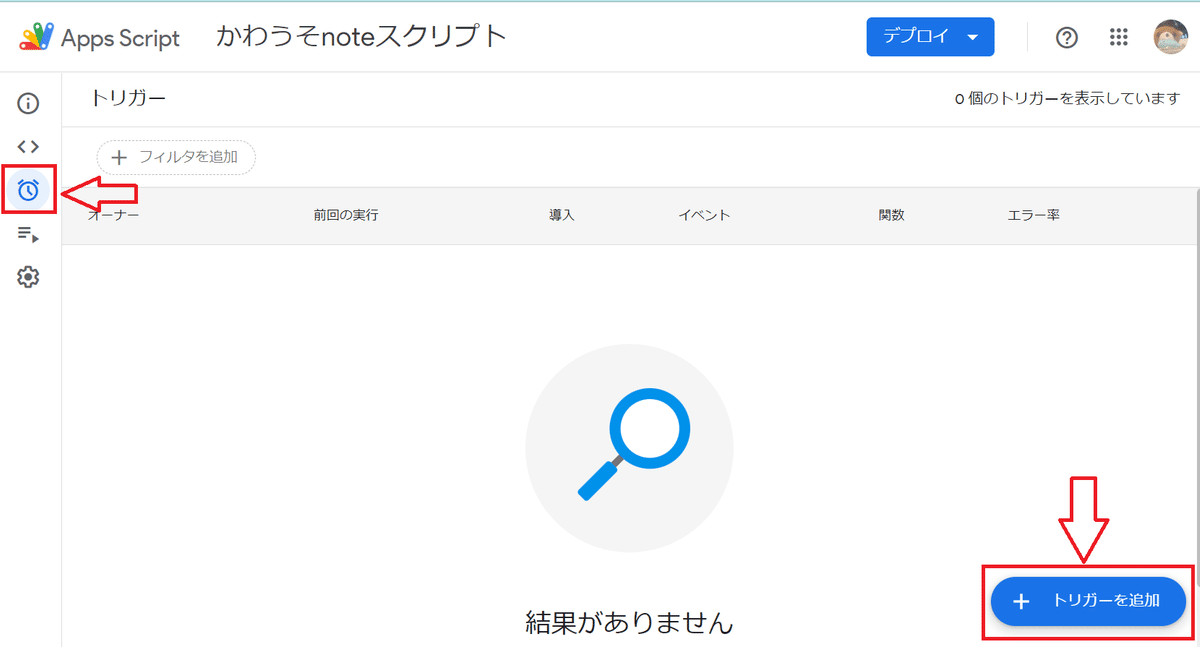
スクリプトエディタの時計マークをクリックし、画面右下の「トリガーを追加」をクリック。

実行する関数に「GetDashboardInfoAll」、イベントのソースに「時間主導型」、時間の間隔に「4時間おき」を指定して、保存ボタンをクリック。

以上で今回の作業は終了です。
次回は、以下の記事で紹介している、アクセスデータ可視化ツールを紹介します。
最後まで読んでいただきありがとうございました。
以下、有料エリアです。
公開したスクリプトを置いておきます。
頂いたサポートは、クリエイターとしての活動費として使用させていただきます!

