
スプレッドシートからメール_宛先を選択(その2)反復処理と条件分岐[GAS]
前回は「スプレッドシートにメアドリストを用意して、列A「送信対象」のチェックボックスをオンにした人にだけメールを送信するGAS」について記しました。
本記事ではプログラミングの重要な要素である「反復処理」と「条件分岐」について簡単に解説します。
前回記したスクリプトはこちら。
function createMailData(doSend) {
//スプレッドシート、および各シートを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const listSheet = ss.getSheetByName('list')
const mailSheet = ss.getSheetByName('mail')
//mailSheetのセルB1-B4から件名、本文、Cc、Bccを取得
const subject = mailSheet.getRange(1, 2).getValue();
const body = mailSheet.getRange(2, 2).getValue();
const cc = mailSheet.getRange(3, 2).getValue();
const bcc = mailSheet.getRange(4, 2).getValue();
//listSheetの最終行を取得、メアドを格納する変数recipientを準備
const lastRow = listSheet.getLastRow();
let recipient = '';
//listSheetの列Aにチェックが入っていたらメアドを追加
for (let i = 2; i <= lastRow; i++) {
if (listSheet.getRange(i, 1).getValue() === true) {
recipient += listSheet.getRange(i, 3).getValue() + ',';
}
}
if (doSend) {
GmailApp.sendEmail(recipient, subject, body, { cc: cc, bcc: bcc }); //送信
} else {
GmailApp.createDraft(recipient, subject, body, { cc: cc, bcc: bcc }); //下書き
}
}
function sendMail() {
//誤操作による誤送信防止のためにダイアログを実装
const ui = SpreadsheetApp.getUi();
const res = ui.alert("メール送信しますか?", ui.ButtonSet.OK_CANCEL);
if (res === ui.Button.CANCEL) {
return;
}
createMailData(true);
}
function createDraft() {
createMailData(false);
}
function onOpen() {
SpreadsheetApp.getUi()
.createMenu('スクリプト')
.addItem('メール送信', 'sendMail')
.addItem('下書き作成', 'createDraft')
.addToUi();
}その中にある以下の箇所が「反復処理」と「条件分岐」です。
//listSheetの列Aにチェックが入っていたらメアドを追加
for (let i = 2; i <= lastRow; i++) {
if (listSheet.getRange(i, 1).getValue() === true) {
recipient += listSheet.getRange(i, 3).getValue() + ',';
}
}シート[list]は以下の状態であるとします。

「反復処理」「条件分岐」のスクリプトを日本語で表すと以下のようなものになります。
●変数「i」を宣言し、初期値として「2」を代入する
●「i」が変数「lastRow」(=ここでは「12」)以下の間まで繰り返し処理をする
●「i」は「1」ずつ増加する
●シート[list]の列A&「i」行目にある値を取得する
●値が「TRUE」の場合、同じ「i」行目の列Cにある値(=メアド)を取得し
変数「recipient」に追加する(その際末尾にカンマ「,」も追加する)
…プログラミングになじみのない段階では「???」となりそうですが、とても便利な仕組みなのでぜひ繰り返し記述して慣れていってください。
フローチャートにするとこのような感じ。

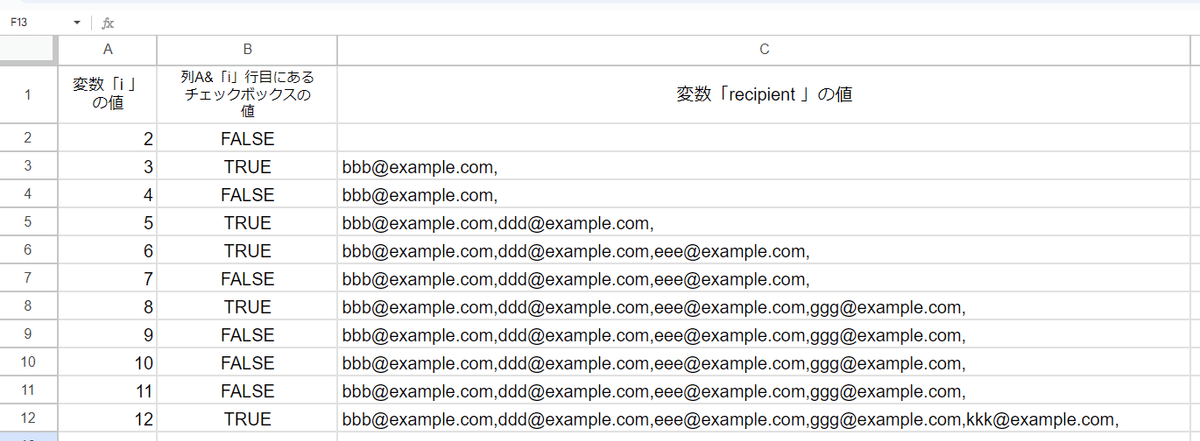
変数「i」が2→12の間でそれぞれ「列A_チェックボックスの値」と、
「それを判定し処理した後の変数「recipient」の値」を表にすると以下のようになります。

「反復処理」「条件分岐」をうまく利用することで、様々な処理をクリック一つで終わらせることが出来ます。少しずつで大丈夫ですので是非習得しましょう。
補足解説です。
▼チェックボックスについて
Googleスプレッドシートで利用できる「チェックボックス」は「オン/オフ」の状態をクリック一つで可視化できる便利な機能です。
見た目としても便利な「チェックボックス」ですが、
「オン」の時はそのセルの値として「TRUE」を、「オフ」では「FALSE」を持つという特性もあります。
Google Apps Scriptではこの特性を利用して条件分岐に用いることが多いので是非覚えましょう。
▼getLastRowメソッドについて
getLastRowメソッドは「最終行」の行数を取得するメソッドです。
今回は、
const lastRow = listSheet.getLastRow();と記述することで、シート[list]の最終行=12を定数lastRowに代入しています。
getLastRowメソッドは「データの最後まで処理」をする上でとても便利なメソッドです。
なおこのメソッドは、ポツンと離れたセルにデータがあった際にそこまでの行数を取得してしまうので注意しましょう。
