
ジェネラティブNFTの作り方【初心者でもできる!クリエイター目線で解説】
1.はじめに
こんにちは、かしんです。
今回のテーマは【ジェネラティブNFTの作り方】です!
この記事は、
「初心者さんがジェネ制作でつまづきやすいポイントを解消する教材」です。
ジェネのツール解説動画だけでは解決しきれないような話も盛りだくさん。
「プログラミング知識のない個人クリエイターもジェネラティブNFTって作れるの?」という視点で
・プロジェクトの流れ
・画像データの作り方
・ALについて
・ジェネ生成の流れ
Bueno(ブエノ)というツールを使用
・実際のスケジュール
・マーケティングで意識した点
などの内容をわたしの実体験をもとに詳しくお伝えします。
これからジェネを自分でも作ってみたい人
ジェネの制作の裏側を知って理解を深めたい人
にオススメ記事です!
2.この記事について
①この記事は途中から有料の教材コンテンツとなります。
無料ゾーンだけでも有益な内容たくさん!
そこだけでもぜひ読んでみてくださいね🧸
② 体験談をもとに「よりスムーズにジェネデビューができる」ポイントを解説
・ツール操作の解説だけでは解決しなかった話
・制作からリリースまでの流れ
・あらかじめ理解しておけたらもっと取り組みやすかったなと思った点
を記載
③補足:ツールの使い方について
※この記事は、ジェネ用ツールの具体的な操作方法を解説するものではありません。
ツール操作の教材は、
オンラインコミュニティ【ひとりでジェネるもん】へ!
ひとりでジェネるもんdiscordURLはこちら
「#ジェネをつくろう」というチャンネルに詳しい動画教材が載っています。
(教材は無料で見られます)
3.自己紹介
今回は、初心者NFTクリエイターのかしんが
「ジェネってどう作るの?」をご案内します。
かしん自身が【クマ店長のハンバーグジェネ】を作った経験をもとにお伝えします!

筆者・かしんのジェネ実績はこちら↓

2023年3月25日
くま店長のハンバーグジェネをリリース。
▶︎OpenSeaのリンクはこちら
🌼AL申請の倍率は2-5倍
🌼ALミント率96%
🌼パブリックセールは1分即完売
🌼リスト率0%
NFT自体も触れ始めてまだ数ヶ月、
クリエイターとして初めてのジェネ挑戦。
そんな中で、大変ありがたいことに良い結果を残せたと思っています。
ジェネに挑戦する前のわたしはこんな感じ


2023年2月、たまたま「ひとりでジェネるもん」(以下、ひとジェネ)というクリエイターが学べるコミュニティに誘われました。
そこで「個人クリエイターでエンジニアさんがいなくてもジェネラティブNFTを出せる」と知り、さっそく挑戦することになったのです。

それでは、ひとつずつ順を追って、一緒に」ジェネラティブNFTってどうやって作るの?」という疑問を解決していきましょう。
4.まずはデジタル絵の作りを理解しよう

💡前提としてデジタルの絵について理解していきましょう!
今回はProcreate(プロクリエイト)というアプリの画面で説明します。
基本的な考え方は他のツールでも同じです。
基礎編① レイヤーとは
レイヤー:画像が層のように重なること
デジタルのお絵かきはレイヤーを重ねていくイメージ。
透明なフィルムの重なりをイメージしてください。

例えば、以下のイラストは
背景のレイヤー
キャラクターのレイヤー
の2つのレイヤーでできています

基礎編②レイヤーの重ね順
今度はレイヤーの重ね順の理解もしていきましょう。
重ね順がいちばん上のレイヤー
→イラストでは手前にくる要素
いちばん下のレイヤー(背景)
→イラストでは最も奥に配置される要素

レイヤーごとに表示/非表示の選択もできます。

同じ属性のレイヤーはグループ化もできます。

背景1種類
キャラクター3種類
手に持つアイテム3種類
なら、組み合わせは9通り

これらの考え方はジェネを制作するときにも、とても役立ちます!
応用編
例えばキャラクターが両手で何かを抱きかかえている絵を描くとき
①キャラクター本体
②手前にある手
を別々のレイヤーに分けてみましょう。

上のレイヤー 手前の手のみ
中央レイヤー アイテム
下のレイヤー キャラクター(奥側の手も含む)
とレイヤーを分けると、
パンダが両手でアイテムを抱っこしてる状態がつくれます!

まずは
・レイヤーとは何か
・レイヤーに重ね順があること
が把握できていればOK!
今後ジェネ画像を作るときの参考にしてください。
5.ジェネラティブNFTとはなんなのか知ろう
いよいよ「ジェネラティブNFTとは?」を知っていきましょう!
イラストのジェネラティブNFT
一枚ずつ人の手で描くものではなく
パーツをプログラムで組み合わせて、
絵柄の異なるNFTを自動生成する
ざっくりこんなイメージです。

パーツを複数用意したら、ツールでランダムな組み合わせができるらしい!
今回わたしは個人プロジェクトの小規模だったので、ノーコードのツールを使ってジェネに挑戦しました。
※ちなみに、発行枚数の規模が大きい時や複雑な設定がしたいときはエンジニアさんに頼むのが良いケースもあります。

ちなみに使用したジェネラティブ用のツールはBueno(ブエノ)です。
(繰り返しとなりますが、ツールの詳しい操作はひとジェネDiscrd内の動画教材がおすすめです)
6.どんなジェネを作るか決めよう
💡まずは「何をテーマにジェネ作ろうかなー」と考えてみましょう。
わたしの場合は、ひとジェネのコミュニティの中でテーマが決まりました。

メンバーのひとりがたまたま
「今日の夕飯がハンバーグだったから」
という軽いきっかけでハンバーグをテーマにジェネを作ることに。

何をテーマにするかは、人それぞれ。
ジェネを通して想いやメッセージを伝えたい
まず、チャレンジしてみることが大事なのでシンプルで描きやすいもの
とにかく自分が好きなものをテーマに
など、いろいろあっていいと思います。
イメージスケッチをしてみよう!
わたしの場合はまずはハンバーグのアイデアスケッチからはじめました。

「例えば、ハンバーグのトッピングやサイドメニュー、お皿の種類の組み合わせでバリエーション出せるかな??」
ある程度イメージが浮かんできたらprocreateで試作。
レイヤーに分けて描いてみることで雰囲気をつかみます。

背景やお皿など、面積の大きいところが変わるとずいぶん印象が変わる!と発見もありました。
この発見から、本番の画像制作でも背景の種類を増やすように心がけました。
ぜひ、どこのレイヤーで特に印象が変わるかも探りながら制作してみてくださいね。
7.画像のつくり方を詳しく知ろう
背景透過について
ジェネの画像データをつくるときのポイントは、「背景透過」の画像であること。

画像を書き出すときは以下のポイントを押さえましょう。
🌼書き出したいレイヤーのみチェックをいれる(表示する)
🌼データ形式はPNG

ちなみに背景画像を書き出すときも、
透過させる部分がなくてもPNG形式で書き出しましょう。
レイヤー数や重ね順を整理しよう
何レイヤーくらいでジェネを作るのが適切なのか。
これは本当に人によると思います。
🌼レイヤー数は少なめ
一つひとつのアイテムパーツの描き込みが多く、
パーツのバリエーションが多い
というジェネもあれば、
🌼こまかくレイヤー分けされている
(例えば、キャラクター顔だけでも輪郭、目、眉、口、鼻、前髪、顔周りの髪、サイドや後ろの髪など細かく分けるイメージ)
というジェネもあります。
何レイヤーが正解ということは特にないですが、自分が無理なく管理しやすい範囲で検討してみるといいのではないでしょうか。
わたしの場合、アイディア出しの時点では8-10レイヤーくらいの予定でした。
(最終的には微調整あり)
・全部で何レイヤーになるのか
・レイヤーの重ね順
・各レイヤー何パターンくらいパーツが出来そうか
について、以下の図のように簡単に整理しておくことはおすすめです!

これはあくまでお試しのときのスケッチですが、8-10レイヤーくらいで検討していました。
画像の形やサイズについて
ハンバーグジェネは正方形の画像にしました。
理由としては画像NFTは、今現在は正方形が一般的になためです。
初挑戦だったこともあり、まずはNFTとしてメジャーな形でやってみることにしました。

画像サイズは縦横ともに2048px(ピクセル) で作りました。
キャンバスボードのpx数が小さすぎると画像が粗くなるので気をつけましょう!
また、プロクリエイトなどピクセルで描くツールは
・画像の拡大縮小を繰り返す
・キャンバスボードのピクセルサイズを途中で変える
などで画像がガビガビになってしまうので、注意が必要です!
ちなみに、
わたしはあまりにガビガビになったピクセル画像はvectorizer.ai というサービスを使ってベクター化しています。
(AIがベクター画像化してくれるサービスです。)
8.パーツズレに注意。パーツの位置を理解しよう
💡実際に画像データを描いていきましょう
パーツの位置
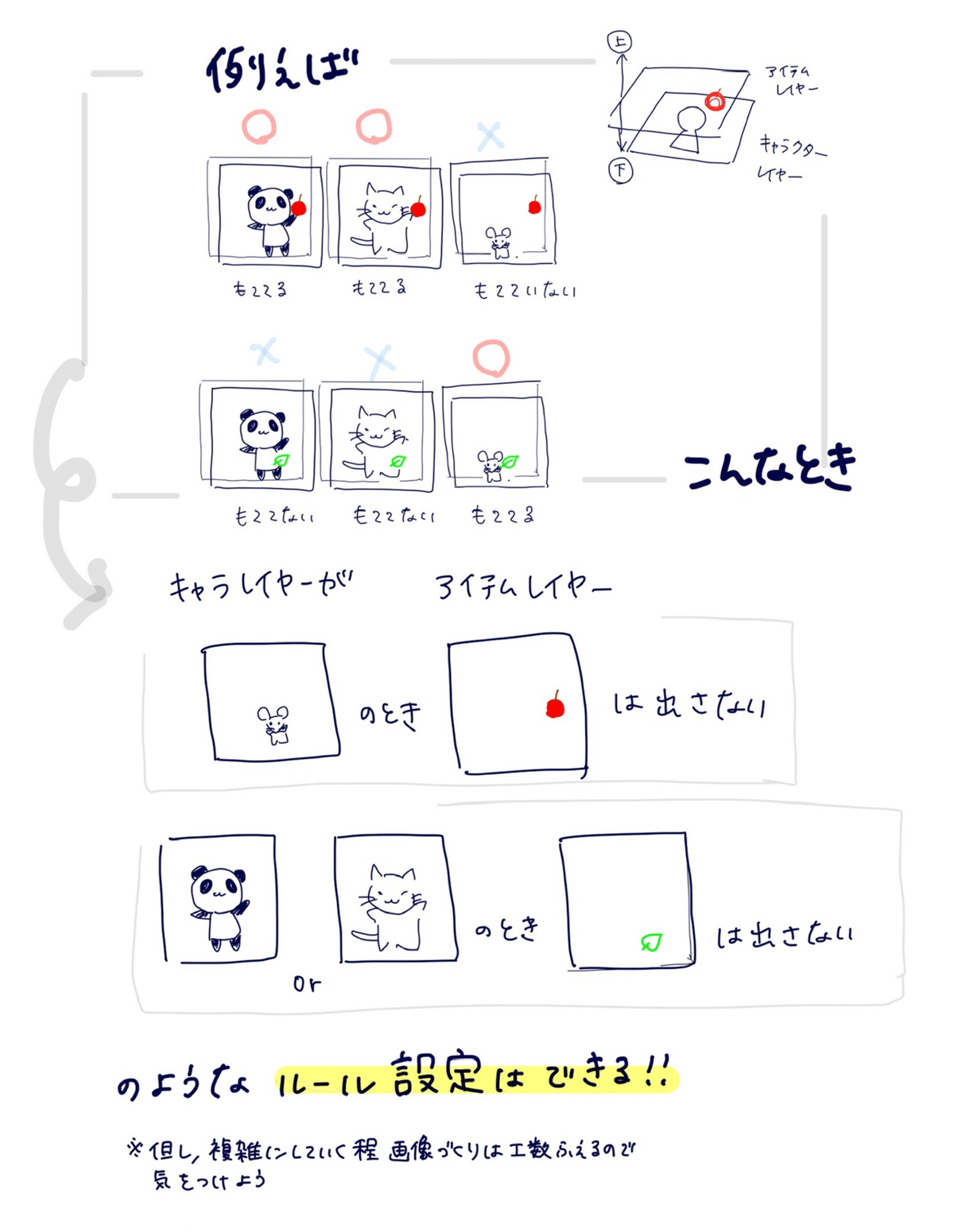
例えば、りんご(手に持たせるアイテムのレイヤー)は同じもので
キャラクターを変えた場合、
キャラクターの手の高さや長さによっては「位置がずれてうまく持てない状態が発生してしまいます。(以下参照)

キャラクターにりんごのパーツを持たせたいとき、
キャラクターの背丈や手の位置がちがうとうまくりんごが持てないケースがでます。

こんなふうになってしまいます。

もし、それぞれのキャラクターにぴったりの場所でりんごを持たせたいなら、どうしたらいいでしょうか。

そんなときは、それぞれのキャラクターにあうようにりんごを配置したレイヤーを別々に用意。

このように、それぞれのキャラクターに合わせた位置のりんごレイヤーをつくる必要があります。
また、記事の後半で詳しく述べますが、
「この条件のときにのみAは出現する」
「この条件のときはBは出現しない」
といったルールをジェネ生成のときに設定することは可能です。
キャラクターレイヤーでネズミが出た時は、りんごはネズミ用の低い位置のものだけ出現する、といった具合です。

ただし、複雑な条件にするほど画像をつくる工数やジェネ生成のデータ管理工数は増えます。
なので、最初からあまりルールを複雑に増やしすぎない方がいいかなと思います。
画像の制作についてはここで一区切り。
本番用の画像制作の話はまた記事の後半で触れていきます。
つぎは、画像以外のお話です。
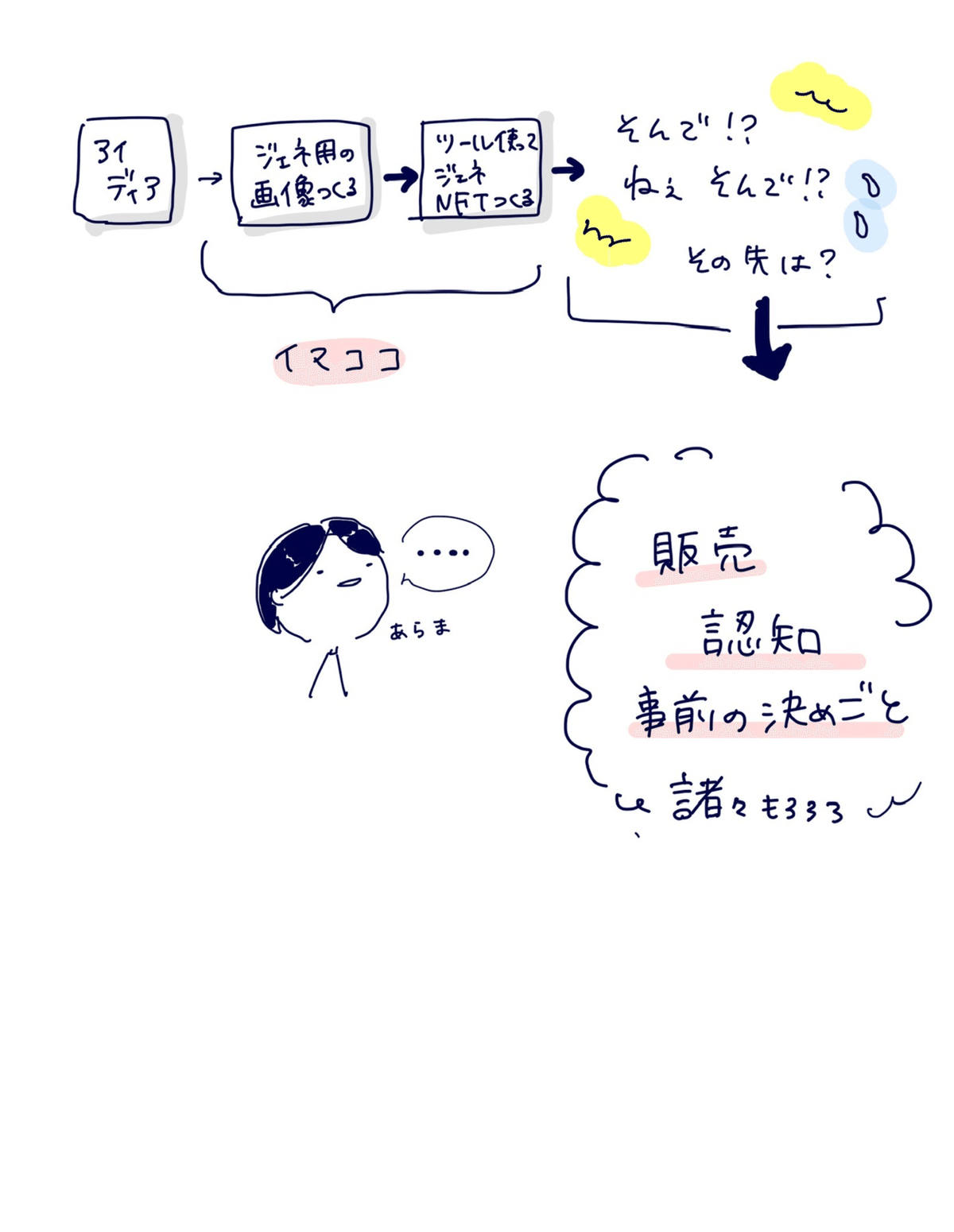
9.画像制作のほかに何をするのか知っていこう
💡実はジェネラティブNFTのリリースには、画像制作以外もやることたくさん。

画像を作った先に何があるのかも理解していきましょう。

NFTを何枚出すのか、
いくらで販売するか、
実は決めることはたくさん。
制作と並行してこういった条件面も固めていきましょう。

ここから先は有料エリアとなります。
ジェネの制作の裏側を知ってみたい方には役立つお話がたくさんあるのでよければ読んでいただけたら嬉しいです!
(有線購入権ALの配布やマーケティング、スケジュールの組み方など)
ここから先は
¥ 1,980
この記事が気に入ったらチップで応援してみませんか?
