
『AdMob広告』の正しい設定手順❗️「実装サンプル」や「リリース前後に必要な準備」も完全解説(2025-02-04 更新)
要旨
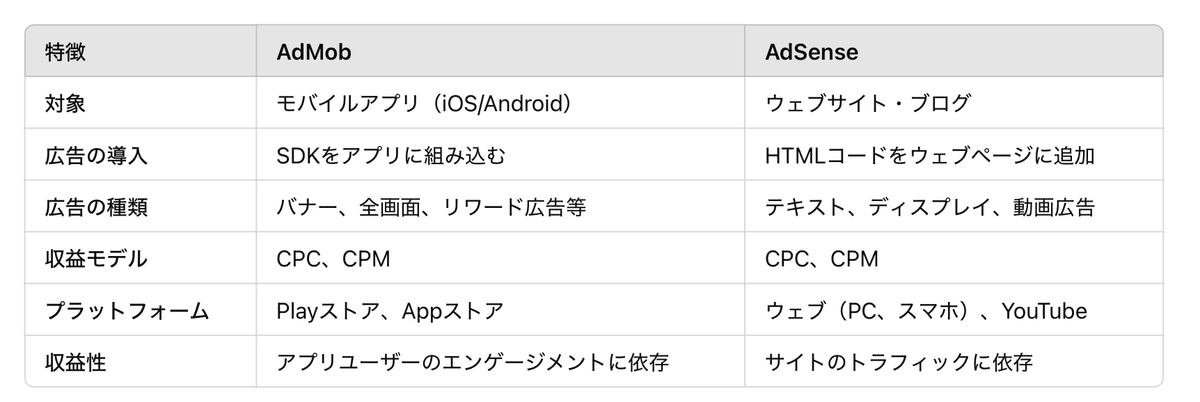
「AdMob」とは
「AdMob」はGoogleが提供する、モバイルアプリ向けの広告プラットフォームである。

また「AdSence」というウェブ向け広告プラットフォームのもある(こちらの方が有名)
主旨
本記事ではスマホアプリによる、AdMobの設定や実装手順について記する。
開発環境はFlutterを前提とするが、それ以外でも参考になるように説明をしたく思う。
AdMobにアプリを設定する
新しいアプリの設定
AdMobにログイン。

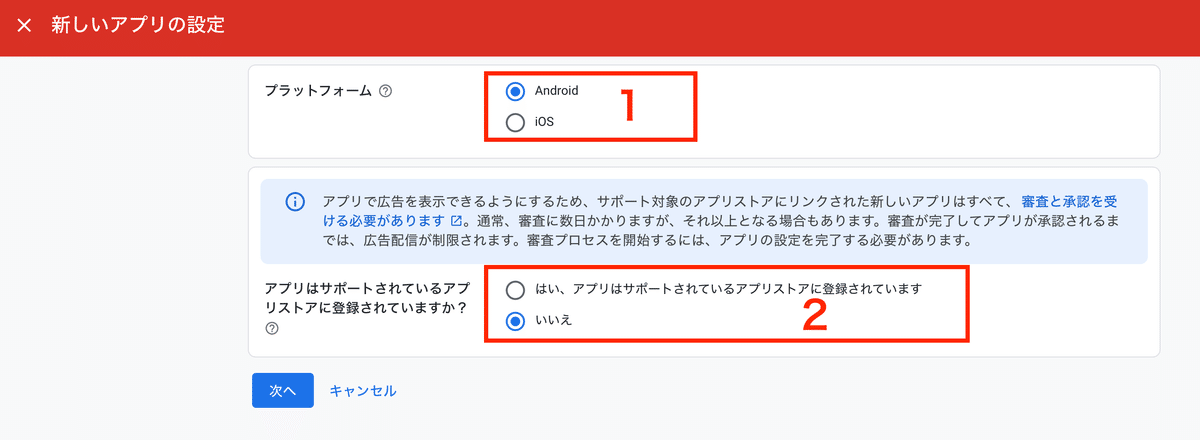
プラットフォーム
「Android」か「iOS」かの選択リリース済みか?
リリース後のアプリの場合は「はい」を選択。
リリース前のアプリの場合は「いいえ」を選択(今回はリリース前の「いいえ」の例とする)

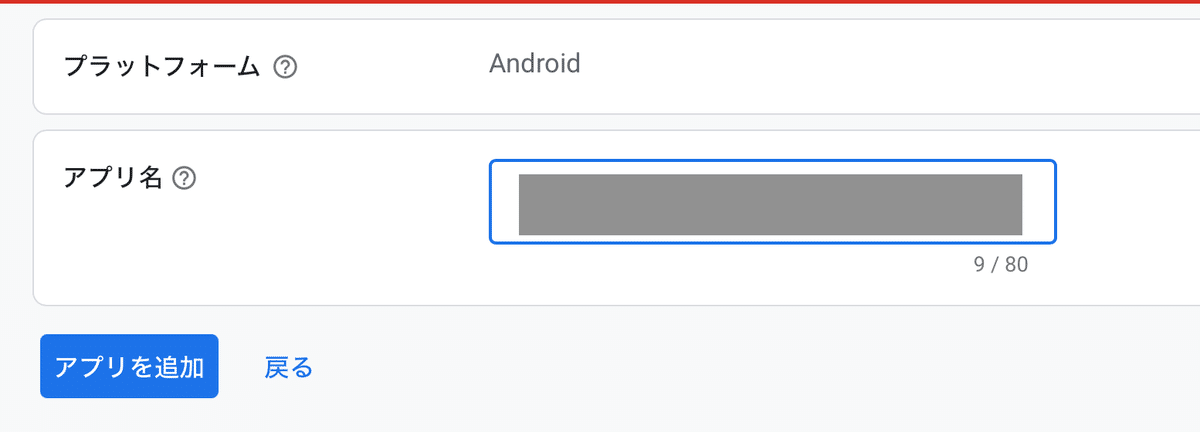
アプリ名を入力します。

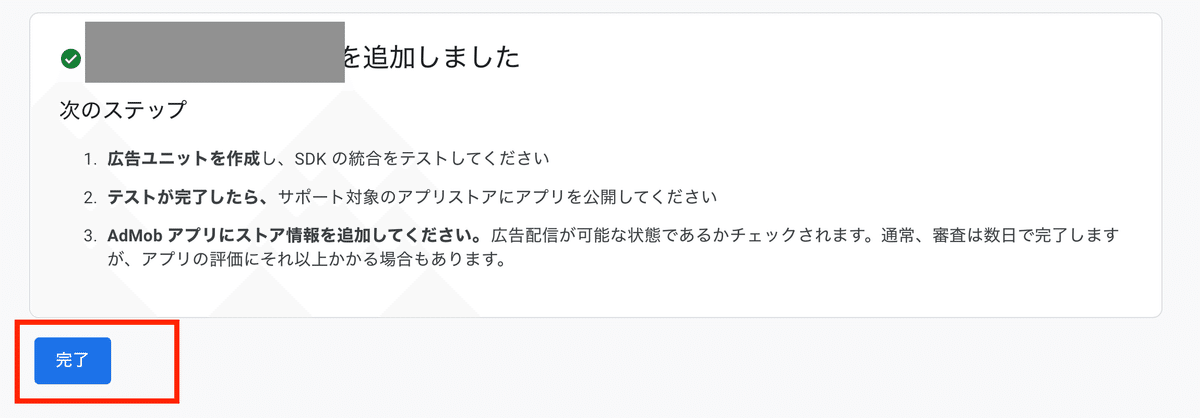
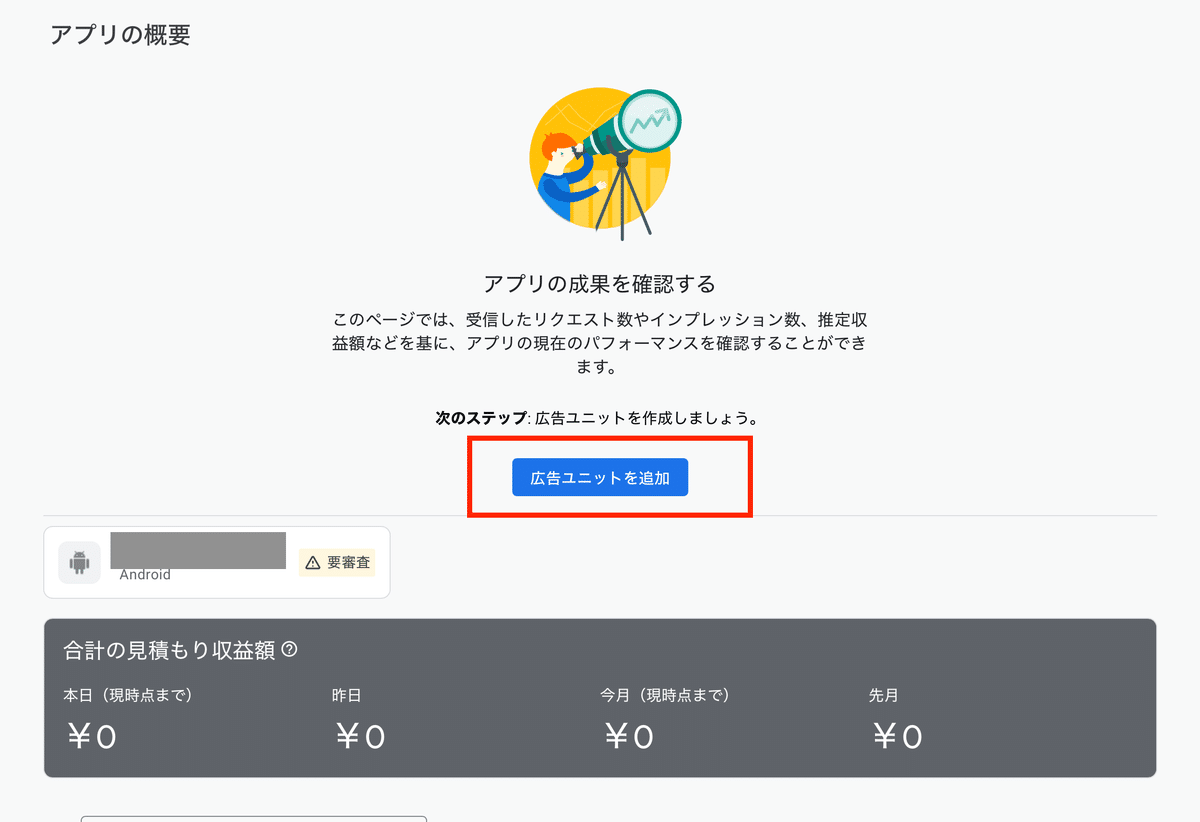
広告ユニットを追加

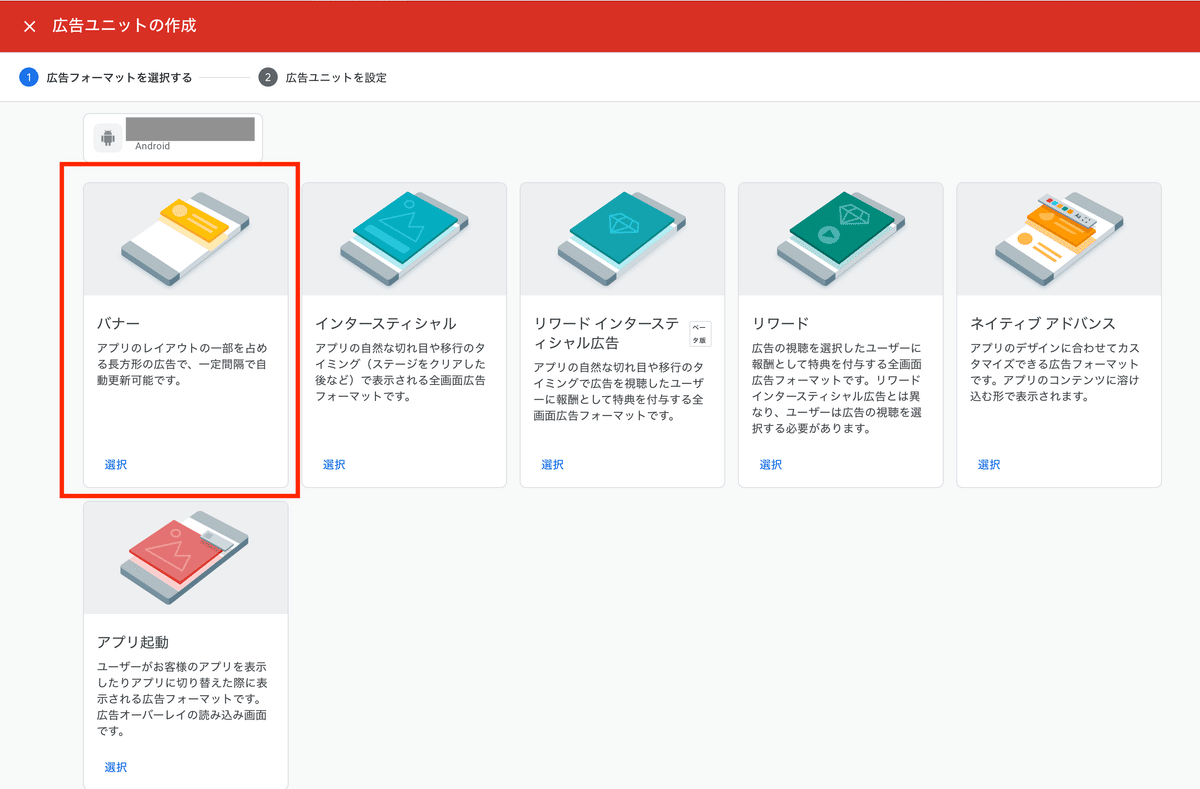
「広告ユニットを追加」押下

「バナー」の選択を例とします。

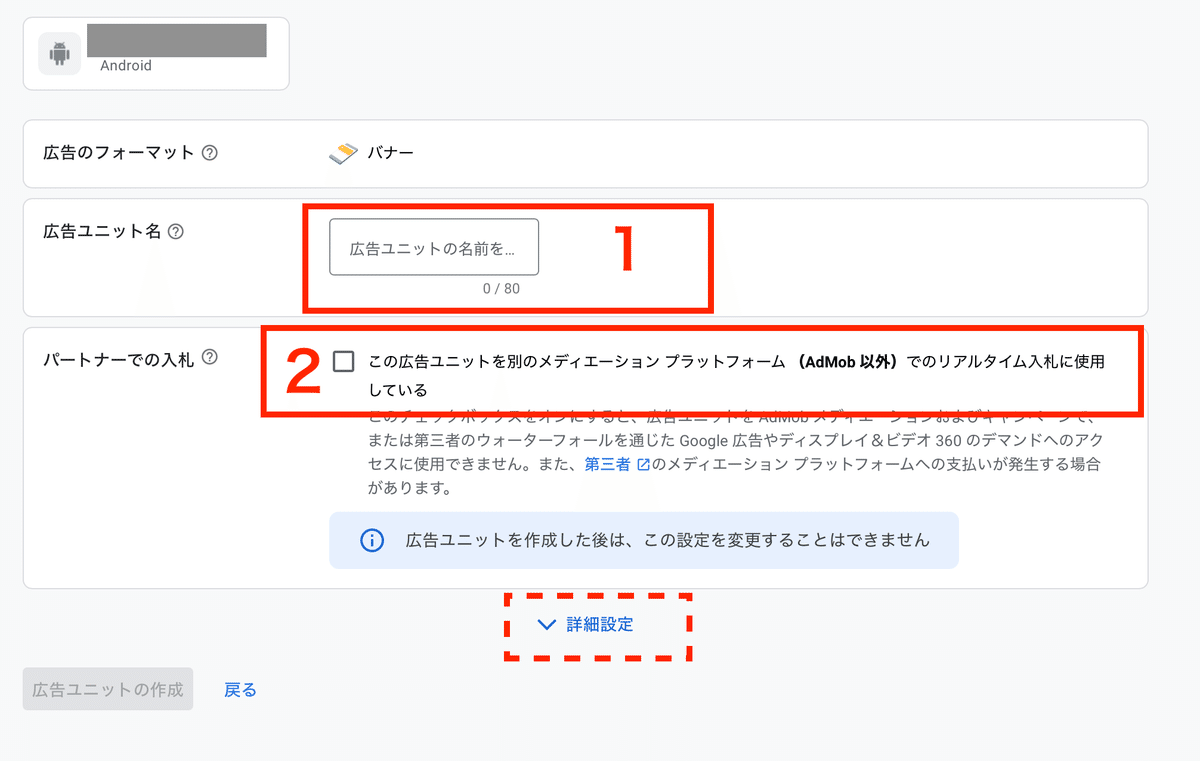
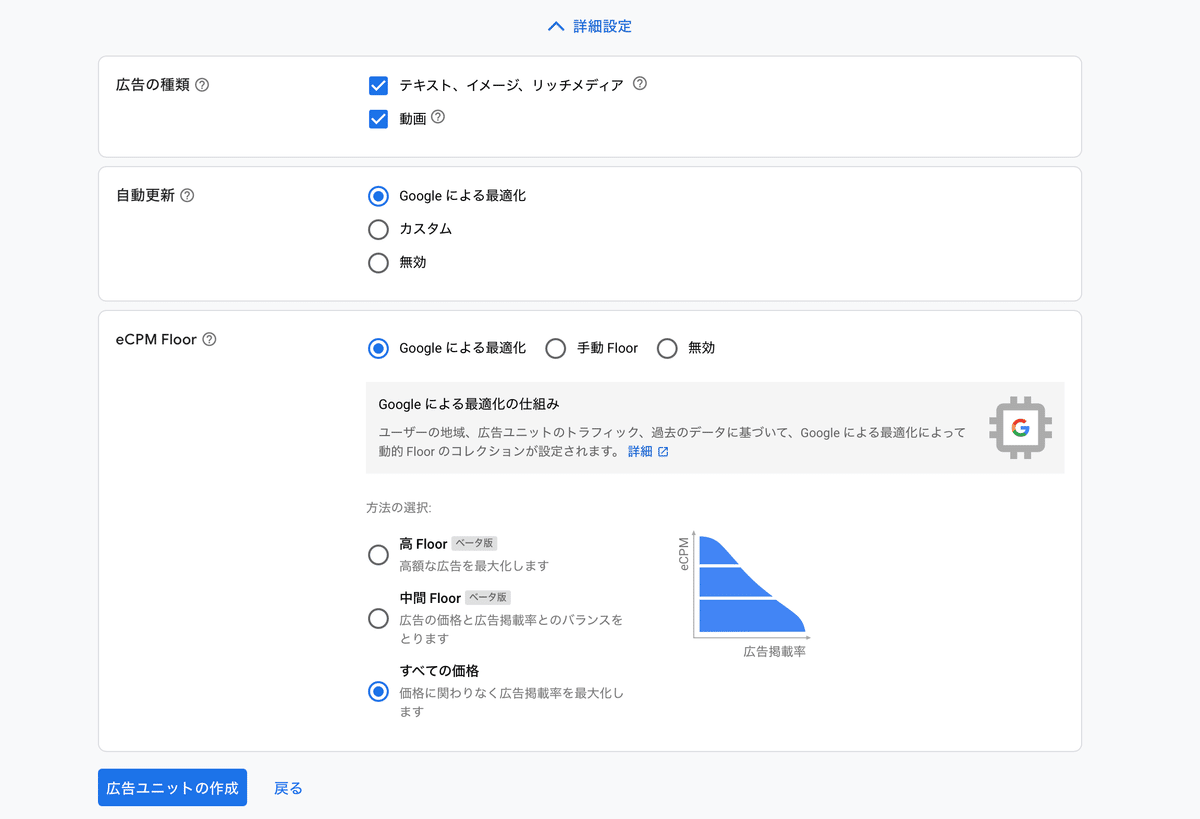
広告ユニット名
自分で「どの広告か?」が分かるような名前をつけます(ページ名や配置箇所など)。簡単なアプリであれば”フッターのバナー広告”とかで良いと思います。パートナーでの入札
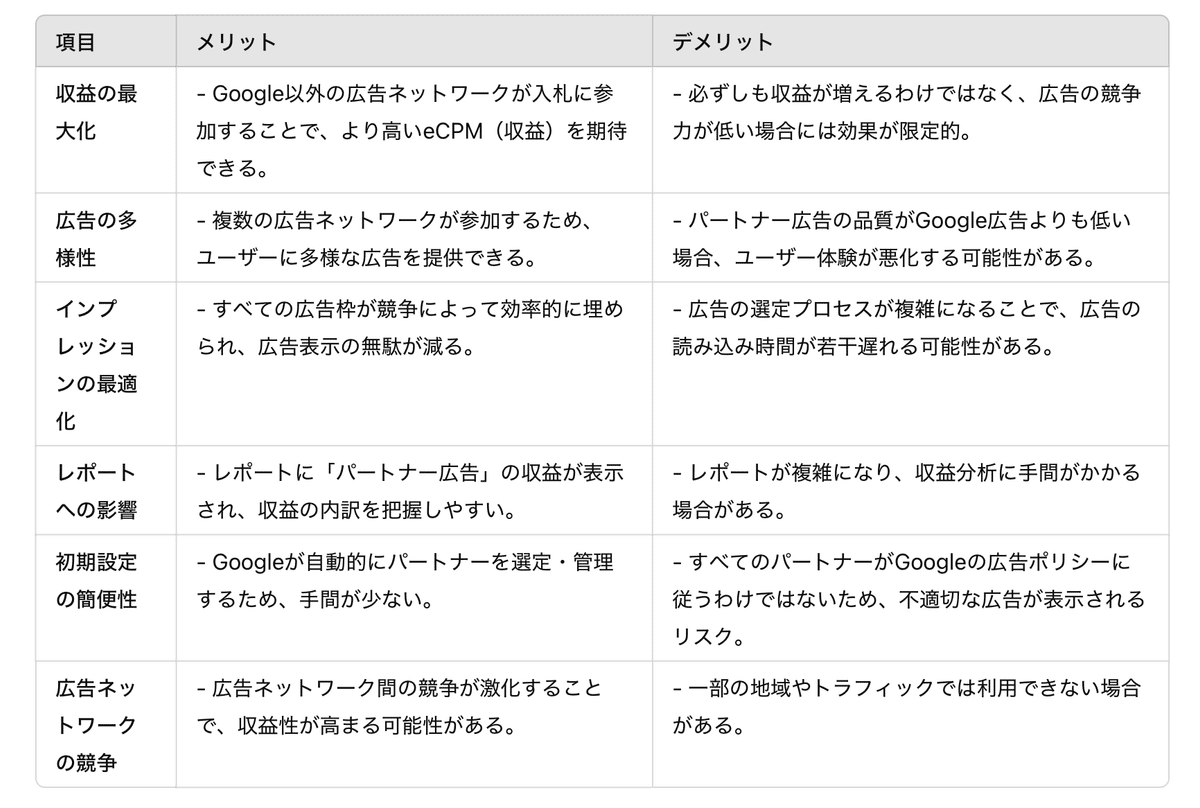
Googleが他の広告パートナー(外部の広告ネットワークや需要サイドプラットフォーム)と入札を行う仕組みを有効にする場合はチェックをつけます。
個々の判断ですが、私はチェック無しとしてます。


「広告ユニットの作成」押下。

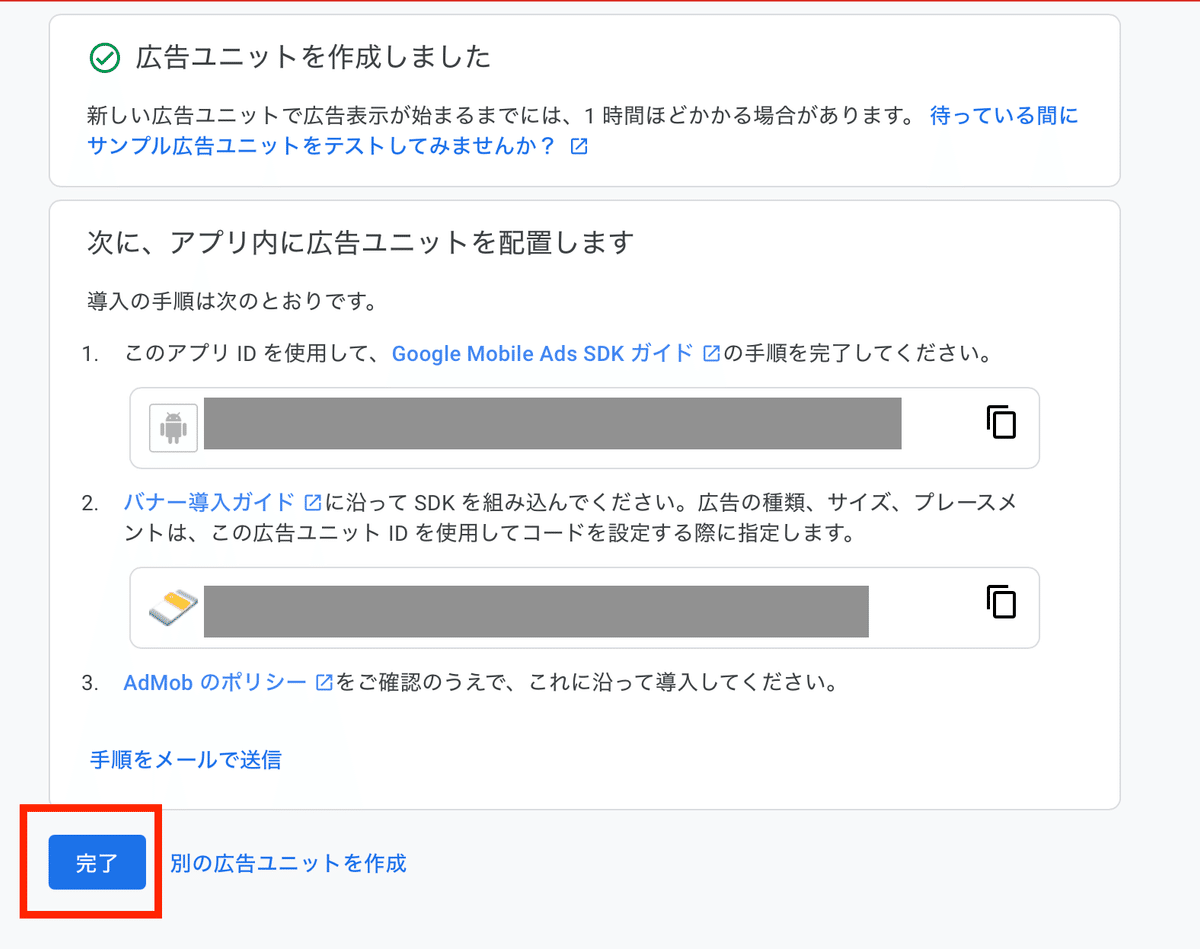
アプリID
ここで言う「アプリID」とは広告ユニットIDに紐付けさせるためのアプリIDです。広告ユニットID
広告ユニットIDです。本番用のものなので、開発中はGoogleが公開しているテスト用IDを使い、リリース時にこの本番用IDに差し替えるようにした方が無難かと思います。


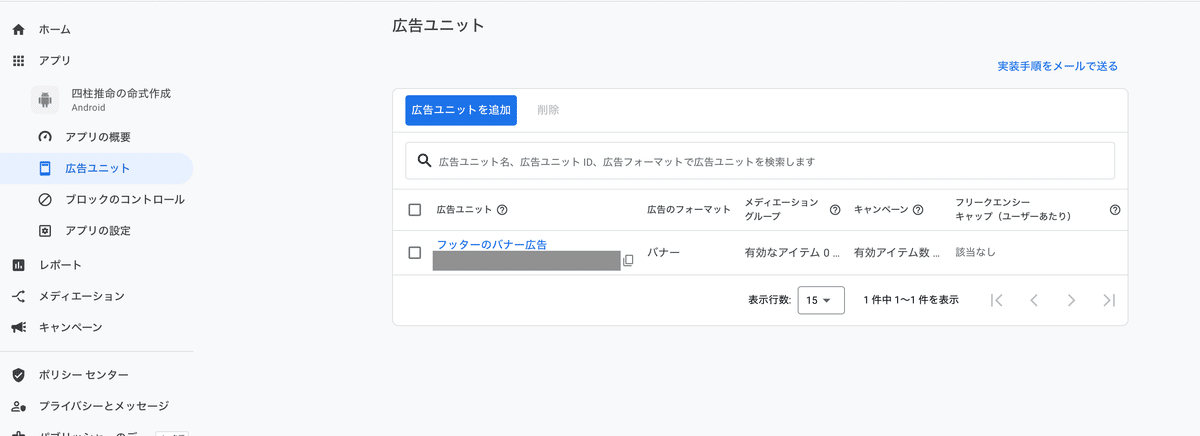
広告ユニットが作成されます。
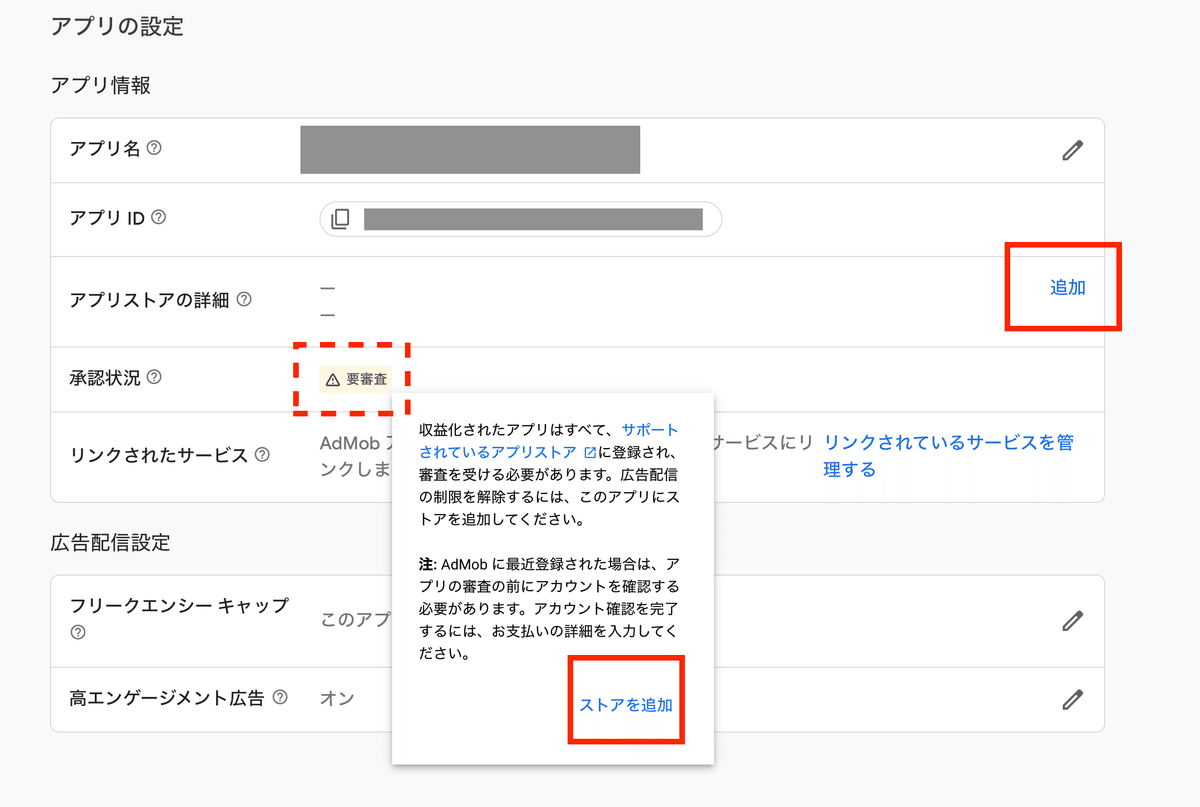
「要審査」について
メニューより「アプリの設定」を選択します。

「要審査」となっているので”審査してください”と依頼をする必要があります。
ただし、審査依頼はアプリをリリースして、ストアから検索出来るようになった後にするものです。
1.開発中はテスト用の広告IDを使用。
2.リリース直前の段階で本番用(アプリケーションIDや広告ID)に切り替える。
3.Google Play Consoleにてアプリをリリース(「アプリ自体の審査」があり通過する必要があります)
4.リリース後、ストアからアプリが検索出来るようになっているか確認。
5.AdMobに審査依頼

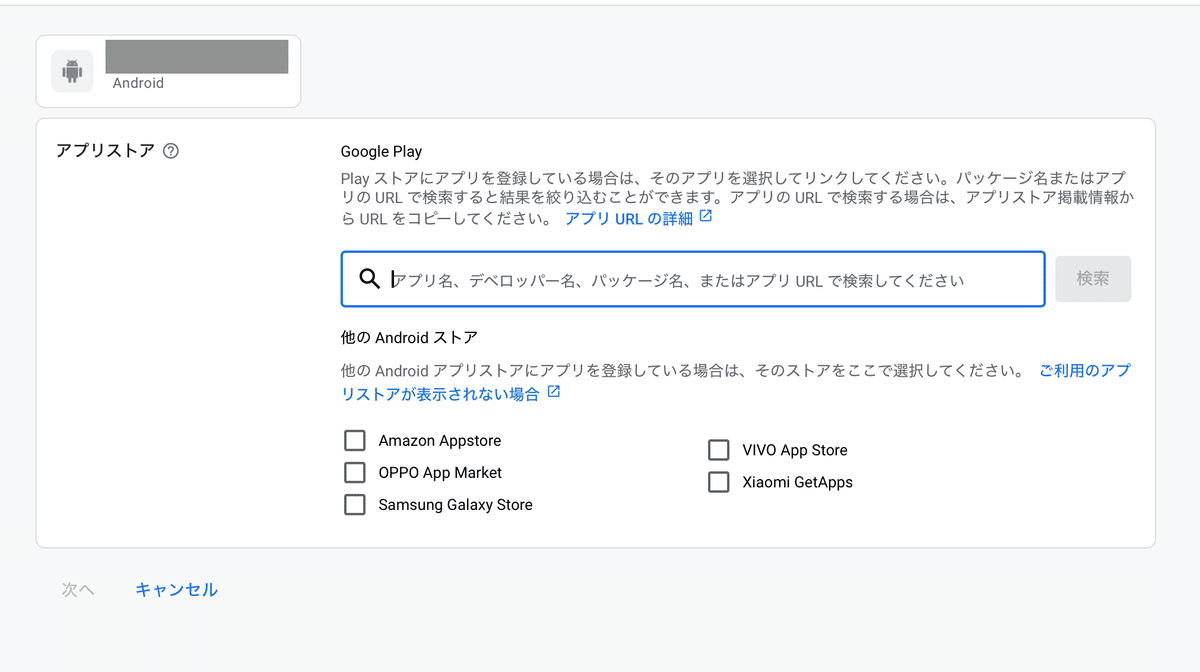
ここで、リリースしたアプリを検索して「審査の依頼」を出せるようになる訳です。
💡Google Play 以外のストアも選べます(Amazonアプリストアなど)
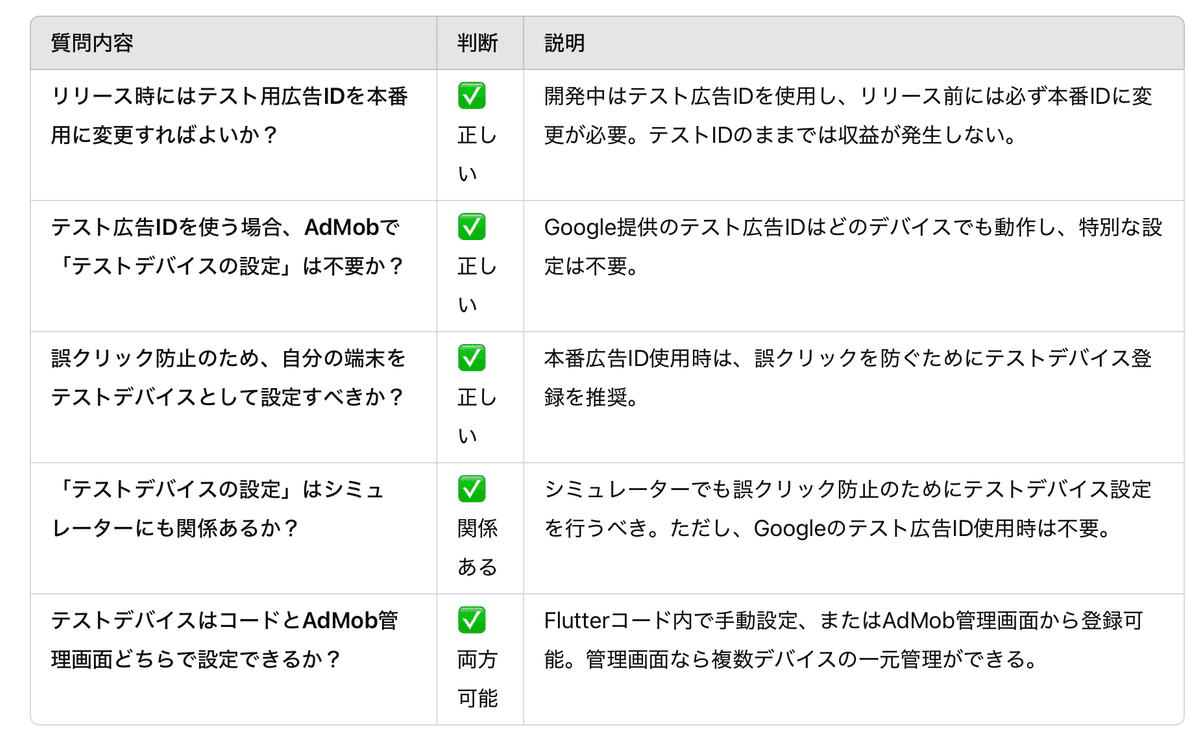
開発中における広告配置について

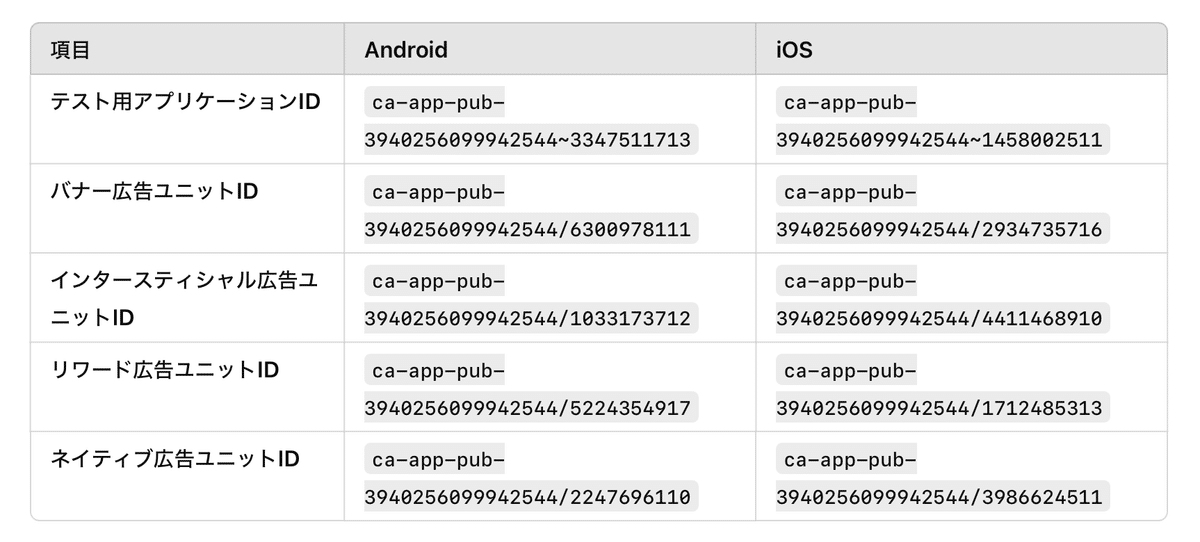
テスト用広告ID
開発中(アプリが未公開の状態)での広告配置のテストで使用。本番用広告ID
リリースの際の本番用の広告ID。テストデバイス設定
AdMobに「テスト用の端末」を設定する。こうすると本番用広告IDでの誤った収益発生を防ぐことが出来る。
テストデバイス設定
テストデバイス設定の趣旨
開発中の「テスト用広告ID」を設定している分には問題無いが、リリースにおける「本番用広告ID」を設定している場合、”誤った表示やクリック”の問題が発生する。
こちらは、そのつもりはなくとも、AdMob運営側からすると「不正な収益」と見なされペナルティー(アカウント停止など)が課される場合がある。
それを防止するため”これはテスト用の端末なので、収益にカウントしないでね”という設定しておいた方が良いだろう。
⚠️もちろん、実機だけでなくエミュレーターのデバイスIDの設定も必要です
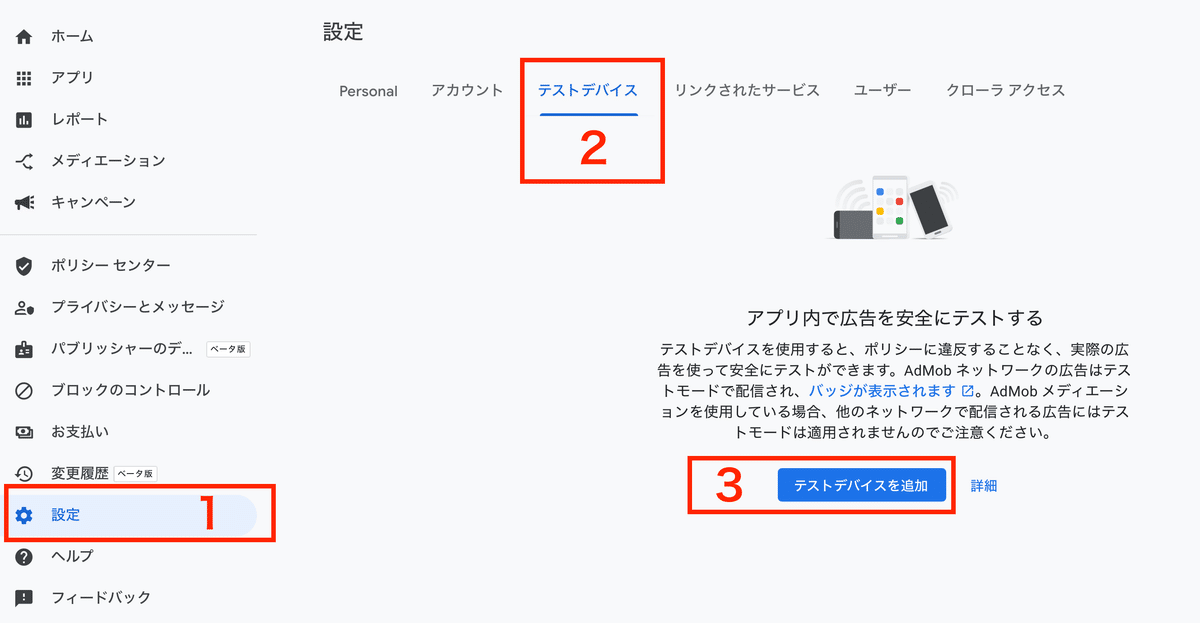
テストデバイスの設定手順
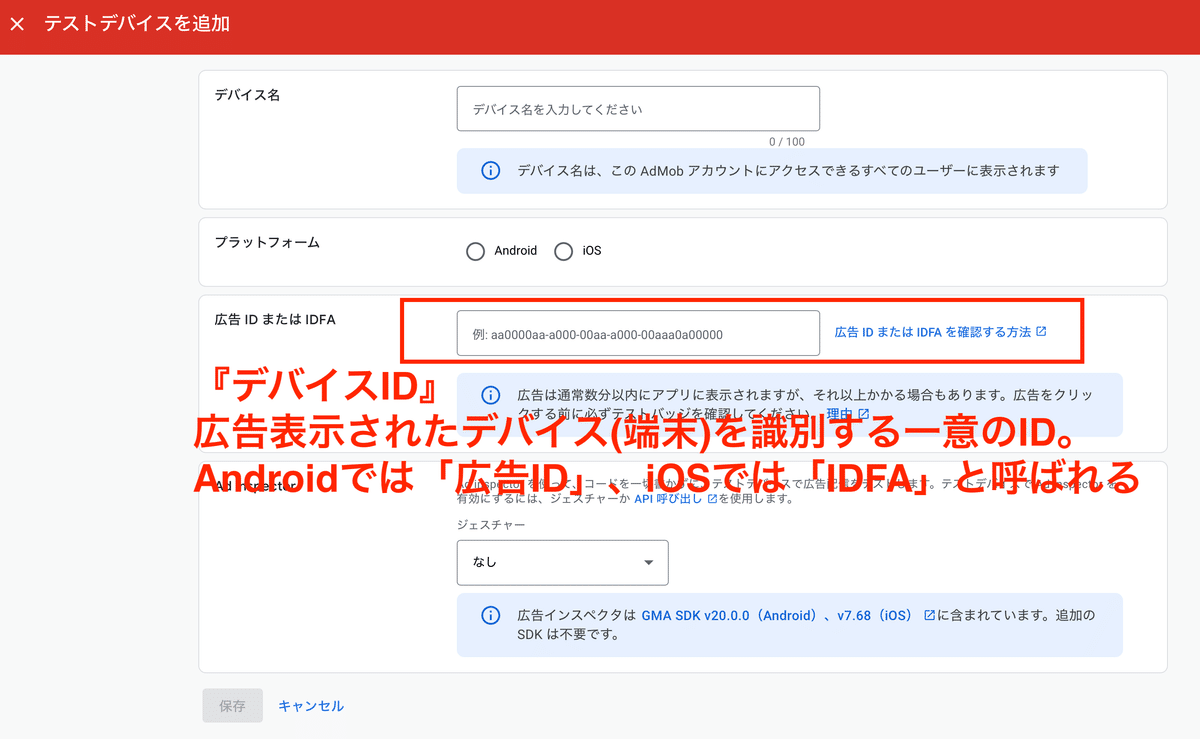
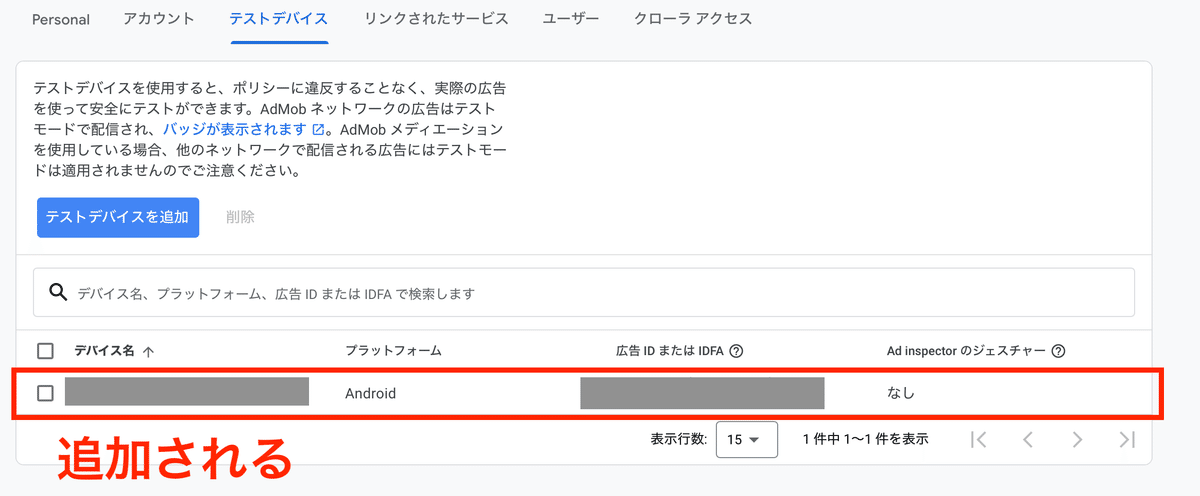
AdMob側で以下のように「デバイスID」を設定する(「デバイスIDの確認方法」は後述)



このような感じで、デバイスを追加していきます。
本記事での用語分け
先の画面で「広告IDまたはIDFA」と表示されているので「広告ユニットID」が思い浮かぶが、実はそうでは無い。
広告表示されたデバイス(端末)を識別する一意のIDのことである(iOSではIDFAという)。
📝本記事では便宜上「デバイスID」と表記します
工場出荷時ではなく、Googleサービスに初めてアクセスした際に割り当てられるものと思ってください
広告ユニットID
AdMobの広告のユニットID。アプリケーションID
アプリと広告ユニットIDを紐付けるための、アプリID。デバイスID
広告表示されたデバイス(端末)を識別する一意のID。
Androidでは「広告ID」、iOSでは「IDFA」と呼ばれる。
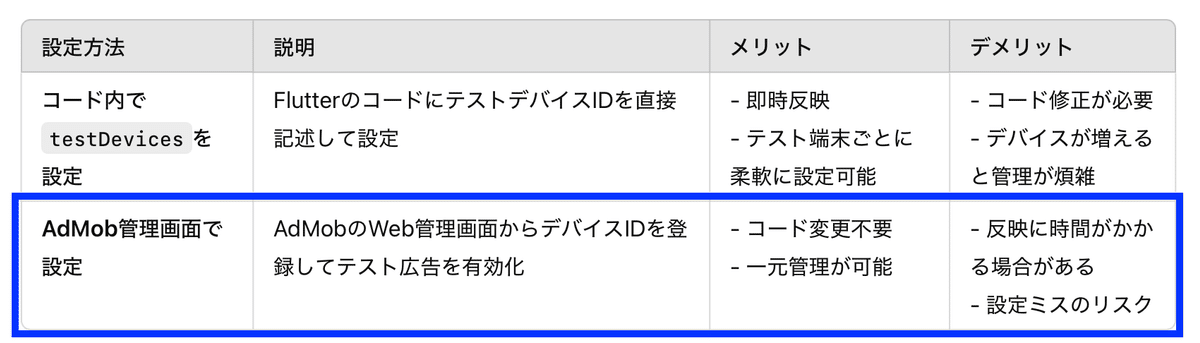
コードでも可
ちなみにコードでテストデバイスを指定する方法もある。

本記事では「AdMobの管理画面」での設定を例とする
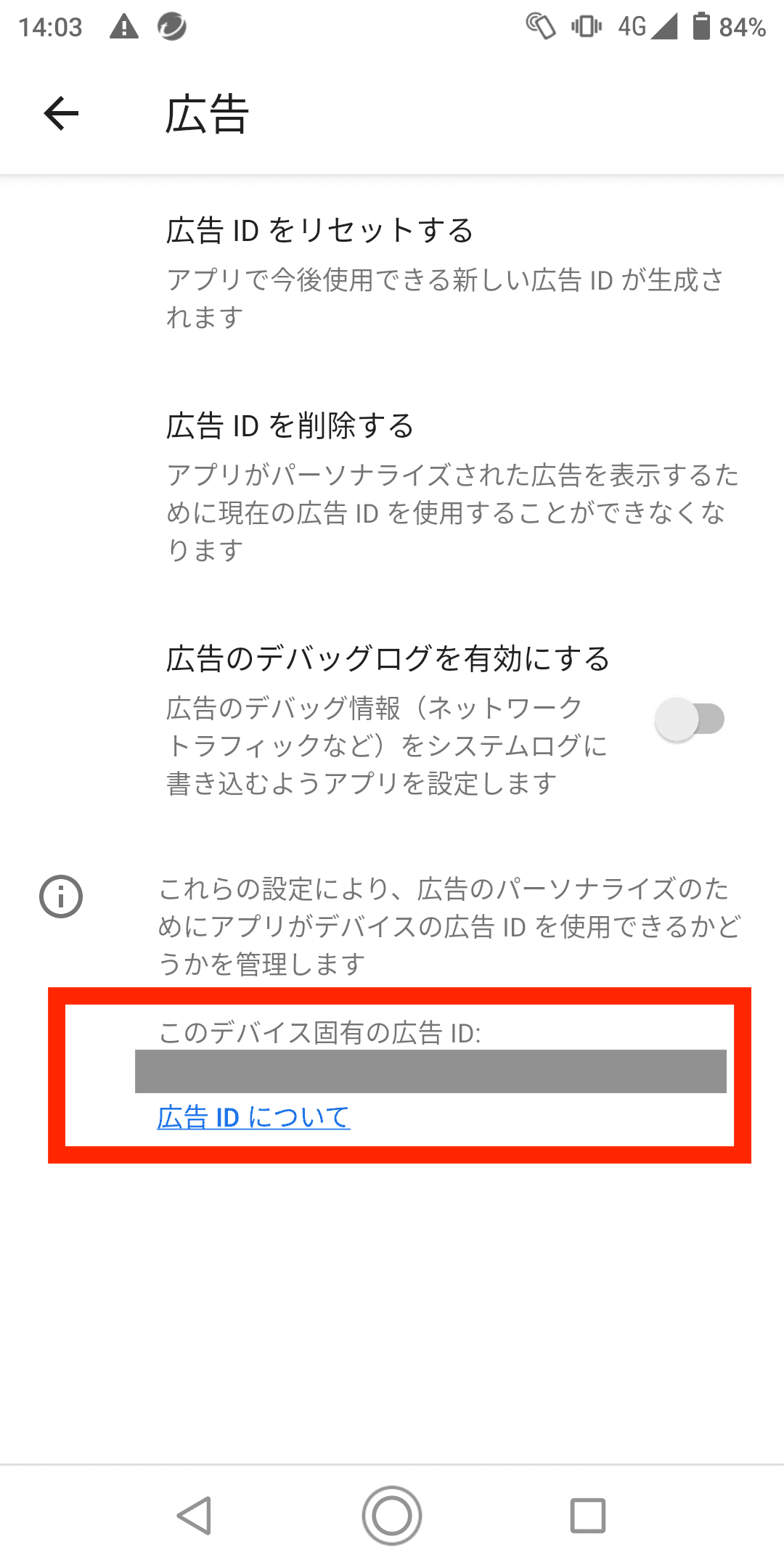
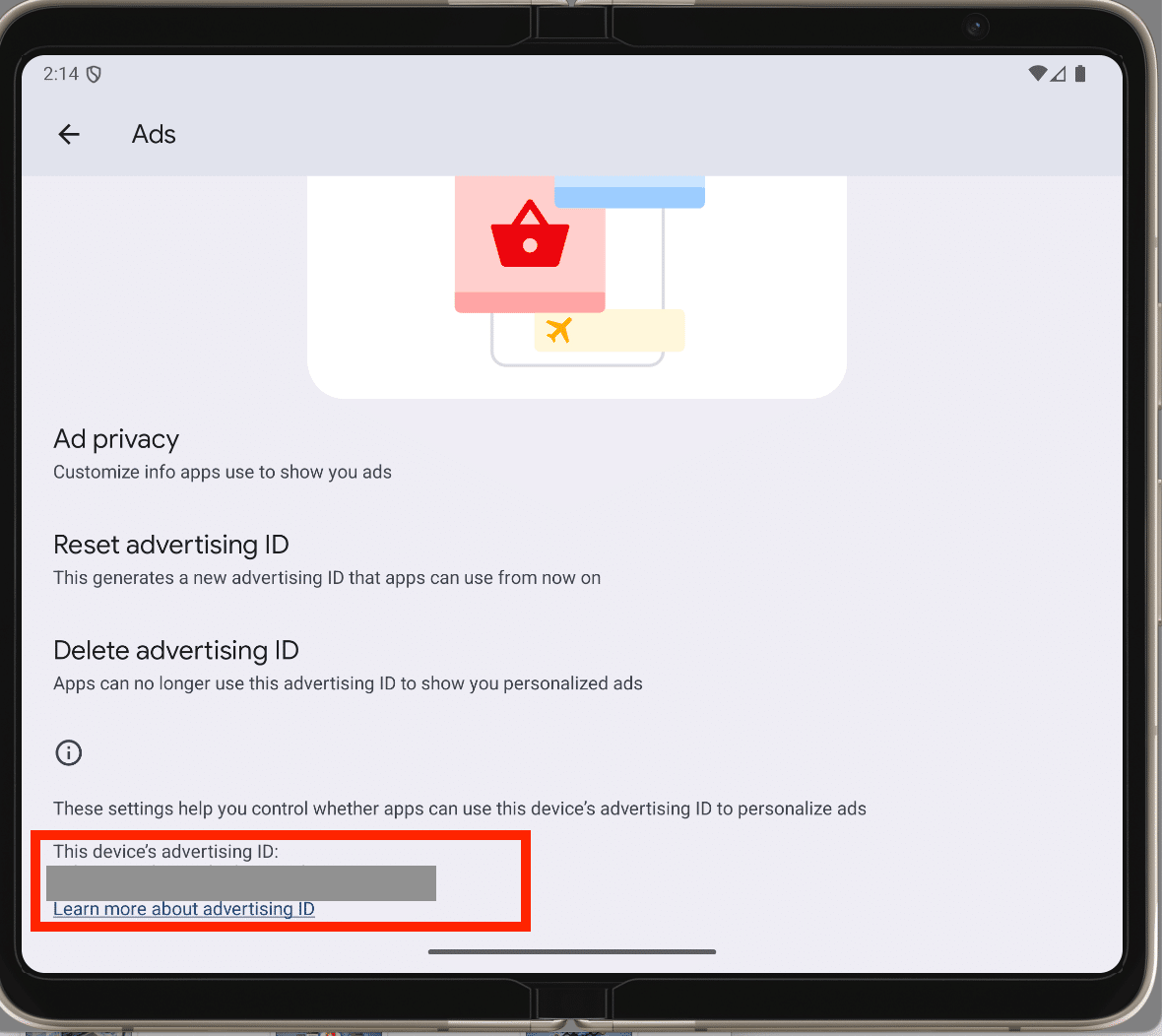
デバイスIDの確認方法
🔍確認方法
Android:設定 → Google → 広告 →「広告ID」
iOS:広告IDを取得可能なアプリをApp Storeよりダウンロードする。もしくはプログラムから取得する。
⚠️ 広告トラッキング許可後でないと正しい値が取得出来ないので注意
ここではAndroidの例を掲載する


実装する
Flutterにおける簡単なサンプルを掲載しようかと思います🛠️
依存関係を追加
【 pubspec.yaml 】
依存関係を追加します
・「Google Mobile Ads」パッケージを追加します
dependencies:
flutter:
sdk: flutter
# 追加
google_mobile_ads: ^5.3.0Androidの設定
【 android/app/main/AndroidManifest.xml 】
・applicationタグ直下に「AdMobアプリケーションID」の設定を配置します。
<!-- AdMobアプリケーションID(リリース時は本番用IDに置き換え) -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>・manifestタグ直下に「インターネットの使用権限」の設定を配置します。
<!-- インターネットの使用権限はmanifestタグ直下に配置 -->
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>iOSの設定
【 ios/Runner/Info.plist 】
・「AdMobアプリケーションID」や、その他必要な設定などを配置
<!-- AdMobのアプリケーションID(テスト用) -->
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-3940256099942544~1458002511</string>
<!-- AdMobに必要な設定(ユーザーのプライバシー設定を適切に管理するため) -->
<key>GADIsAdManagerApp</key>
<false/>
<!-- iOS 14以降のAppTrackingTransparencyの権限取得 -->
<key>NSUserTrackingUsageDescription</key>
<string>このアプリでは広告を表示するためにトラッキング情報を利用します。</string>サンプルコード
【 lib/my_ad_widget.dart 】
「バナー広告を表示」するウィジェット
import 'dart:io'; // プラットフォーム判定に必要
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
class MyAdWidget extends StatefulWidget {
const MyAdWidget({Key? key}) : super(key: key);
@override
_MyAdWidgetState createState() => _MyAdWidgetState();
}
class _MyAdWidgetState extends State<MyAdWidget> {
late BannerAd _bannerAd; // バナー広告のインスタンス
bool _isAdLoaded = false; // 広告がロード済みかどうかを管理
@override
void initState() {
super.initState();
// テスト用広告ユニットID(Google公式のテストID)
const String testAdUnitIdAndroid = 'ca-app-pub-3940256099942544/6300978111';
const String testAdUnitIdIOS = 'ca-app-pub-3940256099942544/2934735716';
// 本番用広告ユニットID(AdMobで発行されたIDを使用)
const String productionAdUnitIdAndroid = 'YOUR_AD_UNIT_ID_ANDROID';
const String productionAdUnitIdIOS = 'YOUR_AD_UNIT_ID_IOS';
// テストモードの切り替え(true: テスト広告, false: 本番広告)
const bool isTestMode = true;
// プラットフォームごとに適切な広告ユニットIDを選択
String adUnitId;
if (Platform.isAndroid) {
adUnitId = isTestMode ? testAdUnitIdAndroid : productionAdUnitIdAndroid;
} else if (Platform.isIOS) {
adUnitId = isTestMode ? testAdUnitIdIOS : productionAdUnitIdIOS;
} else {
debugPrint('Unsupported platform');
return; // iOSまたはAndroid以外の環境では処理を行わない
}
// バナー広告のインスタンスを生成
_bannerAd = BannerAd(
adUnitId: adUnitId, // 選択された広告ユニットID
size: AdSize.banner, // バナー広告のサイズ(標準)
request: const AdRequest(), // 広告リクエスト
listener: BannerAdListener(
onAdLoaded: (_) {
// 広告が正常にロードされた場合
setState(() {
_isAdLoaded = true;
});
debugPrint('Ad loaded successfully.');
},
onAdFailedToLoad: (ad, error) {
// 広告のロードが失敗した場合
debugPrint('Ad failed to load: $error');
ad.dispose(); // メモリリークを防ぐためリソースを解放
setState(() {
_isAdLoaded = false; // 広告のロードに失敗した場合は非表示
});
},
),
)..load(); // 広告のロードを開始
}
@override
void dispose() {
// ウィジェットが破棄される際に広告リソースを解放
_bannerAd.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
if (!_isAdLoaded) {
// 広告がロードされていない場合は空のウィジェットを返す
return const SizedBox.shrink();
}
// 広告が正常にロードされた場合のみ表示
return Container(
width: _bannerAd.size.width.toDouble(), // 横幅いっぱいに広げる
//width: double.infinity, // 「横幅をデバイスの横幅いっぱいに広げる」場合
height: _bannerAd.size.height.toDouble(), // 広告の高さを指定
alignment: Alignment.center, // 中央揃え
child: AdWidget(ad: _bannerAd), // バナー広告を表示
);
}
}【 lib/main.dart 】
エントリーポイント。
AdMobの初期化など。
HomeScreenウィジェットを表示。
// main.dart: アプリケーションのエントリーポイント
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart'; // AdMob用のライブラリをインポート
import 'home_screen.dart'; // HomeScreenをインポート
void main() async {
// Flutterエンジンの初期化を保証するコード
WidgetsFlutterBinding.ensureInitialized();
// AdMobの初期化処理
// 初期化後に広告を表示できるようになります。
await MobileAds.instance.initialize();
// アプリケーションの実行
runApp(const MyApp());
}
// MyAppウィジェット: アプリ全体の構成を定義
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false, // デバッグバナーを非表示
title: 'AdMob Sample App', // アプリのタイトル
theme: ThemeData(
primarySwatch: Colors.blue, // アプリ全体のテーマカラー
scaffoldBackgroundColor: Colors.white, // 背景を白基調に設定
),
home: const HomeScreen(), // アプリ起動時に表示される画面
);
}
}【 lib/home_screen.dart 】
ホーム画面(HomeScreenウィジェット)
// home_screen.dart: メイン画面にバナー広告を統合した画面
import 'package:flutter/material.dart';
import 'my_ad_widget.dart'; // バナー広告ウィジェットをインポート
class HomeScreen extends StatelessWidget {
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Study AdMob'), // アプリバーのタイトル
centerTitle: true, // タイトルを中央揃え
// backgroundColor: Colors.blue, // アプリのテーマカラー
),
body: Column(
children: [
// メインコンテンツ
Expanded(
child: SingleChildScrollView(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start, // 左寄せ配置
children: List.generate(
100,
(index) => Text(
'メインコンテンツ $index', // インデックスを表示
style: const TextStyle(fontSize: 18), // フォントサイズを18に設定
),
),
),
),
),
),
// フッター部分にバナー広告を配置。
SafeArea(// スワイプラインに被らないようSafeAreaとする。
child: const MyAdWidget(), // MyAdWidgetで広告を表示
),
],
),
);
}
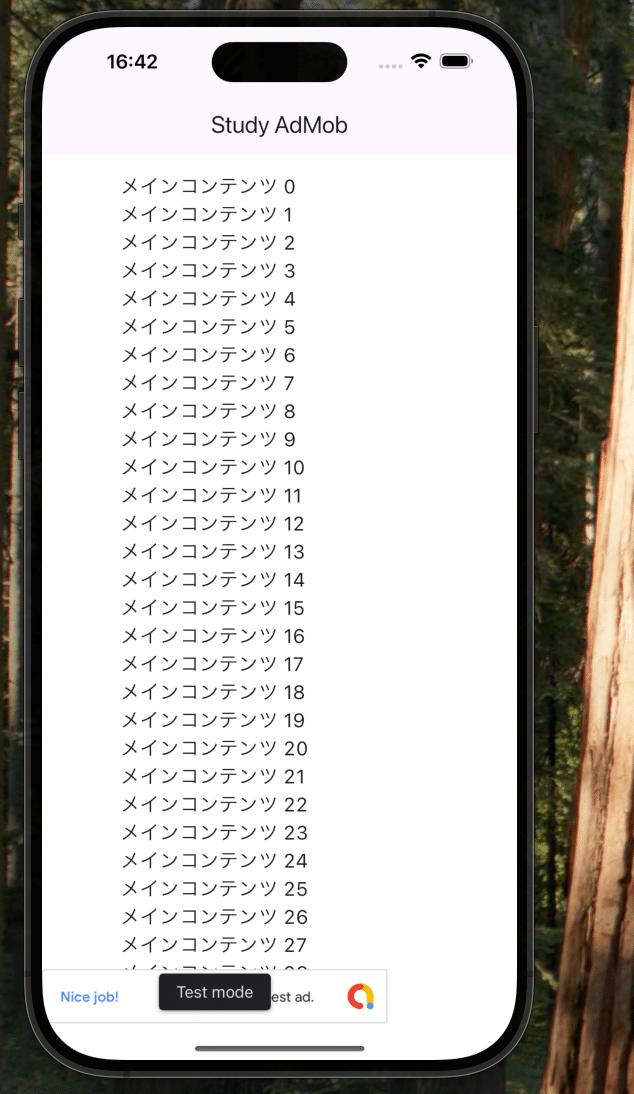
}【 動作確認 】

テスト用の広告ユニットID使用時は「Test mode」と出る。
リリース時にやる事
リリース直前
☑️「AdMobアプリケーションID」はAdMobから発行されたものになっているか?
テスト用のアプリケーションIDの場合、本番用(アプリ登録時にAdMobから発行されるもの)に切り替えること。
・android/app/main/AndroidManifest.xml
・ios/Runner/Info.plist
💡そもそも「アプリケーションID」については、開発段階で本番用を使用しても良いし、早い段階で設定した方が漏れがない
☑️「広告ユニットID」をテスト用から本番用になっているか?
テスト用広告IDの場合、本番用広告ID(アプリ登録時にAdMobから発行されるもの)に切り替えること。
・dartファイル( BannerAdインスタンス生成時のadUnitIdパラメータ )
AdMobに審査依頼を出す(リリース後)
☑️AdMobに審査依頼を出す
1.アプリをストアに登録
2.「アプリの審査」が通った場合は、ストアの検索で表示される
3.「AdMobの審査」依頼を出す
4.「AdMobの審査」が通った場合は、広告が表示される
つまり、アプリ自体がきちんとリリースされた後で、はじめてAdMobへの審査依頼が出来るようになる
AdMobの審査はアプリを公開し、ストアに表示されてからとなります。

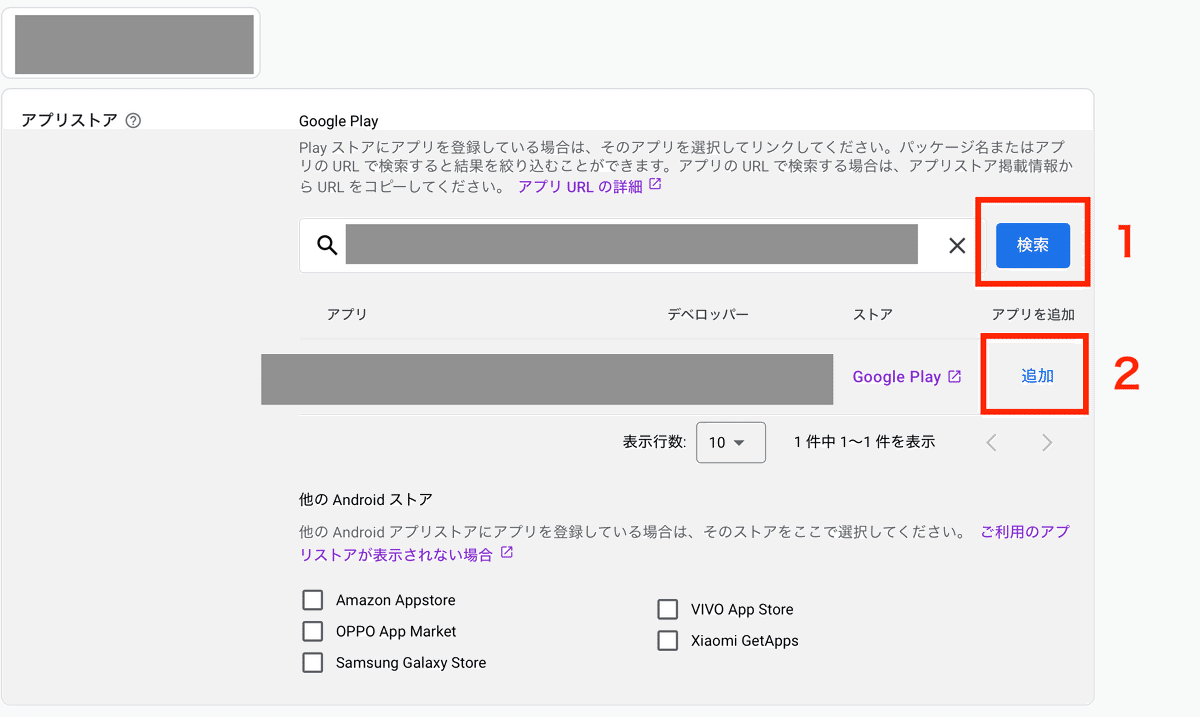
1.リリース後、AdMobからアプリを「検索」します
2.検索結果で表示された、自分のアプリを追加します

本記事の『目次:app-ads.txt』 の項も参考にしてください。
💡 なお、AdMobのクローラーのようなもの?に検知されるまで、数週間ほど掛かる場合があるそうです(特にiOSの場合)
数週間待っても出ない場合、以下のサイトを参考にすると良いでしょう。
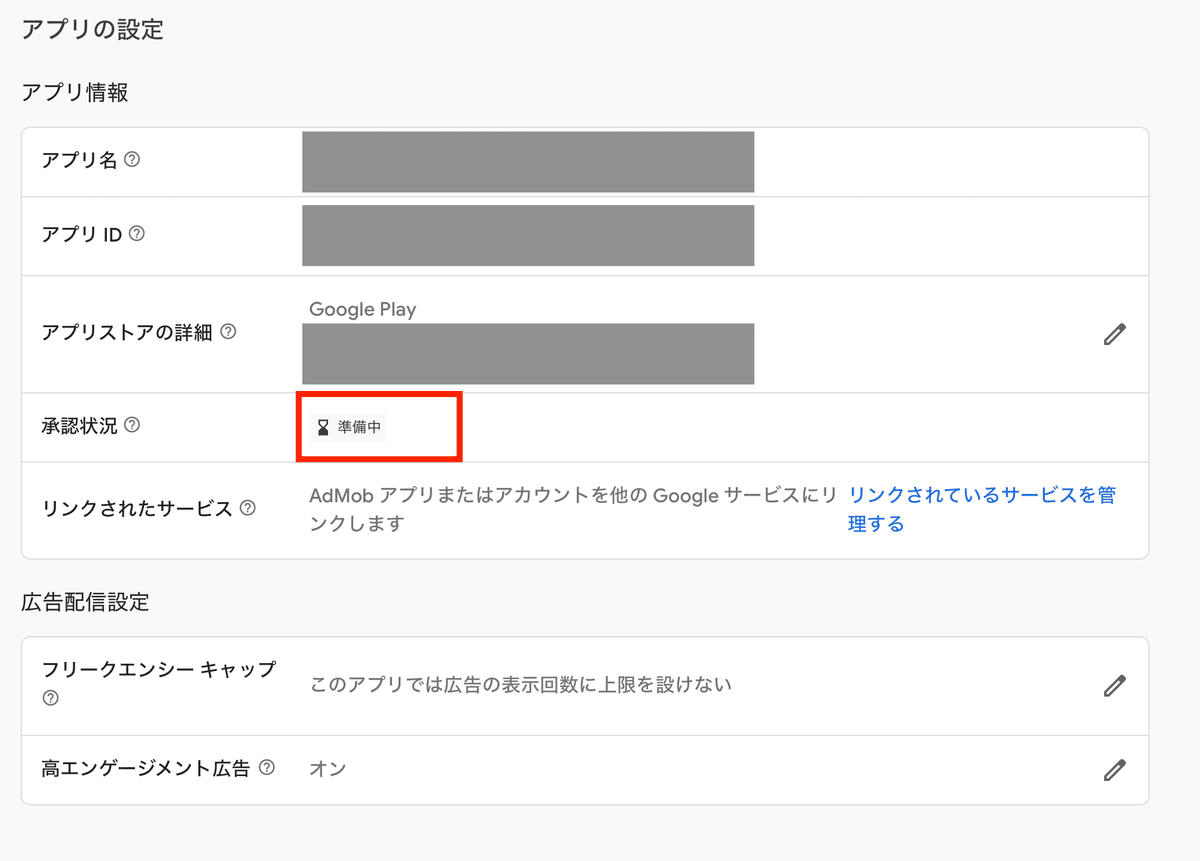
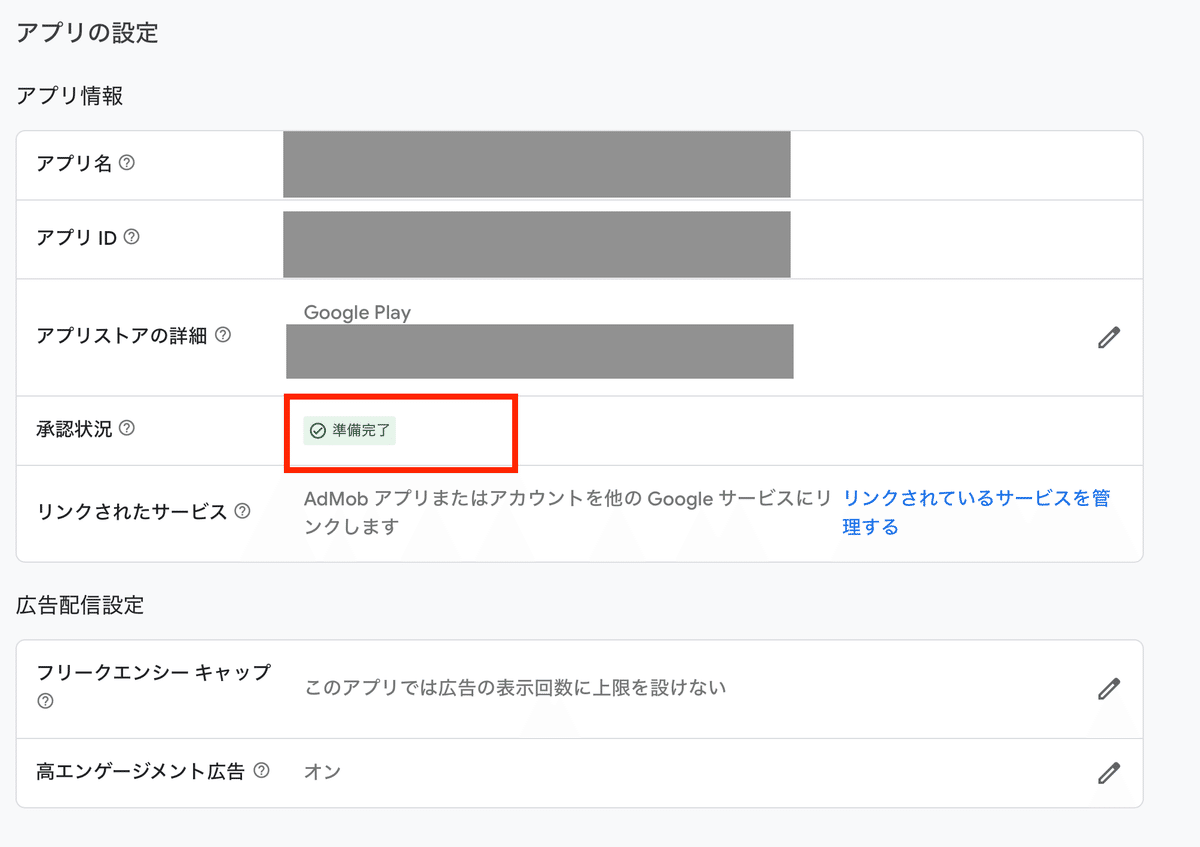
●承認状況
アプリのステータスを確認できます。

「準備中」:AdMob側によるアプリの審査中

審査が通るとメールが届き、「準備完了」(広告を配信する準備が整っている)となります。
app-ads.txt
●app-ads.txt とは
・広告詐欺を防ぐためのファイル
・AdMob 側で「このアプリは正規のものか?」と判断する材料
この為、app-ads.txtの設定が推奨されてます。
⚠️ app-ads.txtは必須ではありませんが、設定しなかった場合は収益が減るリスクがあります
💡「AdMob」は app-ads.txt 、「AdSense」は ads.txt となります
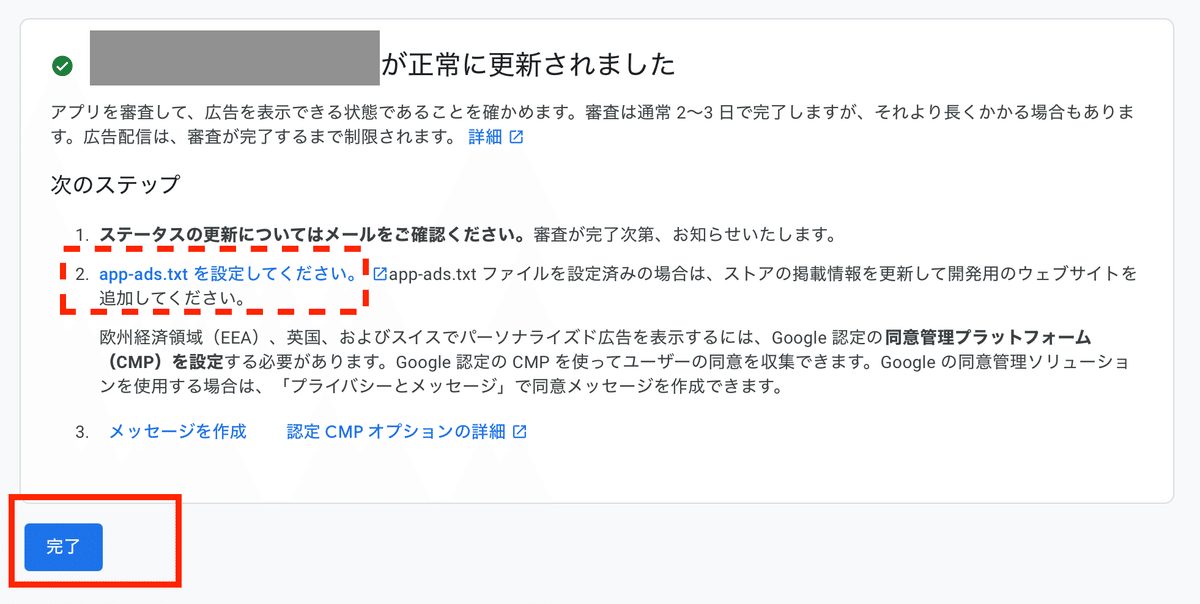
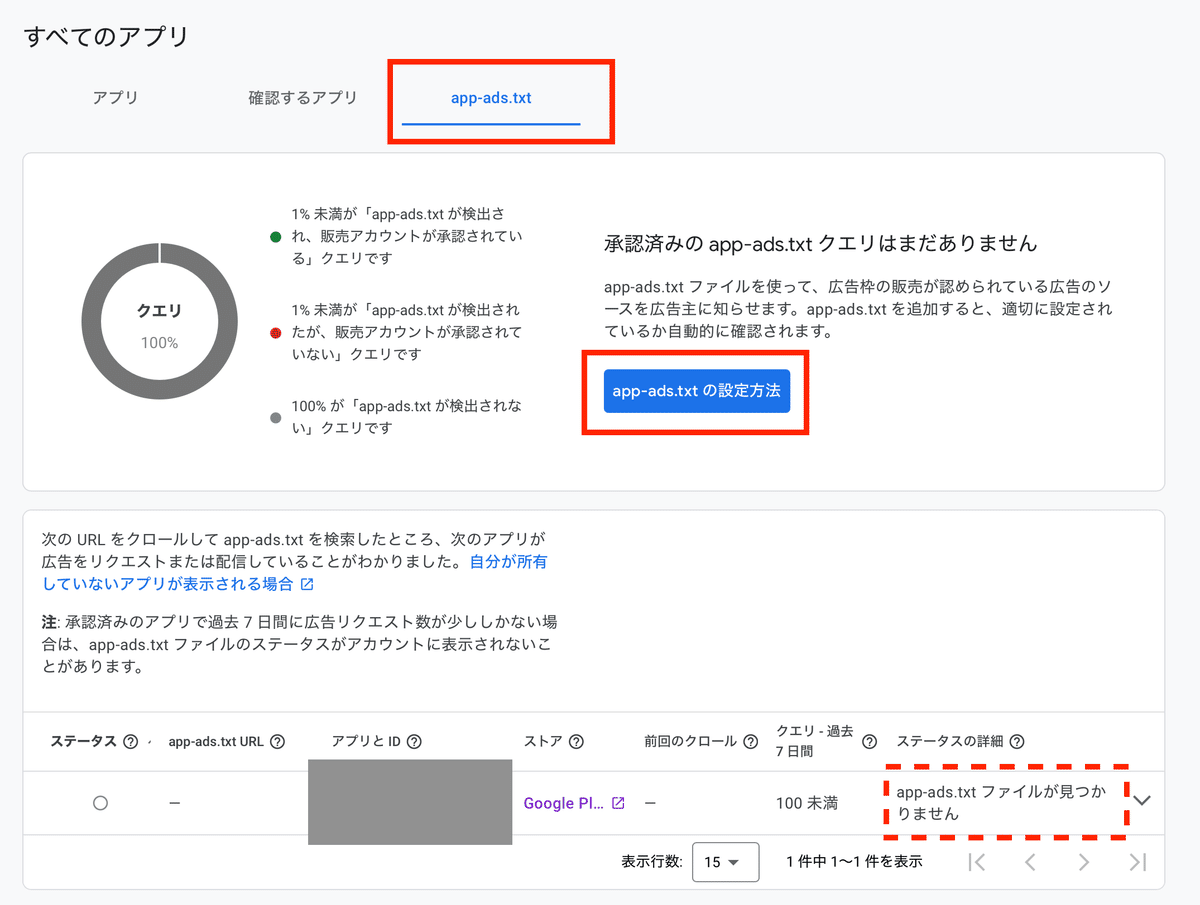
●app-ads.txt を設定する

1.「アプリ」→「全てのアプリを表示」→「app-ads.txt」
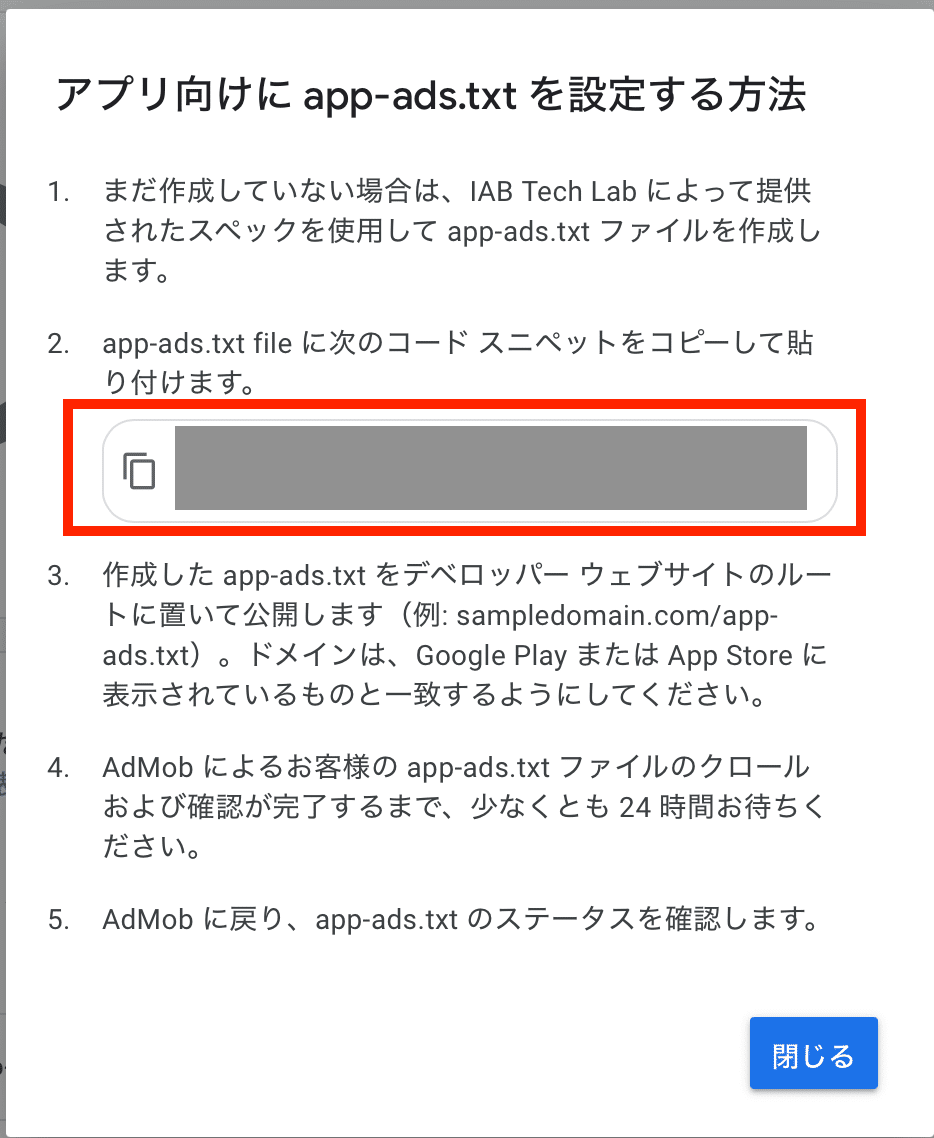
2.「app-ads.txt の設定方法」押下

app-ads.txt にコードスニペットをコピーして貼り付けます。
アプリのサポートサイトにアップします。
※ ルート直下におく(例: ドメイン/app-ads.txt )
著書
【辛島信芳の著書】
IT技術などに興味のある方は、是非ご覧になってください。
