
iPad版GoodnotesとProcreate、両方使える左手デバイス:ミニキーボードのSayo device設定、その2。
iPadで Goodnotes と Procreate で左手デバイスを選び、『アプリ毎にショートカット設定を切り替えるようにした』時のお話です。
⟣ 設定時のみPCが必要 ⟢ です。
Sayo Device を設定する段階まではこちらで。
本記事では ⎯⎯
Procreate用ショートカットセット(Fn 0)と
Goodnotes用ショートカットセット(Fn 1)を設定して
各セットを切り替えるキーに、どちらのセットを使用中かわかるように「カラーライト」を設定 ⎯⎯ ここまでの手引きをします。
設定のお話前に ⎯⎯
キーボードショートカット
ジェスチャー操作があるけれど、ワンキーで使えるようになるのが嬉しい。
個人的によく使うツールを先に並べました。
Windowsでは、⌘ を Ctrl に置き換えてください
Goodnotes のショートカット
P:ペン
E:消しゴム
L:なげなわ
H:蛍光ペン
T:テキスト
I :画像挿入
S:シェイプ
⌘ + Z :元に戻す(Undo)
Shift + ⌘ + Z:Redo(Undoの取り消し)
Procreate のショートカット
B:ブラシ
E:消しゴム
L : レイヤーを開く
C : カラーを開く
⌘ + Z : 元に戻す(Undo)
shift + ⌘ + Z : Redo(Undoの取り消し)
⌘ + ] : ブラシサイズを1%増加
⌘ + [ : ブラシサイズを1%減少
S : 選択部分モード
V : 変形モード
⌘ + U : HSB(色相・彩度・明度)調整
⌘ + B : カラーバランスの調整
⌘ + K : アクション
X : 前のカラーと現在のカラーを切り替え
スペース : Quick Menuを切り替え
option : サイドバーの□ボタン
] : ブラシサイズを5%増加
[ : ブラシサイズを5%減少
shift + ] : ブラシサイズを10%増加
shift + [ : ブラシサイズを10%減少
⌘ + V : ペースト
⌘ + X : カット
⌘ + A : 画面をコピー
⌘ + J : 選択部分を複製
⌘ + D : 選択部分を解除
⌘ + ; : 遠近法ガイドを切り替える
⌘ + 0 : フルスクリーンモードを切り替え
.˚₊ ┈┈ ₊˚.
ショートカットセットを設定する
Procreate と Goodnotes それぞれのセットを組みます。
ここでは、僕が設定した
Fn 0 にProcreate
Fn 1 にGoodnotes での説明です。

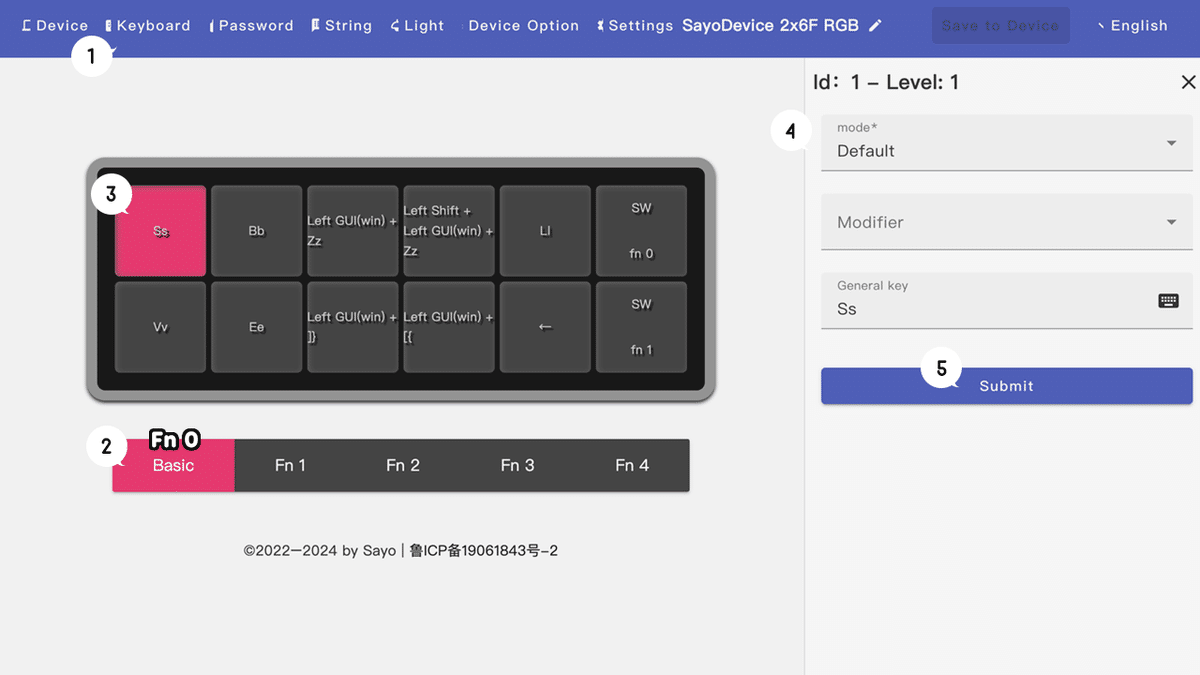
ショートカットの登録は、最初にツールバーの [ keyboard ]を選択
一番下の [ Basic - Fn 4 ] の中で設定する場所を選択
設定したいキーの場所をクリックして右エリアの設定画面を出します。
シングルキーの場合は
mode: Default
Modifier: 空白
General key: 「任意のキー」
を指定します。→ Submitをクリック
Submit はキー指定の都度行ってくださいね
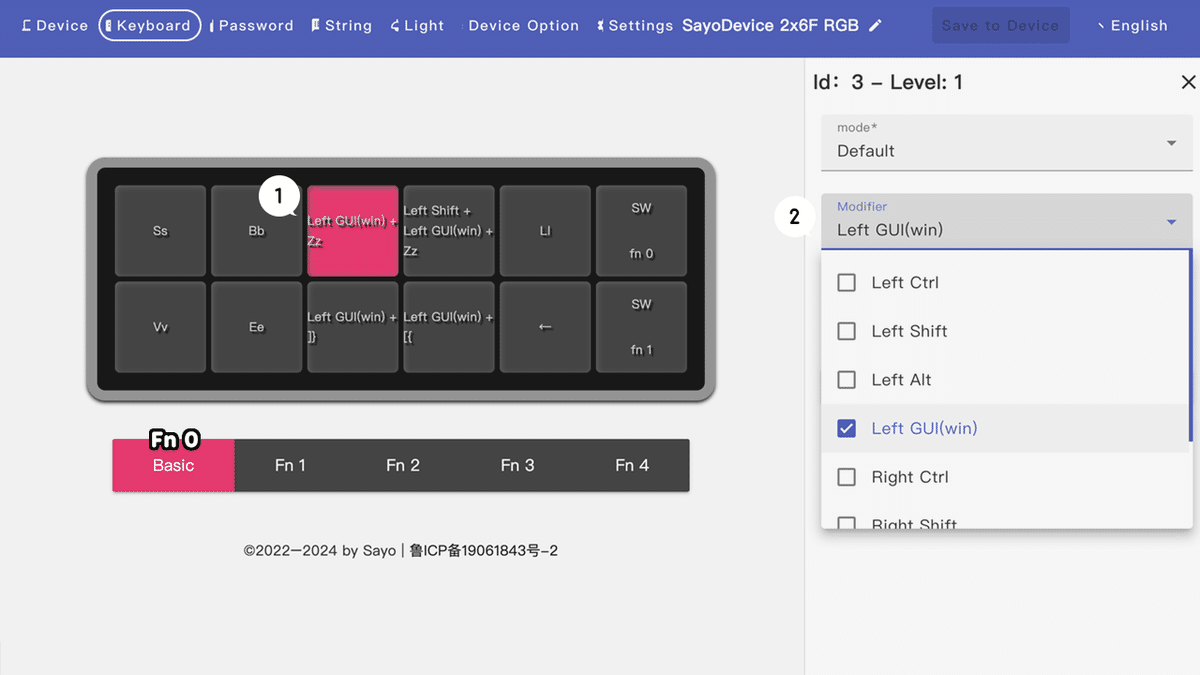
◽️ Undo Ctrl(⌘)+ Z などの複合ショートカットの場合

mode: Default
Modifier:
→Win「Ctrl」
→Mac「Command ⌘」は、「Left GUI(win)」で指定できます。
General key: 「Z」
を指定します。
→ Submitをクリック
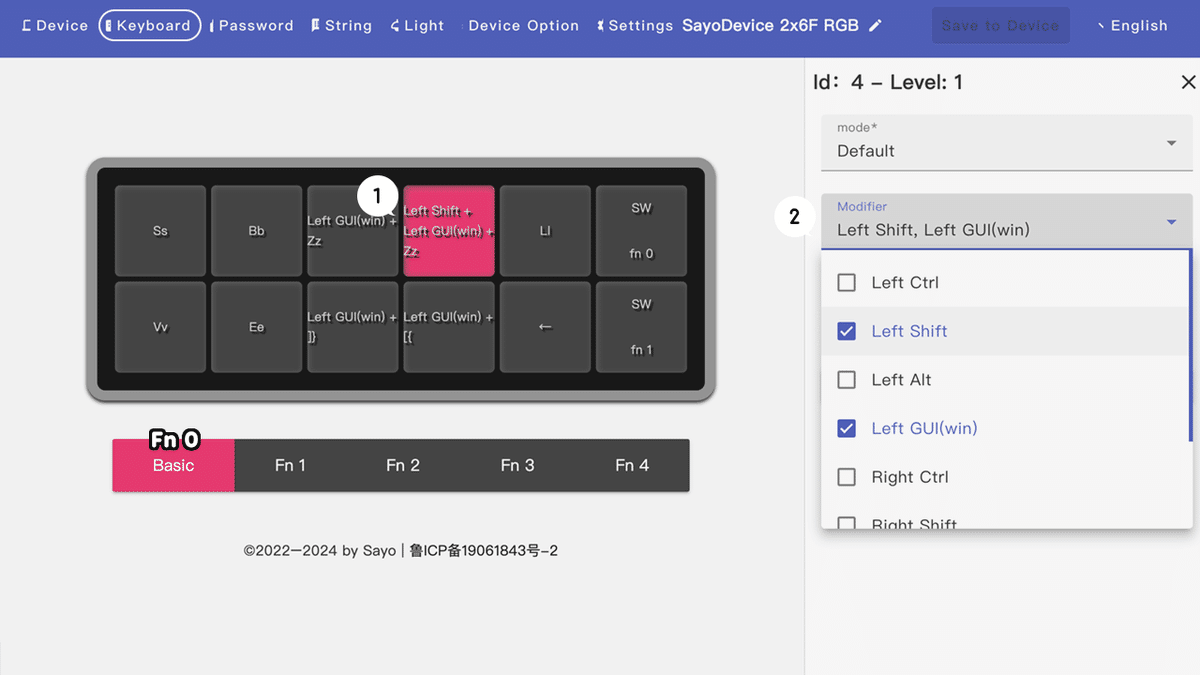
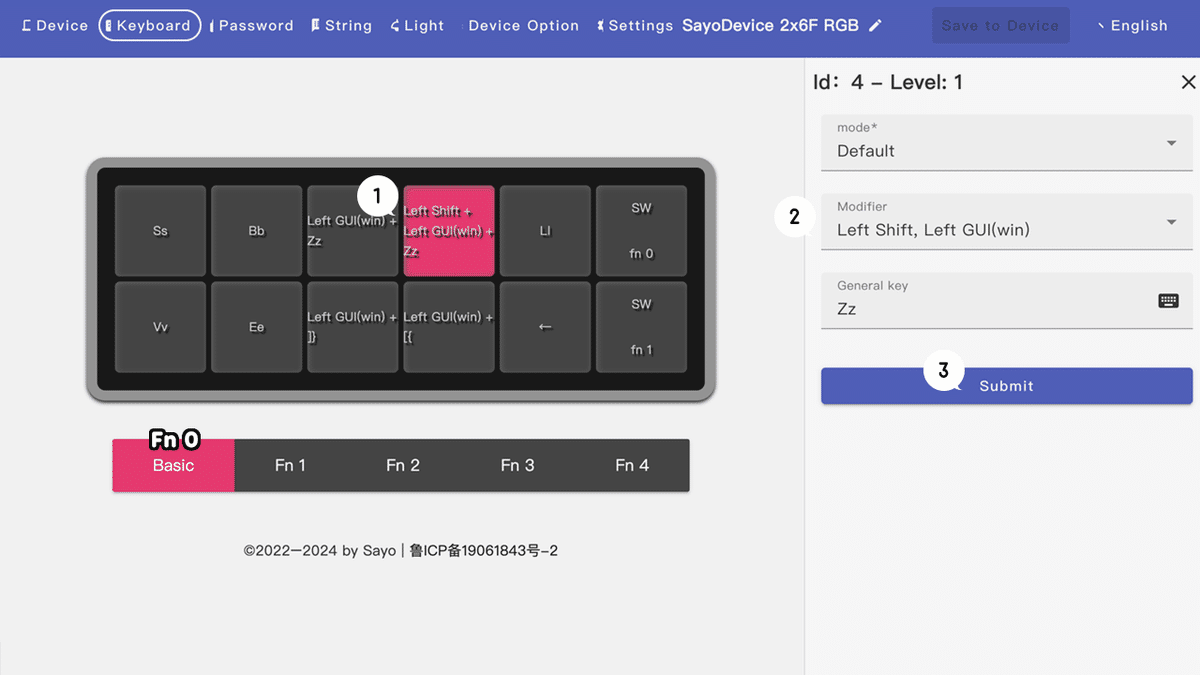
◽️ Redoなどの3複合キー、Shift + ⌘(Ctrl)+ Zの場合

mode: Default
Modifier:
→Win「Left Shift, Left Ctrl」を選択
→Mac「Left Shift, Left GUI(win)」を選択
General key: 「Z」
を指定します。
Left でも Right でもどちらでもOK。

→ Submitをクリック
┈┈┈
ショートカットセットの切り替え設定
僕の場合ですが、手に持って使うことが多いので、干渉しにくい(親指が届きにくい)右端を使うことにしました。
「切り替え」は、ショートカットセット01と02 共に同じ並びで設定。
ショートカットセット 01 の切り替えセット
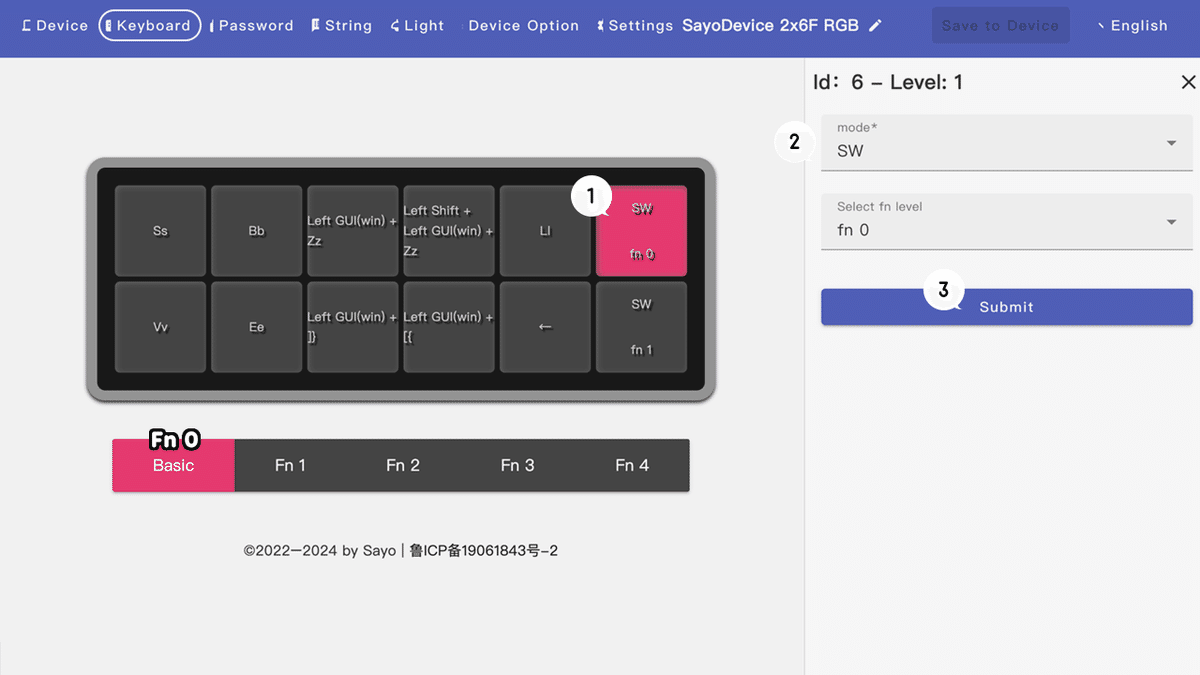
◽️ 1/2: Basic [Fn 0] のショートカットセットを呼び出すキー

mode: 「SW」
Select fn level: 「fn 0」=Basic
→ Submitをクリック
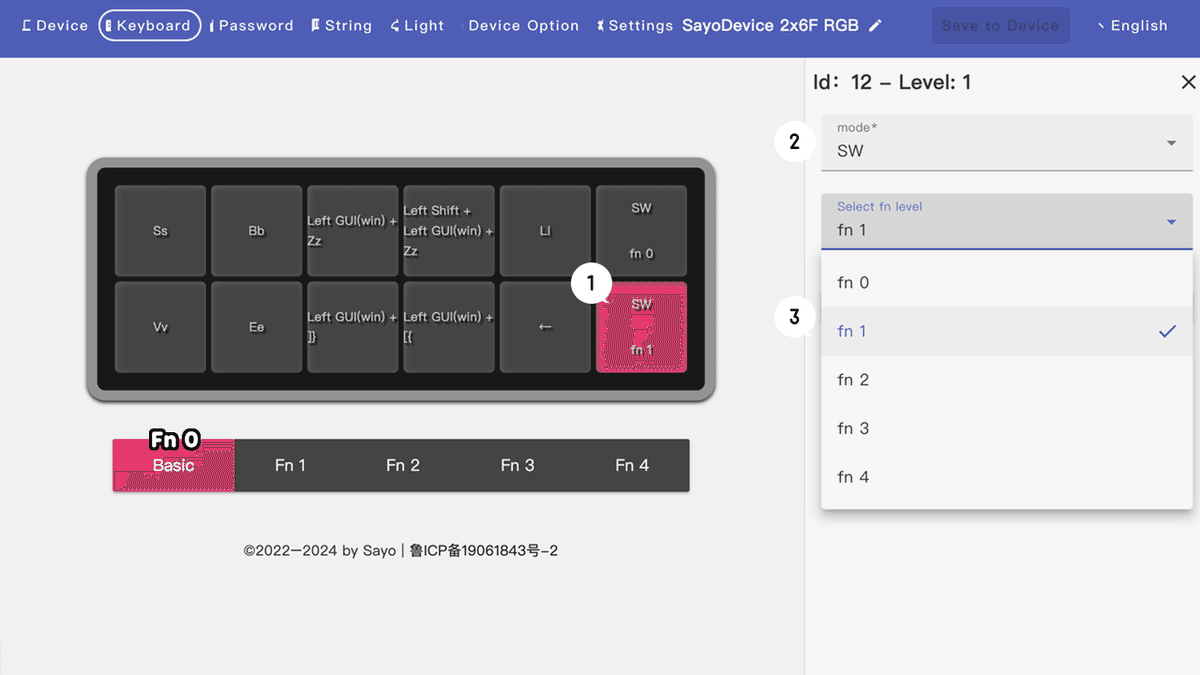
◽️ 2/2: Basic [Fn 0] の、ショートカットセット02を呼び出すキー

mode: 「SW」
Select fn level: 「fn 1」
→ Submitをクリック
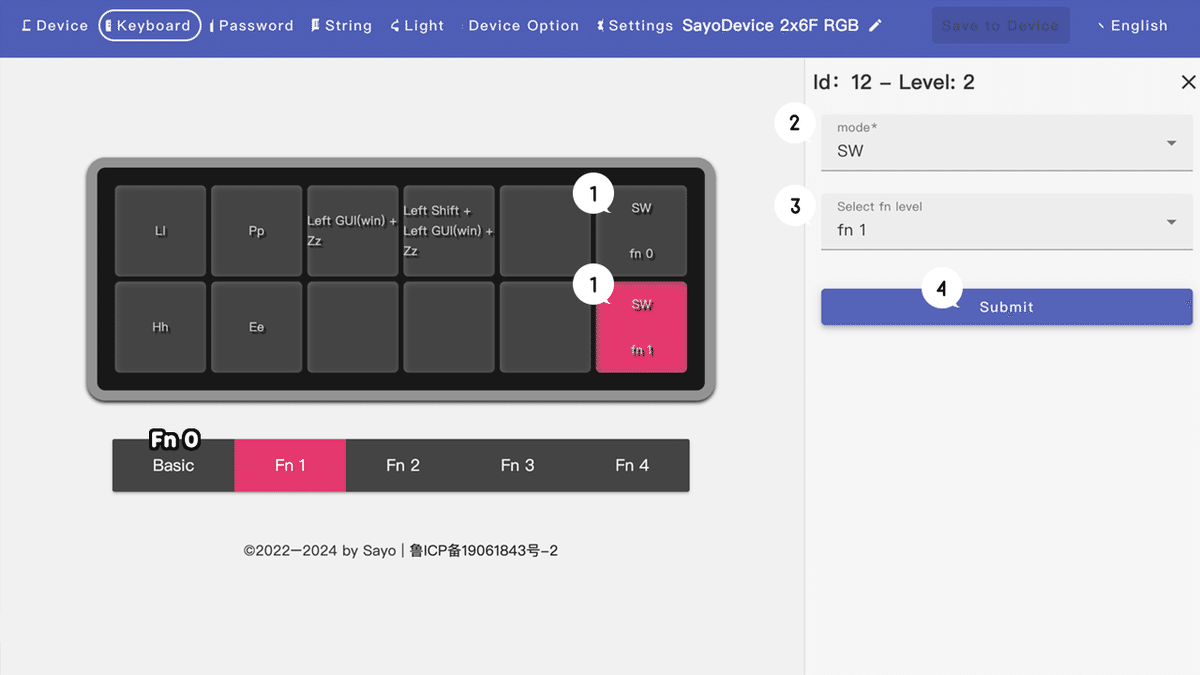
ショートカットセット 02 の切り替えセット
◽️ [ Fn 1 ] はショートカットセット02。右端に同じ並びで切り替えセット。

→ [ Fn 0 ] と同じ並びで2箇所を設定。その都度 Submitをクリック
┈┈┈
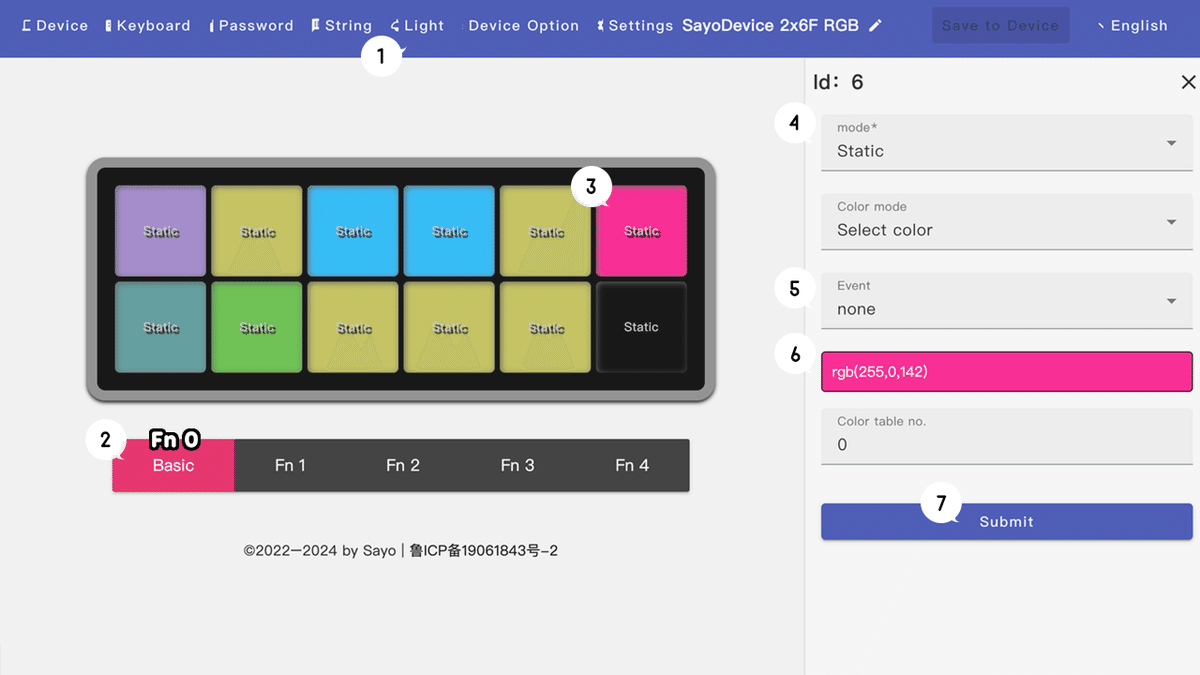
ショートカットセット切り替えキーにカラー設定をして、どちらを使用中かわかりやすくする
◽️ [ Fn 0 ] の切り替えに色設定

ライトの設定は、ツールバーの [ Light ]を選択
一番下の [ Basic - Fn 4 ] の中で設定したい場所を選択
Fn 0 を使用中に点灯するように設定するので、Fn 0 切り替えキーの場所を選択。
※ Fn 1 切り替えキーは rgb(0,0,0) の黒。(光りません)mode: Static
Color mode: Select colorEvent: none(常に点灯)
rgb: カラースライダーなどで指定
→ Submitをクリック
蛍光ホワイトじゃない、やわらかな白を配色したいお仲間さんは rgb(198,196,86) をオススメします。
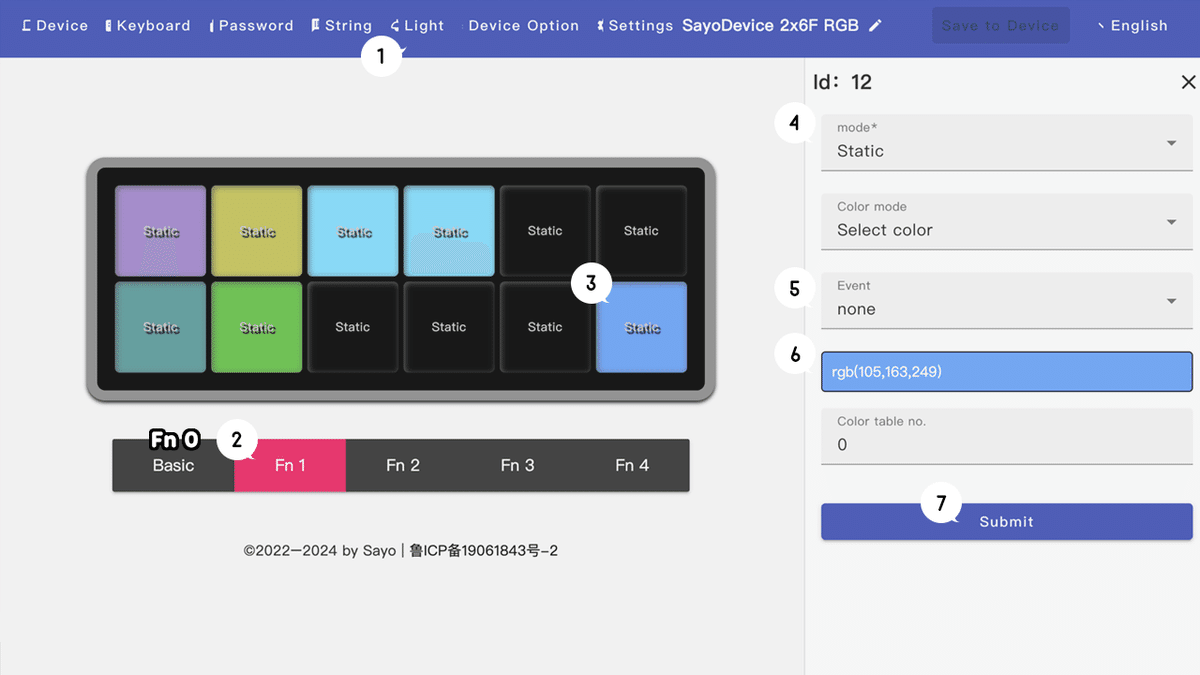
◽️ [ Fn 1 ] の切り替えを設定

ツールバーが [ Light ] になっていることを確認
[ Fn 1 ] のセットを選択
Fn 1 を使用中に点灯するように設定するので、Fn 1 切り替えキーにした場所を選択。
Fn 0 切り替えキーは rgb(0,0,0) の黒。(光りません)mode: Static
Color mode: Select colorEvent: none(常に点灯)
rgb: カラースライダーなどで指定
→ Submitをクリック
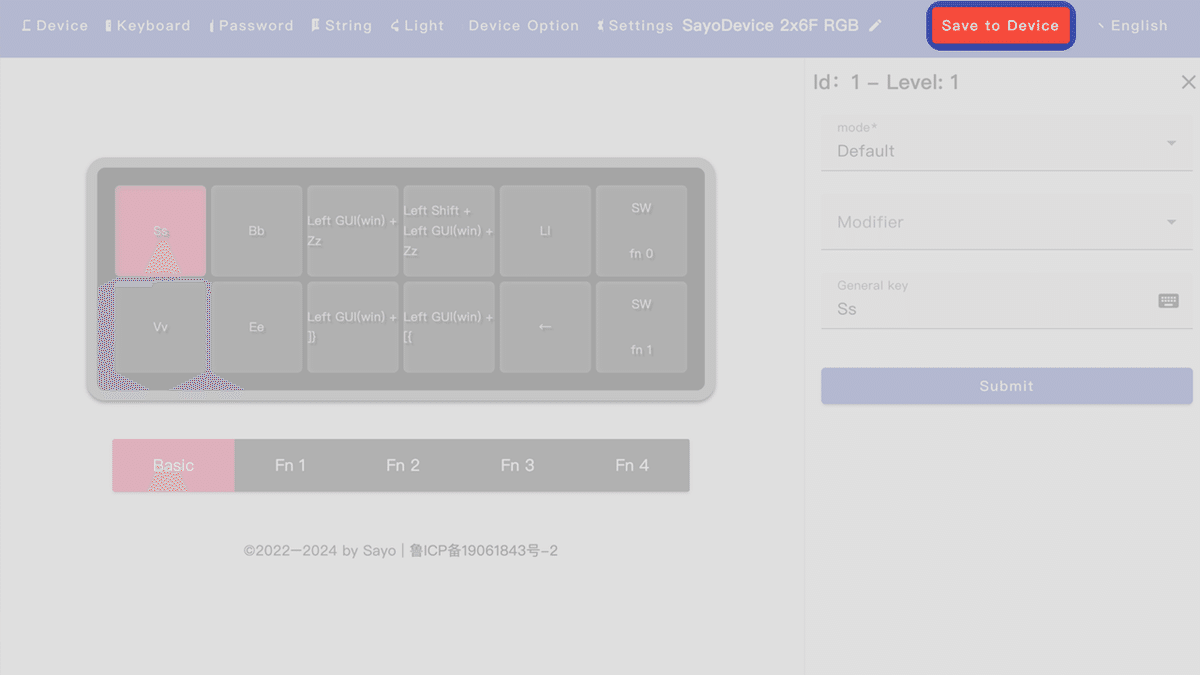
全体の仕上げ

ツールバーの [ Save to Device ] をクリックして
ミニキーボードに設定を記録させる
忘れずに……!
以上となります。おつかれさまでした。
.˚₊ ┈┈ ₊˚.
僕はファンタジー世界創作をしています。
簡単な図とメモが同時にできると、発想の連鎖も起こりやすい。勉強の時もちょっとした図解でスルリと飲み込めたりもしますね。
主要なツールでは他に Notion を使って設定のデータベース化していますが、Goodnotes で設定を膨らませていくことが殆どです。
後付けする情報の工程が多くなるので、スペースを開けるのに図や文章の移動がめちゃくちゃ多く、再編集時に『なげなわツール』を多用します。
書き加えて、なげなわ、消して、書き加えて、なげなわ……そのたびに、腕を上に持っていく動作がめんどうになってくる……。
取り消しのジェスチャーもありますが、画面をダブルタップだから、数回あるとツールを使う方が早い。⎯⎯ で、右上の戻る矢印連打か、消しゴムを使うために左上か…… 。左手指をツールあたりに置いておくテもあるけれど、姿勢が崩れて疲れやすくなります。
昔々、両手利きだった兄の “右手で文字を書き、左手で消しゴムを使う” っぷりを見て練習したことがありました。クラスにも居ますよね。
左手デバイスを使えるようになってからというもの、あの “左手で消しゴム” どころか、色マーカーや定規、ハサミ、ノリ、ステッカーまで瞬時に出てくるのだから、どんだけ快適かって。もー、さらに大好きなアプリになりました。
⎯⎯ というわけで
Goodnotes にも 左手デバイス、めちゃくちゃオススメです。
いいなと思ったら応援しよう!

