
【テンプレ有】スマホに最適化した魔法の持ち物チェックリスト
こんにちは!Notionを全力で広めている山田です。
今回はTwitterのプレゼント企画で大変好評だった「持ち物チェックリスト」テンプレートを紹介します。
旅行に行く時、持ち物のチェックって毎回大変ですよね。
僕はアウトドアが好きなので夏はキャンプ、冬はスノボに行くことが多いんですが、それぞれ持ち物が違うんです。
入れるカバンも違うから、毎回どこに何を仕舞ってあるかも忘れちゃう。
皆さんもそんな経験ありませんか?

そんな不便を解消するために作成したのが今回のテンプレートです!
このテンプレートには以下3つの機能があるので、冒頭の悩みをすべて解決してくれます!
1. 旅行の種類や条件によって必要な持ち物を自動で判別してくれる
2. 自動作成された必要な持ち物リストにチェックを入れるだけで準備は完了
3. 旅行中もどこに何が入っているかすぐに分かる
自分で条件毎に必要な持ち物を設定できるから、これ1つ用意してしまえばどんな旅行にも柔軟に対応できますよ!
もちろん旅行以外でも、ちょっとしたお出掛けやイベント毎に必要な物のチェックなど、さまざまな場面で利用できるテンプレートとなっています。
さらにさらに、このテンプレートはスマホでも利用しやすいデザイン設計にしています。持ち物をチェックする時や旅行中に使うのはスマホですからね。利便性を重視した設計を心掛けています。
このテンプレートを使って、忘れ物とはサヨナラしちゃいましょう!
最後にテンプレートのリンクも貼っておきましたので、ぜひ複製してお試しください。
それではいきましょう🦜🦜🦜
▼ Notionの始め方や基礎から学びたい方はこちら!
持ち物チェックリストで実現できること
まずはこちらの動画でページの全体像をご覧ください。
スマホで操作しているサンプル映像です。
ご覧いただいたように、ページは大きく3つに分かれています。
1. 準備前の設定
今回の旅行条件を設定します
(防寒道具必要か?キャンプ道具必要か?など)
2. 持ち物の準備
自動で表示される必要な持ち物を準備しながらチェックしていきます
3. 旅行中の持ち物チェック
入れた場所別に持ち物が表示されるので、「あれどこいった?」が無くなります
どのページもスマホで利用しやすいように設計しています。
なお、持ち物や旅行条件の初期設定だけはパソコンで行う想定です。
設定用のページは別で用意しているので、こちらの動画でご確認ください。
全体像のイメージができたら早速テンプレートを一緒に作成していきましょう!
🐣🐣🐣
ページの作り方解説
では、以下の4STEPに沿って進めていきます。
1. データベースの作成
2. ホームページの作成
3. カテゴリー別ページの作成
4. 持ち物登録用ページの作成
🐣🐣🐣
1. データベースの作成
今回のテンプレートは3つのデータベースを作成します。
■ DB_Item
メインのデータベース。持ち物情報を登録していきます。
■ DB_Setting
今回の旅行条件を設定するためのデータベース。
「DB_Item」とリレーションさせることで、すべての持ち物に旅行条件を反映させる。
■ DB_Category
見た目を整えるためのデータベース。
主要ページをギャラリービューで表示させることにより、ホームページのような見た目を実現。
「DB_Item」と「DB_Setting」はリレーションさせますが、「DB_Category」は独立したデータベースとなります。
🐣🐣🐣
それでは「DB_Item」から作っていきましょう。
このデータベースでやりたいことは3つです!
準備した持ち物をチェックできるようにする
旅行条件に応じてどんな持ち物が何個必要か設定できるようにする
「DB_Setting」とリレーションさせることで、今回の旅行に必要な持ち物・個数を自動で判定できるようにする
それぞれ必要なプロパティは以下の通りです。
1.準備した持ち物をチェックできるようにする
■ ✅ 準備OK!(チェックボックス)
準備した持ち物をチェックする
■ ⛔ 今回は不要!(チェックボックス)
旅行条件の設定上は必要だが、今回は不要な持ち物を除外する
🐣🐣🐣
2.旅行条件に応じてどんな持ち物が何個必要か設定できるようにする
■ 入れる場所(セレクト)
持ち物を入れる場所を選択する
■ 宿泊数分必要(チェックボックス)
宿泊数分必要な持ち物をチェックする(着替えなど)
■ 人数分必要(チェックボックス)
人数分必要な持ち物をチェックする
■ +α必要な個数(数値)
宿泊数、人数に限らず複数必要な個数を入力する
■ 防寒(チェックボックス)
旅行条件1(自由に変更してOK)
■ 飛行機(チェックボックス)
旅行条件2(自由に変更してOK)
■ 海外(チェックボックス)
旅行条件3(自由に変更してOK)
■ スーツ(チェックボックス)
旅行条件4(自由に変更してOK)
■ キャンプ(チェックボックス)
旅行条件5(自由に変更してOK)
■ スノボー(チェックボックス)
旅行条件6(自由に変更してOK)
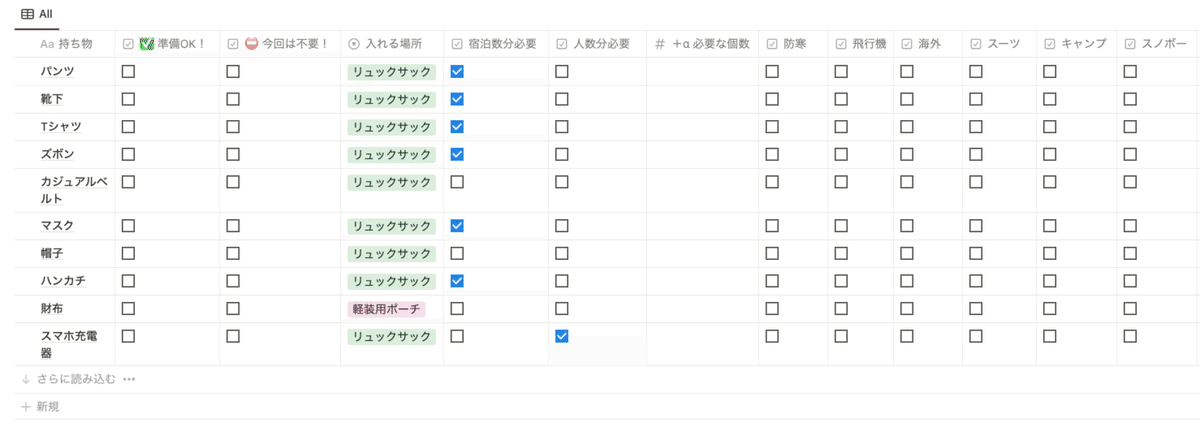
ここまで設定した画面はこちらです。

この後追加したいプロパティは、「DB_Setting」とリレーションした後に設定できるものなので、先に「DB_Setting」のプロパティ設定を説明します!
🐣🐣🐣
「DB_Setting」は今回の旅行条件を設定するためのデータベースなので、「DB_Item」で設定した条件とリンクするものを設定していきます。
設定用のビューも合わせて見たほうがイメージが湧きやすいので、一気に作っていきましょう。
まずは必要なプロパティです。
■ 宿泊数(数値)
今回の旅行の宿泊数を入力する
■ 人数(数値)
今回の旅行の人数を入力する
■ ❄️ 寒い?(チェックボックス)
「防寒」が設定された持ち物が必要か判断するための設定
■ 🛩 飛行機?(チェックボックス)
「飛行機」が設定された持ち物が必要か判断するための設定
■ 🏖 海外?(チェックボックス)
「海外」が設定された持ち物が必要か判断するための設定
■ 👔 スーツ?(チェックボックス)
「スーツ」が設定された持ち物が必要か判断するための設定
■ 🏕 キャンプ?(チェックボックス)
「キャンプ」が設定された持ち物が必要か判断するための設定
■ 🏂 スノボー?(チェックボックス)
「スノボー」が設定された持ち物が必要か判断するための設定
■ DB_Item(リレーション)
「DB_Item」とのリレーション。相互表示させます。
■ (テキスト)
タイトルは空白。区切り線を入れるために用意しておきます。
■ 要件は?(テキスト)
説明書きを入れるために用意しておきます。
■ 【表示用】宿泊数(関数)
宿泊数を表示するための関数。
"🏨 宿泊数:" + format(prop("宿泊数")) + " 泊"■ 【表示用】人数(関数)
人数を表示するための関数。
"👤 人数:" + format(prop("人数")) + " 人"プロパティの設定は以上です。
続けてビューも設定していきましょう。
🐣🐣🐣
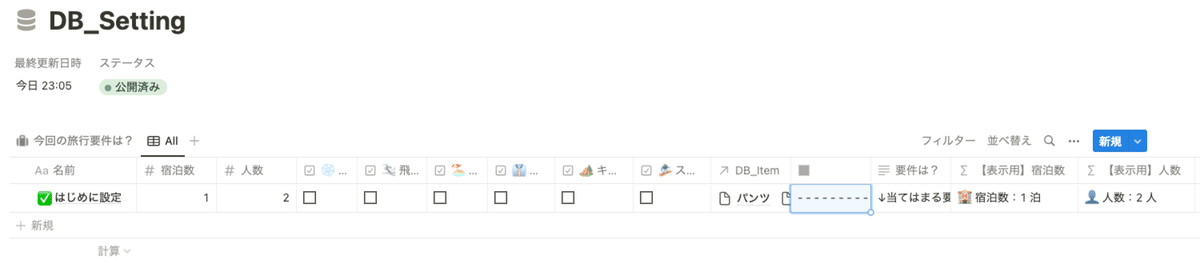
ビューの完成イメージはこちらです。
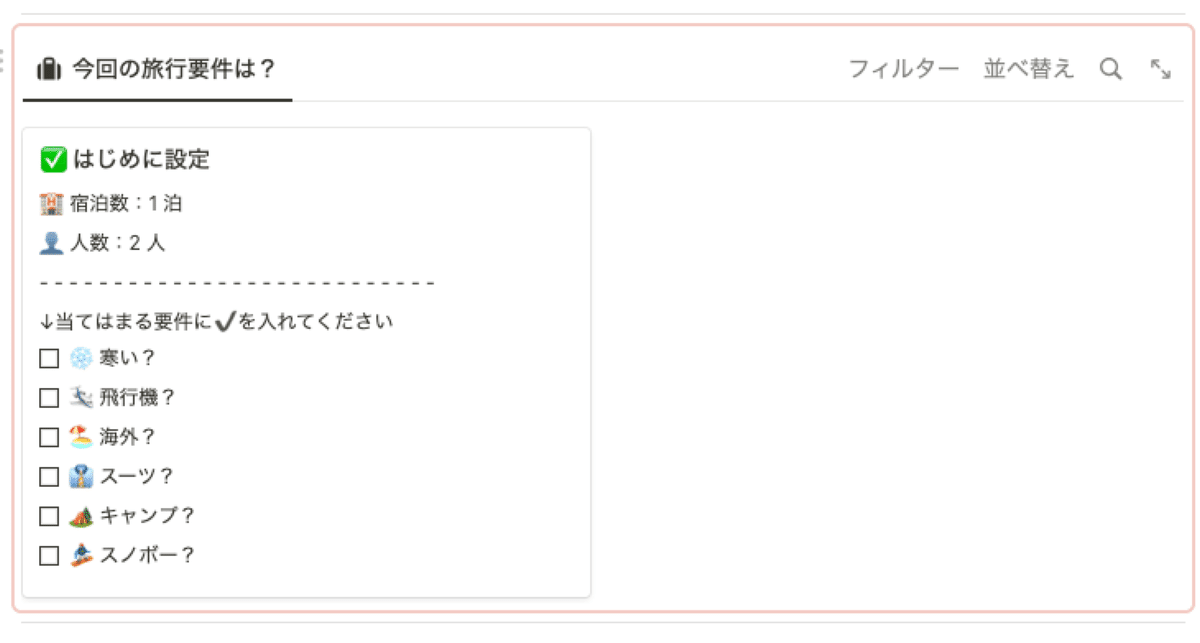
あらかじめ設定用のデータも1つ用意しておきます。

まずは、「DB_Item」の持ち物すべてとリレーションさせるためのデータを用意します。
新規データを作成して以下を入力します。
■ 名前
「✅はじめに設定」
■ 区切り線のために用意したプロパティ
「- - - - - - - - - - - - - - - - - - - - - - - - - - -」
■ 要件は?
「↓当てはまる要件に✔️を入れてください」
入力後のデータはこんな感じです(宿泊数と人数は設定時に都度入力するのでこの時点では空白でも大丈夫です)。

データが作成できたらビューを用意しましょう。
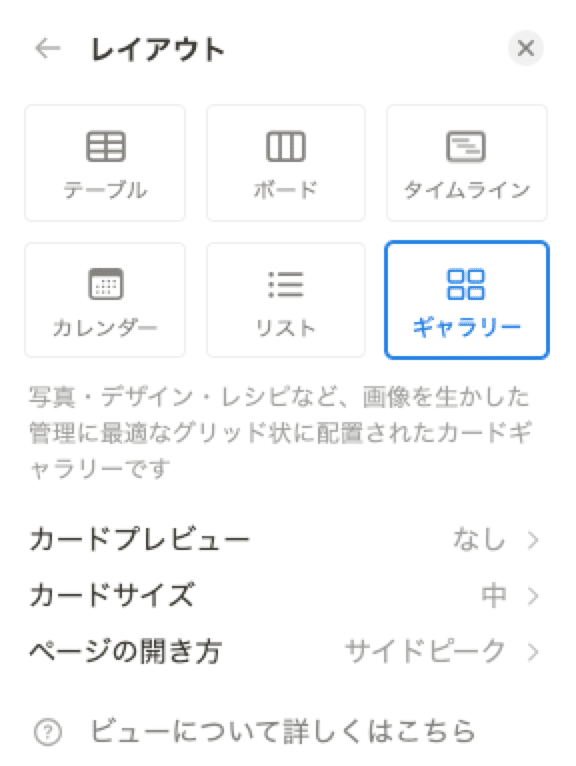
レイアウトはギャラリービューです。

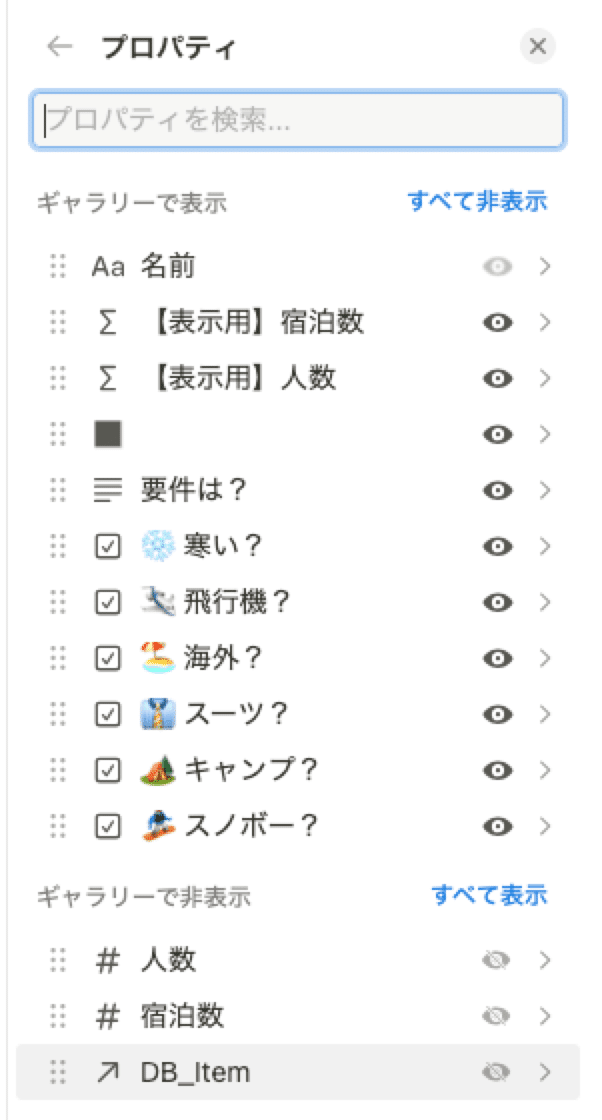
プロパティの表示設定はこんな感じです。人数と宿泊数はページを開いて設定してもらうので非表示としています。

これで「DB_Setting」は完成です!
「DB_Item」に戻って「DB_Setting」と連携するロールアップや関数を設定していきましょう。
🐣🐣🐣
ここからは「DB_Item」のプロパティ設定です。
「DB_Setting」とのリレーションは既に設定済みなので、ロールアップとそれに紐付く関数を設定していきます。
■ 宿泊数(ロールアップ)
「宿泊数」を「合計」表示(数値にするため)
■ 人数(ロールアップ)
「人数」を「合計」表示(数値にするため)
■ 防寒_参照(ロールアップ)
「❄️ 寒い?」を「オリジナル」で表示
■ 飛行機_参照(ロールアップ)
「🛩 飛行機?」を「オリジナル」で表示
■ 海外_参照(ロールアップ)
「🏖 海外?」を「オリジナル」で表示
■ スーツ_参照(ロールアップ)
「👔 スーツ?」を「オリジナル」で表示
■ キャンプ_参照(ロールアップ)
「🏕 キャンプ?」を「オリジナル」で表示
■ スノボー_参照(ロールアップ)
「🏂 スノボー?」を「オリジナル」で表示
■ 必要個数(関数)
必要な個数を自動で算出する
"必要個数:" + format((prop("宿泊数分必要") ? prop("宿泊数") : 1) * (prop("人数分必要") ? prop("人数") : 1) + prop("+α 必要な個数"))■ 防寒ck(関数)
今回の旅行に必要ない場合は ” 1 ” を返す
※ 防寒時のみ必要な持ち物、かつ、今回の旅行に防寒が含まれない場合。以下の他条件でも同様。
prop("防寒") ? ((prop("防寒_参照") == "Yes") ? 0 : 1) : 0■ 飛行機ck(関数)
今回の旅行に必要ない場合は ” 1 ” を返す
prop("飛行機") ? ((prop("飛行機_参照") == "Yes") ? 0 : 1) : 0■ 海外ck(関数)
今回の旅行に必要ない場合は ” 1 ” を返す
prop("海外") ? ((prop("海外_参照") == "Yes") ? 0 : 1) : 0■ スーツck(関数)
今回の旅行に必要ない場合は ” 1 ” を返す
prop("スーツ") ? ((prop("スーツ_参照") == "Yes") ? 0 : 1) : 0■ キャンプck(関数)
今回の旅行に必要ない場合は ” 1 ” を返す
prop("キャンプ") ? ((prop("キャンプ_参照") == "Yes") ? 0 : 1) : 0■ スノボーck(関数)
今回の旅行に必要ない場合は ” 1 ” を返す
prop("スノボー") ? ((prop("スノボー_参照") == "Yes") ? 0 : 1) : 0■ 表示フラグ(関数)
ckがすべて " 0 " だった場合のみ、チェックが入る(表示する)
prop("防寒ck") + prop("飛行機ck") + prop("海外ck") + prop("スーツck") + prop("キャンプck") + prop("スノボーck") == 0かなり細かい設定が多くなってしまいましたが、これで「DB_Setting」で設定した旅行条件が持ち物の表示判定に反映されるようになりました🎉
🐣🐣🐣
最後は「DB_Category」を設定します。
見た目を整えるためだけのデータベースなのでここはサクッといきましょう。
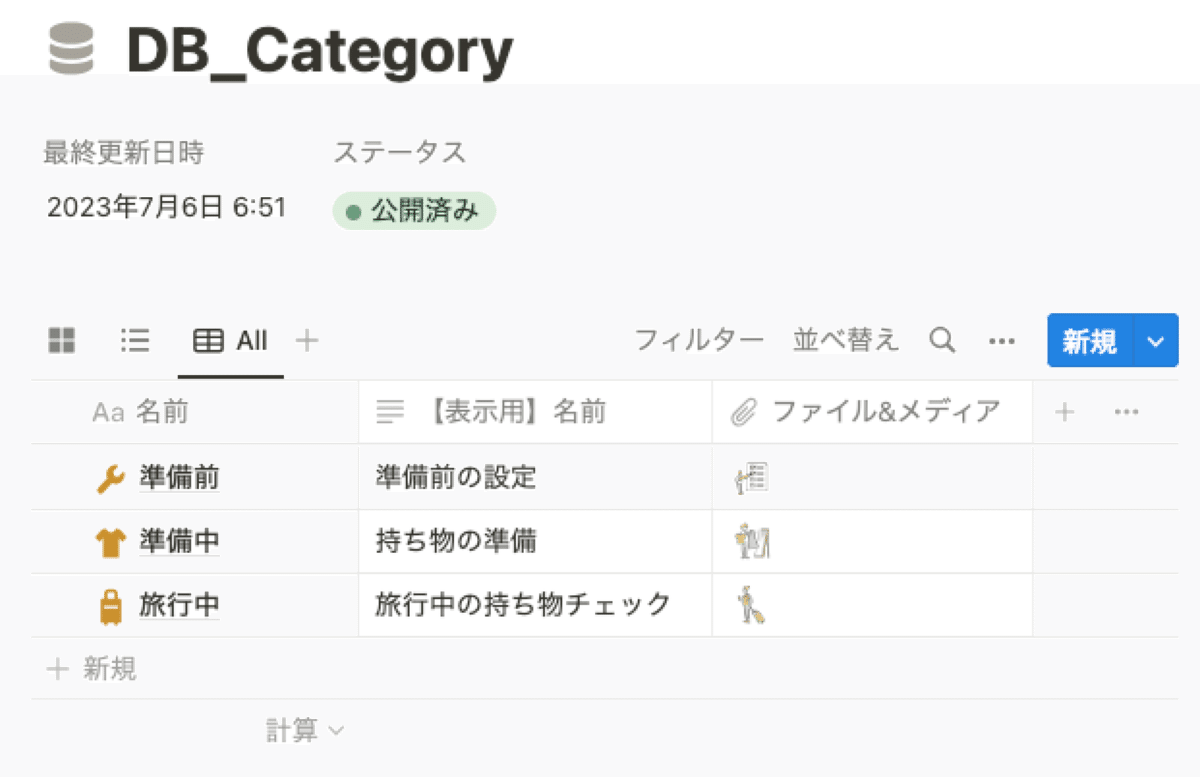
必要なプロパティとデータはこちら。画像は好きなものを設定しましょう。

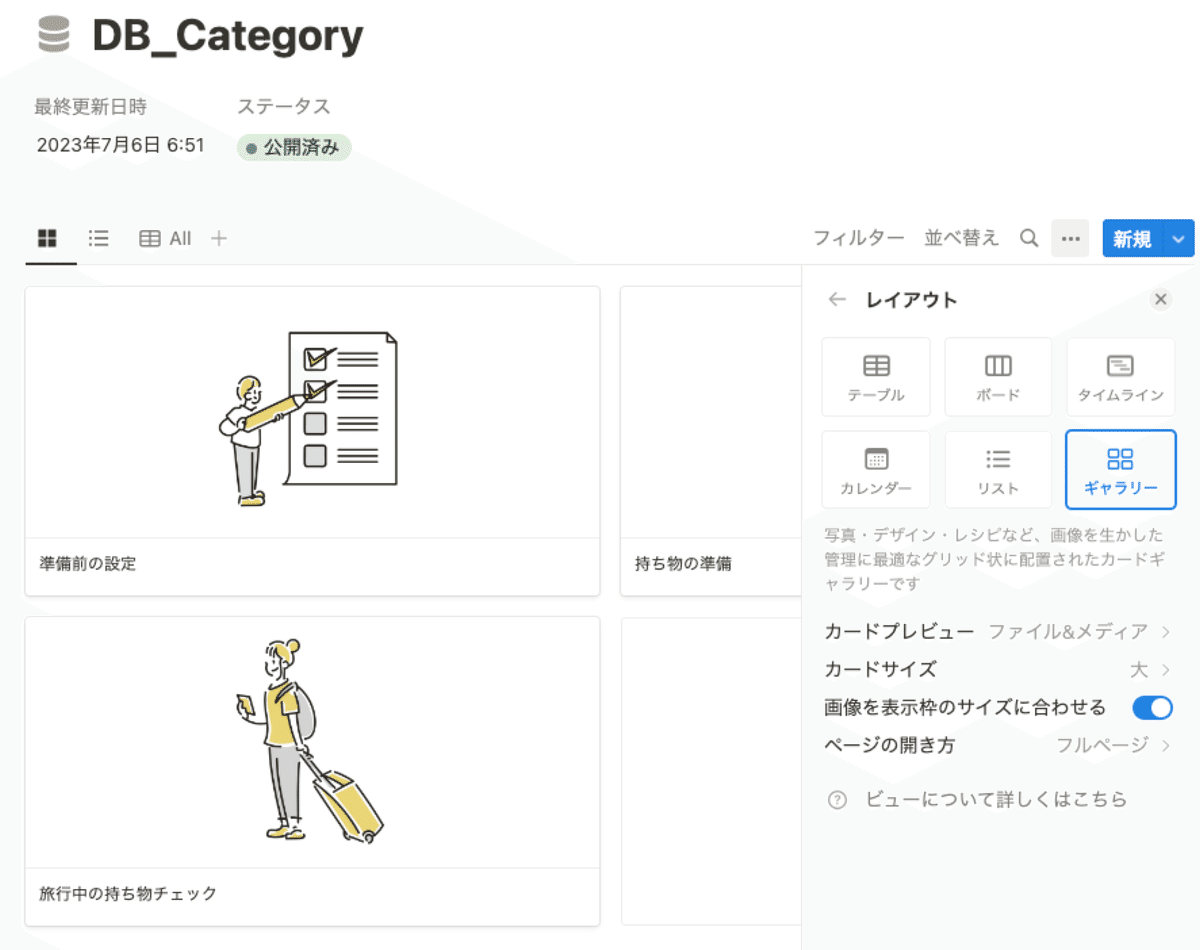
ホームページのアイコンのように見せたいのでギャラリービューを作成します。カードサイズはお好みですが、このページ内にメインページをそれぞれ用意していくのでページの開き方は「フルページ」推奨です。

画像表示は不要、という方のためにリストビューも用意しておきますが、こちらは作成しなくても問題ありません。

これで「DB_Category」の作成も完了です!お疲れ様でした🎉
🐣🐣🐣
2. ホームページの作成
データベースは用意できたのでページの作成を進めていきましょう。
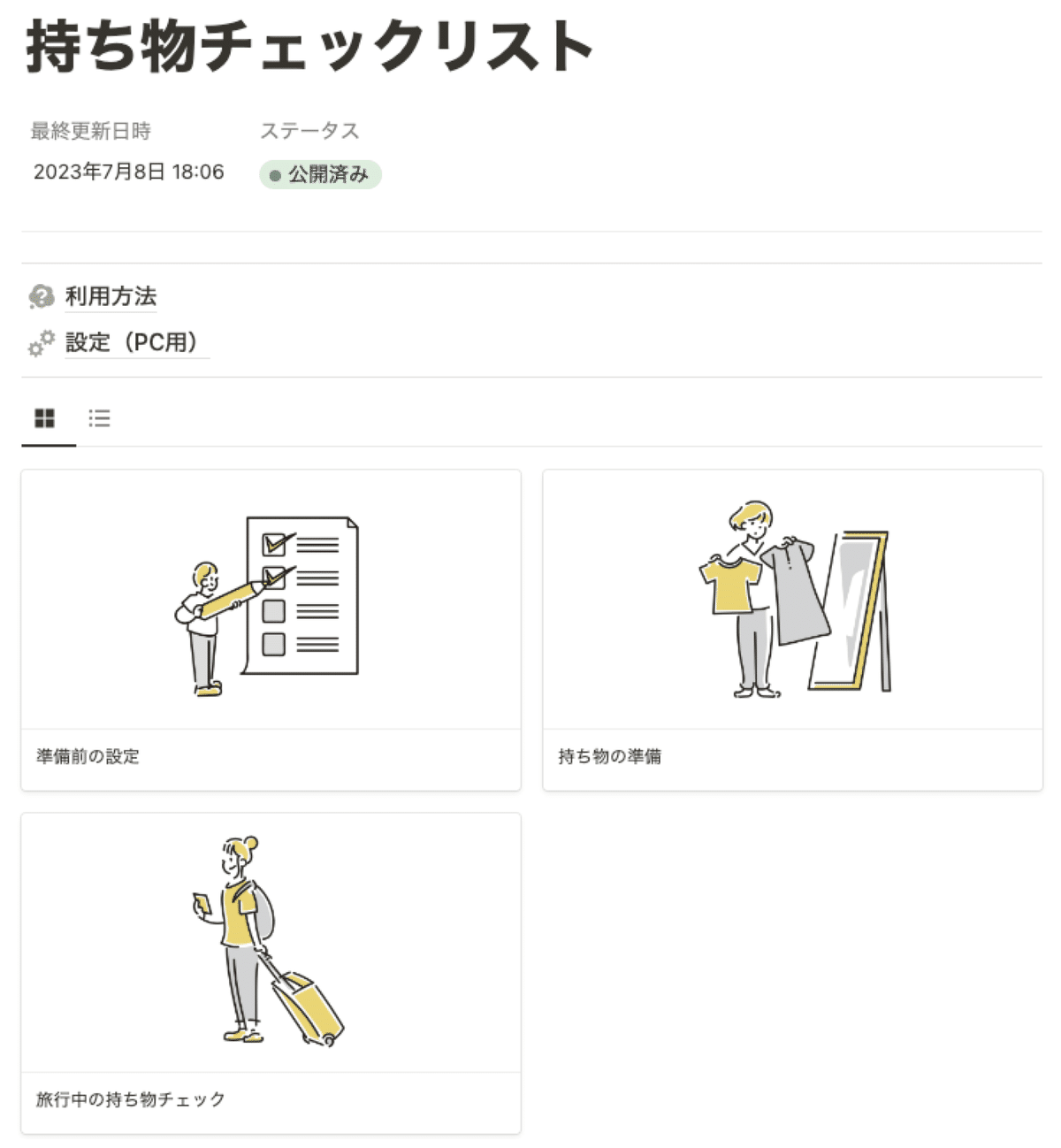
まずはホームページからです。完成イメージはこちらのとおり。

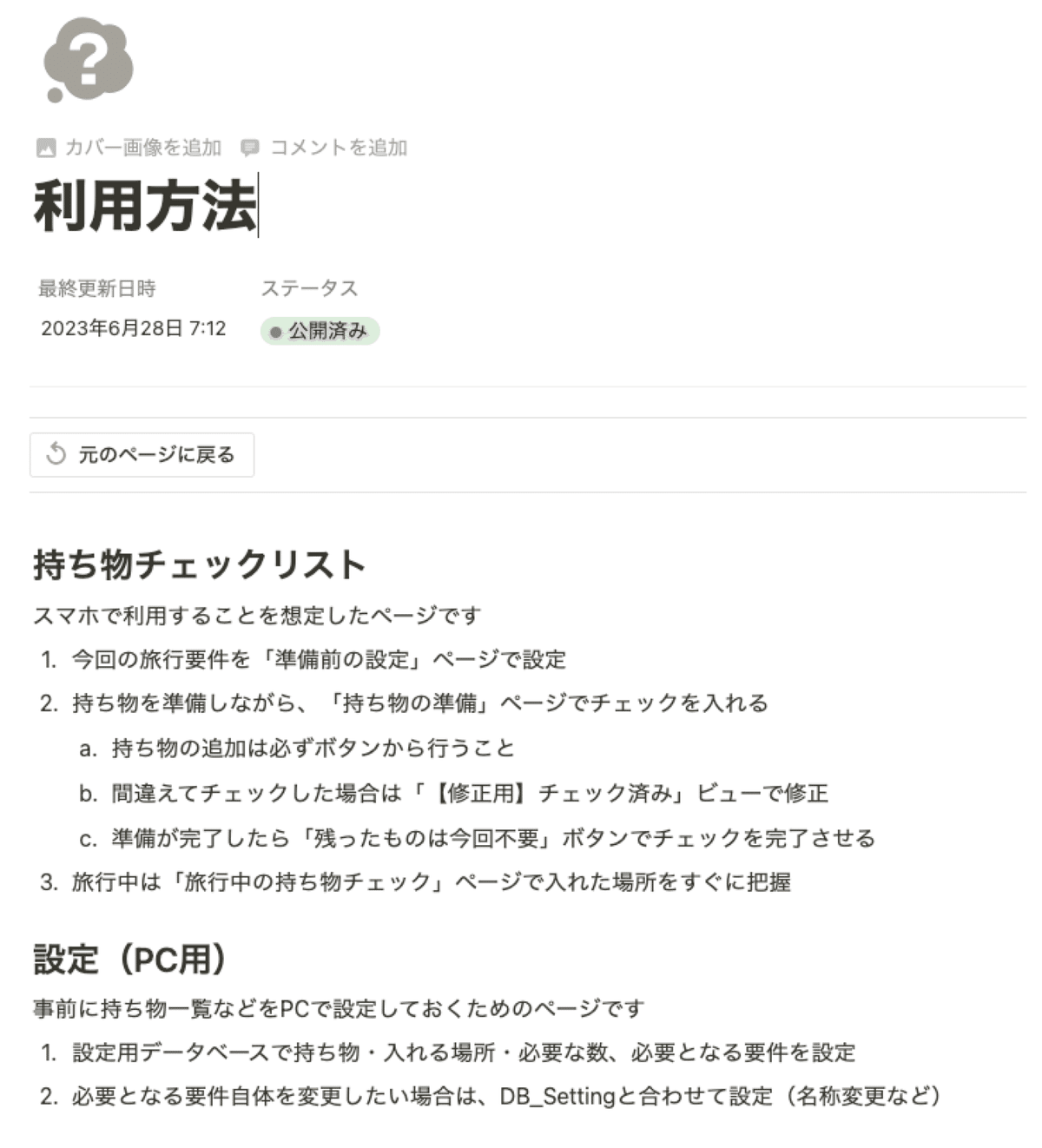
このテンプレートの説明を「利用方法」ページに記載しておきます。
「元のページに戻る」ボタンはホームページをフルページで開く設定にしており、全ページに設置します。

「設定(PC用)」ページの中身は後ほど説明します。
あとは中心に「DB_Category」のギャラリービューとリストビューを設置すれば完成です🎉
次はカテゴリー別ページの中身を作成していきます。
🐣🐣🐣
3. カテゴリー別ページの作成
「DB_Category」で用意した3つのカテゴリーごとに中のページを作成していきましょう!
① 準備前の設定
② 持ち物の準備
③ 旅行中の持ち物チェック
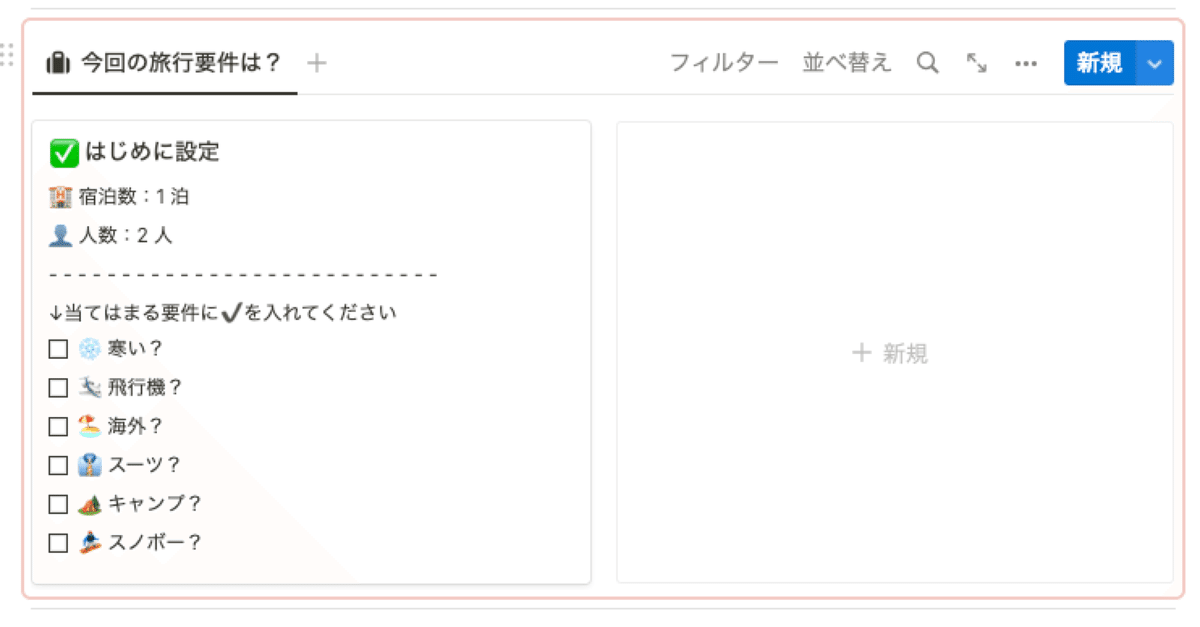
① 準備前の設定
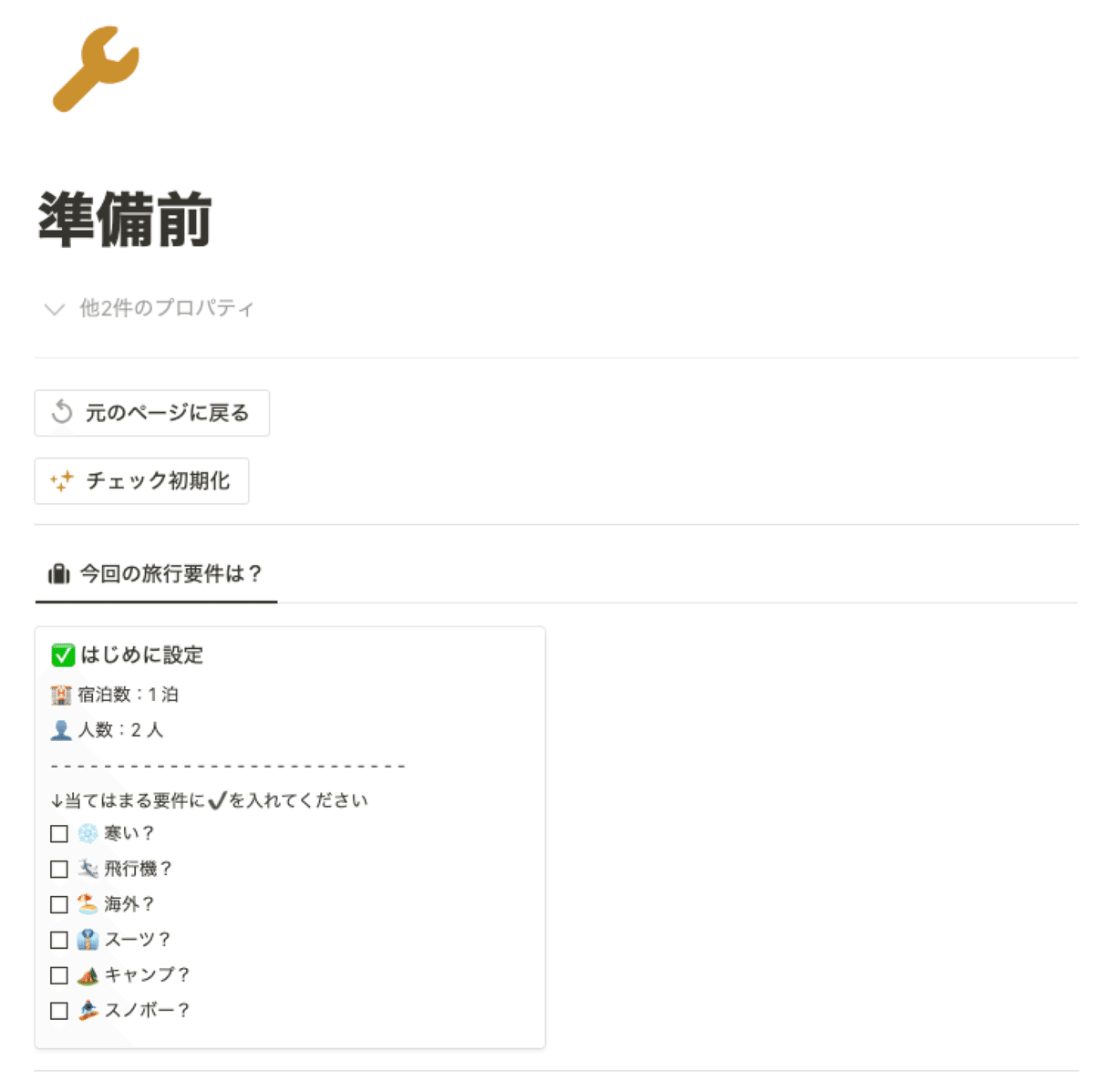
完成イメージはこちら。

中央には「DB_Setting」のギャラリービューを設置します。
宿泊数と人数以外はチェックボックスから操作が可能。
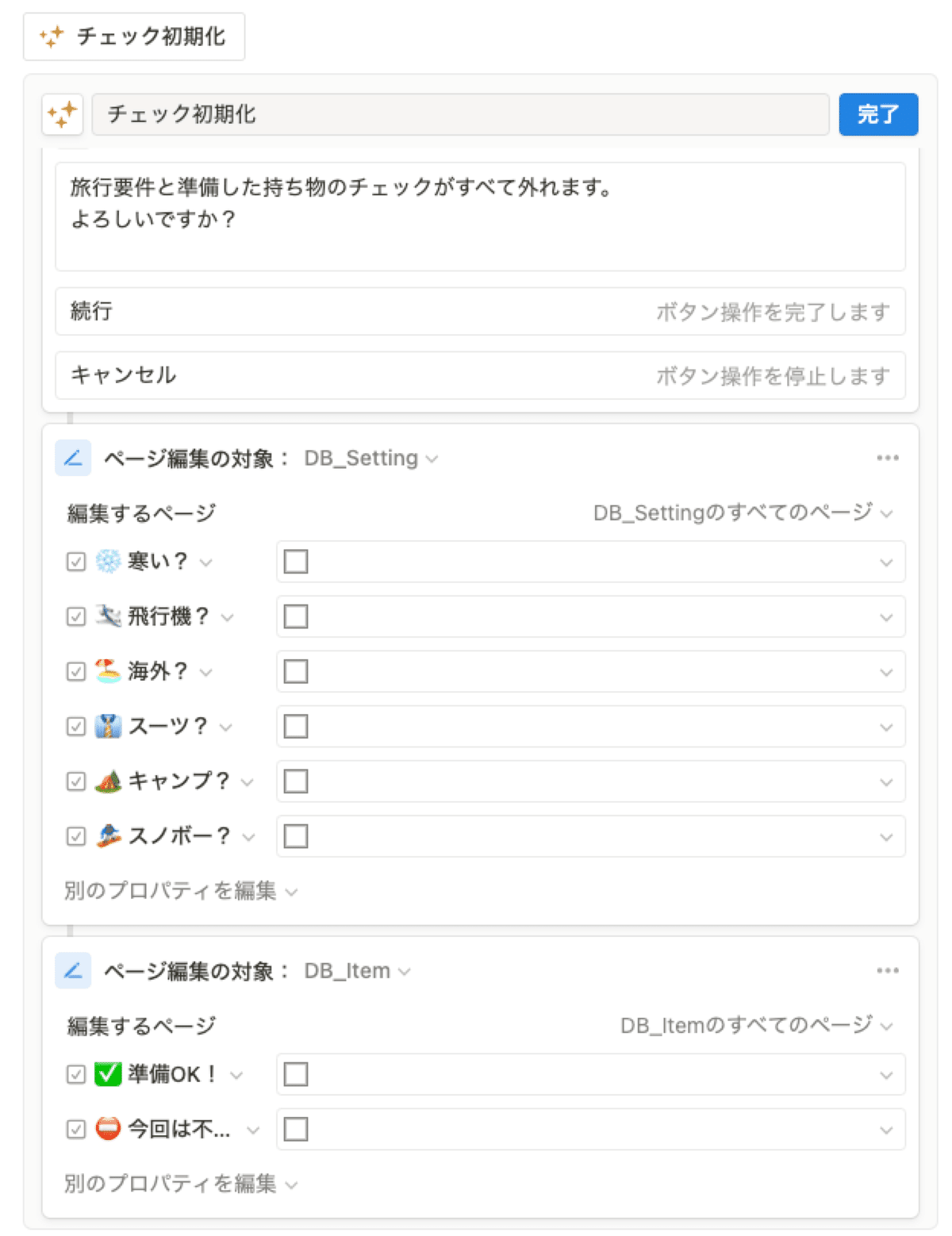
何回も利用することを想定して「チェック初期化」ボタンも設置しておきます。新しく旅行の準備を始めるときにはまずこのボタンを押して過去の条件をクリアにしてからスタートします。

これで「準備前の設定」ページは完成です🎉
🐣🐣🐣
② 持ち物の準備
完成イメージはこちらです。

まずボタンを2つ追加します。
■「持ち物の追加」ボタン
持ち物は設定ページと必ずリレーションさせる必要があるため、ボタンに組み込んでいます。

■「残ったものは今回不要」ボタン
準備しなかった持ち物(=今回不要な持ち物)にまとめて「今回は不要」チェックを入れます。

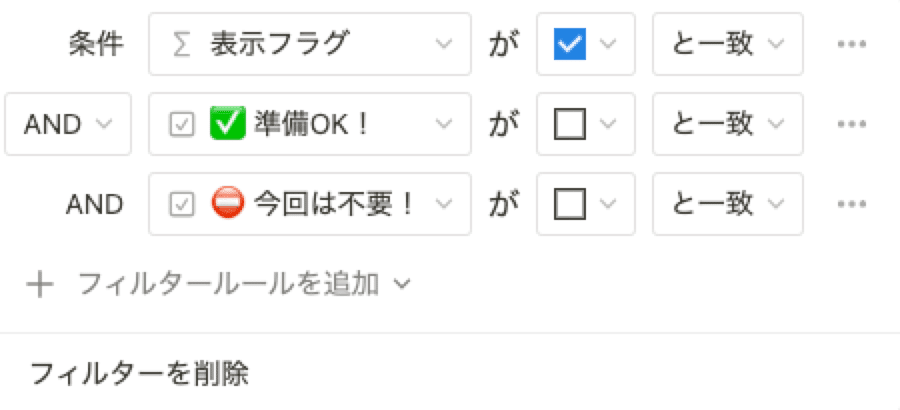
フィルター設定はこちら。
今回の旅行条件に必要な持ち物の内、準備されていないものが対象です。

🐣🐣🐣
次に「DB_Item」のビューを2つ追加します。
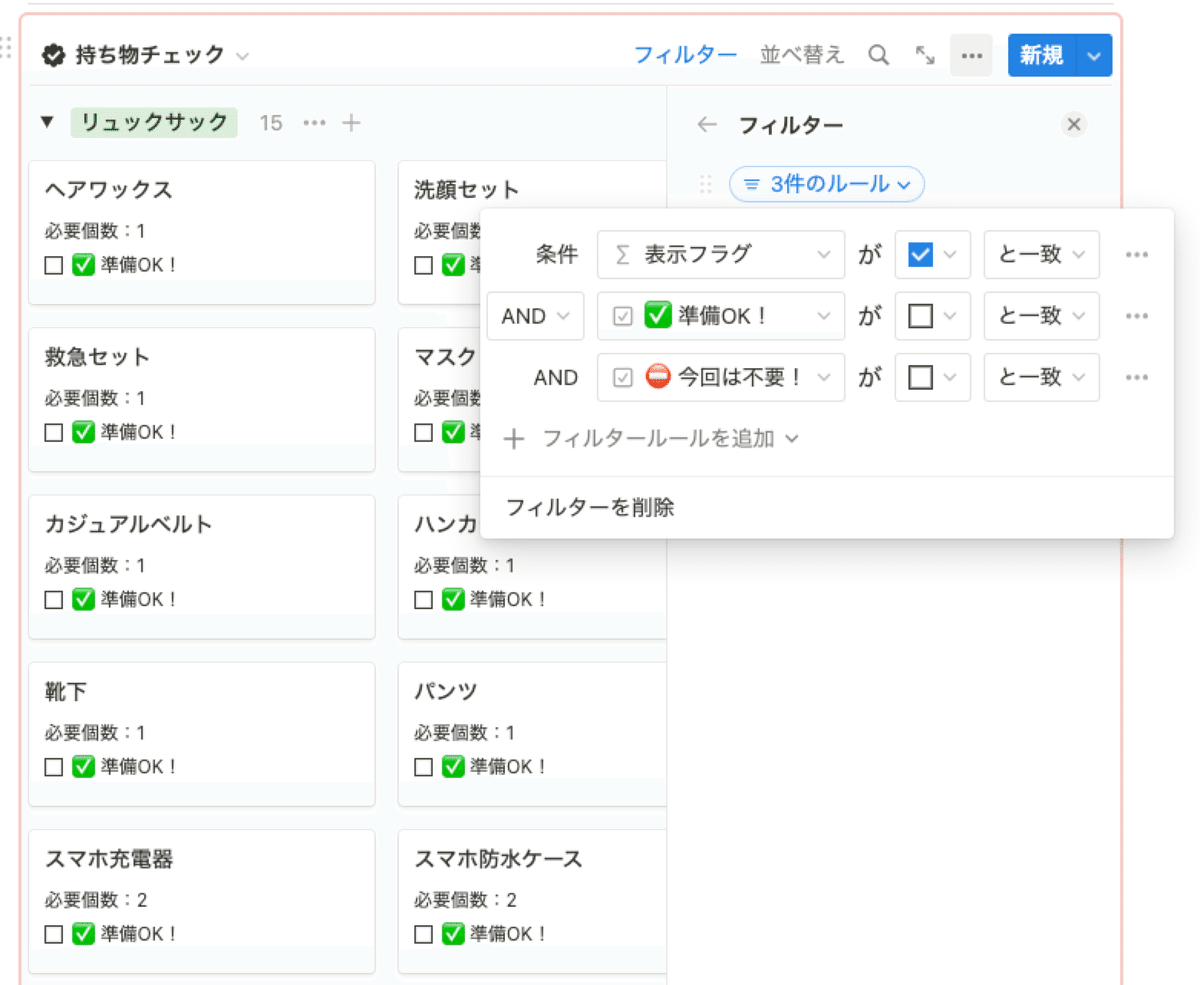
1つ目は「持ち物チェック」ビューです。
ギャラリービューでフィルター設定はこちらのとおり。先ほどのボタンと同じフィルター設定です。

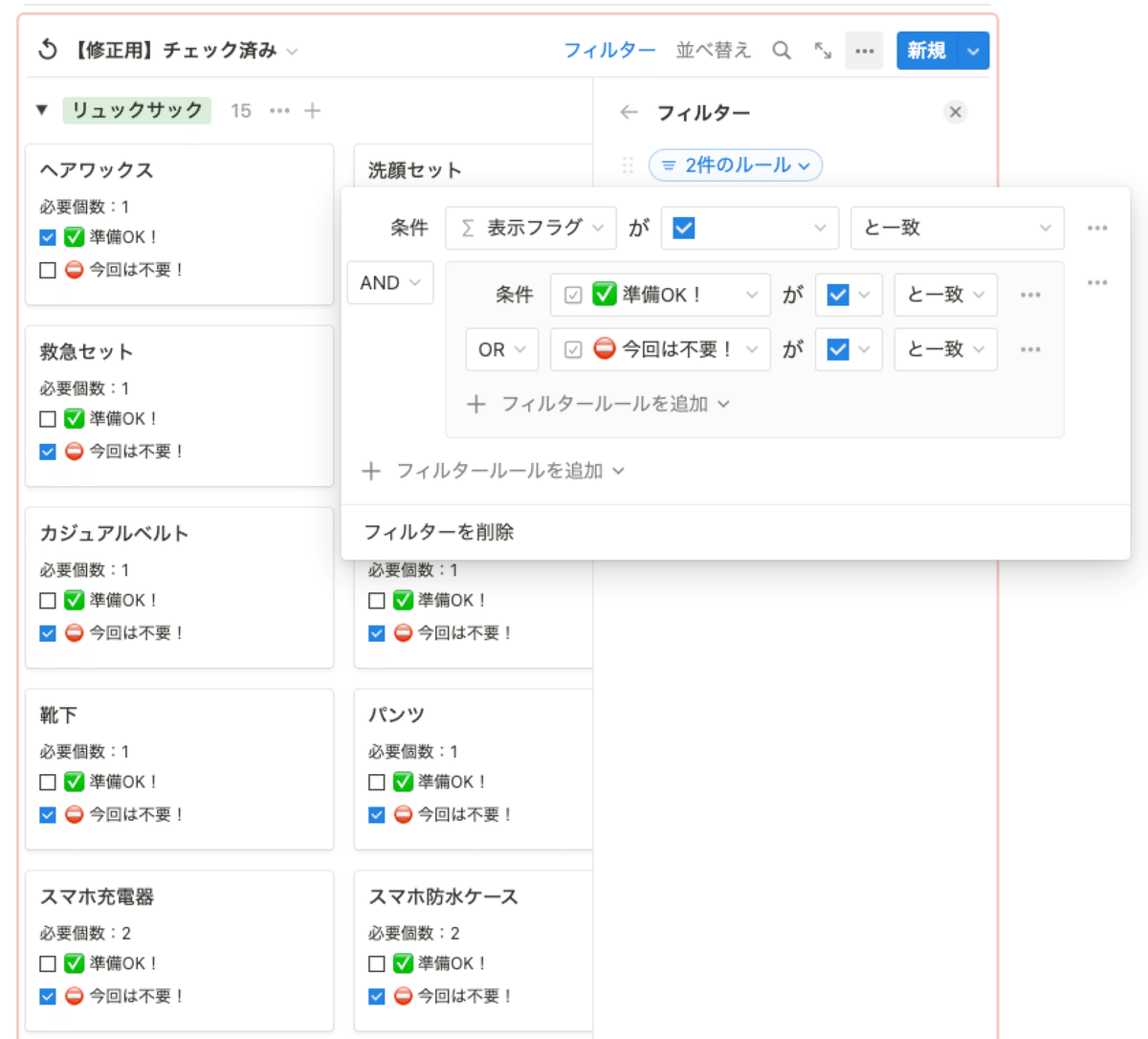
2つ目は「【修正用】チェック済み」ビューです。
間違えてチェックしてしまったものを修正するために用意しています。
フィルター設定はこちらのとおりです。

これで「持ち物の準備」ページも完成です🎉
🐣🐣🐣
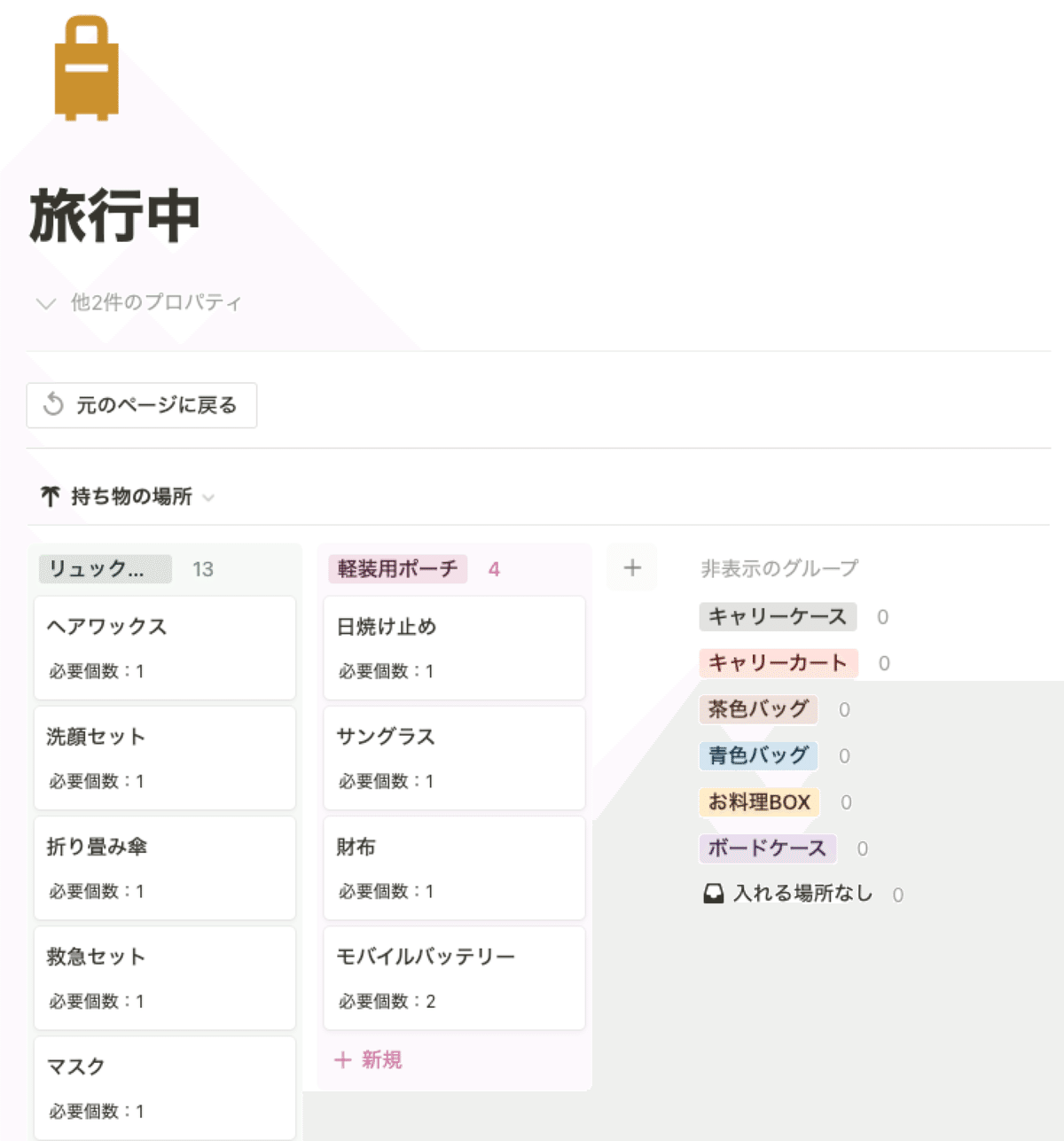
③ 旅行中の持ち物チェック
最後は旅行中に見るためのページです。
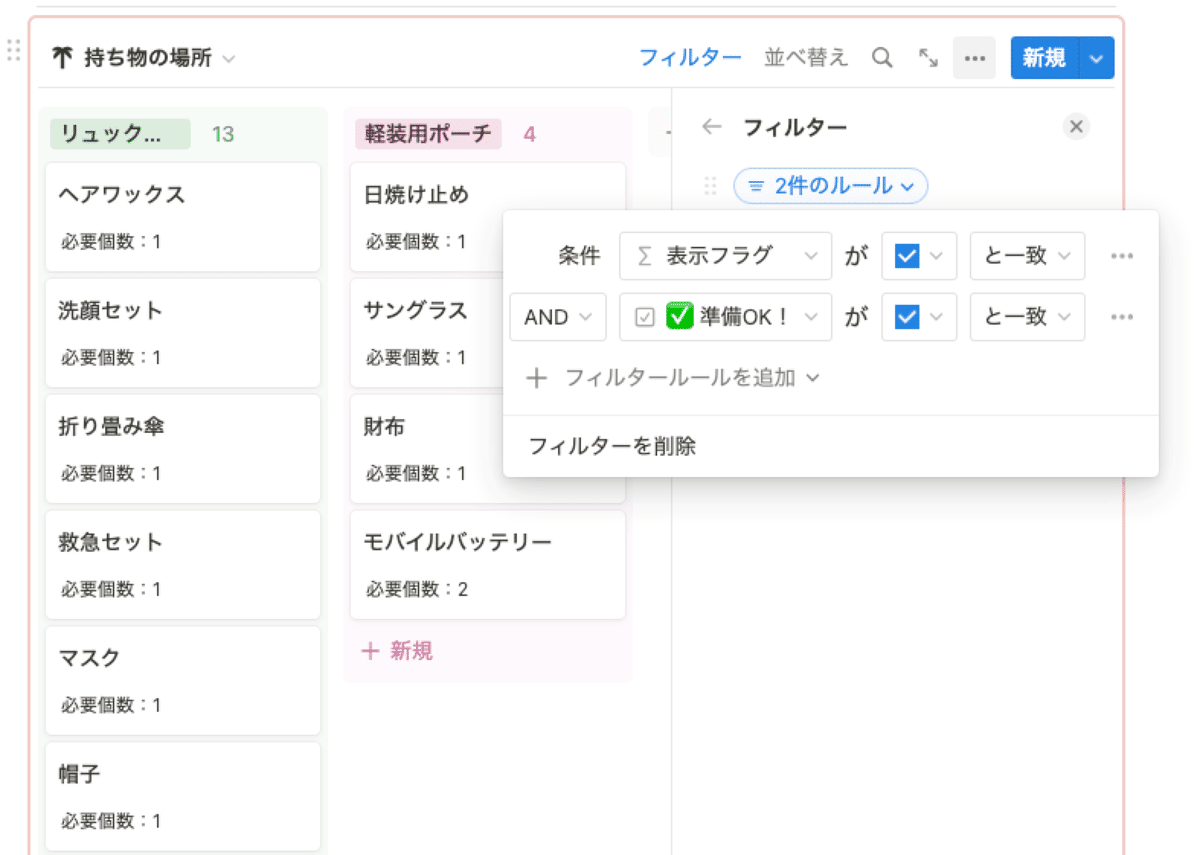
完成イメージはこちら。

旅行中に持ち物がそれぞれどこにしまってあるかを素早く確認できるように、「DB_Item」のビューを1つだけ設定します。
レイアウトは「ボードビュー」でグループは「入れる場所」に設定。
持ってきている物だけ表示したいので、フィルターはこちらのとおりです。

これで3つのカテゴリー別ページの作成も完了です🎉
🐣🐣🐣
4. 持ち物登録用ページの作成
実際にこのテンプレートを利用することを考えると、各カテゴリー別ページを利用する前に、自分の旅行条件に合った持ち物をあらかじめ登録しておく必要があります。
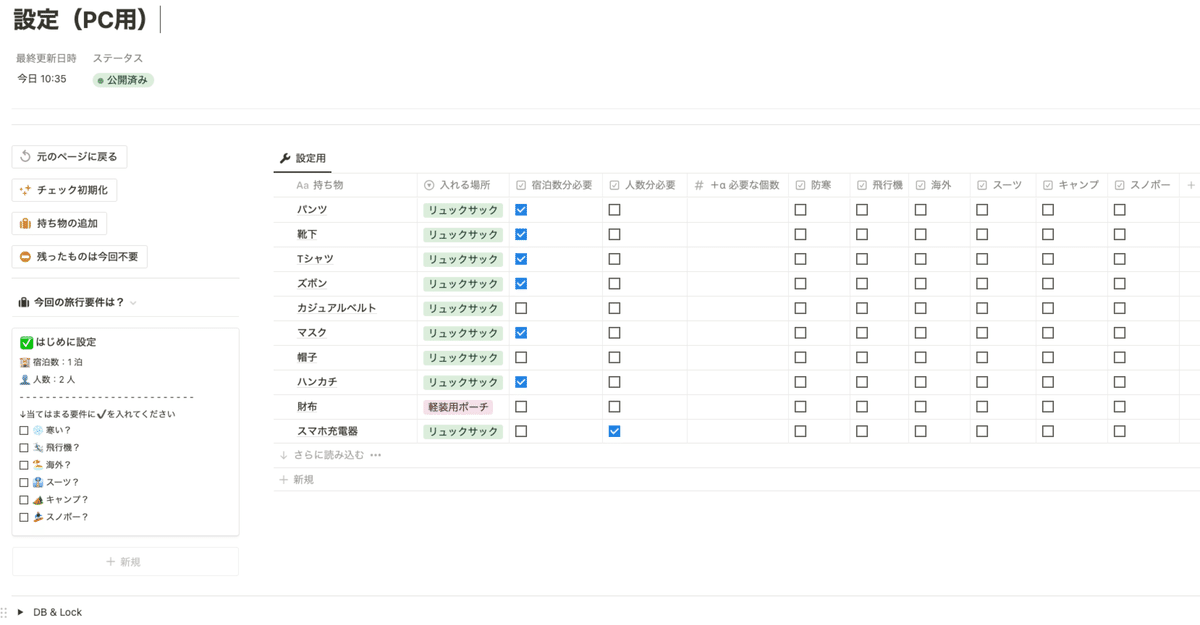
こちらはPCからまとめて登録したほうが良いので「設定(PC用」というページを用意します。
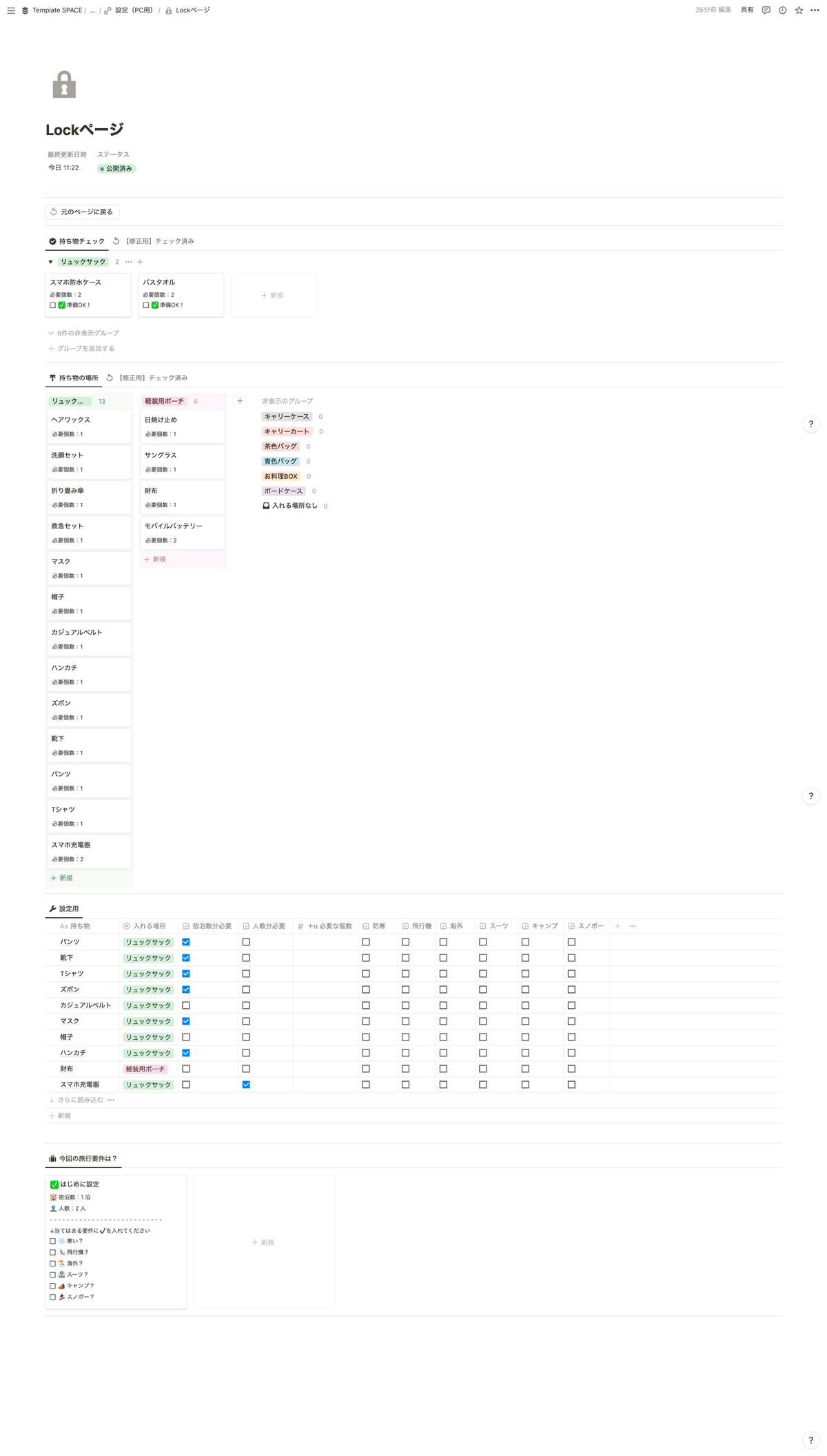
全体イメージはこちら。データベース本体もここに格納しておきます。

左側のボタンと設定データはこれまでに作成した物と同じものをこちらにも設置しているだけです。
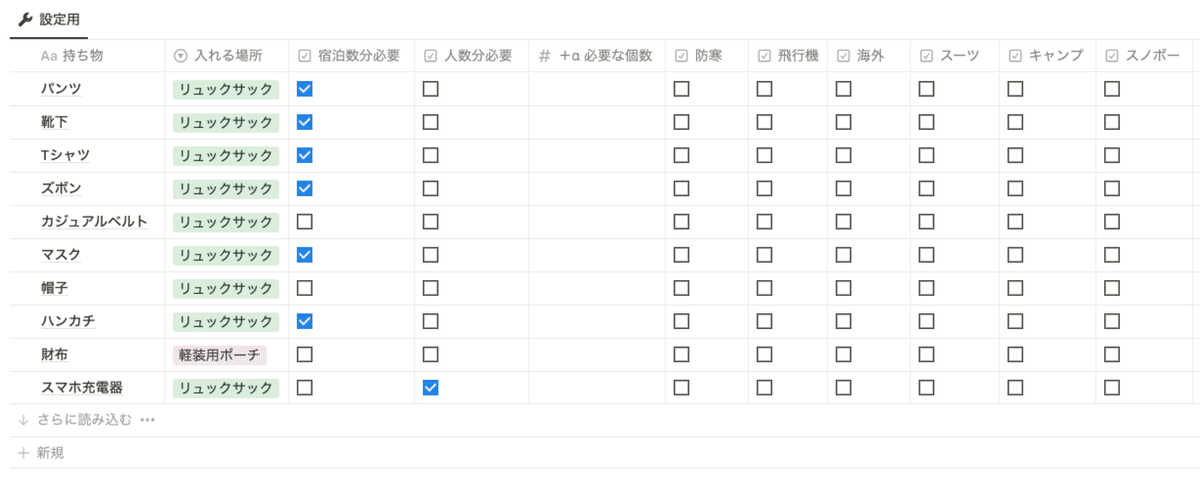
真ん中のデータベースが持ち物を登録するためのビューで、「DB_Item」のロールアップと関数を除いたプロパティを表示しています。拡大するとこんな感じ。

これでページ設計は全て完了です!
テンプレートの作成を通じて、ページ設計の順番や考え方が伝わっていると嬉しいです。お疲れ様でした🎉🎉🎉
🐣🐣🐣
【中級者向け】ロック機能を使った裏技
実は配布するテンプレートにはもう少しだけ手を加えています。
それがロック機能を使った裏技で、誤動作防止をしつつ見た目を整える方法です。
この方法を取ることで、ページ自体のロックはせずにデータベースから「+新規」という表示をなくすことができます。
ボタン以外からデータの登録ができないようにしつつ、見た目もスッキリした表示にすることができるのでとても便利ですよ。

↑これが、↓こうなります!

分かりますかね?
「+新規」ボタンがなくなっていて、データベースの設定もできない状態になっています。
やり方は簡単で、まずはこの設定をしたいデータベースを1つのページにまとめます。
今回のテンプレートだとこんな感じ。

次に、このデータベースビューをそれぞれ同期ブロックに変換して、必要な箇所にコピーをします。
このとき、必ず「Lockページ」に置いてあるデータベースビューを同期ブロックの「オリジナル」に設定してください。
同期ブロックの設定が完了したら、「Lockページ」にページのロックをかけます。これで設定は完了です🎉
チーム利用時でも応用的に使えるので、ぜひ活用してください!
🐣🐣🐣
横展開に無限の可能性を感じるテンプレート
このテンプレート、横展開できる可能性をめちゃめちゃ秘めていると考えています。
今回のテンプレートで特筆すべき機能は以下の2つですが、これがかなり応用的に使えそうなんです。
1. 条件に応じて表示するデータを変更する
2. チェックしたデータをカテゴリ別に表示する
例えば、お料理テンプレート。
レシピを登録しておく(たぶんこれが一番ハードル高い)
今週作りたいレシピをチェック
チェックしたレシピに必要な材料を自動で買い物リストに追加
買った材料は自動で保管場所毎に区分(野菜室、冷凍庫、棚Aなど)
作った料理をチェックすると自動で使用した材料も反映
まだ思いつきベースなので粗めですが、おそらく今回の機能を活かせばこれに近いものが作れます。
ただ、レシピを用意するのが大変そうなので二の足を踏んでます。。。
あとは、、、筋トレのメニュー設定とか。
今日やりたい部位を設定すると、必要なメニューが自動で組まれるとかも結構面白そうですね。
友達同士でオリジナルの旅行プランを複数設定しておいて、条件によって最適なプランが表示されるとかも面白そう。
これは突き詰めるとじゃらんになりそうだけど。
とまぁこんな感じで、
・特筆すべき機能を抜き出す
・その機能で他にどんなことができそうか
・このテンプレで使ったA機能とあっちで使ったD機能を組み合わせるとこんなことできそう
とか考えると、テンプレートのアイデアってどんどん湧き出てきます。
良いアイデアが思いついたらぜひ教えてください!
🐣🐣🐣
さいごに_Notionテンプレートの配布
最後までご覧いただきありがとうございます!
役に立ったという方は「❤️(ハートマーク)」を押してしていただけると次の記事の励みになります!
この記事をきっかけに「忘れ物がすっかり無くなった!家族で共有できるしNotion最高!」という方が1人でも増えると嬉しいです。
今後もNotionテンプレートの配布や有益情報の紹介を毎週更新していきますので、ぜひフォローしてお待ちください!
Twitterでも毎日Notion活用術を発信しておりますので、こちらもフォローしていただけると非常に嬉しいです!ご質問やカスタマイズの相談などもTwitterでお気軽にご連絡ください。
noteを公開しました🎉
— 管理の山田@Notionを広める人 (@kanri_no_yamada) July 22, 2023
今回はプレゼント企画で大好評いただいたテンプレートを一般公開!魔法の持ち物チェックリストです🪄
どんなお出掛けにも対応可能で
「もう忘れ物をしたくない」
「もう旅行中に物を探したくない」
という方は必見です!@kanri_no_yamada #notiontwt https://t.co/Gd8SOjGZnj
それでは、最後に今回ご紹介した持ち物チェックリストのテンプレートを配布します。
無料なので気軽に以下のリンクから複製して使ってみてください。
いいなと思ったら応援しよう!

