
【Material Design】SnackbarとToastの使い分けと注意点
こんばんは!デザイナーの@kannaです。
最近改めてマテリアルデザインのSnackbarについて触れる機会があったので記事にしておこうと思います。
はじめに
Material Design ガイドラインには Confirming actions と Acknowledging actions の2つのアクションタイプがあります。
Confirming actionsは確認のためのアクションで、 Acknowledging actionsはユーザーが選択したアクションが完了したかを知らせるアクションです。
Snackbarはユーザーの行動後のアクションを知らせるものなので、Acknowledging actionsに含まれます。
Acknowledging actions=Dialog / Snackbar / Alert
Dialog はユーザの行動を妨害し、アクションも 2 つまでは持つことができる。ユーザが操作しない限りダイアログは消えない。
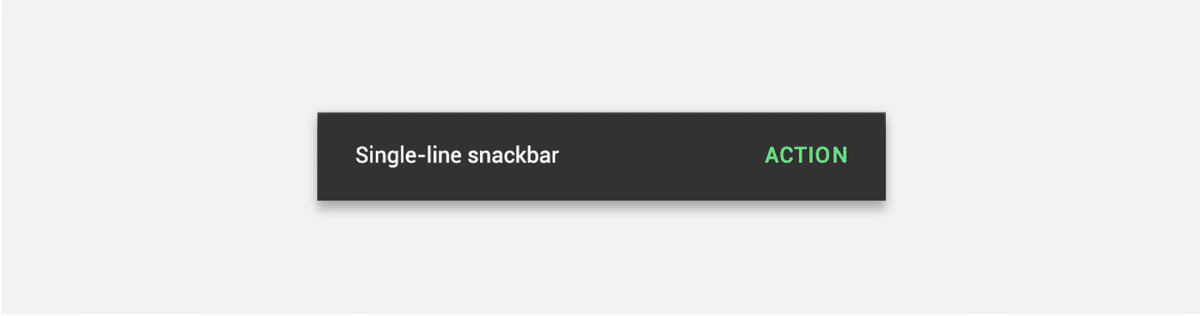
Snackbar はユーザの行動を妨害せずに使うことができ、アクションも 1 つまで設置ができる。
Snackbarの特徴
・時間により自動で消える
・アクションを含むことができる
・画面のどこかをタッチしても消える
・スワイプで消す事もできる
・入力を邪魔しない

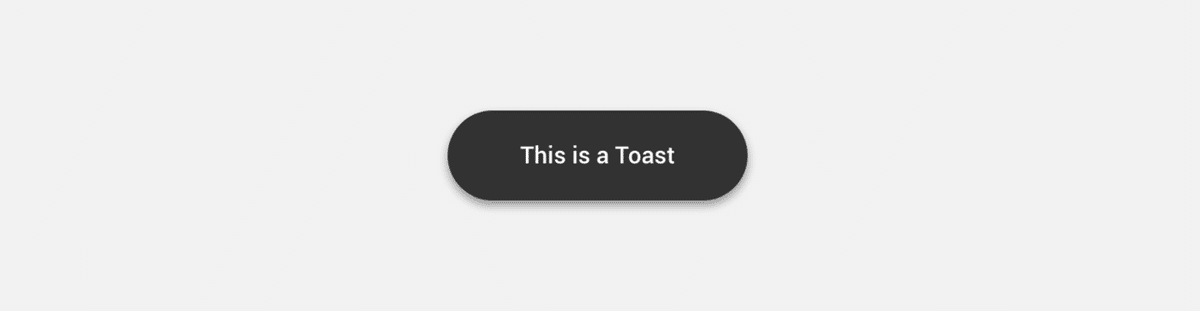
Toastの特徴
・時間により自動で消える
・アクションを含むことができない
・画面からスワイプすることはできない

Toastの使いどころ
アクションが発生する画面に Snackbar が表示できない場合には Toast を使いましょうとガイドラインでも書かれているので、普段はあまり出番はないかもしれません。
Snackbarの配置
今回自分がぶち当たったのは、FABボタンより上か下のどちらに設置するのが正解なのかという問題でした。(重ねずに配置する位置のことです)
ガイドラインを見る限り、FABボタンの上に表示するのが正解でした。

他にもSnackbarを使用するときのNGがいくつかあるので、利用時は下記ページを確認してからデザインするとスムーズです。
Snackbarのスペック


参照元:Material Design
他の参考サイト▼
https://saruwakakun.com/html-css/material/failure
おわりに
スナックバーやトーストは普段あまりデザイン上では出てこないものの、時々ダイアログとトーストなどの使い分けをする場面に出くわすことがあるので、把握しておくと作業がはかどります。
また機会があれば次はダイアログについてデザインスペックや仕様をまとめてみたいと思います😉
ここまで読んでくれてありがとうございました。
フォローして頂けると飛び跳ねて喜びます🐾
いいなと思ったら応援しよう!

