
トグルで作られたニュースエリアの参考Webサイト4選とStudio活用事例
こんにちわ、柑橘コウです( ⁎ᵕᴗᵕ⁎ )
今回はトグルで作られたニュースエリアの参考になるWebサイトと、実際に柑橘が制作したStudioで実装できるトグルの活用事例についてまとめていきたいと思います
①トグルで作るニュースエリアの実装
まずは、トグルを利用したニュースエリアの実装をカンタンに紹介していきます( ⁎ᵕᴗᵕ⁎ )
①デフォルトのトグルを任意の横幅に設定
②buttonエリアに「日付」「記事タイトル」を配置
③divの詳細エリアに「本文」と必要な画像や外部リンク等の要素を配置
この3STEPでトグル記事がカンタンに制作できます

リスト機能やCMSを活用した実装も可能ですが、今回は割愛します
XのStudio実装ネタで、リストを活用したニュース記事の実装方法を投稿していますので興味がある方は是非ご覧ください!
💡リストで作るニュース記事
— 柑橘コウ✧ Studio/Skeb (@kankitukou) December 10, 2024
・CMSを使わずにリストで一括更新できる
・本文などの要素の配置は固定
・画像と外部リンクはブール値で表示非表示にできる
表示したい場合はONに
画像とリンクは一度入力したら削除できないのでブール値を活かます( ⁎ᵕᴗᵕ⁎ )#Studio_Study🍊 pic.twitter.com/7khThFnGAr
②トグルで作られたニュースエリアの参考Webサイト
ここからは、トグルで作られたニュースエリアの参考Webサイトのご紹介します( ⁎ᵕᴗᵕ⁎ )
同じトグルでもちょっとしたデザインの違いやアニメーションで印象がガラリと変わるのが面白いです!
今回は各参考Webサイトごとの実装チャレンジはありませんが、柑橘コウがWebサイトで活用しているトグル実装の参考例を後ほどご紹介したいと思います
※参考Webサイト様の画面スクショを一部掲載させていただきましたm(_ _)m
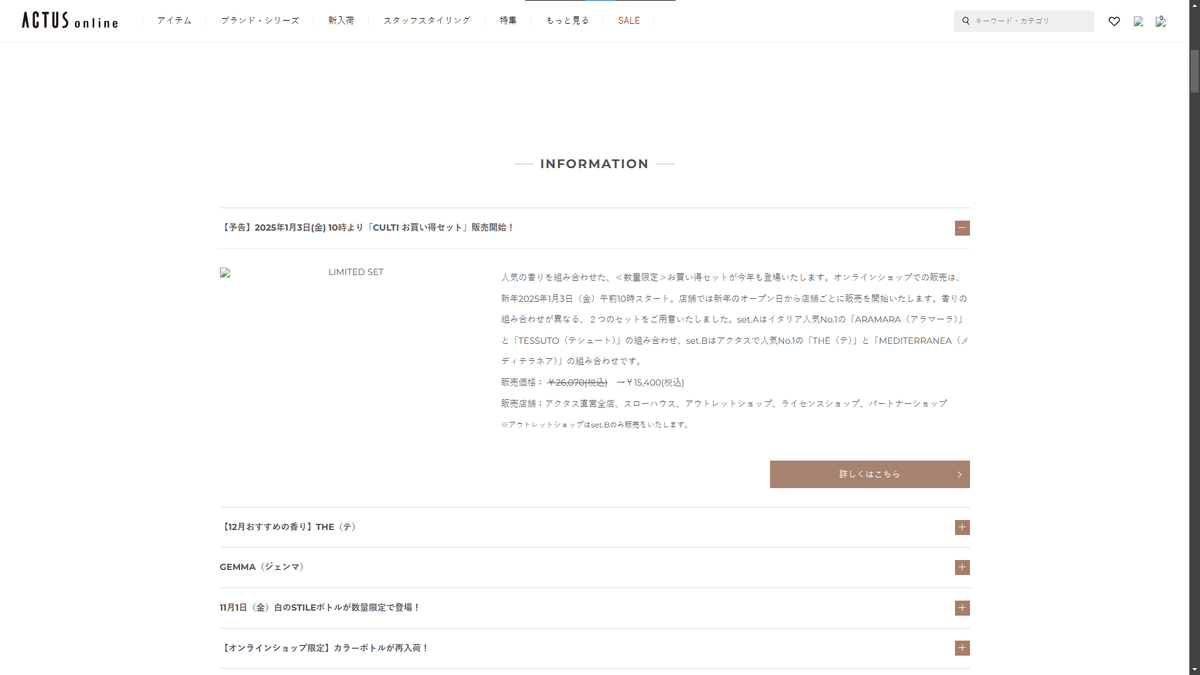
【💡①TOPページのINFORMATIONがトグルで実装】
参考サイト:
CULTI MILANO(クルティ ミラノ)|【公式】ACTUS online 様

最新のニュースのみデフォルトでトグルが開いた状態になっていますね、見やすいです!
デフォルトで開かせる設定はStudioで実装できるので参考になります
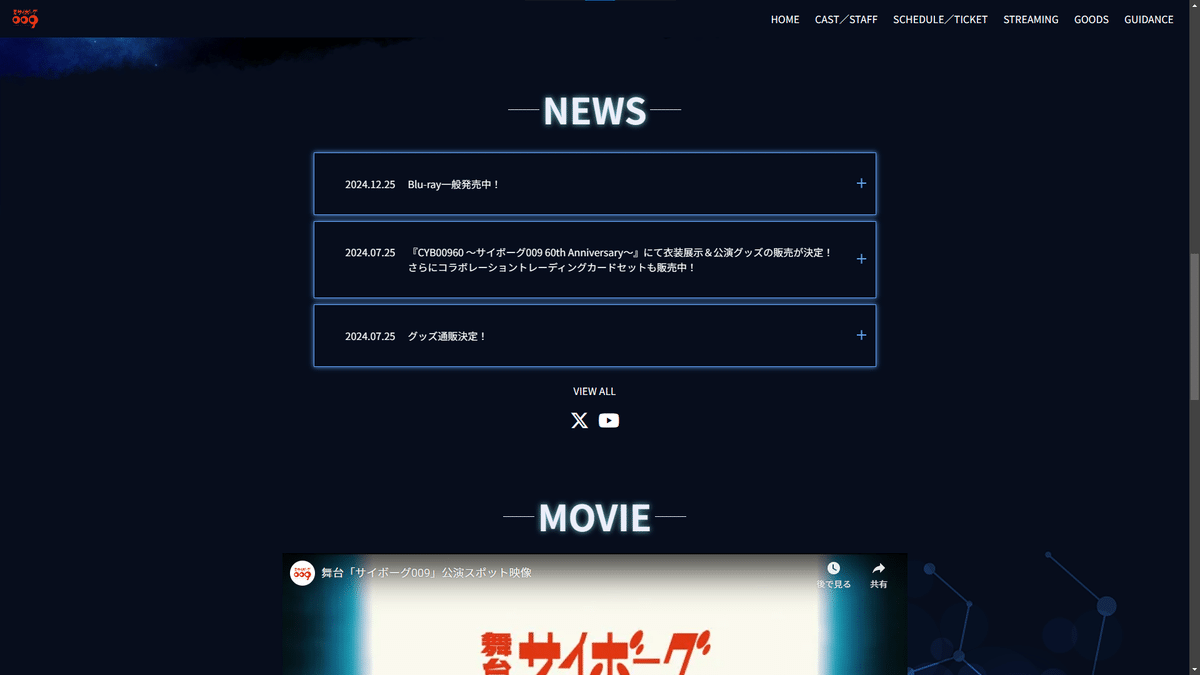
【💡②「もっとみるボタン」で過去記事が表示されるトグルニュース一覧】
参考サイト:
舞台「サイボーグ009」公式サイト 様

最新記事が数点表示されて、「もっとみるボタン」で過去分のトグル記事が下部に表示される作りになっています
Studioの場合、閉じるボタンを下部に配置することはできませんが、トグルの中に過去分のトグル記事を格納するカタチで似たような実装ができそうです!
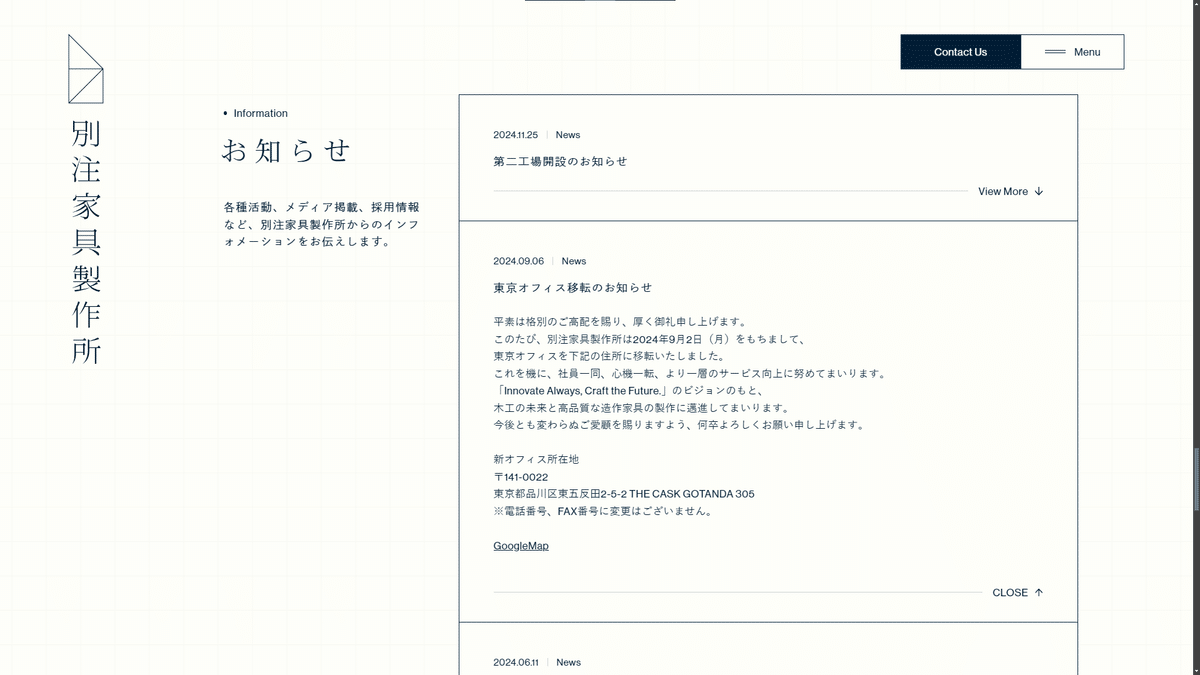
【💡③アニメーション付のおしゃれなトグルニュース一覧】
参考サイト:
別注家具製作所 様

TOPページのINFORMATIONがトグルで実装されています
ボタンをホバーすると「↓」「↑」アイコンが上下にアニメーションするのがおしゃれで動きが分かりやすいと思いました!
Studioでの実装も可能そうです
開閉の表示がアイコンではなく英字テキストになっているところもスキ°˖✧
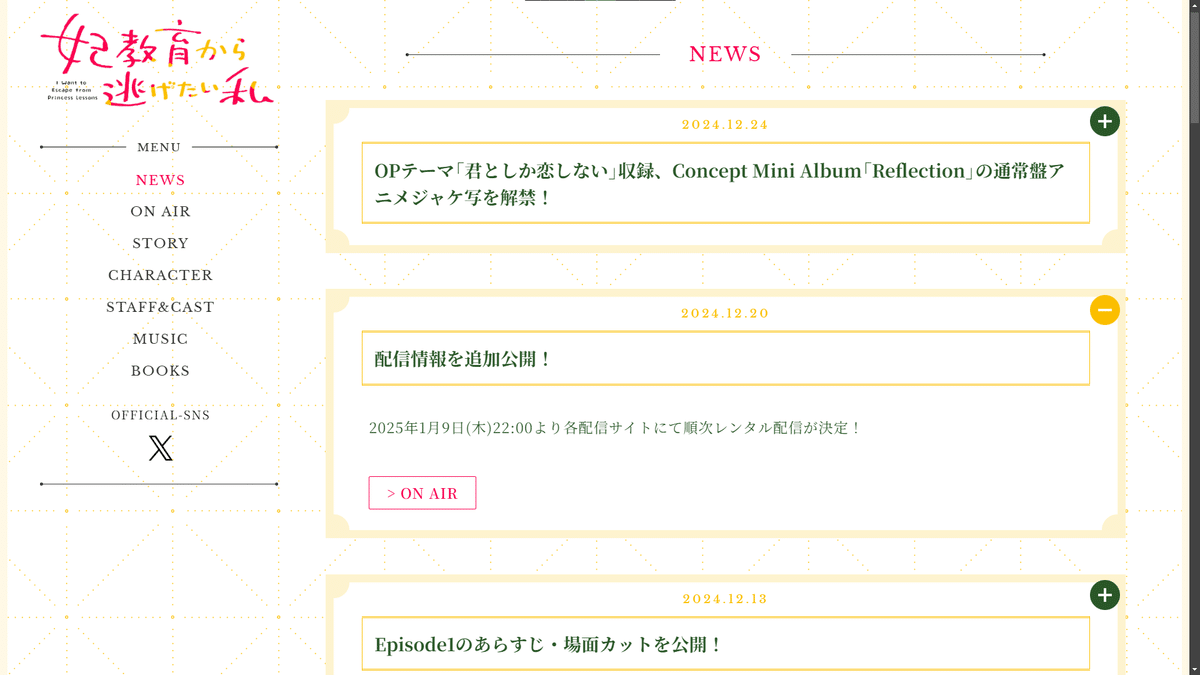
【💡④下層ページのニュース一覧がトグルで実装】
参考サイト:
NEWS|TVアニメ「妃教育から逃げたい私」公式サイト 様

記事が大量になることが予想される場合は、このように下層ページを制作してもよいかもしれません
記事ごとに画像や外部リンクなど要素が異なっているので、Studioで制作する場合はCMSの記事モデルを利用して記事の本文にBodyを配置することで実装できそうです!
③おまけ✦トグルで作られたコンテンツ参考Webサイト
ニュース以外でおもしろいトグル活用がされているWebサイトを見つけましたのでご紹介します( ⁎ᵕᴗᵕ⁎ )
※参考Webサイト様の画面スクショを一部掲載させていただきましたm(_ _)m
【💡①キャラクター紹介エリアをトグルで実装】
参考サイト:
fun4re(ファンファーレ)公式サイト 様

トグルを開くと、プロフィールやCV画像が表示されます
開閉アイコンの「+」「-」が名前の左側にこっそり配置されていますね
フレームのどこをタップしてもトグルを閉じることができて操作しやすい!
【💡①商品紹介エリアをトグルで実装】
参考サイト:
オムロンの血圧計|オムロン ヘルスケア 様

https://www.healthcare.omron.co.jp/product/hem/howtochoose/
閉じるボタンをトグルの下部に配置することはStudioではできませんが、コンパクトな商品ページを制作する場合の参考になりそうです!
④トグル活用の事例
最後に、柑橘コウが制作したWebサイトで実装しているトグル活用コンテンツの事例をご紹介します( ⁎ᵕᴗᵕ⁎ )
ニュースエリア以外の活用になりますが、少しでも参考になれば幸いです
【💡①実績一覧をトグルで実装】
下層ページが少ない・TOPページにコンテンツを集約させたい理由から、個人サイトでは実績一覧をトグルで実装しました°˖✧◝(⁰▿⁰)◜✧˖°
トグル開閉時のボタンデザインも変更できるので操作もわかりやすいです

【💡②イラスト一覧をトグルで実装】
Miniプラン用に制作したStudio Store販売のテンプレートで、ポートフォリオサイトのイラスト一覧をトグルで実装しました°˖✧◝(⁰▿⁰)◜✧˖°
ピックアップしたいイラストのみをトグル外に大きく配置し、それ以外のイラストをトグルで表示することでコンパクトなギャラリーエリアが制作できます!
以上で、参考Webサイトと実装したサンプル動画の紹介は終わりです( ⁎ᵕᴗᵕ⁎ )
いかがでしょうか?
調べてみると各所にトグルが活用されていて、こんな実装アイデアがあったか!と驚くことが多かったです
このnote記事が少しでもアイデアを共有できていたら嬉しいです(*・v・*)
最後までご覧いただきありがとうございました
過去の記事もありますので、気になる方は是非お時間あるときにご覧ください( ⁎ᵕᴗᵕ⁎ )
