
#29『CUBE CLONES』から学ぶゲームデザインの引き出し(2)「ルビ付きの操作説明」
本記事は遊んだゲームから、一つのアイデアに注目してゲームデザインの実例を勉強していく連載記事です。
ゲーム開発のプランナーやプログラマー、ゲーム制作を志す方、アイデアのインプットのための引き出しとしてご活用ください。
前回に引き続き題材にするのは、小規模でとてもシンプルなパズルアプリですが、そんな中からも勉強できるアイデアはあるものです。
前回:#28『CUBE CLONES』から学ぶゲームデザインの引き出し(1)「タップ待ち無しで進むクリア画面」
今回はチュートリアルを伝わりやすくする、ちょっとした工夫について取り上げてみます。
ゲームの紹介
『CUBE CLONES』は、ブロックを動かして、ゴールスイッチを全て踏めばクリアという3Dパズルゲームです。
iOS/Android用で、¥370(執筆時点)の有料買い切りアプリ、広告は無し。

CUBE CLONES / Yusuke Nakajima
本作の特徴はタイトルにもある通り、任意のタイミングでブロック自身を「クローン」出来ること。
クローンで増やしたブロックは全部同じ動きをするので、上手く障害物に引っ掛けたりしながら、ゴールスイッチを同時に踏ませるように操作します。
(詳しい紹介は、前回記事に)
ルビ付きの操作説明
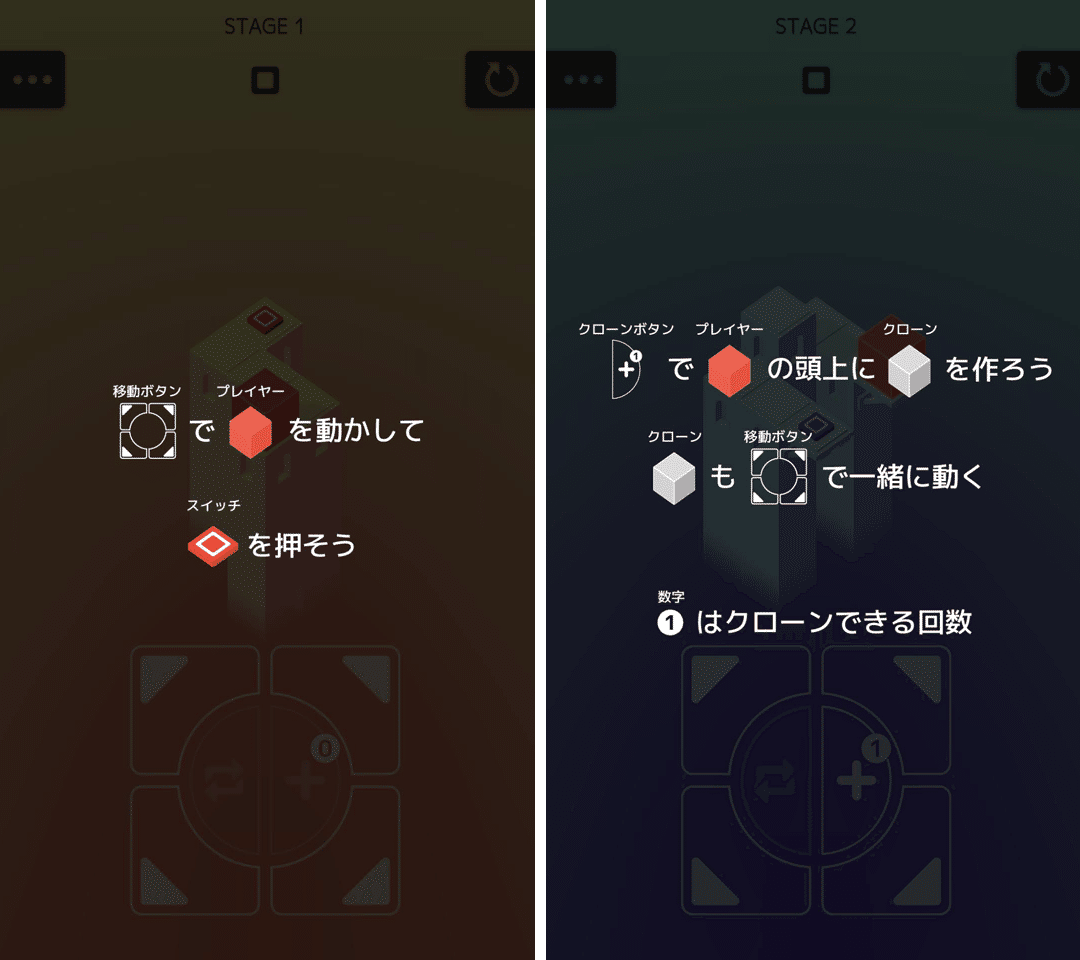
さて、本作のチュートリアル(操作説明)画面をいくつか見てみましょう。

CUBE CLONES / Yusuke Nakajima
図のアイコンとともに、ルビ(小さな上付き文字)が振られています。
これ、ちょっとした工夫ですが、プレイヤーに分かりやすく説明するための細かな気配りだと感じました。
チュートリアルというのは、ゲームに出てくるボタンやオブジェクトなど「未知のもの」について説明します。
ゲームの製作者は、ゲームに出てくる物は全て熟知していますが(当たり前ですね)、
これからゲームを遊ぶプレイヤーは、そのボタンやオブジェクト(例えば、箱やスイッチ)については、見た目も、名前も、効果も、一切知りません。
・それは押せるボタンなのか、ただの飾りなのか
・それは動くブロックなのか、動かないブロックなのか
・それはただの床板なのか、踏めるスイッチなのか
といったことも分からないのです。
もしチュートリアルの説明方法が違ったら……?
本作では図のアイコンとルビを両方使って説明していますが、それが片方だけだったらどうなるか、考えてみたいと思います。
まずは、文字だけで説明した場合を見てみましょう。

(『CUBE CLONES』の説明文を拝借し、筆者作成)
「移動ボタン」「プレイヤー」「スイッチ」などは、ゲームに慣れた人ならおそらくこれのことかな? と分かるかもしれません。
しかし、「クローンボタン」になってくると、画面上のどれのことを言っているのか通じにくいです。「クローン」も具体的にどういった見た目のものなのか、これだけでは分かりません。
文字だけの説明では、画面中の「どれ」を説明しているかが伝わりにくいですね。
次は、アイコンのみで説明した場合です。

(『CUBE CLONES』 ※筆者による画像加工あり)
今度はどうでしょうか。ルビを消してみました。
画面中のどれを説明しているのかは分かりますが……、あまりに抽象的で、その「モノ」がボタンなのかブロックなのか……正体が分かりにくいですね。
例えば本作の「移動ボタン」は、パッと見、スライドパッドに見える人もいるでしょう。クローンボタンも「ボタンです」と言われなければ「押せる」ことに気づかないかもしれません。
アイコンのみの説明は、具体的にそれが「何者なのか」が伝わりにくい場合があります。
このように本作では、図を表示してルビを振るという、「図」と「言葉」の2種類の説明によって、分かりやすさがアップしています。
これはチュートリアルに限らず、ゲーム中の情報全般に言えるでしょう。
考えてみよう
もちろん、ゲーム中のアイコンには何でもかんでもルビを振るのがいい、ということではありません。
文字を追加すればするほど、画面はごちゃついた印象になっていくからです。
また、ルビは小さな文字になるため、小さい画面のスマホで遊んでいるプレイヤーには読みづらい問題点もあります。
(普段からiPadなど、大きい端末で開発している人は要注意ですよ)
しかし、「文字だけ」「アイコンだけ」の説明で情報が足りているのか、常に自問する姿勢は必要です。
例えば、文字だけで説明した場合、
・「エネルギープラントを起動しろ」と言われたのに、目の前のこの機械のことだと気づかずに素通りしてしまった。
アイコンだけで説明した場合は、
・ソーシャルゲームで宝石のようなアイテムを手に入れたものの、一体何に使えるのか分からないまま集め続けている。
(※これは私の体験談で、後に、強化合成用アイテムと分かりました)
のようなことが起こりえます。
あなたの開発しているゲーム、構想しているゲームで、
・言葉だけで説明している箇所
・絵だけで説明している箇所
はあるでしょうか?
言葉だけで説明している箇所に、アイコンや絵を追加することはできるでしょうか?
例えば、文字だけで埋め尽くされているステータス画面やメニュー画面は、アイコンを足すだけで、見やすい画面になります。
また絵だけで説明している箇所は、ルビを振ったり、タップすると説明が見れるといった、補足説明が必要かどうか考えてみましょう。
プログラマーの視点
例えばRPGの会話ウインドウなど、メッセージシステムの中にルビや画像を表示するのは、効果的ですが、カスタマイズに手間がかかるのも確かです。
チュートリアル用の数枚だけで済むのであれば、最初から1枚の画像として用意しておく方法でもいいでしょう。(おそらく『CUBE CLONES』もそうしていると思います)
もし会話シーンの多い大作ゲームを作っているのであれば、イベント制御システムやメッセージシステムなどに、ルビや画像表示の機能を組み込むことも検討しておきましょう。
メッセージスクリプトの中にエスケープコード(制御用文字)を入れてもらい、メッセージシステム側でそれをパース(解析)して処理を分岐、などとすることになるでしょう。
プログラマーが工数をかけてシステムを作っておくことで、メッセージ作成の全体工数が大きく削減できたり、表現力のある説明が出来たりします。
もちろん、実装に掛かる工数との天秤にかけて、ルビではなく(カッコ書き)で間に合わせる、メッセージ中に画像表示するのではなく、スチル(2Dの1枚絵)として表示するなど、折り合いをつけることも必要です。
皆さんも一緒に色々とアイデアを考えて、より良いゲーム作りのための鍛錬を積んでいきましょう。
本記事がゲーム制作をする皆さんのインプットに役立てば幸いです。
この連載が、ゲーム開発のインプットに役立つと感じていただけたら、是非評価やシェアをよろしくお願いします。
本連載の趣旨については下記記事をご覧ください。
他の連載記事はハッシュタグ「#ゲームデザインの引き出し」からどうぞ。
(※本記事中のゲーム画像は、「引用」の範囲で必要最低限の範囲で利用させて頂いています)
