
ド素人が動画クリエイターを目指すお話⑬
こんにちは!
動画クリエイターを目指す、動物好きのやまねこと申します。
この記事は、『動物好きの40代おばはんが動画クリエイターになりたい』が為にあくせくする過程を記録するレポートです。
いやぁ・・・すっかり更新をさぼっていました。。
とにかくおばはんがどうなったのか、また書き進めようと思いますので、どうか見届けてください(笑)
前回は【ChapterTwo第10回目の講義・課題内容】についてのお話をさせていただきました。
ポートフォリオの【仮ナレーション・絵コンテ・動画コンテ】、実際の動画制作の流れに沿って学びました!
今回は【ChapterTwo第11回目の講義・課題内容】についてのお話となります!
早速、本日もねこ様に登場していただきましょう!

(かわえぇぇぇぇぇぇぇ😍)
では、まいりまーす!
1.ChapterTwo第11回目の講義
一旦ポートフォリオはお休みです。
お休みって言っても、もちろん動画制作に必要なことをするんですけど(笑)
今回は【キャラクターアニメーションの基礎】を学んでいきます!
イラストに動きをもたせたり、カラーを変えたり・・・。
illustratorを使っての作業もしていきます!
ちなみにですが、おばはんはなんでも『やりたがり』なので、ここのアイコンなんかはillustratorで自作です(ドヤ)
YouTube先生に教えてもろてます(笑)
・・・本編に戻します!
2.講義詳細
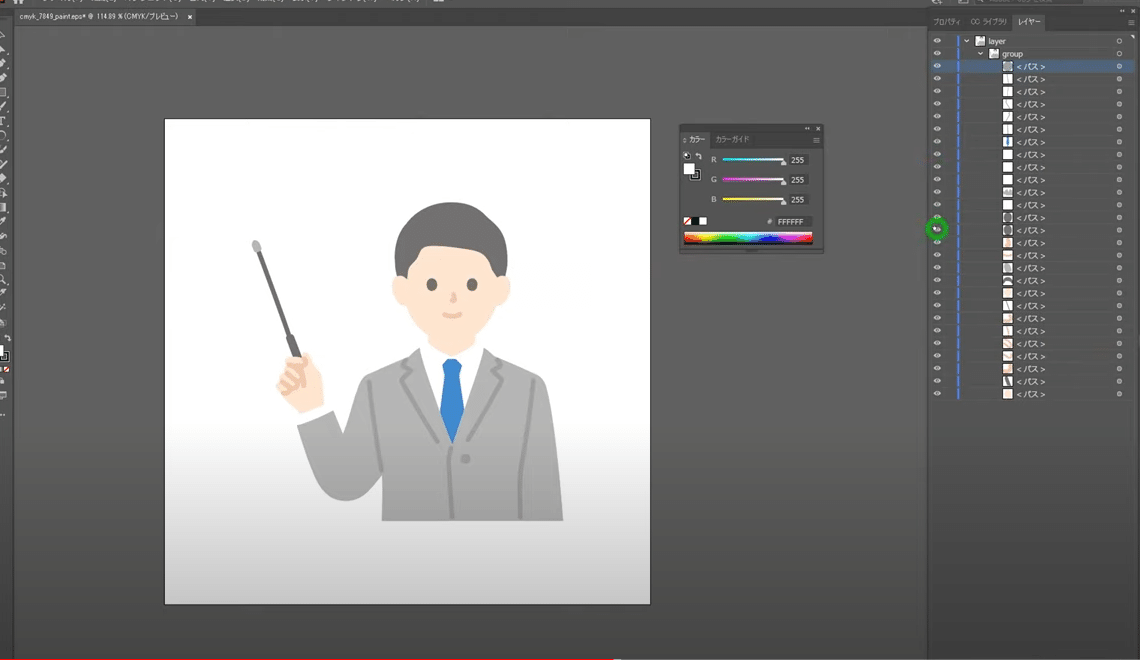
早速これ。。。

これはillustratorの画面ですが、イラストがパーツ毎に独立しています。
カラーを変えたりする事で、動画全体の統一感を出す事ができるんですね!
このイラストはフリー素材ですが、イラストによってはillustratorのデータをダウンロードできるので、そういったのを利用するとフリー素材でも十分に使えます!
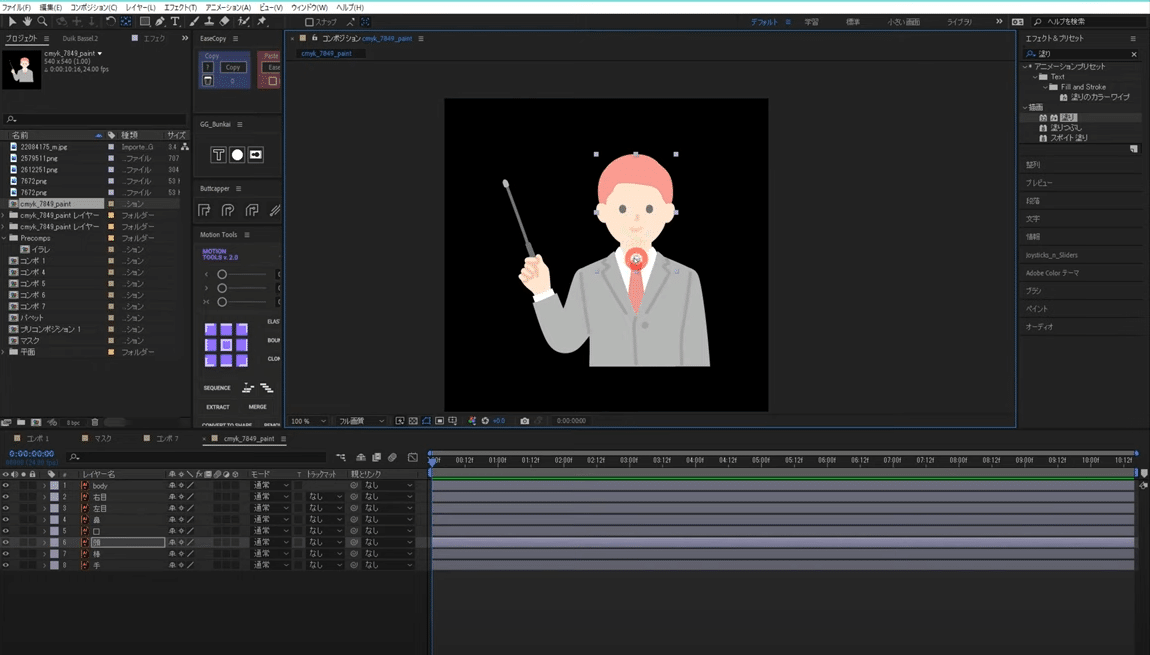
このillustratorのデータをAfterEffectsに読み込んで、今度は動きを付けます。

illustratorのデータなので、読み込んだ際もこのようにパーツ毎にレイヤーが分かれている状態です。
分かれていない部分を動かすなら、ペンツールで切り抜いてみたり・・・今まで教えてもらった基礎が役立ちますね!
言うの忘れてましたけど、おばはん【ベジェ曲線】さんと今ではメチャ仲良しです!!
そしてちなみにですが、AfterEffectsに読み込んだ後で【やっぱり色を変えたいな】と思ったら・・・。
illustratorで変更して保存するとAfterEffectsの方も変更されます!
いちいち再読み込みとかしなくていいんです!
こういった所は相互性があって良いですよね!
3.課題
課題は【ポートフォリオ制作を進める】です。
現時点で【仮ナレーション・絵コンテ・動画コンテの作成】までは終わっているので、フィードバックしてもらった所を手直ししてからいよいよ動画制作に進みます!
4.まとめ
今回の講義でパーツ毎にアニメーションをつけて、今までよりも意識することが多くなったな。
今までよりアンカーポイントの位置を意識したのと【動きの滑らかさに等】より自然な動きになるように意識しました。
イラストを動かす事で表現の幅も広がるし、ポートフォリオにも生かそうと思います!
天使ちゃんの講義もいよいよ次が最後に・・・。
それだけが・・・嫌(泣)
・・・・では、また!!
スクールについて詳しく知りたい方は
↓↓↓ こちら ↓↓↓
