
【ChatGPT】顧客データの作成から指定範囲データの表作成
今回はChatGPTのCode interpreterに一から顧客データを作成してもらい、最終的に抜きたいデータのみを表形式で作成してもらった。
まずは基となる顧客データを作成する。


顧客データを作成してもらったら、次は「購入金額」から参照した「最高値」「最低値」を出力してもらう。


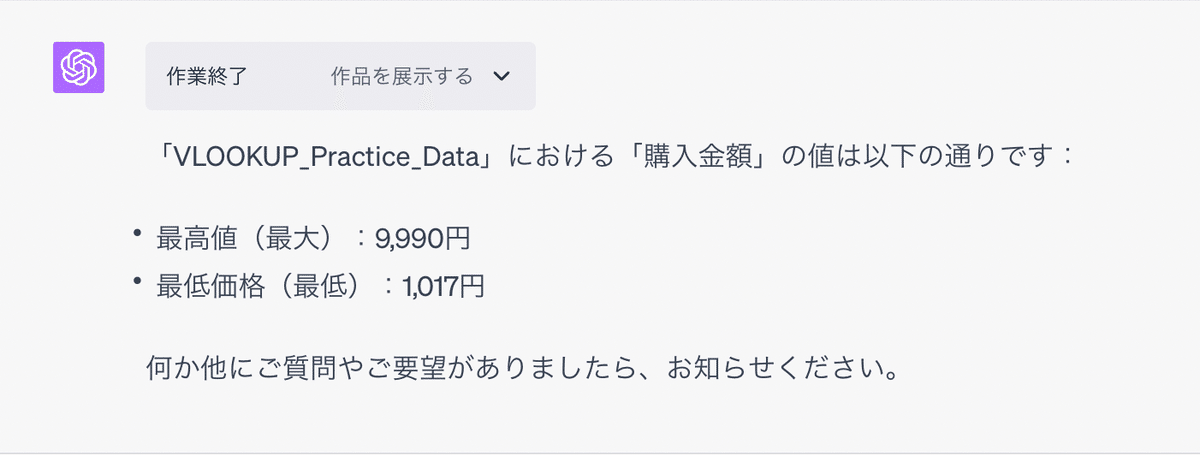
そうすると瞬時に「最高値」「最低値」を出力してくれる。
他にも「平均値」や「合計金額」なども出力してくれる。
上記を出力したら次は以下のようにプロンプトを送って、
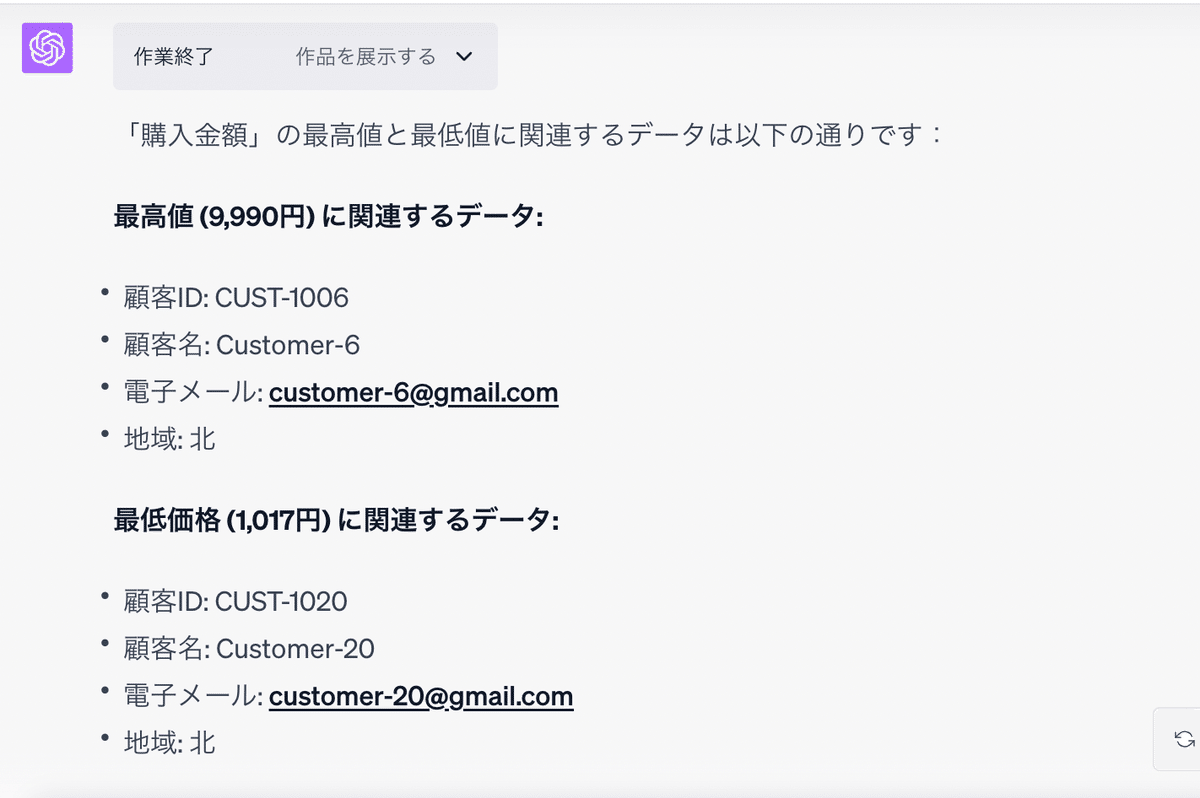
「最高値」「最低値」のそれぞれに関連するデータを出力してもらう。


このように簡単に関連するデータを参照して出力してもらうことができる。
もちろん、条件を付けて具体的にプロンプトを送ると大量のデータから一部を抜いて表形式にしてファイルを作成してくれる。

「データの先頭から」とは「データの見出し」
つまり「項目」を意味するもの。
出力データは以下の通りで「Python」というプログラムコードも出力してくれた。

作成してもらったら、基のデータが存在するファイルへ「新しいシート」を追加し、そこへ上記データを作成してもらう。


そうすると以下のように新しいシートを作成しデータを表形式で追加してくれる。


上記は基になるデータではじめに作成してもらった顧客データ。
下記にあるのが「購入金額5000円以上」の顧客データになる。

しかも、テーブル形式で作成してくれている。
今回は作成してもらった基のデータが英語表記だったため、このように英語での表になっている。
そこで全て日本語表記にしてもらうよう、プロンプトを送ったが「項目」と「シート名」しか日本語になっていなかった。
だが、本来このようなことを業務で行う場合は、日本語のデータを扱うことになるため特に問題はなさそうだ。
今回は、一から顧客データを作成してもらい、一部データを参照しての出力や複数のデータを表形式で新しいシートに作成してもらった。
また、最近では新機能で複数のファイルをアップすることができるようになったようなので、その辺も試していきたいところだ。
