
デザイナーが持ちたい「協力と共感」:SaaS Design Conference 2023プレイベントで発表した資料の紹介と補足の説明をします
サイボウズ株式会社でサイボウズ Officeのデザインを担当しているkamimuです。
先月の11月23日、BtoBサービスのデザインやSaaS事業に興味のある方たちが集うSaaS Design Conference 2023というカンファレンスがユーザベースさん主催で開催されました。
上記の発表とは別にイベント日1週間前には『サイボウズとUniposの事例から学ぶ、プロダクト開発のチームワーク - 他職種と共創するチームで働く、デザイナーのあり方 -』というテーマのプレイベントも開催され、こちらのプレイベントで私からプロダクト開発チームでのデザイナーコミュニケーションなどについて発表させてもらいました。
こちらの記事ではプレイベントで私が発表したスライドを補足付きで紹介したいと思います。
前提としてスクラム開発を行うデザイナーの課題感
サイボウズ Officeモバイルチームではスクラム開発を採用して日々開発を行っていますが、スクラム開発の経験はサイボウズに来てからが初めてで正直最初はよくわかってないままのチームへのジョインでした。
そんな中でスクラム開発当初の私はデザイナーの関わり方として「このままでいいいのだろうか…?」ともやもやとしていたことが主に下記の3つでした。

・社内受託開発のようにデザイン物をエンジニアに渡すだけで終わっている
・一連の開発プロセスにデザインタスクが組み込まれていない故の疎外感
・デザイン業務以外の解像度の低さ
中でも2つめの「開発プロセス内にデザインタスクがほぼ存在しない問題」は、スクラム開発を採用しているチーム内でのデザイナーからするとあるあるの話だと思います。
解決のための地道なアプローチ
これらのもやもやに対し効果がすぐに現れる解決策は見つからなかったものの、身近なところから地道にコツコツと取り組み、行動してみるということが非常に重要だったという気づきがありました。そして、じんわりと解決に繋がってきたためその積み重ねが今の自分に深く浸透していることを感じています。
その地道なことというのがスライド内でも紹介していたこちらです。

・デザインをチーム全体で考える状態にする
・チームで話す時間をとにかく増やす
・デザイン以外の業務を理解・吸収する
『SaaS Designのイベントだからもっとデザイナー職能の専門的なスキルやフレームワークの話かと思った…』と期待した方、ごめんなさい。
たしかに文字だけ見るとハードスキルというよりかはソフトスキルみたいな内容ですし、これらをすでに無意識でやっているデザイナーの方も世の中たくさんいらっしゃると思うので、どれも当たり前に思えることばかりかもしれません。
ですがこれらすべてに共通する「協力と共感」こそが、チームでデジタルプロダクト開発を行うデザイナーが持つべきマインドであり、最終的には製品自体にもポジティブな影響を与えてくれるものであると自己の経験から私は改めて思い、イベントで紹介させていただきました。
これらをもう少しだけ深掘りして紹介させてください。
①デザインをチーム全体で考える状態にする

チームへの影響力が一番強いと個人的に思いますし、今回の発表で一番お伝えしたかったとこでした。
デザイナーは、デザインの構想から最終的な成果物へ至るまでのプロセスを、チームで詳細に共有しチームのメンバーからのフィードバックやアイデアを受けながらデザインの品質を向上させることが重要です。これらの一連の手順は「デザイン作業をデザイナーだけに閉じない」という内容として、スライド内で紹介をしていました。

デザイン作業をデザイナーだけに閉じないメリット
デザイン作業をオープンにし、意思決定のためにチームのメンバーからフィードバックをもらいながらデザインをビルドしていくことのメリットは非常に多くあるように思えます。参考にいくつか挙げてみます。
他職能の専門的な知見からなる懸念点・アドバイスをもらうことで安心してデザインを進められる
デザイナーだけでは気づくことができない見落としていた視点など、自分以外の客観的なフィルターを通しているため『今言われると厳しいです』パターンをお互い防ぐことができる場合が多い
不確実性の高いデザインに対し、チーム全員で思考投資することでより精度を上げていくことができる
『あとはこのデザイン通りに実装してくれればいいです』といったデザイナーからエンジニアへ一方的にデザインファイルを渡すだけの社内受託開発の雰囲気になりにくい
チーム全員でデザインを考えられる状況を作ることによって、よりチームで同じ方向を向いて物を作る意識やチームワークの向上にも繋がる
といったメリットがあるかと思います。
業務時間内では具体的にどうしていたかというと私の場合は、日頃密接に開発を行っているエンジニア、QA、デザイナーの3職能で集まる時間を増やし、zoom上でFigmaをお見せ&Figmaのリンクをシェアし検討中のデザインのフィードバックをもらい、可能ならその場で即Figmaを反映し修正することを続けていました。

フィードバックの回数はデザインしているものがすでにばら撒かれている機能なのか、不確実性の高い新しいユーザー体験が伴うデザインなのかで変わりますが、最終的に完成する途中で2,3回のフィードバックをもらうことが多いです。
フィードバックをもらう場で大事にしていること
そしてこのフィードバックをもらう場で大事にしているのは大きく2つありました。
1つめは必ずデザイン物ベースで会話をすること。
デザインのフィードバック時にいただく意見の中には、ちょっとしたアイディアもありますが、これらはすぐにFigmaに反映し、試してみるよう心掛けています。また、コーナーケースを想定して認識合わせを行う場合にも、そのコーナーケースを再現したデザインを用意し、それを基に会話を進めています。つまり、Figma上でのデザインを基幹とするコミュニケーションを非常に重要視しています。
2つめはデザイナーが一方的に意見を聞いて終わりという形にはせずに、デザイナー以外のメンバーからどんなデザインのアイディアでも意見を言ってもらい、デザインの会話でキャッチボールすることをセットにするということです。
これらを地道に続け、デザインについてチーム全体で考える・気軽に会話ができる文化を根付くことに貢献ができました。

場合によってはうまくできない時もある
しかし悲しいことに、社内政治・忖度やステークホルダーとの関係、プロジェクトや組織の状況、クライアント都合などにより開発コミュニケーションが簡略化される、スピードが求めらる、などでどうしても冒頭で書いた「デザインをただお渡ししただけで終わりのようなコミュニケーション」へと結果としてなってしまう致し方ないケースも現実ではよくある話ではないでしょうか。
こういった状況を変えていくのはデザイナーだけだととても根気の必要なものになりますし、場合によっては不可能に近いこともあると思います。
そんな中でもデザイン作業の中間には
・自分以外の人間(誰か1人だけでもよいので)から客観的な視点でフィードバックをもらう
・デザイン検討状況を一方的でもいいのでチームの誰かにできる限り共有する
など、可能な範囲でデザイン作業をオープンにするところから始めてみるのがいいと思います。
上記で書いた立ち回りとマインドは、デジタル領域でデザインを行うデザイナーが持っておくとチームのためになるデザインが行えるため非常に協力なのではないでしょうか。
②チームで話す時間をとにかく増やす

こちらも当たり前なことかもしれませんが、チームで業務をする上で非常に大切なことだと思います。
プロジェクトが始まってまもなくはエンジニアやQAと会話量の少なさからくるコミュニケーション不足により、仕様やデザインを話す際の認識のズレも発生することが一時期ありました。
『同じチームなのにこんなに会話量が少なくていいのか』と疑問に思いましたが、デザイナーが持っている他職能をぐいぐい巻き込んで状況をいい方向へ変えていく力を信じ、コミュニケーション量を増やせる環境にしようと画策しました。
とりあえず集まる機会を増やす
そこでまず「言う会」と称したフリーテーマな集まりを夕方に始めてみました。この会で大事にしているのは「どんなふんわりしている状態でもまずは話してみる」でした。
とりあえずメンバーが決まった曜日に集まり、直近スプリントの相談や、考えがまとまっていない状態の粗めな相談、全然業務に関係ない雑談などでエンジニアQAデザイナーで気軽に話ができる会をセッティングしました。

ハイコンテクストになった弊害
上記の「言う会」を軸にメンバー間でのコミュニケーション量が増えた結果、会話がとてもハイコンテクストになりメンバー間での認識合わせもスムーズになったのですが…残念なことにハイコンテクストになった弊害があることにも後々気づくことになりました。

会話がハイコンテクストになるとスピーディーなコミュニケーションは可能になる一方で
デザインや要件検討のプランニング時、会話だけですぐ完結するため議論の過程のログを取らなくなるor取り忘れが発生する
新しくジョインしたメンバーが会話に追いつけない状況を生みやすく、属人化にも繋がる
最低限の文字数のコミュニケーションになるので日本語ネイティブではないメンバーが追いつけない
など上記のようなことが目に見えて起こってきました。

プロダクトへの直接の影響としてはログを取らなくなる影響で過去の検討ログを参考にできなくなり再調査などに時間がかかる、口頭で済ませたことを再確認するためにコミュニケーションが都度発生することで作業時間が奪われる、などで開発スピードにもじんわり影響していたこともあるかと思います。
ですが、チームが一番の問題点として認識したのは3つめの「日本語ネイティブではないメンバーが会話に追いつけない」という点でした。
誰でも等しくコミュニケーションができることはチームの成功には欠かせない必須要素ですし、日本語を母国語としないメンバーが言語面で遅れを取ってしまうことで、情報共有や意思疎通がスムーズに行かない状況が生じるからです。
全員が参加しやすい対話の場を築く
こういった失敗経験から日本語はハイコンテクストな言語だということを常に念頭に置き、会話をするときは話し手も受け手もなるべくわかりやすい表現で話すようにすることをまずは始め、ちょっとした認識合わせでも口頭で完結させずにリアルタイム同期型ドキュメントツール(GoogleDocs,DropBoxPaperなど)のConfluenceで文字として残す、などやり方とツール面でも工夫をしました。
同期型のドキュメントツールは当たり前ですがちょっとの会話でも書き残しておくと自動保存され後で見返すことが容易ですし、ログの編集をきっかけに誰でも会話に参加がしやすくなるというメリットがあります。
Webブラウザーの翻訳機能を使うこともできるので、多言語環境でのスプリントプランニングの場では非常に効果的でした。

上記のような失敗こそ経験したものの、短い時間で効率の良いプランニングと開発がチームで可能となりました。
テンポの良いコミュニケーションによって全体的には開発スピードが向上させることができたその結果、リリース頻度を上げることに成功しユーザーに価値を素早く提供することによりプロジェクトに貢献へと繋げることができました。
③デザイン以外の業務を理解・吸収する

最後のこちらは製品やチームへの影響+自分自身へのポジティブな影響も大きいと思います。
デザイナーはもちろんデザインに集中すべきですが、チームでプロダクト開発を行うデザイナーなら、開発に関わる全ての側面に興味を持つことが重要です。
これは自己成長にもつながりますし、チーム全体のパフォーマンスを向上させる助けにもなると考えています。

スクラム開発について学び、認識を合わせる
私はサイボウズに入社して初めてスクラム開発を経験しましたが、当初スクラムというアジャイル開発のフレームワークを採用して開発をしているのにスクラム開発の解像度が高くない点に危機感を覚えたタイミングが恥ずかしながらありました。
そこで開発チームがちょうどスクラムガイドを読み合わせする読書会を開催するという情報を知りそちらに参加。この時にスクラムガイドというスクラム開発の超定番教科書を知り、こちらのガイドからスクラムの定番パターンやスクラム用語などを知り、チームでの共通認識も揃うこともできました。

ちなみにスクラムガイドと呼んでいるものはこちらの無料で見れるPDFのことで、スクラム開発を考案したKen Schwaber氏とJeff Sutherland氏によるオフィシャルガイドブックです。20P以内でサクッと読めるのでオススメです。
https://scrumguides.org/docs/scrumguide/v2020/2020-Scrum-Guide-Japanese.pdf
デザイナーもコードを触り、テストをする
次にデザイナーもコードに触れることに挑戦してみました。
私はもともとwebのコーティングを経験していたため、コード自体には抵抗はなかったものの、アプリでの開発となると未経験故に敷居の高さを感じていましたがまずはコードを書いている雰囲気を知りたくなり、エンジニアのモブプログラミングの場を見学することから始めました。
その後、自分のPCに開発環境構築をエンジニアと一緒に行い、かんたんな表層のデザイン調整ぐらいからモブで一緒にやる機会を作り手取り足取り教えてもらいながらコミットまでなんとかすることができました。

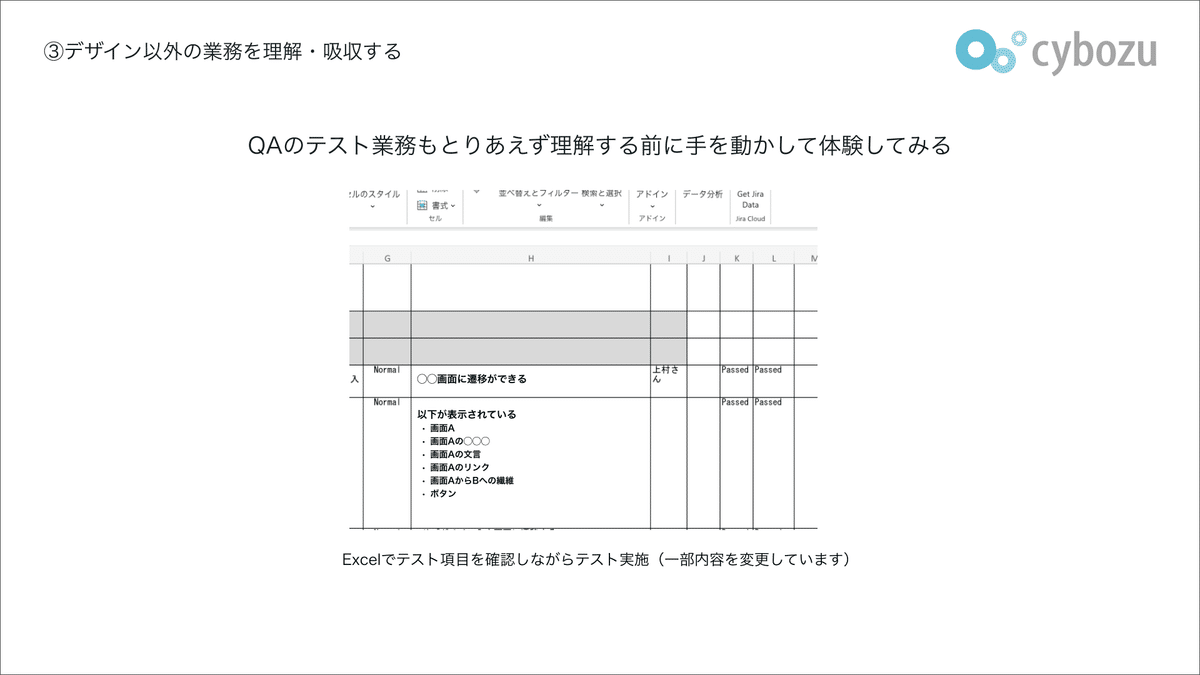
コードを書く以外でもQA業務を体験する機会*1もあり、ひたすらテスト項目を潰していくテストをしたりバグをリスト化しているBTSを逐次チェックなどもデザイナーがやってみたりしてました。
(*1 QAのテスト範囲が膨大すぎて、エンジニアがヘルプに入ってもスプリント内に終わらなそうな雰囲気を察し、デザイナー(私)も未経験ながらヘルプに入りチーム総出で分担し試験をした伝説の回)

デザイナーだとあるあるかもしれないですけど、普段あまり接する機会が少ない職能の方から「最近デザインに興味があって〜」とかエンジニアから「最近Figmaでプロト作れるようになりたいんですよ〜」とか聞くとデザイナーならかなり嬉しいと思うんですよね(あるあると言いつつ個人的な意見かもですが)
あとはエンジニア・QA以外にも、POやPdM、場合によってはマーケティングやセールスといったプロダクト開発の関係者について、知識は浅めでも広めに吸収しておくとことで自分のチームとその周囲がどういった動きをしているのかが把握でき一気にプロダクト開発の解像度が高まるのでやって損はないはずです。
職能間で見えなかった関係性に気づくことができて、抽象度の高い繋がりが一気に具象化される瞬間は非常に刺激的で面白いと思います。
相手に対して理解を深めることの重要性
異なる職種や仕事に興味を持ち共感する、積極的に挑戦し経験することは、相手に対する理解を深める一歩であり、歩み寄りの姿勢を示すことにもなると思います。
経験することには様々な形がありますが、普段自分がやらないことをコミュニケーションをとりながらやってみるということがここでは一番大事なのではないでしょうか。
これにより、個人間の信頼関係が築かれ、それがチーム全体の信頼へと発展すると信じています。新たな経験を通じて得られる洞察や知識が、より広い視野を持ち、協力し合うチームを形成する力につながることを期待しています。

ちなみにサイボウズだとキャリアの可能性を広げるという文脈で「大人の体験入部」という制度があり、組織やチーム的にも興味がある分野を体験できる文化や土壌が整っていたりします。
今回はこの体験入部制度を活用することはありませんでしたが、気になった他の職能の業務に興味を持ち、軽やかに探求することに対して周囲からの否定的な空気はまったく感じませんでした。
この点において、会社の文化が探求心を後押しし、積極的な姿勢をメンバーがサポートしてくれているように感じます。(ありがたいです)
このスライドで伝えたかったこと
かんたんにおまとめすると
デザインはデザイナーだけに閉じずチームで全員でやっていこう
チーム全員が対話できる形にしてテンポの良いコミュニケーションを
デザイン以外の業務をインプットして相互理解をしていこう
という上記3つだけでも覚えてこの記事を閉じてほしいお気持ちです。
これら3つすべてに共通するものとして「協力と共感」が挙げられると思います。
この協力と共感を意識できるチームの力は、長期的にみると非常に強力な武器になりますしとても素晴らしいプロダクトの創出にも繋がってくると信じています。
製品開発を行っているデザイナーの皆様、協力と共感を大事にしていきましょう!
番外編:こちらのレポートも注目 👀
私が発表したプレイベントの翌週にSaaS Design Conference 2023が開催されまして、イベント会場ではkintone DesignSystemチームの@__amishiratoriが登壇し、kintone DesignSystemチームの地道な取り組みについて発表を行いました。
当日セッションで発表したスライドもこちらの記事に載っているので、デザインシステムを開発・運用しているチームのリアルが気になる方は是非読んでみてください。
お知らせ
サイボウズではプロダクトデザイナーを新卒・キャリアともに通年で募集しております。
製品を通じてチームワークづくりをやっていきたいとお考えの方、是非ご応募お待ちしております。一緒にデザインしていきましょう!
プロダクトデザイナーについての資料も載せますのでご参考までに🙇♂️
