
DailyCocoda! 『01 プロフィール画面』に挑戦してみた
前に登録してそのままだったCocoda!の「DailyCocoda!」にFigmaの練習も兼ねて挑戦してみました。
挑戦した課題内容について

「日常の写真をおしゃれにUPできるSNS」がコンセプトのプロフィール画面のUIデザインです。想定ユーザーは20代前半女性、デザインの雰囲気はPOPさやかわいらしさ寄りです。
DailyCocoda!は上記のように課題内容ごとのコンセプトが設定されていますので、まずは取り掛かる案件の情報を把握することが大事です。
ちなみにプロフィール画面というと、自分自身のページでしたり検索結果からたどり着いた他人のページだったりと状況によって見せ方が変わるのではないか?と考えたため今回は「自分はすでに登録済みのサービスで他者ユーザーのページを閲覧した状況」という設定で制作させてもらいます。
制作フロー
かんたんにまとめます。一番時間をかけていたのは1と2かもしれないです。
1.案件の把握 → 2.リサーチ → 3.機能の洗い出し → 4.ラフ制作 → 5.ユーザビリティについて見直し → 6.デザイン制作
■1.案件の把握
ここで要件定義という言葉を使うと大げさかもしれませんが、案件の存在意義について考える時間です。
デザインの現場でも、考え無しにいきなり手を動かし実作業に入るなんてことはあまりないですよね。
『何をすれば目的が達成されるのか』『絶対にしたいこと、可能ならしたいこと、絶対にしないことはなにか』などをすでにお題で設定されているコンセプト情報を読み解きつつ考えてメモを取りましょう。アウトプットすると全体像が把握できて頭の中が整理されます。
■2.リサーチ
ある程度把握ができたところで、リサーチに入ります。
今回のリサーチは競合サービスのチェック、ターゲットの20代前半女性がよく利用・インストールしているアプリと好む色使いなどを調べる時間にしました。
UIデザイン的にもどういった画面構成のパターンが多いのかをPinterest、Dribbble、Behanceでチェックしました。
■3.機能の洗い出し
お題では必須の機能など指定がなかったので、自力で最適なものを導き出す必要がありますね。
ここで大事なのは「機能で考えず、ユーザーが何をしたいか」で考えることだと思います。
なのであくまでプロフィール画面内での行動としてざっくりと挙げてみると
- アップしている写真を閲覧
- ユーザーのフォロー
- 投稿者本人にコンタクトを取りたい
- 自分の写真をアップする(他者の投稿で刺激され投稿をしたくなるのではという仮説のもと)
などを挙げてみました。
■4.ラフ制作
機能の洗い出しで浮かんだユーザーの行動を元に機能として実装できるものをラフデザインとして作っていきます。
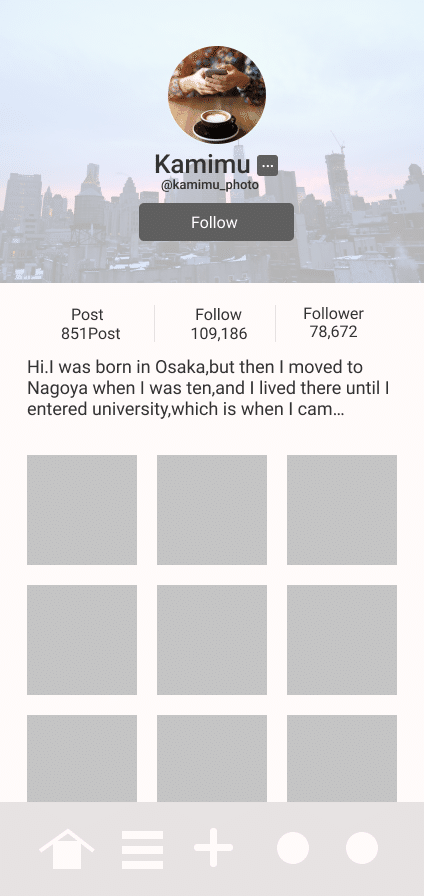
↓は実際のラフ画面です。

ここではまだ精密に作り込む必要はないと判断したので、アイコンなどもしっかり作らずパーツを素早く配置していきます。
■5.ユーザビリティについて見直し
ラフが終わった段階で、ユーザーになったつもりで使用感をチェックしてみます。プロトタイピングですね。触ってみた使用感ももちろんですがラベリング(名称が正しい情報として伝わっているか)もチェックします。
この簡易プロトタイピングで気になった点が
- ナビゲーションメニューの写真をアップするボタンもう少し触りやすいデザインにしたほうがユーザビリティがあがりそう。
- どこを押せるのか(リンクになっているのか)わかりづらい。
- フォローボタンが埋もれている印象がある。女子の手では指が届かなそう押しづらさも感じる。
上記をすぐにラフに反映させ、改善効果を感じることができました(改善大好きなので嬉しい😊)
■6.デザイン制作
グリッドを敷いてデザイン作業開始です。
テキストの色や太さ、シャドウなどをデザインしていきます。アイコンは時間がなかったためこちらのRemix Iconから使用させてもらいました。時短にために使えるものならなんでも使おう精神です。
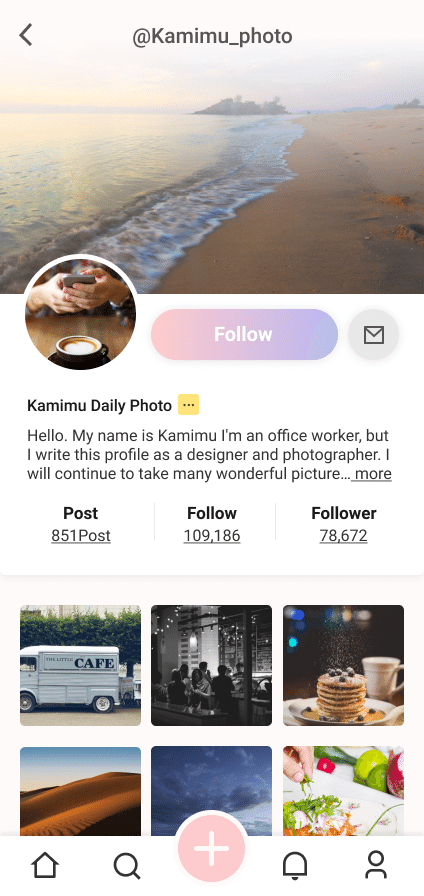
制作物
こちらが制作したものです。

デザインの意図、工夫点
女性向け、POPな雰囲気ということで全体的に丸みのフォルムを利用してデザインしてみました。色もピンク、パープルのパステルカラーに近い色味を選んでいます。
下部のナビゲーションメニューに写真をアップするボタンを強調して置くことで、自分のインスピレーションに従い写真をすぐにアップしやすい設計にしてみました。
使用カラーやシャドウのルールなどはUI KITとして簡易的にまとめました。

感想
制作目安60分という時間制限があるわけですが、この時間内でちょっとした要件定義を行ったりリサーチを行った上で制作も行うので、半ばやってやるぞのチャンレジ精神に火が付いた状態で取り組むことができました。いつも以上に時間について意識しながら手を動かせたのでとてもいい刺激になったと思います。
60分ですべて完成したのかというと、結果は残りナビゲーションの作り込みと全体の微調整だけというところで時間切れになったのでもう少しユーザーがどういったことがしたいのかなど仮説を考える時間を短くできればよかったなと思いました。
DailyCocoda!はデザイナーが手を動かし経験値を上げるために取り組むのが主な目的ですが、同じ課題に挑戦した他ユーザーの方がアップされた作品を見ることができるのも面白いです。自分では発想が至らなかった考え方や表現方法でデザインされている様子を垣間見れるので、課題が完成して投稿が終わったあとは他の作品を閲覧していくことをセットで必ず行うのをオススメします。
時間を作りまた別の課題にも挑戦したいと思います。
