
モバイルでのターゲットサイズ(Target Size)のデザインと向き合う
この記事は、CYBOZU SUMMER BLOG FES '24 (Design Stage) DAY 15の記事です。
サイボウズ株式会社でサイボウズ Officeのプロダクトデザインを行っているkamimuです。
普段はサイボウズ Officeのネイティブアプリ版のデザインを行っていますが、ボタンを設置する度にモバイルでのボタンの適切なサイズ・理想のサイズについてよく考えることが多いです。
今回はボタンのサイズを決定する上で必要な要素であるターゲットサイズについて少し深堀りしてみました。
最初にターゲットサイズについて説明
ボタンにはターゲットサイズ (タッチ領域、タップ領域)というタップやクリックで操作可能な範囲のことを指す言葉が存在します。
ボタンがインタラクティブな UIとして存在する限りすべてボタンにターゲットサイズは存在するため、例えば以下で箇条書きしている要素を筆頭にターゲットサイズの考えが当てはまります。
Box Button(視覚的にボックス、ブロックの形状をしているボタン)
Icon Button(アイコンボタン)
Text Button(テキストボタン)
Form Elements(ラジオ、チェックボックスなどフォーム要素)
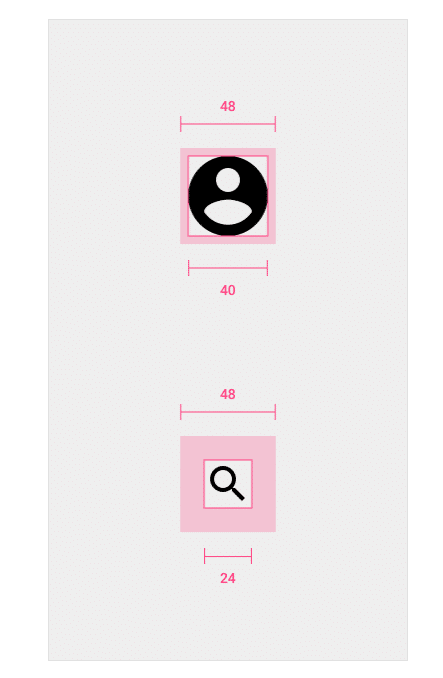
ターゲットサイズのイメージは図で見るとわかりやすいのでMaterial 2のページから画像を一部引用しながら説明していきます。
下記の画像ではアイコンの実サイズは上のユーザーアイコンは40 px(px = dp)、虫眼鏡アイコンは24 pxですが、それぞれ48 pxとなっているピンクで塗られている部分がターゲットサイズになります。

この48 pxの部分がターゲットサイズとなりタップの対象エリアということになります。
ターゲットサイズはバウンディングボックス(対象物を取り囲む四角形の実測の境界線)のサイズと、バウンディングボックスからどれくらい大きさがあるかを想定しながら常に検討をすれば安全です。
「モバイル」のターゲットサイズ
本題に戻りますが、なぜ「モバイル」でのターゲットサイズを深堀りしたくなっているのか、というところからです。
ネイティブアプリやモバイル向けのWebページでは、モバイル端末から閲覧されることが一般的で、ほとんどの場合ユーザーは画面をタップして操作します。
そのため、画面上の操作対象、つまり「ターゲットサイズ」の設計がとても重要になります。
画面上で小さなターゲットサイズのボタンがあるとユーザーが意図しない場所をタップしてしまうことが増えますし、逆に画面を埋め尽くすような極端な大きさのボタンなどでも同じことが言えるはずです。
誤タップが増加すると、操作性の低下によるユーザー体験の悪化という良くない道へと辿ってしまうことは容易に想像ができると思います。
適切なターゲットサイズを確保することで、スムーズでストレスの少ない操作体験をモバイルから提供することができるはず…と、デザインを行っている際に考えが至ったため、この機会にモバイルのターゲットサイズのことを知りまくってもっと仲良くなろう!と思い今回深堀りして記事にしている次第です。
まずは定石を知る
適切なターゲットサイズを確保とは上で語ったものの、最低限この数値は守ってくださいねという目安がガイドラインで存在します。
『なぜガイドラインを守らないといけないの?』といいますと各ガイドラインは業界標準やベストプラクティスに基づいて策定されているためデザインや開発の品質が保たれる、ネイティブアプリではブランドの信頼性と一貫性を提供する、などの理由があると思います。
ネイティブアプリの各プラットフォームの場合
モバイルといえばネイティブアプリのデザインガイドラインではおなじみ Appleの Human Interface Guidelines(以下 HIG)と Googleの Material Design(以下 MD)からターゲットサイズの項目を見てみましょう。
🍎 Apple: Human Interface Guidelines
HIGでは44 dp以上推奨と記載。
🤖 Google: Material Design
MDでは 48 dp以上推奨と記載。HIGより気持ち少しだけ大きいです。
ちなみに MDではバージョンがありますが今回は2024年現在最新の Material Design 3からの参照です。
余談ですが、Android 開発では比較的採用率の高い Kotlin ベースのフレームワーク「Jetpack Compose」 では、Checkbox や Switch などの標準 Material コンポーネントは自動的にpaddingを追加してくれて48 x 48 dp 以上になってくれるという仕様があります。
(独自で実装しているボタンは引き続き気を配っていきましょう、という話)
Webの場合
上記の HIGと MDはネイティブアプリ文脈でのご紹介でしたが、モバイルの Webページではなにを参考にすればよさそうでしょうか。
ここではウェブアクセシビリティのガイドラインとして長年に渡り信頼され実績のあるWeb Content Accessibility Guidelines 2.1(以下 WCAG 2.1)を参照にします。
WCAG 2.1では44 px以上推奨と記載。(レベルAAA)
ちなみに今回ターゲットサイズを語るに必要不可欠なウェブアクセシビリティの国際的なガイドラインであるWCAGから情報をだいぶ引用しております。
小さいボタンでもターゲットサイズを44 px以上確保するテクニック
画面設計をしている段階やデザインアプリケーション上で表層レベルのデザインを行う段階で『いや、ここに44 pxのボタンをどんと置くとバランスが悪すぎるしきつい…』という状況に遭遇することもよくあると思います。
ボタンが大きくなりすぎてデザインに支障を来す場合は、下記画像のボタン「Small」と「X-Small」のように上下に余白を設けてボタンの実サイズを小さくするというテクニックもあると思います。(デジタル庁デザインシステムから画像を引用)

ただし実装を自分以外が行う状況ではターゲットサイズについて paddingをしっかり確保してもらうように担当者とは必ずコミュニケーションをとりその旨をお伝えすることを心がけたいですね。
とはいっても…?
上記の paddingを用いるテクニックを活用しても、それでも最低 44 pxを確保するのが厳しいときもあると思います。
特にモバイルだと画面サイズの制約があり表示できる情報の量にも限りがあります。重要な情報や機能を画面に適切に配置しなければならないのでボタン自体のサイズや配置にも工夫が必要です。
ターゲットサイズの新基準
WCAG 2.2について
ウェブアクセシビリティガイドラインである「WCAG 2.1」から2023年10月にW3Cから勧告アップデートされた「WCAG 2.2」の存在はご存知でしょうか。
WCAG 2.1をベースに特定のアクセシビリティの問題を解決するために登場したWCAG 2.2ですが、コンテキストのひとつにモバイルデバイスや新しいユーザーインターフェースに適応するための追加項目がいくつかあります。
そちらに含まれるのが新基準のターゲットサイズで、これまでの基準であったターゲットサイズ44 px(レベル AAA)と新たに、ターゲットサイズ24 px(レベル AA)が誕生しました。
これまでのWCAG 2.1基準ではレベル AAのターゲットサイズについての規定が何も無く、レベル AAAのターゲットサイズ44 px以上という基準しかなかったため、サイズが小さくなりがちなアイコンボタンの検討では参考にしづらい悩みがありました。
それがアップデートされた WCAG 2.2基準ではターゲットサイズが24 px〜43 pxでもレベル AAの基準を達成しているとしてみなされます。
これまでの実務でターゲットサイズ44 pxだとボックスボタンはまだ改善の余地はありましたがアイコンボタンはサイズの検討が厳しいときが多かったので、今回の24 pxという数値は小さめなアイコンボタンをデザインする際は非常に助かる新基準となります。
上記で紹介したテクニックも併用
最低でも24 pxというサイズに、上記で紹介した余白を設けてボタンの実サイズを小さくするというテクニックを合わせることも可能です。

ただしその場合でも対象を囲むバウンディングボックスを敷き、その中心から24 px分の円形ターゲットを作ってください、という記述があるのでこれは守る必要があります。
下の図では 1:1の矩形の場合バウンディングボックスと一致しますが、もし複雑な形をしたものにターゲットを作る場合は全体を囲んだバウンディングボックスを敷きそこの中心から24 pxの円を作る。ということも言われています。

ターゲットのエリアの重なりには注意
上記で書いたターゲットサイズの円が隣接している場合、たとえばアイコンボタンが連続して並ぶ箇所などは、ターゲットのエリア同士が重なってしまうことは気をつけたほうがよさそうです。
バウンディングボックスが24 pxよりも小さい場合、隣接させた時に隙間がないとターゲットサイズの円が被ってしまいますよ、ということを下の画像では説明しています。

過去作ってきたデザインで確かめてみる
これまでターゲットサイズについて深堀りしてきましたが、自分は過去にデザインの段階でターゲットサイズをどれぐらい考慮できていたのか。
実際に過去のデザインデータを見てみると話は早そうです。
というわけでサイボウズ Officeモバイルの Android版 Figmaデータ上でこれまでデザインしてきた部分がターゲットサイズについてガイドラインに即しているか確認をしてみましょう。(ヤラセ無し)
※都合上キャプチャのデザインから一部デザインを変更してご紹介しております。
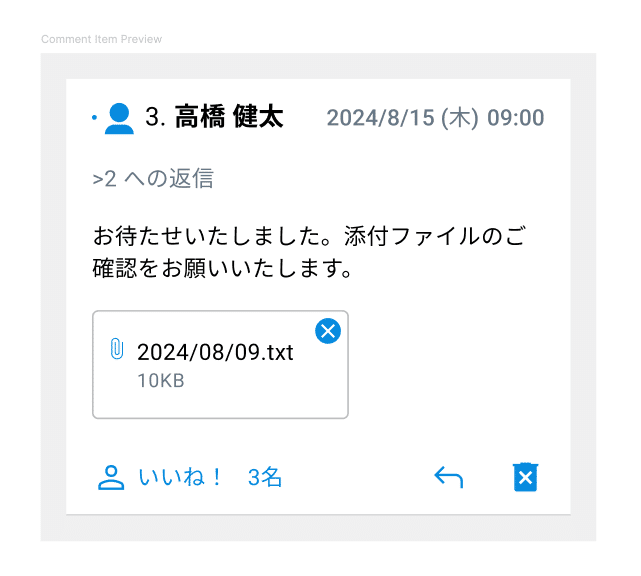
サンプル 1:コメントのデザイン
アプリ内で汎用的に使用しているコメントのコンポーネントのデザインです。

上記で気になるところは
右下のアイコンボタンが並んでいる部分
左下のリアクションのテキストボタン
あたりでしょうか。
右下のアイコンボタンはバウンディングボックスが24 pxとなっていますが、開発で使用しているフレームワークの Jetpack Composeでは自動で48 pxを付与してくれることを事前にエンジニアと相談しながら決めていた部分であらかじめアイコンに周囲に隙間を確保していたため、赤枠のここはMaterial Designのガイドラインではセーフでした。

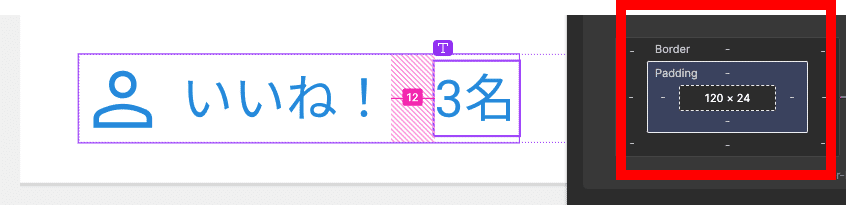
左下のテキストボタンも高さをギリギリ24 pxを確保していたのでこちらに上下12 pxのターゲットサイズが付与されるためこちらもMaterial Designのガイドラインではギリギリセーフでした。

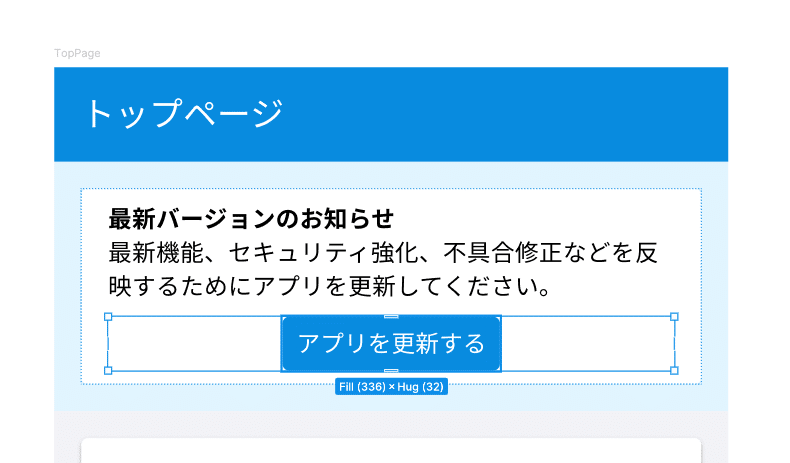
サンプル 2:アプリ内アップデート(In-app updates)のデザイン
アプリ内から直接バージョンアップを行える In-app updatesという Androidの機能のデザインです。

上記で気になるところは
真ん中の「アプリを更新する」ボタン
ですがデザイン時のサイズを図ってみると高さが32 pxで上下の余白を含んでも48 px未満でしたので、当時ここの検討は甘かったようです 😇

こういった場合余白を確保してターゲットサイズを確保するのが定石なので、ボックスボタンの上下に余白を入れて48 pxを確保するというデザインの改善はできそうです。

まとめ🧑🎓
ターゲットサイズは44 px(48 px)を目安に確保しよう
ボタンが小さくても余白を含めてターゲットサイズを確保しよう
WCAG 2.2 で新しくターゲットサイズLevel AA(24 px)が新基準として策定されたので特にアイコンボタンを設置する際は覚えておこう
モバイルについてのターゲットサイズ、というタイトルで書き始めましたが全体を通してみるとモバイル関係なくデザイナーなら知っておきたいターゲットサイズの話、といった形の着地となりました。
実際のところデザイン実務では Figmaの Componentから決まったサイズのボタンを繰り返し使用したり、コードを書いていく実装ではコンポーネントライブラリを参照にすることが多いと思うのでボタンのサイズを設置する度に毎回厳密に検討をするかといわれるとそういった機会はあまり少ないのかもしれません。
ですがターゲットサイズの常識を知っているだけでも、ゼロからボタンのデザインを検討する際などは非常に参考になりますのでデジタルプロダクトのデザインに関わる方なら覚えておいて決して損はないことかと思います。
インタラクティブな UIを検討する際は今後もターゲットサイズのことをなるべく思い浮かべるようにしていきましょう!
最後に
サイボウズでは新卒(通年)・キャリアのプロダクトデザイナーを募集中です!
利用者の多い製品を扱う会社なのでよく盤石なイメージを持たれますが、実際には様々な領域で課題も多いです。
しかし最近ではデザイン組織が新しくなったりと、流動的に変化が起こっている環境の中でチャレンジングなことに取り組める機会が多く、刺激のある現場でデザインに取り組むことができます。
サイボウズでプロダクトデザインに挑戦したい方のご応募、お待ちしております!
応募をするか迷っている方や募集要項が気になるのでサイボウズのデザイナーや組織のお話をまずは聞いてみたい!という方には以下のリンクからカジュアル面談の申し込みも可能です。
この記事が気に入ったらサポートをしてみませんか?
