
【簡単にHPを作りたい! 】HPサイト制作ツール『JIMDO』を使ってみた
『ウソでしょ!? あなた今どうやってここ消したの!?』
こんにちは。
今回はwebデザインのツール特集です。
僕はといえば、今はwordpressで勉強中でして、h2.h3よ静まりたまえって思いながら文字の大きさを調整する日々を過ごしております。
最近とある超高級レストランのHPを見たときに、これ何かツール使っているなと思うことがありまして、詳しく調べてみるとJIMDOという無料ツールを使っていることがわかりました。
ジンド?何それギルド組織?って思ったので調べ始め、そして、店主の方が大変お忙しい時間の中、サクッと簡単に作成できる優れものなのか、興味が尽きなかったのが最初のきっかけです。
前回ご紹介したツールも参考にすると違いがわかりやすいかもしれないですね。
さて、今日はwebサイトを制作する「JIMDO」の使用感をご紹介します。
見やすいようにスクショも入れて、制作過程をご紹介できたらと思います。
①JIMDOって何?
②webサイト制作にチャレンジ!
③どれくらいのデザインが制作できるの?
①JIMDOって何?
さて、まずJIMDOについてですが、
たった3つのステップで洗練されたホームページが作れます
と強調されていました。そして、ごちゃごちゃ言う前に使ってみろと言わんばかりの「今すぐ始めるボタン」の多さですね。
注目点は4つありました。
✔️アクセス状況や数値をわかりやすく可視化
✔️独自ドメインで個人・共通で使うメールアドレスが利用可能
✔️SEO を意識せずテクノロジーが設定する場所をガイド
✔️スマートフォンのブラウザからでも簡単に作成・編集
結果から言うとコードが必要かについては、全く必要無かったです。
すごく簡単に作成できます。
特徴的なのは、ネットショップ機能とSNS連携です。既にプラグインとして使用できるのは嬉しいですね。
②webサイト制作にチャレンジ!
まずコードでいうheadタブから順に制作してみました。
【仮想サービス】美容サプリメントサービスです。
10ステップでサクッと作りました。
1.メニューバーの作成
メニューにカーソルを合わせると「ナビゲーションの編集」が表示されるので、ここから編集します。ここは特別難しくなく、サクッと進めれます。




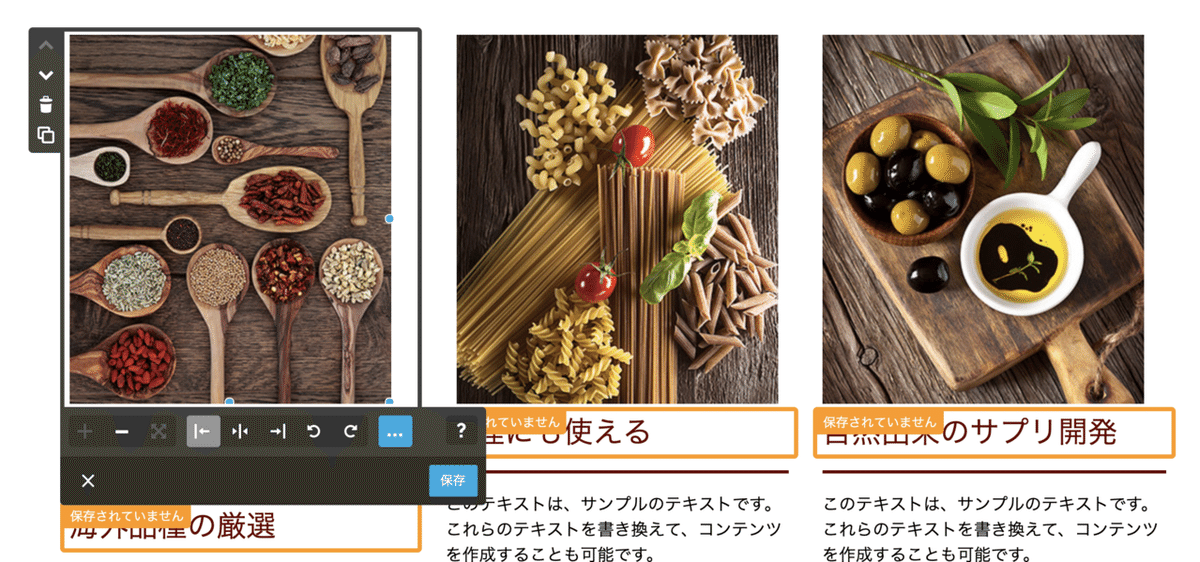
2.サービスの特徴ページの作成
テキストについては、大中小から文字の大きさを変えるというシンプルな方法でした。いつもなら何ピクセルかを気にしますが、これでも整えれそうですね。ただ超めんどくさいことが1点。画面みていただければわかるのですが、変更追加をした場合、毎回保存をしないとダメみたいです。
できれば自動保存の方がありがたいと思いました。




3.ブロックについて
ブロック(余白)は簡単です。余白を入れたい場所でカーソルを合わすと「コンテンツ追加」と表示されます。特徴的なのは、余白はピクセルで細かく決めることができる点です。テキストはできませんでしたが。普通逆じゃない?って思いました。もちろん、伸び縮みさせて作ることもできます。



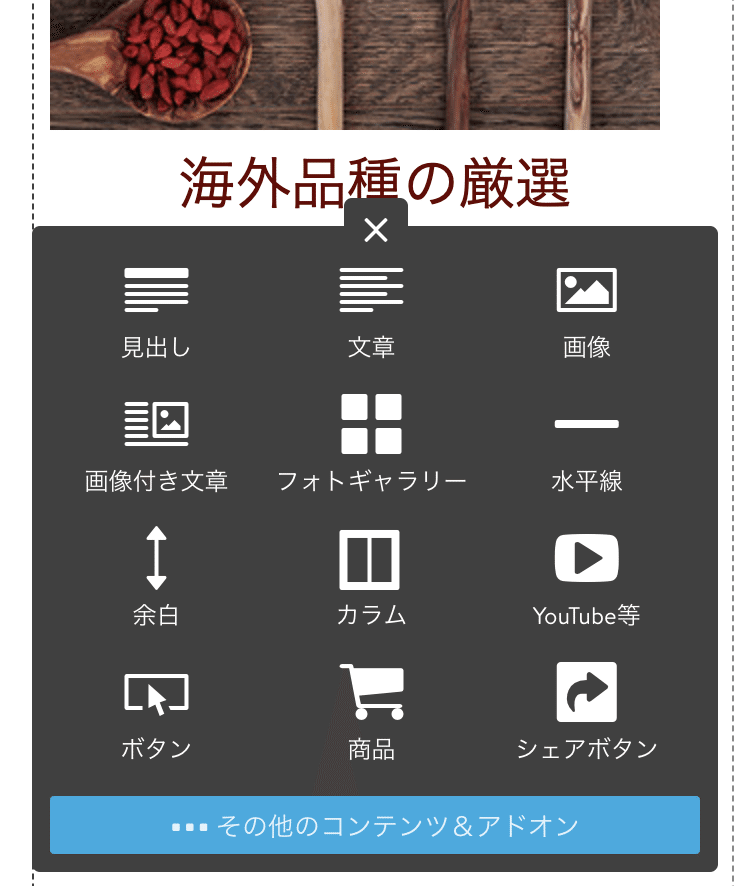
4.コンテンツについて
コンテンツは充実していました。幅広で表示させるので見やすいことこの上ないです。注目すべきは「商品」と「シェアボタン」かと思います。ショッピングカートもすぐに作れそうですし、SNS連携も簡単にできそうですね。
他にもgoogleマップや予約フォームのようなものもあり、基本的にHPに必要な機能は十分にあるかと思います。



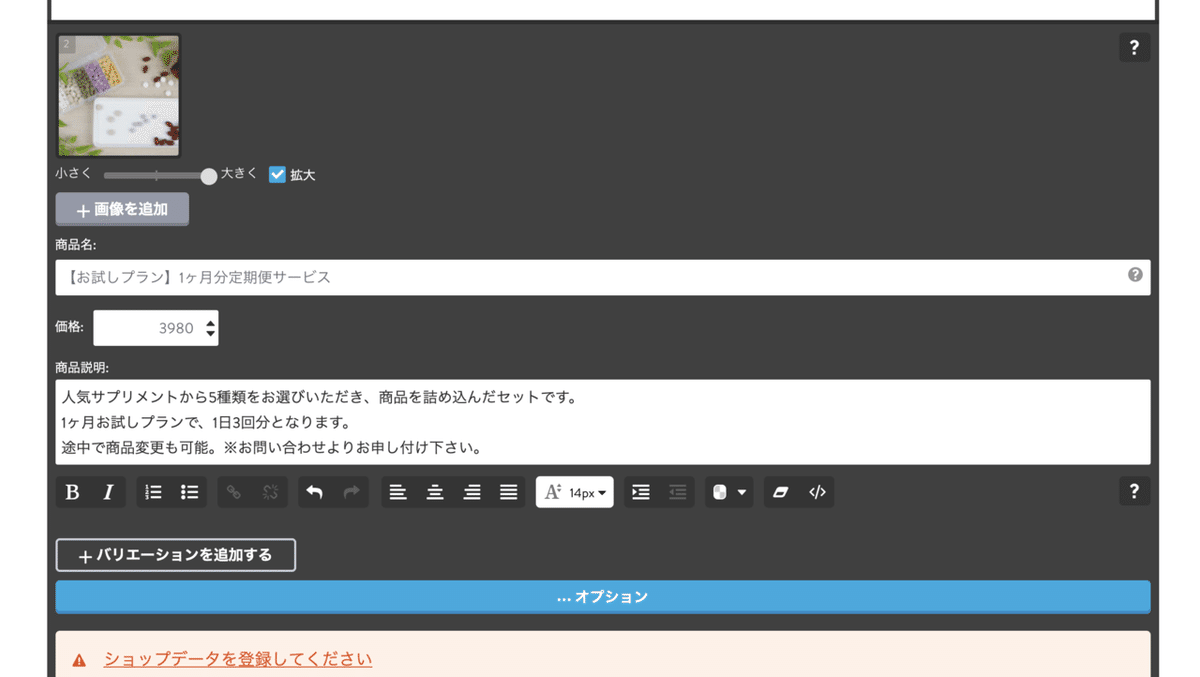
5.サービス内容ページの作成
カラムを使用しました。すぐにアイコンが表示されるため、例えば編集ボタンを押して、削除を探して…という煩わしさはなく、ゴミ箱アイコンポチッ、プラスボタンポチッで完了です。
そしてなんと、価格や在庫、さらにはカート機能まで既に搭載されていました。すごいですね。
テンプレートによって違いはあるかもしれません。
ただテイクアウト商品やオンラインショップのページを作成したい場合は短時間で作ることができるかもしれませんね。



6.画像配置について
画像配置は画像を右にするか左にするかボタンを押すだけで変更することができますし、テキストも中央にするか右揃えにするかなどの調整ができます。
Moreボタンを作り、違うページに遷移させるのも良いですね。
画像を背景にしてテキストを入れたり、画像からちょっとずらした位置に白枠を作り、その上にテキストを書くオシャレな作り方もできるかと思います。

7.お問い合わせページの作成
お問い合わせページはシンプルに作りました。

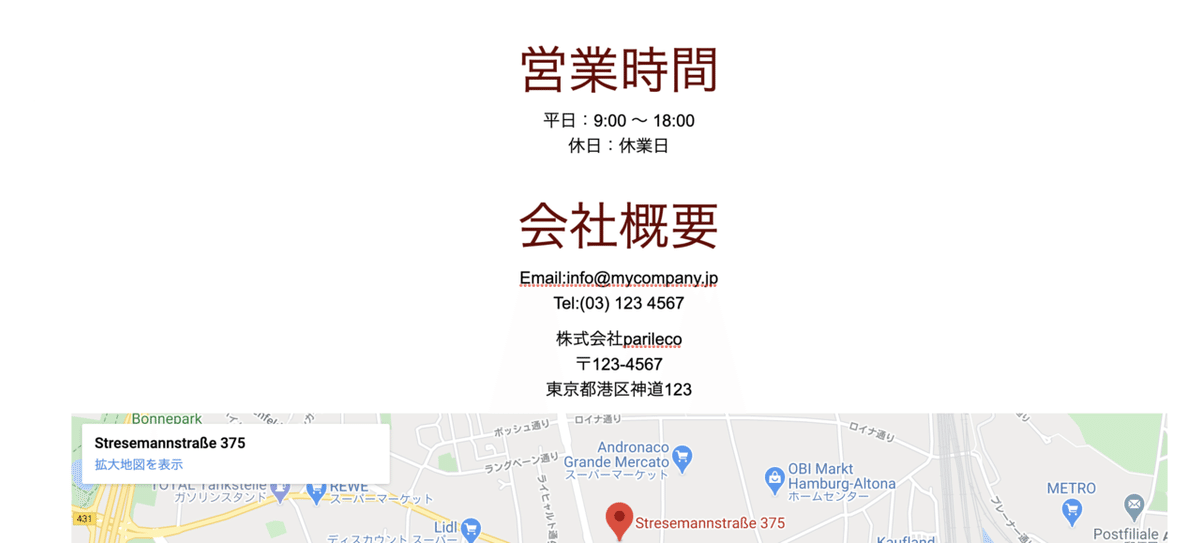
8.会社概要ページを作成します。
お問い合わせページはシンプルに作りました。google mapもつけました。


9.SNSボタンを作成付け加えます。
SNSボタンを初めて付けてみました。種類は色々でボタンの大きさ、カラーも自由に選択できるそうです。SNSが必須の今、こういった連携機能があるのはありがたい話です。ただし、あれもこれもと加えすぎることには注意ですね。
あとはロゴを入れたり、ページのアイコンを決めれば、HPは完成です。


10.設定について
設定画面にはデザインやショップという設定がありました。ショップが気になったので押してみると、本当にショップリストを管理できるようになっていました。


はい。終了です!
早いもんで、サクッと作れましたね!
これなら超高級レストランで超多忙でも合間を縫って制作ができる、そんな気がします。
カタログやショップ機能、カート機能がここまで揃っているのは他の無料ツールより強みだと思います。オンラインショップ制作には実力を発揮してくれるかもしれないです。
③どれくらいのデザインが制作できるの?
テンプレートはやや少ない印象です。また他のデザインツールよりデザイン性も優れている感じはありません。写真もテンプレは少ないです。Pinterestから取得することはできそうでした。
短期間で簡単にHPを作るという目的であれば、使用しても良いかもしれないですが、ある程度デザイン性も考えることができるなら、他のツールと比較検討しても良いかもと思いました。
一番衝撃だったのは、分析ツールについてです。
googleアナリティクスがオプション扱いで有料でした。そこは百歩譲って仕方ないかと思っていたのですが、facebookピクセルは無料使用できました。
なんで・・・???
百歩進んで、むしろ逆じゃない???
と個人的に思いました。
それ以外のツールも特に何もなさそうであったので、HPには本当に必要情報だけ載せ、食べログやキュレーションサイト、位置情報から集客しているという方なら問題ないかもしれませんが、それ以外の方は他のツールも比較検討ありですね。

とはいえ、雑多な情報が詰まっているくらいなら、このくらいシンプルなページがすごく良いので、ぜひ一度検討してみて、その後にさじをぶん投げまくっても良いかと思います。



◆おすすめな人ですが
・コードは難しいよという方
・コーティングは疲れたという方
・デザインツールを使ってみたい方
試しにwebサイトのレイアウトをイメージしたいとかで使ってみるのも良いですね。
この記事が参加している募集
いただいたサポートは他の方にも使っていきたいです!
