
NATUを作る(パート41)
HARUは失敗に終わってしまった。
だが、その悔しさをバネに、新たにNATUを作ることになった。
今回は、NATUの修正をしていきたいと思います。
作戦
不具合の原因は、おそらくVRAMは16×16なのに、描画回路が16×12だから、その部分でバグっているのだと思います。
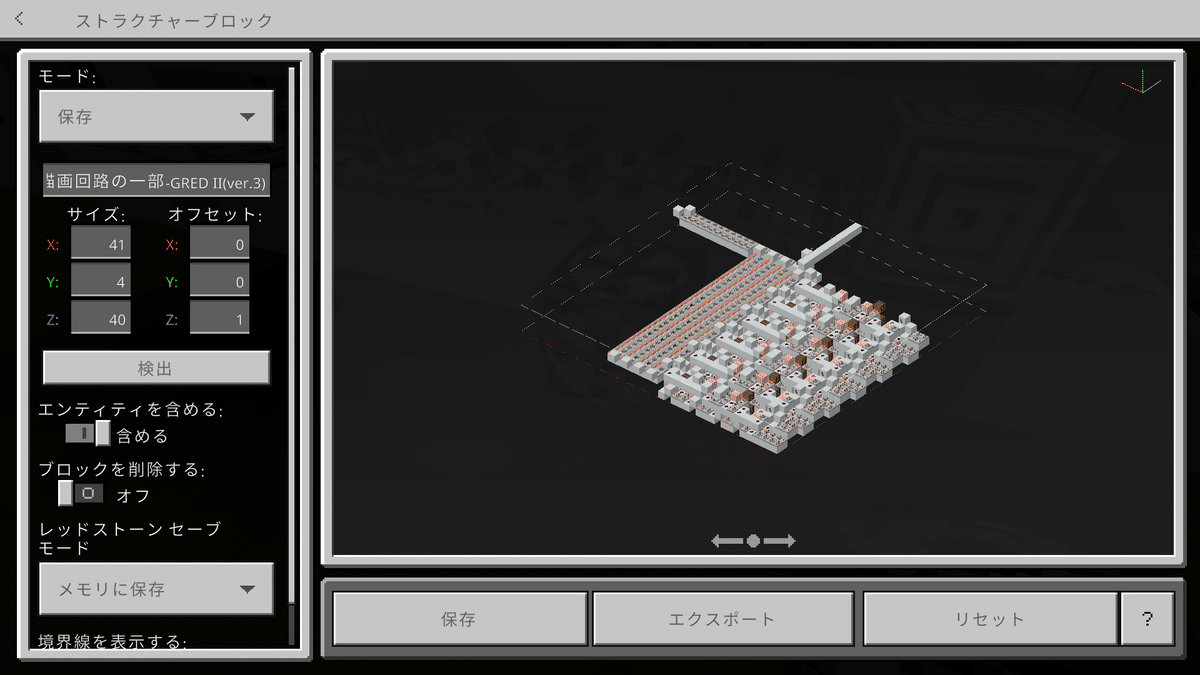
なので、下の画像のようにすることで、描画回路を16×16に対応させたいと思います。

赤の回路を、既にある回路にサンドイッチさせる感じです。
それでは、早速作業開始。
制作
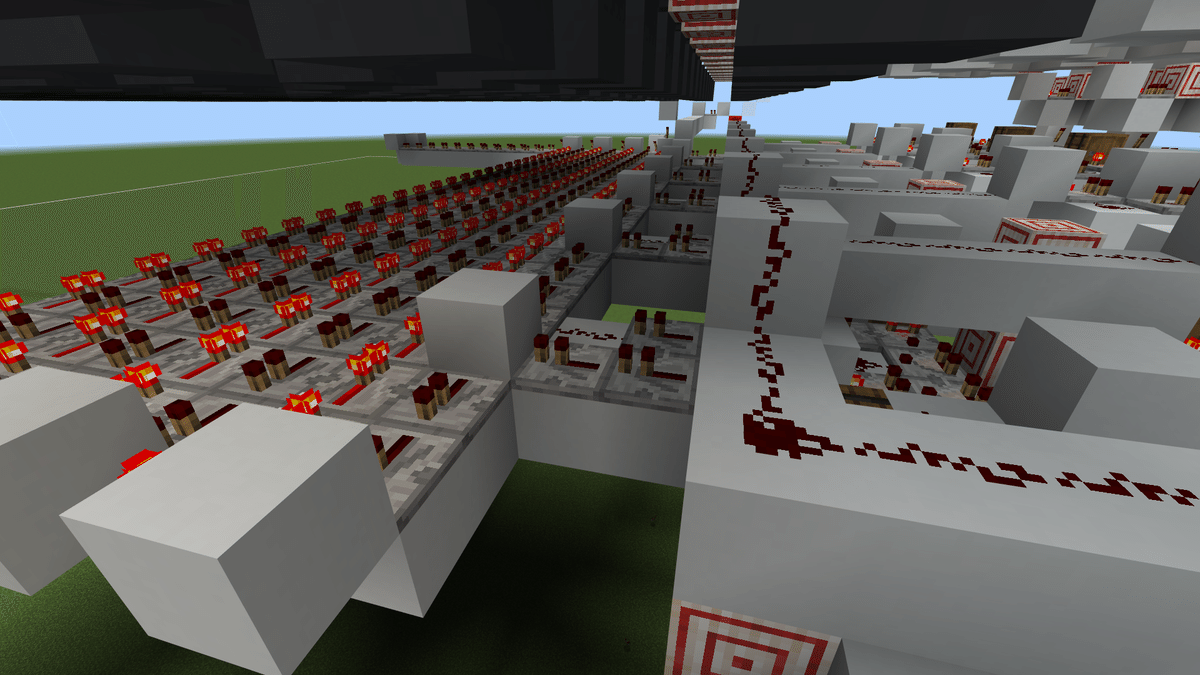
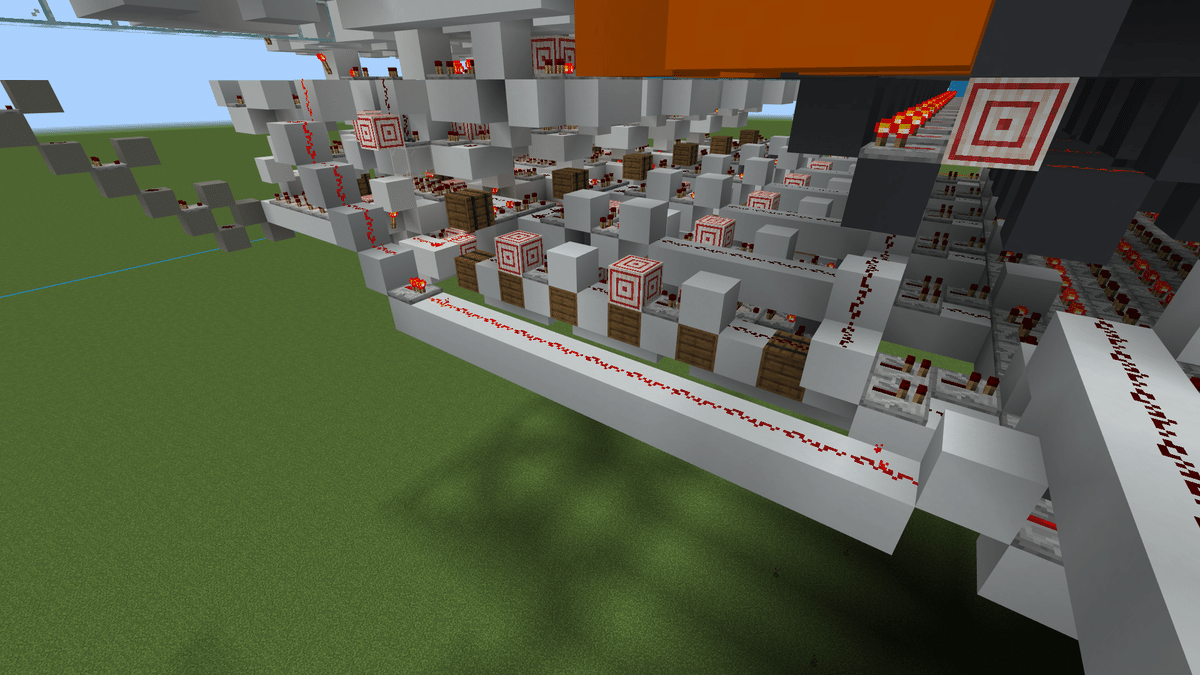
まずは、下の部分の描画回路をコピーし、2ブロックずらしてペーストします。


それでは、ペーストします、、!
よし!これで16×16に対応できるはず!

16rtで一周するようになった
それでは、ついでに画像を張り付けるときに、削除するところが1つ左にずれていた問題も解決したいと思います。
実は、画像を張り付けるとき、0の所が消灯するように画像の所を0に書き換えてから、画像を張り付けています。
ですが、遅延がずれていて、1つ左を削除してしまう不具合がありました。
なので、今から修正していきたいと思います。
よし!これでOKなはず!

それでは、実際に動かしてみたいと思います。
その前に、VRAMを停止させたら、自動的にVRAMをリセットできるようにする配線を繋げました。

それでは、実際に動かしてみたいと、、
あ
その前に、ディスプレイを16×16に作り直す必要があるため、改造していきます。

改造が終わって、16×16にできました!

それでは、動かしてみたいと思います。
どうやら、VROMと描画回路のデータのタイミングがずれているみたいです。

遅延を減らすことはできないので、増やしてタイミングを合わせました。

すると、、、
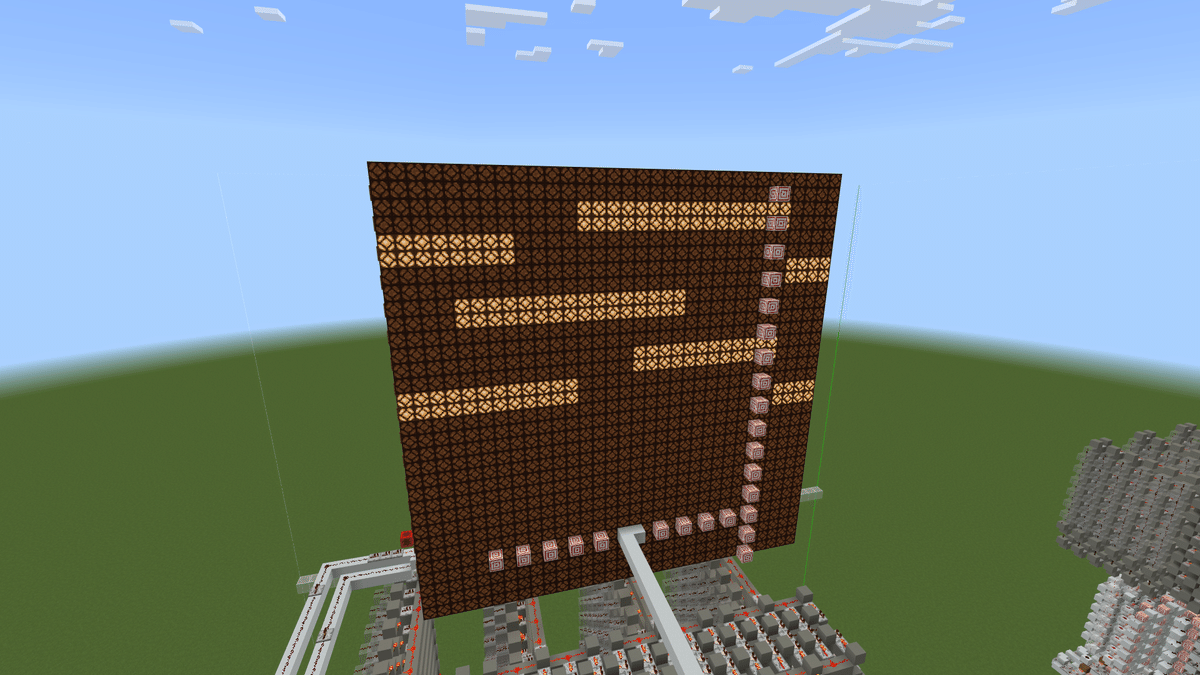
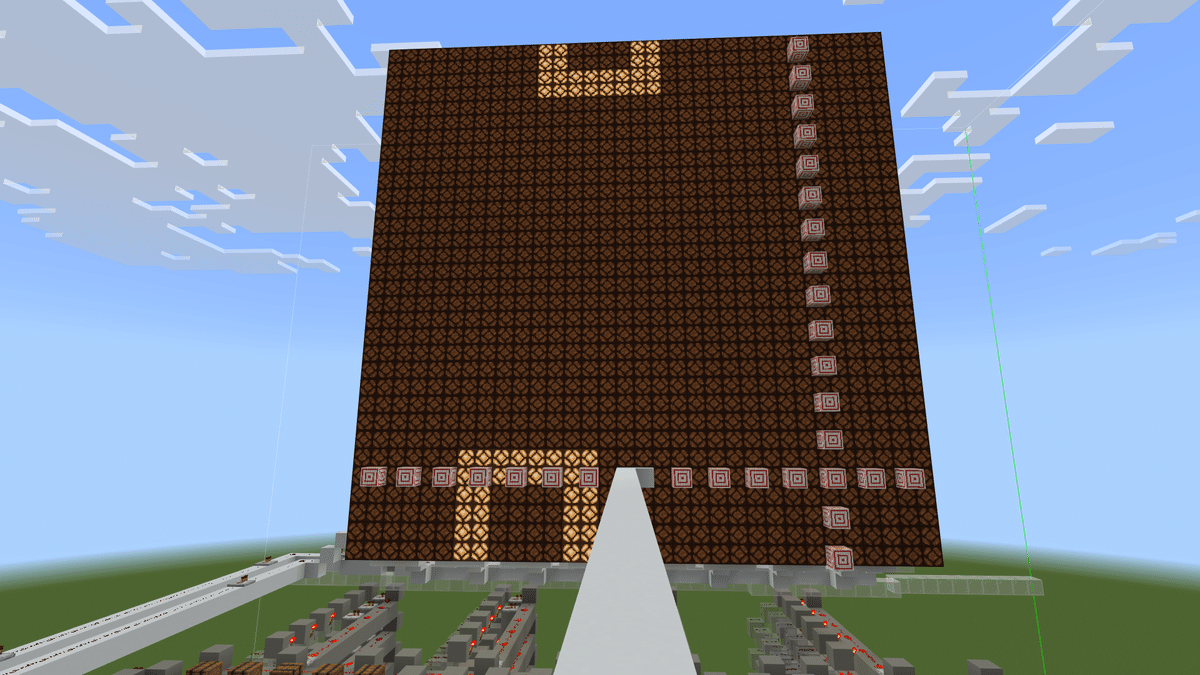
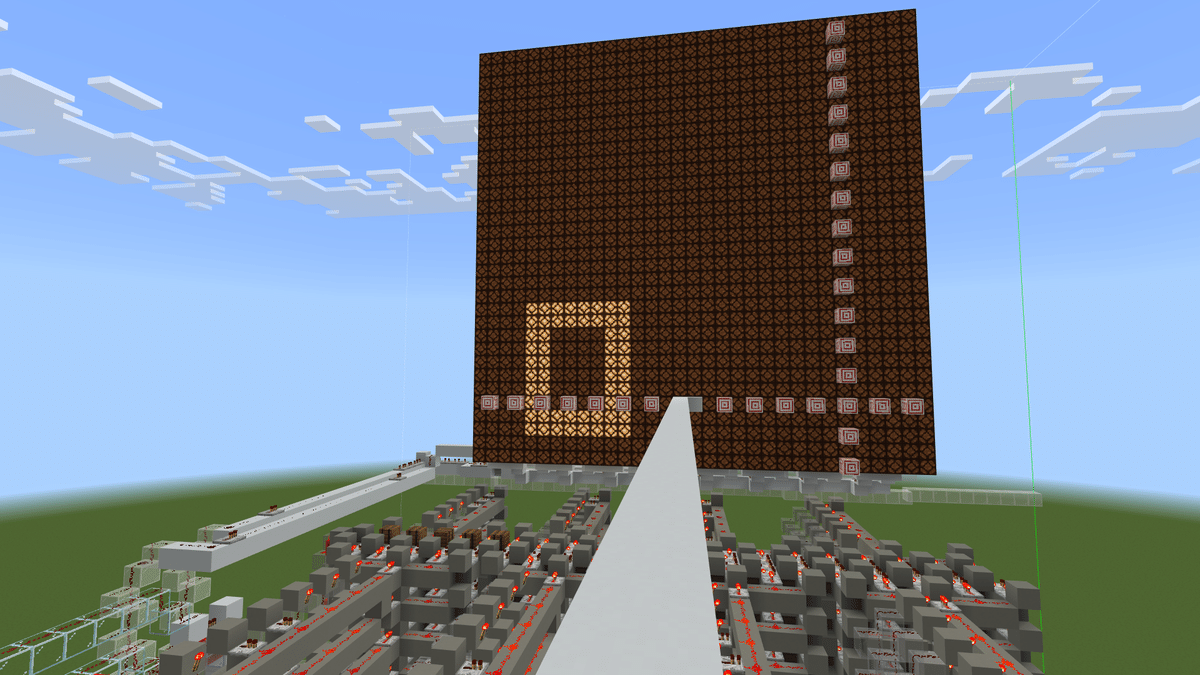
ディスプレイに0が表示されました!

でも、位置がおかしいので、そこの遅延も調整していきます。
うーん、、なかなか遅延が合わない、、、

お!!ついに原点に来ました!

それでは、X座標を一つ右に移動させてみたいと思います、、
あれ?なぜか同じところに表示されています。

それでは、さらにもう一つ右を指定してみたいと思います。
お!!
移動しました!!

では、さらにもう一つ右を指定したいと思います。
あれ、動かない、、
1ピクセル単位の移動は無理なのでしょうか、、
出来るように設計したはずなのに、、、

そ、それでは、1つ上を指定してみたいと思います。
いけました!!

なぜかX方向は1ピクセル単位の移動が出来ませんが、Y方向は1ピクセル単位の移動が出来るみたいです!
あ、わかりました。
思いっきり設計ミスしています。
修正するのは難しいです。
指定された座標か調べる回路にXORが使われているのですが、そのXORの出力が15である前提の回路になっていますが、実際はこのXORは15までしか出力できません。
つまり、信号強度が足りなく、信号が届かないのです。

なので、実質的にXは2ピクセル単位でしか移動できませんし、Yは0~7までしか使えないということになります。
実質、8×8のディスプレイかも、、、?
残念、、、
まぁ、仕方ないので、このままいきたいと思います、、
それでは、次回はフォントを保存していきたいと思います。
今回は、約1時間の作業でした。
お疲れさまでした。
それじゃあ、次回、また会いましょう
