
[Unity][Gaia] 定番の地形作成ツールGaiaが、バージョン2になって操作が変更になったので、まとめてみる。
Gaia Pro の発売に伴い、従来の Gaia も2へとバージョンアップされました。
操作もだいぶ変わったので、自分なりに調べながら操作したことをメモしてみます。
Gaia2 は有料アセットです。この記事時点では$49となっております。
(2021年2月11日 Version 2.2.3 - December 28, 2020)
Gaia2添付のクイックスタート(英語のQuickStart.pdf)に従い使ってみたときの操作を以下にまとめてみます。基本的にはクイックスタートをDeepLで翻訳して試していってます。
なお、この記事は unity2020(2.3f1)(Windows版)での手順となります。
1. 地形を自動作成する(下準備)
1) 色空間をリニアにします。
インストール後に色空間を変更してしまい、色空間の変更にけっこう待たされました。事前に変更しておくとほとんど待たされません。
Menu: Edit > Project Settings > Player Other Settings で色空間(Color Space)で "Linear" を選びます。
2) Gaia2 をインストールします。
unity 2020ではPackage Managerからのインストールになります。
Menu: Window > Package Manager > [Packages: My Assets]を選び、Gaia2を探してインストールします。
🔍に gaiaと入力するのがてっとりばやいかも。
3) Gaia Manager を開きます。
操作は、[CTRL] + [G] または、Menu:Window > Procedural World > Gaia > Show Gaia Manager です。

新規インストールやアップデート後、初めてガイアマネージャーを開いたときには、初期のメンテナンス/セットアッププロセスが実行され、それが自動的に実行されます。(QuickStartより)
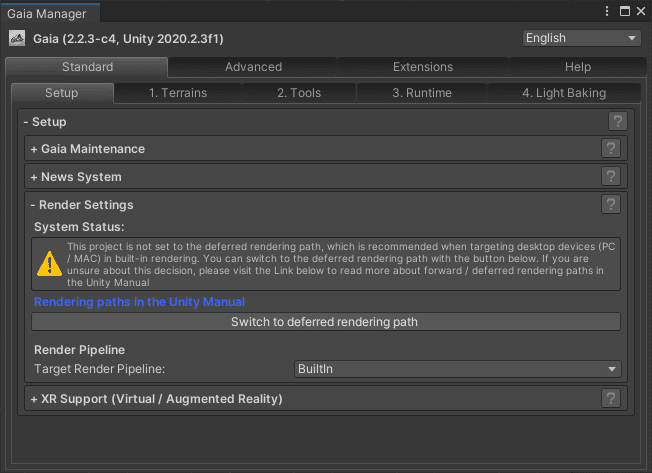
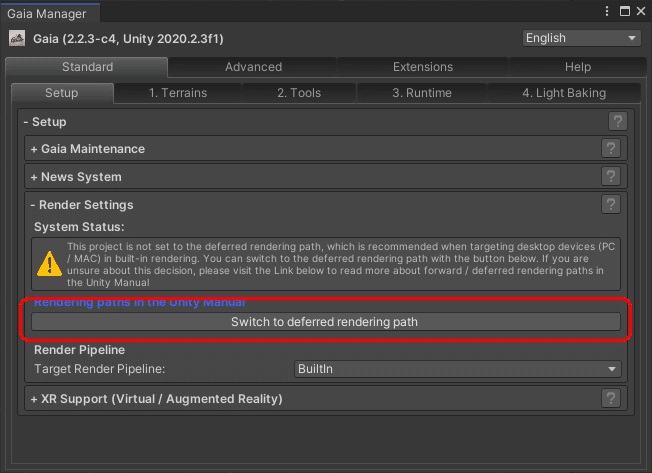
4) Rendering Path を修正します。

[Switch to deferred rendering path] をクリックします。
Gaia Managerでは、プロジェクトが線形色空間または遅延レンダリングモードではない場合、セットアップタブが選択されます。これを修正するためのボタンが表示されます。
これらのボタンをクリックすると、最高のビジュアルとパフォーマンスを得るために、プロジェクトのカラースペースをリニアに設定し、レンダリングパスを遅延に設定します。このステップは、プロジェクト内で一度だけ行う必要があります。(QuickStartより)
2. 地形を自動生成する(スタンパー)
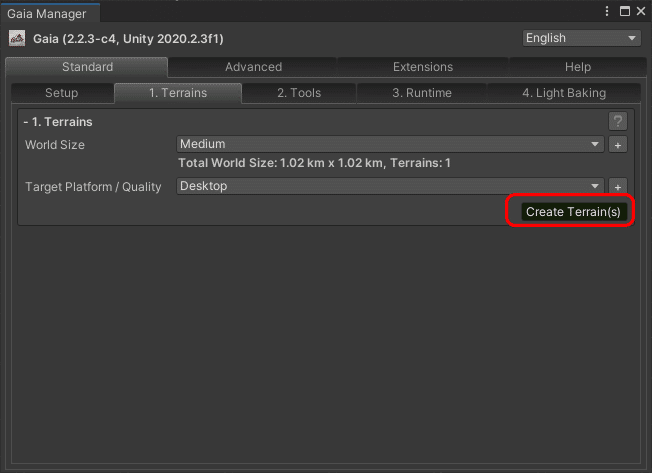
1) Set Terrain & Toolsを実行します
Gaia Managerの [1. Terrains]タブ をクリックし、World SizeとTarget Platform / Quality を設定して[Create Terrain(s)]をクリックします。

ここではデフォルトのままMedium/Desktopで勧めます。
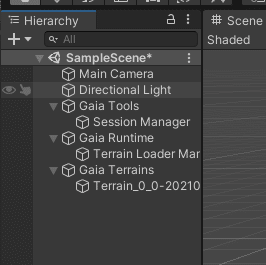
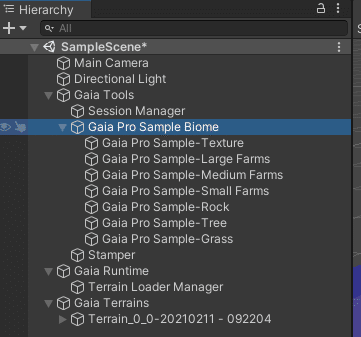
Hierarchyに Gaia Toolsと Gaia Runtimeと、Gaia Terrainsが生成されます。

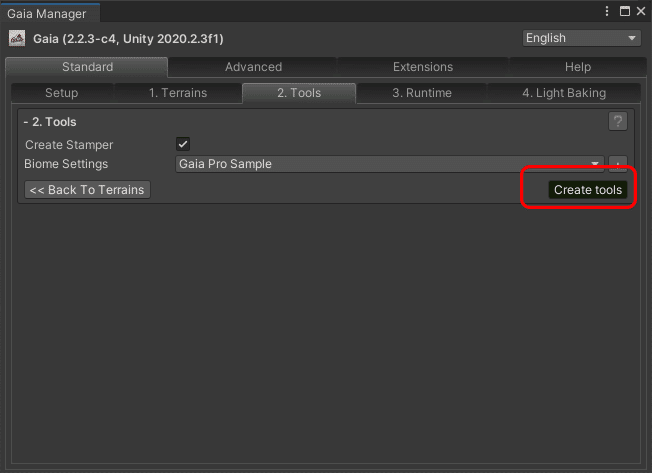
2) Toolsを作成します。
Gaia Managerのタブが自動的に[2. Tools]タブに移行するので、Create toolsボタンをクリックします。

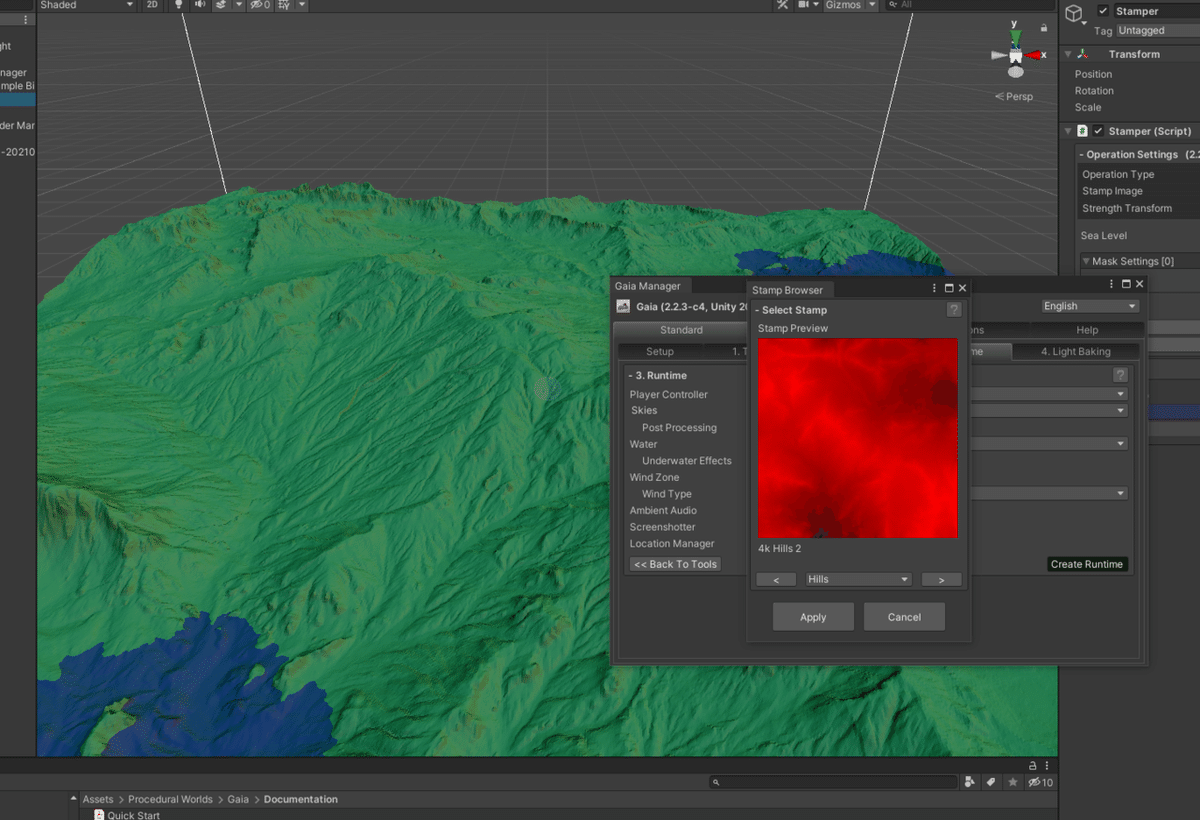
手前のWindowsにStamp Browserが、SceneビューにStamper(擬似的な地形)が表示されます。

「Stamper (Hierarchy > Gaia Tools > Stamper)」はGaia Managerで編集するための仮想の地形のようで、[Stamp]操作するまではテレインに反映されません。気に入るまでいじって大丈夫そうです。
3) Stamp Browerから、ベースとなる地形を選択します。
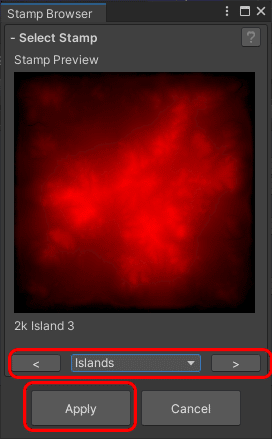
(1)[<] [地形カテゴリ] [>] を操作して好みの地形を選択し、Applyをクリックして決定します。

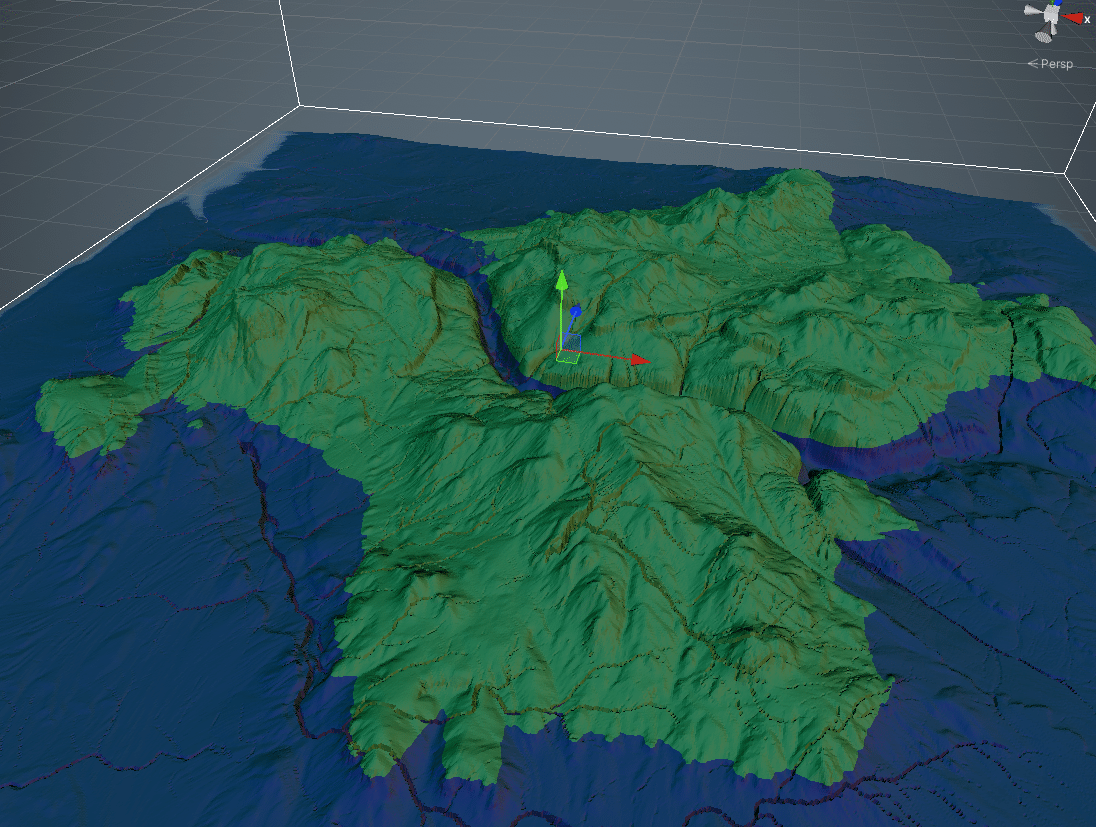
私はこの島にしてみました。
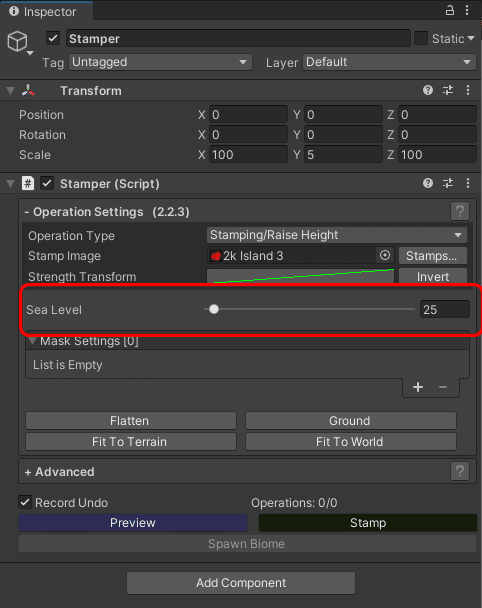
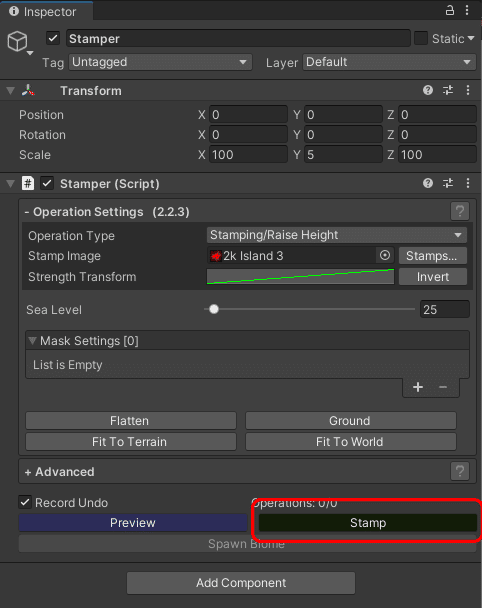
(2) Stamper インスペクタより Sea Level スライダーを調整し、海面の高さを調整できます。

海面の高さの他にも、このStamperから生成するテレインをいろいろと細かく編集できるようですが、とりあえずそれは後回しにして、今はこのまま先に進みます。
4) Stamperからテレインを作ります。
Stamperインスペクタの、[Stamp]をクリックするとテレインにスタンプ地形が反映されます。
Terrain本体の場所は Hierarchy の Gaia Terrain の下でした。


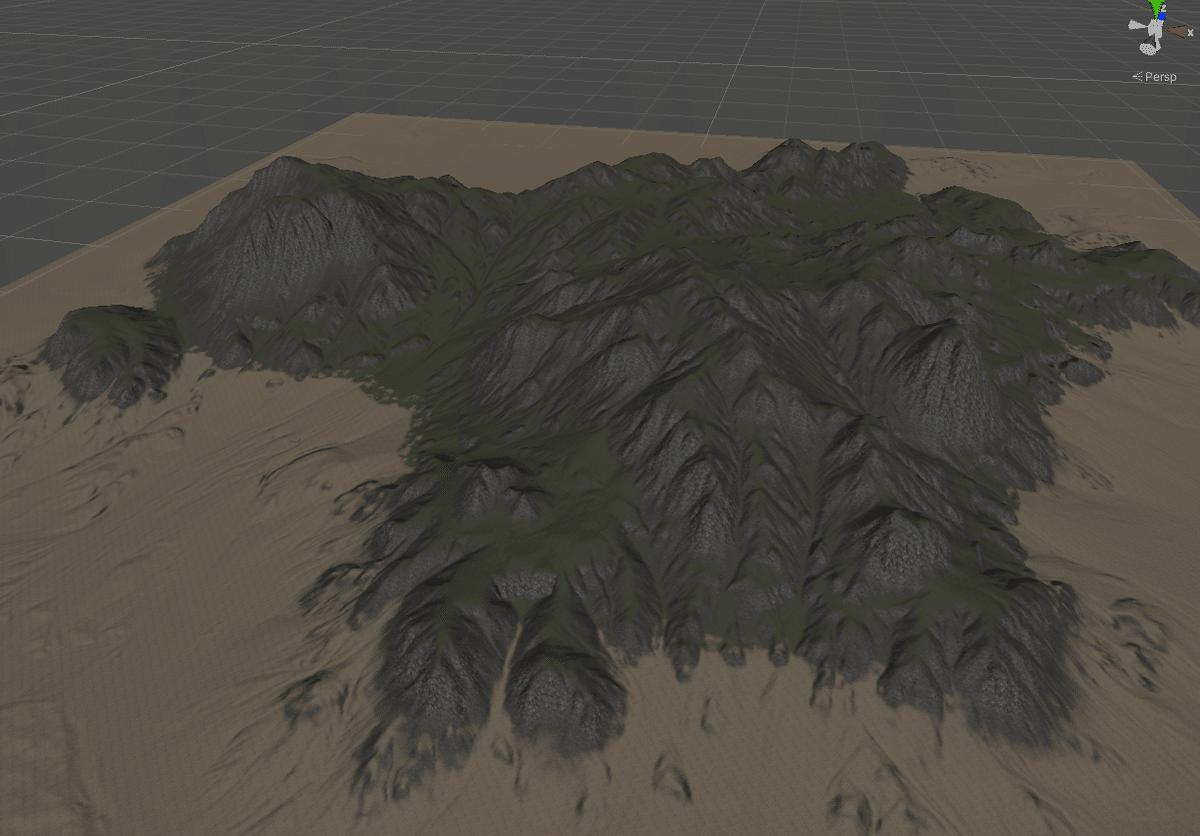
テクスチャつきで、テレインが作成されました。
5) バイオーム(木や草など)を発生させます。
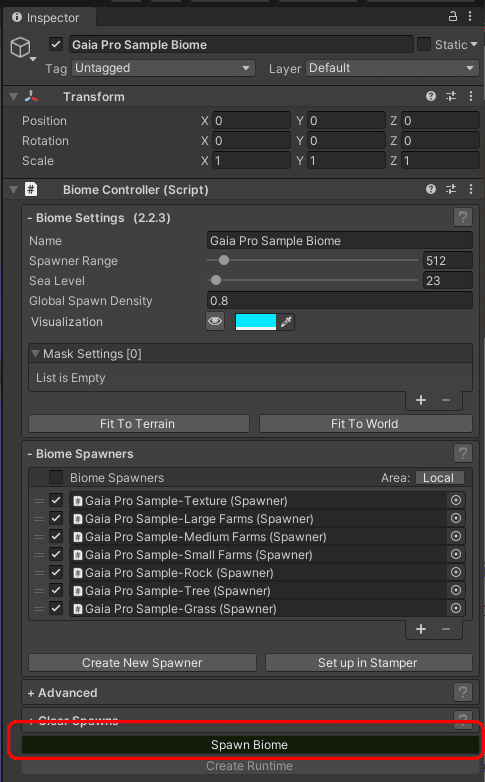
Hierarchy > Gaia > Gaia Pro Sample Biome の Inspector から、[Spawn Biome] をクリックすると、地表に木や草がパラパラと配置されます。

Stampされる木・岩・草などはがどう生成されるかは、Gaia Pro Sample Biomeの下の、Gaia Pro Sample の Tree 、Rock、Grass より設定したルールによります。

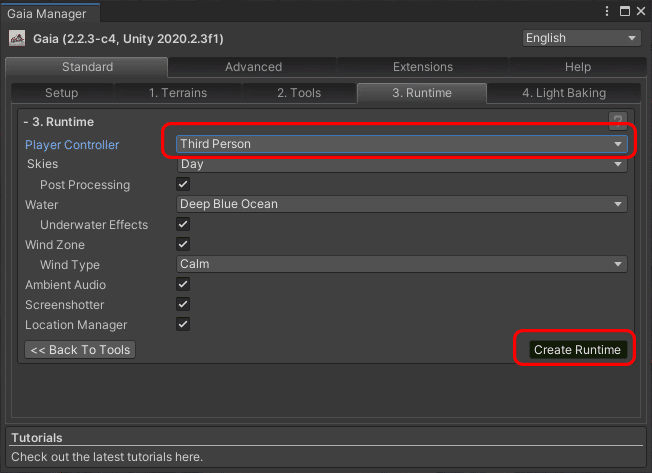
6) Gaia Managerからプレイヤー、空、水、風、SS撮影機能(F12)をインストールします。
[2. Runtime]タブから、Create Runtime をクリックするだけです。Player Controller を Third Personにしておくと、unity Standard Asset の Third Personがセットされます。


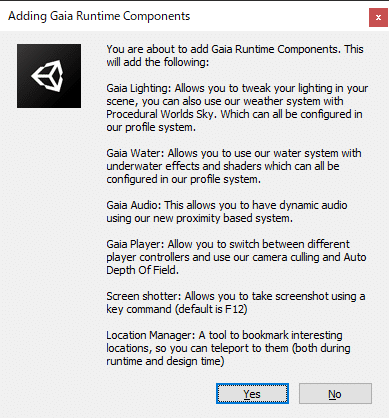
なんとなく Yes

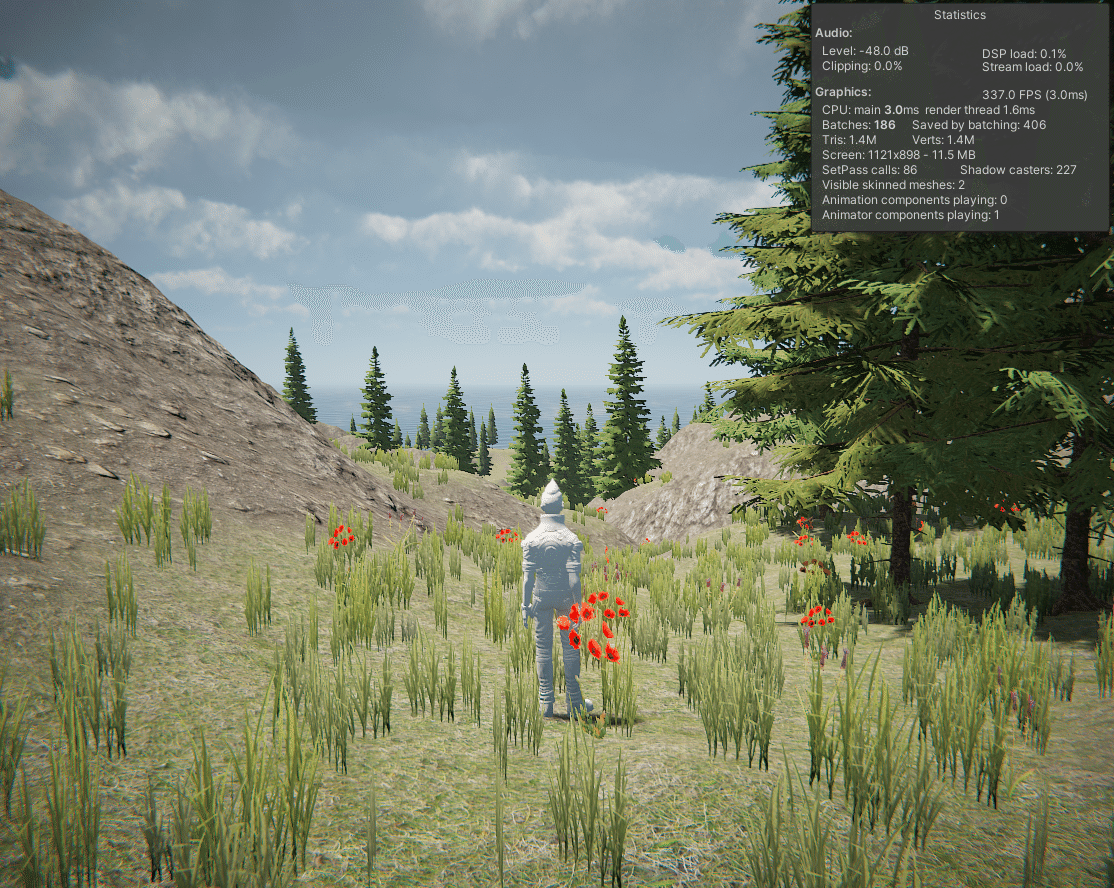
「Gaia よ、私は帰ってきた!」
[W][A][S][D]で操作し、[Space]でジャンプ。
マウスをクリックしながら移動すると視点が変えられます。
揺れる草木、小鳥のさえずり、やっぱり Gaia はいいものです。
3. 地形を調整する
ここからが Gaia2 が変わったなと思えるところです。
1) スタンパー(Stamper)とスポーナー(Spawner)
Gaia2 ではこのスタンパーとスポーナーの操作が変更となりました。クイックスタートを読みながら操作してみます。
(1)スタンパー(Stamper)
スタンパーを利用して、地形を好みになるよう調整できます。
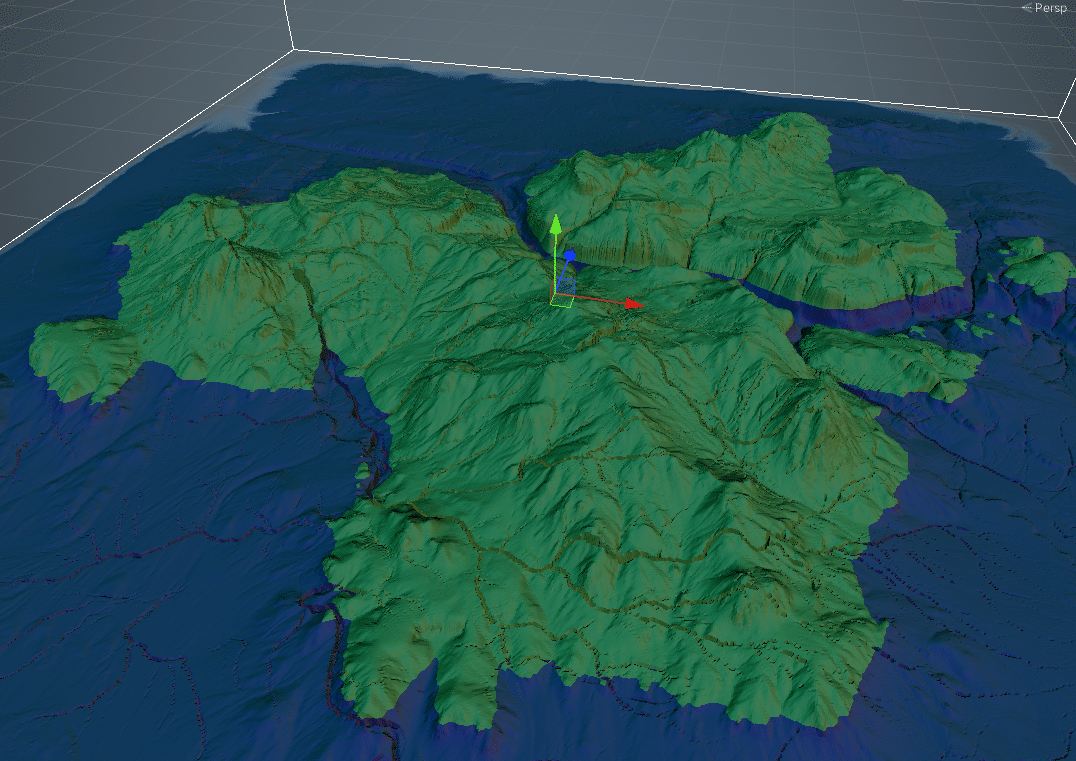
ここでは、さきほど作った地形に、河川の溝をつけてみました。
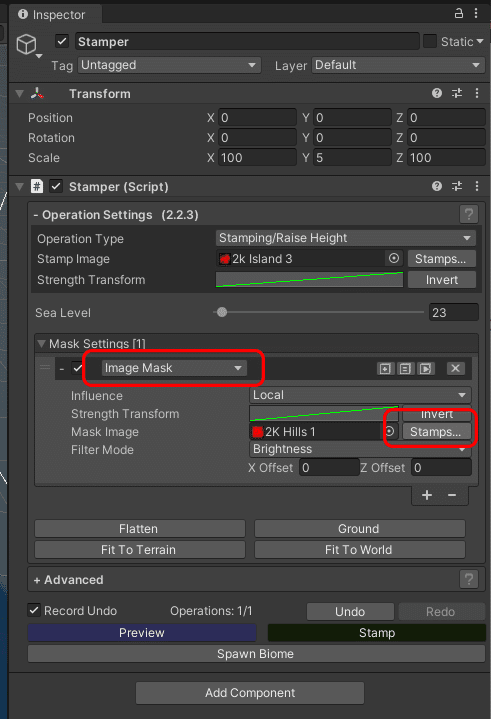
① Hierarchy から Stamperを選びます。
・いったん [Flatten] ボタンを押して、地形を消します。
・Stamper(Script) のなかにある、Operation Settings > ▼Mask Settings が残っていますので、これが緑色で仮想的な地形をかたどっています。
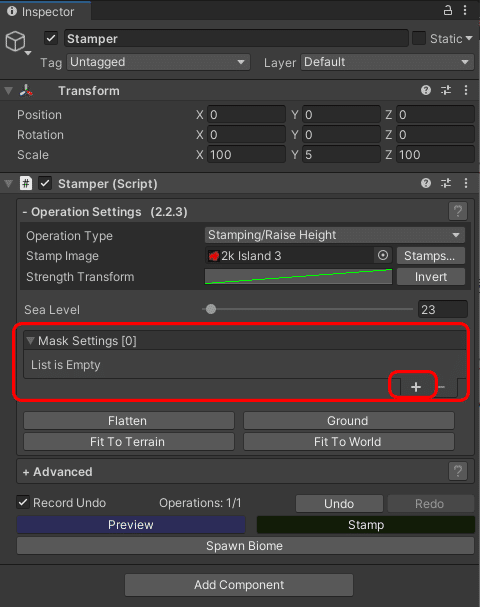
② ためしに、これにImageMask(地形操作用のレイヤーだと思います)を追加します。

この操作で、即座に仮想的な地形が変更されました。
③ 追加したほうの設定を変更します。
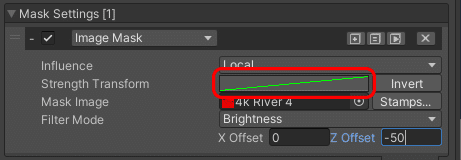
・作用モードを [Image Mask] にします。
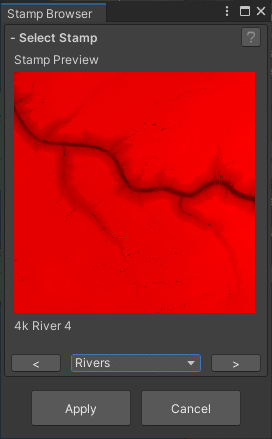
・[Stamps] ボタンを押してStamp Browserを表示します。

・中央下の項目を、ためしに「Rivers」にしてみました。

好きなのを選んで、[Apply]

スタンパーに河川が刻まれました。
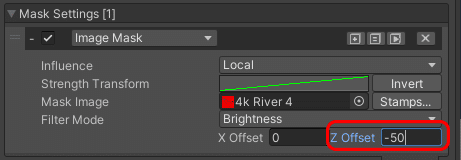
Offset を調整して、島の南北を分断してみます。ここではZ Offsetを-50にしてみました。


河川が島のまんなかのほうに移動して、島が2つのエリアに分断されました。
・河川マスクが、島全体をフラットにさせているので、それを緩和してみましょう。
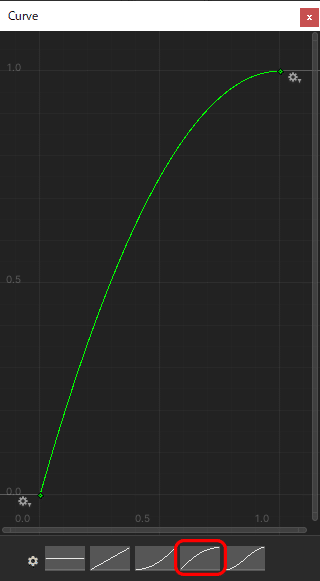
Strength Transform の緑のグラフをクリックして、Curve ウィンドからブレンド勾配を変更します。

リニアから、カーブに変更してみます。

下のグラフを選びます。図中のギアをつまんでカーブ度合いを変更してみたりできます。

地形の様子を見ながら調整できるようです。
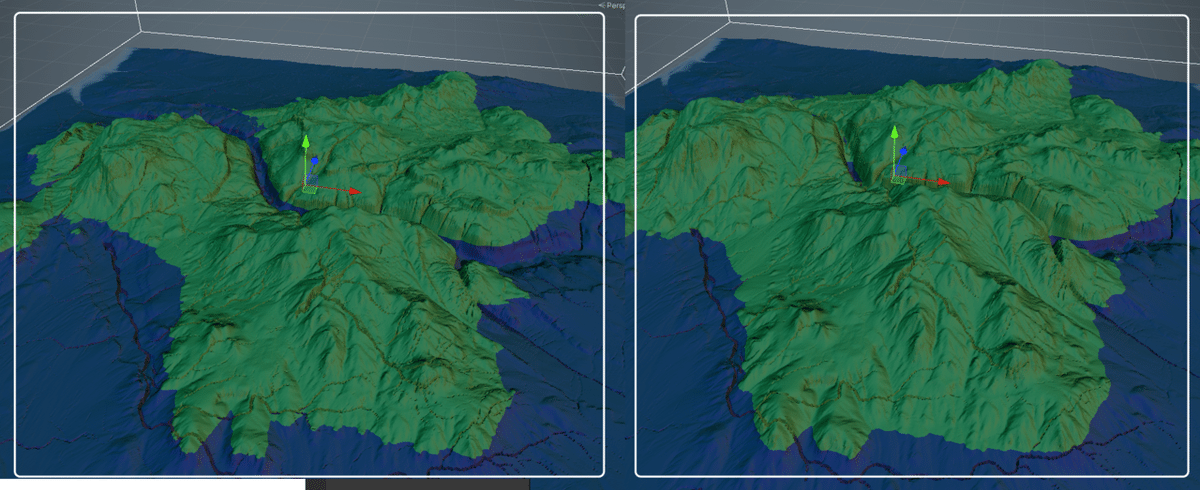
(←) カーブ修正前 と、カーブ修正後 (→) ではけっこう印象が違います。
④ 終わりましたら、Stamper のインスペクターの [Stamp] を押すと地形が作り直されます。
(2-1) スポーナー(Spawner)
Hierarchy > Gaia Pro Sample Biome の下に、各スポーナーがあります。
これを操作して、スポーンさせるオブジェクトとルールを変更できます。
ここでは木の種類を増やしたかったのですが、アセットが含まれてなかったので、スポーナーをコピーして木の本数を増やしてみます。
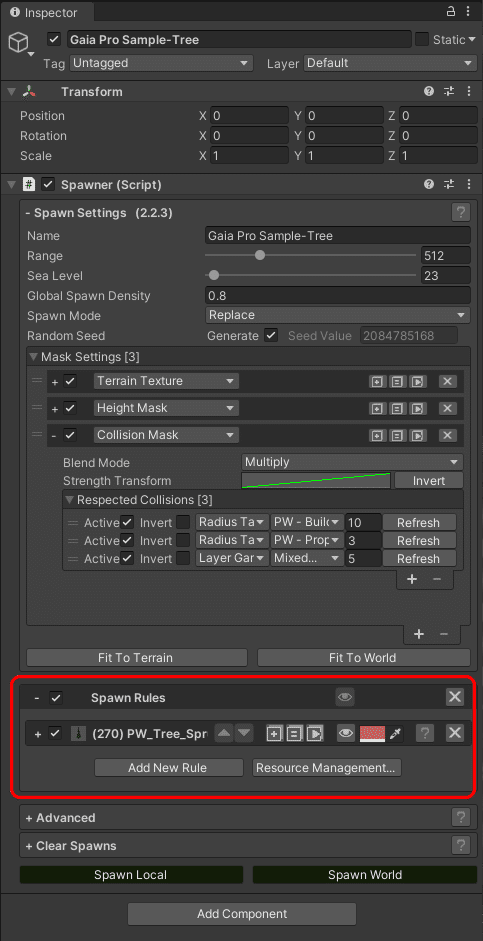
① Hierarchy > Gaia Pro Sample Biome > Gaia Pro Sample-Treer を選択して、インスペクターを確認します。

赤で囲んだところが木の生成ルールのようです。

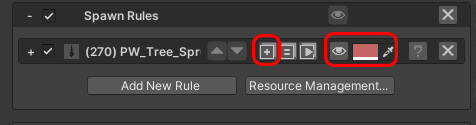
② 👁目玉の絵を押すと、地図上に、木の植えられる範囲が赤で表示されます。
③ その左隣りの[+](Dupulicate This Entryを押すと、木のスタンパーが複製されます。
これで木の本数が2倍になりそうです。(ただし、木が植えられる場所は同じような位置になります)
(2-2)複製したルールの調整
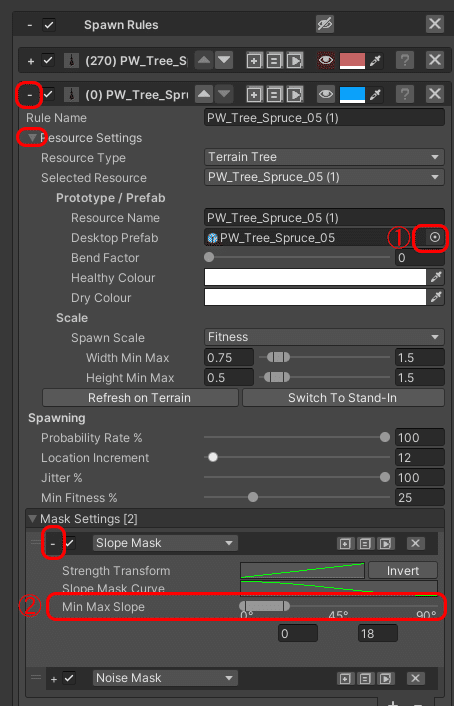
+ボタンと▲ボタンを押して、詳細の設定を変更します。
① をクリックしてプレファブを選ぶと、植える木の種類を変更できそうです。(木のアセットをインポートすれ必要があります)
② を変更すると、木を植える斜面の許容角度を変更できます。お好みで調整してみてください。

Desktop Prefab の項目の Prefabを変更すると、木の種類が変えられるはずですが、ここでは変更しませんでした。
たとえばAZURE Natureなどのアセットを利用する場合は、これらを修正していけば簡単に木や草などのアセットを変更できるようになっています。
個人的には、これがGaia2になって一番良かったポイントです。
⑤ [Spawn Local] ボタンを押して確定します。
5. 道や河川などの追加
続きのnoteを作成しました。よろしければ参考にしてください。
感想
スポーナーの変更により、かなり自分が配置したいオブジェクトへの変更が楽になったと感じます。
また Gaia そのものの機能ではありませんが、ここで紹介した Third Person Controller ですが、これに付属のカメラ制御スクリプトは優秀なので私は使いまわしていることをここに白状いたします。
rev 1:2020.9 手順を一部追加しました
rev 2:2021.2 手順を最新版にあわせ修正しました。
