
[unity]テレイン地形編集土木神ツールPathPainterII(アドカレ編)
前回のアドカレは、ゲームとして遊べるダンジョンをテーマに書かせていただきました。今回は、ゲームを遊ぶようにゲームをつくるをテーマにしています。
使用するアセットは「Path PainterII」です。これは地形(テレイン)を掘り、ならし、削り、つなぐ、そういう基本的なことを、効率よく見栄えよくこなすための高性能なツールです。自然で広大ながらも、ゲームに向いた地形を作成してみます。
この性能のよさのおかげで、素人の私でも「このツールがあれば3Dのゲームを作れるかも」と思えるようになりました。それどころか、地形編集がゲーム感覚で楽しめます。世界を作ることって楽しいんだなって、しみじみ思える。そんなすこし不思議(SF)なツールです。
なお、記事中のデータ・画像は、Unity(2020.3.15f2)です。この他にGaia2、AZURE Nature、Massive Clouds Atmosを使用しております。これらの操作については割愛させていただきます。あしからずご承知いただきますよう、お願いいたします。
今回のノートは、Unity アセット真夏のアドベントカレンダー 2021 Summer! 14日目、8月14日エントリー用の投稿です。
昨日の記事はやまださん(@tty_yamada)の「高品質のNINJAのアセット【Ninja Pack – PBR】で遊ぶ」でした。
明日はVR発掘隊さんの「Visual Scripting(Playmaker,Bolt)を使ってゲーム状態管理をする!」です。
1. 概要
「Path Painter II」は、Unityの標準機能であるテレイン機能を拡張するアセットです。標準の機能では投げ出しそうになる地形の編集を、有料アセットである「Path Painter II」を使って、とことん楽に、大規模、ダイナミックにこなしてみたいと思います。
そのパワーたるや、まさに土木神ともいえるツール。
このツールを使い、思うまま、自由自在に地形を創造してみましょう。
2. 今回使用するアセットの紹介
地形編集ツール「Path Painter II」
・価格:40.70$(2021年8月現在)
・製作者:3D Haven
なお、記事中では、以下のアセット(有料)も使用しています。
1) 地形創造ツール「Gaia 2」
2) スタイライズドな景観(Stylized Landscape)データ「AZURE Nature」
3) 天空アセット「Massive Clouds Atmos」
3.セットアップ手順
ここではGaiaなどで、テレインができている前提で話を進めます。
Gaia2での地形制作は私の過去のノートなどにまとめてあります。よろしければご参照ください。
まずは、Path Painter IIをセットアップします。
1) Path Painter II をインストールします。
unity 2020ではPackage Managerからのインストールになります。
Menu: Window > Package Manager > [Packages: My Assets]を選び、Path Painter2 を探してインストールします。
🔍に Path Painterと入力するのがてっとりばやいかも。
2) Path Painter IIを起動します。
Menu: Window > 3D Heaven > Path Painter II > Path Painter II を選び、Path Painter 2の操作ウィンドウを開きます。
標準では Inspector の場所に開きます。
テレインを選択した状態で、以下のメニューが表示されます。
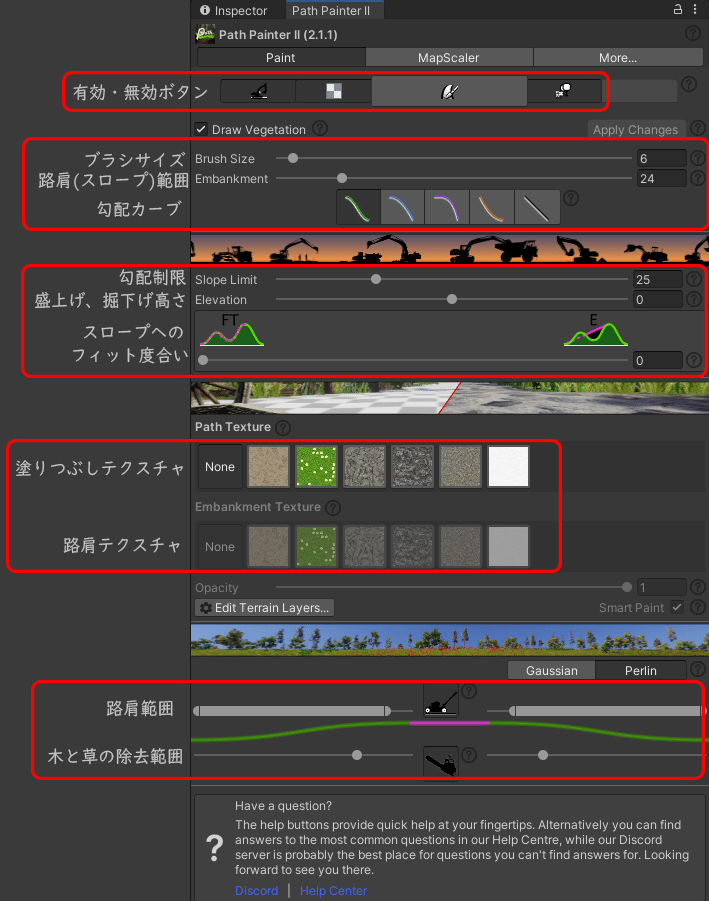
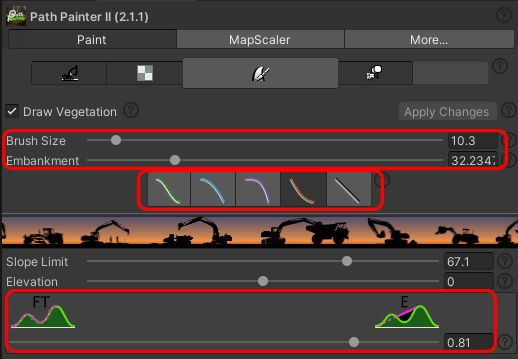
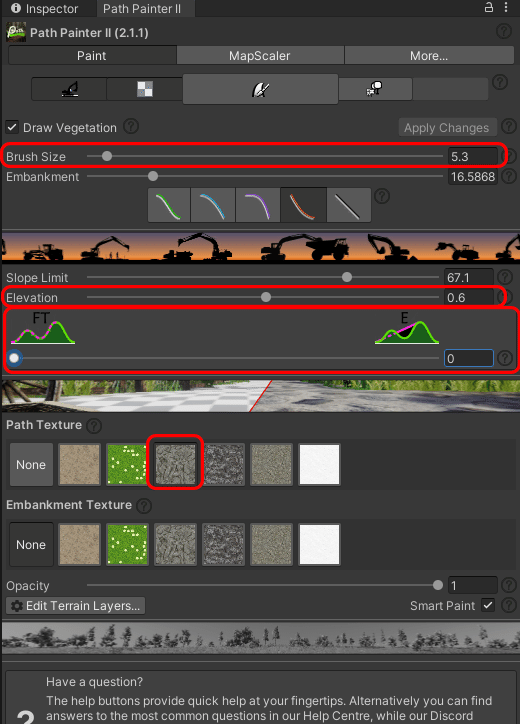
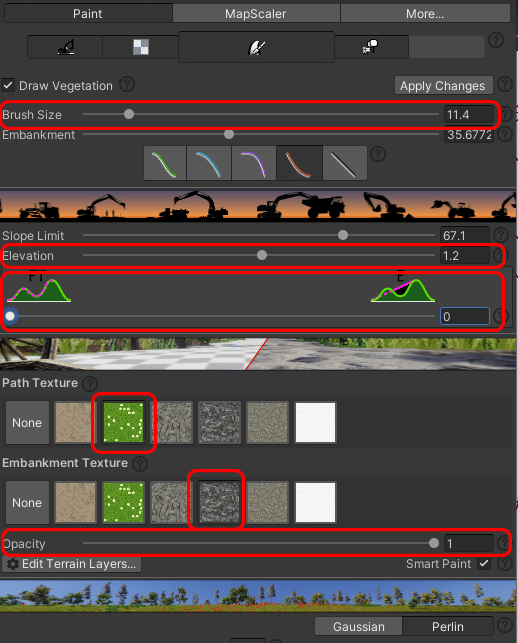
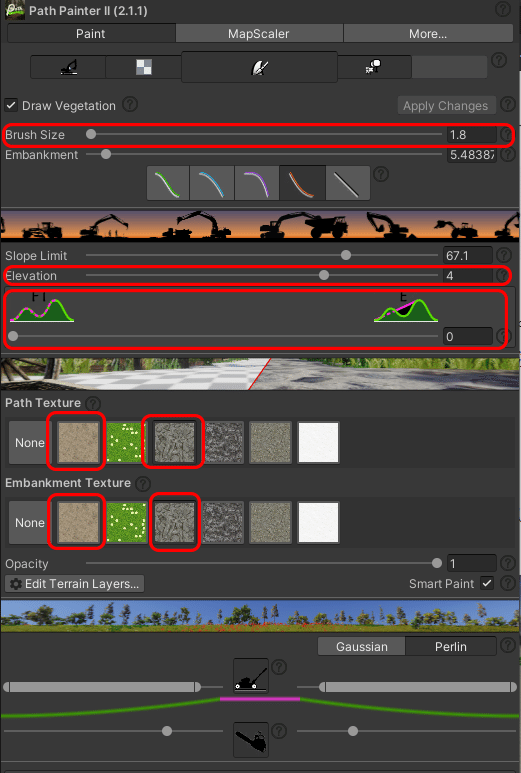
Path Painter II操作ウィンドウ

操作可能なパネルは、基本的にこれだけです。なぜこれだけの設定で、大規模な土木作業ができちゃうのか。それが不思議です。
特に重要なボタンは以下の3つです。
(1)有効・無効ボタンの中央「Painting On/Off」ボタン
(2)盛上げ、掘下げ高さ
(3)スロープへのフィット度合い
4. サンプル地形の説明
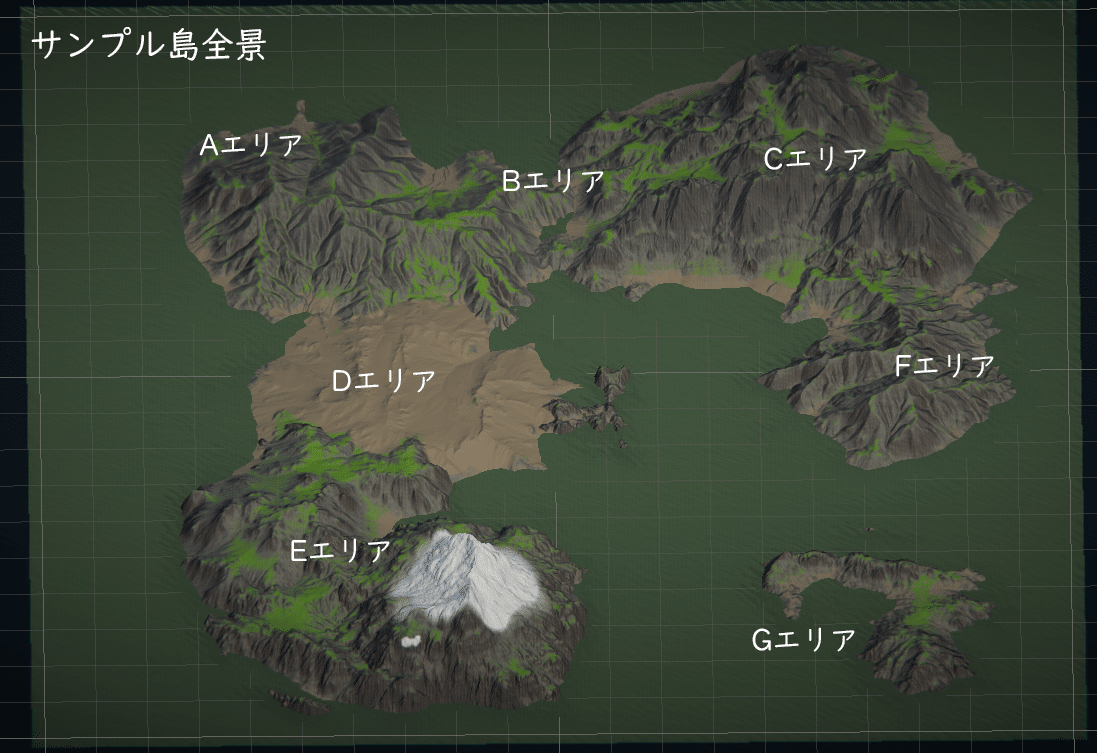
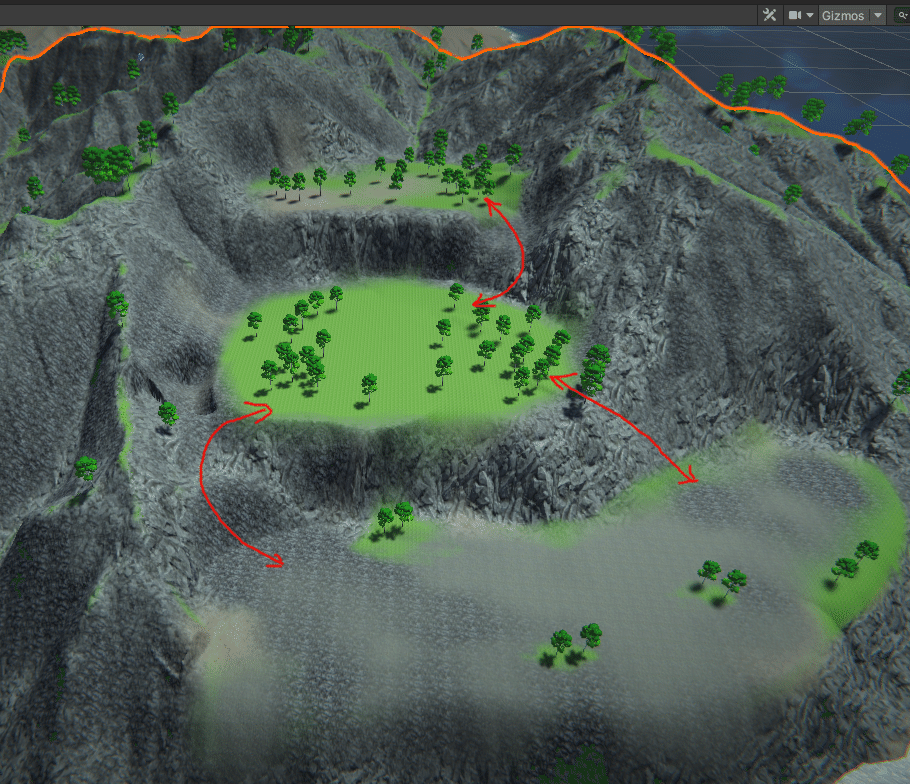
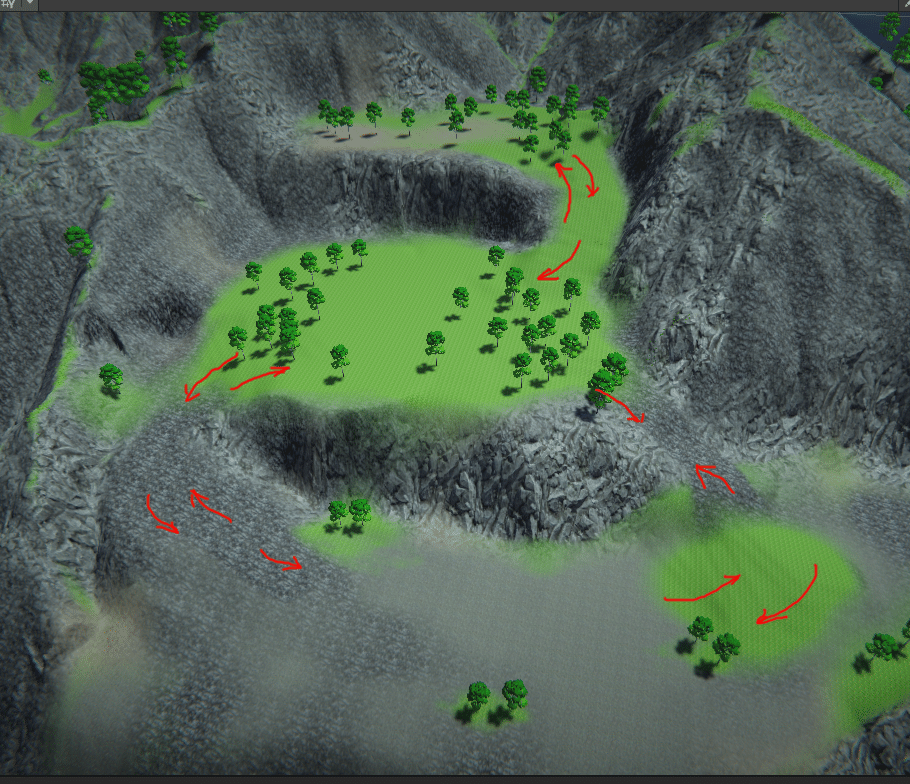
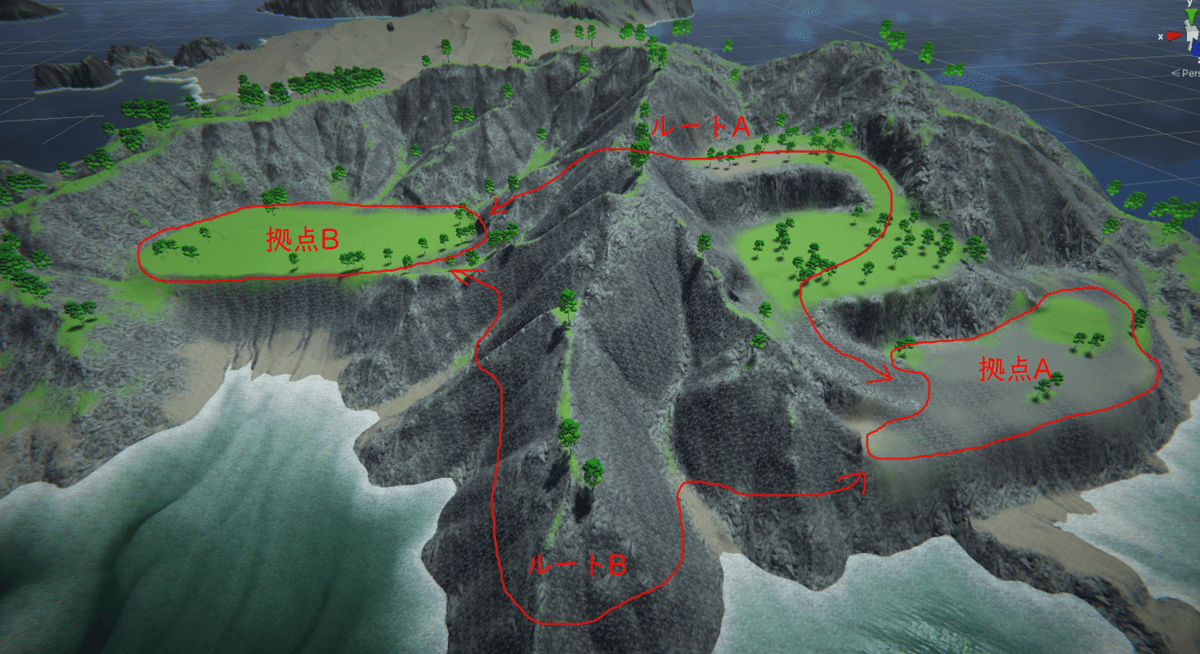
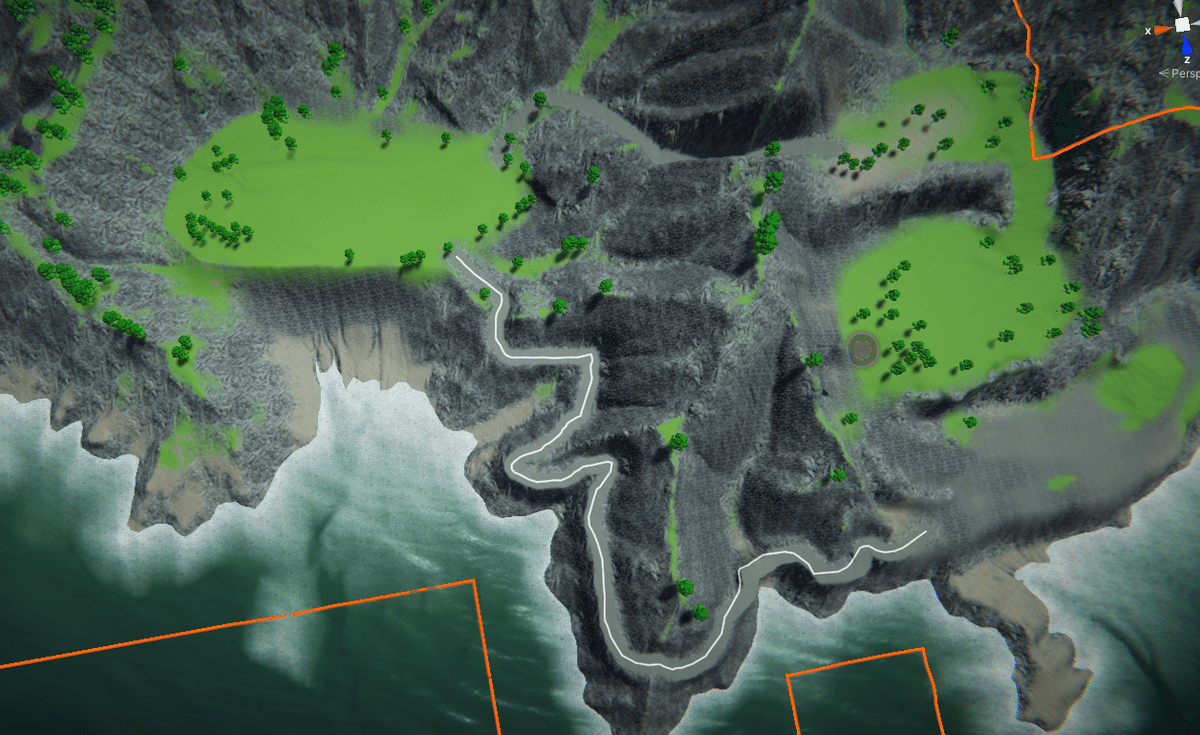
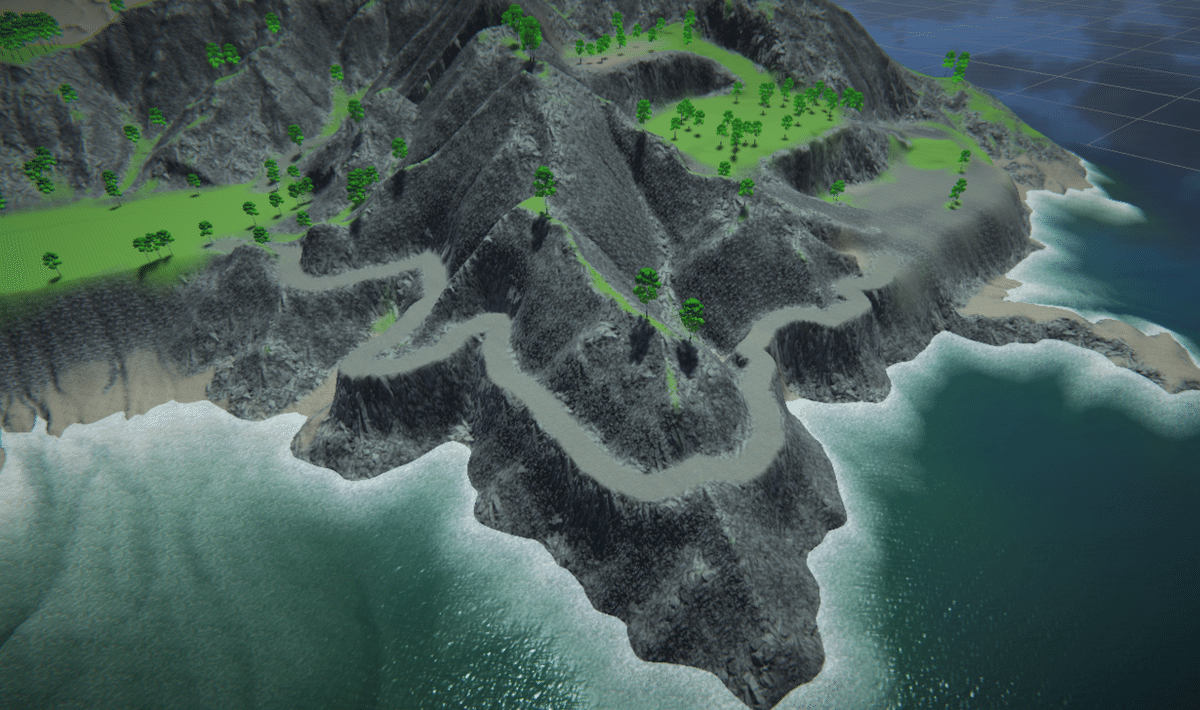
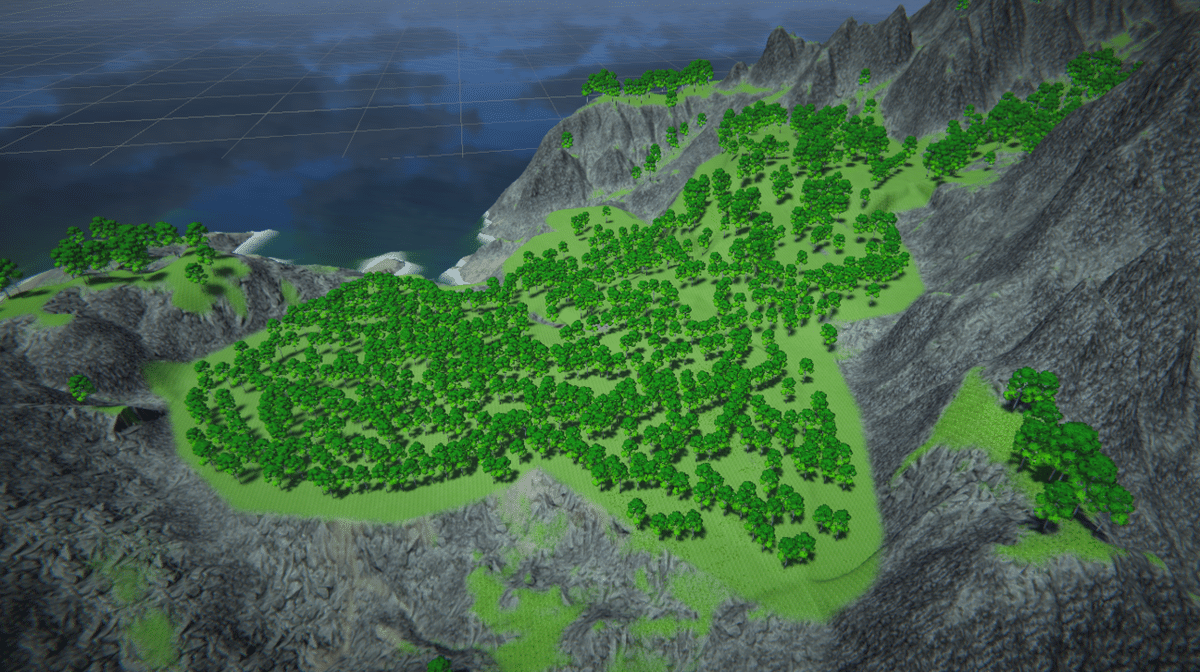
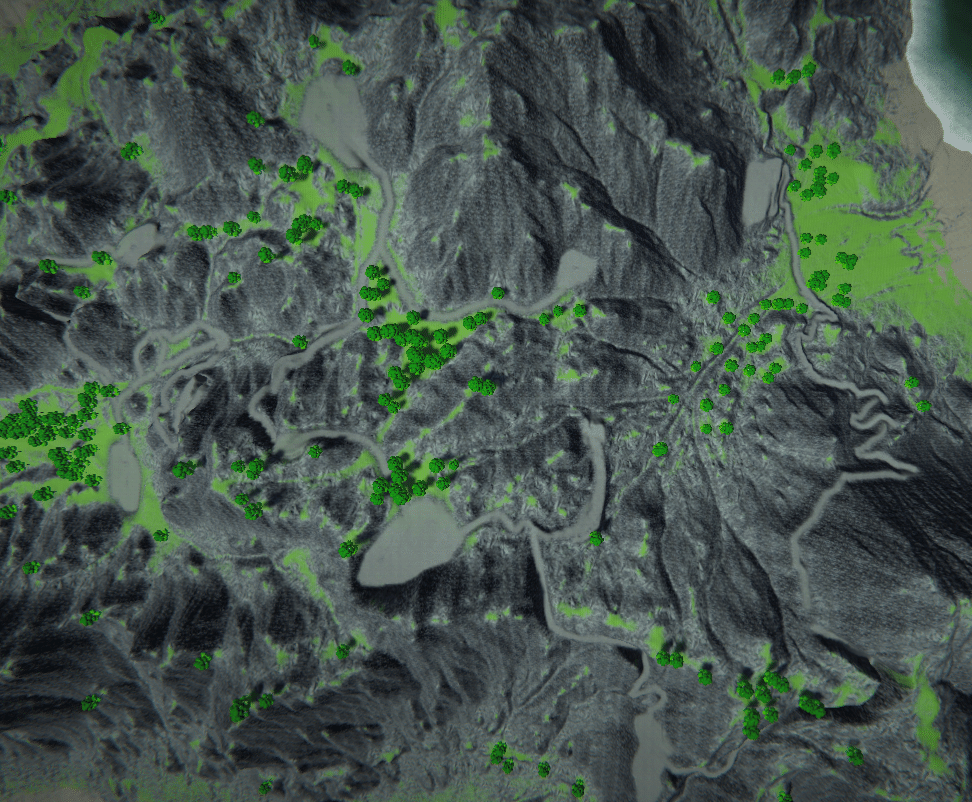
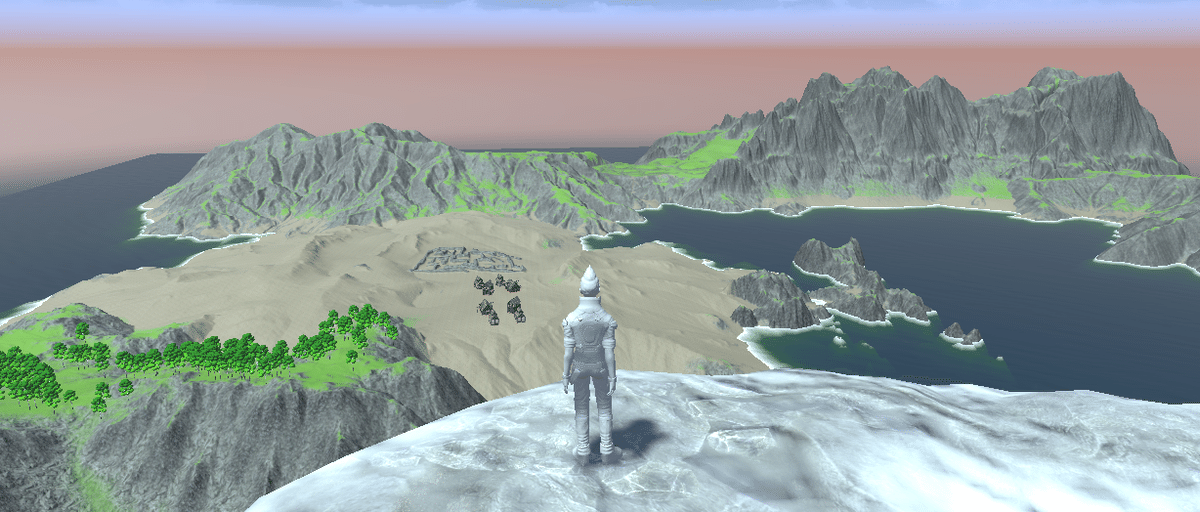
以下のような島の地形を使い、作業方法について説明します。

Aエリアは都市にします。大樹をたたえた水の都になりますが。今回はその建設予定地の平野のみ作ります。
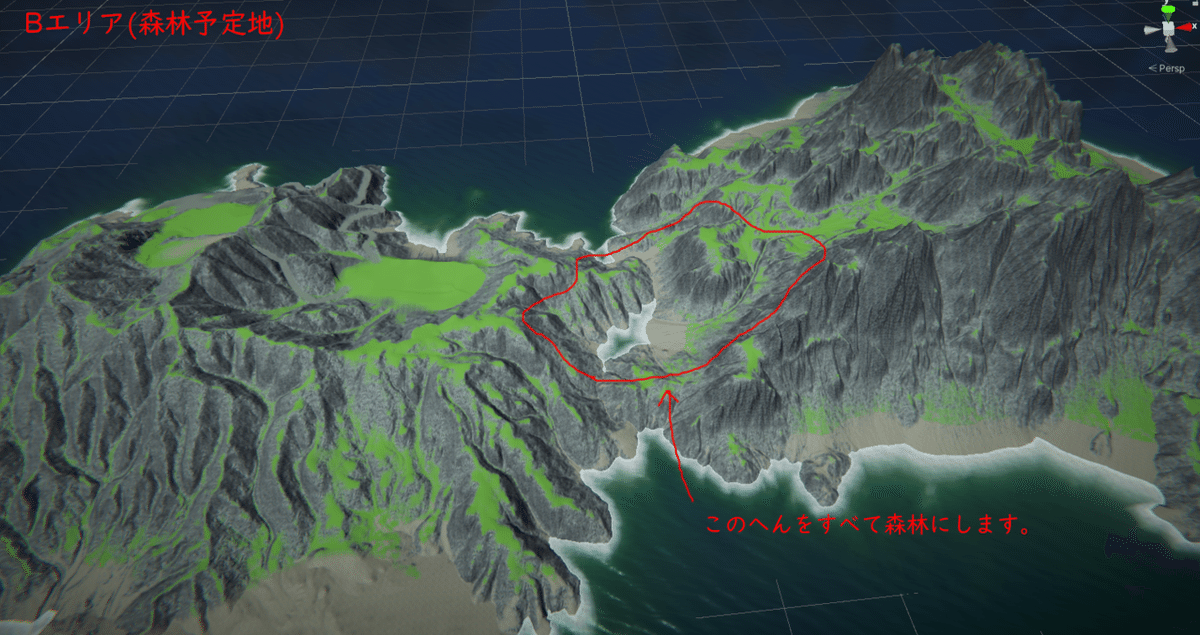
Bエリアは森林迷路です。高低差をつかった簡単な迷路を作ります。
Cエリアは山岳迷路です。崖と岩に阻まれた山越えルートです。
Dエリアは砂漠のなかに、岩石迷路を作ります。
Eエリアは登山エリアです。アップダウンの激しいエリアになります。
Fエリアは港湾都市っぽくしてみます。(今回対象外)
Gエリアは洋上迷宮です。(今回対象外)
4-1. 平地の作り方
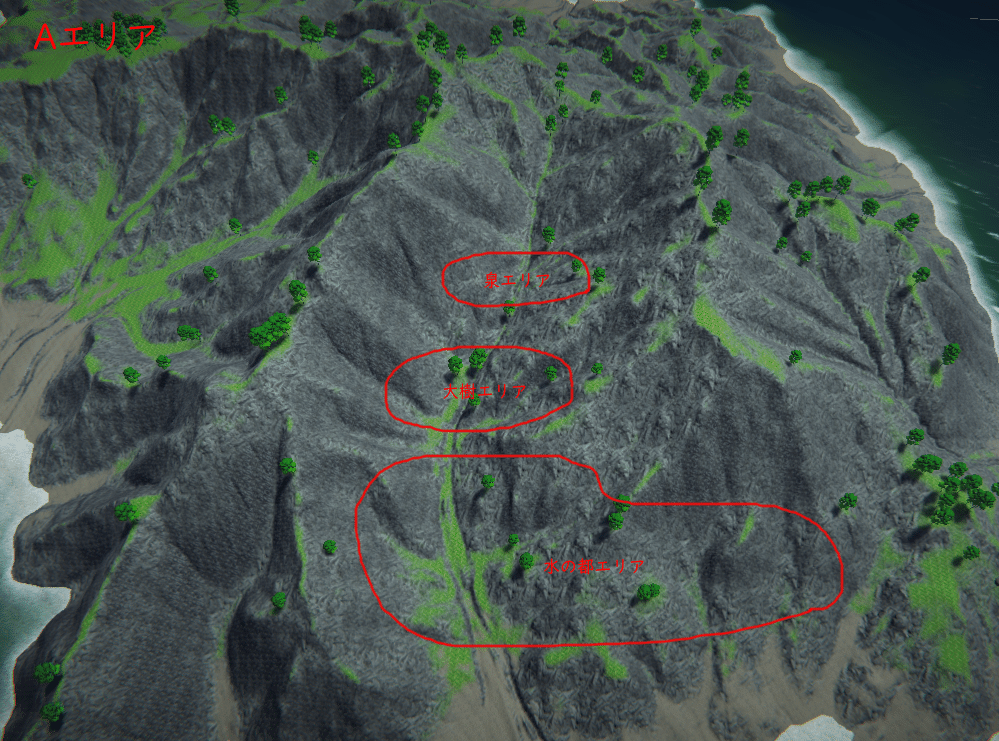
Aエリアに平地を作りってみたいと思います。今回は3段に3つ作ってみて、スロープでつなぎます。
それぞれ上から泉エリア、大樹エリア、水の都エリアにする予定ですが、このノートでは平地とスロープを作るところまでの記載となります。

1) 大規模な平地の作り方
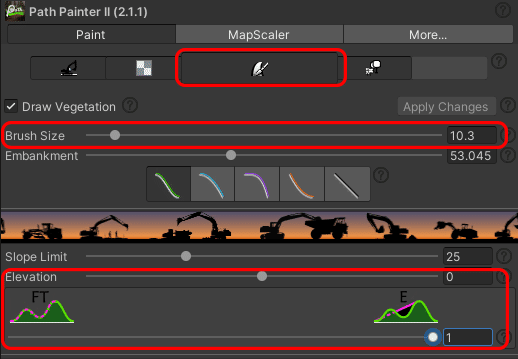
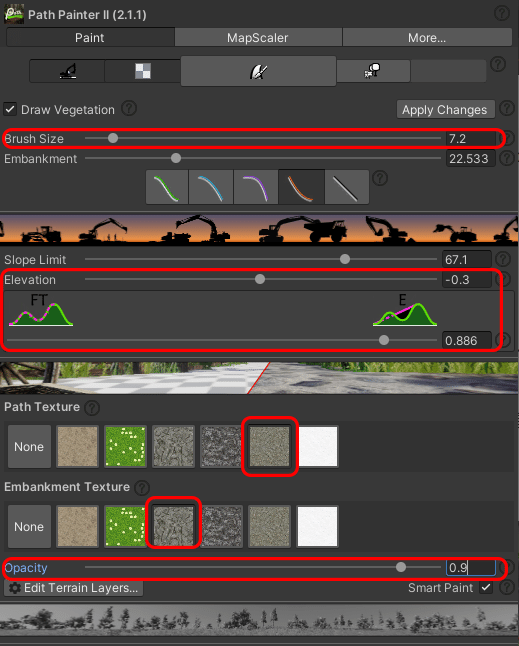
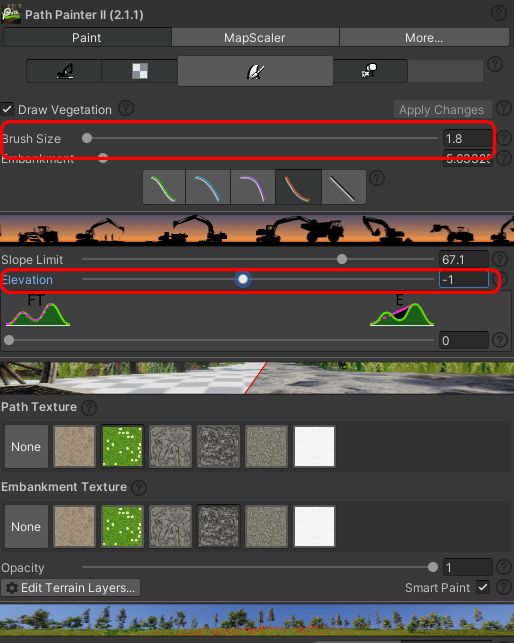
平地を作るための、Path Painter IIの設定です。
・平地にしたいエリアの大きさにあわせ、Brush size(ブラシサイズ)を決めます。
・Elevationを0にします。
・スロープへのフィット具合のスライダーをE側MAXにします。
・上部中央のPaintin On/Offボタンを押してOnにし、左クリックで地形をなぞって地形編集を行います。
・CTRL+Zでアンドゥも可能です。

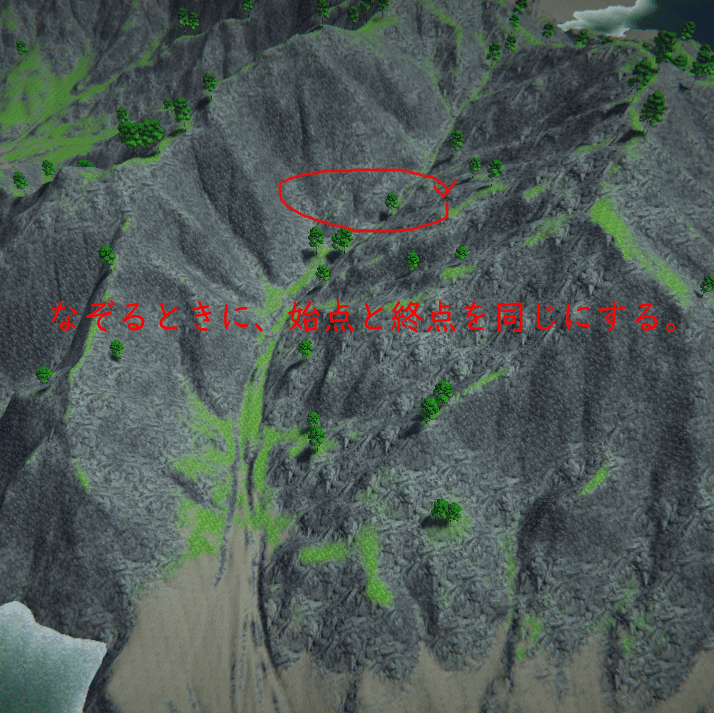
この設定では、始点~終点の高さ以外を無視して地形をスロープにします。ですから、始点と終点を同じポイントにすることで、地形のどこにでも任意の高さに平地を作り出すことができます。


これを繰り返して、必要な場所に平地を作っていきます。
予定どおり、Aエリアに3段の平地を作ります。


必ず始点と終点が同じところになるようにマウスでなぞります。
平地を作ると、テクスチャはそのままつぶれた感じになります。
必要に応じて、テクスチャをレタッチします。詳細については、ノートの末尾にまとめます。
4-2. スロープの作り方
1) スロープの作り方
・スロープにしたい大きさにあわせ、ブラシサイズを決めます。
・Elevationは0のまま。
・スロープのエンベローブタイプとスロープへのフィット具合のスライダーを好みに調整します。

図の3箇所にスロープを作ります。平地と平地をつなぐようにマウスをなぞるようにして、スロープを作ります。


大きめのスロープは、大きくなぞったあと、小さく何度かなぞることで調整するとよいようです。
2) スロープのヘリを盛り上げる
スロープをもう少し「らしく」するために、スロープのへりにディティールを追加します。
具体的にいうと、ちょっとだけ盛り上げます。
・ブラシサイズは小さめにします
・Elevationを0よりちょっと大きくします。
・スロープへのフィット具合をFT側に寄せます。
・テクスチャも必要に応じて変更しておくとよいでしょう。


スロープのヘリをちょいちょいっと盛り上げると、
メリハリのあるディティールになるようです。

4-3. 通路の作り方
1) 街道の作り方(わりと険しい地形の場合)
先程作った拠点Aと、急遽10秒で造成した拠点Bを結ぶ街道を作ってみます。
山を切り開くルートAと、高低差が少なくなるようなルートBを想定しました。

どちらも、スロープと同様の設定で可能ですが、今回は道と路肩のテクスチャを設定します。Opacityも好みにあわせ調整してください。
・街道の幅にあわせブラシサイズを決めます。
・Elevationを微妙にマイナスの値にします。
・スロープのエンベローブタイプとスロープへのフィット具合のスライダーを好みにあわせ調整します。
・道と路肩のテクスチャを設定します。
・Opacityを好みにあわせ調整します。

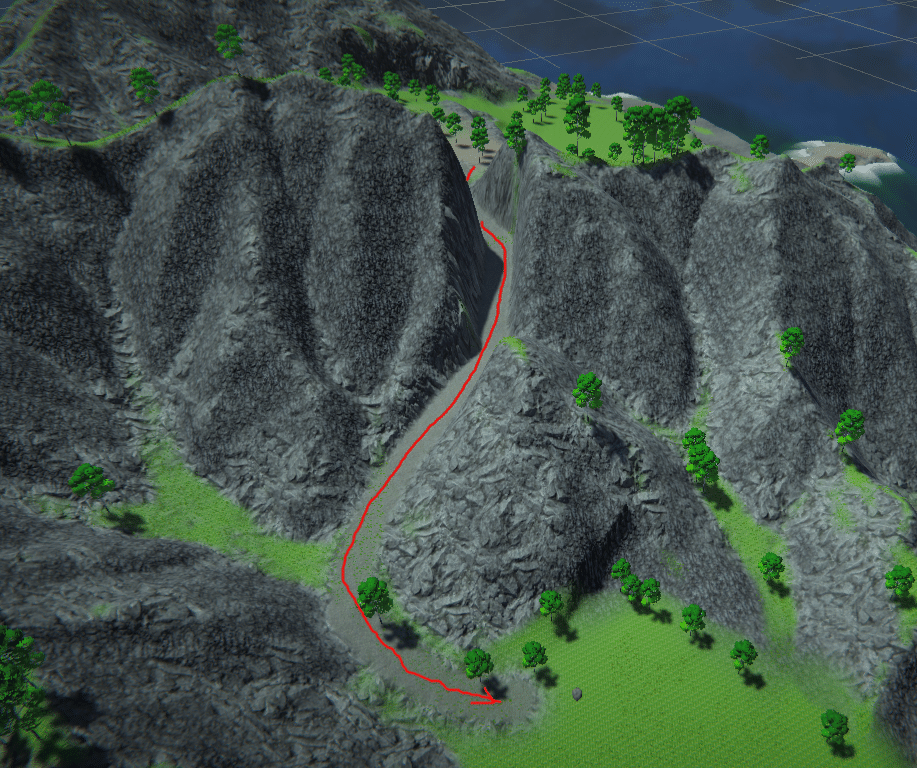
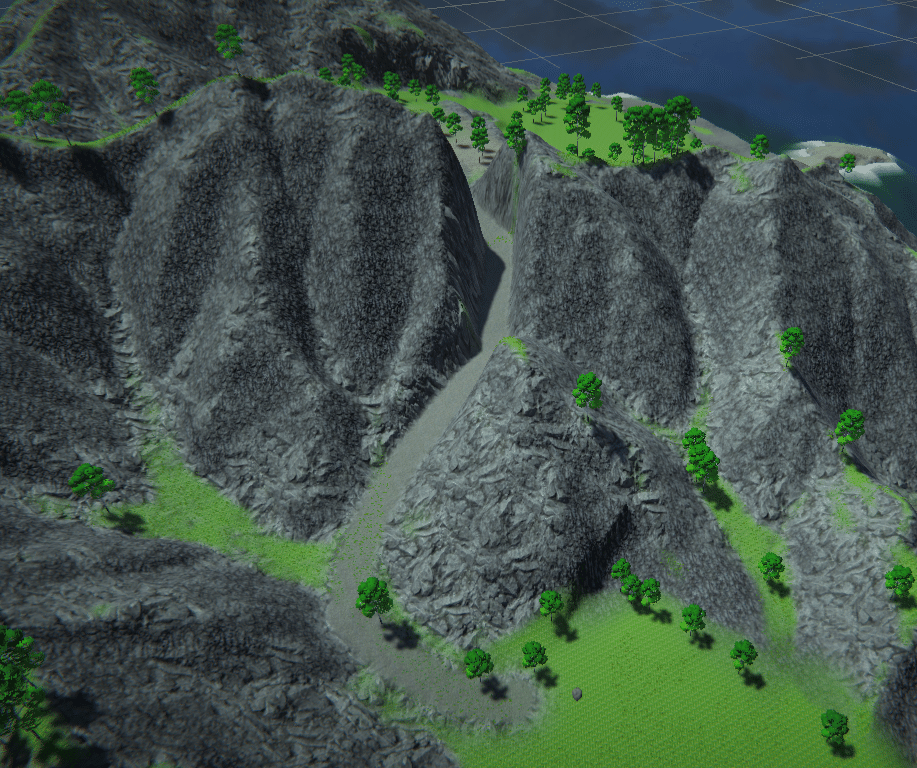
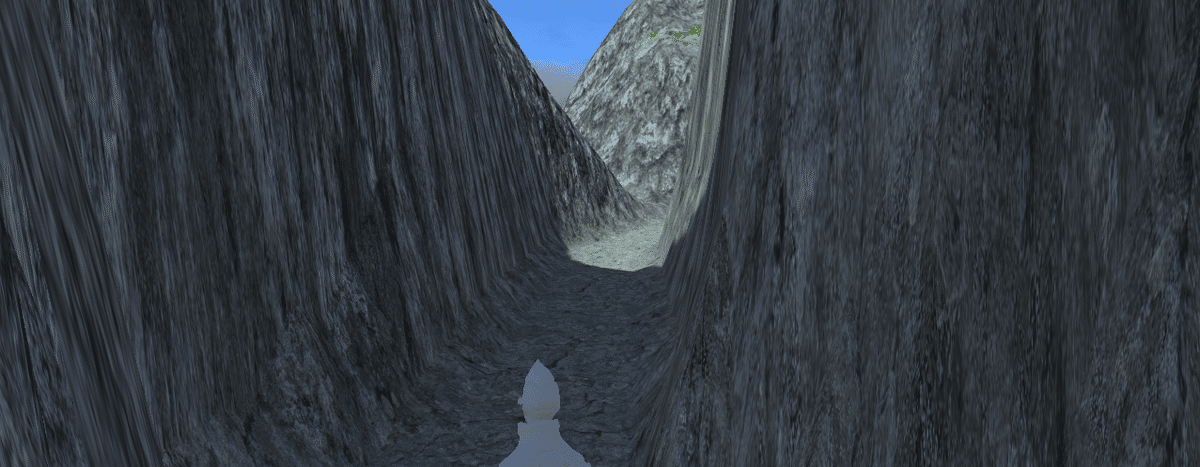
2) 両面崖の街道(ルートA)
ほぼ最短距離で街道を引いてみました。街道の両面が険しく切り立った崖になります。


ちょっと強引ですが、道はできました。さすがPath Painter II。
3) 海岸沿いの街道(ルートB)
こちらは、なるべく地形の変更をおさえながら街道を作っていきます。
真上からの視点にし、等高線をひくつもりで街道をなぞります。


多少強引でも、Path Painter IIが辻褄をあわせてくれます。すてき。
さすがPath Painter II。さすぱぺ2。

※道路のヘリのディティールアップも行ってみました。見栄えがぐんと上ががった気がします。
4-4. 森林迷路の作り方
つづいて、Bエリアに森林エリアを作ってみます。
森林エリアのポイントは、完全な迷路ではなく、通路以外も歩けるけど、歩きにくいためついうろうろしてしまう……というバランスを目指します。
まずはかなり強引に平地をつくります。そしてそのあと小高い部分とくぼ地(通路)を追加し、ちょっとした迷路に仕立ててみます。

1) 平地をつくり、木を植える
さきほどの、大規模な平地の作り方と同じ方法で、エリア全体を平地にしてしまいます。始点と終点を同じポイントにすることで、地形のどこにでも任意の高さで、どんな大きさの平地でも作り出すことができます。

エリア全体を平地にして、木をたくさん植えました。
木を植える方法は、ノートの末尾を参照してください。

でもこれは、木がたくさんあるだけの平地。当然ですよね。
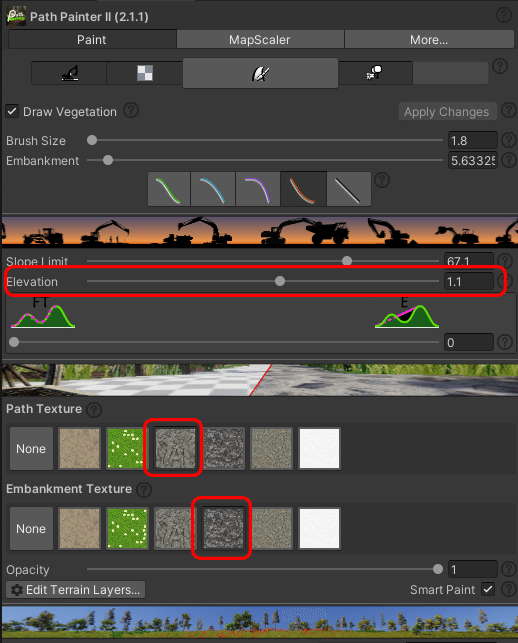
2) 小高いエリアを作り、見通しを悪くする。
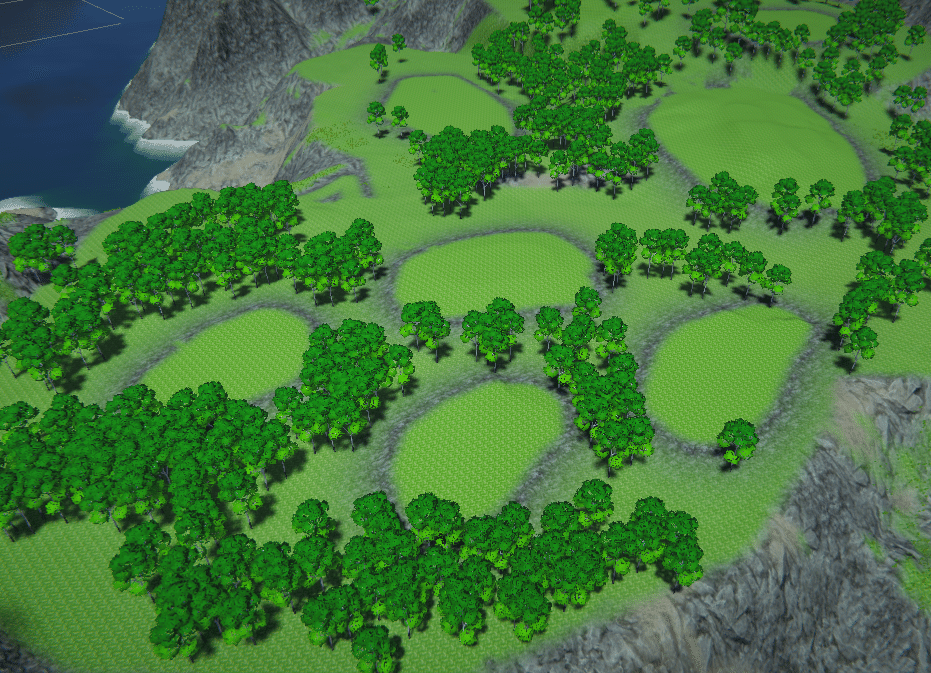
平地に高低差を作り、わざと見通しを悪くします。具体的には、小さめの小高いエリアをいくつか作ります。
・Elevationをプラスの値にします。
・ブラシサイズは大きめにします。
・テクスチャはメインを平地、路肩部を岩にします。
・Opacityは1にします。


小高いポイントができました。Elevetion値は、好みで調整してみてください。なお、Path Painter IIの初期設定では、造成時に木も一緒に消えます。

小高いポイントがあるだけで、見通しがだいぶ悪くなります。
3) かんたんな迷路(通路)を作る。
キャラクタが通る通路を作ります。
・ブラシサイズを小さくします。
・Elevationを負の値にして、溝を掘る設定にします。


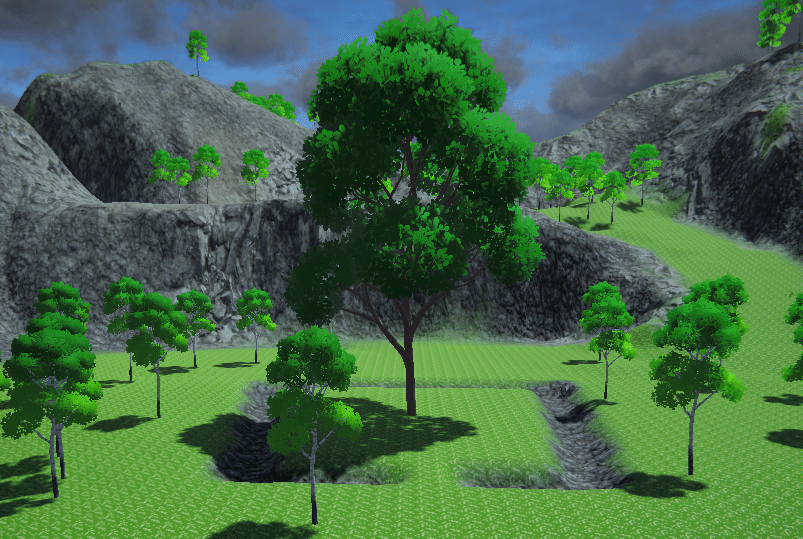
こんな雰囲気です。俯瞰図はなんだか不格好ですが、木を植えて、プレイヤー視点になるとあまり気にならないのではないかと思います。
4) 即席の岩でディティールアップする。
岩アセットなしで、Path Painter IIで即席の岩を表現してみます。
オブジェクト数が増えず、負荷にもデータサイズにも優しい……かもしれません。
・ブラシサイズを小さくします
・Elevationを正の値にします
・テクスチャを岩に設定します。


ちょんちょん、とおいていく感じで、即席の岩が完成です。
他にも草や枝などでディティールアップできそうですね。
木を表示して、とりあえずいったん完了。

見通しがだいぶ悪くなりました。狙い通り? それともやりすぎ?
このような地形は、作業時の道幅や高低差を調整するだけで、だいぶ雰囲気がかわるようです。いろいろと試してみたいものです。
4-5. 山岳迷路の作り方
山岳迷路は、いわば天然の屋外ダンジョン。高低差があり、広めなので手ごたえがありそうです。
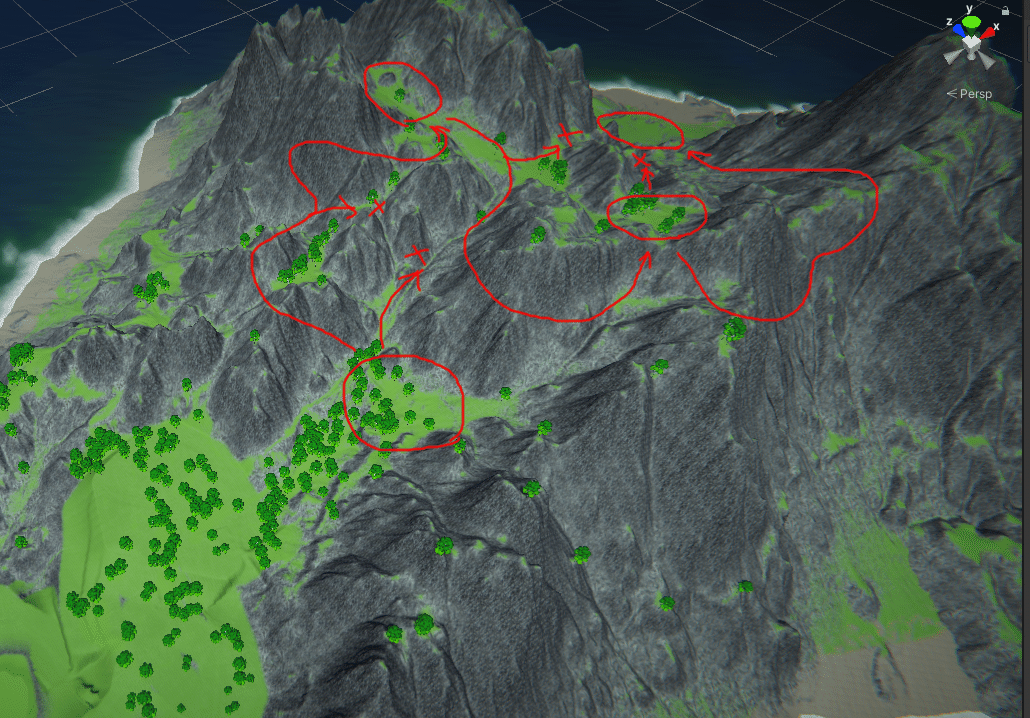
いくつかのくぼ地をつくり、そこをつないでいくというアプローチで制作します。
今回、あえて正解ルートがひとつしかないようになるよう努力します。

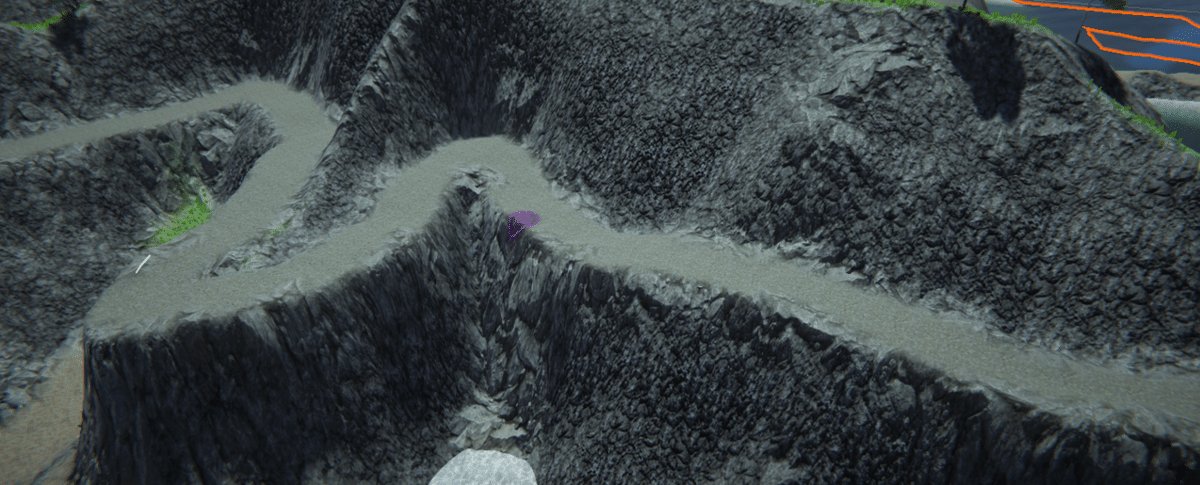
大まかな道順を決めました。
そして、最短ルートを行こうとすると行き止まり、というRPGでは典型的なルートにしてみます。

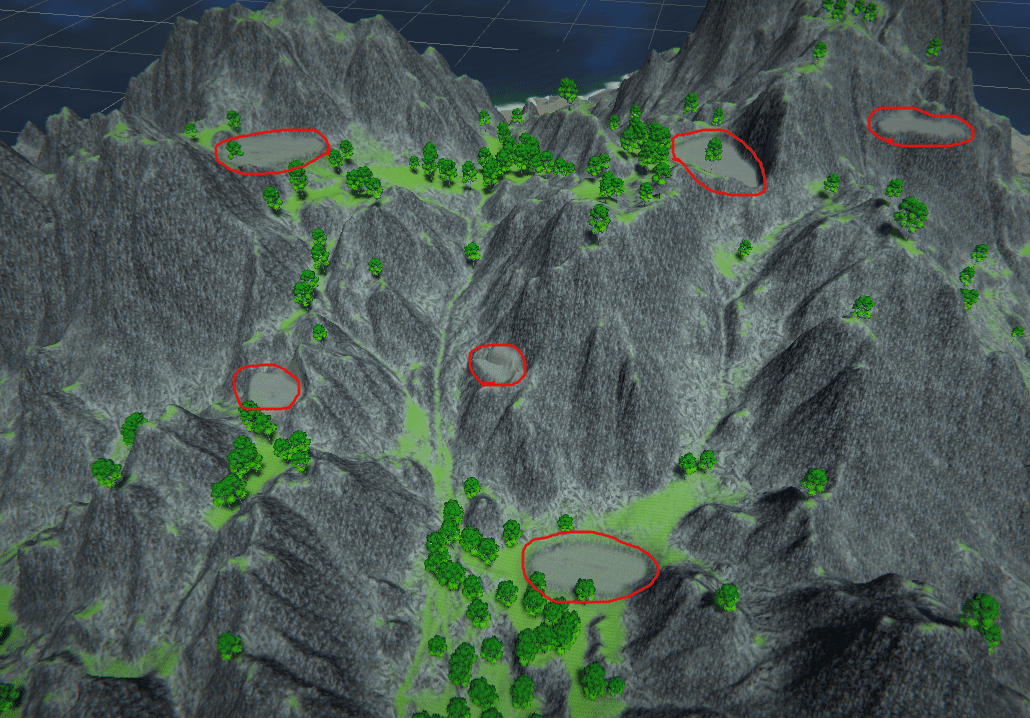
1) 設計図に基づいてくぼ地を作る。
正解順路、不正解順路の行き止まりに平地を作ります。なるべく他の場所よりは低くなるようなくぼ地になるように作ってみました。

2) 適当に道でつなぐ
ピャーっとくぼ地を道でつなぎます。さすぱぺ2、というシチュエーションですが、実際には慣れるまではなかなか思った通りの道にならなかったりします。
美しいパスになるまで、気に入らない場合はCTRL+Zでアンドゥしてリトライしまくります。




3) 実際に歩いてみて、検証してみる。
道がなかったり、登れなかったり……一発で完璧なものは、なかなかできないものです。
ゲーム制作は、トライ&エラーですね。
4) 抜け道をふさぐ
きちんと地形を設計しているわけではないので、どうしても意図しないルートが発生してしまいます。そういうときは、即席の岩やアセットの岩、あるいは柵などを置いて通路をふさぎます。


通れそうなところを、ふさいでしまった。
これらはゲームシステムによってはどうしても通れてしまったりしますが、検証しつつ、必要に応じて潰していくことになると思います。
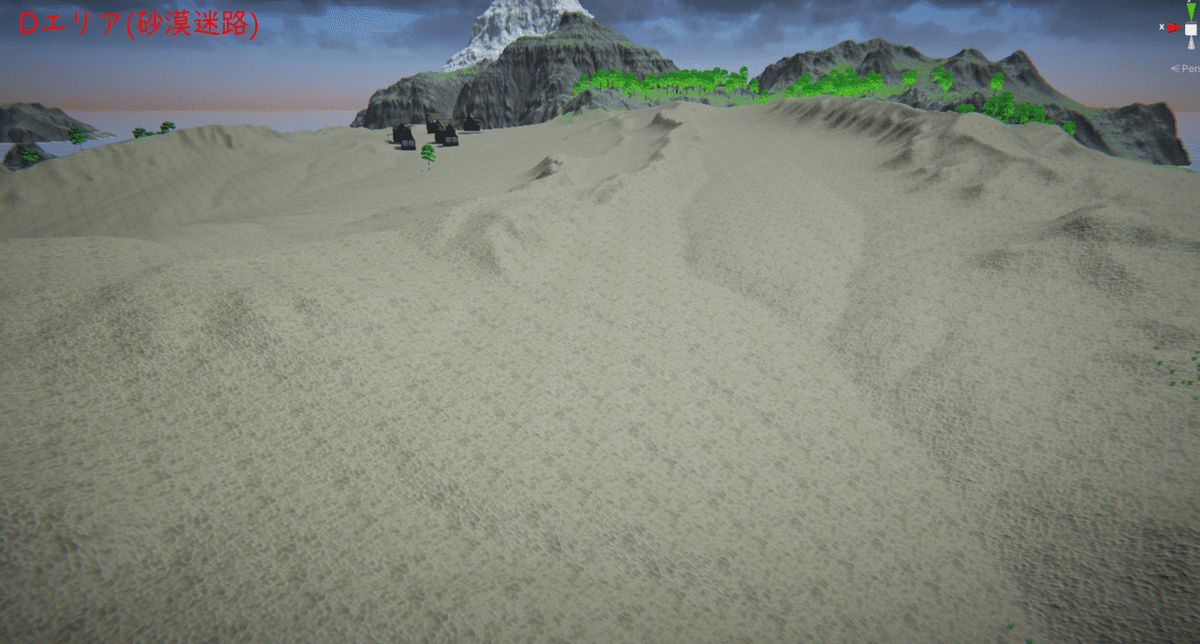
4-6. 砂漠の迷路の作り方
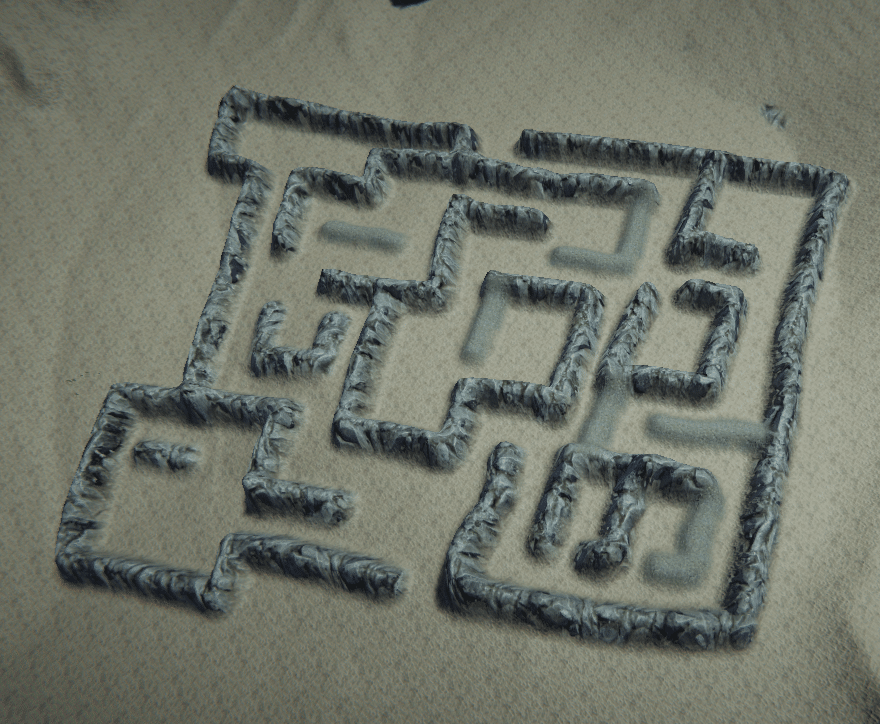
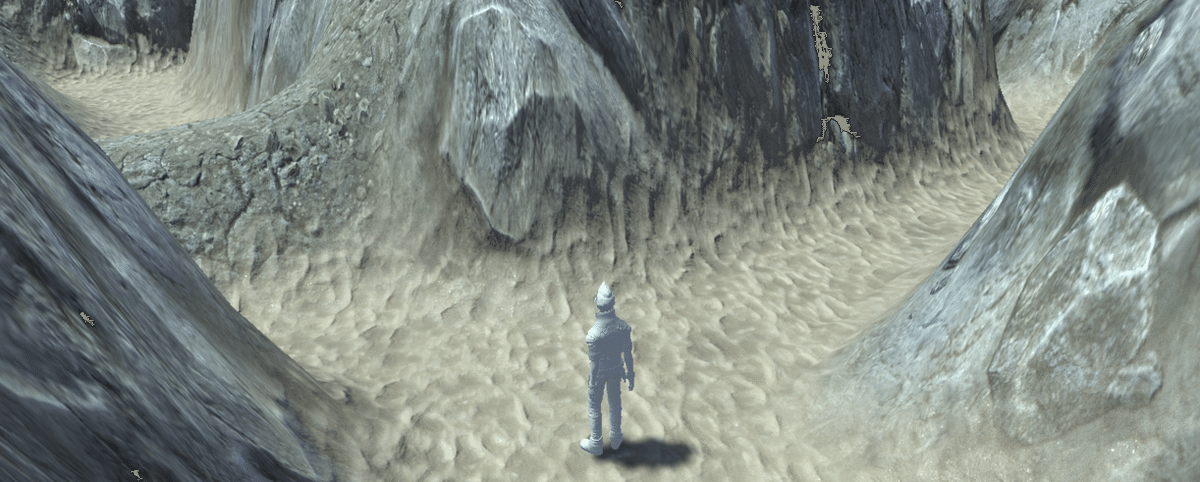
砂漠で迷路? なんじゃそりゃー、という感じでございますが、即席岩石で壁をつくり、迷路にしてしまいます。
この方法は、カジュアルなゲームなどでは、広く応用できると思います。

1) 壁の設定
・ブラシサイズは小さめにしました。これが壁の厚さになります。
・Elevationを背の高さより高くすると、迷路の見通しがまったくなくなります。ところどころElevationを下げた壁を作ると、メリハリのついた迷路になりそうです。
・テクスチャは状況に応じて使い分けてください。


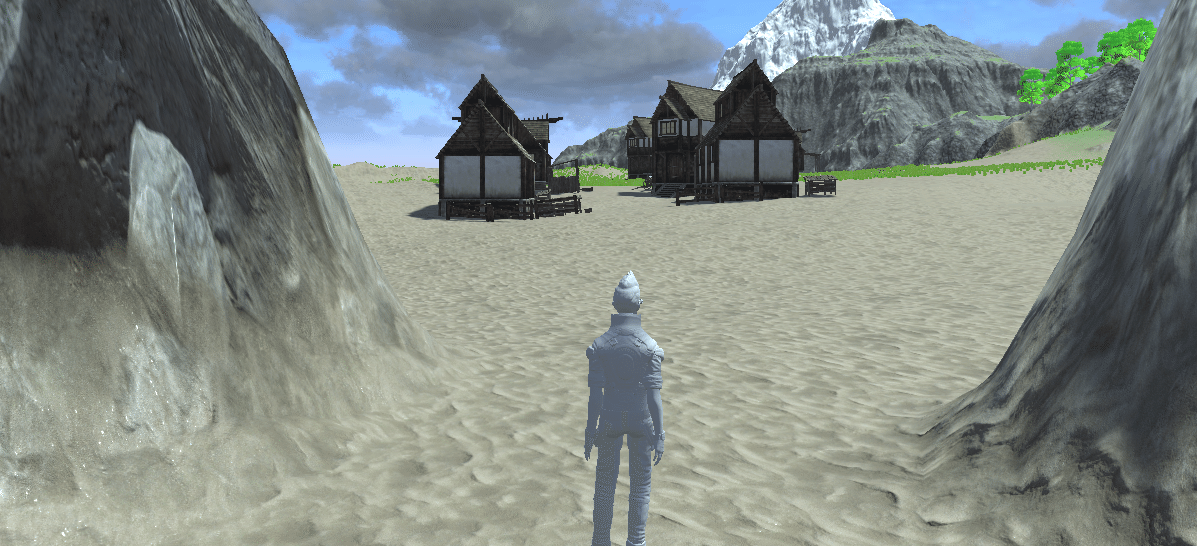
こんな感じで作ってみました。




うろうろ。
単純な迷路でも、見通しが悪ければ、けっこう迷ったりしますね。
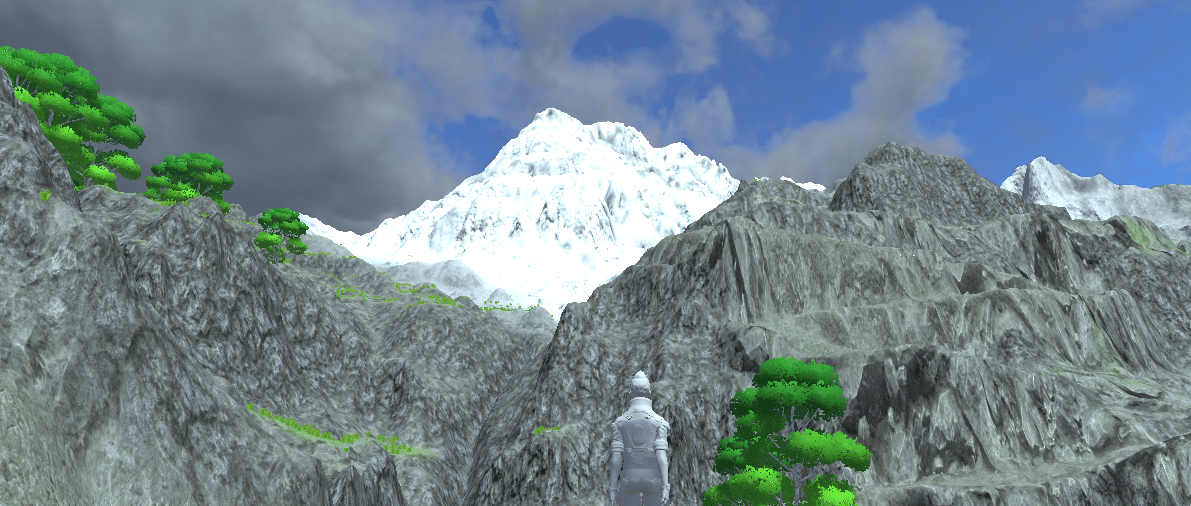
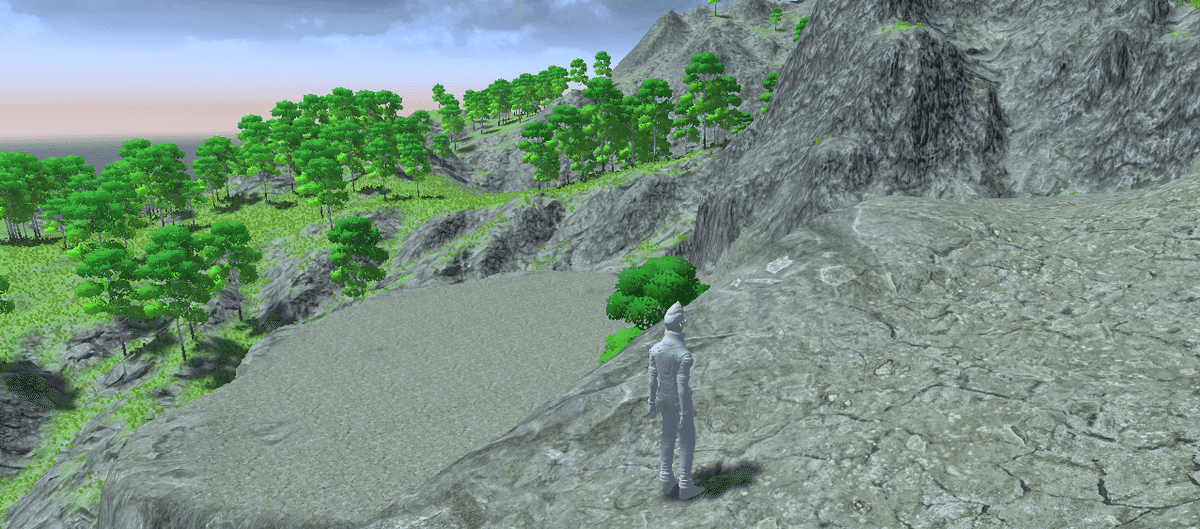
4-7. 登山ルートの作り方
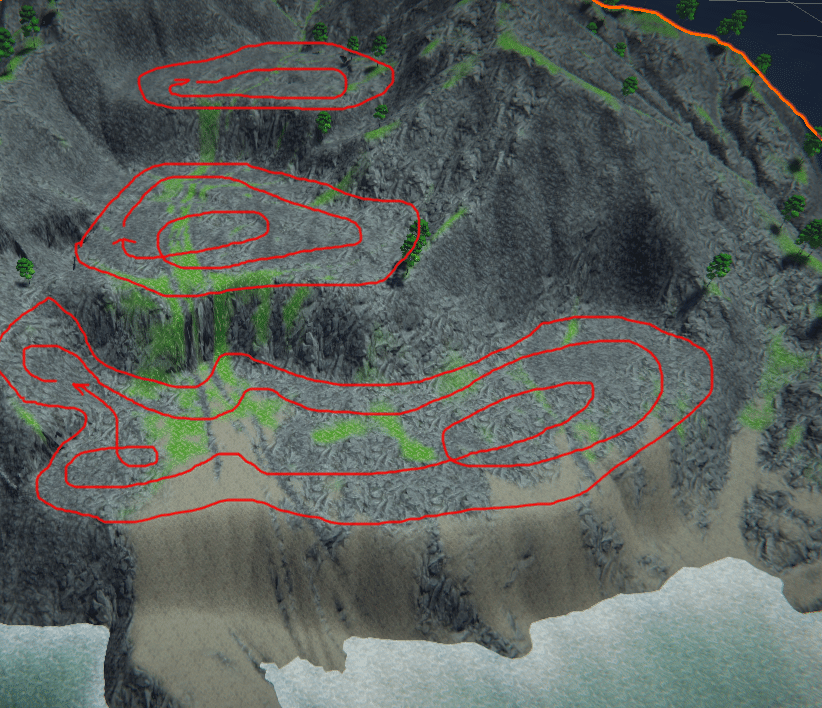
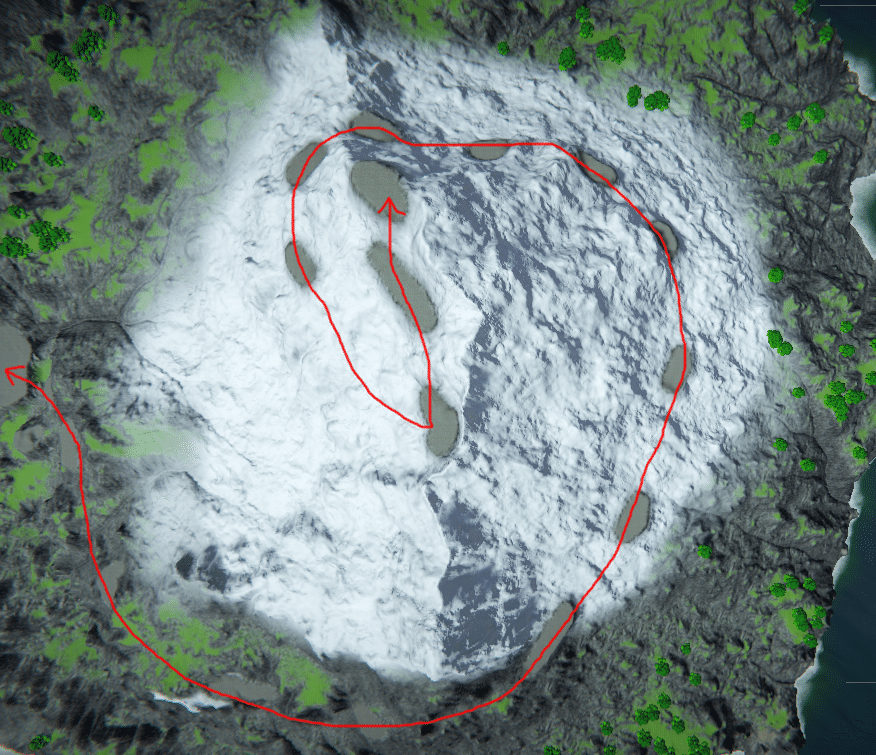
山岳迷路と同様に、足場をいくつか作り、それをつなげていき登山ルートにします。どんな景色を設計するか。ドラゴンの寝床、あるいは天空神の祭壇? 世界観を表現するのに役立ちそうです。


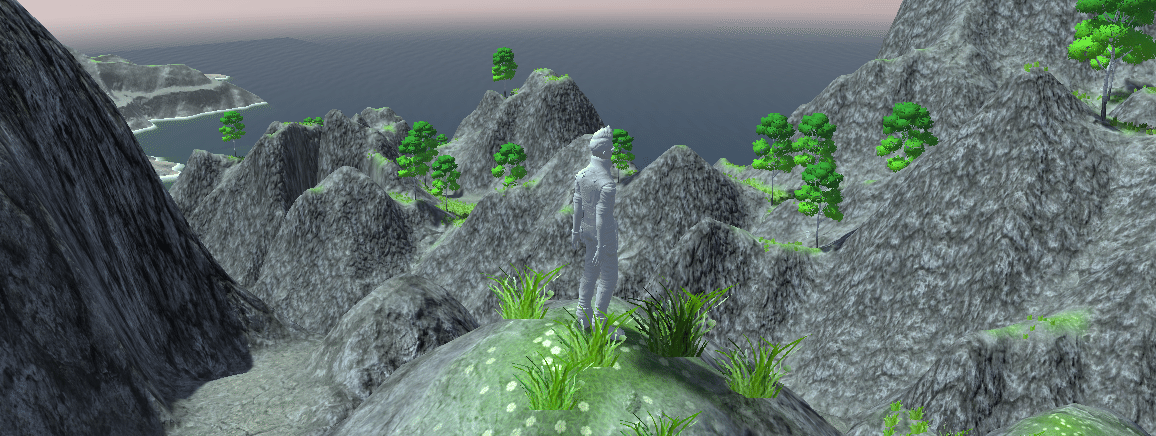
こんな登山ルートになりそうです。


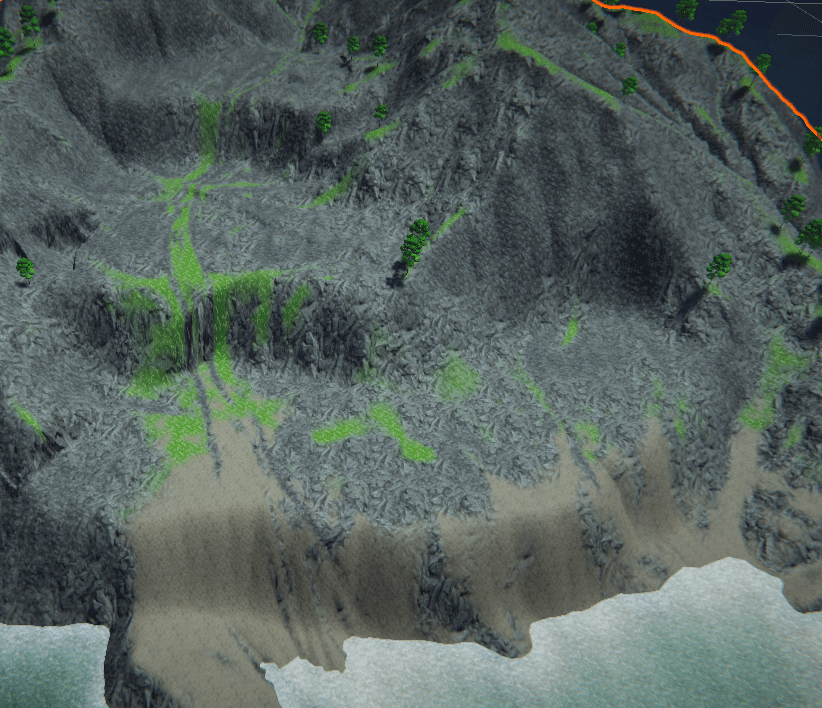
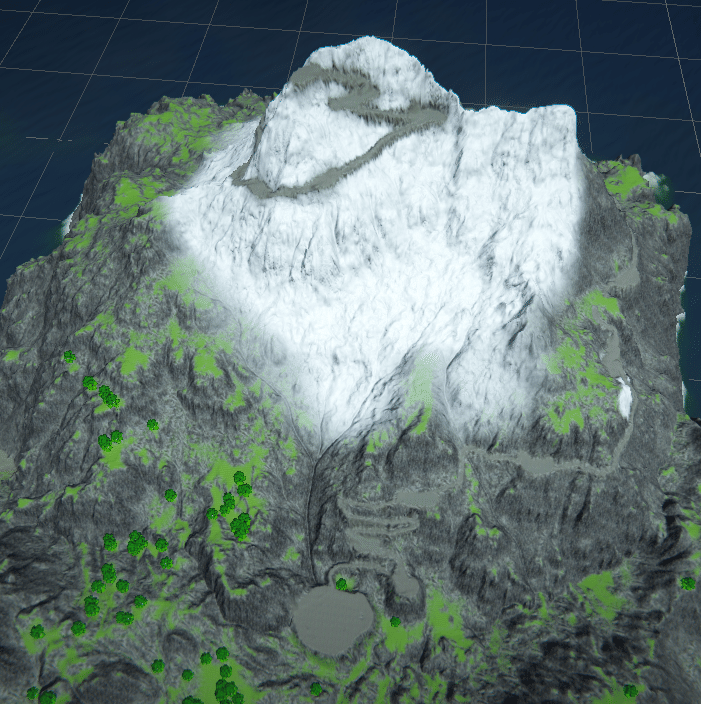
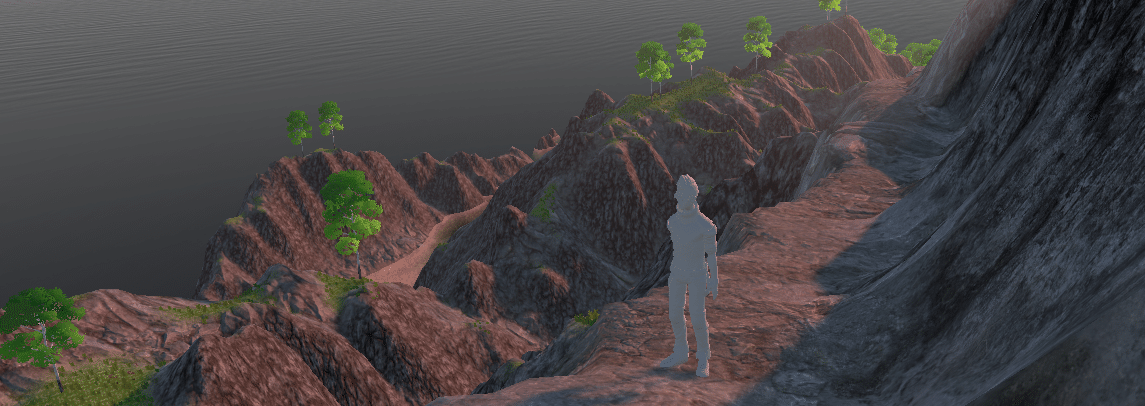
私のセンスがあまりよくなくて恐縮ですが、とりあえず登山ルートはできました。
山頂付近を雪のテクスチャがはがれてしまったので、レタッチします。

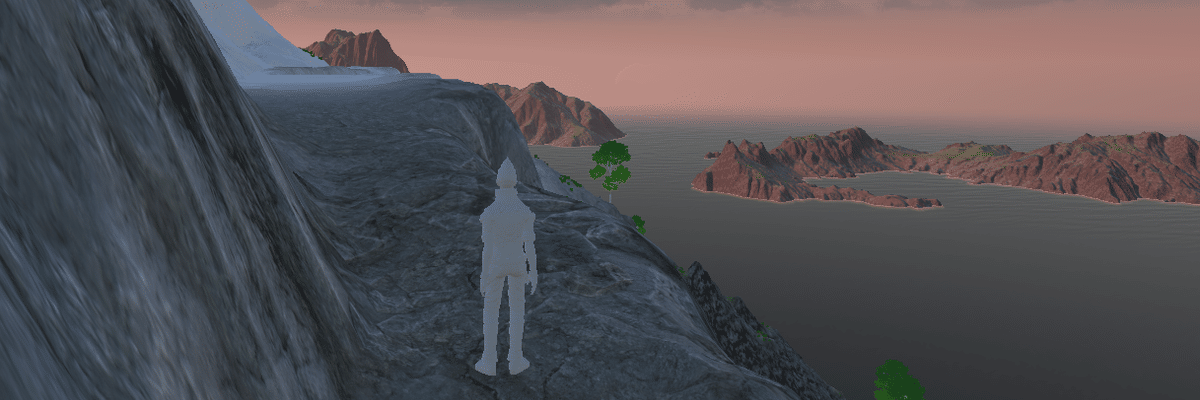
遠目にみると、登山ルートがまったくみえなくなってしまいました。








登山の達成感は……今回はあまりありませんでしたw
ですが、世界観を景色で語ること、そういうことが簡単にできそうなポテンシャルは確認できました。
4-8. 河川・堀・湖の作り方
詳細は割愛しますが、Path Painter IIは河川や水路作りにも適します。
・河川の作り方
Path Painter IIで水の通り道を掘り、RAM2019(有料アセット)で河川を追加します。またLVE2019をつかうと、火山・溶岩流を表現することができます。
RAM2019の詳細は過去のノートで取り扱っております。よろしければご覧いただければと思います。
5. テレインの標準機能
Unity標準のテレインのテクスチャーペイント機能、植林機能についてまとめておきます。
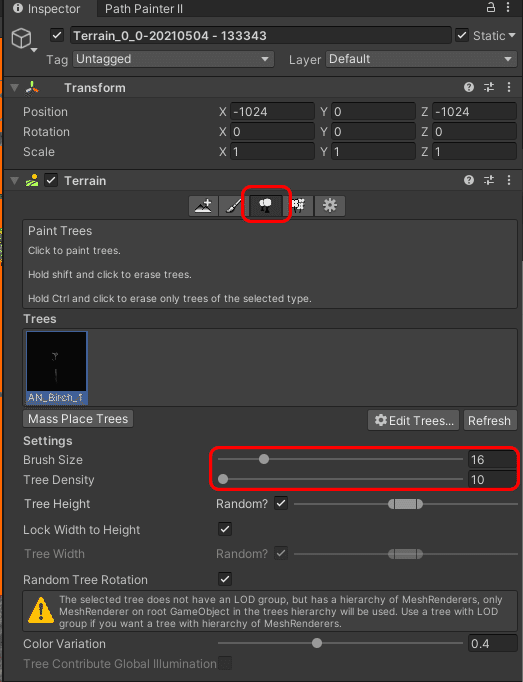
1) 植林。木の増減
Terrain の Inspector から、Paint Treeモードを選び、Brush Size と Tree Density を調整します。Density は、慣れるまではMinでよいでしょう。
地形を左クリックで木が置かれます。そのままストロークしてしまうと木が生えすぎるので、チョンチョンとクリックしていくのがよさそうです。
逆に木を消す場合は SHIFTかCTRLキーを押しながら左クリックで消せます。

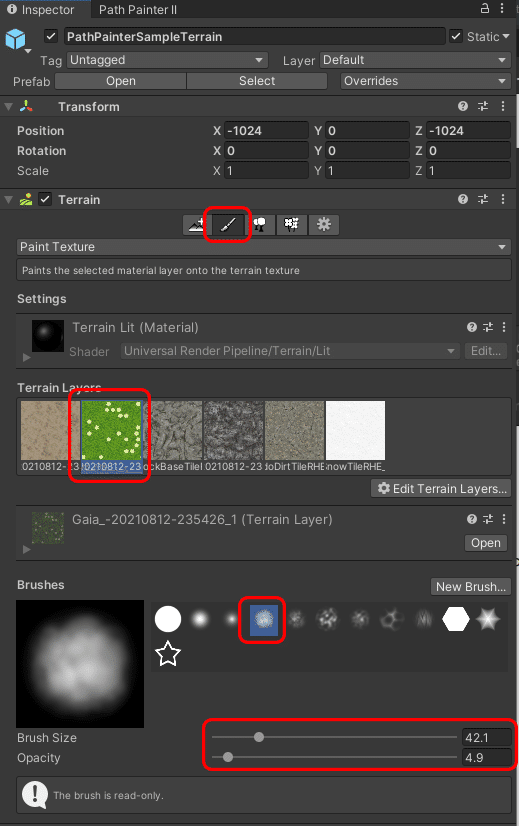
2) テクスチャペイント
Terrain の Inspector から、Paint Terrainモードを選び、上塗りするテクスチャとブラシ形状、ブラシサイズ、透過度(Opacity)を選び、テクスチャを塗ります。

透過度を低めにして、ふんわり重ねていくのがよさそうです。
6. まとめ
以上、おおまかに解説させていただきました。
昨年のアドカレはダンジョンの制作でしたが、今回はいよいよフィールドです。これで、ゲームの全てのステージを作れるようになったといってもよいのではないでしょうか。
余談ではありますが、私は「スコップ無双」というコミックが大好きです。スコップ片手に全てを成し遂げていくコメディなのですが、Path Painter IIもそのスコップに近い全能性を感じます。さすパペ2です。
地形を自由自在に造成できると、世界を作ることがとっても楽しいと感じます。ゲームを作るゲームをしている気持ちになれます。
皆さんにも、ぜひとも楽しみつつチャレンジしていただいて、その結果面白い作品を作るきっかけになってもらえれば、このうえない喜びです。
ではまた。ゲーム制作者魂がともにあらんことを。(k1t)
