
[unity]ゲームらしい地形作りたいときのメモ(With Asset・後編)
今回もひきつづき、自分なりに調べながら操作したことをメモしてみます。
後編でいったん完結。またけっこう時間がかかると思いますので、お暇なときにお試しください。
(前半戦)
そして、ご意見や質問をいただければと思います。いいものを作りたい人は応援したいですし、ご縁があれば一緒になにかできるかもしれません。
・unityの環境は2020(3.6f1)、後半で使用するアセットは以下です。
・Path Painter2(2.1.0b3)($40.7)
今回の主役です。地形を好きなように作り変える土木作業用アセットです。これがあってようやくテレインを使った舞台が作れるようになりそう、そんな気がします。
・R.A.M 2019 - River Auto Material 2019(1.4.7)($55.0)
美しい河川をあっというまにセットアップできるアセットです。用意する舞台の用途によっては不要でしょうけれども、簡単にディティールアップする手段があることを知っておいて損はありません。
・Massive Clouds Atmos - Volumetric Skybox(1.1.0)($44.0)
Mewlistさんによる、絶景天空アセットです。導入は簡単、セットアップも簡単とあってはおすすめしないわけにはいきません。
なぜGaia2標準のスカイドームを使わないのかは、これを使ってみればわかります。
1. 海を作る。
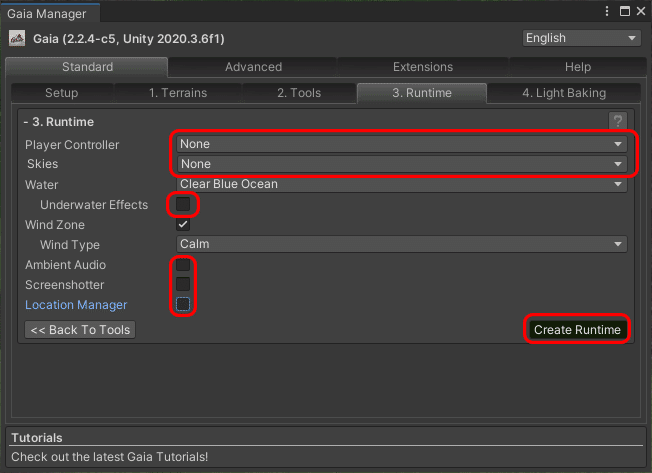
Gaia2の標準機能をつかって、海をつくります。
本来であればAQUAS 2020を使いところですが、まだURPに対応していないのが残念ながら諦めます。
・Player Controller をNoneにします。もし今回がテストであって本番環境ではない場合は、お好きなものを選んでしまって構いません。
・Skies をNoneにします。もしMassive Clouds Atmosを未入手であれば、標準のままにしておいてもらってもかまいません。
・Water - Underwater Effects は今回オフにします。
・Ambient Audio と Screenshotter、Location Managerもオフにしておきます。
以上を設定したら Create Runtimeをクリックします。

2. 地形を思うがままに作り変える。
Path Painter2をインストールして、地形に平地を作っていきます。
1) Path Painter2 をインストールします。
unity 2020ではPackage Managerからのインストールになります。
Menu: Window > Package Manager > [Packages: My Assets]を選び、Path Painter2 を探してインストールします。
🔍に Path Painterと入力するのがてっとりばやいかも。
2) Path Painter 2を起動します。
Menu: Window > 3D Heaven > Path Painter II > Path Painter II を選び、Path Painter 2の操作ウィンドウを開きます。
標準では Inspector の場所に開きます。
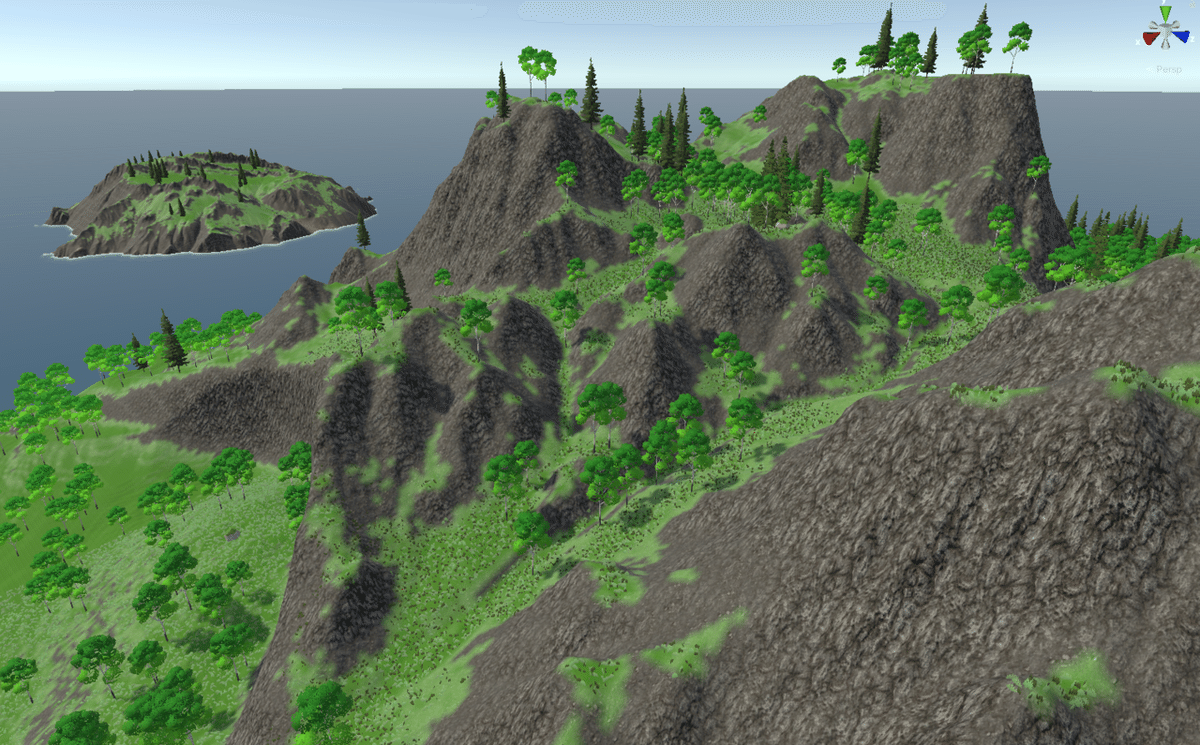
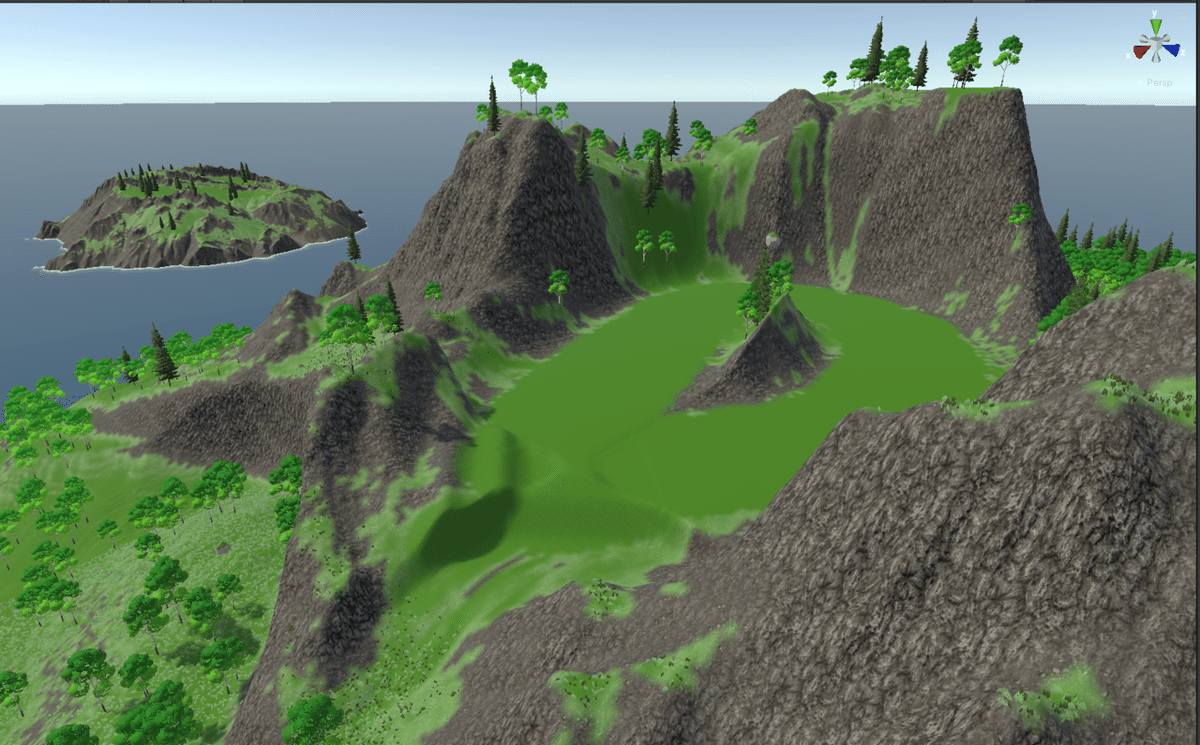
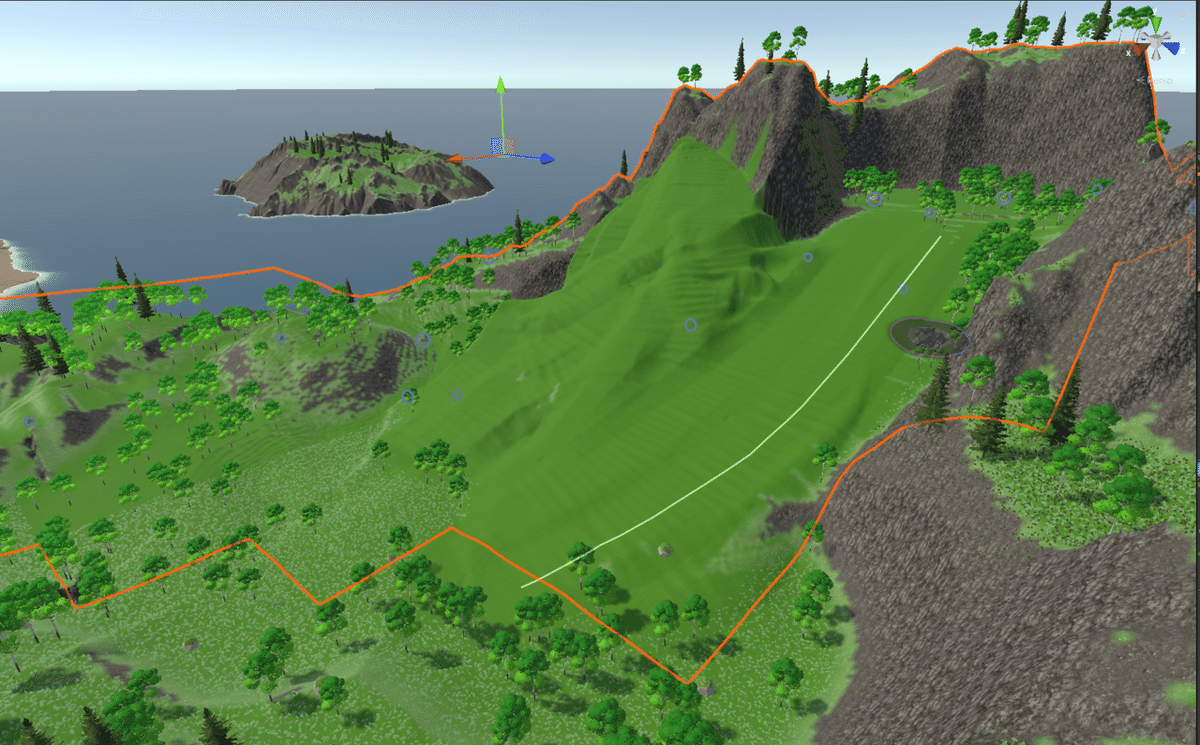
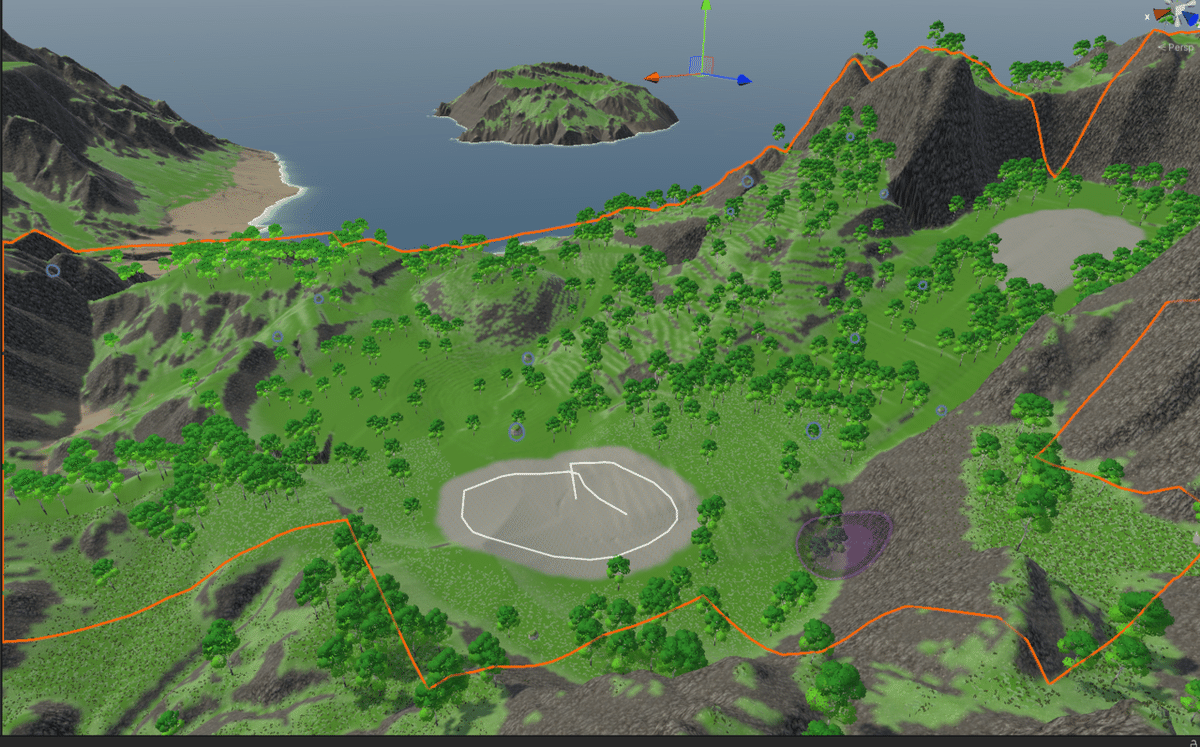
3) 地形の適当な場所を平地にする。
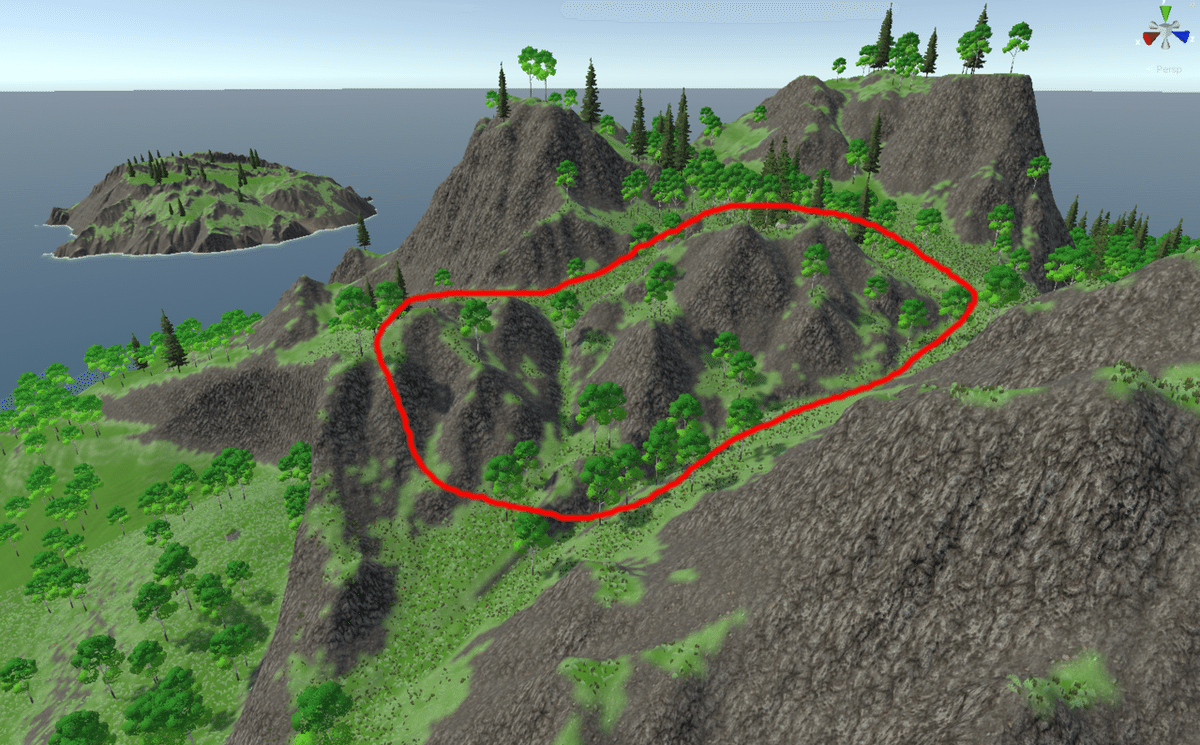
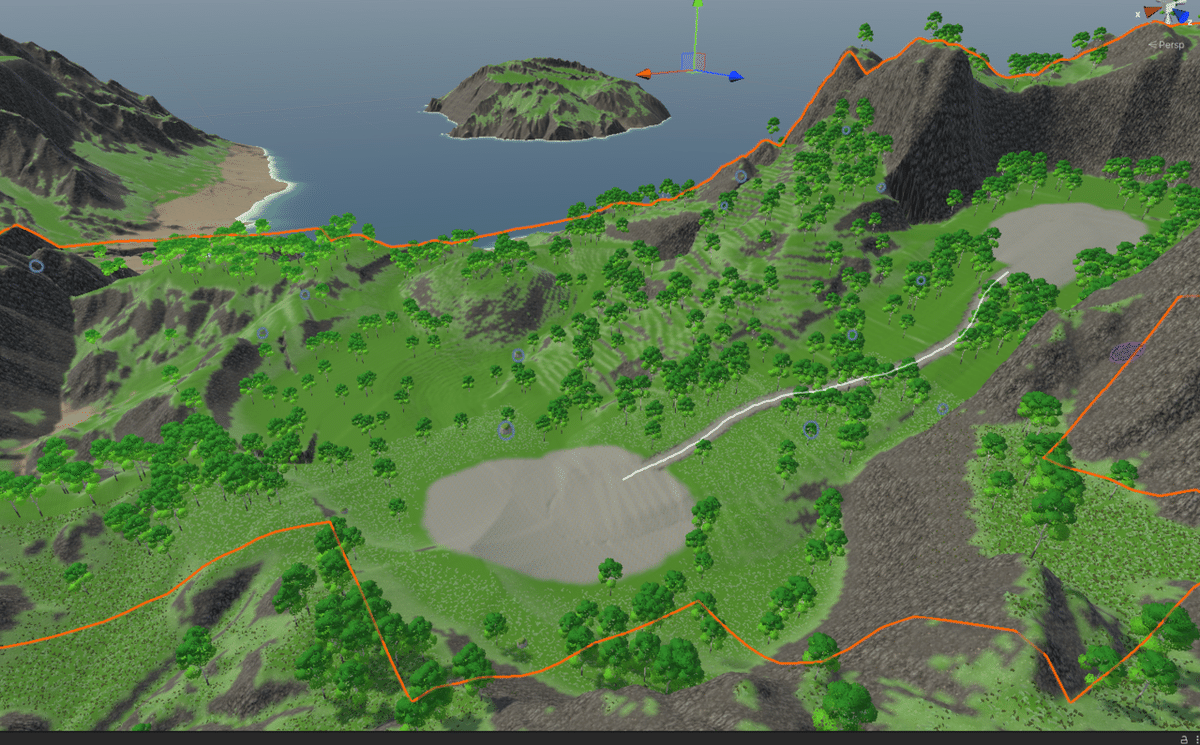
まずは山に囲まれた場所に、平地を作ってみることにしました。図の赤線で囲まれた場所を平地にしてみます。


Path Painter 2 の Brush Sizeを 35くらいに設定。
(実際には、造形しようとする地形の広さにあわせてください)
Elevation を 0にして、地形変更度をMAX(最右)にしました。
EditorでTerrainが選択されていないと、このWindowはなにもボタンが表示されていません。その場合は Hierarchy か Editor で Terrain を選択してください。

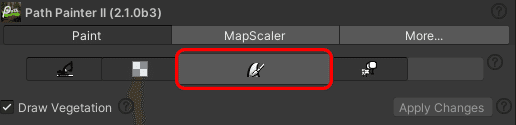
続けてPath Painter 2のペイント機能をオンにします。
これはトグルスイッチになっています。

フラットにしたいところを、開始点からぐるりとまた開始点までひとふでがきで左クリックをしながらストロークしてください。
開始点と終了点が同じ高さになることによって、そのストロークにそって平地が作られます。途中の地形の高低は一切無視されます。


ゾンッ
(ちょっとヤンチャすぎちゃった)
Hierarchy > Gaia Tools > Stamper の Inspector から、Spawn Biome をクリックしてテクスチャと樹木を再生成してください。
もし Stamper の Inspector がない場合は、Path Painter 2 のとなりのタブに隠れていると思いますのでそちらを選択してください。

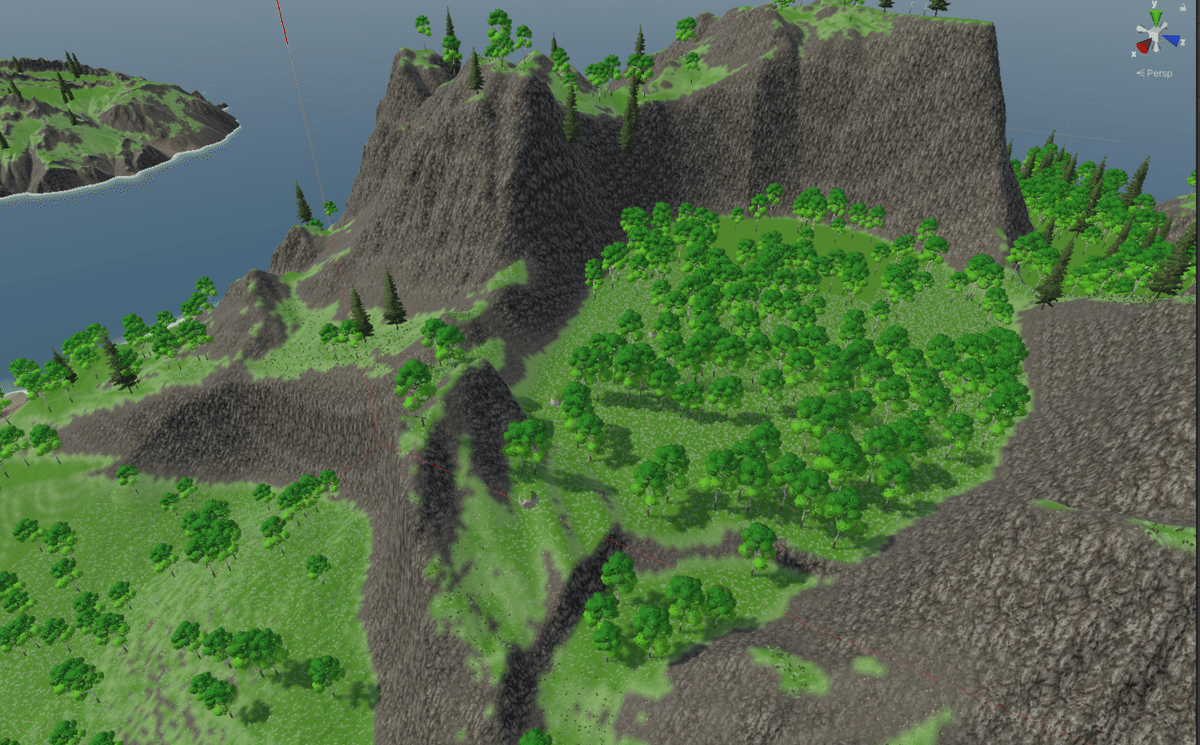
4) スロープを作る
同じように、平地と平地の間にスロープをつけてみます。
ブラシサイズは変更しないでおおまかにスロープをストロークさせ、そのあとブラシサイズを小さくして何度もスロープをストロークさせなだらかにしていくとよいようです。

再度、Spawn Biome。ニョキッ

5) 石畳を敷き詰める
続いて、平地のなかの街建設予定地に、石畳を作ってみます。これは地形変更ではなく、テクスチャ塗り替えで行います。
ここからの作業は、Stamper の Spawn Biome によってリセットされてしまうので注意が必要です。
まずはテレイン側にテクスチャレイヤーを追加します。
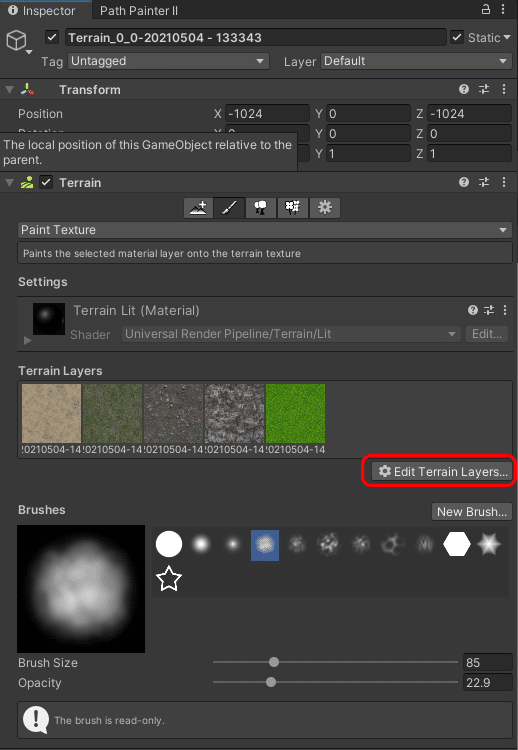
Terrain を選択し、Inspector の Paint Terrain モードにして、さらに Paint Texture モードにします。
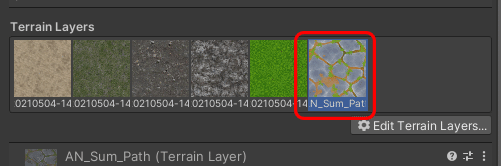
つづけて Edit Terrain Layers をクリックして、Add Layersにて AZURE Nature の石畳"AN_Sum_Path"レイヤーを追加します。


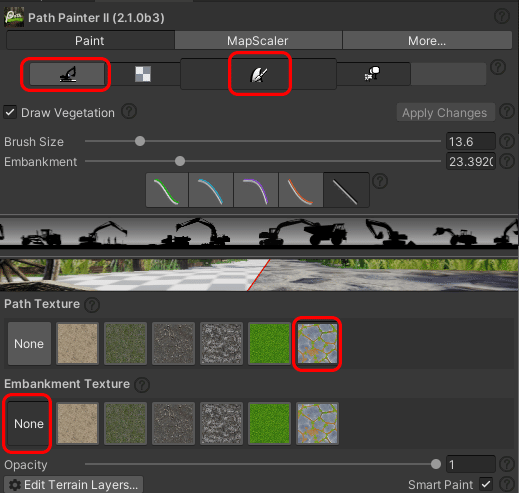
Path Painter Windowにもどり、地形変更(重機マーク)をクリックしていったん無効にします。
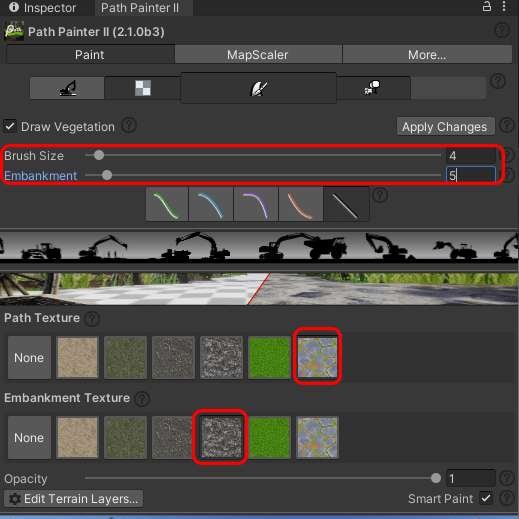
つづけて先程追加したPath Textureに石畳テクスチャ、Embankment Textureは None を選びます。

そのままPaintingモードをオンにして地形をなぞると、なぞったところが石畳になります。
なぞったところにあった木や草は消去されます。ここが Terrain標準のテクスチャペイント機能と違うところです。

続けて、この石畳エリアを道でつなぎます。
・Brush Sizeは道幅に……4mくらいでしょうか。
・今回はEmbankment Texture(路肩)も砂利っぽいのを選んでみます

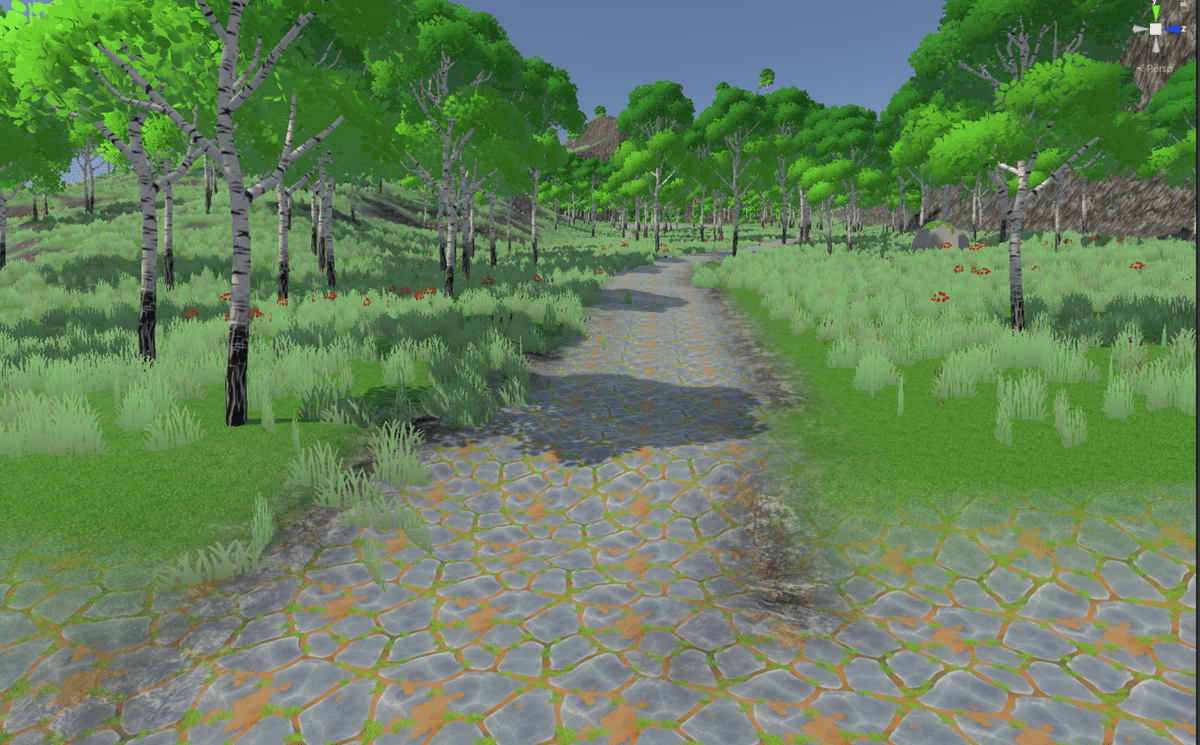
そのままPaintingモードをオンにして地形をなぞると、なぞったところが道になります。道を作る作業は楽しい!


もうちょっと世界観にあった石畳だったらよかったのにな。
あとで探してみましょう(※)
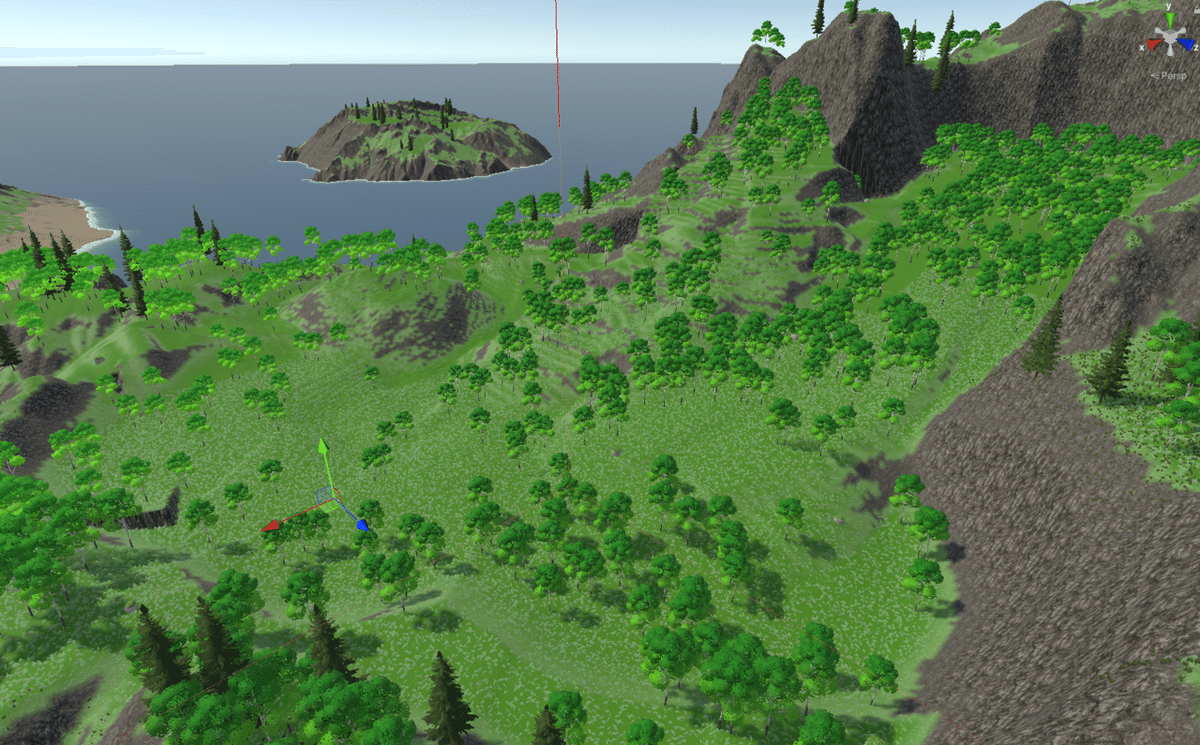
3. 草木の調整
Terrain 標準ツールで木を手動で増減してみます。標準ツールで草木を扱うと、その草木は Terrainオブジェクトに内包されるためヒエラルキーのみためがたいへんスッキリしますし、地形のアップダウンにも自動的に追従するので便利なのでオススメです。
1) 木の増減
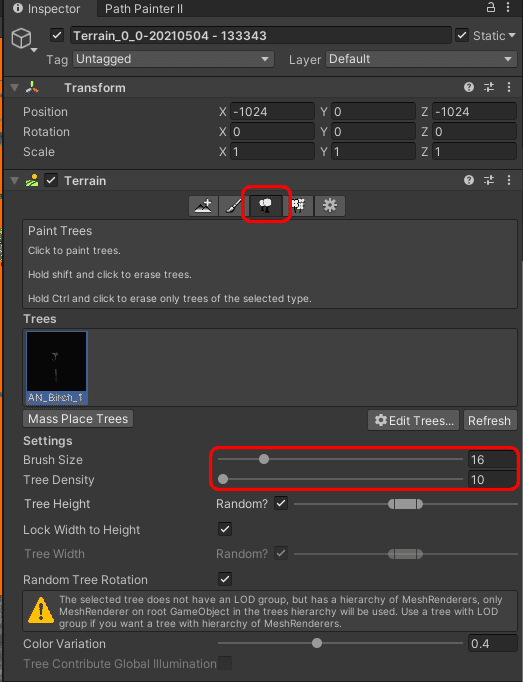
Terrain の Inspector から、Paint Treeモードを選び、Brush Size と Tree Density を調整します。Density はなれるではMinでよいでしょう。
地形を左クリックで木が置かれます。そのままストロークしてしまうと木が生えすぎるので、チョンチョンとクリックしていくのがよさそうです。
逆に木を消す場合は SHIFTかCTRLキーを押しながら左クリックで消せます。
Edit Treeで木を追加するのもよさそうです。AZURE Natureには枯れ木なども用意されていますので、雪のテクスチャ追加をあわせ冬の風景なども作ることができそうです。
そういえば秋の木などもあります。いろいろと試せそうです。

2) 草の増減
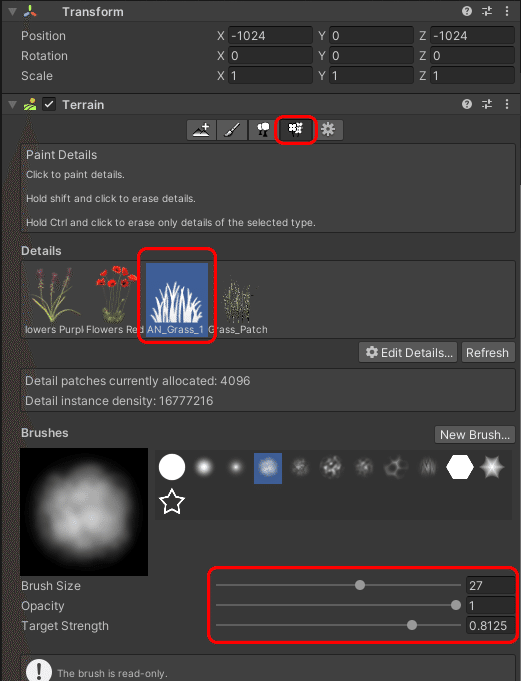
Terrain の Inspector から、Paint Detailsモードを選び、生やしたい草を選んでから Brush Size と Opacity、Target Strengthを調整します。
木と同様に、SHIFTかCTRLキーを押しながら左クリックで消せます。

4. 河川の作成
地形に河川を追加してみます。
1) 河川の川底の作成
Path Painter Windowにもどり、地形変更(重機マーク)をクリックしてまた有効の戻します。
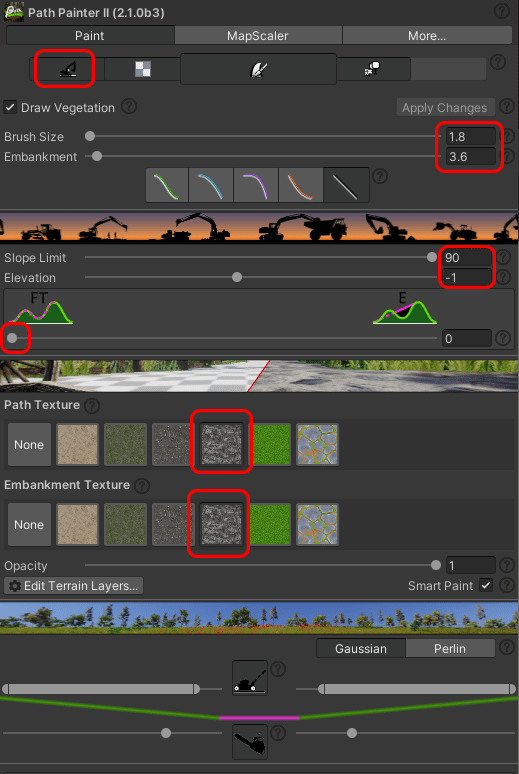
・Brush Size、Embankment(路肩)にて、川幅を設定します。
・Elevetion にて川の深さを設定します。
・FT/E で川をどれくらい地形に沿わせるか設定します。
ここでは最左にして地形に添わせてしまいましたが、地形によっては中間くらいのほうがよい結果になりそうです。
・Path / Embankment Texture を砂利にしてみました。ここは地形の雰囲気にそって選んでみてください。

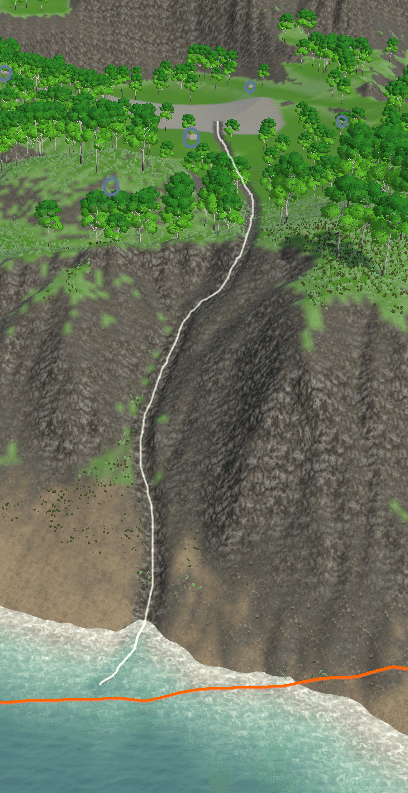
Painting を On にして、町(予定地)から海まで河川をほってみました。

2) R.A.M 2019 にて川のテクスチャを作成
R.A.M2019をインストールします。
unity 2020ではPackage Managerからのインストールになります。
Menu: Window > Package Manager > [Packages: My Assets]を選び、R.A.M 2019 を探してインストールします。
🔍に RAM と入力するのがてっとりばやいかも。
インストールがおわったら、川に水を流してみます。
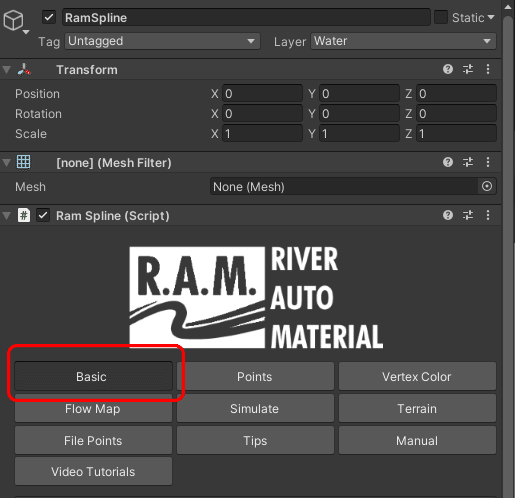
Hierarchy > Create > 3D object > Create River Spline で、RamSplineを作成します。
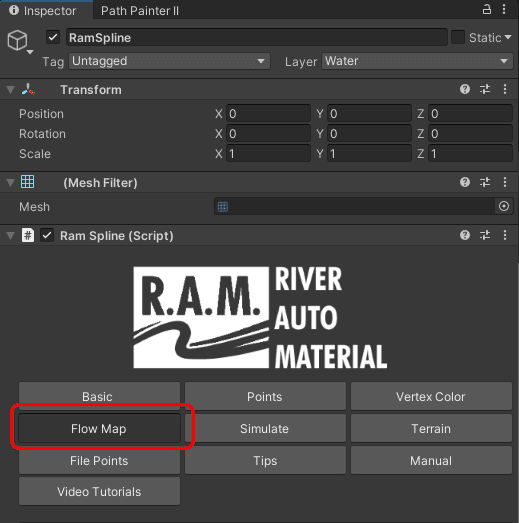
RamのBASICが選択された状態であることを確認します。

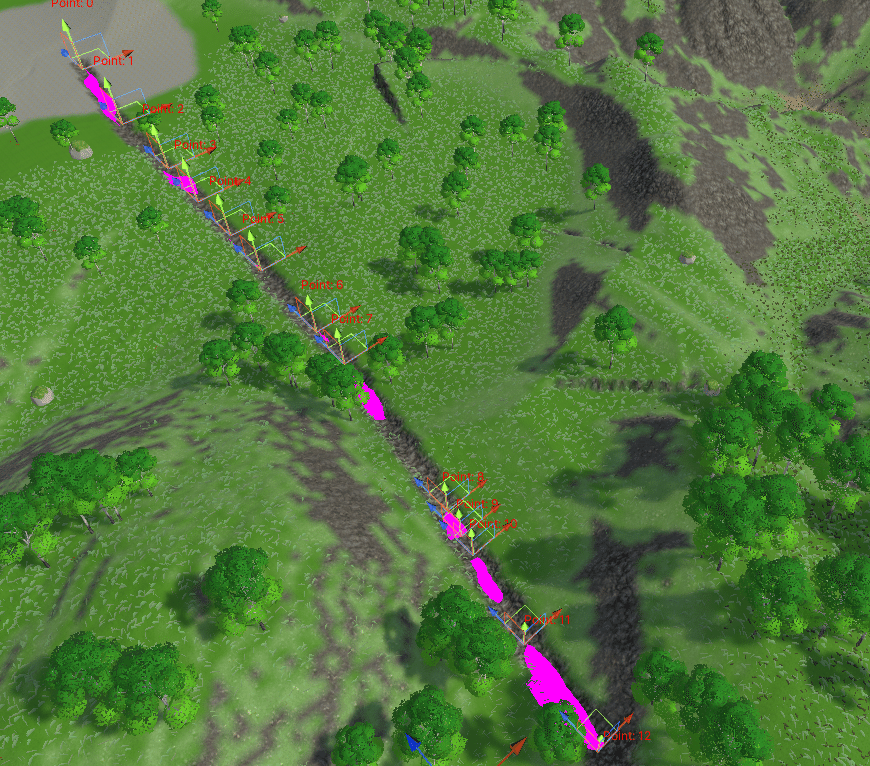
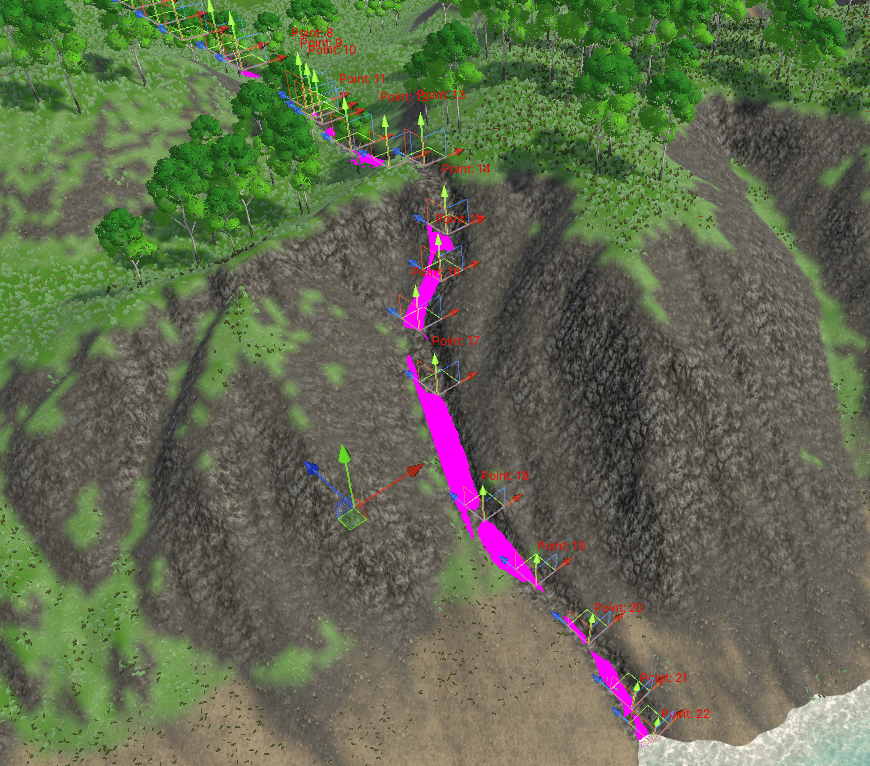
川の上流ポイントから下流まで、さきほど作った溝にそって CTRL+左クリックでポイントを打っていきます。
ポイントの高さは、テレインに自動的に沿うようになっています。見やすい角度からポチポチしていきます。


・Shiftを押ながら左クリックで、既存の点の間に点を追加できます。
・ポイントはあとから微調整できます。
つづけて、マテリアルを設定します。
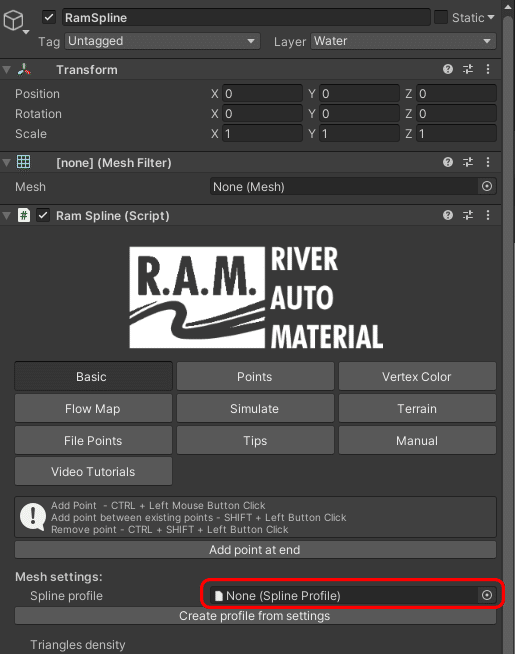
Inspector の Ram SplineスクリプトのMesh setting を設定します。

Spline profile に、ためしに”R2_Stylized_Profile_River_Big"を選んでみます。

必要に応じて川の流れを調整します。
まずは、Inspector のRam Splineを、Flow Mapモードに変更します。

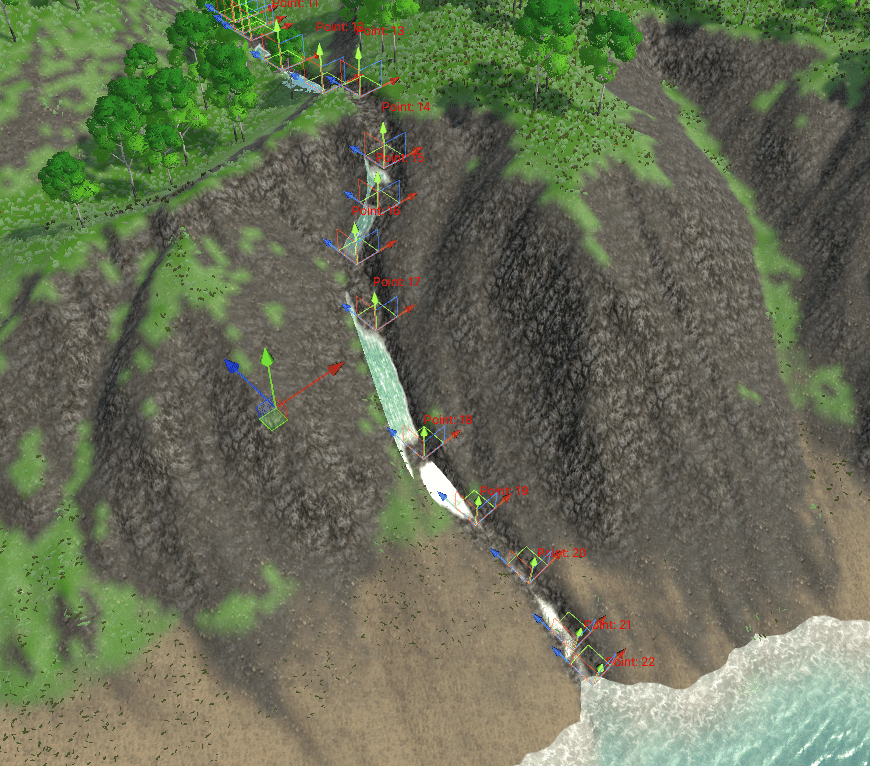
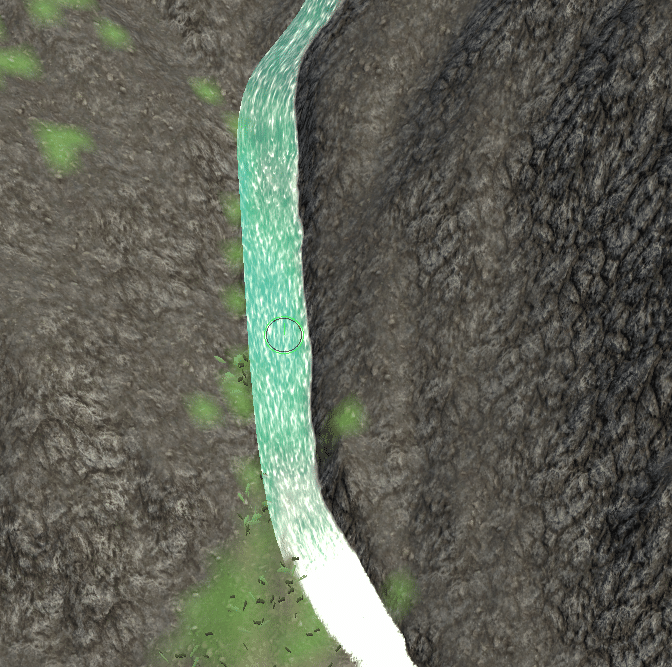
写真ではちょっとわかりにくいと思いますが、この Flow Map モードで河川を左クリックしながらなぞると、川の流れの方向や速さを調整できます。
ここでは滝にあたる部分をなぞって流れを早くしてみました。
他にも Points モードは覚えておいて損はなさそうです。各ポイントでの川幅を設定できたりして、微調整に利用できます。

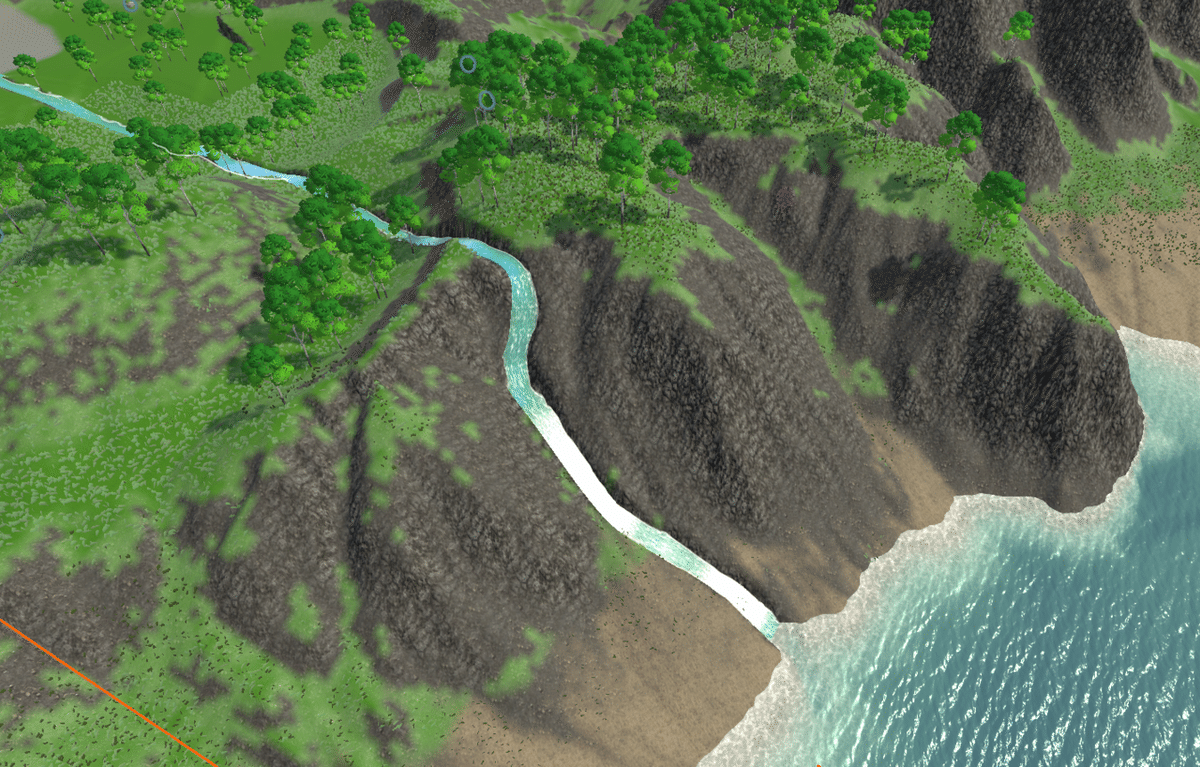
微調整して、河川と滝の完成です。
うまくやれば、地形のディティールがぐんとアップすること間違いなしですね? うまくやれば……

5. スカイドームの作成
Massiv Clouds ATMOS で空をつくります。一般的なスカイドームと違い、簡単に、シームレスにいろいろな天気・時刻の空に切り替えできます。
日本の作者さんなので、日本語による丁寧なセットアップ手順解説がありますので参考にしてセットアップします。
1) Massive Clouds Atmos - Volumetric Skyboxをインストールします。
unity 2020ではPackage Managerからのインストールになります。
Menu: Window > Package Manager > [Packages: My Assets]を選び、Massive Clouds Atmos を探してインストールします。
🔍に Atmos と入力するのがてっとりばやいかも。
2) URP拡張パッケージをインストールします。
Project > Assets > MassiveCloudsAtmos > MassiveCloudsAtmos-UniversalRP-7.3.1 をインストールします。
3) セットアップウィザードを起動して、初期設定を済ませます。
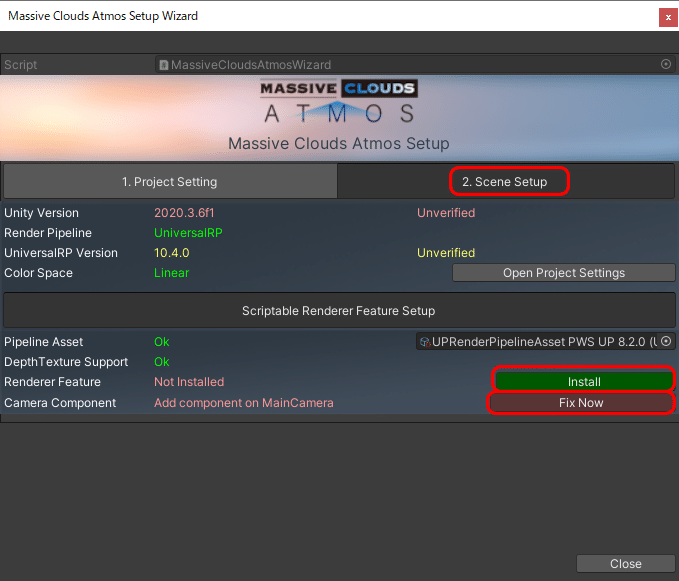
Menu: Window > Massive Clouds Atmos > Setup Wizard メニューを選びセットアップウィザードを起動します
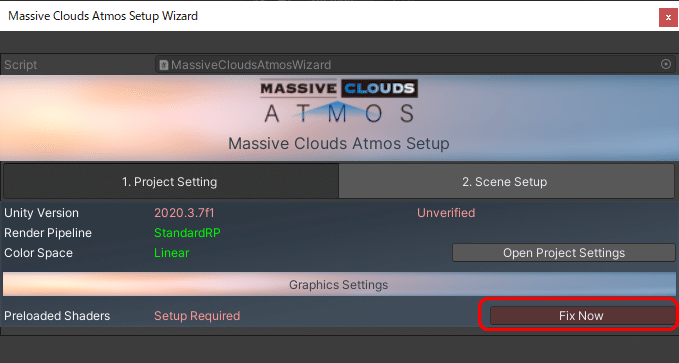
(1) Preloaded Shaders のセットアップ
Preloaded Shaders の Fix Now ボタンを押します

(2) Scene Setup / Camera Effect Setupを行います。
(3) DepthTexture Support の Fix Now ボタンを押します。
(4) Renderer Feature の Install ボタンを押します。

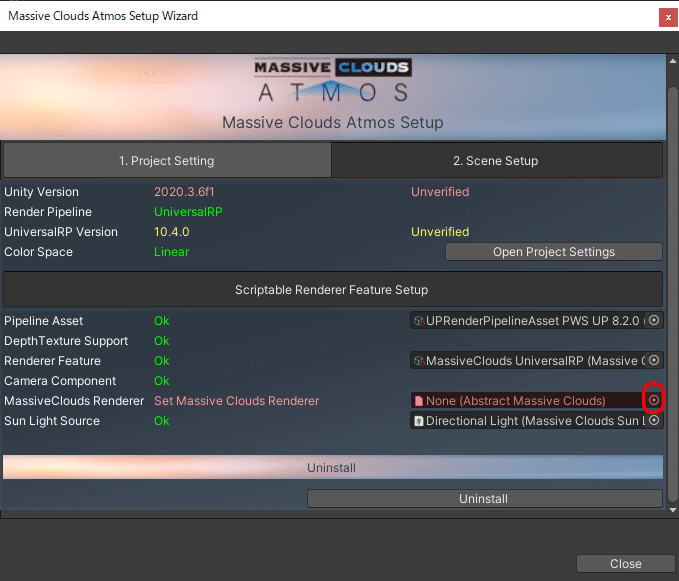
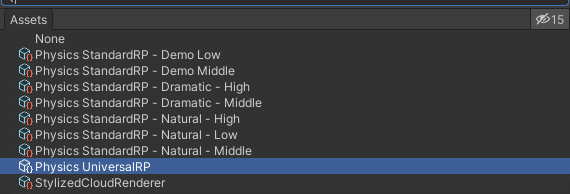
(5) MassiveClouds Renderer に Physics UniversalRP を指定します。
(6) Sun Light Source の Fix Now ボタンを押します。
自動的にシーンの Directional Light を検出します。


4) AtmosPad をシーンに追加する
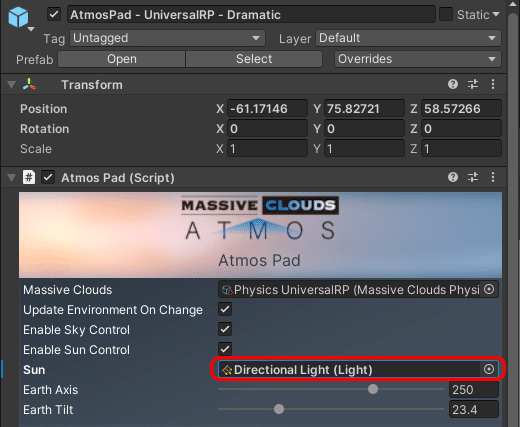
Project > Asset > MassiveCloudsAtmos > Prefab フォルダにある、AtmosPad - UniversalRP - Natural プレファブをシーンに追加します。
ヒエラルキーに配置された AtmosPad のインスペクタを開き,Sun の項目にシーン内の Directional Light を指定します。

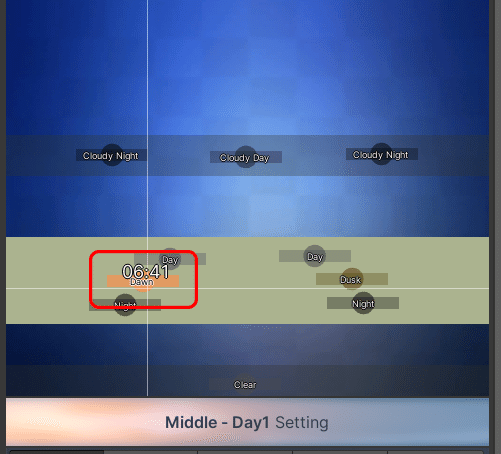
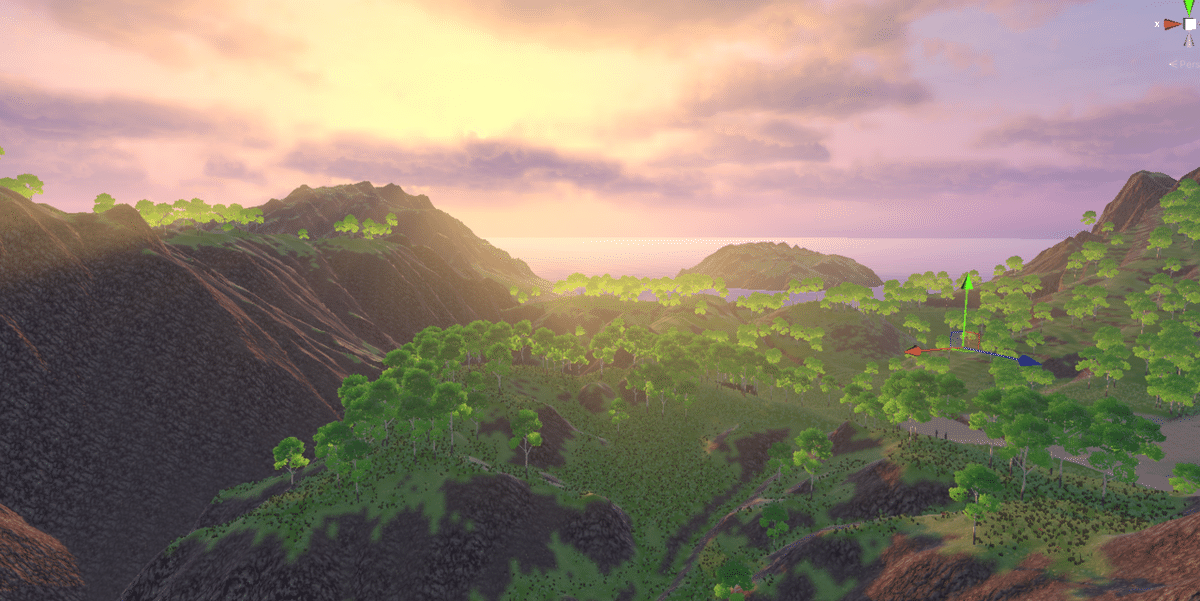
夕暮れの時間帯をクリックすると、世界が夕暮れになります。


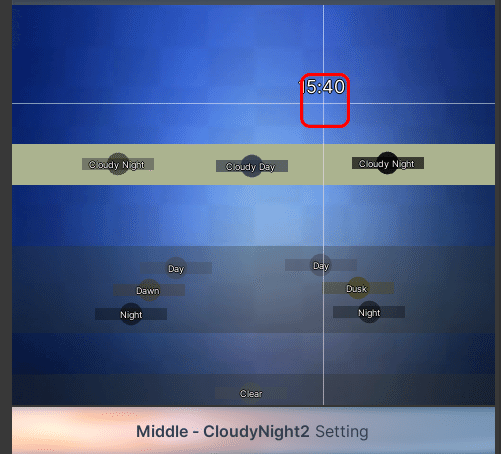
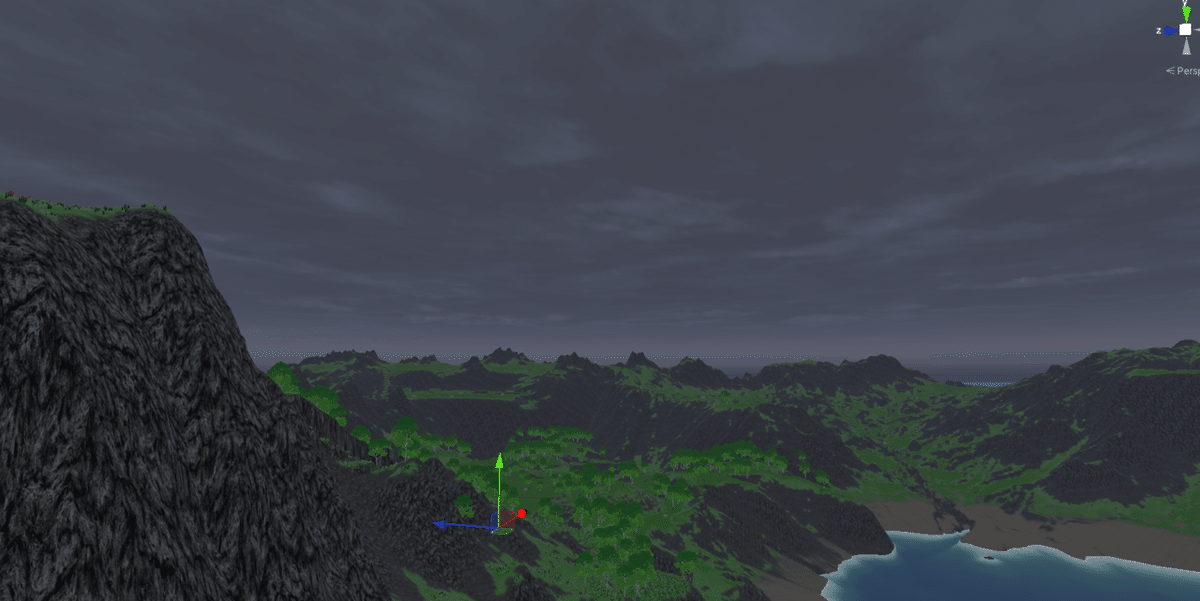
Padの上側は、曇の天候のようです。


さきほどとはがらりと雰囲気が変わりました。
とりあえず3つのアセットについて、ひととおりの操作を行ってみました。
自分だけの美しい世界、そこで遊べるゲームを作る。さまざまなアセットのおかげで、そんな想いが叶うのは、そんなに難しいことではないかもしれません。
どんなイメージがあるのか。
どんな面白さを知っているか。
どんな美しさを覚えているのか。
そんなことが、ゲームの完成度の差に現れる時代になったとも言えるかもしれません。
ここから建物を追加していくことになりますが、また地形を変形させたいことも多々あるでしょう。
そういった思いつきで地形を馴らし、削り、盛り上げ、道をつなぎ、建物を建てていく。そういうことを臆せず繰り返していくことができたらなと思います。
ではまた。ゲーム制作者魂がともにあらんことを。
※テクスチャについて石畳のテクスチャーについて
1) Stylized Ground Textures
AZURE Natutreと同じアセット作家さんの、テクスチャパックです。AZURE Natureにないいろいろなテクスチャがワンパックになっていて使いやすいと思います。このなかに、使いやすそうな石畳のアセットが含まれています。
2) Fantasy Adventure Environment
今回は紹介しませんでしたが、AZURE Natureと同じような系統の地形アセットです。ちょっとリアル寄りかもしれません。ゲームの地形作成に向いた岩のアセットが豊富なのと、木の種類が多いことを含めて、1本持っているといろいろと使えるアセットだと思います。
