
【Tableau Tips Series③】知ってる?普段使いだけだと見慣れない機能 Vol.2
始めに
皆様、こんにちはK.Mです。
今回は前回と同様、普段使いだとなかなか見る機会がなさそうな機能について紹介していきます。
「こんな機能あったんだ…!」と思っていただければ幸いです。
1,データペインのフィルター条件
このような経験はないでしょうか?
Tableauに取り込んだデータのカラム数が多く探すのに時間がかかりビューの作成がスムーズに進まない。
そのような場合、画像の検索タブからカラム名を入力して探す方法がまず思い付きます。方法としてそれで全く問題ありませんが今回はそれとは別の絞り方を記載していきます。

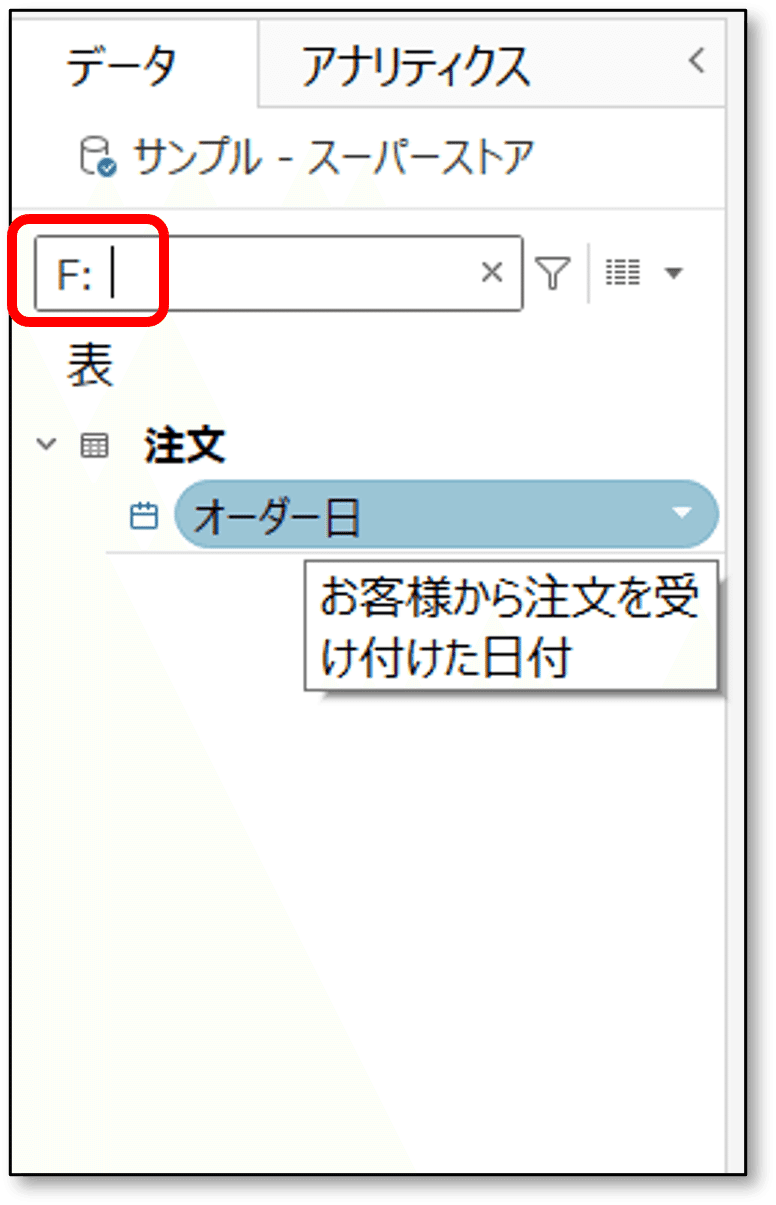
紹介するのは検索タブの隣にある「ろうとのマーク」です。
こちらがフィルター条件になります。

フィルター条件をクリックすると
計算(C:)
ディメンション(D:)
メジャー(M:)
コメント(F:)
上記の4つを選択することが可能となります。
それぞれの意味は以下の通りです。
データペイン上に計算フィールドのみがフィルターされ表示される
データペイン上にディメンションのみがフィルターされ表示される
データペイン上にメジャーのみがフィルターされ表示される
データペイン上に既定のプロパティでコメントを記載したフィールドのみがフィルターされ表示される

実際にコメントで絞ってみましょう。
オーダー日に既定のプロパティでコメントを記載したものだけが表示されました。

キーボードを使用しなくてもある程度カラムの絞り込みが可能になりますので、このような方法も覚えておくとビューの作成にかかる時間も短縮できて業務の効率化に繋がるかと思います。
2,既定のプロパティによるコメント、計算フィールドでのコメントアウト
ダッシュボードの開発時や開発担当者から別の担当へ引き継ぐ場合などに「このカラムってなんだっけ?」「この計算フィールドってどういう意味?」といった開発側のメンテナンス性が悪くなる場合があるかと思います。そのようなありがちな問題を解決する機能の一つがコメントです。
既定のプロパティによるコメント
データペインの既定のプロパティをクリックしてコメントを選択。

するとポップアップが開きコメントを書き込むことが出来ます。
※フィールドの説明等必要な情報を書き込む

書き込んだコメントはフィールドにカーソルを合わせると表示されるようになります。

このように意味が分からなくなりそうなフィールドについてはコメントを残してあげると管理が楽になります。
※もちろんフィールドの命名自体も変更してあげると良いです。
計算フィールドでのコメントアウト
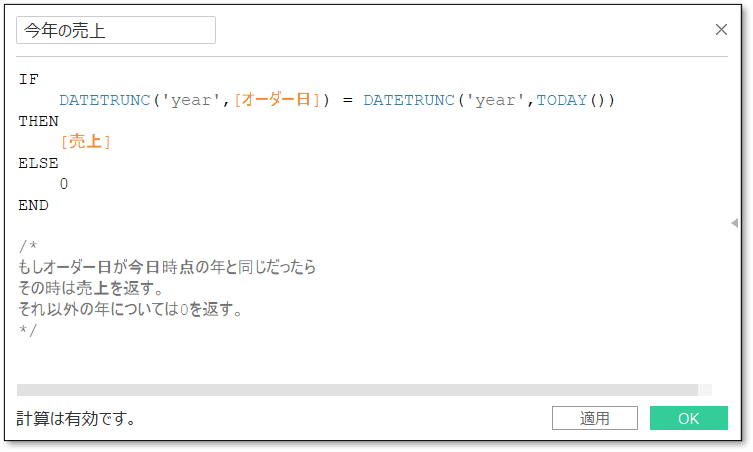
計算フィールドを作成する際に「//」を使用するとコメントを残すことが出来ます。
コメントを残すことで自分はもちろん自分以外の人間が計算式を見たときにどのような計算をしているかが分かりやすくなります。

また、「/*」と「*/」を使用して文頭と文末を挟むと複数行に渡ってコメントを残すことが可能です。

3,マークラベルを常に表示
ラベルは非常に便利な機能です。
グラフに対して文字ベースの情報を付与することでより分かりやすいグラフにすることが可能です。

しかし、ラベルはグラフ内のスペースをかなり取ってしまうため煩雑にならない為の工夫が必要です。
例1)数値を出している場合は書式設定で表示単位を丸める。
例2)配置やフォントの大きさ、色を設定する。
例3)表示するラベルの数を限定する。
今回は例3で記載したラベル数の限定にスコープを当てたいと思います。
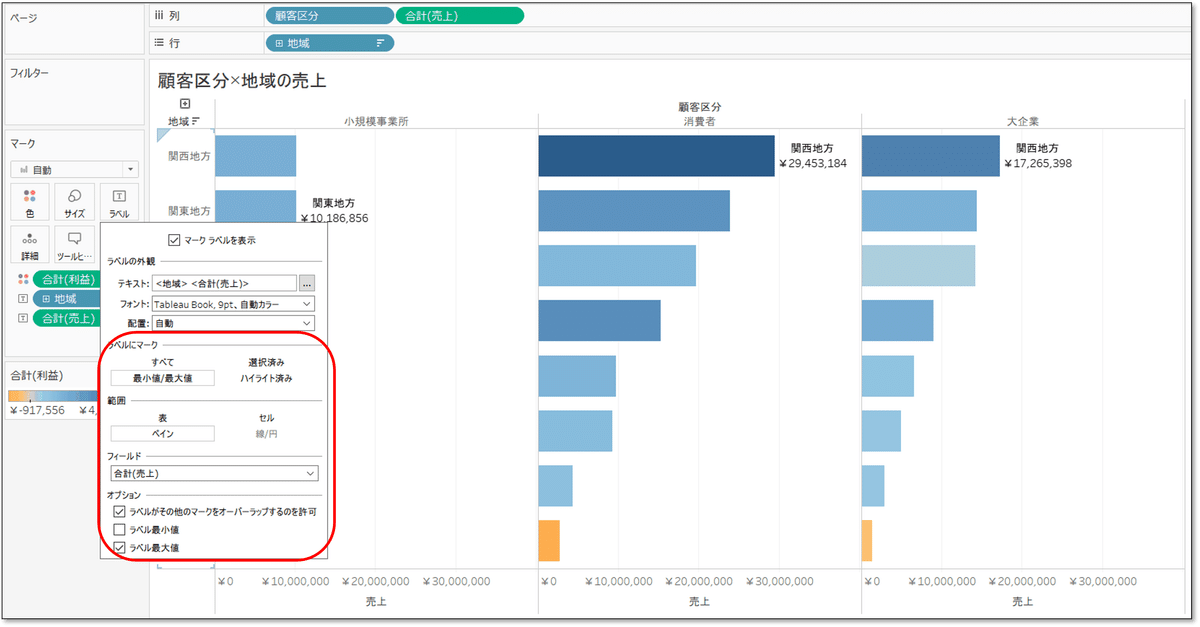
マークのラベルにディメンションやメジャーをドラッグ&ドロップをするとラベルが表示されます。その上でマークのラベルをクリックすると表示の仕方を選択することが出来ます。

画像の場合はペイン内の売上最大値のみが表示されています。
上記のように最大値だけ最小値だけ、または選択したチャートだけ…等 限定的な条件で解決する場合は問題ないです。
しかし…!
一部のチャートに対してだけラベルを表示したいということもあるかと思います。
前置きが長くなりましたがそのような場合に使える機能です。
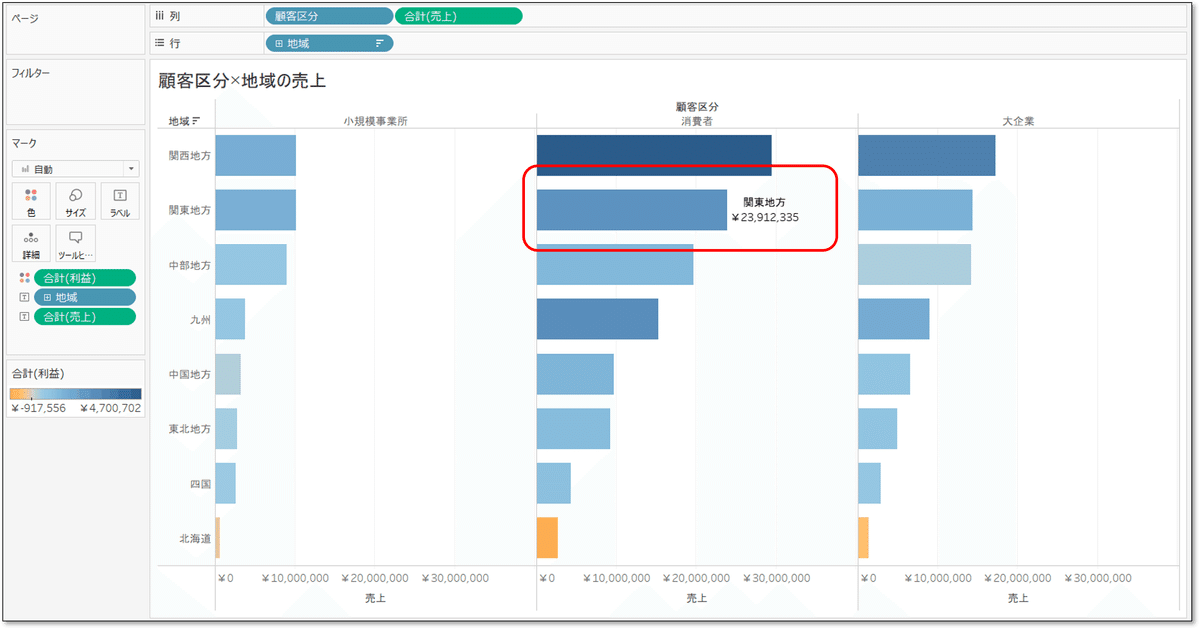
上記を例として「関東地方の消費者だけラベルを表示したい」とします。
関東×消費者のチャートを右クリック→マークラベル→常に表示を選択します。

…するとどうでしょう?
関東×消費者のチャートのみにラベルが表示されました。

ラベルのつけ方はビジュアライズを考えるうえで非常に大事になるはずです。
ご紹介した方法もうまく駆使していただけると幸いです。
最後に
今回のTipsは以上となります。
いかがでしたでしょうか?
前回同様「意外と使用するかも?」と思っていただければ嬉しいです。
特にコメントはダッシュボードを開発する業務をしている方は必須の機能かなと思いますので是非覚えていただければと思います!
それでは、またお会いしましょう。
