
【保存版】AIを使用してLINEで名刺管理する神システム
はじめに
本記事では、LINEとOpenAIを組み合わせた名刺管理の自動化システムをご紹介します。この仕組みを使えば、以下のようなメリットが得られます。これを使えば、名刺をデータ化する手間を省き、業務を効率化できます!
名刺の画像解析:LINEで名刺の画像を送信するだけで、OpenAIが名前とメールアドレスを自動抽出
情報の共有・管理:抽出した情報をGoogleフォームに簡単に管理
手間の削減:名刺の手動入力が不要になるため、大幅な業務効率化が期待できる
使用する技術
LINE Messaging API:画像の送受信と通知を担当
Google Apps Script (GAS):LINEとOpenAIをつなげるためのスクリプト
OpenAI API:名刺画像から必要な情報を抽出
使い方の流れ
名刺管理の自動化は、以下の簡単な5ステップで完了します:
LINEで名刺を撮影・送信
AIが自動で情報を抽出
Googleフォームのリンクが届く
リンクを開いて必要に応じて情報を追加
送信すれば登録完了!
各ステップの詳細:
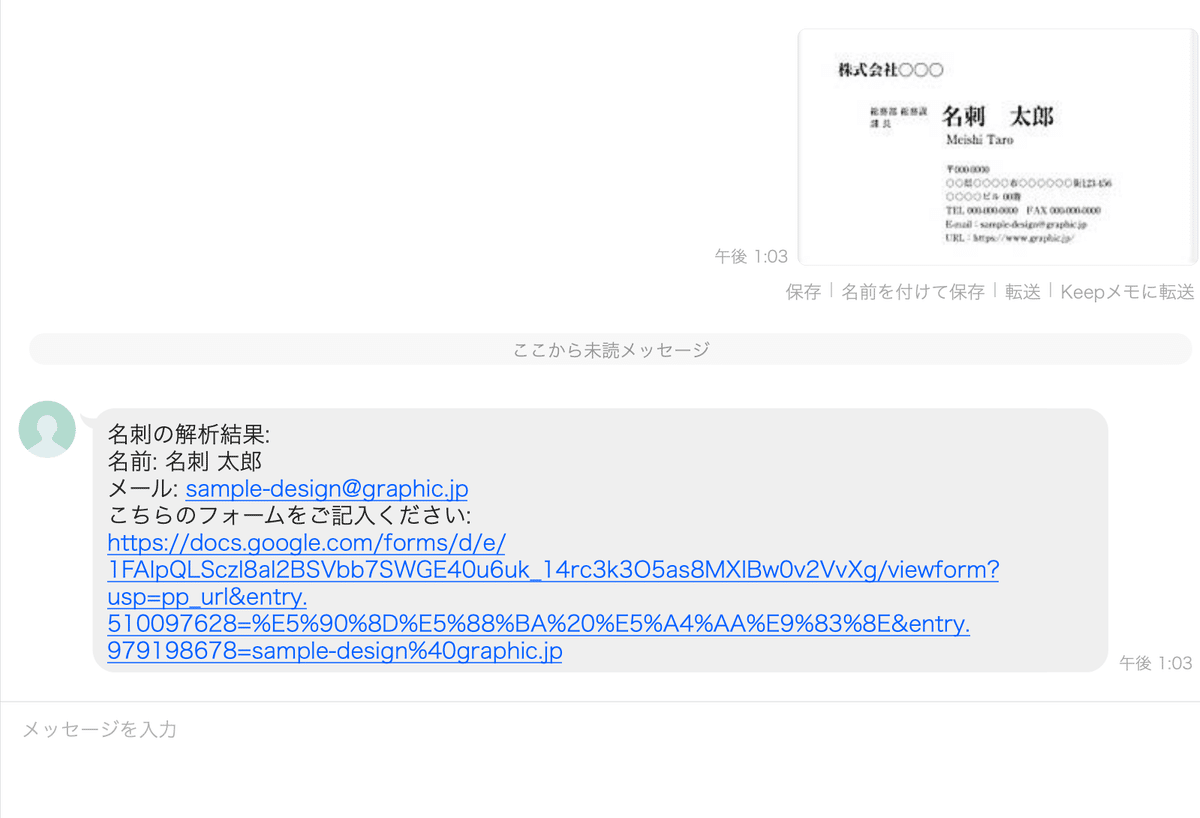
まず、LINEで名刺の画像を送信します。すると、OpenAIによって名前とメールアドレスが抽出され、Googleフォームのリンクが返送されます。

そのリンクを開けば、OpenAIが抽出した情報が事前に入力されているので、あとは必要に応じてメモを記入するだけで登録完了です。

さらに、実際にGoogleフォームを回答することで、登録された情報をスプレッドシートで確認することができます。

案件のご相談はこちらから
これらの技術やサービスに興味がある方、または具体的なプロジェクトのご相談がある方は、ぜひお気軽にご連絡ください。
X(Twitter)のDMでもお問い合わせいただけます。X(Twitter)での問い合わせはこちら
手順①:環境の準備
LINE Developersでチャネルを作成
LINE Developersにアクセスし、新規プロバイダとチャネルを作成します。
チャネル設定から「Messaging API」を選択し、「アクセストークン」を取得します。
チャネルの「Webhook URL」に、後で取得するGoogle Apps ScriptのデプロイURLを設定します。
OpenAI APIキーの取得
OpenAIのAPIサイトからAPIキーを取得します。
取得したAPIキーは、後でGASに設定します。
Googleフォームの準備
新規Googleフォームを作成
以下の入力項目を設定:
・名前(必須)
・メールアドレス(必須)
・メモ(任意)
※項目は必要に応じてカスタマイズ可能フォームの回答をスプレッドシートに保存する設定を有効化
フォーム編集画面で「回答」タブを選択
「スプレッドシートを作成」をクリック
新規スプレッドシートが自動生成されます
スプレッドシートの設定
生成されたスプレッドシートを開く
必要に応じて以下をカスタマイズ:
・列の幅調整
・データの自動整形ルール
・条件付き書式スプレッドシートのIDをメモ
(URLの「/spreadsheets/d/」と「/edit」の間の文字列)フォームのIDもメモ
(フォームURLの「/forms/d/e/」と「/viewform」の間の文字列)
Google Apps Script (GAS)の準備
Google Apps Scriptで新しいプロジェクトを作成します。
スクリプトエディタに今回のソースコードを貼り付けます。
手順②:GASコードの実装
手順②:Google Apps Scriptにコードを実装する
コードの準備
以下のコードをGoogle Apps Scriptのエディタにコピー&ペーストしてください。
このコードには次の機能が含まれています:LINEからの名刺画像取得
OpenAIによる画像解析
Googleフォームへの情報入力
必要なIDの設定
コード内の以下の項目を、お使いの環境に合わせて設定してください:
FORM_ID
使用するGoogleフォームのID
フォームのURLから取得可能
例:URLが「https://docs.google.com/forms/d/e/【ここの部分】/viewform」の【】内の文字列
SPREADSHEET_ID
名刺情報を保存するGoogleスプレッドシートのID
スプレッドシートのURLから取得可能
例:URLが「https://docs.google.com/spreadsheets/d/【ここの部分】/edit」の【】内の文字列
フォームの入力フィールドID
entry.510097628:名前入力欄の入力ID
entry.979198678:メールアドレス入力欄の入力ID
これらのIDは、実際のGoogleフォームで設定した項目のIDに変更してください
const LINE_ACCESS_TOKEN = PropertiesService.getScriptProperties().getProperty('LINE_ACCESS_TOKEN');
const OPENAI_API_KEY = PropertiesService.getScriptProperties().getProperty('OPENAI_API_KEY');
const FORM_ID = 'Google_Form_ID';
const SPREADSHEET_ID = 'Google_SPREADSHEET_ID';
// LINEからのPOSTリクエストを処理
function doPost(e) {
try {
const json = JSON.parse(e.postData.contents);
const event = json.events[0];
const replyToken = event.replyToken;
if (event.message.type === 'image') {
const messageId = event.message.id;
const imageBlob = getImageFromLINE(messageId);
const base64Image = Utilities.base64Encode(imageBlob.getBytes());
const { name, email } = analyzeBusinessCard(base64Image);
const formUrl = generateFormUrl(name, email);
replyMessage(replyToken, `名刺の情報:\n名前: ${name}\nメール: ${email}\nこちらのフォームをご記入ください:\n${formUrl}`);
} else {
replyMessage(replyToken, '名刺画像を送信してください。');
}
return ContentService.createTextOutput(JSON.stringify({ content: 'ok' })).setMimeType(ContentService.MimeType.JSON);
} catch (error) {
Logger.log(`エラーが発生しました: ${error.stack || error}`);
return ContentService.createTextOutput(JSON.stringify({ content: 'error' })).setMimeType(ContentService.MimeType.JSON);
}
}
// LINEから画像を取得
function getImageFromLINE(messageId) {
const url = `https://api-data.line.me/v2/bot/message/${messageId}/content`;
const response = UrlFetchApp.fetch(url, {
headers: { 'Authorization': `Bearer ${LINE_ACCESS_TOKEN}` },
});
return response.getBlob();
}
// OpenAIで名刺を解析
function analyzeBusinessCard(base64Image) {
const apiUrl = 'https://api.openai.com/v1/chat/completions';
const payload = {
model: "gpt-4o",
messages: [
{
role: "system",
content: [{ type: "text", text: "以下の名刺画像から名前とメールアドレスを抽出してください。" }]
},
{
role: "user",
content: [
{
type: "image_url",
image_url: { url: `data:image/jpeg;base64,${base64Image}` }
}
]
}
],
temperature: 0.7,
max_tokens: 2048,
top_p: 1,
frequency_penalty: 0,
presence_penalty: 0,
response_format: {
type: "json_schema",
json_schema: {
name: "user_information",
strict: true,
schema: {
type: "object",
properties: {
name: { type: "string", description: "The name of the user." },
email: { type: "string", description: "The email address of the user." }
},
required: ["name", "email"],
additionalProperties: false
}
}
}
};
const options = {
method: 'post',
headers: {
'Authorization': `Bearer ${OPENAI_API_KEY}`,
'Content-Type': 'application/json',
},
payload: JSON.stringify(payload),
};
try {
const response = UrlFetchApp.fetch(apiUrl, options);
const result = JSON.parse(response.getContentText());
Logger.log('OpenAI Raw Response:');
Logger.log(JSON.stringify(result, null, 2)); // 整形されたJSONログ
if (result.choices && result.choices[0] && result.choices[0].message) {
const content = JSON.parse(result.choices[0].message.content);
Logger.log(`抽出された内容: 名前 - ${content.name}, メール - ${content.email}`);
return content;
} else {
Logger.log('予期しないレスポンス形式: %s', JSON.stringify(result));
throw new Error('解析結果の取得に失敗しました。');
}
} catch (error) {
Logger.log(`OpenAI API呼び出しエラー: ${error.stack || error}`);
throw new Error('名刺解析に失敗しました。');
}
}
// GoogleフォームURL生成
function generateFormUrl(name, email) {
const baseUrl = `https://docs.google.com/forms/d/e/${FORM_ID}/viewform?usp=pp_url`;
const url = `${baseUrl}&entry.510097628=${encodeURIComponent(name)}&entry.979198678=${encodeURIComponent(email)}`;
return url;
}
// LINEにメッセージを返信
function replyMessage(replyToken, message) {
const url = 'https://api.line.me/v2/bot/message/reply';
const payload = {
replyToken: replyToken,
messages: [{ type: 'text', text: message }],
};
const options = {
method: 'post',
headers: {
'Authorization': `Bearer ${LINE_ACCESS_TOKEN}`,
'Content-Type': 'application/json',
},
payload: JSON.stringify(payload),
};
try {
const response = UrlFetchApp.fetch(url, options);
Logger.log('返信成功: %s', response.getContentText());
} catch (error) {
Logger.log(`返信失敗: ${error.stack || error}`);
throw new Error('返信に失敗しました。');
}
}手順③:スクリプトプロパティの設定
GASのメニューから「プロジェクトの設定」→「スクリプト プロパティ」を選択します。
次のプロパティを追加します:
LINE_ACCESS_TOKEN:LINEのアクセストークン
OPENAI_API_KEY:OpenAIのAPIキー
手順④:GASのデプロイとLINE連携
GASをWebアプリとしてデプロイ
「デプロイ」→「新しいデプロイ」から「Webアプリ」を選択します。
実行するユーザ:自分
アクセスできるユーザー:全員
デプロイ後、生成されたURLをコピーします。
LINEチャネルにWebhook URLを設定
LINE Developersの「Webhook URL」にGASのデプロイURLを貼り付けます。
Webhookを「利用する」に設定します。
手順⑤:動作確認
テスト送信
スマートフォンでLINEを開く
作成したLINE Botを友だち追加
任意の名刺を撮影して送信
結果の確認
しばらくすると、Botから以下が返信されます:
・抽出された名前
・抽出されたメールアドレス
・入力用Googleフォームのリンク
フォームの確認
返信されたリンクをタップ
Googleフォームが開き、抽出された情報が自動入力されていることを確認
必要に応じて情報を追加・修正
「送信」をクリックして登録完了
これで基本的なセットアップは完了です!実際に運用しながら、必要に応じて設定やフォームの項目をカスタマイズしていただけます。
終わりに
本日ご紹介した名刺管理システムは、企業様の業務フローに合わせて柔軟にカスタマイズが可能です。例えば以下のようなカスタマイズにも対応できます:
・抽出する情報の追加(会社名、役職、住所など)
・社内データベースとの連携
・独自の管理フォーマットへの対応
・複数部署での情報共有機能
・名刺データの検索・分析機能
お問い合わせはこちらから:
お仕事の依頼・相談について
提供できるサービス
私は、以下のようなシステム開発とコンテンツ作成を幅広くサポートしています。OpenAI API・ファインチューニングをはじめとするさまざまな技術を活用し、お客様のニーズに合わせたソリューションを提供します。
自動化システムの構築:AIを利用したカスタマーサポート、FAQシステム、チャットボットなど、業務効率化を図るためのシステムを構築します。ニーズに応じて最適なツールや技術を組み合わせて対応します。
GPTs/Dify開発:OpenAIの技術を活用し、カスタムGPTモデルやDifyを使用したシステム開発をサポートします。
コンテンツ作成:AIを活用したコンテンツ作成を支援します。ブログ記事、マーケティング資料、教育コンテンツなど、さまざまな分野でのコンテンツを作成します。
詳しくはこちら:
案件のご相談はこちらから
これらの技術やサービスに興味がある方、または具体的なプロジェクトのご相談がある方は、ぜひお気軽にご連絡ください。お客様のニーズに合った最適なソリューションを提供いたします。
X(Twitter)のDMでもお問い合わせいただけます。X(Twitter)での問い合わせはこちら
