
iPhone App作ってみた(Step1:データ入力方法を調査し、組み込む)
早速、始めましょう。
参考にしたのは、下記の記事にある『Hello, World!』を表示するApp.
タイトルを表示する
Text("報告書入力アプリ")
.font(.largeTitle)
日付を入力する
ポップアップしたカレンダーから選択する(displayedComponents)
日本式の年月日表示( .environment(\.locale, Locale(identifier: "ja_JP")) )
規定値は、操作している年月日
@State var selectedDate:Date = Date()DatePicker("日付",
selection: $selectedDate,
displayedComponents: [.date]
)
.environment(\.locale, Locale(identifier: "ja_JP"))
.padding(.horizontal)
選択肢を入力する
規定の4つの選択肢から1つを選択する( Picker() )
規定値を設定する( @State private var s_weather:Int = 1 )
let weather = ["晴 (fine)", "曇 (cloud)", "雨 (rain)", "雪 (snow)"]
@State private var s_weather:Int = 1HStack {
Label("天候", systemImage: "1.circle")
.padding(.trailing)
Picker(selection: $s_weather, label: Text("天候を選択")) {
ForEach(0 ..< weather.count, id: \.self) { num in
Text(self.weather[num])
}
}
.padding(.trailing)
//Text("選択値:\(s_weather)")
}.padding(.leading)
梅雨のせいか、滅多に快晴にはなりません、、、。
定型チェック項目を入力する
OK / NGの2択なので、ボタンのon / offとする( Toggle() )
規定値を設定する( .onAppear{s_pre_auth = true} )
@State private var s_pre_auth = true
@State private var pre_auth = ""HStack {
Label("事前申請", systemImage: "2.circle")
.padding(.trailing)
Toggle(isOn: $s_pre_auth) {
Text(s_pre_auth ? "済み" : "未達")
let pre_auth = (s_pre_auth ? "済み" : "未達")
Text("選択値:\(pre_auth)")
}
.padding(.trailing)
.onAppear{s_pre_auth = true}
}.padding(.leading)

テキスト入力項目を用意する
入力欄内に、何を入力すべきかを表示する( TextField("(所属組織名)", text: $org_n))
@State private var org_n = ""
@State private var group_n = ""
@State private var leader_n = ""VStack{
TextField("(所属組織名)", text: $org_n)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.top)
TextField("(グループ名)", text: $group_n)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.top)
TextField("(リーダー名)", text: $leader_n)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.top)
}

※ラベルをつけて、項目名を明示した方が親切なんでしょうが、毎日入力するものなのでいずれ慣れるでしょうし、それよりもスクロールを減らしたいと言う気持ちの方が大きかった。
条件付き入力項目を用意する
上記の定型チェック項目の回答内容に応じて必要となるテキスト入力欄の表示をコントロールする( if !s_reflection {} )
@State private var s_reflection = true
@State private var reflection = ""HStack {
Label("前日の反省", systemImage: "4.circle")
.padding(.trailing)
Toggle(isOn: $s_reflection) {
Text(s_reflection ? "無" : "有")
}.padding(.trailing) .onAppear{s_reflection = true}
}
.padding(.leading)
if !s_reflection {
TextField("(前日の反省項目を記入する)", text: $reflection)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.trailing)
}

※反省内容は、この報告書を最終確定して提出した時点でクリアすべきかなって思ってます。
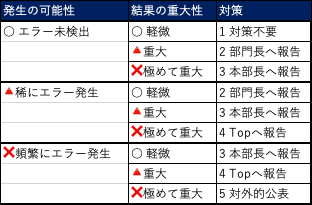
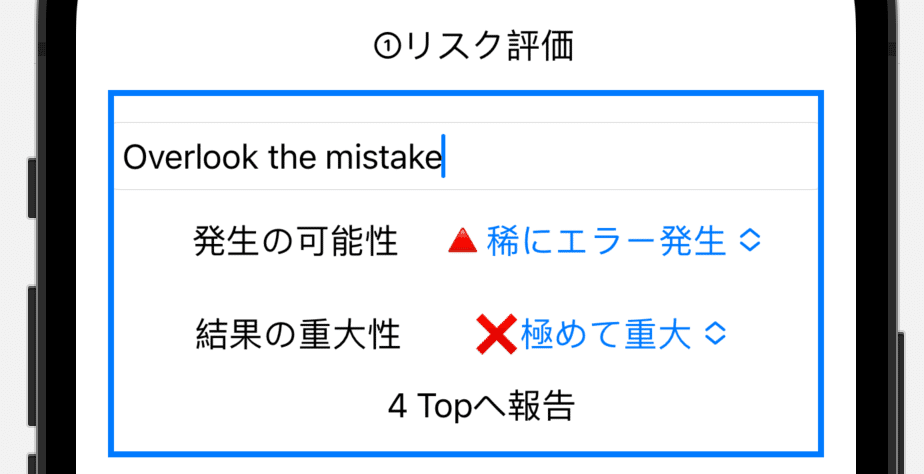
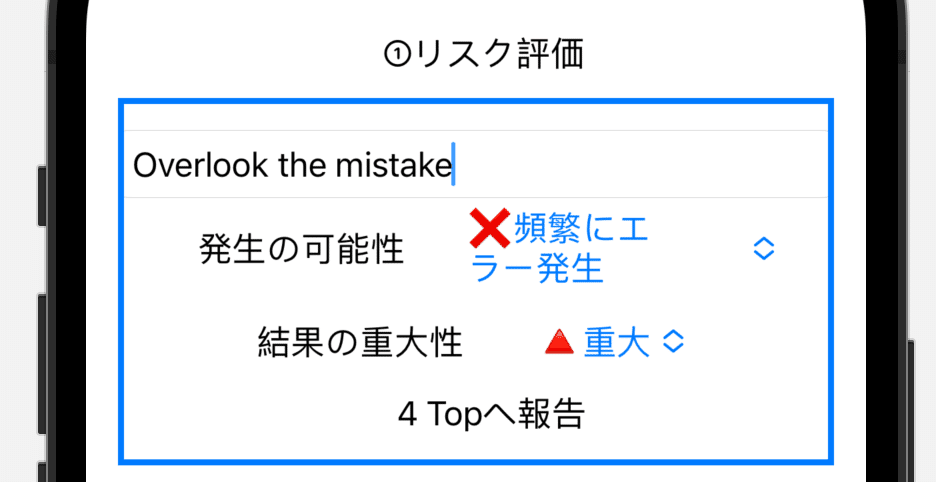
複数の選択項目の組み合わせに基づいて意思決定する
発生の可能性 x 結果の重大性 = 対策 ( let risk_1 = ((s_possibility_1) + (s_magnitude_1)) )

関連する項目を大枠で囲む ( .border(Color.blue, width: 3) )
@State private var risk_n_1 = ""
@State private var s_possibility_1:Int = 0
@State private var s_magnitude_1:Int = 0
@State private var risk_1:Int = 0let possibility = ["○ エラー未検出", "🔺稀にエラー発生", "❌頻繁にエラー発生"]
let magnitude = ["○ 軽微", "🔺重大", "❌極めて重大"]
let risk = ["1 対策不要", "2 部門長へ報告", "3 本部長へ報告",
"4 Topへ報告", "5 対外的公表"]VStack{
TextField("どのような危険があるか?(1)", text: $risk_n_1)
.textFieldStyle(RoundedBorderTextFieldStyle())
.padding(.top)
HStack {
Label("発生可能性 1", systemImage: "5.circle")
.padding(.trailing)
Picker(selection: $s_possibility_1, label: Text("可能性")) {
ForEach(0 ..< possibility.count, id: \.self) { num in
Text(self.possibility[num])
}
}.padding(.trailing)
//Text("選択値:\(s_possibility_1)")
}.padding(.leading)
HStack {
Label("結果の重大性 1", systemImage: "6.circle")
.padding(.trailing)
Picker(selection: $s_magnitude_1, label: Text("重大性")) {
ForEach(0 ..< magnitude.count, id: \.self) { num in
Text(self.magnitude[num])
}
}.padding(.trailing)
//Text("選択値:\(s_magnitude_1)")
}.padding(.leading)
let risk_1 = ((s_possibility_1) + (s_magnitude_1))
Text(self.risk[(risk_1)])
.padding([.leading, .bottom])
//Text("選択値:\(risk_1)")
}.border(Color.blue, width: 3)対策不要のパターン

部門長へ報告するパターン


本部長へ報告のパターン



Topへ報告するパターン


対外的公表を余儀なくされるパターン

一旦休憩
Web情報を参考にしながら、ここまで辿り着きました。
実機に転送して動かしてみたら、いかにもiPhone Appって感じでいい気分。
しかしながら、越えなければならない壁が見えてきました。
入力項目数が多くなると、もうこれ以上追加できないという制限があるみたい。いくつかのVStack{}のかたまりをGroup{} で囲むと解決すると言う記事を見つけたけど、それでも限界があるみたい。一つのviewに項目を詰め込みすぎたかもしれないので、次のステップでは複数のシートに分割してみることにする。
変数のスコープがまだしっくりこない。$付きって、私の大の苦手のポインタ的なやつ?
見よう見まねでコーディングしているので、これが正解だとはとても言える状態ではありません。諸兄姉のアドバイスは大歓迎です。
(次回の更新は未定)
ここまで読んでいただき、ありがとうございました。
いいなと思ったら応援しよう!

