
1日の流れ・スケジュールのパワポ・デザイン7選まとめ
本日はプレゼン資料で非常によく使う1日の流れやスケジュール(年間や月間)のスライド・デザインを一気にまとめて7つご紹介します。
パッと眺めて参考にして頂くのもよし、パワーポイントで真似して、アレンジするのもよし、是非ご活用ください!
【1】年間スケジュール(例:会社の経営年間カレンダー)

多くの会社で最もよくある3か月で1クォーターというまとまりを意識しました。IR決算関係のスケジュールに活用できます。経営の全社的なイベントスケジュールなんかもよいと思います。
余白が多いので、デザインのアレンジのもしやすいので、使いやすいデザインと思います。
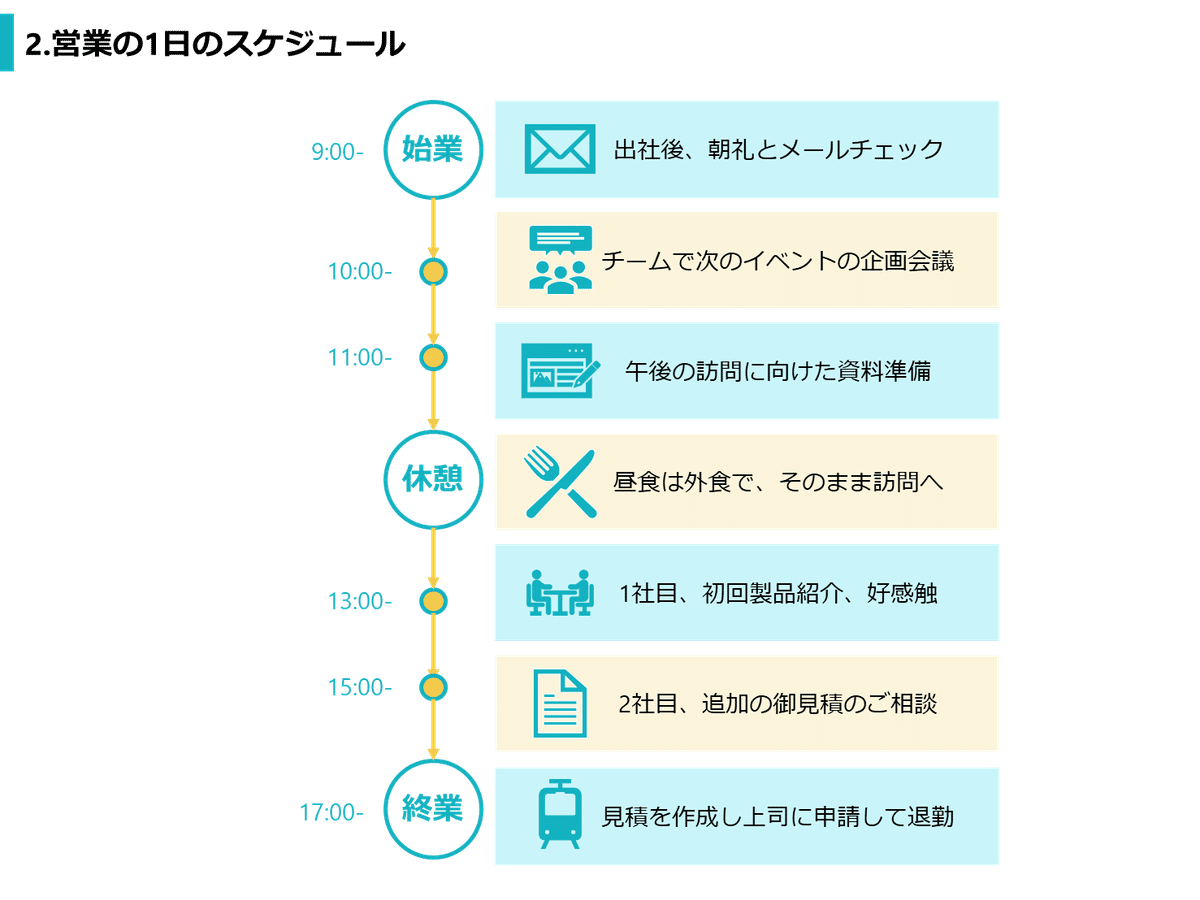
【2】1日のスケジュール(例:営業マンの1日)

新卒入社向けの採用説明会や採用ホームページでも頻出の一日の予定です。アレンジをしようと思えばいくらでもできますが、可能な限り流用や編集もしやすいことを意識しました。アイコンや時間の数字を入れ替えるだけで、どんな会社、職種でも使えると思います。
予定の区分けは午前3つ、昼休憩1つ、午後3つの計7つにしましたが、追加や削除したいときは、フォントの大きさやオブジェクトのバランスにご注意ください。
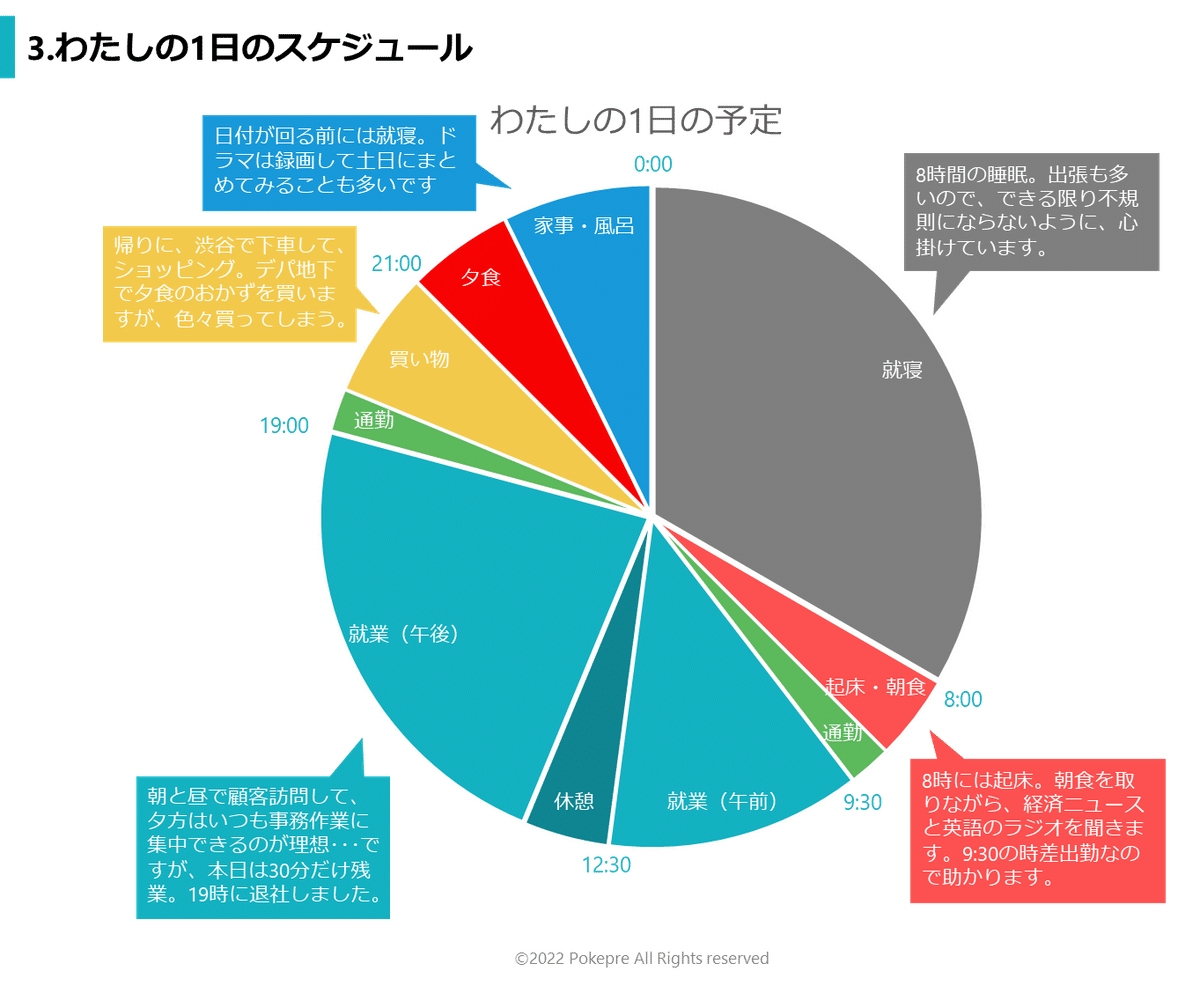
【3】1日(24時間)のスケジュール(例:わたしの1日)

今回、最も編集に手間取ったデザインです。24時間のスケジュール・デザインですね。
✓Excelの円グラフで作成しているため、配色のセンスが難しい。
✓円グラフは実は傾けることができません!(傾ける場合は、画像化する必要があります)
✓時間のバランスが難しい。思ったより、就寝時間の割合が多くなったり、
逆に説明したい就業時間の割合が小さくなってしまったり・・・
など、編集・デザインに検討すべき箇所がたくさんありました。ただし、BtoBのビジネス資料ではそんなに使いませんのでご安心を。先ほど同様、採用説明会や学校やイベント関係だとよく使うかもしれませんが、これ以上凝ったことをするなら、デザイナーに依頼した方がよいかもれません。
なんでもパワポでやってしまうのではなく、最も伝わるデザインかつ編集も短時間で済む方法を取りましょう。
※サンプルは、著者の実際のスケジュールではありません(笑)
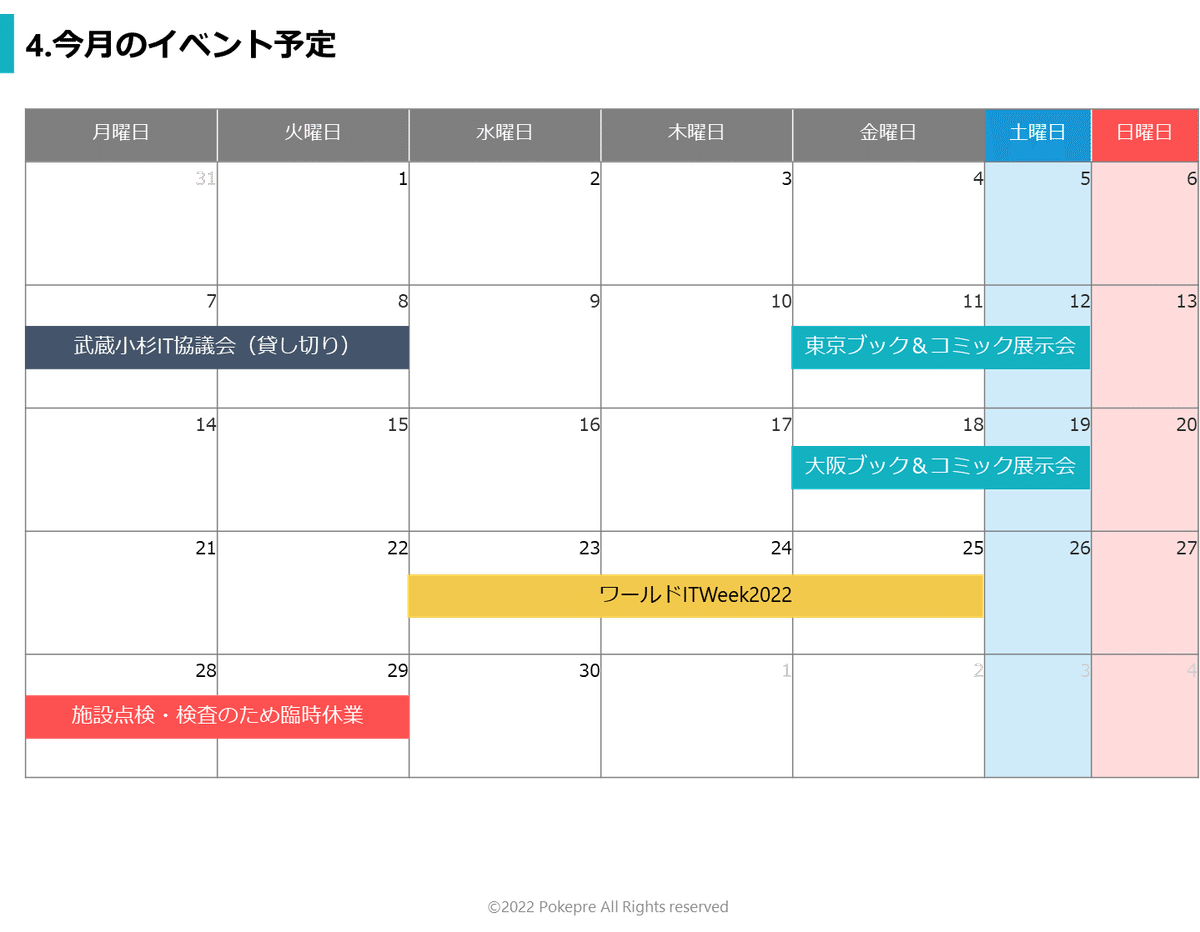
【4】月間スケジュール(例:今月のイベント予定)

月間スケジュールのもっとも基本的なデザイン、月のカレンダー形式ですね。ありとあらゆる場面、業界、業務で使えるデザインだと思います。
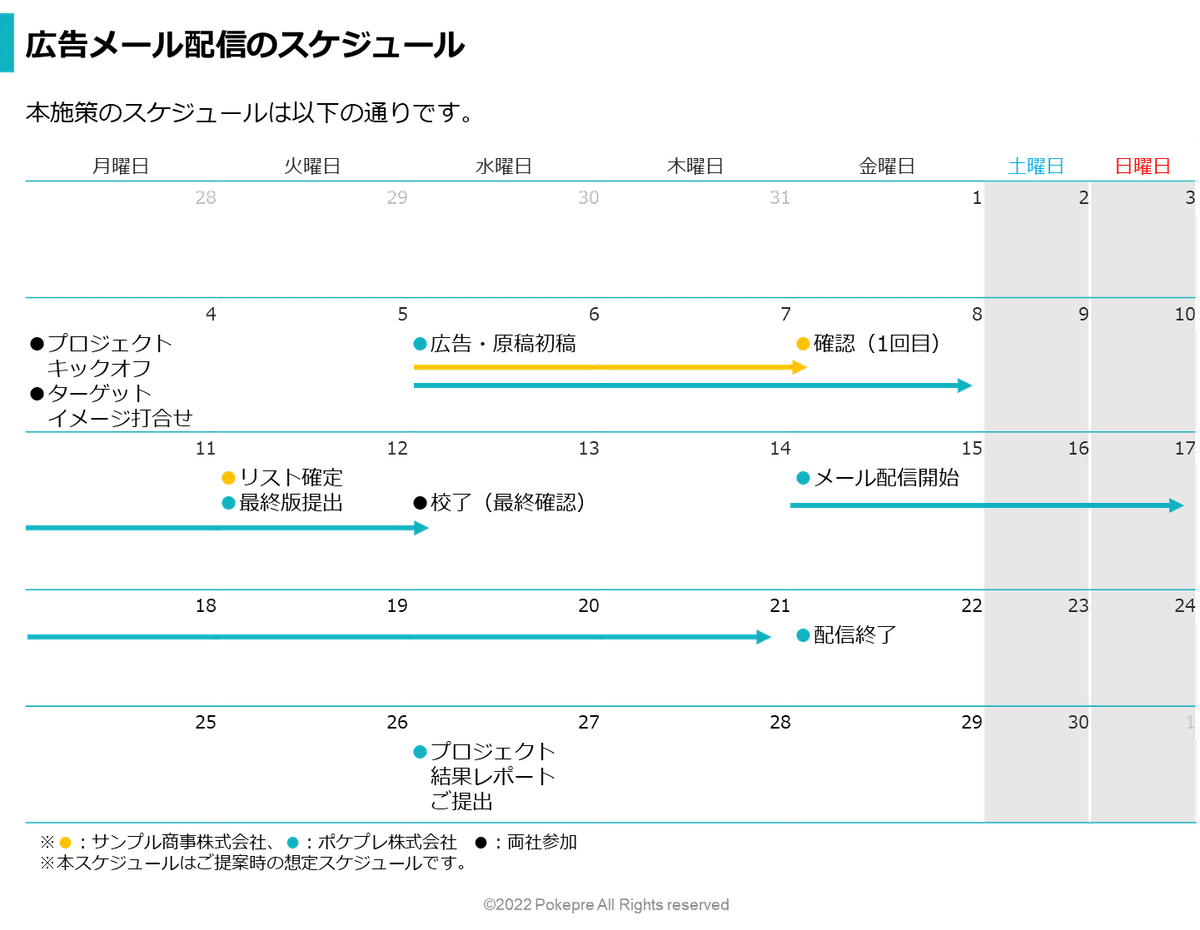
イベントカレンダーということで目立つカラーの帯にしましたが、プロジェクトのような流れのあるスケジュールだと、以下のように矢印を使ってデザインします。

カレンダーデザインを作成すること自体は、比較的簡単ですが、そこに矢印や帯をどう配置していくのかはデザイン力が試されます。
イベントなのかプロジェクトなのかよく確認してから、このスライドを作成しましょう。
【5】月間スケジュール(WBS)(例:システム開発プロジェクト)

IT業界、特にシステム開発の業界では、カレンダー形式よりもWBS(ガントチャート)を使いスケジュールを表します。
作業・工程を分解し、階層状にグラフにすることで、作業毎にスケジュールが視覚的に明確になり、何より最終日(この図で言えばサイト公開日)から逆算して、スケジューリングできることがメリットです。
※WBSとガントチャートのは正確には意味が異なります。資格試験等を受験される方は特にご注意ください。詳細な用語解説は以下URLを参照ください。
【6】年間スケジュール(例:新入社員向け年間研修スケジュール

1項の年間スケジュールと似ていますが、四半期などの区切りは設けず、1年の12カ月均等に分けてデザインしています。
こちらの方が色々な場面で応用しやすいと思いますが、細かな予定や日付を詰め込み過ぎないようにしましょう。あくまで1年間の大きな流れを把握するのに適しています。細かい日程が必要な場合はカレンダーやWBSを使います。
【7】年間スケジュール(例:学校行事年間カレンダー)

同じく年間スケジュールですが、季節に合わせて色を変えるだけで、印象がかなり変わります。こういったイラストの使い方も、お固いBtoB業界だとほぼ使わないと思いますが、学校・教育業界だとありと思います。
【8】おわりに
いかがでしたでしょうか。
スケジュール関係のスライドは、どんなお仕事、それこそ大学生であっても使うことがあると思いますので、この機会にマスターしておきましょう。
また、是非自ら手を動かして色々なデザインに挑戦してみてください!
以上です、ありがとうございました。
<本日の内容>星3つ★★★☆~星4つ★★★★☆
「職場の資料作成には困らない」 ~「資料作成を得意スキルに、職場で一目置かれる」
※本記事のパワーポイントファイルは、ポケプレから無料でダウンロード可能です。
